Создай своего робота в Фотошоп
Создай своего робота в Фотошоп
Сложность урока: Сложный
В этом уроке мы будем создавать женский образ робота. Посмотрите, что у вас получится после данного урока

Для работы нам понадобятся:
Шаг 1. Создайте новый документ нужного вам размера. Перейдите View > Show > Grid (Просмотр – Показать - Сетку). Выберите инструмент Pen Tool  (Перо), режим Shape Layer (Слой-Фигура) и нарисуйте голову (рис. 1а). Убедитесь, что точки контура находятся на пересечении сетки, а не между ними. В стилях слоя установите Color Overlay (Наложение цвета) на Soft Light (Мягкий свет) как на рисунке 1b.
(Перо), режим Shape Layer (Слой-Фигура) и нарисуйте голову (рис. 1а). Убедитесь, что точки контура находятся на пересечении сетки, а не между ними. В стилях слоя установите Color Overlay (Наложение цвета) на Soft Light (Мягкий свет) как на рисунке 1b.
Смотрите результат (рис. 1с).

Шаг 2. Добавьте стиль слоя Gradient Overlay (Наложение градиента) (рис. 2а, рис. 2b). Результат на рисунке 2с.

Шаг 3. Продолжайте добавлять стили слоя, такие как:
Inner Glow (Внутреннее свечение) (рис. 3а),
Inner Shadow (Внутренняя тень) (рис. 3b).
Итог преобразований на рисунке 3с.

Шаг 4. Создайте теперь фигуру, показанную на рисунке 4а. Добавьте стили слоя Наложение градиента (рис. 4b, рис. 4c) и Внутренняя тень (рис. 4d). Конечный результат на рисунке 4е.

Шаг 5. Перейдем к созданию глаз. Нарисуйте окружность (рис. 5а). Добавьте Наложение градиента, стиль Angle (Угловой) (рис. 5b, рис. 5с). Результат на рисунке 5d.

Шаг 6. Примените следующие стили слоя Stroke (Обводка) (рис. 6а), Inner Shadow (Внутренняя тень) (рис. 6b), Drop Shadow (Тень) (рис. 6с). Результат смотрите на рисунке 6d.

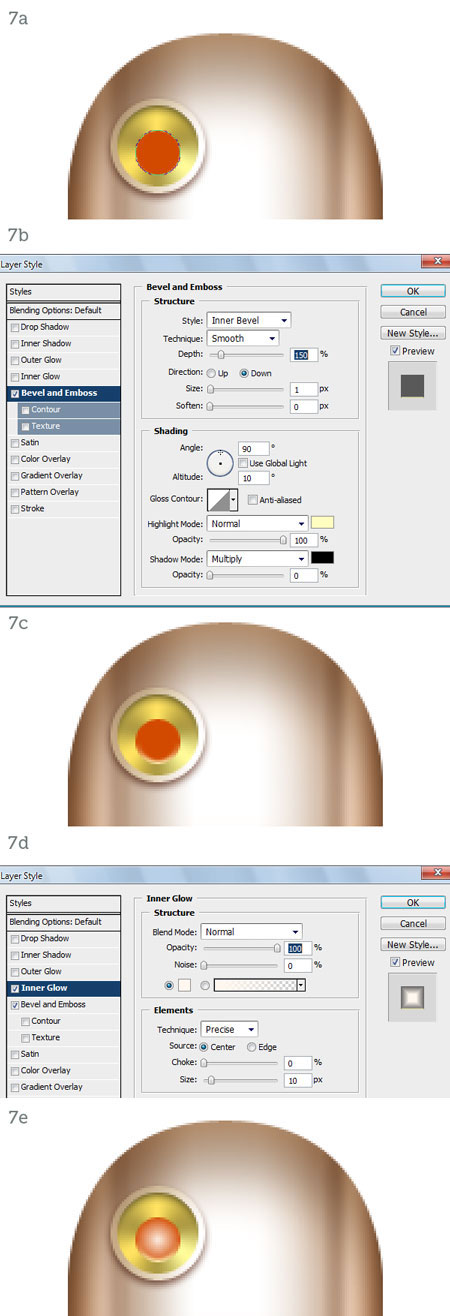
Шаг 7. Нарисуйте оранжевый зрачок (рис. 7а). Примените Bevel and Emboss (Теснение) (рис. 7b). Посмотрите, как должно получиться (рис. 7с). Далее добавьте Inner Glow (Внутреннее свечение) (рис. 7d). Конечный результат на рисунке 7е.

Шаг 8. Закончим с глазами. Добавьте еще несколько стилей слоя Inner Shadow (Внутренняя тень) (рис. 8a), Outer Glow (Вешнее свечение) (рис. 8b). Теперь сделайте копию слоя с глазом. Разместите их рядом (рис. 8с). Для удобства вы можете создать папки, чтобы был порядок в слоях (рис. 8d).

Шаг 9. Нарисуйте фигуру губ (рис. 9а). Используйте Gradient Overlay (Наложение градиента) от желтого к прозрачному (рис. 9b). У вас получится так (рис. 9с). Добавьте стили слоя Обводка, Внутренняя тень, Тень или лучше скопируйте стили слоя с глаз на губы (рис. 9d).

Шаг 10. Нарисуйте в центре рта фигуру в виде зуба темно-коричневого цвета (рис. 10а). Используйте стили слоя Тиснение (рис. 10b) и Внутренняя тень (рис. 10с). Получится так (рис. 10d). Сделайте несколько копий зуба и разместите, как показано на рисунке 10е. Для ровности зубов можно воспользоваться сеткой.

Шаг 11. Нарисуйте тело как на рисунке 11а. Используйте Наложение градиента (рис. 11b, рис. 11c), Внутреннее свечение (рис. 11d), Внутренняя тень (рис. 11е). Результат на рисунке 11f.

Шаг 12. Нарисуйте юбку как на рисунке 12а. Примените следующие стили слоя: Наложение градиента (рис. 12b, рис. 12c), Внутреннее свечение (рис. 12d), Внутренняя тень (рис. 12e). Результат смотрите на рисунке 12f.

Шаг 13. Нарисуйте следующую фигуру (рис. 13а). Используйте стиль Внутреннее свечение (рис. 13b), у вас получится так (рис. 13c). Дорисуйте руку (рис. 13d).
Можете попробовать поэкспериментировать со стилями слоя.

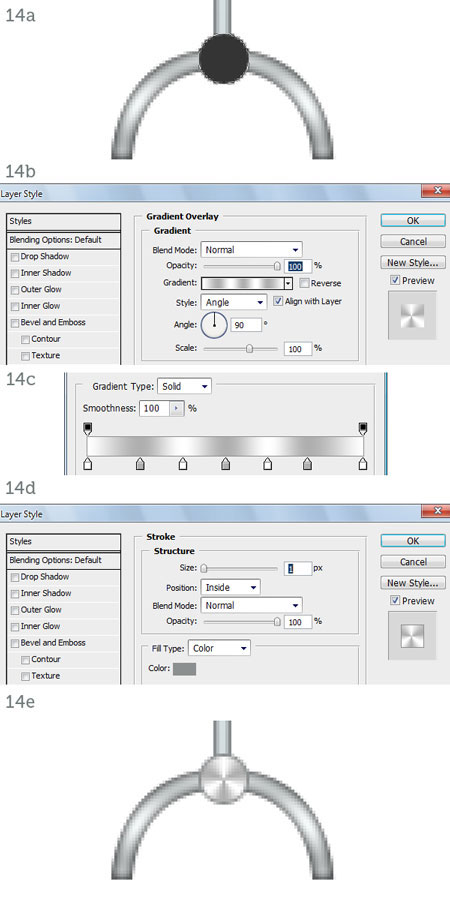
Шаг 14. Нарисуйте фигуру, подобную глазу как на рисунке 14а. Добавьте Наложение градиента, стиль Angle (Угловой) (рис. 14b, рис. 14c), стиль Обводка (рис. 14d). Смотрите рисунок 14е.

Шаг 15. Создайте новый слой. Нарисуйте спираль инструментом Перо в режиме Paths (Контуры). Выберите инструмент Brush Tool
в режиме Paths (Контуры). Выберите инструмент Brush Tool  ( Кисть), нажмите F5 для активации палитры кистей (рис. 15a). Выберите круглую кисть с жесткими краями и диаметром 2px (рис. 15b). Теперь ПКМ по контуру и выберите Stroke Path (Выполнить обводку контура). Таким образом, у вас появится обводка спирали (рис. 15c). Замаскируйте спираль в тех местах, где показано на рисунке (рис. 15d).
( Кисть), нажмите F5 для активации палитры кистей (рис. 15a). Выберите круглую кисть с жесткими краями и диаметром 2px (рис. 15b). Теперь ПКМ по контуру и выберите Stroke Path (Выполнить обводку контура). Таким образом, у вас появится обводка спирали (рис. 15c). Замаскируйте спираль в тех местах, где показано на рисунке (рис. 15d).

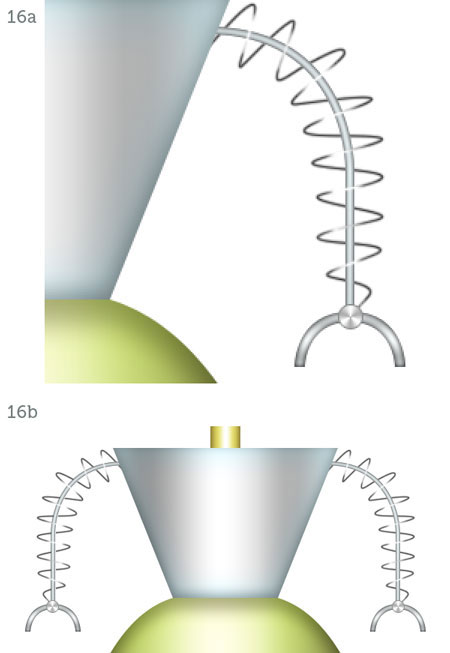
Шаг 16. Выберите инструмент Dodge Tool  (Осветлитель), режим Shadow (Тени). Пройдитесь в местах, указанных на рисунке (рис. 16a). Ну вот, с рукой закончили. Слои можете сгруппировать. Продублируйте группу, отразите по горизонтали и поместите на место второй руки (рис. 16b).
(Осветлитель), режим Shadow (Тени). Пройдитесь в местах, указанных на рисунке (рис. 16a). Ну вот, с рукой закончили. Слои можете сгруппировать. Продублируйте группу, отразите по горизонтали и поместите на место второй руки (рис. 16b).

Шаг 17. Пришло время добавить несколько деталей к стальному корпусу робота. Голова, шея, корпус и юбка сделаны из металлических пластин, спаянных и приковываемых вместе.
Выберите инструмент Line Tool  (Линия), нарисуйте центральную вертикальную линию серого цвета вдоль корпуса (рис. 17a). Вызовите палитру кистей (F5) и установите Spacing (Интервалы) 600%. Смотрите рисунок (рис. 17b).
(Линия), нарисуйте центральную вертикальную линию серого цвета вдоль корпуса (рис. 17a). Вызовите палитру кистей (F5) и установите Spacing (Интервалы) 600%. Смотрите рисунок (рис. 17b).
Удерживая клавишу Shift, нарисуйте точки вдоль центральной линии корпуса (рис. 17c). Добавьте Drop Shadow (Тень) белого цвета (рис. 17d). Продублируйте слой и поместите с другой стороны центральной линии (рис. 17e).

Шаг 18. Добавьте еще несколько точек по корпусу (рис. 18a), а также разместите их на голове и на шее тоже (рис. 18b).
На юбку добавлять точки не будем, а добавим несколько горизонтальных линий. Тень будет тоже белого цвета (рис. 18c). С помощью маски слоя  скройте ненужные участки (рис. 18d, рис. 18e).
скройте ненужные участки (рис. 18d, рис. 18e).

Шаг 19. Теперь создайте блик на корпусе робота. Нарисуйте эллипс белого цвета в верхней части корпуса (рис. 19a) и установите Режим наложения слоев на Screen (Осветление), прозрачность 35%. С помощью маски слоя  скройте ненужные участки (рис. 19b).
скройте ненужные участки (рис. 19b).

Шаг 20. На месте ушей у нас будут антенки. Для начала создайте прямоугольную фигуру золотого цвета (рис. 20a), примените Наложение градиента (рис. 20b, рис. 20c). Получится так (рис. 20d).

Шаг 21. Примените еще Внутренняя тень (рис. 21a) для получения эффекта тени от головы (рис. 21b). Добавить тонкий прямоугольник, заполненный предыдущим градиентом (рис. 21c).

Шаг 22. Нарисуйте желтый круг на конце прямоугольника (рис. 22a) и примените Внутреннее свечение (рис. 22b, рис. 22c). Нарисуйте два приплюснутых эллипса: один – темно-коричневый, второй – светло-желтый (рис. 22d).

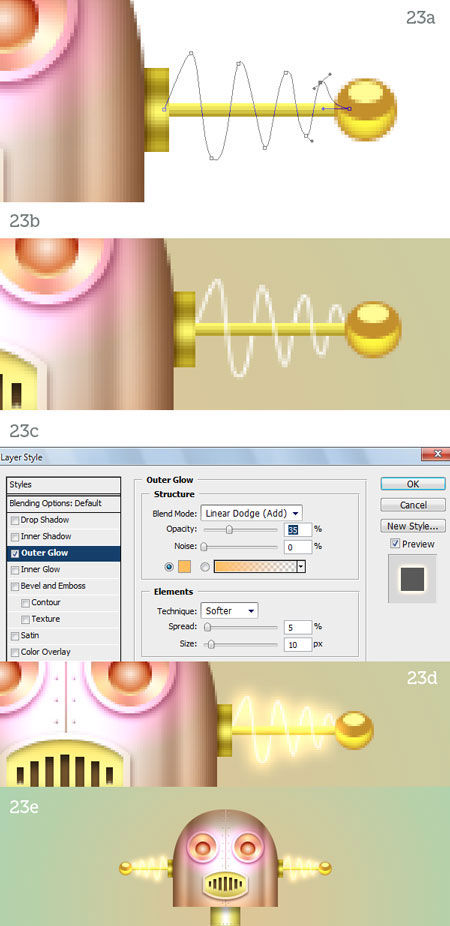
Шаг 23. Создадим виток вокруг антенны. Нарисуйте путь (рис. 23a), обведите белым цветом и по маске спрячьте ненужные линии (рис. 23b). Примените Внешнее свечение, установите в нем Linear Dodge (Линейный осветлитель) (рис. 23c). Получится так (рис. 23d). Теперь скопируйте полностью антенну и поместите на место второго уха (рис. 23e).

Шаг 24. Для создания ноги нарисуйте маленький прямоугольник с закругленными углами (рис. 24a). Примените Наложение градиента (рис. 24b, рис. 24c), Внутреннее свечение (рис. 24d), Внутренняя тень (рис. 24e). Продублируйте несколько раз слой, чтобы получилась форма ноги (рис. 24f).

Шаг 25. Ниже нарисуйте прямоугольную фигуру, смотрите рисунок (рис. 25a). Саму ступню создайте при помощи инструмента Перо  в режиме Shape Layer (Слой-фигура) (рис. 25b). Скопируйте и вставьте стиль ноги в слой со ступней. Немного подправьте стиль Внутренняя тень (рис. 25c): Contour (Контур) (рис. 25d). С ногой закончили. Теперь сгруппируйте все слои и создайте вторую ногу.
в режиме Shape Layer (Слой-фигура) (рис. 25b). Скопируйте и вставьте стиль ноги в слой со ступней. Немного подправьте стиль Внутренняя тень (рис. 25c): Contour (Контур) (рис. 25d). С ногой закончили. Теперь сгруппируйте все слои и создайте вторую ногу.

Шаг 26. Робот готов, но для того чтобы она выглядела более реалистично, добавим текстуры.
Откройте текстуру Rust #1 и перетащите ее в документ с роботом, измените размер под голову (рис. 26a). Установите Режим наложения слоев на Soft Light (Мягкий свет) и скройте по маске слоя (рис. 26b).
Для шеи используйте текстуру Rust #2 (рис. 26c), установите Режим наложения слоя на Overlay (Перекрытие) (рис. 26d).

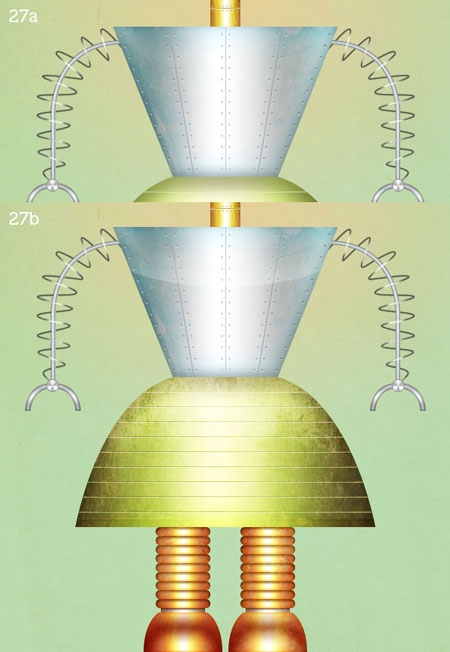
Шаг 27. На корпус разместите текстуру Rust torso. Установите Мягкий свет (рис. 27a). Две текстуры Skirt #1 и Skirt #2 разместите на юбке. На ноги и ступни – текстуру Rust #1 (рис. 27b). Робот выглядит уже лучше.

Шаг 28. Теперь займемся панелью управлением. Нарисуйте эллипс (рис. 28a), примените Наложение градиента, стиль Угловой (рис. 28b). Также добавьте Внутреннее свечение (рис. 28c), Внутренняя тень (рис. 28d), Тень (рис. 28e).

Шаг 29. Добавьте на эллипс текстуру Copper (рис. 29a). Внутри данного эллипса нарисуйте поменьше эллипс (рис. 29b) и примените следующие стили (рис. 29c).

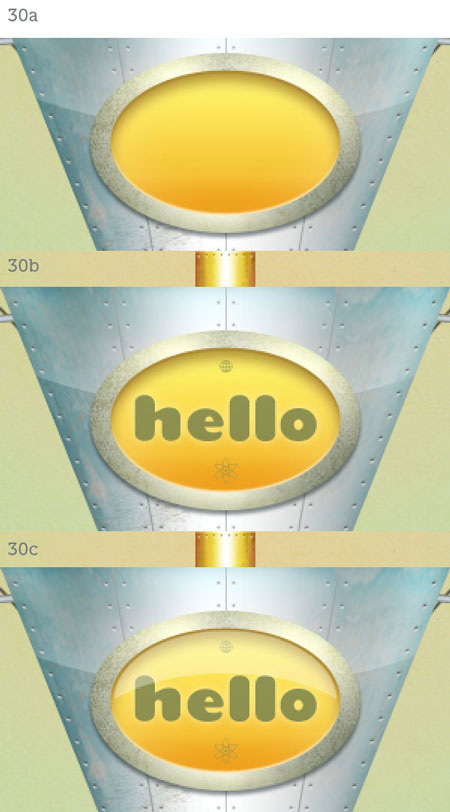
Шаг 30. Экран получился пустым (рис. 30a). Давайте хотя бы создадим надпись «hello» (привет) и разместим несколько значков (рис. 30b). Также добавьте блик на стекле в виде белого полумесяца и установите Режим наложения слоев на Осветление, прозрачность 30% (рис. 30c).

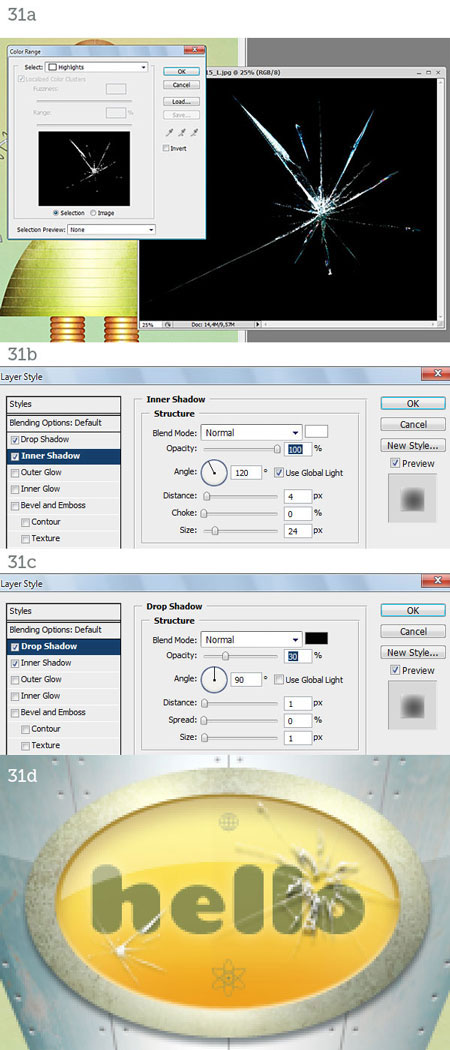
Шаг 31. Данный шаг является дополнительным. Откройте изображение Broken glass #1 и перейдите Select > Color Range (Выделение - Цветовой диапазон). Выберите Highlights (Света) (рис. 31a). Нажмите Ctrl+J и перетащите слой на стеклянную панель робота. Можете добавить Внутреннюю тень белого цвета (рис. 31b) и Тень (рис. 31c) для эффекта глубины и, конечно, добавьте еще изображение Broken glass #2, проделав тот же путь (рис. 31d).

Шаг 32. В конце осталось только добавить фон и пол на ваше усмотрение и робот готов.

Примечание переводчика. Можете попробовать нарисовать робота-мужчину. Фантазируйте!
Автор: Andrea Austoni
Перевод: Гаврыш Екатерина
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 64
Спасибо за уроки.
Благодарю
Жестянка.
Спасибо за урок!
спасибо, за урок, по моему мило получилось)))
Спасибо за робота!
А у меня вот такой БИО робот получился:)
очень понравилось) спасибо!
Было очень интересно. Спасибо за урок!
Очень нравятся такие уроки, спасибо за перевод!
Мне понравилось.! Насчет стилей много узнал, сейчас хочу своего робота придумать, а пока вот моя работа! Плиз оставляйте оценки )) Спс за урок.
В принципе, все подробно описано для изучения стилей слоя, респект и уважуха
спасибо!
вот
Урок очень понравился! Спасибо!
Спасибо за урок!
Хороший урок))) Спасибо!!!
Спасибо за урок, вот что у меня получилось.
Спасибо за урок!
Bасилина, Очень оригинально! Вы сами придумали дизайн?
И вот еще один вариант)))
Если долго мучиться, что-нибудь получится.
Долгий, но очень познавательный урок!
Спасибо большое!
Вах !))
Классный урок)..
Только я cделала 1-у ошибку - сам рисунок среднего размера - всем на будущее: делайте большой рисунок - так гораздо легче работать и симпатишнее результат)
Урок очень интересный,хоть и длинный.
У неё всегда был очень маленькая контрольная панель и поэтому она стала ЭМО
спасибо большое за урок!
кстати идея сделать WALL-E очень даже понравилась, научите меня делать уроки :D
Спасибо
Потрясающий урок, так понравилось рисовать, что даже жалко, что закончила)))
Очень интересный урок, большое спасибо Екатерине за такой подробный перевод!