Создаем старый радиоприемник в Фотошоп
Создаем старый радиоприемник в Фотошоп
 В этом уроке я покажу вам, как нарисовать старый радиоприемник с кнопками управления и деревянной панелью в Фотошоп.
В этом уроке я покажу вам, как нарисовать старый радиоприемник с кнопками управления и деревянной панелью в Фотошоп.
Сложность урока: Средний
В этом уроке я покажу вам, как нарисовать старый радиоприемник с кнопками управления и деревянной панелью в Фотошоп. В первой части урока мы будем создавать радио с кнопками, дисплеем и динамиком, а во второй займемся доработкой и финальными деталями. Учтите, что для выполнения урока вы должны обладать базовыми навыками работы в Фотошоп. Но я попытаюсь максимально подробно объяснять каждый шаг. Обратите внимание, что урок выполнен в программе Photoshop CS4.
Скачать архив с материалами к уроку
Шаг 1. Создаем документ
Для начала создаем документ размером 1800 х 1000 пикселей с разрешением 72 dpi (цветовой режим RGB).
Шаг 2. Фон
Для фона я подобрал спокойные оттенки - #bdbdbd и #e6e6e6. Для заливки активируем инструмент Gradient Tool  (G) (Градиент). Во время работы удерживаем клавишу Shift, чтобы линия заливки была прямой.
(G) (Градиент). Во время работы удерживаем клавишу Shift, чтобы линия заливки была прямой.
Шаг 3. Рисуем основу для радио
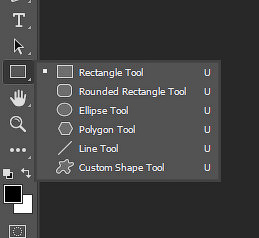
Далее активируем инструмент Rectangle Tool (U)  (Прямоугольник), создаем прямоугольник и заливаем его цветом #565555. Если на панели инструментов выбран другой инструмент из категории простых фигур, то нужно нажать по иконке инструмента правой кнопкой мыши и в появившемся списке найти нужный.
(Прямоугольник), создаем прямоугольник и заливаем его цветом #565555. Если на панели инструментов выбран другой инструмент из категории простых фигур, то нужно нажать по иконке инструмента правой кнопкой мыши и в появившемся списке найти нужный.
Размер прямоугольника выбирайте на свое усмотрение или можете ориентироваться на мои скриншоты. Только убедитесь, что вы оставили достаточно свободного места для деревянного каркаса, который мы создадим позже. Далее применяем к фигуре стили слоя (чтобы открыть настройки стилей слоя, дважды кликните по слою левой кнопкой мышки):
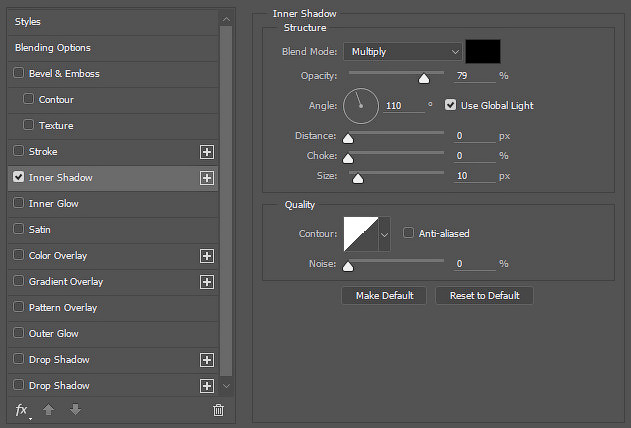
Inner Shadow (Внутренняя тень)
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 79%
- Angle (Угол): 110
- Активируем Use Global Light (Глобальное освещение)
- Distance (Смещение): 0
- Choke (Стягивание): 0
- Size (Размер): 10
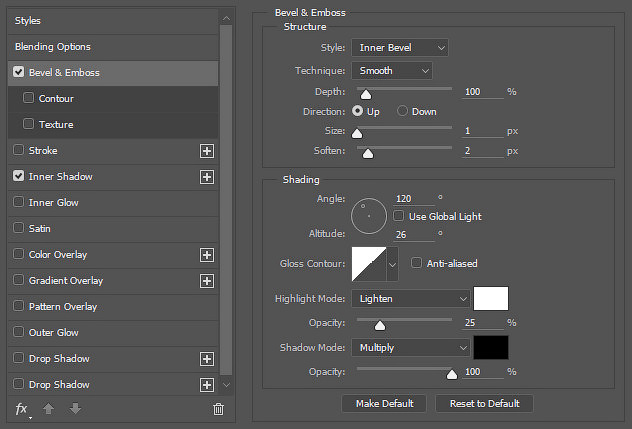
Bevel and Emboss (Тиснение)
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 100
- Direction (Направление): Up (Вверх)
- Size (Размер): 1
- Soften (Смягчение): 2
- Angle (Угол): 120
- Altitude (Высота): 26
- Highlight Mode (Режим подсветки): Lighten (Замена светлым), Opacity (Непрозрачность) 25%
- Shadow Mode (Режим тени): Multiply (Умножение), Opacity (Непрозрачность) 100%
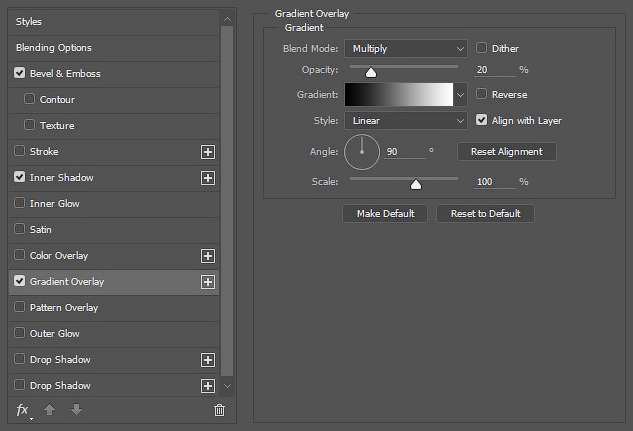
Gradient Overlay (Наложение градиента)
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 20%
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 90
- Scale (Масштаб): 100%
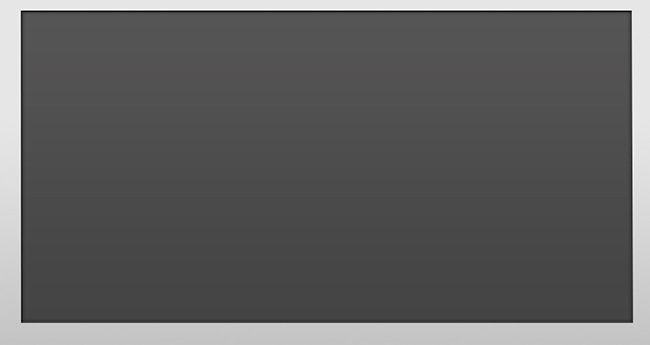
Должен получиться вот такой результат:
Шаг 4. Деревянная рамка
Сперва создаем новый слой. Затем устанавливаем цвет переднего плана на #452b10 и заднего - #8e6132. Заливаем новый слой цветом переднего плана, используя инструмент Paint Bucket Tool  (G) (Заливка).
(G) (Заливка).
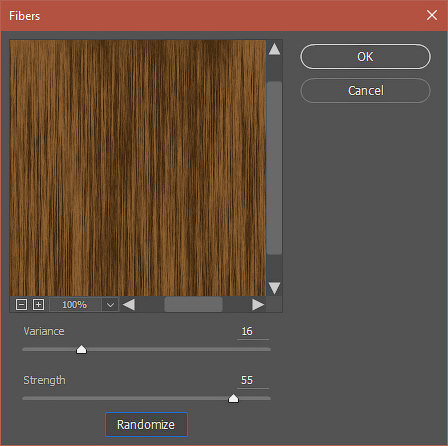
Далее переходим Filter – Render – Fibers (Фильтр – Рендеринг – Волокна). Устанавливаем Variance (Отклонение) на 16 и Strength (Интенсивность) на 55.
Слой с текстурой дерева должен находиться под слоем с основой радио. Далее, чтобы сформировать из слоя рамку, берем инструмент Rectangular Marquee Tool ( M) (Прямоугольное выделение) и создаем выделение чуть больше основы радио. После этого переходим Select – Inverse (Выделение – Инвертировать) (Shift – Ctrl+I), чтобы инвертировать выделение. К деревянной рамке применяем следующий стиль слоя:
M) (Прямоугольное выделение) и создаем выделение чуть больше основы радио. После этого переходим Select – Inverse (Выделение – Инвертировать) (Shift – Ctrl+I), чтобы инвертировать выделение. К деревянной рамке применяем следующий стиль слоя:
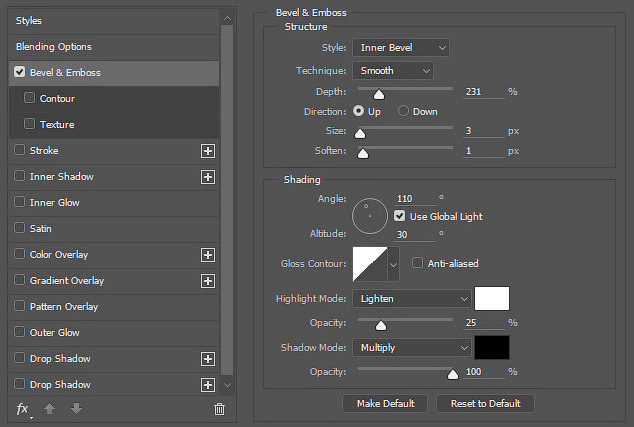
Bevel and Emboss (Тиснение)
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 231
- Direction (Направление): Up (Вверх)
- Size (Размер): 3
- Soften (Смягчение): 1
- Angle (Угол): 110
- Altitude (Высота): 30
- Highlight Mode (Режим подсветки): Lighten (Замена светлым), Opacity (Непрозрачность) 25%
- Shadow Mode (Режим тени): Multiply (Умножение), Opacity (Непрозрачность) 100%
И получаем вот такой результат:
Шаг 5. Кнопка
Теперь нарисуем первую кнопку. Для этого создаем круг. С размером вы можете ориентироваться на мои скриншоты. Активируем инструмент Ellipse Tool  (U) (Овал) и с зажатой клавишей Shift рисуем окружность. Цвет фигуры не имеет значения, потому что мы все равно должны уменьшить Fill (Заливка) слоя до 0% (в правой верхней части панели слоев). Применяем к кнопке следующий стиль слоя:
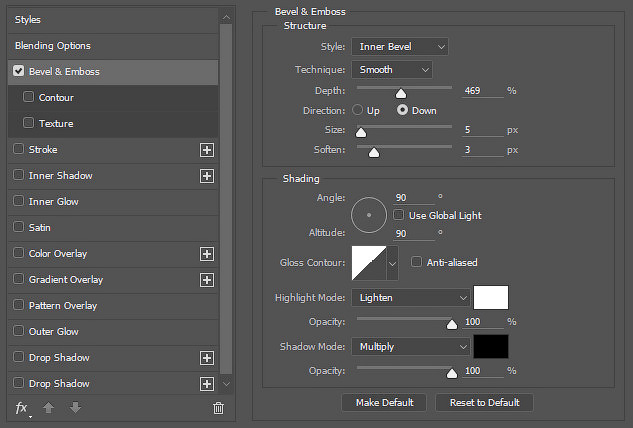
(U) (Овал) и с зажатой клавишей Shift рисуем окружность. Цвет фигуры не имеет значения, потому что мы все равно должны уменьшить Fill (Заливка) слоя до 0% (в правой верхней части панели слоев). Применяем к кнопке следующий стиль слоя:
Bevel and Emboss (Тиснение)
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 469
- Direction (Направление): Down (Вниз)
- Size (Размер): 5
- Soften (Смягчение): 3
- Angle (Угол): 90
- Altitude (Высота): 90
- Highlight Mode (Режим подсветки): Lighten (Замена светлым), Opacity (Непрозрачность) 100%
- Shadow Mode (Режим тени): Multiply (Умножение), Opacity (Непрозрачность) 100%
Получаем вот такой результат:
Дублируем слой с кнопкой (Ctrl+J). Заливаем копию цветом #b3b4ae и увеличиваем Fill (Заливка) до 100%. Активируем свободную трансформацию (Ctrl+T), зажимаем клавиши Shift+Alt и слегка уменьшаем копию.
Затем применяем к ней стили слоя:
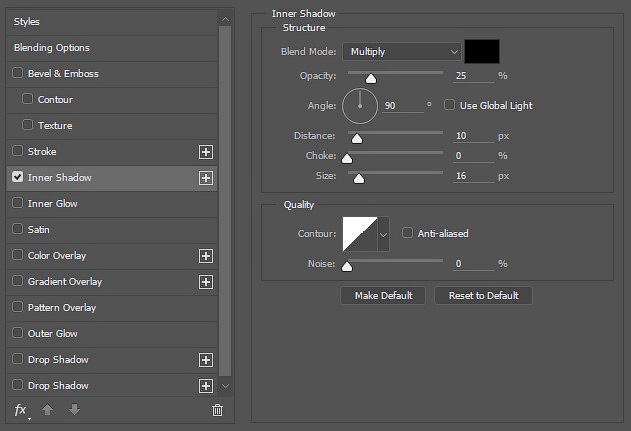
Inner Shadow (Внутренняя тень)
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 25%
- Angle (Угол): 90
- Активируем Use Global Light (Глобальное освещение)
- Distance (Смещение): 10
- Choke (Стягивание): 0
- Size (Размер): 16
Inner Glow (Внутреннее свечение)
- Blend Mode (Режим смешивания): Screen (Осветление)
- Opacity (Непрозрачность): 100%
- Technique (Метод): Softer (Мягче)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0
- Size (Размер): 5
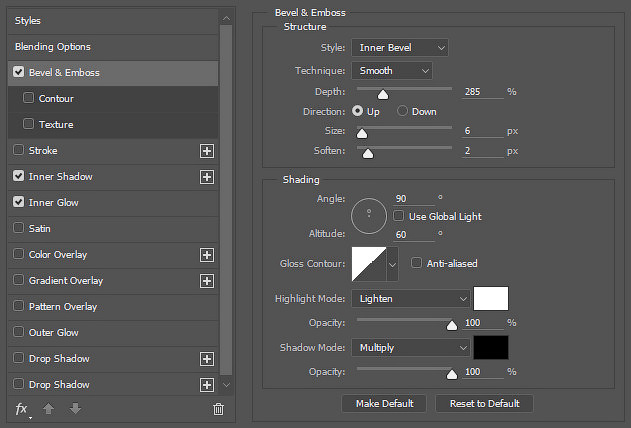
Bevel and Emboss (Тиснение)
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 285
- Direction (Направление): Up (Вверх)
- Size (Размер): 6
- Soften (Смягчение): 2
- Angle (Угол): 90
- Altitude (Высота): 60
- Highlight Mode (Режим подсветки): Lighten (Замена светлым), Opacity (Непрозрачность) 100%
- Shadow Mode (Режим тени): Multiply (Умножение), Opacity (Непрозрачность) 100%
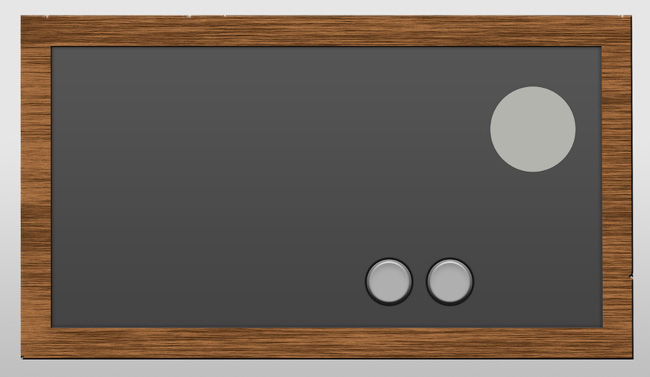
Результат должен выглядеть вот так:
Выделяем все слои с кнопкой и объединяем в группу (Ctrl+G) (или нажмите на значок папки в правом нижнем углу панели слоев). Если теперь перетащить эту группу на иконку создания нового слоя в нижней части панели слоев, то она дублируется (в последних версиях Фотошоп группы можно дублировать комбинацией клавиш Ctrl+J). Перемещаем копию группы правее, используя клавиши со стрелками или мышь.
Шаг 6. Рисуем регулятор
Для регулятора мы создадим еще одну окружность серого цвета #b3b4ae.
Применяем стили слоя:
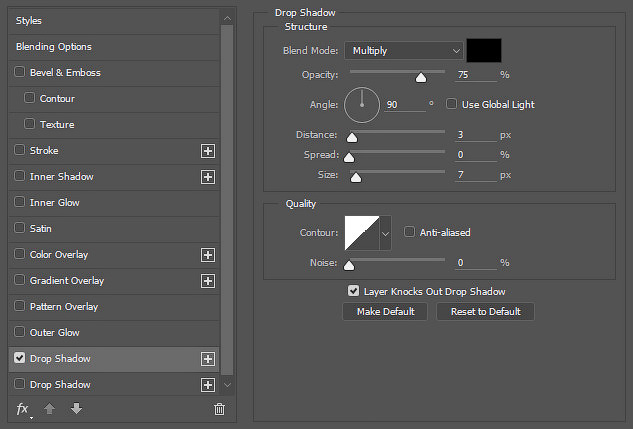
Drop Shadow (Тень)
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 75%
- Angle (Угол): 90
- Distance (Смещение): 3
- Spread (Рассеивание): 0
- Size (Размер): 7
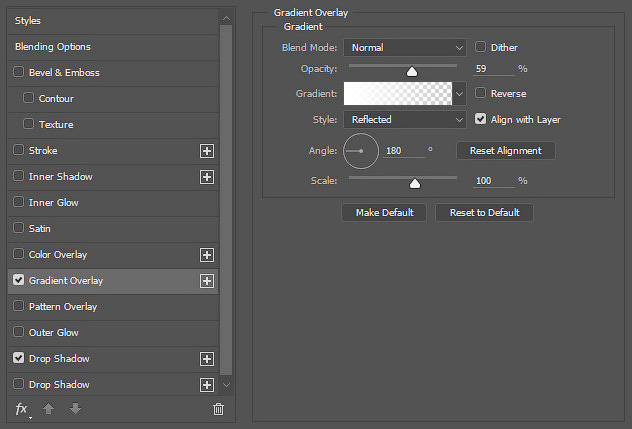
Gradient Overlay (Наложение градиента)
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 59%
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): 180
Получаем вот такой результат:
Дублируем (Ctrl+J) регулятор и немного уменьшаем копию (Ctrl+T), как мы делали это с кнопками. Не забываем зажать клавиши Shift+Alt. К меньшей окружности применяем следующие стили слоя:
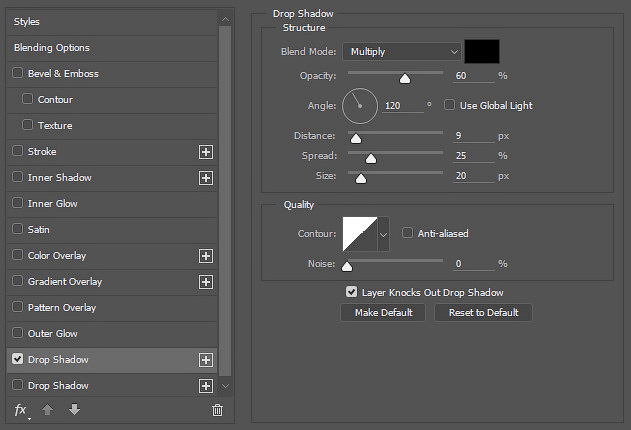
Drop Shadow (Тень)
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 60%
- Angle (Угол): 120
- Distance (Смещение): 9
- Spread (Рассеивание): 25
- Size (Размер): 20
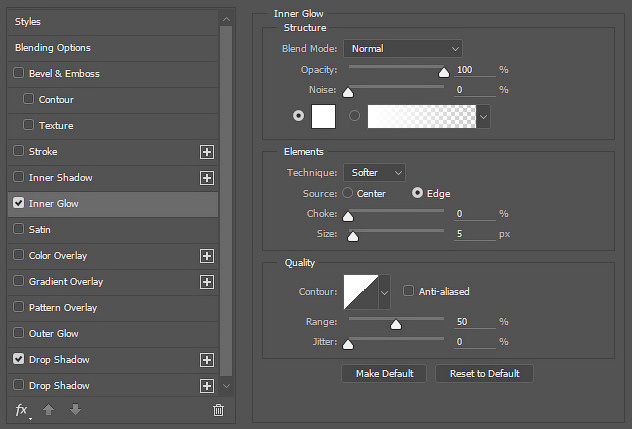
Inner Glow (Внутреннее свечение)
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Technique (Метод): Softer (Мягче)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0
- Size (Размер): 5
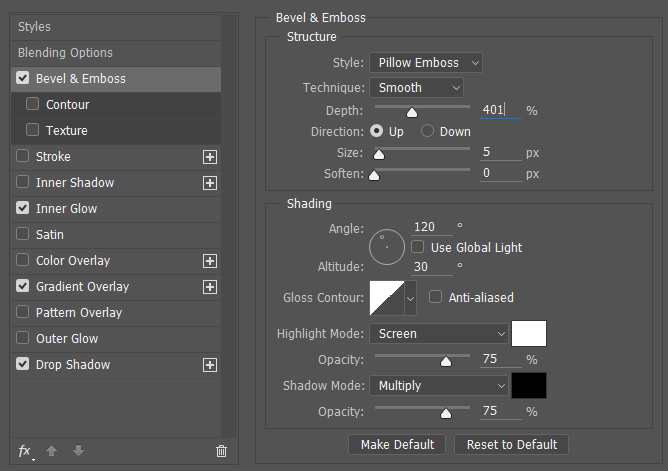
Bevel and Emboss (Тиснение)
- Style (Стиль): Pillow Emboss (Контурное тиснение)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 401
- Direction (Направление): Up (Вверх)
- Size (Размер): 5
- Soften (Смягчение): 0
- Angle (Угол): 120
- Altitude (Высота): 30
- Highlight Mode (Режим подсветки): Screen (Осветление), Opacity (Непрозрачность) 75%
- Shadow Mode (Режим тени): Multiply (Умножение), Opacity (Непрозрачность) 75%

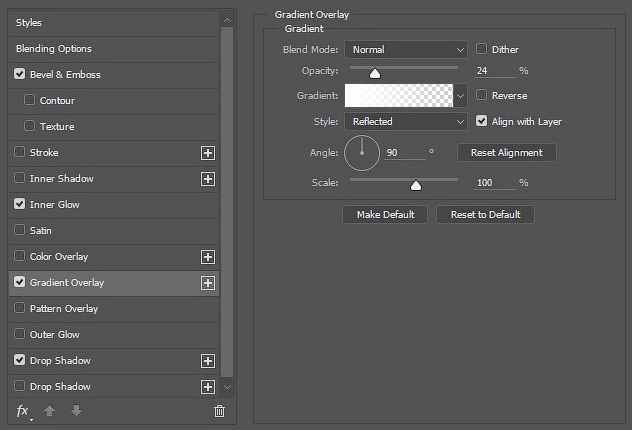
Gradient Overlay (Наложение градиента)
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 24%
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): 90
Регулятор готов.
Шаг 7. Кнопка вкл/выкл
Для кнопки включения/выключения радио создаем круг, чуть меньше первых двух кнопок. Уменьшаем Fill (Заливка) кнопки до 0% и применяем стиль слоя:
Bevel and Emboss (Тиснение)
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 530
- Direction (Направление): Up (вверх)
- Size (Размер): 6
- Soften (Смягчение): 0
- Angle (Угол): 90
- Altitude (Высота): 30
- Highlight Mode (Режим подсветки): Hard Light (Жесткий свет), Opacity (Непрозрачность) 50%
- Shadow Mode (Режим тени): Multiply (Умножение), Opacity (Непрозрачность) 75%

Получаем вот такой результат:
Дублируем (Ctrl+J) этот слой и увеличиваем его Fill (Заливка) до 100%. Заливаем копию тем же цветом, что мы заливали основу для радио. Для этого дважды кликаем по цветовому квадрату на панели слоев, откроется окно выбора цвета и активируется инструмент пипетка. Пипеткой берем нужной цвет и жмем ОК.
Немного уменьшаем копию слоя и применяем следующие стили слоя:
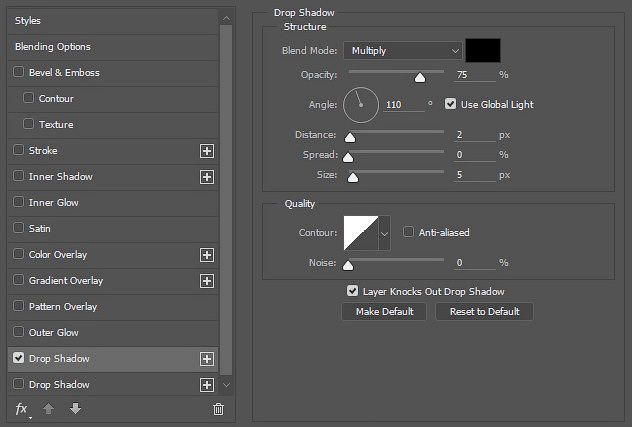
Drop Shadow (Тень)
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 75%
- Angle (Угол): 110
- Distance (Смещение): 2
- Spread (Рассеивание): 0
- Size (Размер): 5
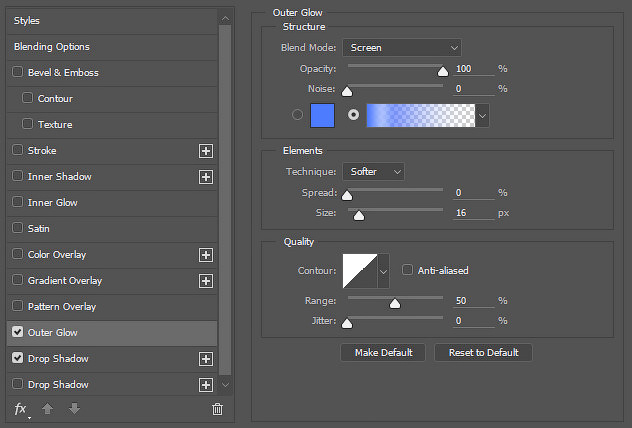
Outer Glow (Внешнее свечение)
- Blend Mode (Режим смешивания): Screen (Осветление)
- Opacity (Непрозрачность): 100%
- Technique (Метод): Softer (Мягкий)
- Spread (Рассеивание): 0
- Size (Размер): 16
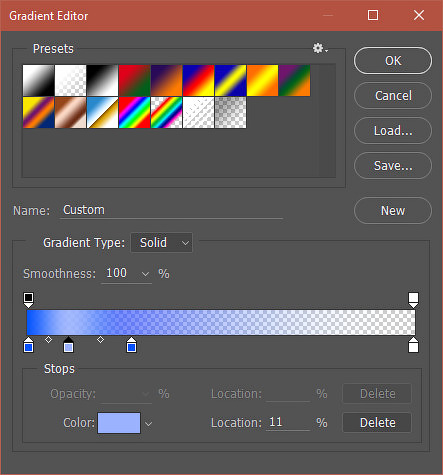
Обратите внимание на градиент. С правой стороны он должен переходить в прозрачность, а с левой цвета идут в такой последовательности: синий (#0056ff) – голубой (#9bb3ff) – синий (#0056ff).
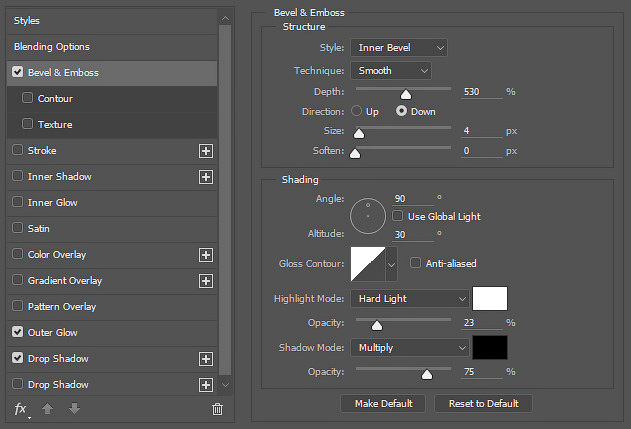
Bevel and Emboss (Тиснение)
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 530
- Direction (Направление): Down (Вниз)
- Size (Размер): 4
- Soften (Смягчение): 0
- Angle (Угол): 90
- Altitude (Высота): 30
- Highlight Mode (Режим подсветки): Hard Light (Жесткий свет), Opacity (Непрозрачность) 23%
- Shadow Mode (Режим тени): Multiply (Умножение), Opacity (Непрозрачность) 75%
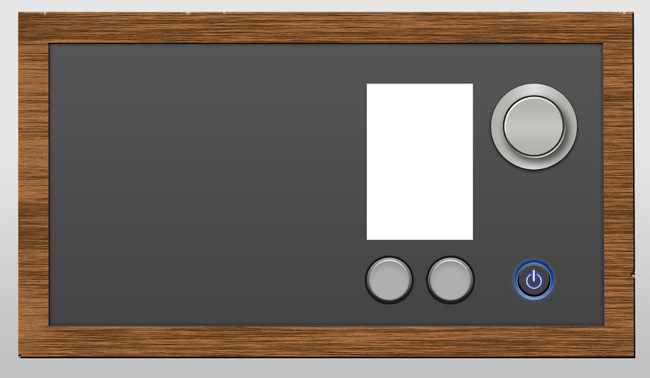
Получаем вот такую кнопку:
Значок включения вы найдете в папке с дополнительными материалами. Вставляем его в наш проект. Активируем свободную трансформацию (Ctrl+T) и регулируем размер значка. Размещаем его в центре кнопки. Применяем к слою со значком стили:
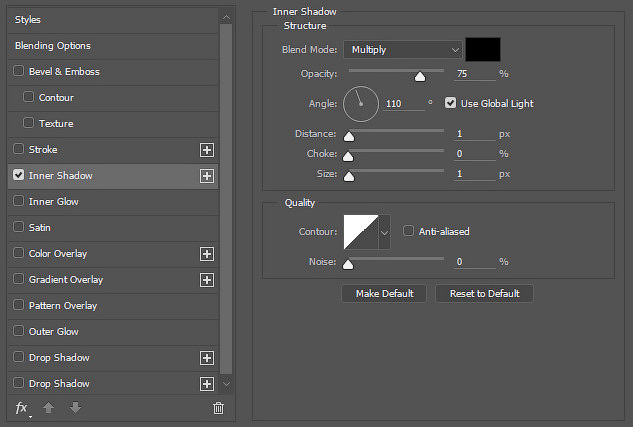
Inner Shadow (Внутренняя тень)
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 75%
- Angle (Угол): 110
- Активируем Use Global Light (Глобальное освещение)
- Distance (Смещение): 1
- Choke (Стягивание): 0
- Size (Размер): 1
Outer Glow (Внешнее свечение)
- Blend Mode (Режим смешивания): Screen (Осветление)
- Opacity (Непрозрачность): 100%
- Цвет: # 0136FF
- Technique (Метод): Softer (Мягкий)
- Spread (Рассеивание): 0
- Size (Размер): 5
Вот так должна выглядеть готовая кнопка:
Шаг 8. Рисуем шкалу
Для шкалы мы создаем белый прямоугольник.
К прямоугольнику применяем стиль слоя:
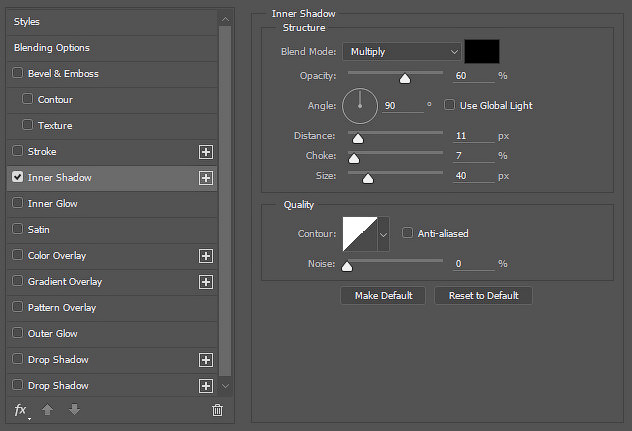
Inner Shadow (Внутренняя тень)
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 60%
- Angle (Угол): 90
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Distance (Смещение): 11
- Choke (Стягивание): 7
- Size (Размер): 40
В папке с дополнительными материалами находим картинки со шкалой и красным бегунком и вставляем их в Фотошоп.
К бегунку применяем стиль слоя:
Drop Shadow (Тень)
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 75%
- Angle (Угол): 110
- Distance (Смещение): 4
- Spread (Рассеивание): 0
- Size (Размер): 5
Теперь дублируем (Ctrl+J) белый прямоугольник и размещаем его над слоями со шкалой и бегунком.
Применяем к копии белого прямоугольника стили слоя:
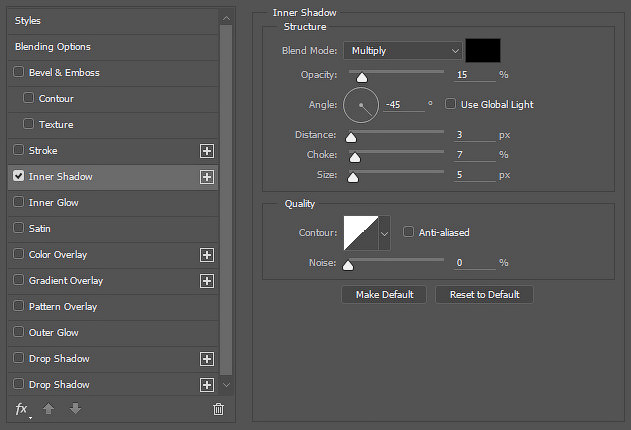
Inner Shadow (Внутренняя тень)
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 15%
- Angle (Угол): -45
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Distance (Смещение): 3
- Choke (Стягивание): 7
- Size (Размер): 5
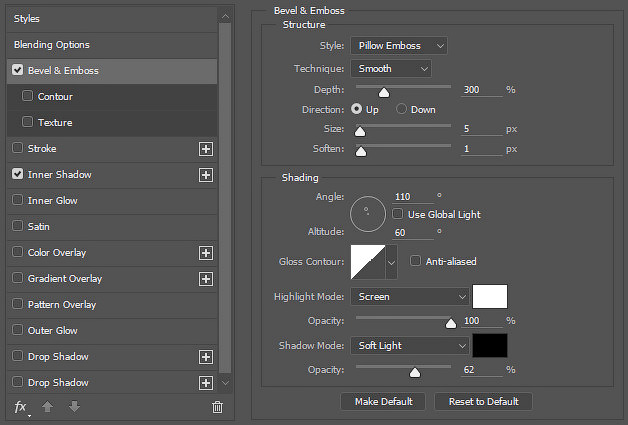
Bevel and Emboss (Тиснение)
- Style (Стиль): Pillow Emboss (Контурное тиснение)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 300
- Direction (Направление): Up (Вверх)
- Size (Размер): 5
- Soften (Смягчение): 1
- Angle (Угол): 110
- Altitude (Высота): 60
- Highlight Mode (Режим подсветки): Screen (Осветление), Opacity (Непрозрачность) 100%
- Shadow Mode (Режим тени): Soft Light (Мягкий свет), Opacity (Непрозрачность) 62%
Satin (Глянец)
- Opacity (Непрозрачность): 26%
- Angle (Угол): 19
- Distance (Смещение): 51
- Size (Размер): 174
- Снимаем галочку с Anti-aliased (Сглаживание)
И получаем вот такой результат:
Шаг 9. Динамик
Далее мы займемся рисованием динамика. Для этого мы активируем инструмент Rounded Rectangle Tool  (U) (Закругленный прямоугольник) и устанавливаем радиус закругленности на 15 пикселей. Рисуем фигуру, затем дублируем (Ctrl+J) ее и перемещаем копию ниже.
(U) (Закругленный прямоугольник) и устанавливаем радиус закругленности на 15 пикселей. Рисуем фигуру, затем дублируем (Ctrl+J) ее и перемещаем копию ниже.
Активируем инструмент Direct Selection Tool  (A) (Частичное выделение) и на копии прямоугольника выделяем узловые точки с левой стороны и перемещаем их влево, чтобы вытянуть прямоугольник в длину. Активируем Move Tool
(A) (Частичное выделение) и на копии прямоугольника выделяем узловые точки с левой стороны и перемещаем их влево, чтобы вытянуть прямоугольник в длину. Активируем Move Tool  (V) (Перемещение) и дублируем последний прямоугольник. Опускаем копию ниже. Снова активируем Direct Selection Tool
(V) (Перемещение) и дублируем последний прямоугольник. Опускаем копию ниже. Снова активируем Direct Selection Tool  (A) (Частичное выделение), выделяем левые узловые точки и удлиняем фигуру.
(A) (Частичное выделение), выделяем левые узловые точки и удлиняем фигуру.
Таким образом, у нас должно получиться пять прямоугольников разной длины, размещенных в виде ступенек. Объединяем их в группу (Ctrl+G), дублируем эту группу и отражаем по вертикали Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали). Перемещаем отраженную копию ниже. Затем обе копии «ступенек» мы снова дублируем и отражаем по горизонтали Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Размещаем копию с правой стороны от оригинала, как показано ниже.
Еще раз порядок действий вкратце:
- Создаем закругленный прямоугольник
- Жмем Ctrl+J, чтобы дублировать его
- Опускаем копию ниже
- Активируем Частичное выделение, выделяем узловые точки и удлиняем форму прямоугольника
- Активируем Перемещение, дублируем предыдущий прямоугольник и удлиняем его форму
- Объединяем прямоугольники в группу, несколько раз дублируем и получаем готовый динамик.
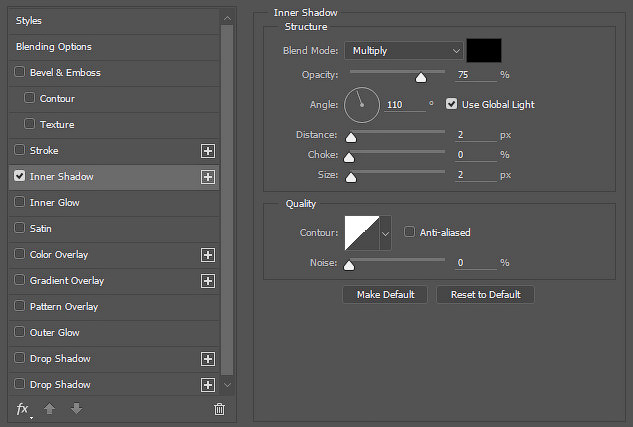
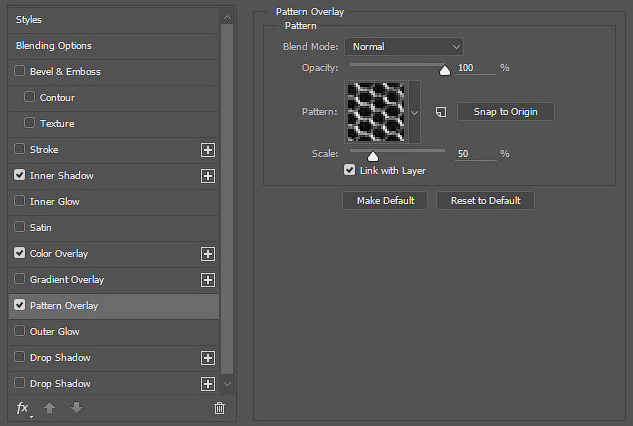
Теперь к динамику нужно применить стили слоя (когда дойдете до стиля слоя Pattern Overlay (Наложение узора), в качестве текстуры примените узор, который находится в папке с дополнительными материалами):
Inner Shadow (Внутренняя тень)
- Blend Mode (Режим смешивания): Multiply (Умножение)
- Opacity (Непрозрачность): 75%
- Angle (Угол): 110
- Активируем Use Global Light (Глобальное освещение)
- Distance (Смещение): 2
- Choke (Стягивание): 0
- Size (Размер): 2
Color Overlay (Наложение цвета)
- Blend Mode (Режим смешивания): Darken (Затемнение), цвет - #4F4F4F
- Opacity (Непрозрачность): 73%

Pattern Overlay (Наложение узора)
- Blend Mode (Режим смешивания): Normal (Нормальный)
- Opacity (Непрозрачность): 75%
- Scale (Масштаб): 50%
На это первая часть урока подошла к концу и в следующей мы займемся доработкой радио и добавлением финальных штрихов.
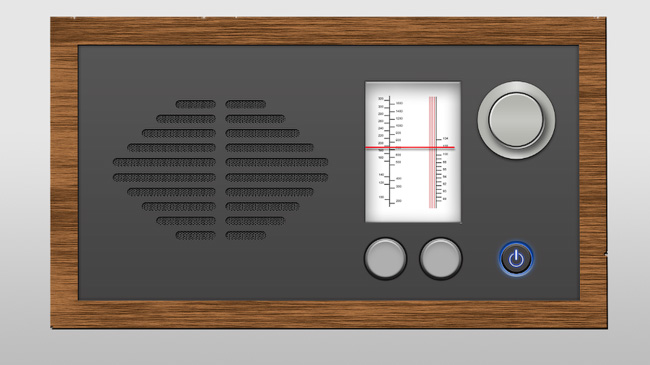
На данном этапе наше радио должно выглядеть вот так:
Давайте добавим позади радио источник света, чтобы фон был воздушным и контрастировал с радио. Создаем новый слой и размещаем его под слоем с деревянной панелью. Мягкой белой кисточкой большого диаметра закрашиваем область под радио. Для удобства можете отключить видимость верхних слоев.
Теперь нарисуем длинную тень. Если вы разбираетесь в светотени, то сейчас вам пригодятся эти знания. На самом деле, тень — это не один сплошной цвет, а множество тонов и переходов.
Сначала мы создаем прямоугольник, затем трансформируем его в перспективе. Для этого переходим Edit – Transform – Perspective (Редактирование – Трансформация – Перспектива) и расширяем нижнюю часть прямоугольника. После этого кликаем правой кнопкой мыши по слою и выбираем Rasterize Layer (Растрировать слой). Перемещаем слой с тенью под деревянную рамку.
Далее к тени применяем фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с Radius (Радиус) 10. Затем кликаем на кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев, чтобы добавить маску. Теперь берем Gradient Tool (G) (Градиент) черно-белого цвета и заливаем им маску так, чтобы тень плавно затухала к низу.
(Добавить слой-маску) в нижней части панели слоев, чтобы добавить маску. Теперь берем Gradient Tool (G) (Градиент) черно-белого цвета и заливаем им маску так, чтобы тень плавно затухала к низу.
Теперь нам нужно создать короткую тень под радиоприемником. Под деревянной панелью создаем прямоугольник темно-серого цвета. Растрируем слой и применяем к нему фильтр Gaussian Blur (Размытие по Гауссу).
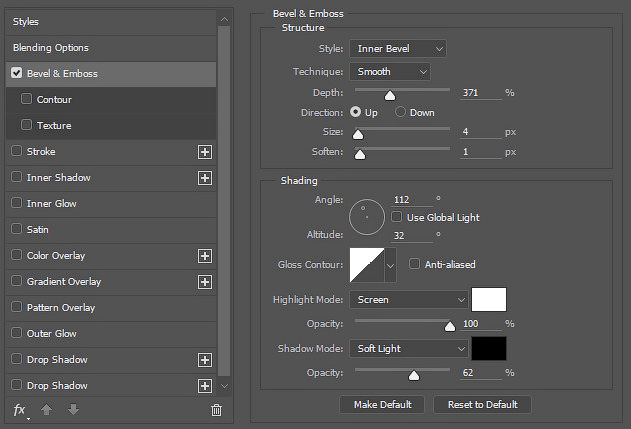
Теперь мы должны нарисовать ножки. Берем Rounded Rectangle Tool  (U) (Закругленный прямоугольник) и рисуем ножку под деревянной панелью. Трансформируем ее в перспективе, чтобы расширить верхнюю часть, и применяем стиль слоя:
(U) (Закругленный прямоугольник) и рисуем ножку под деревянной панелью. Трансформируем ее в перспективе, чтобы расширить верхнюю часть, и применяем стиль слоя:
Bevel and Emboss (Тиснение)
- Style (Стиль): Smooth (Плавное)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 371
- Direction (Направление): Up (Вверх)
- Size (Размер): 4
- Soften (Смягчение): 1
- Angle (Угол): 112
- Altitude (Высота): 32
- Highlight Mode (Режим подсветки): Screen (Осветление), Opacity (Непрозрачность) 100%
- Shadow Mode (Режим тени): Soft Light (Мягкий свет), Opacity (Непрозрачность) 62%
Затем дублируем ножку и переносим копию на противоположную сторону.
Не забываем, что ножки тоже отбрасывают тень. Поэтому повторяем процесс создания длинной тени.
Чтобы тень выглядела реалистичнее, мы добавим ей легкую текстурность. Зажав клавишу Ctrl, выделяем все слои с тенью и объединяем их вместе (Ctrl+E). Затем применяем к объединенному слою фильтр Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) и устанавливаем Amount (Количество) на 5.
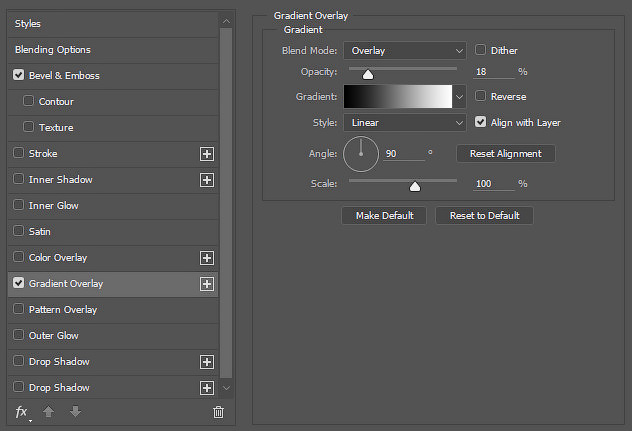
Давайте применим градиентную заливку к деревянной рамке, чтобы сделать ее объемнее. Открываем стили слоя и применяем Gradient Overlay (Наложение градиента):
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 18%
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 90
До:
После:
Если присмотреться, то на внешнем крае деревянной рамы заметны зазубрины и вмятины. Чтобы их добавить, берем жесткий ластик (Е) и редактируем слой с деревянной рамой.
Осталось добавить подписи к кнопкам, и наше радио готово!
Автор: AndiB
Источник: www.webmasterpro.de

































































Комментарии 33
спасибо за урок)
Спасибо за перевод!
Спасибо за урок!!!
Спасибо большое!)
Спасибо за урок!
спасибо
Спасибо за перевод!))
Спасибо за урок!
Спасибо за урок
спасибо за урок)
Отличный урок!Большое спасибо :3
Спасибо!
Спасибо за урок
Спасибо за урок!
Спасибо
Большое спасибо за урок! Было очень интересно и поучительно.
тяп ляп
спасибо, хороший и интересный урок
Спасибо)
Спасибо за урок
Благодарю!
Спасибо! Интересно, но много не досказано - пришлось импровизировать.
Спасибо за урок и перевод.
Спасибо за урок!
Спасибо!
Спасибо
Спасибо)
Спасибо за урок!