Создаем игровую приставку Nintendo в Фотошоп
Создаем игровую приставку Nintendo в Фотошоп
 В этом уроке вы узнаете как с нуля нарисовать игровую приставку Nintendo WiiU, используя инструменты рисования, фигуры и стили слоя.
В этом уроке вы узнаете как с нуля нарисовать игровую приставку Nintendo WiiU, используя инструменты рисования, фигуры и стили слоя.
Сложность урока: Сложный
- #1. Создание корпуса (основы) Nintendo WiiU
- #2. Создание боковых кнопок
- #3. Создание камеры
- #4. Создание устройства управления thumbstick (thumb — большой палец; stick — рукоятка)
- #5. Создание экрана
- #6. Создание D-Pad
- #7. Создание кнопок X, Y, B, A
- #8. Создание маленьких динамиков
- #9. Создание кнопки питания, светодиода и микрофона
- #10. Создание основных кнопок
- # Комментарии
С помощью данного урока вы сможете с нуля в программе Photoshop создать игровую приставку Nintendo WiiU.
1. Создание корпуса (основы) Nintendo WiiU
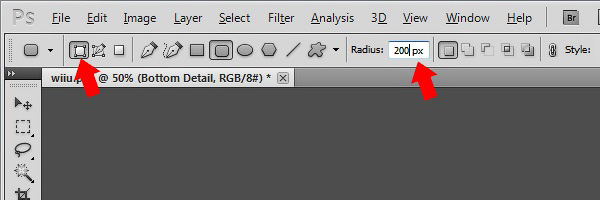
Создайте новый документ (Ctrl + N) размером 1920 x 1290 пикселей и залейте фон любым цветом. Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) затем в панели параметров выберите опцию Фигура (Shape Layers) и установите радиус 200 px.
(Rounded Rectangle Tool) (U) затем в панели параметров выберите опцию Фигура (Shape Layers) и установите радиус 200 px.
Нарисуйте прямоугольник, который заполняет почти весь лист документа.
Примечание переводчика: переименуйте этот слой, назовите его Wii U.
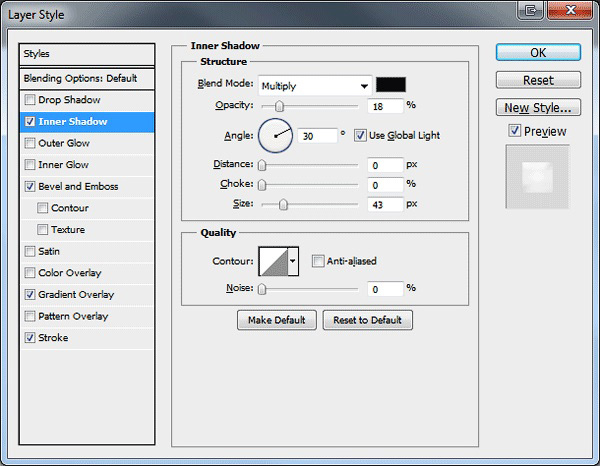
К корпусу (основе) Nintendo Wii U добавьте следующие стили слоя:
Примечание переводчика: на скриншотах
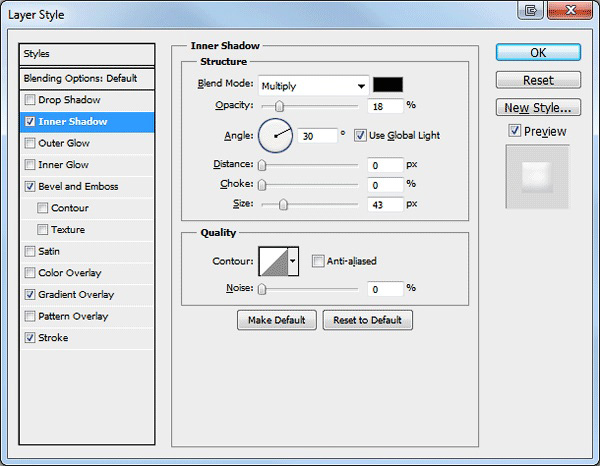
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 18%
- Угол (Angle): 30°
- Глобальное освещение (Use Global Light): Поставить галочку
- Смещение (Distance): 0 рх
- Стягивание (Choke): 0%
- Размер (Size): 43 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 9 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 120°
- Высота (Altitude): 30°
- Глобальное освещение (Use Global Light): Снять галочку
- Сглаживание (Anti-aliased): Снять галочку
- Режим подсветки (Highlight Mode): Нормальный (Normal), цвет белый
- Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode): Нормальный (Normal), цвет белый
- Непрозрачность (Opacity): 44%
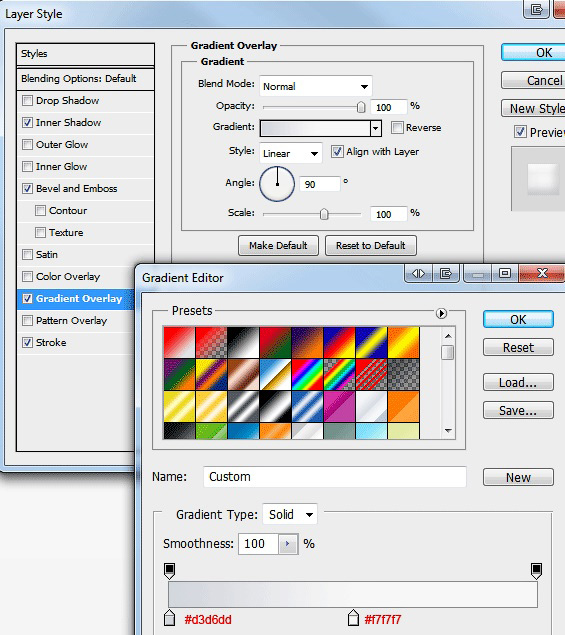
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #e2e3e5 позиция 0%
- цвет #f7f7f7 позиция 50%
- Стиль (Style): Линейный (Linear)
- Выровнять по слою (Align with Layer): Поставить галочку
- Угол (Angle): 90°
- Масштаб (Scale): 100%
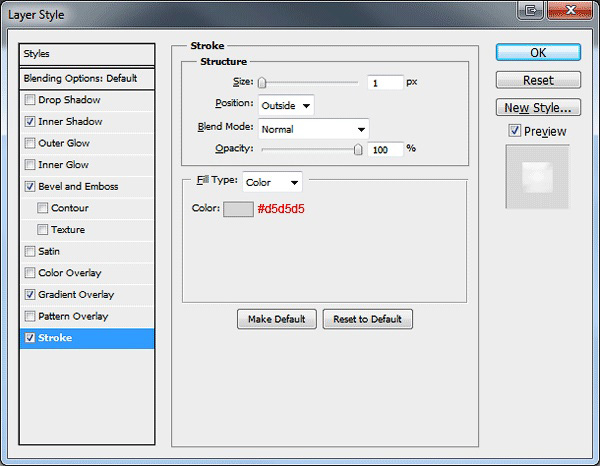
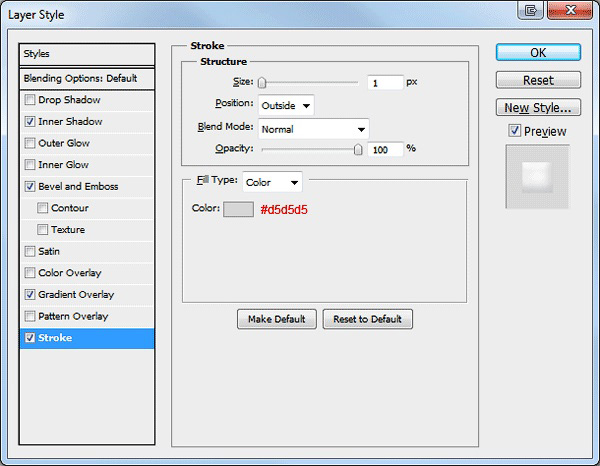
Обводка (Stroke):
- Размер (Size): 1 рх
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #d5d5d5
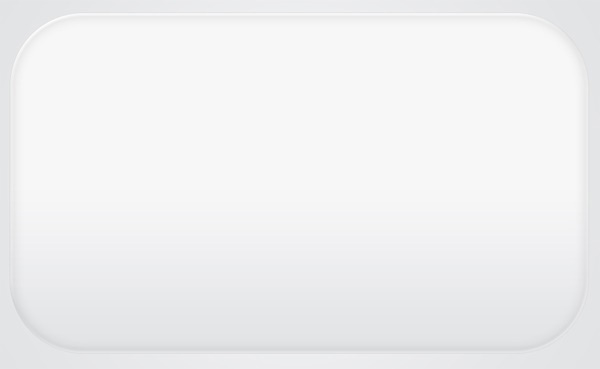
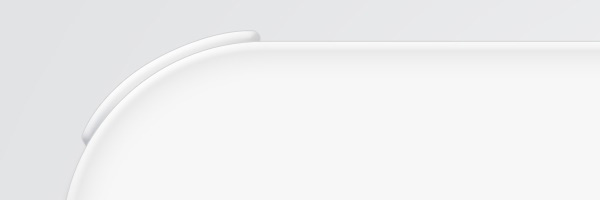
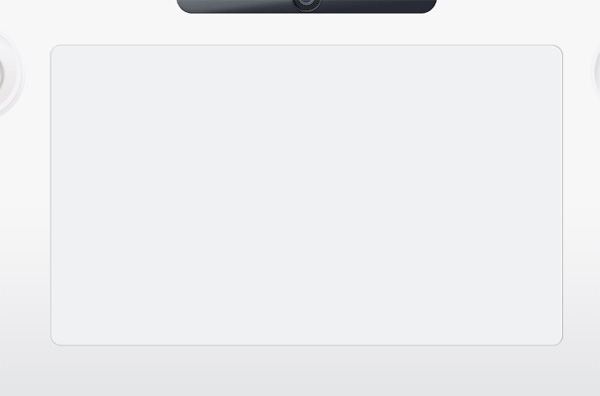
После применения всех эффектов корпус Nintendo WiiU должен выглядеть примерно так.
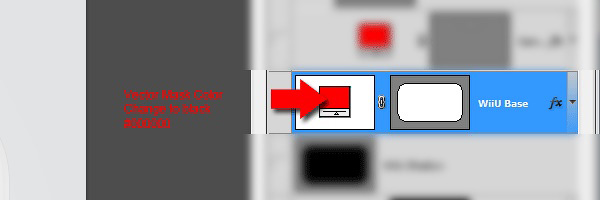
Теперь мы собираемся создать тень, продублируйте слой (Ctrl+J) с корпусом Nintendo WiiU, затем перетащите продублированный слой под оригинал слоя с корпусом. Щелкните правой кнопкой мыши по продублированному слою и из раскрывающегося меню выберите Очистить стиль слоя (Clear Layer Style), после очистки стиля слоя дважды щелкните левой кнопкой мыши по иконке векторной маски и измените цвет на черный #000000.
После того как вы изменили цвет векторного слоя, перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur), вам будет предложено растрировать слой, нажмите кнопку Ок. Затем установите радиус размытия 4 пикселя, нажмите кнопку Ок и переместите тень на несколько пикселей вниз. В результат ваше изображение должно выглядеть приблизительно так, как на изображении ниже.
2. Создание боковых кнопок
Выберите инструмент Перо  (Pen Tool) (P), затем под слоем Wii U создайте такую же фигуру, как на изображении ниже.
(Pen Tool) (P), затем под слоем Wii U создайте такую же фигуру, как на изображении ниже.
Примечание переводчика: После того, как выберите инструмент Перо  (Pen Tool) вверху в настройках установите режим инструмента выбора: Фигура
(Pen Tool) вверху в настройках установите режим инструмента выбора: Фигура
После того, как вы нарисовали левую боковую кнопку, продублируйте слой и перейдите в Редактирование – Трансформирование – Отразить по горизонтали (Edit – Transform – Flip Horizontal). Выберите инструмент Перемещение (Move Tool) (V) и переместите продублированную боковую кнопку вправо. Затем добавьте следующие стили слоя к первому и второму слою:
Примечание переводчика: Сначала добавьте эффекты к первому слою (левая боковая кнопка), затем через команды «скопировать стиль слоя / вклеить стиль слоя», примените такие же эффекты ко второму слою (правая боковая кнопка). После этого находясь на втором слое, перейдите к эффекту Тиснение и поменяйте угол (Angle) на 60°.
На скриншотах:
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 18%
- Угол (Angle): 30°
- Глобальное освещение (Use Global Light): Поставить галочку
- Смещение (Distance): 0 рх
- Стягивание (Choke): 0%
- Размер (Size): 43 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 9 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 120°
- Высота (Altitude): 30°
- Глобальное освещение (Use Global Light): Снять галочку
- Сглаживание (Anti-aliased): Снять галочку
- Режим подсветки (Highlight Mode): Нормальный (Normal), цвет белый
- Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode): Нормальный (Normal), цвет серый #c0c3c7
- Непрозрачность (Opacity): 44%
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #d3d6dd позиция 0%
- цвет #f7f7f7 позиция 50%
- Стиль (Style): Линейный (Linear)
- Выровнять по слою (Align with Layer): Поставить галочку
- Угол (Angle): 90°
- Масштаб (Scale): 100%
Обводка (Stroke):
- Размер (Size): 1 рх
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #d5d5d5
Боковые кнопки должны выглядеть приблизительно так.
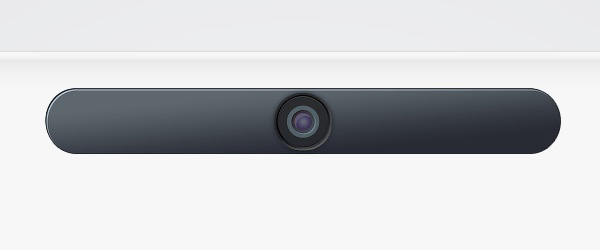
3. Создание камеры
Выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) (U), затем вверху по центру Wii U нарисуйте прямоугольник подходящего размера, после этого выберите инструмент Эллипс (Ellipse Tool) (U) и добавьте эллипс в центр прямоугольника.
К Прямоугольнику со скругленными углами добавьте следующие стили слоя.
Примечание переводчика: на скриншотах
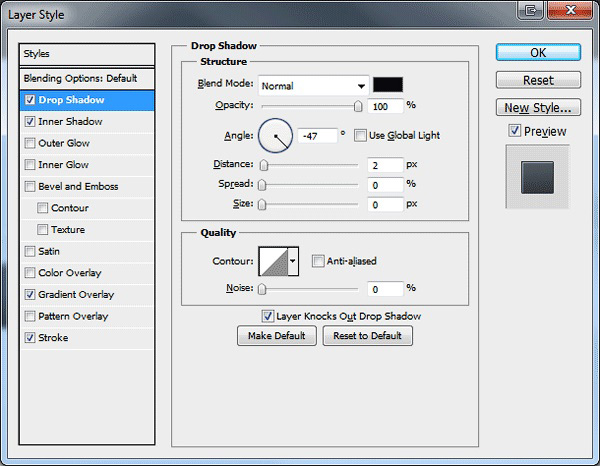
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), цвет черный
- Непрозрачность (Opacity): 100%
- Угол (Angle): -47°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 2 рх
- Размах (Spread): 0%
- Размер (Size): 0 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
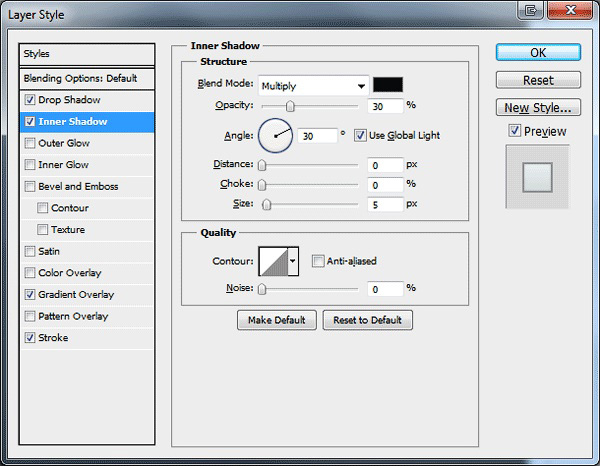
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Перекрытие (Overlay), цвет белый
- Непрозрачность (Opacity): 100%
- Угол (Angle): 120°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 1 рх
- Стягивание (Choke): 0%
- Размер (Size): 0 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
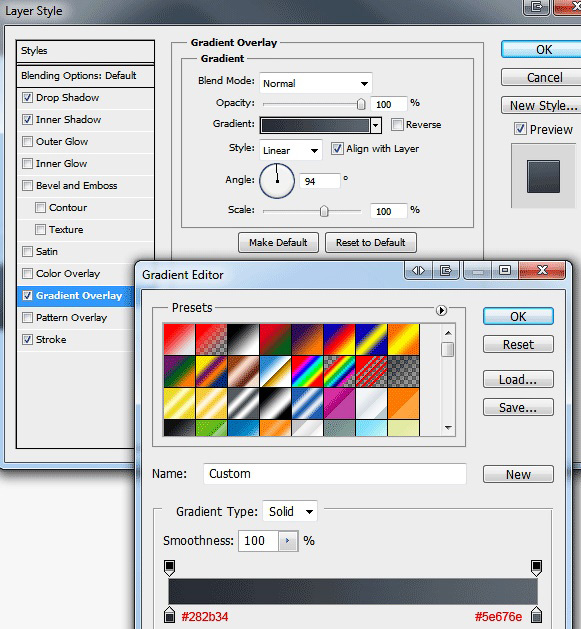
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #282b34 позиция 0%
- цвет #5e676e позиция 100%
- Стиль (Style): Линейный (Linear)
- Выровнять по слою (Align with Layer): Поставить галочку
- Угол (Angle): 94°
- Масштаб (Scale): 100%
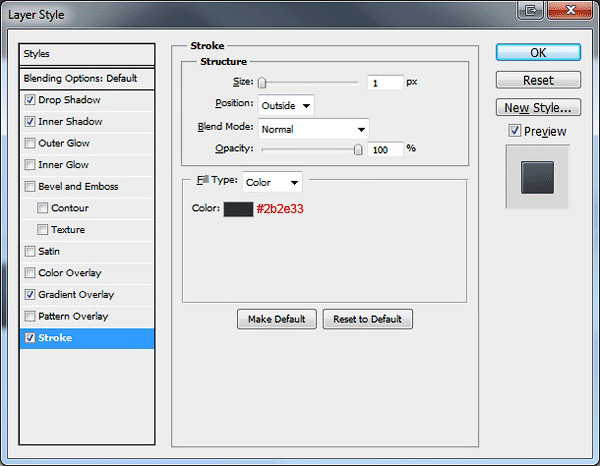
Обводка (Stroke):
- Размер (Size): 1 рх
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #2b2e33
Для эллипса добавьте следующие стили слоя.
Примечание переводчика: на скриншотах
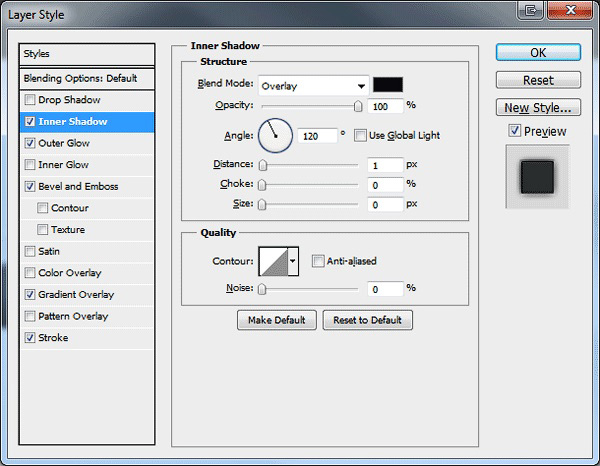
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Перекрытие (Overlay), цвет черный
- Непрозрачность (Opacity): 100%
- Угол (Angle): 120°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 1 рх
- Стягивание (Choke): 0%
- Размер (Size): 0 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
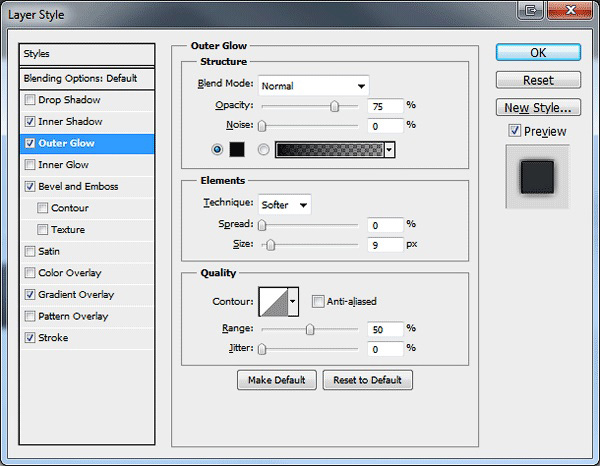
Внешнее свечение (Outer Glow):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 75%
- Шум (Noise): 0%
- Цвет свечения: черный
- Метод (Technique): Мягкий (Softer)
- Размах (Spread): 0%
- Размер (Size): 9 рх
- Сглаживание (Anti-aliased): снять галочку
- Диапазон (Range): 50%
- Колебание (Jitter): 0%
Тиснение (Bevel and Emboss):
- Стиль (Style): Контурное тиснение (Pillow Emboss)
- Метод (Technique): Жесткая огранка (Chisel Hard)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size):0 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 120 °
- Высота (Altitude): 30°
- Глобальное освещение (Use Global Light): Снять галочку
- Сглаживание (Anti-aliased): Снять галочку
- Режим подсветки (Highlight Mode): Экран (Screen), цвет белый
- Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 75%
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #26292e позиция 0%
- цвет #2b2c30 позиция 100%
- Стиль (Style): Линейный (Linear)
- Выровнять по слою (Align with Layer): Поставить галочку
- Угол (Angle): 94°
- Масштаб (Scale): 100%
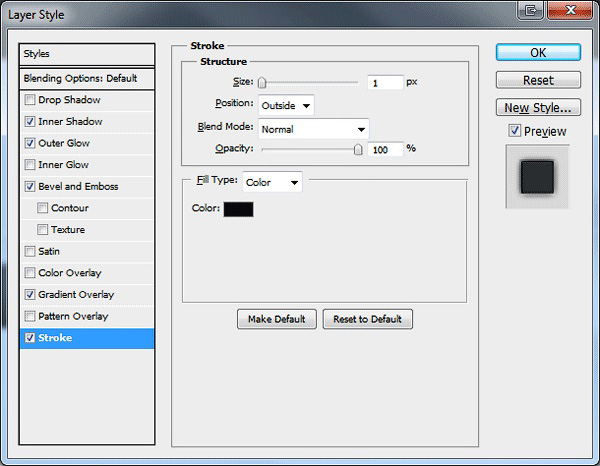
Обводка (Stroke):
- Размер (Size): 1 рх
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): Черный
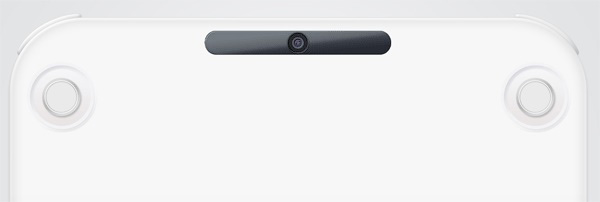
Прямоугольник и эллипс должны выглядеть примерно так.
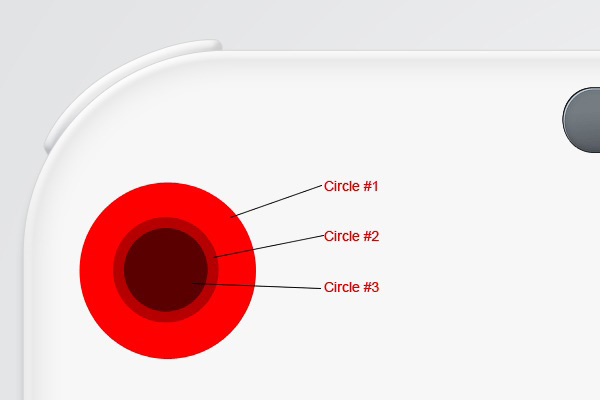
Теперь нам нужно создать камеру, неоднократно добавляя новый круг в центр другого круга. Каждый новый круг должен быть меньше предыдущего.
Продублируйте круг и очистите стиль слоя. Нажмите комбинацию клавиш Ctrl + T для того чтобы перейти в режим трансформирования. Затем, удерживая комбинацию клавиш shift + Alt, уменьшите круг (при трансформировании объекта с зажатыми клавишами shift + Alt, объект изменяется в размере равномерно от центра)
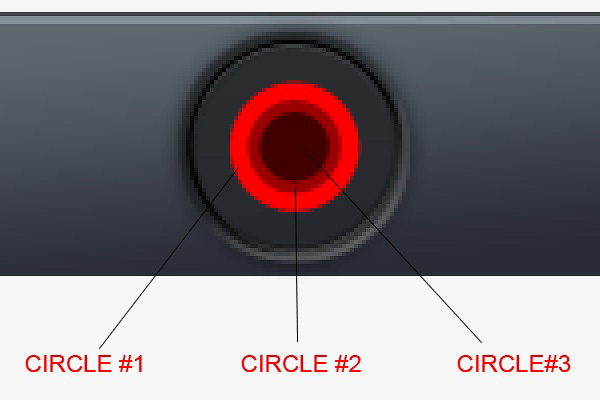
Выберите инструмент Эллипс  «Ellipse Tool» (U), зажмите клавишу Shift и создайте круг, затем создайте в центре первого круга еще 2 круга меньшего размера.
«Ellipse Tool» (U), зажмите клавишу Shift и создайте круг, затем создайте в центре первого круга еще 2 круга меньшего размера.
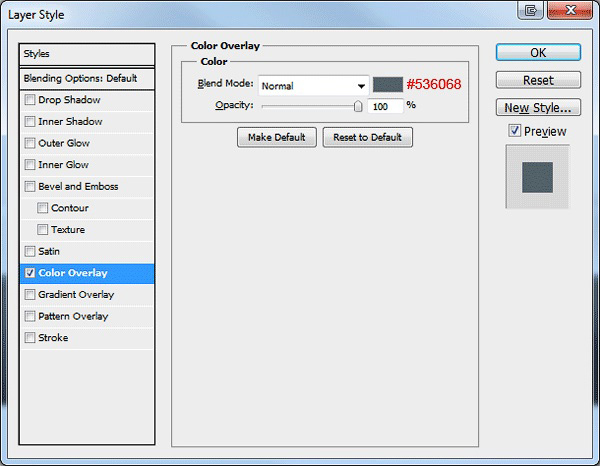
Добавьте эффект наложения цвета (Color Overlay) к слою «Circle #1» используя приведенные ниже настройки.
- Режим наложения (Blend Mode): Нормальный (Normal)
- Цвет (Color): #536068
- Непрозрачность (Opacity): 100%
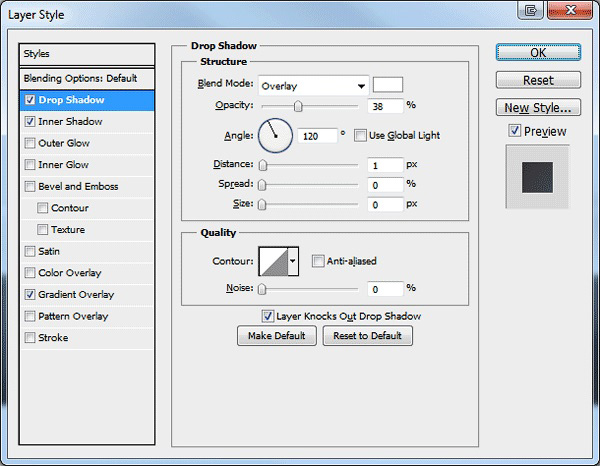
К слою «Circle #2» добавьте следующие эффекты стиля слоя:
Примечание переводчика: на скриншотах
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Перекрытие (Overlay), цвет белый
- Непрозрачность (Opacity): 38%
- Угол (Angle): 120°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 1 рх
- Размах (Spread): 0%
- Размер (Size): 0 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
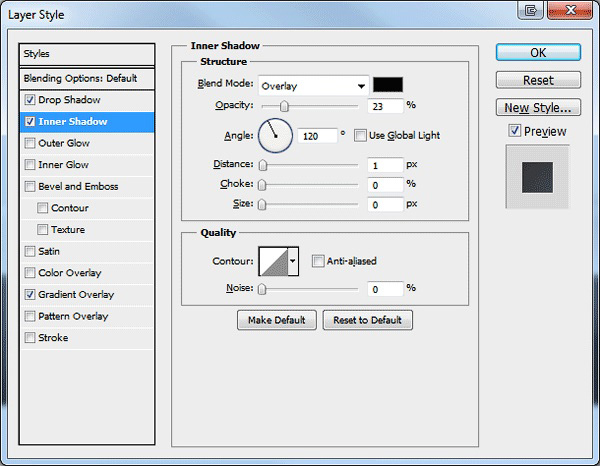
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Перекрытие (Overlay), цвет черный
- Непрозрачность (Opacity): 23%
- Угол (Angle): 120°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 1 рх
- Стягивание (Choke): 0%
- Размер (Size): 0 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
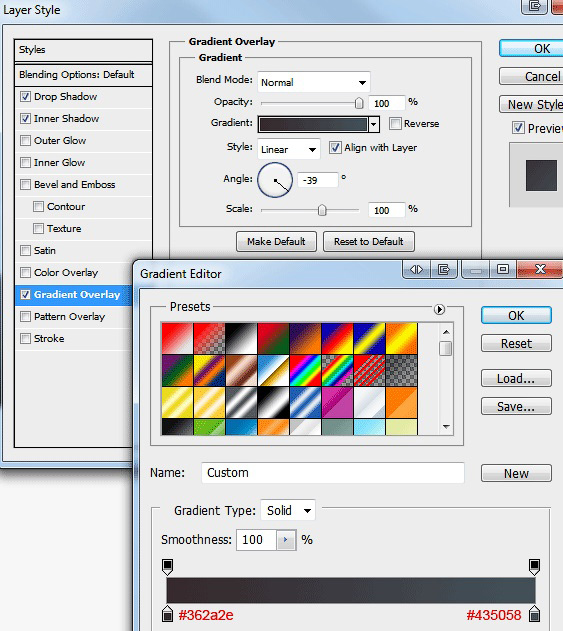
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #362a2e позиция 0%
- цвет #435058 позиция 100%
- Стиль (Style): Линейный (Linear)
- Выровнять по слою (Align with Layer): Поставить галочку
- Угол (Angle): -39°
- Масштаб (Scale): 100%
К последнему кругу«Circle #3» добавьте следующие эффекты стиля слоя:
Примечание переводчика: на скриншотах
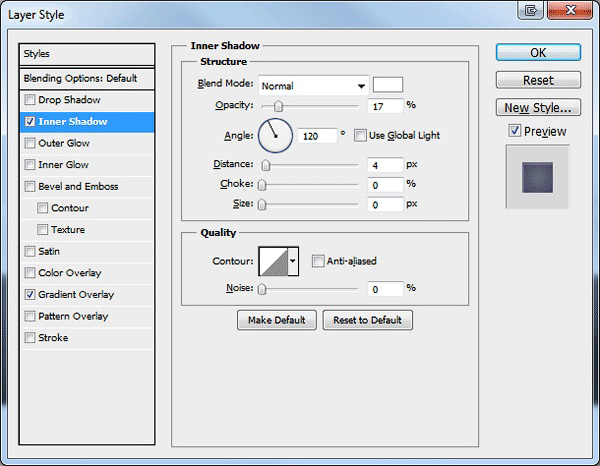
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), цвет белый
- Непрозрачность (Opacity): 17%
- Угол (Angle): 120°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 4 рх
- Стягивание (Choke): 0%
- Размер (Size): 0 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
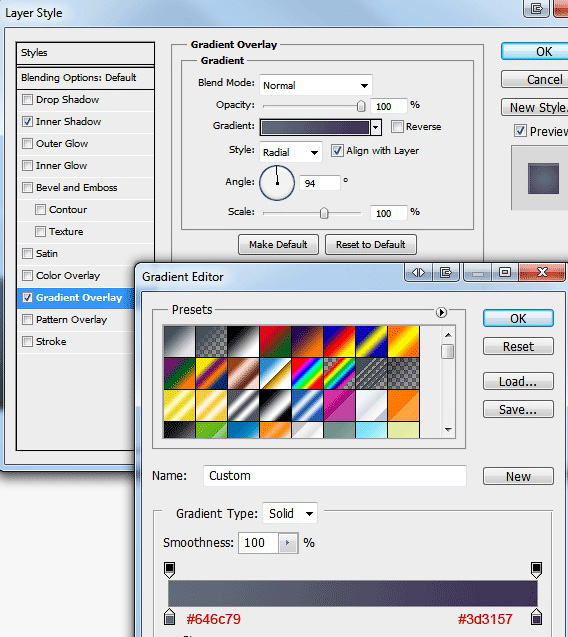
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #646c79 позиция 0%
- цвет #3d3157 позиция 100%
- Стиль (Style): Радиальный (Radial)
- Выровнять по слою (Align with Layer): Поставить галочку
- Угол (Angle): 94°
- Масштаб (Scale): 100%
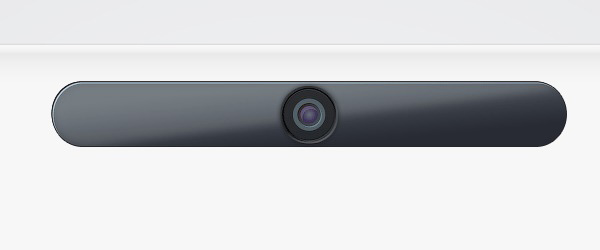
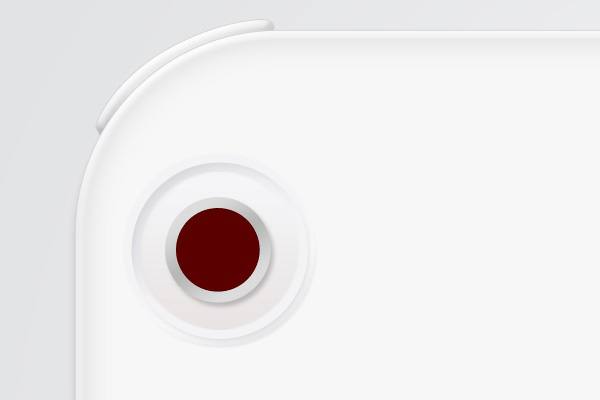
После того как мы закончили с объективом камеры, он должен выглядеть примерно так.
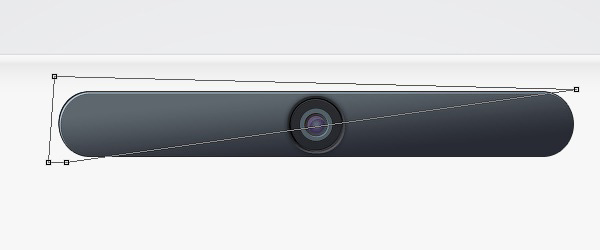
Создайте новый слой под объективом камеры, выберите инструмент Перо (Pen Tool  (P) и поставьте несколько опорных точек по диагонали прямоугольника, как показано на изображении ниже.
(P) и поставьте несколько опорных точек по диагонали прямоугольника, как показано на изображении ниже.
После этого заполните выделение белым цветом #ffffff, затем перейдите в Фильтр – Размытие – Размытие по Гауссу (Filter – Blur – Gaussian Blur). Радиус размытия должен составлять приблизительно 4-5 пикселей. Как только вы добавите размытие по Гауссу, лишнее необходимо обрезать, для этого необходимо создать выделение вокруг прямоугольника. Находясь на слое с прямоугольником, зажмите клавишу Ctrl и щелкните по миниатюре слоя, затем перейдите в Выделение – Инверсия (Select – Inverse) (Shift+Ctrl+I). После этого перейдите на слой с диагональю (слой должен быть растрирован) и нажмите клавишу Delete. Установите непрозрачность слоя примерно на 15%.
4. Создание устройства управления thumbstick (thumb — большой палец; stick — рукоятка)
Выберите инструмент Эллипс  (Ellipse) (U), затем в левой верхней части корпуса WiiU создайте 3 круга, каждый новый созданный круг должен быть меньше предыдущего по размеру.
(Ellipse) (U), затем в левой верхней части корпуса WiiU создайте 3 круга, каждый новый созданный круг должен быть меньше предыдущего по размеру.
К первому самому большому кругу (Circle #1) добавьте следующие эффекты стиля слоя:
Примечание переводчика: на скриншотах
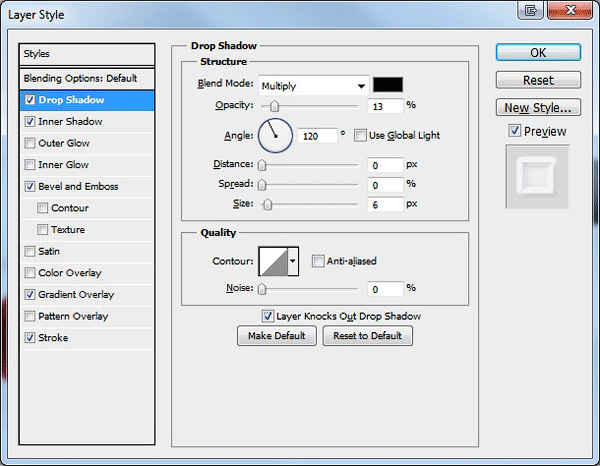
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 13%
- Угол (Angle): 120°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 0 рх
- Размах (Spread): 0%
- Размер (Size): 6 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
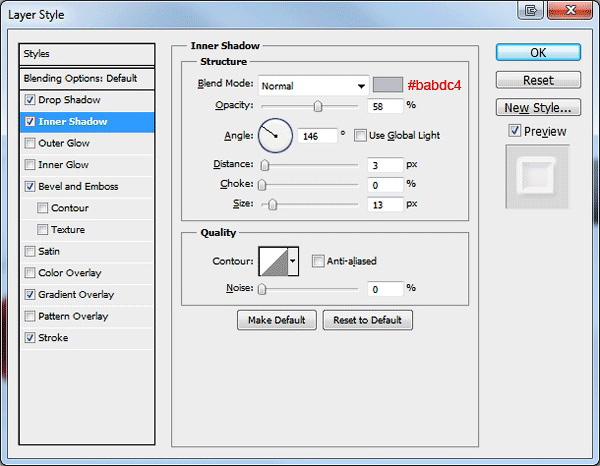
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), цвет #babdc4
- Непрозрачность (Opacity): 58%
- Угол (Angle): 146°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 3 рх
- Стягивание (Choke): 0%
- Размер (Size): 13 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
Тиснение (Bevel and Emboss):
- Стиль (Style): Контурное тиснение (Pillow Emboss)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 1000%
- Направление (Direction): Вверх (Up)
- Размер (Size):18 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 120°
- Высота (Altitude): 30°
- Глобальное освещение (Use Global Light): Снять галочку
- Сглаживание (Anti-aliased): Снять галочку
- Режим подсветки (Highlight Mode): Нормальный (Normal), цвет #bcbbc3
- Непрозрачность (Opacity): 26%
- Режим тени (Shadow Mode): Нормальный (Normal), цвет #f3f3f5
- Непрозрачность (Opacity): 100%
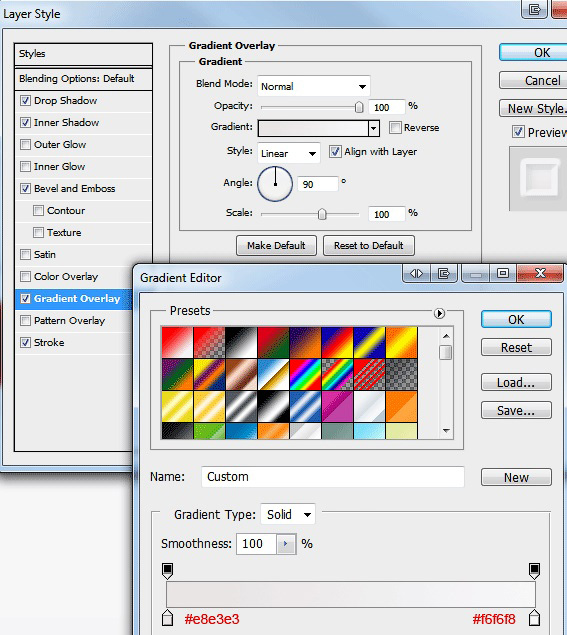
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #e8e3e3 позиция 0%
- цвет #f6f6f8 позиция 100%
- Стиль (Style): Линейный (Linear)
- Выровнять по слою (Align with Layer): Поставить галочку
- Угол (Angle): 90°
- Масштаб (Scale): 100%
Обводка (Stroke):
- Размер (Size): 1 рх
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): e9e9e9
“Circle #1” должен выглядеть примерно так.
Теперь добавьте следующие стили слоя к кругу «Circle #2».
Примечание переводчика: на скриншотах
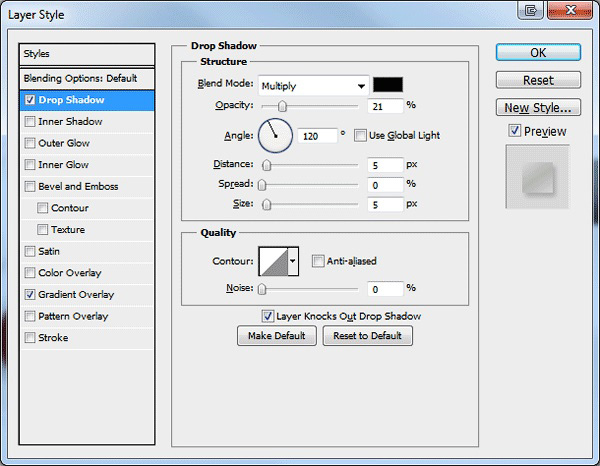
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 21%
- Угол (Angle): 120 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 5 рх
- Размах (Spread): 0%
- Размер (Size): 5 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #b6b8b5 позиция 0%
- цвет #dcdcdc позиция 100%
- Стиль (Style): Зеркальный (Reflected)
- Выровнять по слою (Align with Layer): Поставить галочку
- Угол (Angle): 120°
- Масштаб (Scale): 100%
“Circle #2” должен выглядеть примерно так.
Наконец, чтобы завершить этот этап, добавьте следующие стили слоя к «“Circle #3”».
Примечание переводчика: на скриншотах
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), цвет белый
- Непрозрачность (Opacity): 100%
- Угол (Angle): 120°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 0 рх
- Размах (Spread): 100%
- Размер (Size): 4 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 7%
- Угол (Angle): 120°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 1 рх
- Стягивание (Choke): 0%
- Размер (Size): 2 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
Наложение цвета (Color Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Цвет (Color): #eaeaea
- Непрозрачность (Opacity): 100%
Обводка (Stroke):
- Размер (Size): 2 рх
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 50%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #bdbdbd
После того как вы закончите, продублируйте 3 слоя и переместите (V) их вправо, как показано на изображении ниже.
5. Создание экрана
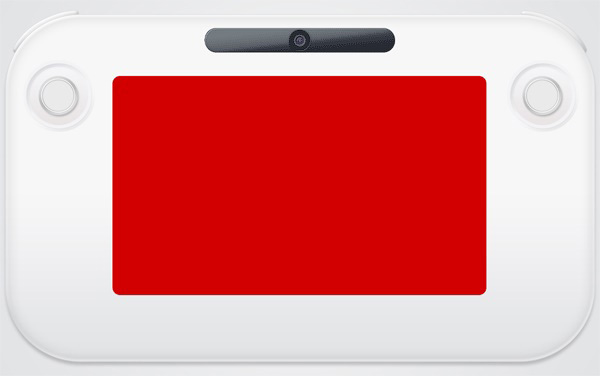
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U), установите радиус скругления углов 10 рх и создайте экран в центре корпуса Wii U.
(Rounded Rectangle Tool) (U), установите радиус скругления углов 10 рх и создайте экран в центре корпуса Wii U.
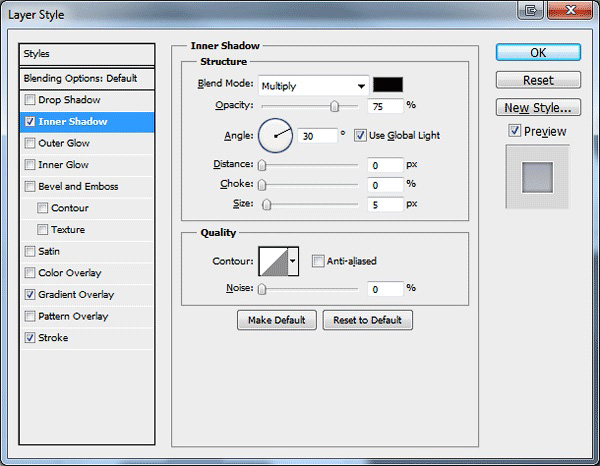
Создав прямоугольник, добавьте следующие стили слоя.
Примечание переводчика: на скриншотах
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), цвет белый
- Непрозрачность (Opacity): 100%
- Угол (Angle): 120°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 1 рх
- Стягивание (Choke): 0%
- Размер (Size): 0 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
Внешнее свечение (Outer Glow):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 34%
- Шум (Noise): 0%
- Цвет свечения: #6a6b72
- Метод (Technique): Мягкий (Softer)
- Размах (Spread): 0%
- Размер (Size): 3 рх
- Сглаживание (Anti-aliased): снять галочку
- Диапазон (Range): 50%
- Колебание (Jitter): 0%
Тиснение (Bevel and Emboss):
- Стиль (Style): Контурное тиснение (Pillow Emboss)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size):5 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 30°
- Высота (Altitude): 30°
- Глобальное освещение (Use Global Light): Поставить галочку
- Сглаживание (Anti-aliased): Снять галочку
- Режим подсветки (Highlight Mode): Экран (Screen), цвет белый
- Непрозрачность (Opacity): 75%
- Режим тени (Shadow Mode): Умножение (Multiply), цвет #575a5f
- Непрозрачность (Opacity): 22%
Наложение цвета (Color Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Цвет (Color): #f0f1f3
- Непрозрачность (Opacity): 100%
В результате у вас должно получиться что-то вроде этого.
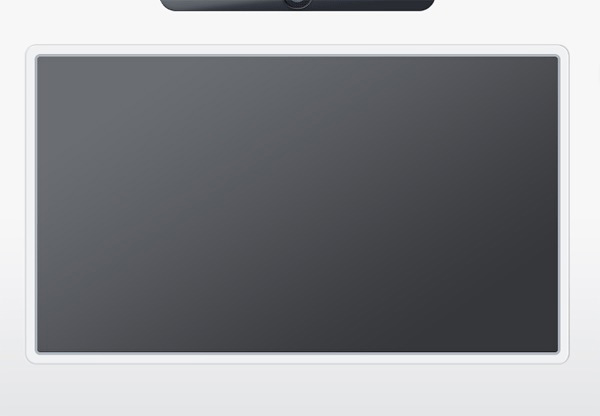
Инструментом Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U), создайте еще один прямоугольник только на этот раз, сделайте его немного меньше чем предыдущий.
(Rounded Rectangle Tool) (U), создайте еще один прямоугольник только на этот раз, сделайте его немного меньше чем предыдущий.
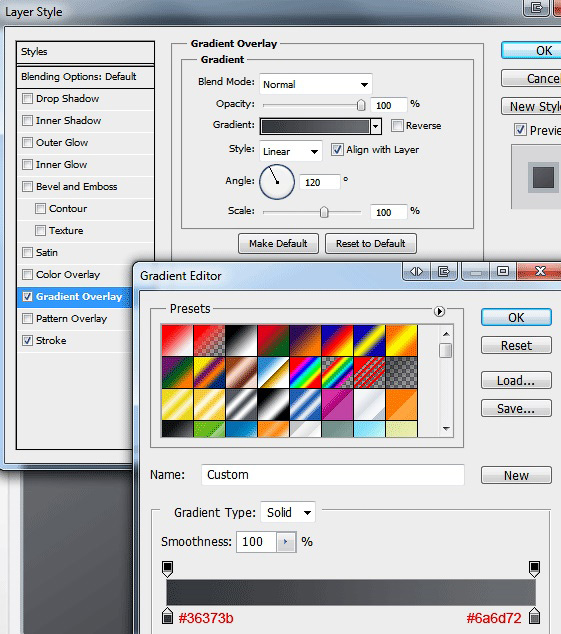
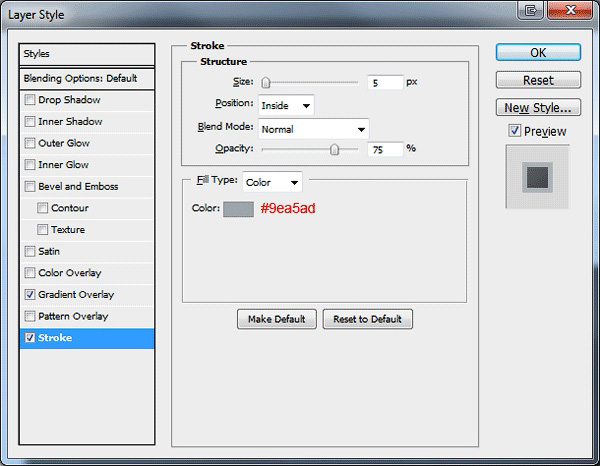
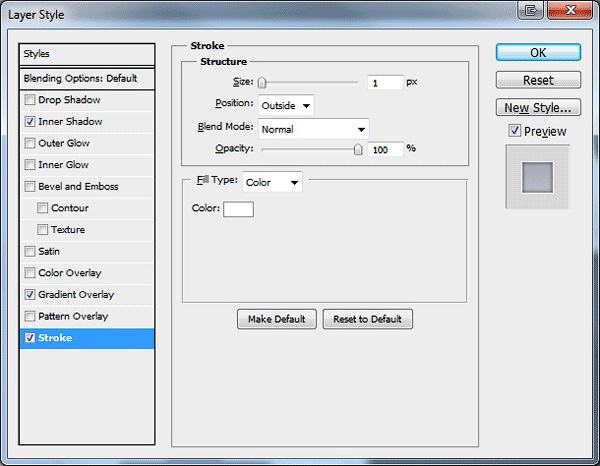
Теперь добавьте следующие стили слоя ко второму прямоугольнику:
Примечание переводчика: на скриншотах
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #36373b позиция 0%
- цвет #6a6b72 позиция 100%
- Стиль (Style): Линейный (Linear)
- Выровнять по слою (Align with Layer): Поставить галочку
- Угол (Angle): 120°
- Масштаб (Scale): 100%
Обводка (Stroke):
- Размер (Size): 5 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 75%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #9ea5ad
После того как мы закончили с экраном, он должен выглядеть примерно так.
6. Создание D-Pad
Примечание переводчика: D-Pad - кнопка-крестовина, которая предназначена для управления движением.
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U), установите радиус скругления углов приблизительно 15-20 пикселей. Слева на корпусе Nintendo WiiU под левым thumbstick (большим пальцем) нарисуйте вертикальный прямоугольник.
(Rounded Rectangle Tool) (U), установите радиус скругления углов приблизительно 15-20 пикселей. Слева на корпусе Nintendo WiiU под левым thumbstick (большим пальцем) нарисуйте вертикальный прямоугольник.
Удерживая клавишу Shift на клавиатуре, добавьте горизонтальный прямоугольник. При удерживании клавиши Shift мы автоматически добавим форму (горизонтальный прямоугольник) в векторный слой (вертикальный прямоугольник)
Примечание переводчика: Зажмите клавишу Shift (возле курсора у вас должен появиться знак +), затем зажмите левую кнопку мыши и отпустите клавишу Shift, нарисуйте горизонтальный прямоугольник. При нажатии клавиши Shift вы временно активируете операцию объединить фигуры.
Вы можете воспользоваться другим способом. В панели параметров инструмента (вверху) найдите значок Операции с контуром, щелкните по нему левой кнопкой мыши и из меню операций с контуром выберите объединить фигуры.
Перейдите в стиль слоя и добавьте к кнопке-крестовине (D-Pad) следующие эффекты:
Примечание переводчика: на скриншотах
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 75%
- Глобальное освещение (Use Global Light): Поставить галочку
- Угол (Angle): 30°
- Смещение (Distance): 0 рх
- Стягивание (Choke): 0%
- Размер (Size): 5 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #bfc2c9 позиция 0%
- цвет #a3a5b1 позиция 100%
- Выровнять по слою (Align with Layer): Поставить галочку
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90°
- Масштаб (Scale): 100%
Обводка (Stroke):
- Размер (Size): 1 рх
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): белый
У вас должен получиться следующий результат.
Создайте новую фигуру (кнопка-крестовина), только на этот раз кнопка-крестовина должна быть немного меньше предыдущей.
Для более мелкой фигуры добавьте следующие эффекты:
Примечание переводчика: на скриншотах
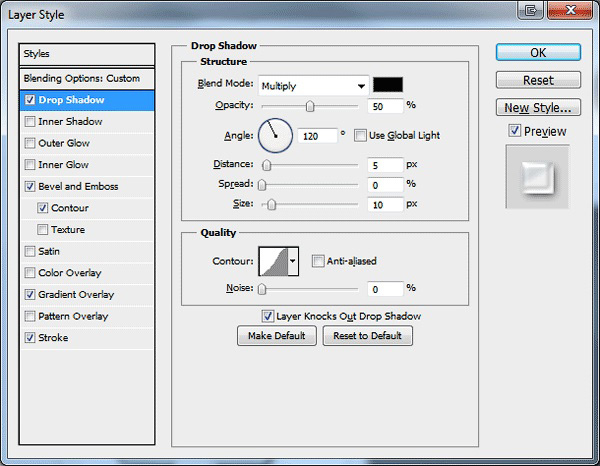
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 50%
- Угол (Angle): 120 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 5 рх
- Размах (Spread): 0%
- Размер (Size): 10
- Контур (Contour): По Гауссу (Gaussian)
- Сглаживание (Anti-aliased): снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
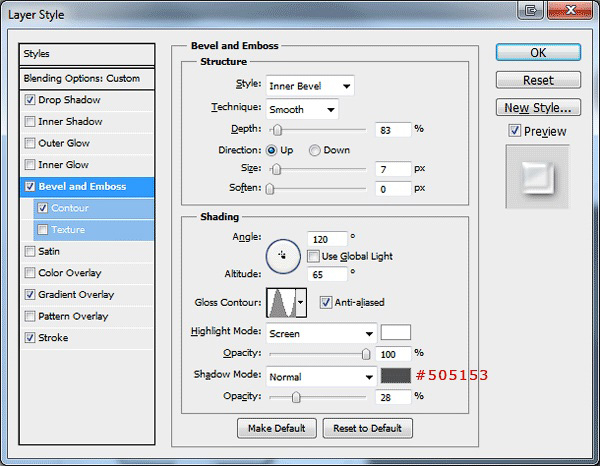
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 83%
- Направление (Direction): Вверх (Up)
- Размер (Size): 7 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 120°
- Глобальное освещение (Use Global Light): Снять галочку
- Высота (Altitude): 65°
- Контур глянца (Gloss Contour): Кольцо (Ring)
- Сглаживание (Anti-aliased): Поставить галочку
- Режим подсветки (Highlight Mode): Экран (Screen), цвет белый
- Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode): Нормальный (Normal), цвет #505153
- Непрозрачность (Opacity): 28%
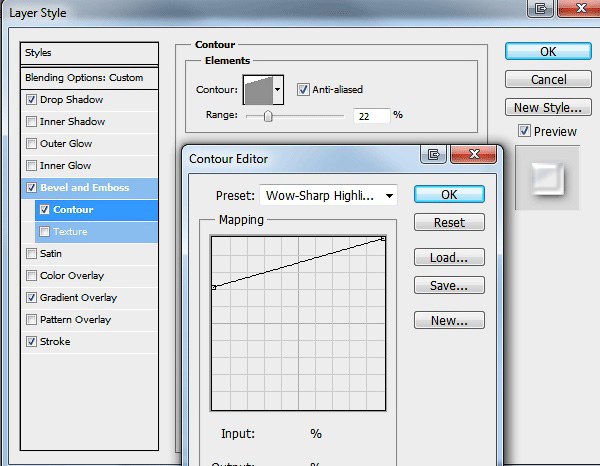
Контур (Contour):
- Контур (Contour): Для нижней контрольной точки установите Вход 0%, Выход 70%
- Сглаживание (Anti-aliased): Поставить галочку
- Диапазон (Range): 22%
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #ffffff
- цвет #ffffff
- цвет #dfe4e8
- цвет #ffffff
- Выровнять по слою (Align with Layer): Поставить галочку
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 120°
- Масштаб (Scale): 63%
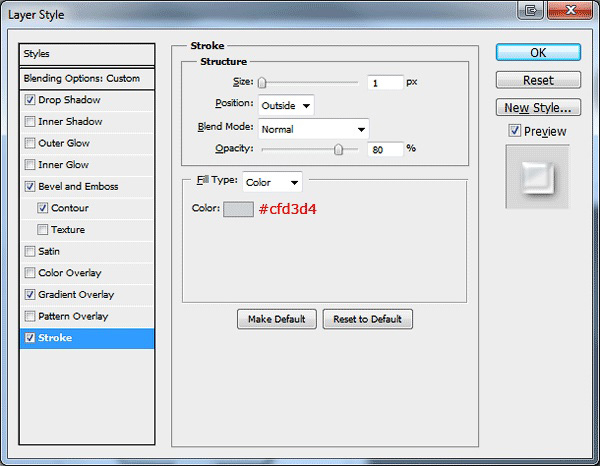
Обводка (Stroke):
- Размер (Size): 1 рх
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 80%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #cfd3d4
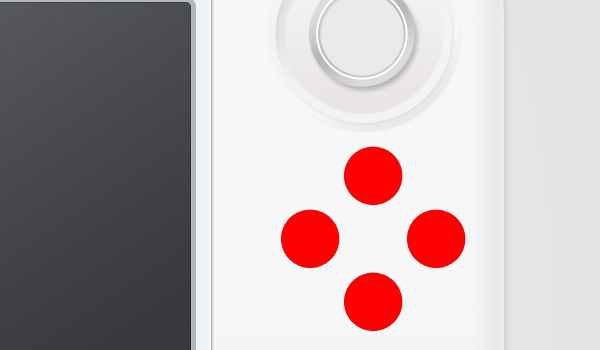
Используя инструмент прямоугольная область (Rectangular Marquee Tool) (M), на каждую кнопку D-Pad (кнопка-крестовина) добавьте небольшой прямоугольник посередине. Залейте (G) каждый прямоугольник цветом #9e9fa3. Готовая кнопка-крестовина D-Pad должна выглядеть примерно так, как показано на изображении ниже.
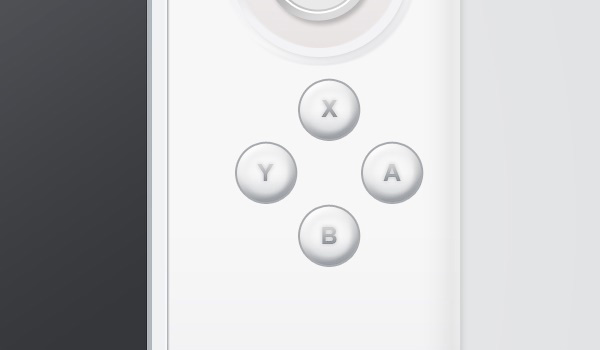
7. Создание кнопок X, Y, B, A
Выберите инструмент Эллипс (Ellipse Tool) (U) и создайте 4 круглые кнопки с правой стороны под правым thumbstick (большим пальцем).
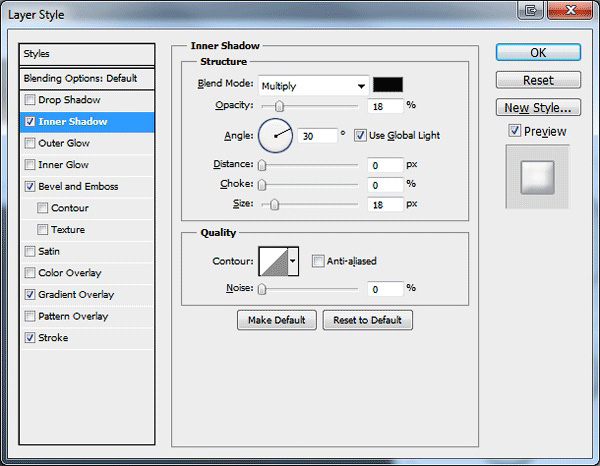
Откройте стиль слоя и добавьте для каждой кнопки отдельно следующие эффекты:
Примечание переводчика: на скриншотах
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 18%
- Угол (Angle): 30°
- Глобальное освещение (Use Global Light): Поставить галочку
- Смещение (Distance): 0 рх
- Стягивание (Choke): 0%
- Размер (Size): 18 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
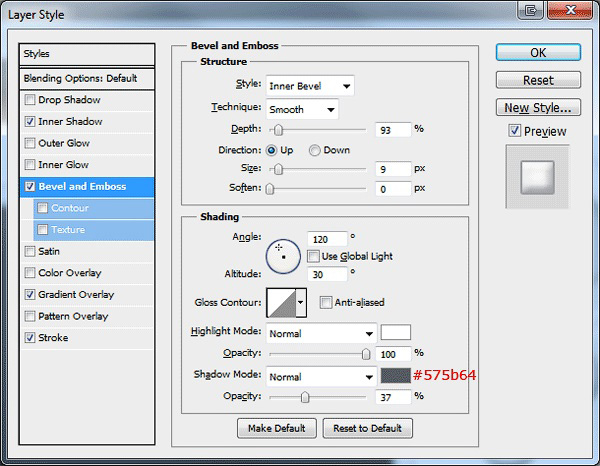
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 93%
- Направление (Direction): Вверх (Up)
- Размер (Size): 9 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 120 °
- Глобальное освещение (Use Global Light): Снять галочку
- Высота (Altitude): 30°
- Контур глянца (Gloss Contour): Линейный (Linear)
- Сглаживание (Anti-aliased): Снять галочку
- Режим подсветки (Highlight Mode): Нормальный (Normal), цвет белый
- Непрозрачность (Opacity): 100%
- Режим тени (Shadow Mode): Нормальный (Normal), цвет #575b64
- Непрозрачность (Opacity): 37%
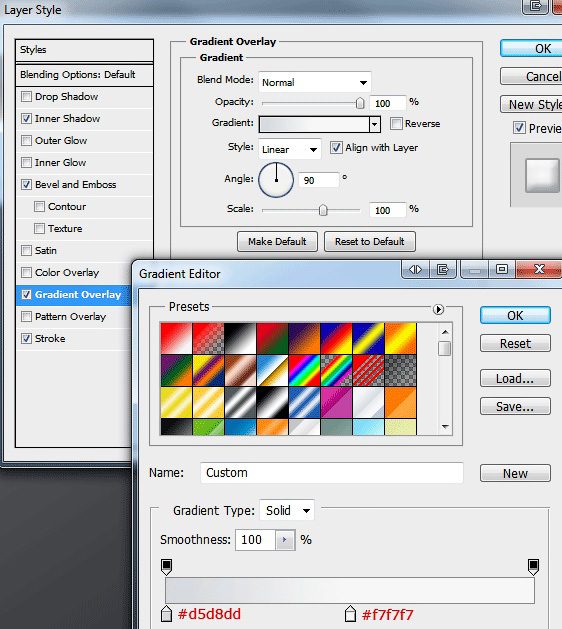
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #d5d8dd
- цвет #f7f7f7
- Выровнять по слою (Align with Layer): Поставить галочку
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90 °
- Масштаб (Scale): 100%
Обводка (Stroke):
- Размер Size: 2 рх
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 48%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #565d63
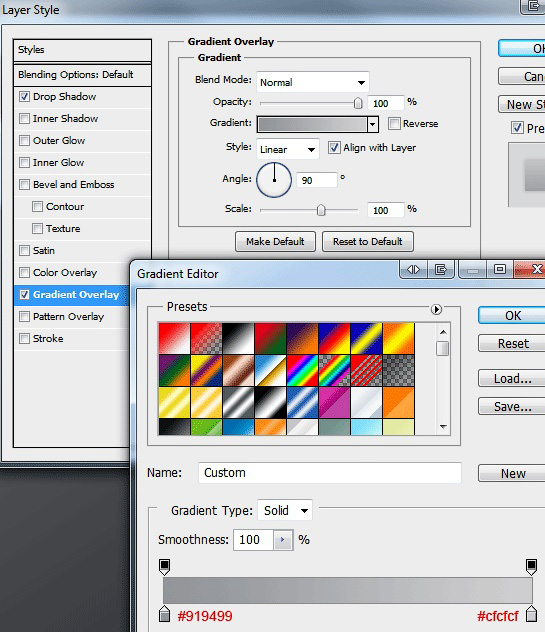
Используя инструмент Текст (Type Tool) (T), внутри каждого круга добавьте буквы «X, Y, B, A». Затем после того как вы добавили буквы, добавьте следующие эффекты к каждой букве.
Примечание переводчика: на скриншотах
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 20%
- Угол (Angle): 30°
- Глобальное освещение (Use Global Light): Поставить галочку
- Смещение (Distance):0 рх
- Размах (Spread): 0%
- Размер (Size): 5
- Контур (Contour): Линейный (Linear)
- Сглаживание (Anti-aliased): снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #919499
- цвет #cfcfcf
- Выровнять по слою (Align with Layer): Поставить галочку
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90°
- Масштаб (Scale): 100%
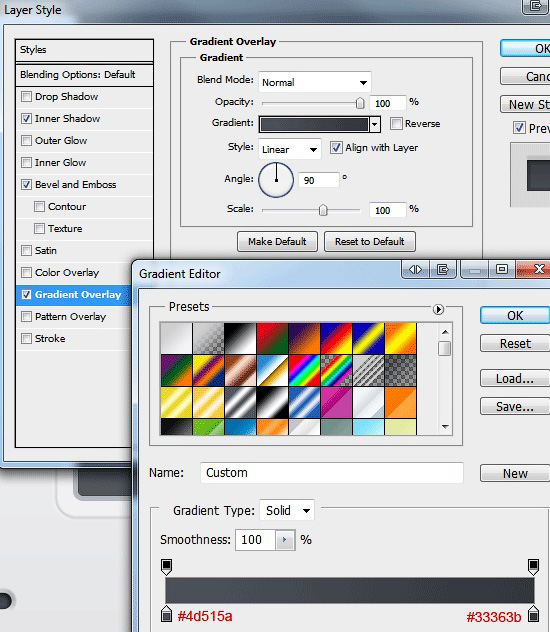
8. Создание маленьких динамиков
В нижней части есть несколько элементов, которые нам нужно создать, первое, что мы создадим - динамики. Выберите Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) установите радиус скругления углов приблизительно 50 пикселей. С обеих сторон создайте два маленьких прямоугольника под экраном Nintendo WiiU.
(Rounded Rectangle Tool) (U) установите радиус скругления углов приблизительно 50 пикселей. С обеих сторон создайте два маленьких прямоугольника под экраном Nintendo WiiU.
Для каждого прямоугольника (динамика) добавьте следующие эффекты:
Примечание переводчика: на скриншотах
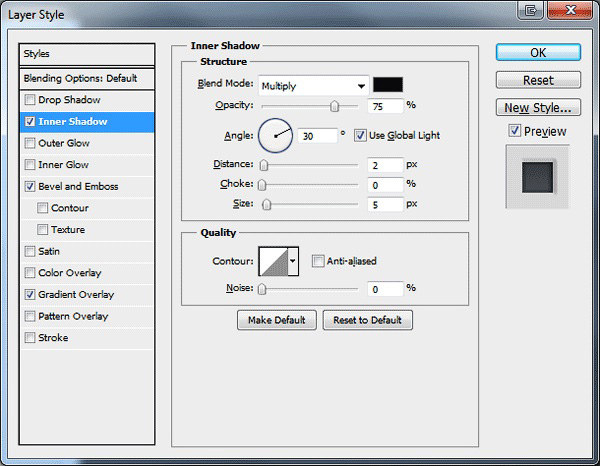
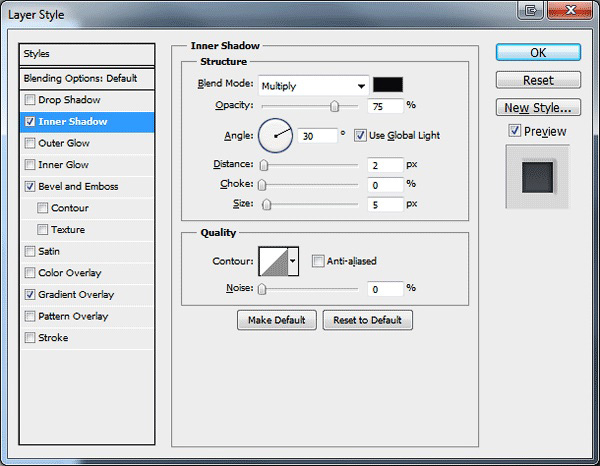
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 75%
- Угол (Angle): 30°
- Глобальное освещение (Use Global Light): Поставить галочку
- Смещение (Distance): 2 рх
- Стягивание (Choke): 0%
- Размер (Size): 5 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
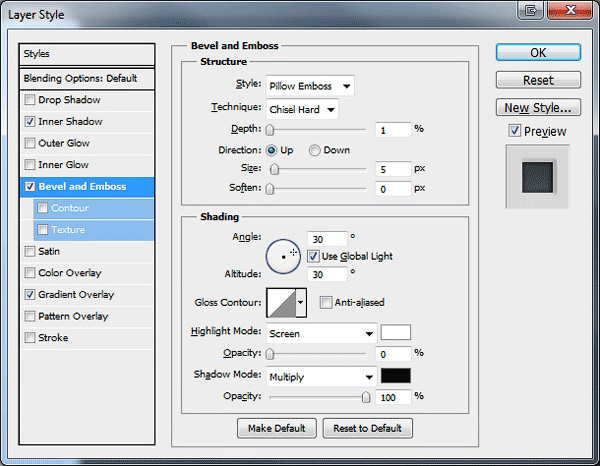
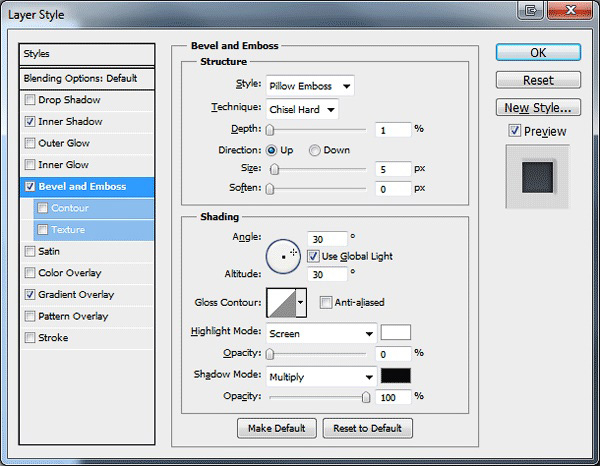
Тиснение (Bevel and Emboss):
- Стиль (Style): Контурное тиснение (Pillow Emboss)
- Метод (Technique): Жесткая огранка (Chisel Hard)
- Глубина (Depth): 1%
- Направление (Direction): Вверх (Up)
- Размер (Size):5 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 30 °
- Глобальное освещение (Use Global Light): Поставить галочку
- Высота (Altitude): 30°
- Контур глянца (Gloss Contour): Линейный (Linear)
- Сглаживание (Anti-aliased): Снять галочку
- Режим подсветки (Highlight Mode): Экран (Screen), цвет белый
- Непрозрачность (Opacity): 0%
- Режим тени (Shadow Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 100%
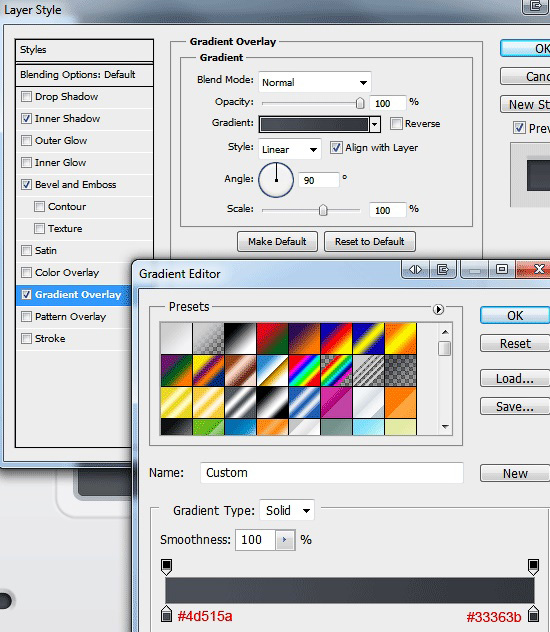
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #4d515a
- цвет #33363b
- Выровнять по слою (Align with Layer): Поставить галочку
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90°
- Масштаб (Scale): 100%
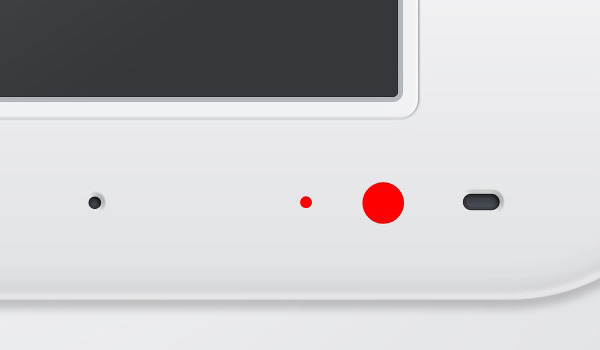
9. Создание кнопки питания, светодиода и микрофона
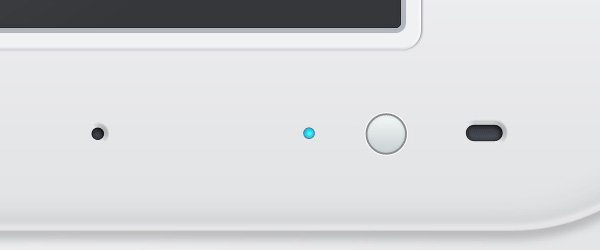
Поскольку все элементы, которые перечислены в заголовке этого шага, мы будем создавать с помощью инструмента Эллипс  (Ellipse Tool) (U), мы разберем их создание за один шаг. Создайте три круга рядом с правым динамиком, два маленьких одинакового размера и один большой круг.
(Ellipse Tool) (U), мы разберем их создание за один шаг. Создайте три круга рядом с правым динамиком, два маленьких одинакового размера и один большой круг.
К кругу MIC добавьте следующие стили слоя.
Примечание переводчика: на скриншотах
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 75%
- Угол (Angle): 30°
- Глобальное освещение (Use Global Light): Поставить галочку
- Смещение (Distance): 2 рх
- Стягивание (Choke): 0%
- Размер (Size): 5 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
Тиснение (Bevel and Emboss):
- Стиль (Style): Контурное тиснение (Pillow Emboss)
- Метод (Technique): Жесткая огранка (Chisel Hard)
- Глубина (Depth): 1%
- Направление (Direction): Вверх (Up)
- Размер (Size): 5 рх
- Смягчение (Soften): 0 рх
- Угол (Angle): 30°
- Глобальное освещение (Use Global Light): Поставить галочку
- Высота (Altitude): 30°
- Контур глянца (Gloss Contour): Линейный (Linear)
- Сглаживание (Anti-aliased): Снять галочку
- Режим подсветки (Highlight Mode): Экран (Screen), цвет белый
- Непрозрачность (Opacity): 0%
- Режим тени (Shadow Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 100%
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #4d515a
- цвет #33363b
- Выровнять по слою (Align with Layer): Поставить галочку
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90°
- Масштаб (Scale): 100%
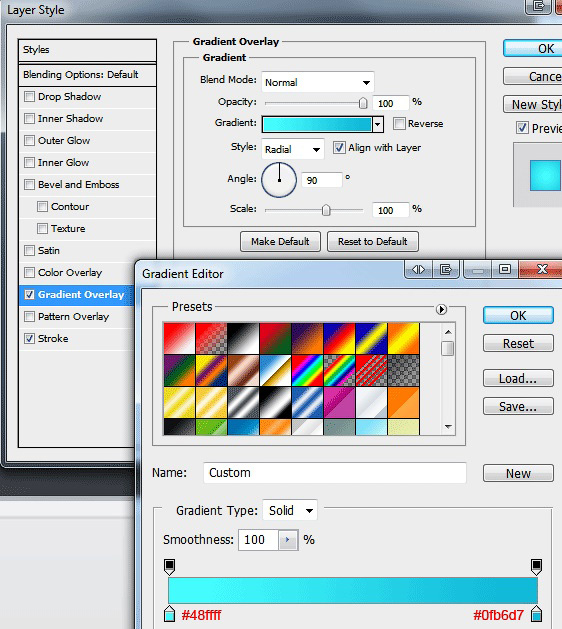
К кругу светодиода добавьте следующие стили слоя:
Примечание переводчика: на скриншотах
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #48ffff
- цвет #0fb6d7
- Выровнять по слою (Align with Layer): Поставить галочку
- Стиль (Style): Радиальный (Radial)
- Угол (Angle): 90 °
- Масштаб (Scale): 100%
Обводка (Stroke):
- Размер (Size): 1 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #5783aa
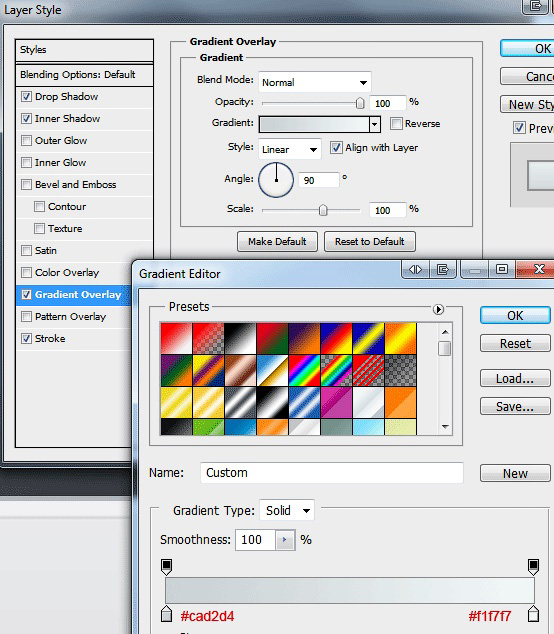
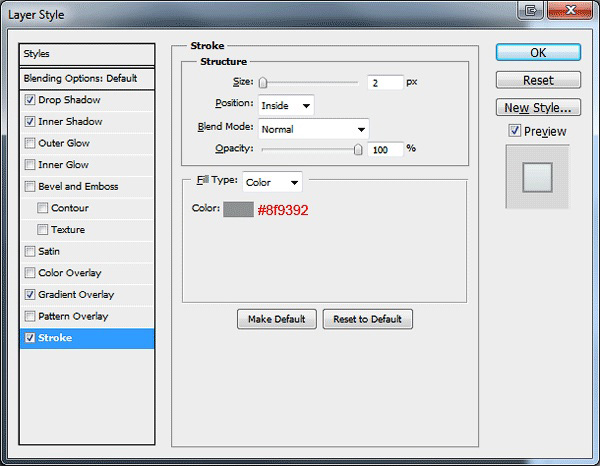
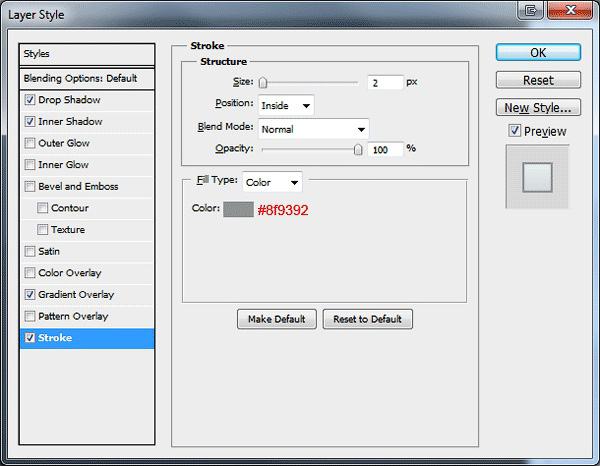
К кнопке питания добавьте следующие стили слоя.
Примечание переводчика: на скриншотах
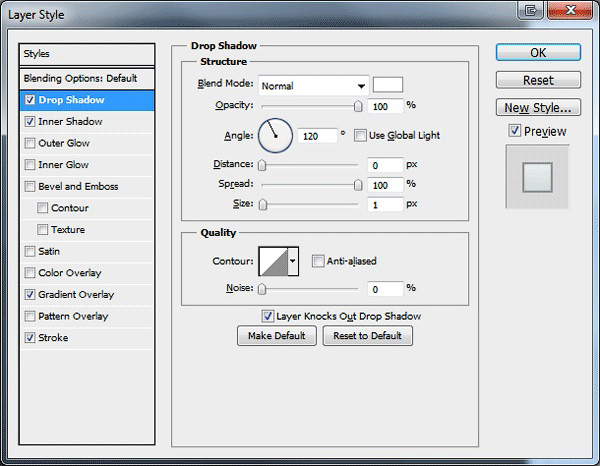
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет белый
- Непрозрачность (Opacity): 100%
- Угол (Angle): 120 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 0 рх
- Размах (Spread): 100%
- Размер (Size): 1
- Контур (Contour): Линейный (Linear)
- Сглаживание (Anti-aliased): снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 30%
- Угол (Angle): 30°
- Глобальное освещение (Use Global Light): Поставить галочку
- Смещение (Distance): 0 рх
- Стягивание (Choke): 0%
- Размер (Size): 5 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #cad2d4
- цвет #f1f7f7
- Выровнять по слою (Align with Layer): Поставить галочку
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90°
- Масштаб (Scale): 100%
Обводка (Stroke):
- Размер (Size): 2 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #8f9392
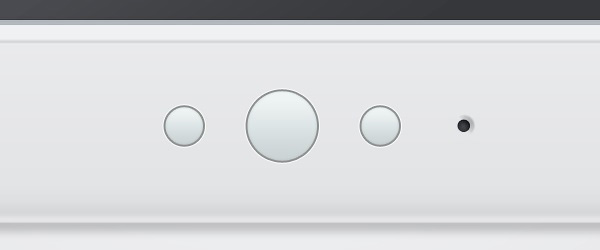
У вас должен получиться такой результат как на изображении ниже
10. Создание основных кнопок
Используя инструмент Эллипс  (Ellipse Tool) (U), создайте 3 круга, расположите их в левой части от круга под названием MIC (микрофон). Используйте изображение ниже в качестве примера.
(Ellipse Tool) (U), создайте 3 круга, расположите их в левой части от круга под названием MIC (микрофон). Используйте изображение ниже в качестве примера.
После того как вы создали три круга, добавьте к ним следующие эффекты:
Примечание переводчика: на скриншотах
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), цвет белый
- Непрозрачность (Opacity): 100%
- Угол (Angle): 120°
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 0 рх
- Размах (Spread): 100%
- Размер (Size): 1
- Контур (Contour): Линейный (Linear)
- Сглаживание (Anti-aliased): снять галочку
- Шум (Noise): 0%
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
Внутренняя тень (Inner Shadow):
- Режим наложения (Blend Mode): Умножение (Multiply), цвет черный
- Непрозрачность (Opacity): 30%
- Глобальное освещение (Use Global Light): Поставить галочку
- Угол (Angle): 30°
- Смещение (Distance): 0 рх
- Стягивание (Choke): 0%
- Размер (Size): 5 рх
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0%
Наложение градиента (Gradient Overlay):
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Градиент (Gradient): Редактор градиентов
- цвет #cad2d4 позиция 0%
- цвет #f1f7f7 позиция 100%
- Выровнять по слою (Align with Layer): Поставить галочку
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90 °
- Масштаб (Scale): 100%
Обводка (Stroke):
- Размер (Size): 2 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): 8f9392
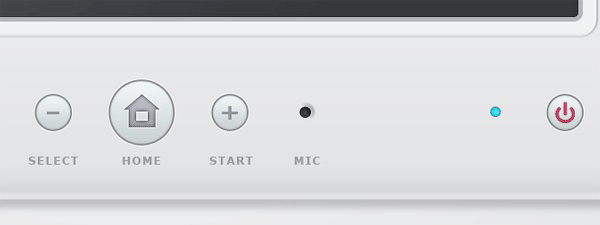
После примененных эффектов кнопки, должны выглядеть, так как на изображении ниже.
Закончите создание кнопок. Добавьте значки и наименование кнопок.
Благодарю за участие в этом уроке. Если вам удалось выполнить данный урок, я бы хотел увидеть ваш результат. Не стесняйтесь публиковать их на нашем сайте.
Автор: Crayonify
Источник: crayonify.com










































































































Комментарии 33
Спасибо за урок!
Спасибо за урок !
Спасибо за перевод!
Спасибо , это мой первый урок по сложности " Сложно "
Спасибо!Обожаю подобные уроки)
Благодарю за урок!
Спасибо за урок
Спасибо за перевод и урок. Но уж очень нудно. Просто ляпаешь фигуры и добавляешь к ним стили слоя.
Благодарю за перевод)
Спасибо за урок и перевод.
Спасибо за урок
Спасибо за прекрасный урок, приятно делать,что получается.
Спасибо за перевод!
Спасибо!
спасибо
Спасибо!
Благодарю за проделанную работу
Спасибо за урок и за перевод))