Рисуем офисное здание в технике пиксель арт
Рисуем офисное здание в технике пиксель арт
Сложность урока: Средний
В предыдущих уроках мы создали героя в технике пиксель-арт, построили ему дом, подарили машину. В этом уроке я предлагаю вам построить ему офисное здание для работы.

Создание офисного здания в технике изометрического пиксель-арта потребует от вас определённых знаний и навыков.
Прежде чем приступить к выполнению этого урока, рекомендую изучить:
Перспектива
Определимся с высотой этажа и пропорциями. Для удобства рисуем простого персонажа, от размеров которого и будем отталкиваться.
Шаг 1
В данной работе высота этажа равняется 60 пикселям.

Мне нравится использовать размеры кратные 10 пикселям, так как перемещение элементов с помощью стрелок на клавиатуре с удержанной клавишей Shift происходит на расстоянии кратном 10, так что все объекты перемещаются аккуратно и быстро.
Шаг 2
Теперь определимся с шириной входа. Двойные двери достаточно широкие, поэтому оставляем побольше места.
Также расстояние делаем кратным 10.

Вертикальные пунктирные линии нужны нам для удобства работы. Позже мы их закрасим или удалим.
Шаг 3
Добавим немного глубины.

Шаг 4
Добавляем линию, параллельную линии входа. Это будет стеклянная стена.

Рисуем вертикальные пунктирные линии. Позже мы будем использовать их, чтобы добавить швы на стене.
Шаг 5
Добавим больше глубины и рисуем боковую стену. Она должна быть короче, чем фронтальная стена.

Шаг 6
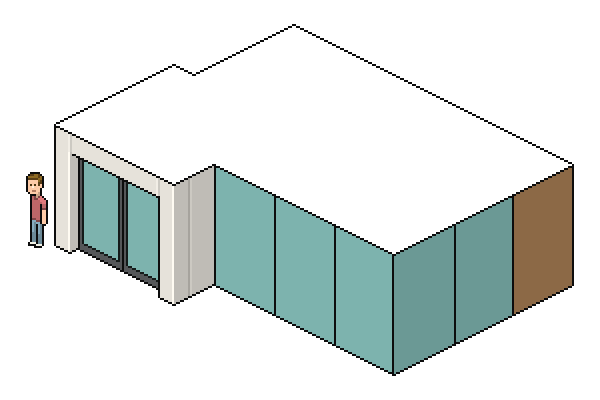
Заканчиваем фундамент. Закрываем контур и заполняем его белым цветом.

Шаг 7
Дублируем контур и поднимаем его на высоту этажа.

Так как контур был залит белым, то нам нужно удалить всего лишь несколько лишних линий.
Шаг 8
Удаляем лишние линии.

Добавляем угловые грани.
Детали
В этой части урока мы поработаем с цветовой гаммой и добавим все необходимые детали для первого этажа.
Шаг 1
Рисуем вертикальные линии на боковой и стеклянной стенах.

Шаг 2
Выбираем цвета. Вход будет из камня, поэтому берем серый цвет. Выбираем голубой для стекла и коричневый для кирпичной кладки.

Можете поиграть с настройками Hue/Saturation/Brightness (Цветовой тон/Насыщенность/Яркость), чтобы точнее подобрать цвета.
Шаг 3
Определяем ширину двойных дверей и добавляем глубины. Добавляем блики на углах.

Шаг 4
Теперь определяемся с высотой двери.

Шаг 5
Рисуем светлую и темную линии, чтобы создать что-то похожее на канавку и добавить объема. Такие элементы часто встречаются на зданиях.

Шаг 6
Дверь также будет стеклянной, поэтому заполняем ее цветом стекла. Добавляем вертикальные линии на двери – с левого края и посредине. Чтобы определить, где находится центр, активируем панель Window – Info (Окно – Информация), руководствуясь значениями на панели, измеряем ширину двери и делим на 2.

Обратите внимание, что стена частично закрывает правую часть двери, поэтому две половины двери будут разной ширины.
Шаг 7
Добавляем рамку вокруг двери темно-серого цвета. Ширина вертикальных линий – 1 пиксель, нижних – 3. Кроме этого, добавляем обводку для рамы более темным оттенком.

Шаг 8
На нижней полосе рамы добавляем блики и несколько вертикальных и горизонтальных полос синего цвета на стекле.

Шаг 9
Теперь переходим к стеклянной стене. Добавляем блик на углу и затеняем верхнюю часть. Чтобы облегчить задачу, активируем Magic Wand Tool  (W) (Волшебная палочка) и выделяем белую область (крышу), затем перемещаем выделение примерно на 10 пикселей ниже и заливаем его синим цветом тени.
(W) (Волшебная палочка) и выделяем белую область (крышу), затем перемещаем выделение примерно на 10 пикселей ниже и заливаем его синим цветом тени.

Шаг 10
Закрашиваем швы на стекле и обрисовываем контур тени (используем более темный оттенок синего).

Также добавляем объема кирпичной части стены.
Шаг 11
Закрашиваем кирпичную стену подходящими цветами.

Мы почти закончили первый этаж.
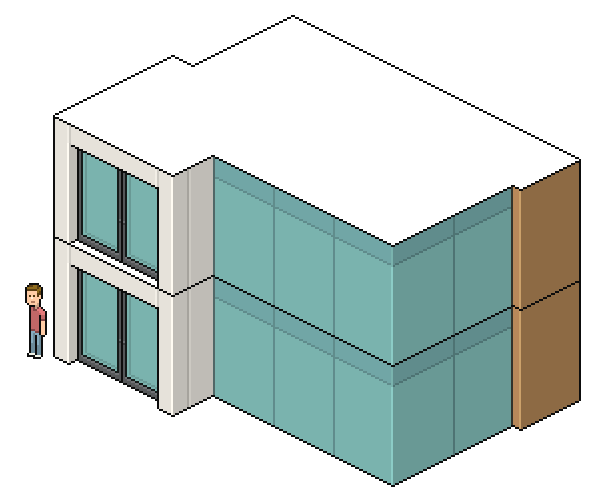
Шаг 12
Дублируем слой с первым этажом (Ctrl+J) и размещаем его выше оригинала.

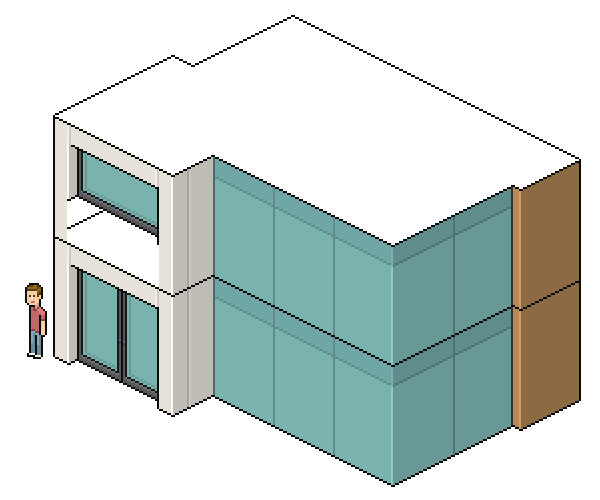
Шаг 13
Естественно, двери нам не нужны, поэтому удаляем лишнее и превращаем их в окно. Уменьшаем высоту.

Шаг 14
Теперь уменьшаем ширину окна. Нижнюю часть рамы делаем уже. Убедитесь, что окно находится в центре стены; если вы сократили его на 12 пикселей справа, то сократите на такое же расстояние слева.

Шаг 15
Дорисовываем область вокруг окна. Заполняем стену серым цветом.

Шаг 16
Добавляем дополнительные детали в виде двух вертикальных канавок. Для этого используем два оттенка серого: светлее стены и темнее. Также рисуем канавки по нижнему и верхнему краям этажа.

Шаг 17
Верхний и нижний контуры стекла закрашиваем цветом швов.

Шаг 18
Удаляем черный контур на кирпичной стене.

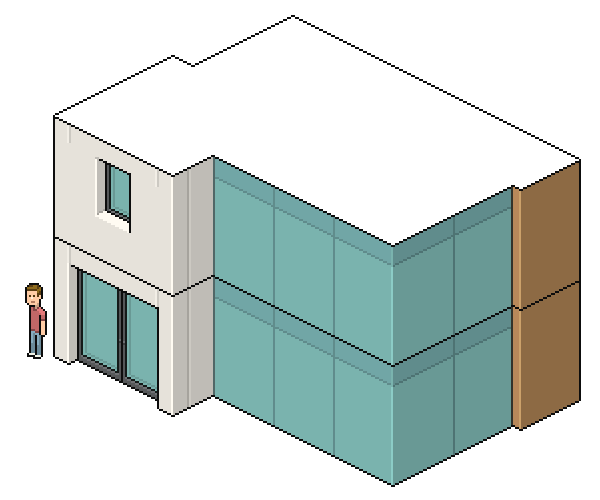
Шаг 19
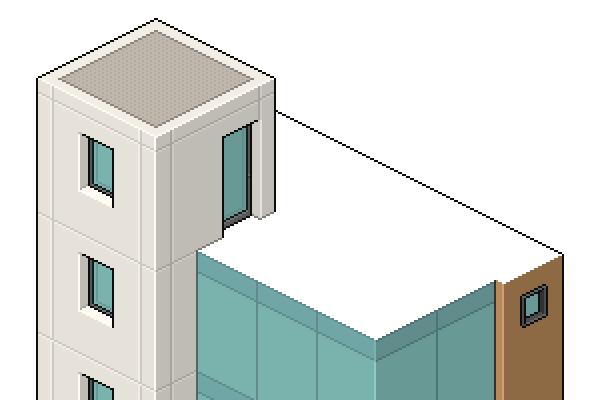
Теперь добавим маленькое окно на кирпичной стене. Рисуем квадрат с закругленными углами.

Шаг 20
Заливаем квадрат темно-серым цветом (цвет дверной рамы) и добавляем блик в верхней части.

Шаг 21
Добавляем объема. Также рисуем блик вдоль нижнего края окна.

Шаг 22
Заполняем окно цветом стекла и добавляем контур между стеклом и рамой.

Шаг 23
Дублируем окно (Ctrl+J) и перемещаем копию на первый этаж.

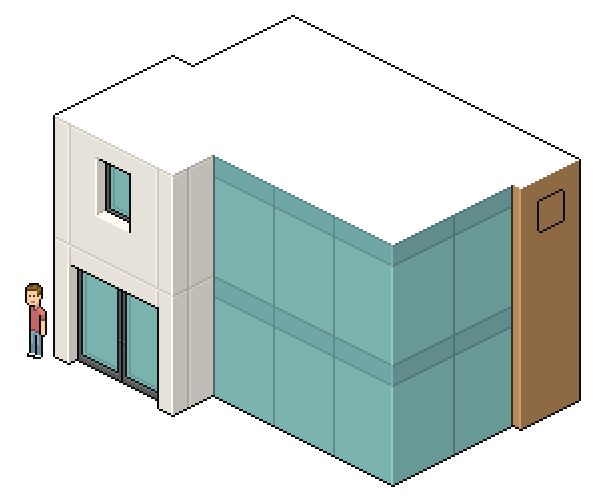
Мы закончили второй этаж.
Крыша
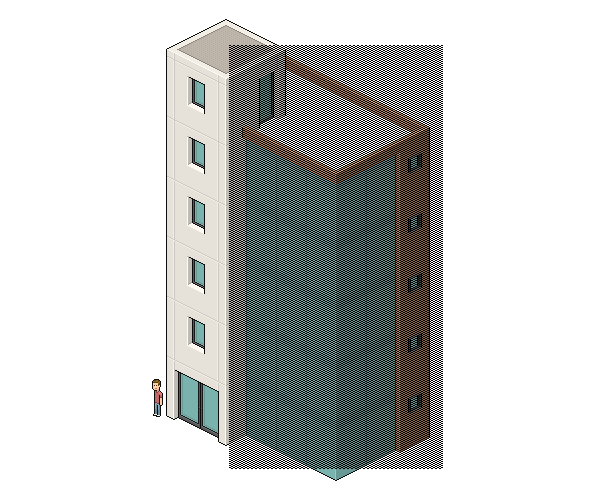
Все следующие этажы мы добавляем простым копированием второго (Ctrl+J).
Шаг 1
Для этого здания остановимся на пяти этажах.

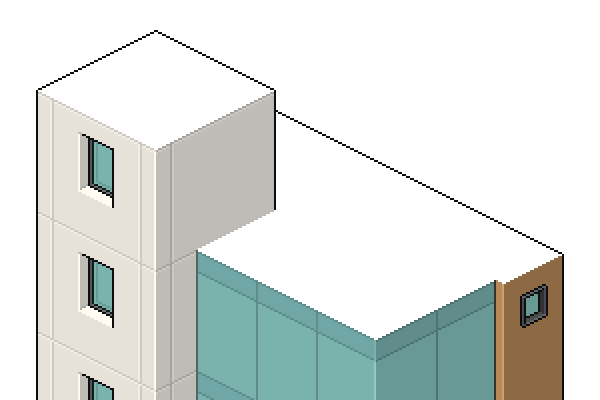
Шаг 2
На новом слое дополняем каменную часть здания. Через нее можно попасть на крышу.

Шаг 3
Создаем объем.

Шаг 4
Добавляем детали.

Шаг 5
Также рисуем поперечную канавку. Без нее эта часть здания выглядит незавершенной.

Шаг 6
Крышу заливаем серым цветом и при необходимости подправляем контуры. Нам нужно создать зернистую текстуру, как мы делали в этом уроке. Для начала рисуем в центре прямоугольник.

Шаг 7
Выбираем любой цвет, применяем текстуру и закрашиваем контур прямоугольника серым цветом.

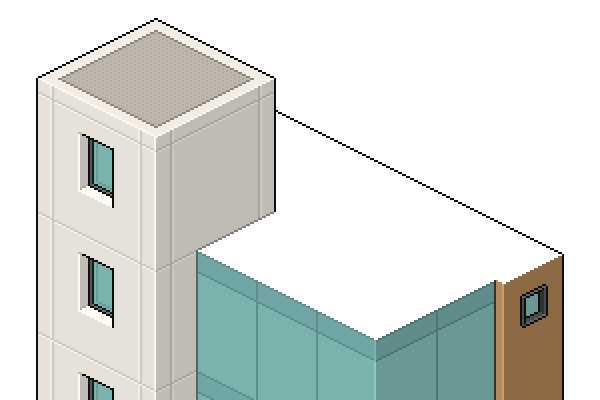
Шаг 8
Теперь добавим дверь-выход на террасу. Копируем стеклянную дверь и отражаем ее по горизонтали Edit – Transform – Flip Horizontaly (Редактирование – Трансформация – Отразить по горизонтали).

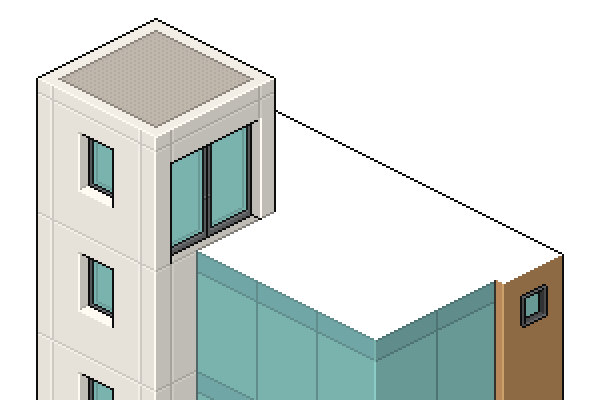
Шаг 9
Одну створку двери удаляем и добавляем маленький замок посредине рамы. Вторую створку делаем уже.

Шаг 10
Сторона стены, на которой мы добавили вход, затенена, поэтому откорректируем цвет двери.

Шаг 11
Удаляем часть стены у основания двери.

Шаг 12
Далее рисуем на террасе перила высотой примерно по пояс персонажа. Используем цвета кирпичной стены.

Шаг 13
На новом слое дорисовываем перила.

Контур перил, который соприкасается со стеной и поверхностью террасы, закрашиваем темно-коричневым цветом.

Текстура
В качестве финального штриха добавим несколько текстур.
Шаг 1
Эту текстуру мы добавим на каменную стену. Создается она очень легко: на отдельном документе рисуем два черных пикселя, дублируем их и размещаем в шахматном порядке. Размножаем такую текстуру, пока не покроем весь документ. Затем переходим Edit – Define Pattern (Редактирование – Определить узор) и сохраняем текстуру под любым именем.

Шаг 2
Закончив с текстурой, на новом слое заливаем ею кирпичный участок дома (перила и стена). В идеале черные пиксели на текстуре должны четко ложиться на черный контур стены.

Шаг 3
Уменьшаем непрозрачность текстуры до 20%. Чтобы быстро изменить непрозрачность слоя, набираем желаемое значение непрозрачности на клавиатуре при активном инструменте Move Tool  (V) (Перемещение).
(V) (Перемещение).
Далее с помощью Magic Wand Tool  (W) (Волшебная палочка) выделяем всю область кирпичной стены. Если эта область разделена у вас на несколько слоев, то в параметрах инструмента Волшебная палочка активируем функцию Sample All Layers (Образец со всех слоев).
(W) (Волшебная палочка) выделяем всю область кирпичной стены. Если эта область разделена у вас на несколько слоев, то в параметрах инструмента Волшебная палочка активируем функцию Sample All Layers (Образец со всех слоев).

Шаг 4
Возвращаемся на слой с текстурой, инвертируем выделение Select – Inverse (Выделение – Инверсия) и удаляем выделенную область. Теперь текстура покрывает только коричневую часть здания.

Шаг 5
Выбираем цвет и заливаем им террасу.

Шаг 6
Создадим еще одну простую текстуру. В этот раз в виде плитки. Рисуем прямоугольник серого цвета. Внутри него рисуем еще один прямоугольник более светлого оттенка. Дублируем получившуюся фигуру и создаем из нее сетку.

Шаг 7
Дублируем текстуру, пока не покроем всю поверхность террасы. Текстура не должна быть чересчур контрастной по сравнению с террасой.

Шаг 8
Удаляем лишнюю текстуру, как было описано выше.


Автор: René Alejandro Hernández
Источник: design.tutsplus.com
Комментарии 5
Что то подсел я на пиксель арт ;))
Спасибо!
Спасибо за урок!
Это моя работа. Наверху трава. Eco-system
Рисуем офисное здание в технике пиксель арт. Спасибо.
Как вы сохраняете картинку в больших размерах? Я сохраняю и у меня все мелкое...
Если вы про картинки из урока... то возможно автор не сохранял изображение средствами фотошоп, а увеличив масштаб просмотра изображения в фотошопе, сделал скриншот окна с работой.
Хотелось сделать всё тутелька в тютельку, потом ещё поэкспериментирую с цветами и формой.