Рисуем пиксельную ратушу в Фотошоп
Рисуем пиксельную ратушу в Фотошоп
 В этом уроке вы узнаете, как нарисовать ратушу или другое государственное здание в стиле изометрического пиксель арта.
В этом уроке вы узнаете, как нарисовать ратушу или другое государственное здание в стиле изометрического пиксель арта.
Сложность урока: Средний
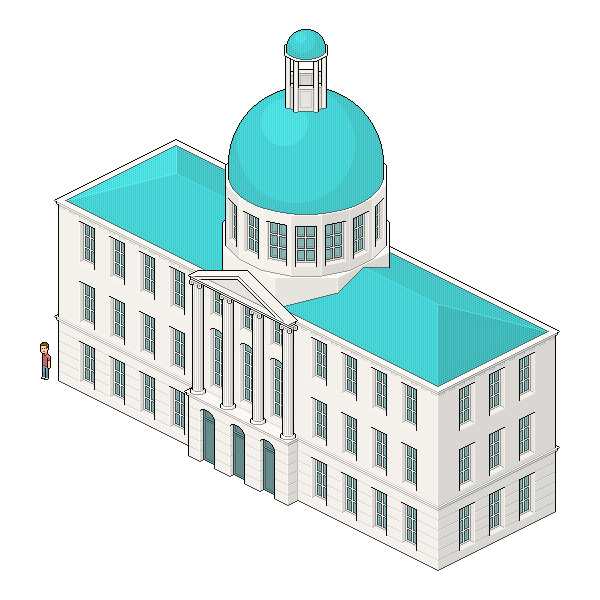
Если у вас уже есть некоторый опыт в создании пиксель-арта, то вам однозначно стоит попробовать себя в рисовании больших зданий. Поэтому в этом уроке мы попытаемся нарисовать ратушу или другое государственное здание с классической архитектурой, куполом и колоннами.
Желательно, чтобы у вас уже был какой-то опыт в рисовании зданий. В противном случае, посмотрите другие уроки из этой серии, особенно о рисовании персонажа, частного дома и многоэтажки.
1. Размеры
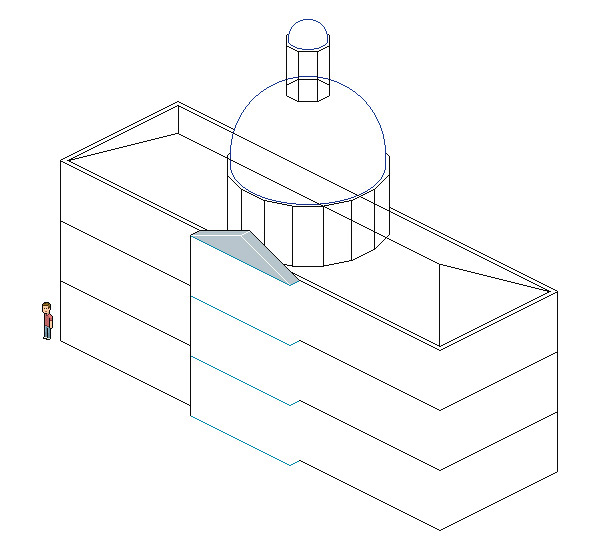
Как обычно, мы будем использовать заранее подготовленного пиксельного человечка, чтобы правильно определить размер элементов, которые будем рисовать.
Шаг 1
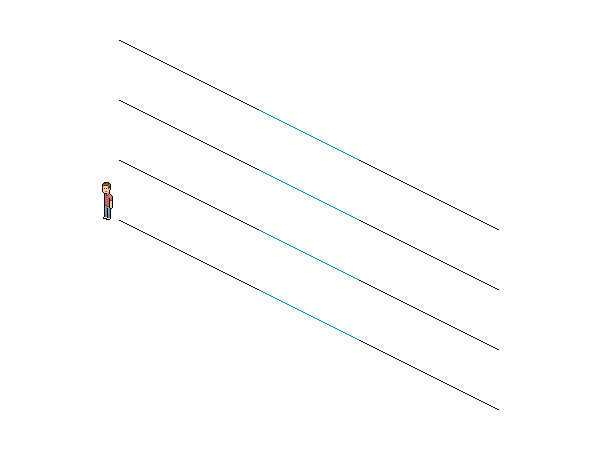
Для начала определяем высоту этажа. Высота, как на картинке ниже, будет наиболее оптимальным вариантом. Такие здания, как правило, имеют большие комнаты с высокими потолками, но так как мы будем рисовать многоэтажное здание, которое и без таких комнат будет смотреться достаточно внушающе, мы не будем брать слишком большую высоту этажей.
На картинке ниже две параллельные линии находятся на расстоянии 80 пикселей. Старайтесь, чтобы расстояние между ними было кратным 10, потому что во время перемещения линий с помощью стрелок на клавиатуре и зажатой клавиши Alt, мы сможем просто зажать клавишу Shift и изменить шаг перемещения с 1 пикселя на 10.
Шаг 2
Мы создадим три основных этажа, поэтому дублируем линии несколько раз (Ctrl+J).
Шаг 3
Здание достаточно широкое, поэтому сейчас мы должны определить его ширину. И в этот раз тоже используем значения, кратные 10. Это вовсе необязательно, но позже, благодаря одинаковому расстоянию между линиями, нам будет гораздо проще размещать элементы.
Выше на картинке синими линиями я обозначил область фасада, который обеспечит нам эффект глубины.
Шаг 4
Не думаю, что подобные здания делают настолько узкими, но мы можем воссоздать наиболее узнаваемые элементы архитектуры, не занимая дополнительную площадь документа, а просто сделав здание немного уже, как на картинке ниже:
2. Базовая форма
Итак, мы определили размеры основной части здания, но наша ратуша будет не просто прямоугольной формы. Далее мы будем рисовать дополнительные элементы, которые сделают здание интересным и узнаваемым. В этом разделе мы создадим только базовые формы, а во второй части урока начнем заполнять все цветом.
Шаг 1
«Выдавливаем» вход, куда мы позже добавим двери, колонны и несколько других архитектурных элементов.
Не перемещайте линии слишком далеко, расстояние от стены, равное 10 пикселям, будет вполне достаточно.
Шаг 2
Теперь начинаем работать с куполом. В центре крыши рисуем большой квадрат. Ничего страшного, если он шире, чем выступ на фасаде, где у нас будет вход.
Шаг 3
Далее создаем новый слой и продолжаем работу на нем. Мы должны создать окружность, которая будет основанием купола, т.е. то место, где купол соединяется с крышей.
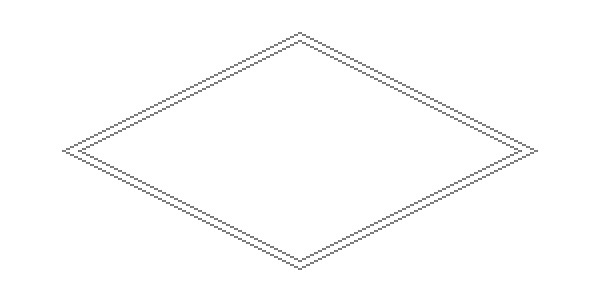
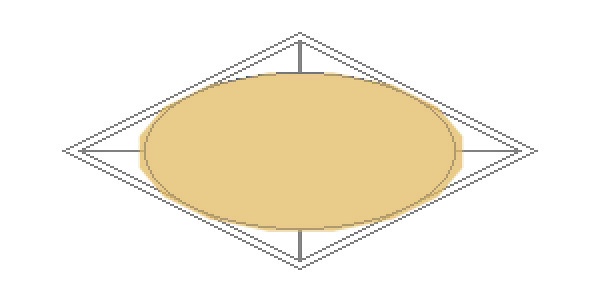
Для начала рисуем новый квадрат чуть меньше предыдущего.
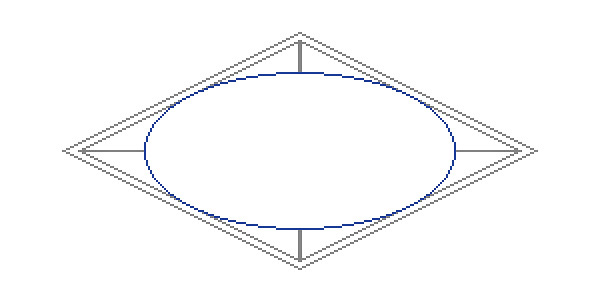
Определяем его центр с помощью двух скрещенных линий.
Создаем окружность от центра к краям прямоугольника. Для этого используем инструмент Elliptical Marquee Tool (M) (Овальное выделение) с зажатой клавишей Alt. Границы круга должны соприкасаться с границами внутреннего квадрата и очень важно, чтобы ширина окружности была в два раза больше ее высоты. В маленьком облачке, которое появляется во время создания выделения, вы увидите размеры создаваемого выделения и сможете правильно рассчитать высоту и ширину.
Создав выделение, заполняем его любым цветом и переходим Select – Modify – Contract (Выделение – Модификация – Сжать), в появившемся диалоговом окне вводим 1, нажимаем ОК и удаляем внутреннюю часть окружности.
Делаем дубликат окружности (Ctrl+J), так как позже он может нам понадобиться.
Шаг 4
Ниже купола мы нарисуем стену с гранями. С помощью Polygon Tool (U) (Многоугольник) создаем окружность с 16 гранями. Старайтесь сделать так, чтобы две противоположные грани были параллельны, например, верхняя и нижняя (соответственно, две противоположные боковые грани тоже должны быть параллельны).
Можете сгладить фигуру – мы будем использовать ее всего лишь как вспомогательную основу для создания купола.
Шаг 5
Перемещаем полигональную окружность на новый слой и сжимаем его по вертикали на 50%.
Затем размещаем фигуру внутри квадрата с окружностью и корректируем ее размер по форме кольца.
На новом слое рисуем пиксельный контур полигональной окружности, стараясь не делать его слишком зазубренным.
Теперь у нас есть контуры окружности и многоугольника. Полигональную окружность, которую мы использовали в качестве основы, можно удалить.
Шаг 6
Дублируем многоугольник (Ctrl+J) и размещаем копию выше на высоте этажа.
Шаг 7
Соединяем стороны и углы многоугольников вертикальными линиями и удаляем лишний контур.
Шаг 8
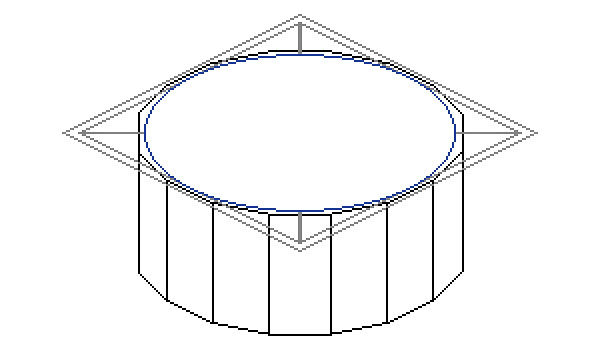
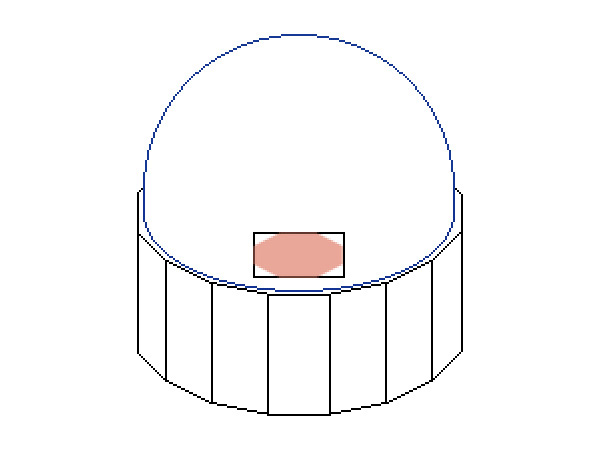
Размещаем контур окружности в центре верхнего многоугольника.
Шаг 9
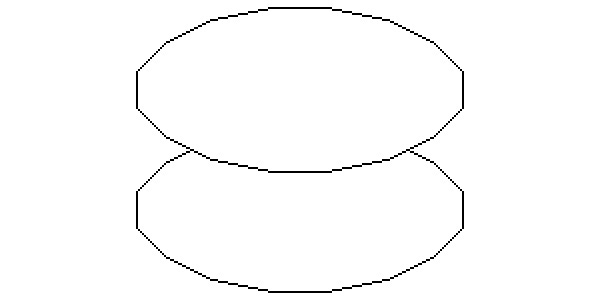
Удаляем вспомогательные квадраты, с помощью которых мы рисовали окружность. Чтобы создать купол, мы будем использовать сферу, которая в изометрической проекции выглядит как идеальная окружность; убедитесь, что ширина сферы соответствует ширине контура окружности.
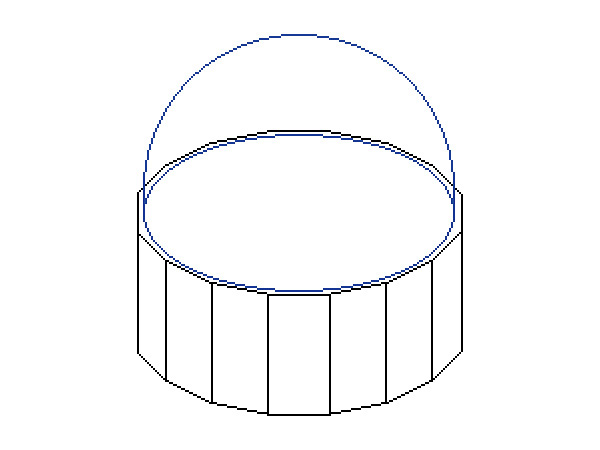
Нижнюю часть сферы удаляем.
Размещаем сферу вплотную к контуру, чтобы она соединялась с боковыми вертикальными линиями.
Удаляем лишний контур на заднем плане.
[21.jgp]
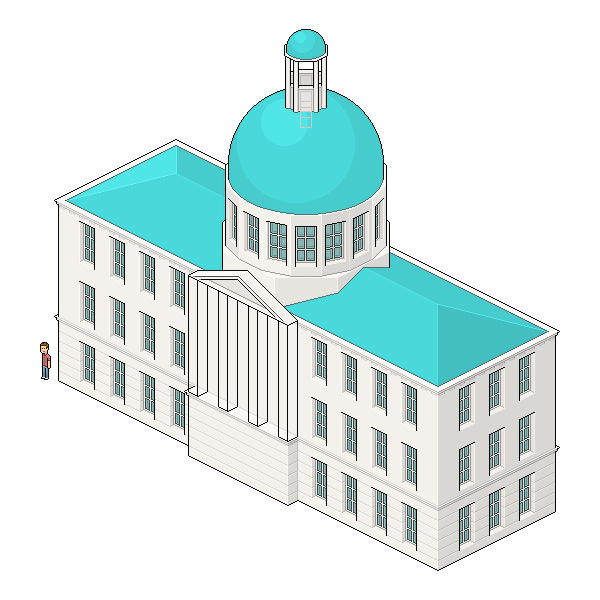
Контур купола готов.
Шаг 10
На куполе будет еще один небольшой объект – восьмиугольный цилиндр. В качестве основы для цилиндра мы нарисуем прямоугольник, ширина которого в 2 раза больше высоты.
Далее выполняем такую же последовательность действий, как и с многоугольником. Создаем восьмиугольную окружность, сжимаем ее по вертикали, чтобы вписать в созданный ранее прямоугольник.
Обводим контур восьмиугольника, удаляем основу и размещаем на вершине купола, практически касаясь контура.
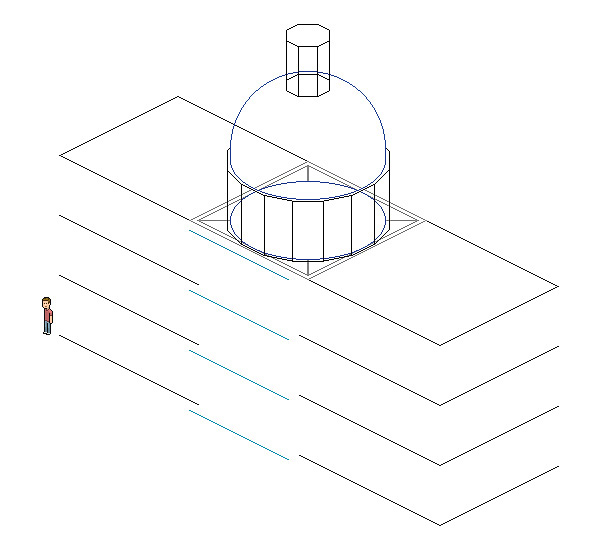
Шаг 11
Дублируем восьмиугольник, перемещаем копию выше и соединяем обе фигуры вертикальными линиями, как мы делали это с 16-угольником.
Шаг 12
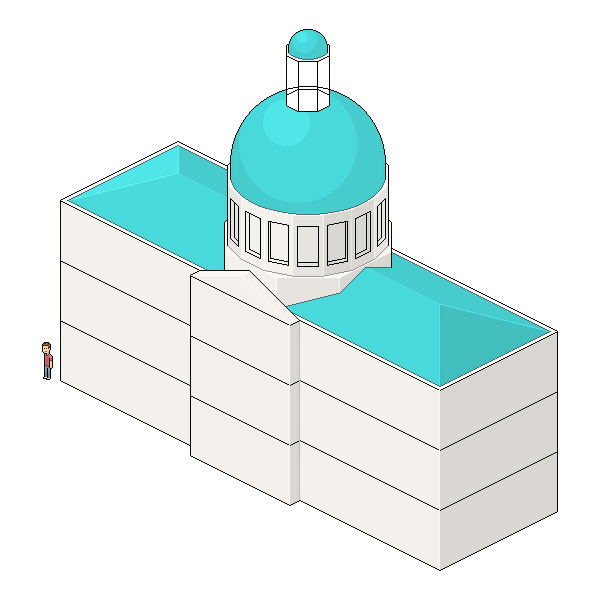
Теперь мы можем разместить купол на здании. Он должен быть расположен строго по центру ратуши.
Удаляем все вспомогательные линии.
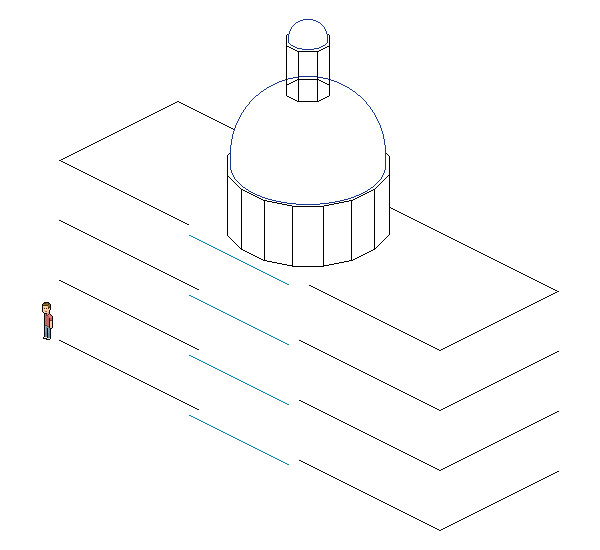
Шаг 13
На вершине цилиндра добавим еще один купол. Создаем окружность и вписываем ее в верхнюю часть цилиндра.
Создаем сферу, удаляем ее нижнюю часть и соединяем с контуром окружности на цилиндре.
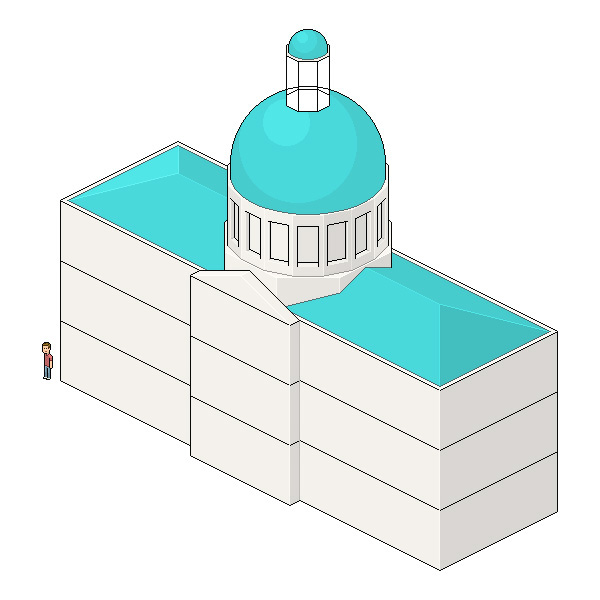
Шаг 14
Рисуем вертикальные линии на стенах.
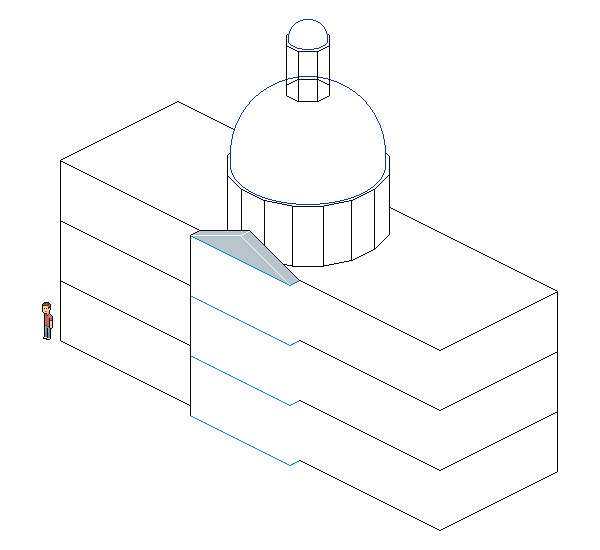
Шаг 15
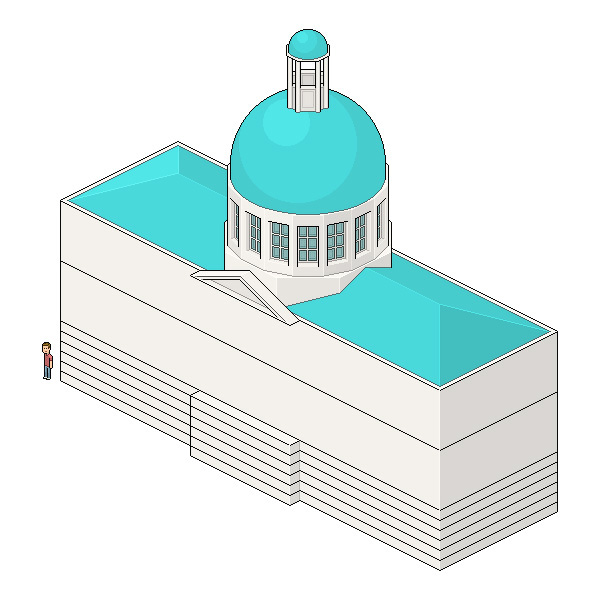
Мы еще не закончили с созданием объема. Перед тем, как продолжить работу с крышей, создадим еще один небольшой элемент. Он называется фронтон и является достаточно важным архитектурным элементов в подобных зданиях.
Фронтон имеет форму обычного треугольника. Левая верхняя линия должна быть горизонтальной, а верхняя правая должна находиться по диагонали. Затем дублируем контур, передвигаем его чуть дальше от оригинала, чтобы создать объем, и закрашиваем цветом.
Шаг 16
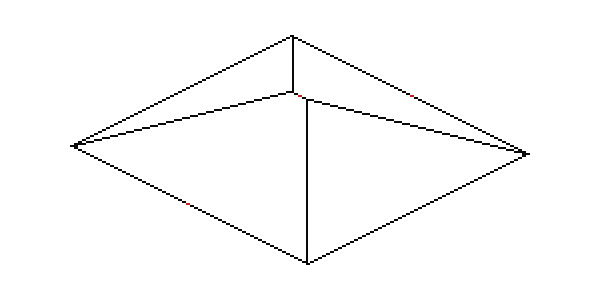
Теперь на новом слое нарисуем крышу.
Так как наклон у всех сторон крыши одинаковый, а общий вид ¾, то самая верхняя и самая нижняя линии будут вертикальны. Все, что нам нужно, это определить наклон левой и правой линий. Длина этих линий будет составлять ¼ от длины фронтальной и задней стенок здания. Точки, в которых диагональные линии соединяются с вертикальными, мы соединяем одной сплошной линией.
Шаг 17
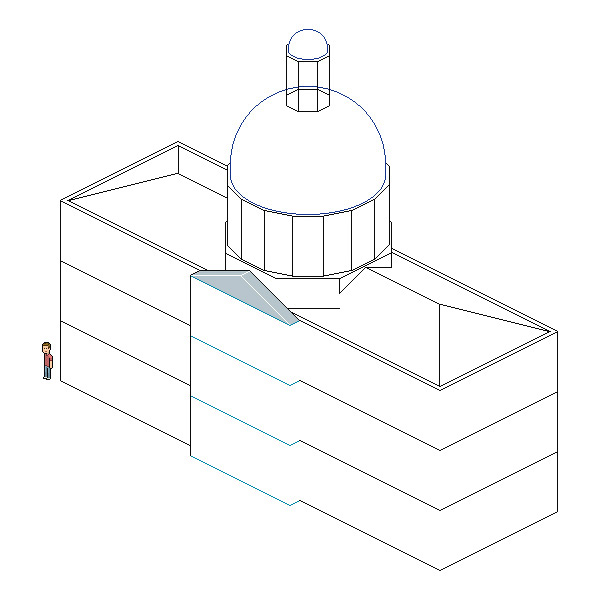
Теперь определим место, где крыша соединяется с куполом, и удалим лишний контур крыши, который пересекает купол.
Шаг 18
Мы хотим, чтобы купол находился чуть выше, как раз на уровне верхней части крыши. Для этого мы воспользуемся восьмиугольником, чтобы создать дополнительный элемент и поднять всю структуру с куполом.
Создайте такой же восьмиугольник, как на верхней части купола, но чуть шире и так, чтобы его высота доходила до самой верхней точки крыши.
Шаг 19
Этот восьмиугольник будет частично перекрыт крышей. Нам нужно определить угловые линии между поверхностью крыши и восьмиугольником.
Мы уже использовали эти линии на фронтоне, но в случае, если у вас другой наклон крыши, мы должны найти эти линии логическим путем.
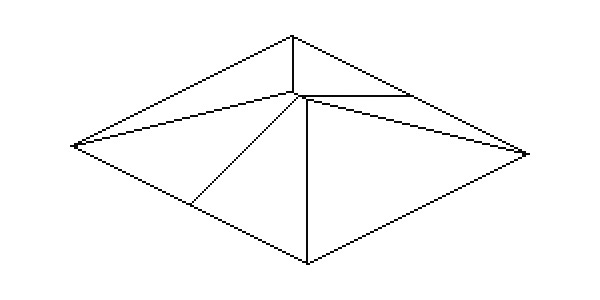
Ниже вы видите сокращенный вариант крыши, красным цветом обозначены пиксели, которые являются центром линий.
Нам нужно всего лишь соединить точки.
Заднюю часть удаляем, так как она пересекается с куполом.
И получаем правильный разрез крыши и линии, которые будут соединяться с одной из граней восьмиугольника.
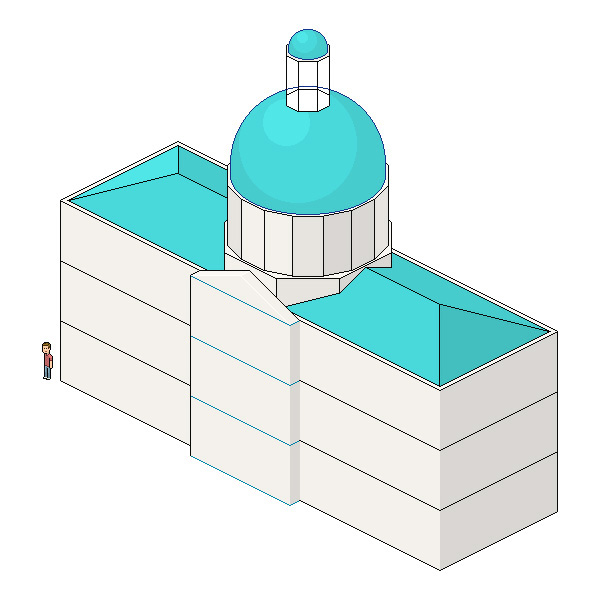
Шаг 20
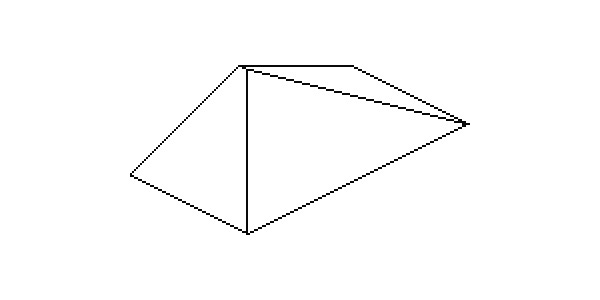
Ниже вы можете увидеть готовые линии. Но их мы можем использовать только для одной конкретной стороны прямоугольника. Для фронтальной части нам понадобятся другие линии.
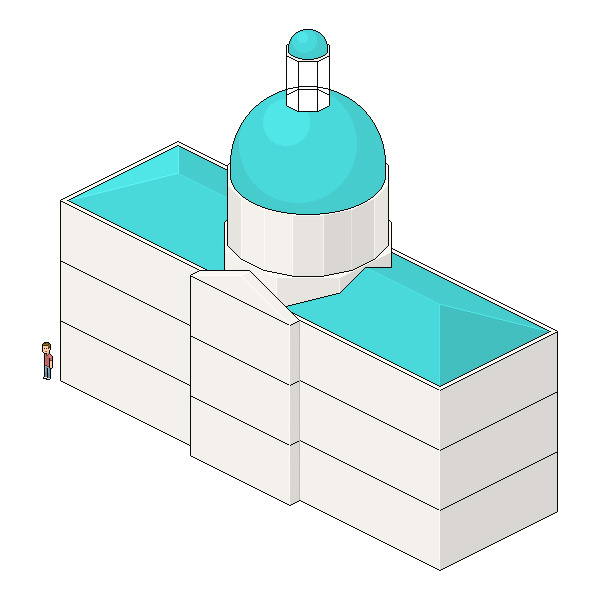
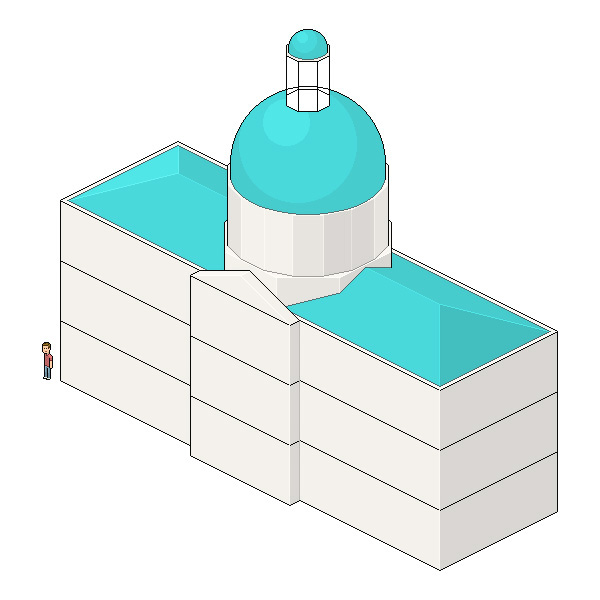
Шаг 21
Нужный угол наклона довольно легко определить, так как часть восьмиугольника, которая слегка перекрыта фронтоном, уже соединена с линией крыши, и все, что нам остается сделать - это соединить линией две готовые точки.
Постарайтесь, чтобы линии были аккуратными и как можно меньше зазубренными.
3. Цвет
Мы закончили с созданием всех основных форм и теперь займемся заливкой цветом!
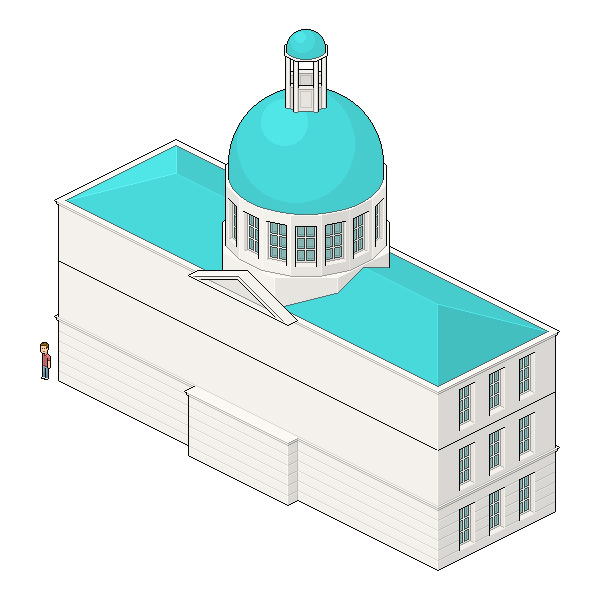
Шаг 1
Для крыши выбираем цвет аквамарина, похожий на цвет состарившейся меди. Кажется, он встречался на моих исходниках.
Для стен выбираем светло-кремовый цвет, практически белый. Здесь все стандартно.
Шаг 2
Добавим затенение на стенах. Это довольно легко сделать на основной части здания, но сложнее на куполе; для купола нам понадобится больше оттенков, хотя я бы не рекомендовал использовать новый цвет для каждой видимой грани купола.
Стенки 16-стороннего многоугольника, которые смотрят в ту же сторону, что и стены трех этажей должны иметь такое же затенение.
Не забудьте плоскости, которые направлены вверх, залить светлым оттенком.
Шаг 3
Разные части крыши будут иметь разное затенение. Купол я советую заполнить несколькими концентрическими кругами, но, возможно, вы знаете альтернативный способ затенения округлых областей, который даст более интересный результат.
Шаг 4
Нам не нужно так много темных линий. Поэтому давайте заполним выступающие углы более светлым оттенком.
Шаг 5
Также нам не нужно, чтобы все вогнутые углы были закрашены черным. Заполняем их более темным оттенком, чем тот, который находится вокруг них. Это придаст им мягкости, снизит контрастность и сделает места соединения плоскостей более аккуратными.
4. Детали
Мы еще не закончили с заполнением цветом, однако, на данном этапе уже можно перейти к добавлению остальных архитектурных элементов.
Шаг 1
Давайте добавим окна. Выделяем нижний контур восьмиугольника и дважды дублируем его (Ctrl+J), чтобы создать верхний и нижний край окон. Все действия проделываем на новом слое.
Шаг 2
Теперь определим правую и левую стороны окон на каждой видимой грани восьмиугольника.
Шаг 3
Копируем получившиеся контуры окон на новый слой и передвигаем их так, чтобы получить внутренний контур оконного проема. Это придаст объем стене купола.
Недостаточно просто поднять копии выше – каждое окно должно повторять искажение стены, на которой оно находится, поэтому уделите этому моменту особое внимание и, чтобы упростить себе задачу, воспользуйтесь картинкой ниже.
Шаг 4
Удаляем лишние линии и объединяем копии контура окон вместе (Ctrl+E).
Шаг 5
Заполняем видимые стороны соответствующими цветами и более светлым оттенком – углы.
Шаг 6
Теперь, используя горизонтальные линии, создадим раму на окнах.
Шаг 7
Затем добавляем вертикальную перегородку на раме, чтобы завершить основную форму. Затем заполняем ее соответствующими цветами.
Шаг 8
Сглаживаем темный контур рамы, сделав его чуть светлее. Также добавляем более темную линию в нижней части каждой ячейки стекла в раме. Это создает эффект отражения на окнах.
Шаг 9
Теперь мы должны закончить элемент на куполе. Это делается очень просто.
Сначала мы должны нарисовать маленькую колонну, заполняем ее цветом и наносим тени. Затем размещаем ее на одной из граней восьмиугольника. Удаляем лишние линии и добавляем перегородки с некоторыми декоративными элементами.
Шаг 10
Вот так выглядит готовая верхушка купола.
Мы полностью закончили работу с куполом.
Шаг 11
Теперь добавим несколько деталей на фронтоне. Если вы смотрели фотографии с подобными зданиями, вы, вероятно, заметили, что эта деталь довольно детализирована и имеет множество человеческих статуй. Но мы не будем сильно усложнять эту часть здания.
Мы добавим несколько концентрических треугольников.
Шаг 12
Рисуем темный треугольник, чтобы создать эффект глубины. С этим мы закончили.
Шаг 13
Мы можем удалить выпуклую фронтальную часть на втором и третьем этажах. Позже в этих местах мы добавим колонны.
Шаг 14
Давайте нарисуем несколько параллельных линий, пересекающих весь первый этаж. Так как высота этажа кратна 10, расстояние между этими линиями составляет 10 пикселей.
Я не уверен, как правильно называются эти линии, но они часто встречаются у подобных зданий. Применяем их только к первому этажу.
Шаг 15
Естественно, они не должны быть черными, поэтому сделаем их чуть темнее основного цвета стены (например, можно уменьшить яркость на 10%). Сразу под каждой линией добавляем еще одну только светлого оттенка.
Кроме того, давайте добавим уступ на первом этаже и на крыше.
Шаг 16
Теперь добавим окна. Начнем со стены, которая ближе всего к зрителю.
Вы можете взять одно из окон купола с подходящим поворотом и размножить его на стене с одинаковым расстоянием между окнами.
Шаг 17
Теперь по такому же принципу мы можем добавить окна на фронтальной стороне ратуши. Соблюдайте такое же расстояние между ними, что и на предыдущей стене. Если хватает места для еще одного вертикального ряда окон, добавьте их. В любом случае, форма здания позволяет нам с легкостью удлинить или укоротить его крылья, не особо влияя на форму других элементов.
Закончив с окнами, запомните, что параллельные линии на первом этаже должны идти четко по верхней и нижней границе окон. Это не обязательно, но желательно этого придерживаться.
Также добавляем мелкие детали сразу под выступом крыши.
Не забывайте по ходу работы изучать как можно больше фотографий с реальными зданиями и брать оттуда понравившиеся элементы.
Шаг 18
Вот так я разместил колонны на фасаде здания. Финальный вариант не будет таким квадратным и широким, это всего лишь основа.
Шаг 19
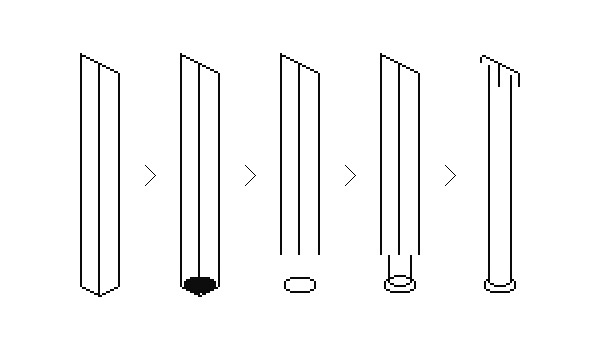
Давайте высечем колонну округлой формы. Работать будем только с одной, а потом продублируем ее.
Для начала рисуем окружность, которая не должна выходить за пределы основания четырехугольной колонны. Это будет основа, на которой мы нарисуем меньшую окружность, чтобы определить толщину колонны. И от этой окружности мы проводим вертикальные линии вверх.
Мы можем оставить верхушку как есть или нарисовать такую же окружность, как у основания. Но давайте вместо этого создадим элемент, который называется волюта. Это украшение округлой или спиральной формы.
Начинаем с маленькой окружности (это будет закругленный угол волюты) и затем превращаем его в спираль, убрав/добавив пиксели, с одной стороны. Я создал два варианта волюты (правый и левый) и, конечно, их наклон должен соответствовать изометрической проекции.
Размещаем волюты на колонне, наносим цвет и тени, затем сглаживаем контур более светлым оттенком.
Теперь у нас есть колонна!
Шаг 20
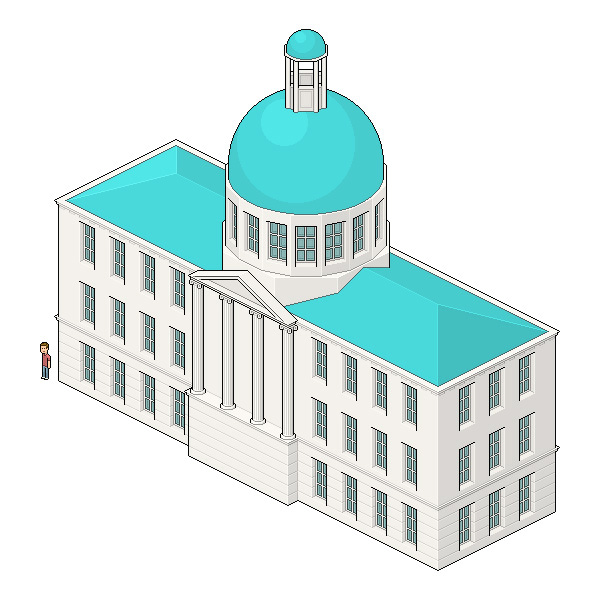
Вот так колонны выглядят на ратуше.
Как по мне, место, где колонны соединяются с фронтоном, выглядит слишком просто, поэтому я добавил дополнительный ряд пикселей, примерно, как под выступом на крыше. Но для этого колонны пришлось укоротить на несколько пикселей.
Также колонна, которая ближе к зрителю, больше всего открыта и выглядит незавершенной, поэтому нам нужно добавить еще одну деталь в виде дополнительного завитка.
Шаг 21
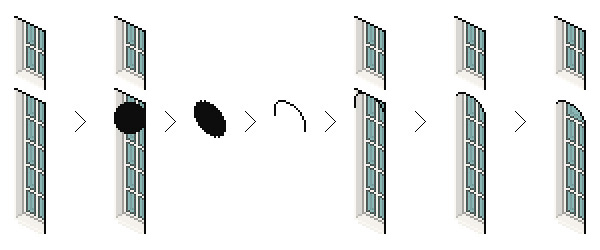
Далее будем добавлять окна между колонн. Для этого будем использовать уже готовые окна из предыдущих шагов, но слегка их видоизменим.
Создаем высокое окно, а выше него добавляем маленькое. Верхушку высокого окна мы сделаем в виде арки. Для этого рисуем окружность по ширине окна, затем искажаем ее на 26,5 градусов по вертикали. Создаем обводку по форме искаженной окружности и вставляем его на верхнюю часть окна, удалив при этом лишние углы.
Шаг 22
Вот так выглядят готовые окна на ратуше.
Шаг 23
Мы можем взять это же высокое окно, продублировать его и разместить на первом этаже, где должен быть вход (окно необходимо будет предварительно слегка укоротить).
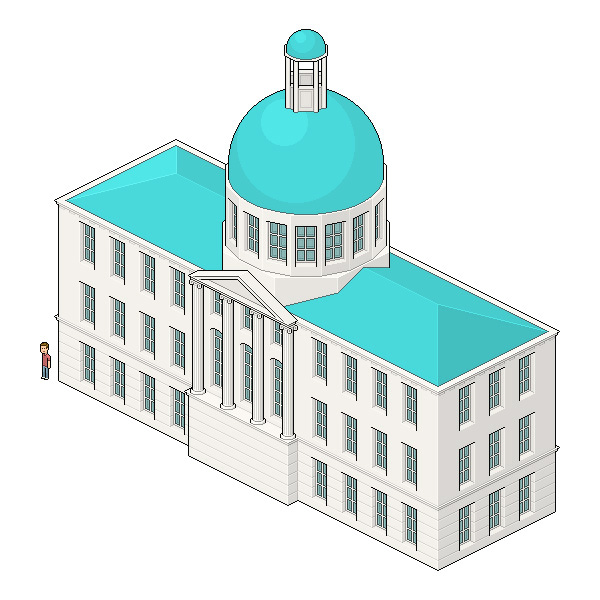
Шаг 24
Удаляем лишние пиксели и начинаем трансформировать одно из окон в дверь.
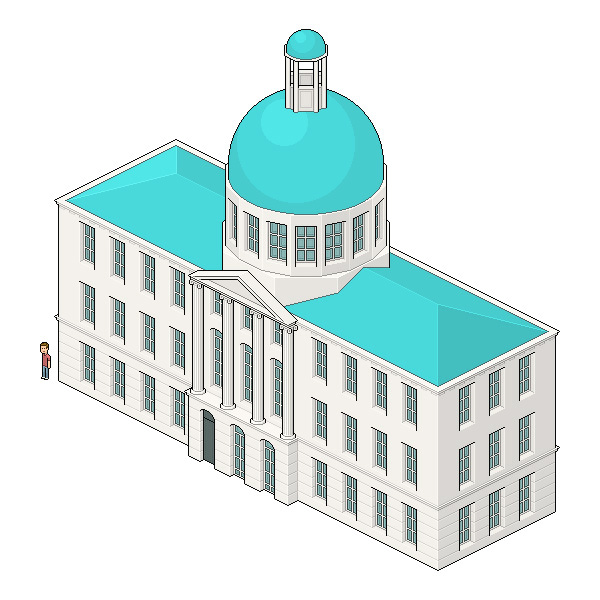
Шаг 25
Добавляем мелкие детали на двери. Закончив, дублируем ее, чтобы создать два дополнительных входа.
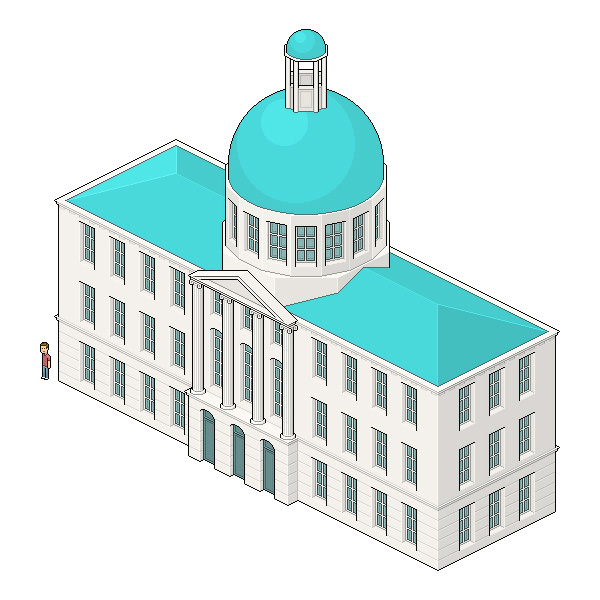
Шаг 26
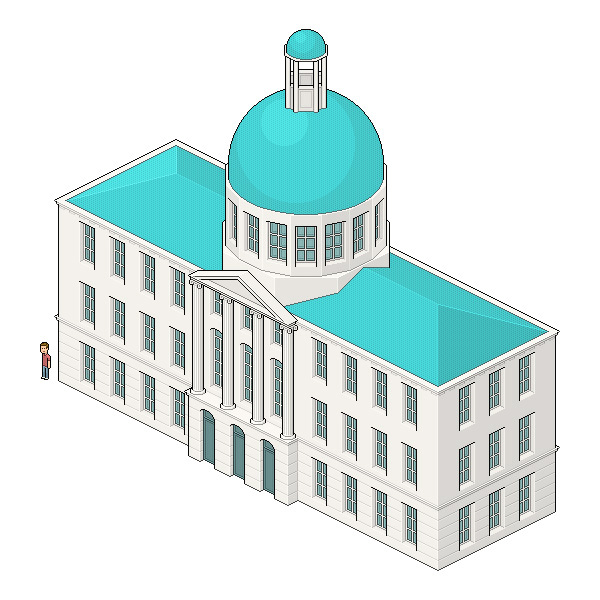
Наше здание готово!
Дополнительно я добавил текстуру на крыше, а нижнюю границу здания, которая касается земли, слегка осветлил.
Поздравляю!
Вы закончили ратушу! Большое и комплексное здание, центр вашего города и важное место для всех пиксельных жителей. Молодцы!
Надеюсь, выполнение этого урока не было для вас чересчур сложным, и вы создали отличный рисунок. Экспериментируйте с другими вариантами зданий, добавьте снаружи предметы, расширяйте свой город, ведь нет предела совершенству.
Автор: René Alejandro Hernández
Источник: design.tutsplus.com








































































Комментарии 2
Спасибо за урок!
Спасибо за урок.