Рисуем в Фотошоп изометрическую комнату в стиле пиксель-арт
Рисуем в Фотошоп изометрическую комнату в стиле пиксель-арт
 В этом уроке я покажу вам, как нарисовать изометрическую комнату в стиле пиксель-арт.
В этом уроке я покажу вам, как нарисовать изометрическую комнату в стиле пиксель-арт.
Сложность урока: Средний
В этом уроке я покажу вам, как нарисовать изометрическую комнату в стиле пиксель-арт.
Если вы ищете вдохновение, то предлагаю посетить сайт GraphicRiver, где вы сможете найти множество работ в изометрической проекции.
Скачать архив с материалами к уроку
Вступление
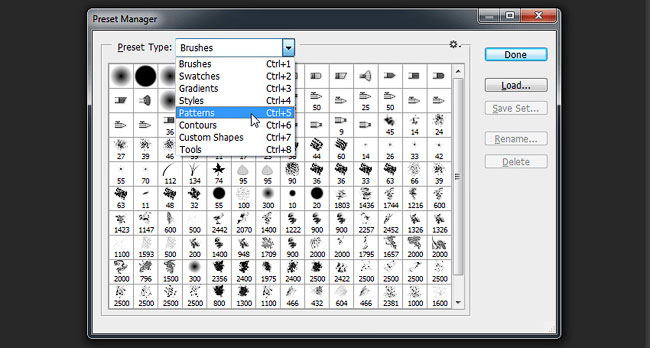
Перед началом работы, скачайте архив и установите узор в Photoshop. Для этого переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Устанавливаем Preset Type (Тип набора) на Patterns (Узоры).
После этого жмем на кнопку Load (Загрузить), находим на компьютере нужный узор и загружаем его в Photoshop. Узор установлен, и мы можем начинать работу. Также вы можете просто перетащить узор мышкой в окно Preset Manager (Управление наборами).
1. Рисуем основу комнаты
Шаг 1
Нажатием клавиши D сбрасываем цвет на стандартные (черный и белый). Обратите внимание, что Anti-alias (Сглаживание) у всех инструментов, которые мы будем использовать в уроке, должно быть отключено!
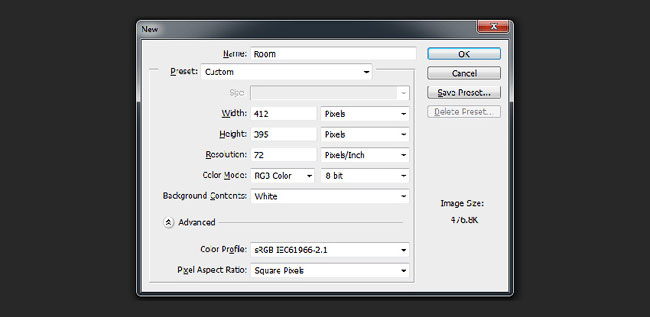
Открываем Photoshop (я использую Photoshop CS6), переходим File – New (Файл – Новый) и создаем новый файл размером 412 х 395 пикселей (с белым фоном).
Шаг 2
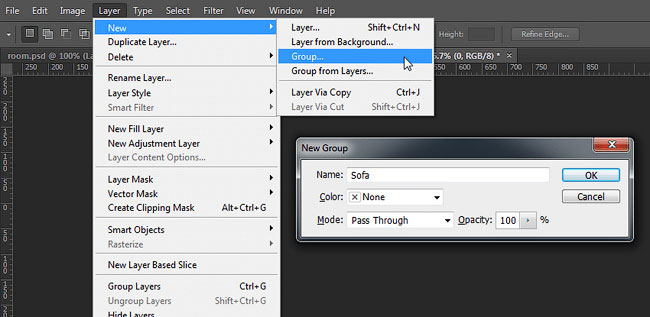
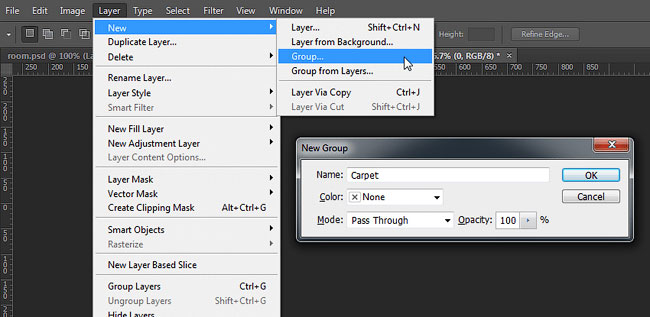
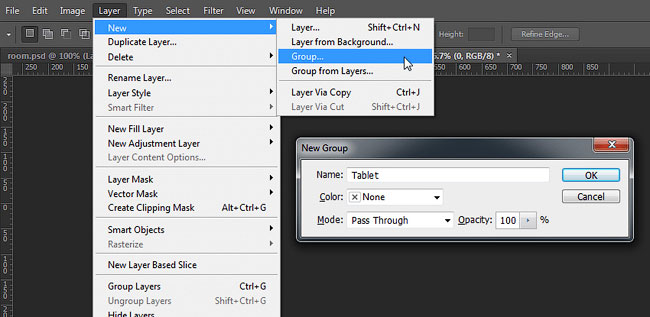
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу, которую мы называем «Комната». Затем в этой группе добавляем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 3
Берем Pencil Tool  (B) (Карандаш) и создаем две фигуры в форме буквы L, размер каждой стороны должен составлять 192 х 1 пиксель (два центральный пикселя каждой линии должны пересекаться друг с другом). Рисуем два горизонтальных пикселя и опускаемся на один пиксель ниже, затем рисуем еще два горизонтальных. Расстояние между двумя L-образными фигурами должно составлять 170 пикселей.
(B) (Карандаш) и создаем две фигуры в форме буквы L, размер каждой стороны должен составлять 192 х 1 пиксель (два центральный пикселя каждой линии должны пересекаться друг с другом). Рисуем два горизонтальных пикселя и опускаемся на один пиксель ниже, затем рисуем еще два горизонтальных. Расстояние между двумя L-образными фигурами должно составлять 170 пикселей.
Шаг 4
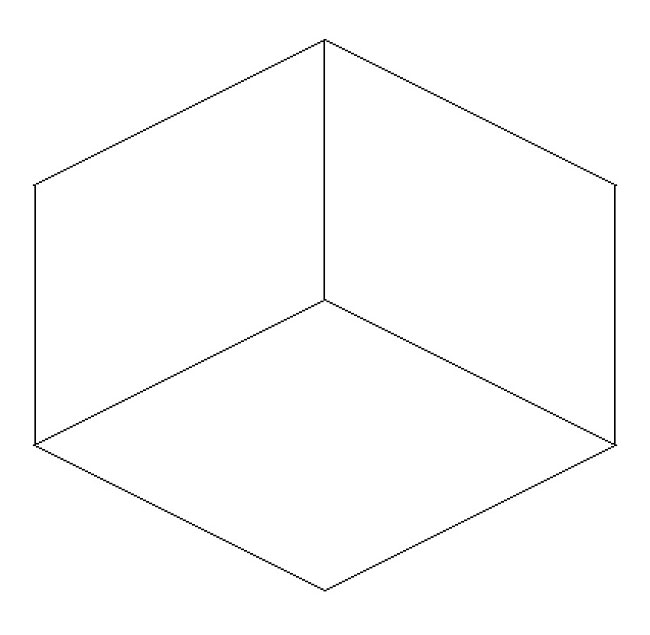
Берем Lasso Tool  (L) (Лассо), отключаем функцию Anti-alias (Сглаживание) и выделяем нижнюю линию. Дублируем (Ctrl+J) ее и поворачиваем на 180°. Размещаем копию под нижней линией, образуя ромб. Затем берем Pencil Tool (B) (Карандаш) и соединяем три угла вертикальными линиями.
(L) (Лассо), отключаем функцию Anti-alias (Сглаживание) и выделяем нижнюю линию. Дублируем (Ctrl+J) ее и поворачиваем на 180°. Размещаем копию под нижней линией, образуя ромб. Затем берем Pencil Tool (B) (Карандаш) и соединяем три угла вертикальными линиями.
Шаг 5
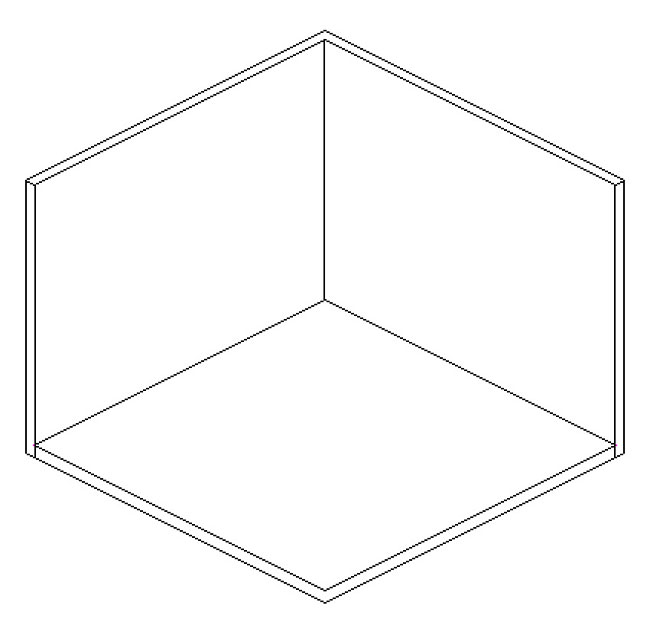
В этом шаге мы добавим дополнительные линии, чтобы показать толщину и объем стен. Удаляем все лишние пиксели и переименовываем слой на «Комната».
Шаг 6
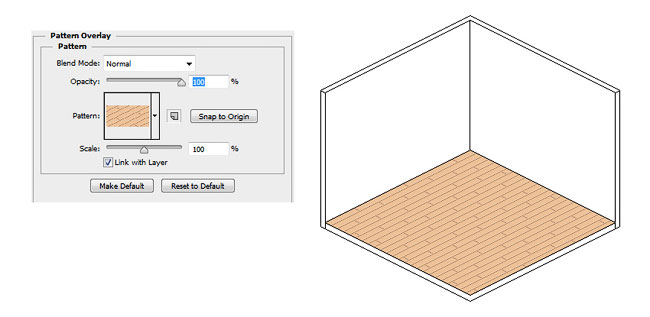
Берем Magic Wand Tool  (W) (Волшебная палочка), отключаем функцию Anti-alias (Сглаживание) и кликаем на нижний ромб, который будет полом. Создаем новый слой (Ctrl+Shift+N) и заливаем его любым цветом. Мышкой дважды кликаем по этому слою, чтобы применить к нему стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
(W) (Волшебная палочка), отключаем функцию Anti-alias (Сглаживание) и кликаем на нижний ромб, который будет полом. Создаем новый слой (Ctrl+Shift+N) и заливаем его любым цветом. Мышкой дважды кликаем по этому слою, чтобы применить к нему стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с текстурой пола
- Scale (Масштаб): 100%
Шаг 7
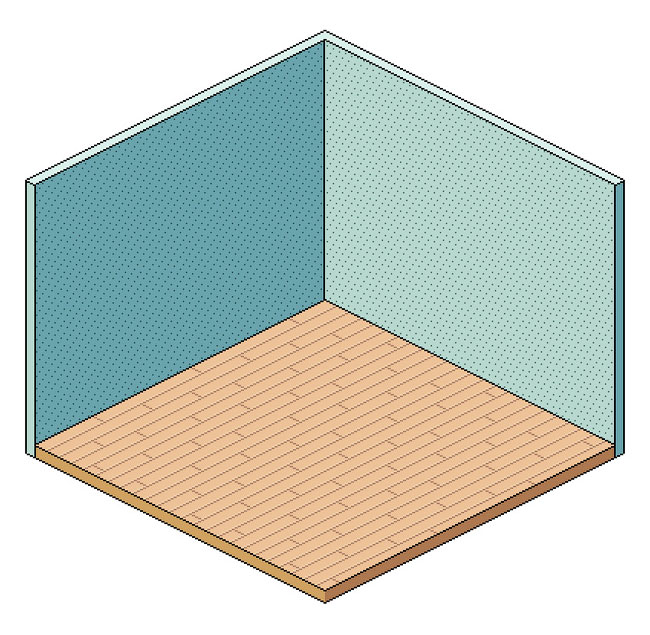
Возвращаемся на слой «Комната». Теперь выделяем стены, используя все тот же Magic Wand Tool  (W) (Волшебная палочка) с отключенной функцией Anti-alias (Сглаживание). Создаем новый слой и заливаем его белым цветом. Мышкой дважды кликаем по этому слою и применяем стиль слоя Pattern Overlay (Наложение узора). Fill (Заливка) слоя устанавливаем на 0%.
(W) (Волшебная палочка) с отключенной функцией Anti-alias (Сглаживание). Создаем новый слой и заливаем его белым цветом. Мышкой дважды кликаем по этому слою и применяем стиль слоя Pattern Overlay (Наложение узора). Fill (Заливка) слоя устанавливаем на 0%.
Применяем Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с обоями
- Scale (Масштаб): 100%
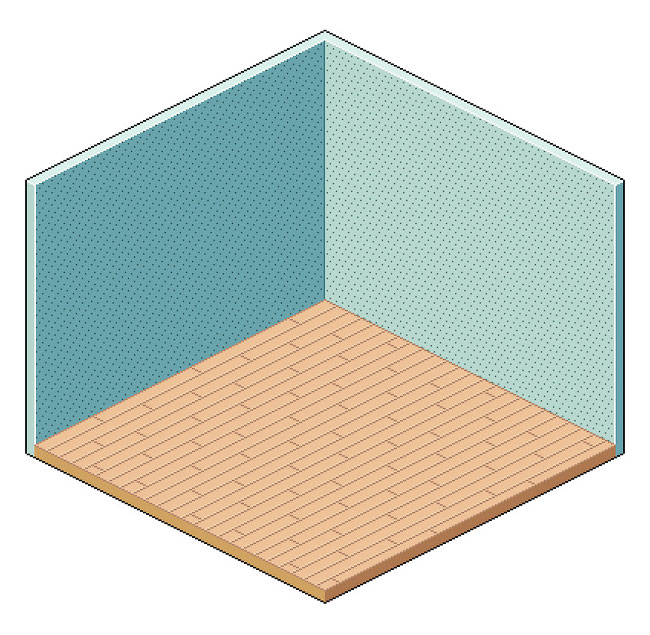
Шаг 8
Возвращаемся на слой «Комната» и заполняем все пустые пространства цветом.
Шаг 9
Берем Pencil Tool  (B) (Карандаш) и, используя следующие цвета, дорабатываем внутренние границы комнаты.
(B) (Карандаш) и, используя следующие цвета, дорабатываем внутренние границы комнаты.
- Пол: #b78c71
- Блики: #ffffff
- Стены: #4c848d
Шаг 10
Далее рисуем плинтус, используя цвета #bbb9b6 и #ffffff. Затем объединяем все имеющиеся на данный момент слои в группу (Ctrl+G) и скрываем ее, кликнув по значку глаза на панели слоев.
2. Рисуем диван
Шаг 1
Сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Диван». Далее в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 2
Берем Pencil Tool  (B) (Карандаш) и рисуем две L-образные фигуры размером 18 х 1 пиксель (короткая сторона) и 66 х 1 пиксель (длинна сторона). Расстояние между двумя линиями должно составлять 40 пикселей.
(B) (Карандаш) и рисуем две L-образные фигуры размером 18 х 1 пиксель (короткая сторона) и 66 х 1 пиксель (длинна сторона). Расстояние между двумя линиями должно составлять 40 пикселей.
Шаг 3
Берем Lasso Tool  (L) (Лассо) и выделяем верхнюю линию. Дублируем ее и поворачиваем на 180°. Размещаем копию сразу под верхней линией, чтобы сформировать ромб. С помощью Pencil Tool
(L) (Лассо) и выделяем верхнюю линию. Дублируем ее и поворачиваем на 180°. Размещаем копию сразу под верхней линией, чтобы сформировать ромб. С помощью Pencil Tool  (B) (Карандаш) соединяем верхнюю и нижнюю фигуры вертикальными линиями. Затем удаляем лишние пиксели.
(B) (Карандаш) соединяем верхнюю и нижнюю фигуры вертикальными линиями. Затем удаляем лишние пиксели.
Шаг 4
Заполняем пустые пространства цветом: #f8f8c6, #d8d0a0 и #7f7757.
Шаг 5
Устанавливаем цвет блика на #f8f8e8 и заполняем им внутренние углы фигуры. Затем меняем цвет на #4e4135. Берем Pain Bucket Tool  (G) (Заливка), деактивируем функцию Contiguous (Смежные пиксели) и кликаем на черную обводку, чтобы залить ее другим цветом. Правый подлокотник готов!
(G) (Заливка), деактивируем функцию Contiguous (Смежные пиксели) и кликаем на черную обводку, чтобы залить ее другим цветом. Правый подлокотник готов!
Шаг 6
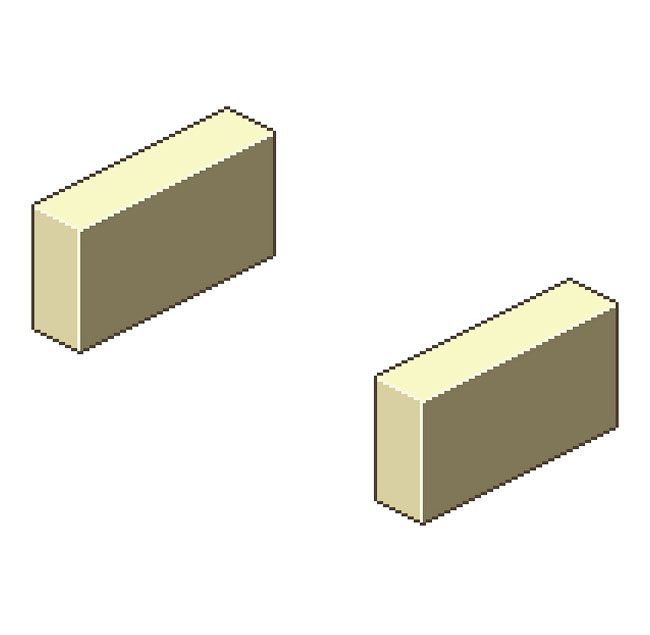
Дублируем правый подлокотник и перемещаем его на 112 пикселей влево (и выше на 56 пикселей).
Шаг 7
Используя ту же технику, цвета и инструменты, рисуем другие детали дивана (каждая деталь должна находиться на отдельном слое).
Шаг 8
Собираем все части вместе и получаем готовый диван. Скрываем группу.
3. Рисуем ковер
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Ковер». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 2
Рисуем две перпендикулярные линии: 146 х 1 пиксель и 138 х 1 пиксель (крайние пиксели обеих линий должны пересекаться).
Шаг 3
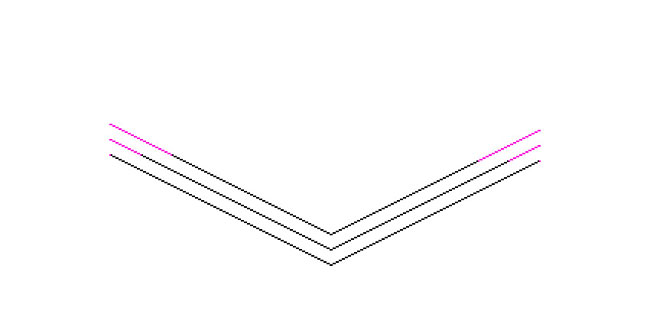
Дублируем (Ctrl+J) этот слой и перемещаем его на 10 пикселей выше. Повторяем действие, чтобы в результате получить три L-образные линии. Объединяем их вместе (Ctrl+E) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).
Шаг 4
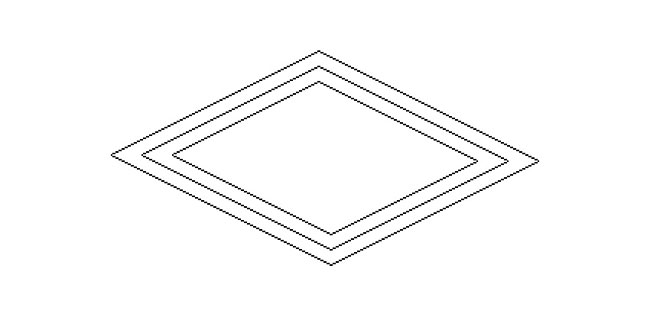
Теперь давайте добавим верхний контур ковра. Переходим Layer – Duplicate Layer (Слой – Дублировать слой), чтобы дублировать слой, затем Image – Image Rotation - 180° (Изображение – Вращение изображения - 180°), чтобы повернуть его. Размещаем копию над оригиналом и объединяем обе половинки ковра вместе (Ctrl+E).
Шаг 5
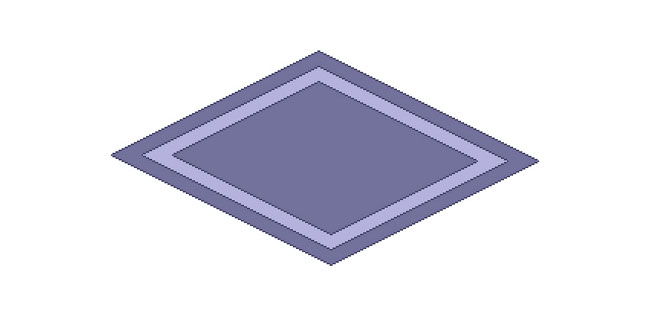
Берем Paint Bucket Tool  (G) (Заливка) и заполняем пустое пространство между линиями цветами #73719c и #b5b2de. Затем устанавливаем цвет переднего плана на #504f76 и кликаем по черному контуру. Закончив, скрываем группу.
(G) (Заливка) и заполняем пустое пространство между линиями цветами #73719c и #b5b2de. Затем устанавливаем цвет переднего плана на #504f76 и кликаем по черному контуру. Закончив, скрываем группу.
4. Рисуем стол
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Стол». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
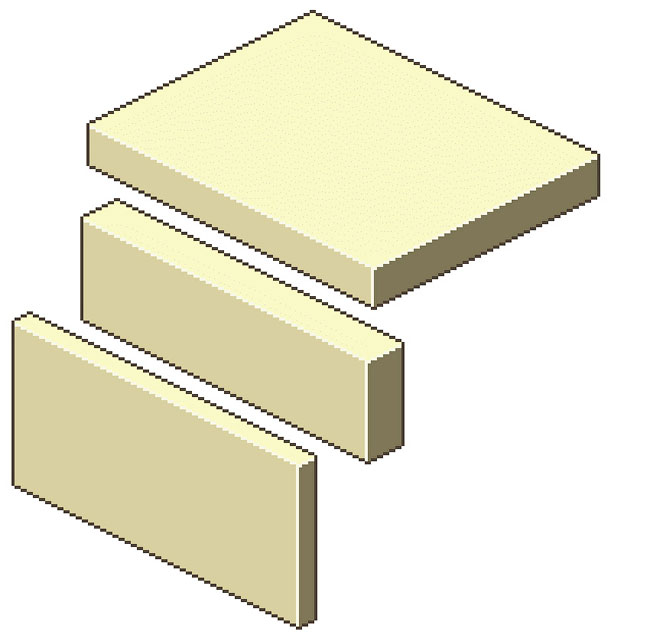
Шаг 2
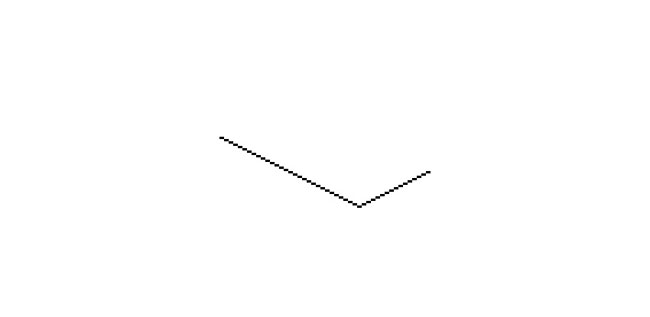
Рисуем линию размером 62 х 1 пиксель (каждые два пикселя смещаемся на один пиксель вниз). Это будет боковая сторона стола.
Шаг 3
Рисуем короткую сторону стола.
Шаг 4
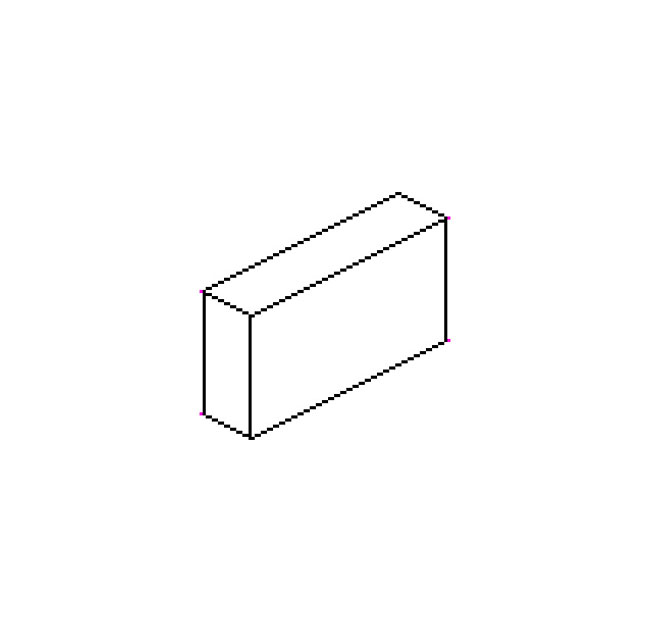
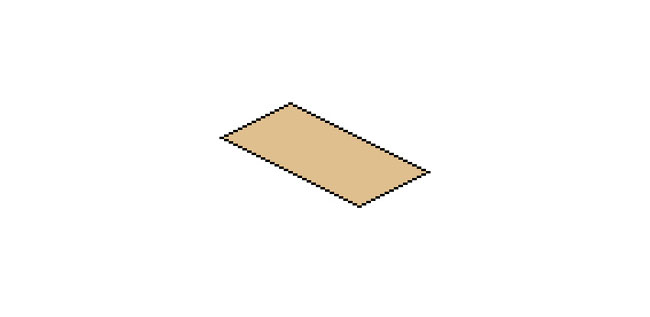
Теперь дорисуем верхнюю часть стола. Выбираем слой с L-образной линией и дублируем (Ctrl+J) его. Переходим Image – Image Rotation - 180° (Изображение – Вращение изображения - 180°), чтобы повернуть копию слоя. Объединяем все части стола и заливаем цветом #dfbf8e.
Шаг 5
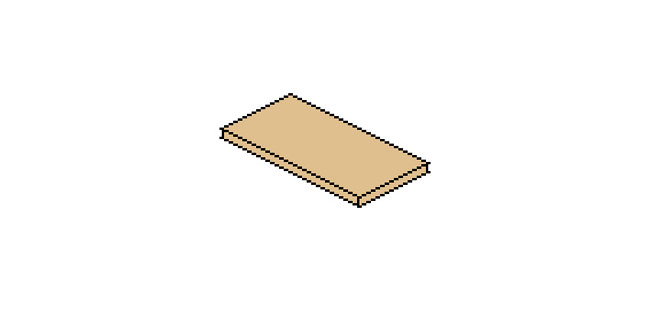
Дублируем слой командой Layer – Duplicate Layer (Слой – Дублировать слой). Выбираем оригинал и сдвигаем его на 4 пикселя. Соединяем обе копии вертикальными линиями, используя Pencil Tool  (B) (Карандаш). Объединяем все слои в группе «Стол».
(B) (Карандаш). Объединяем все слои в группе «Стол».
Шаг 6
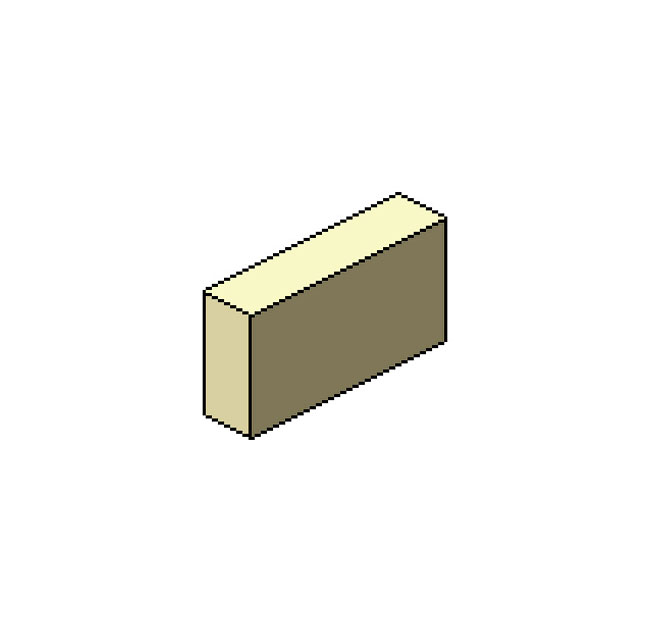
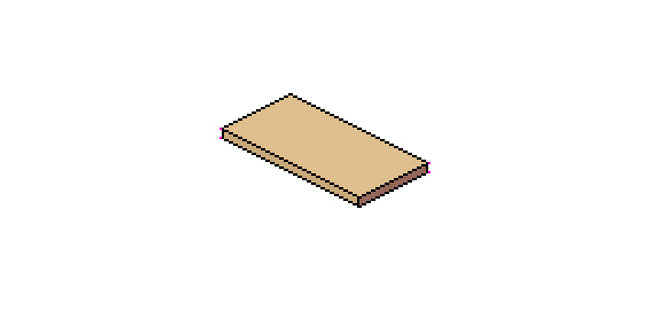
Берем Paint Bucket Tool  (G) (Заливка) и заполняем верхнюю и длинную боковую части светло-коричневым цветом (#c9a979), а короткую боковую – темно-коричневым (#95675a). Берем Eraser Tool
(G) (Заливка) и заполняем верхнюю и длинную боковую части светло-коричневым цветом (#c9a979), а короткую боковую – темно-коричневым (#95675a). Берем Eraser Tool  (E) (Ластик) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).
(E) (Ластик) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).
Шаг 7
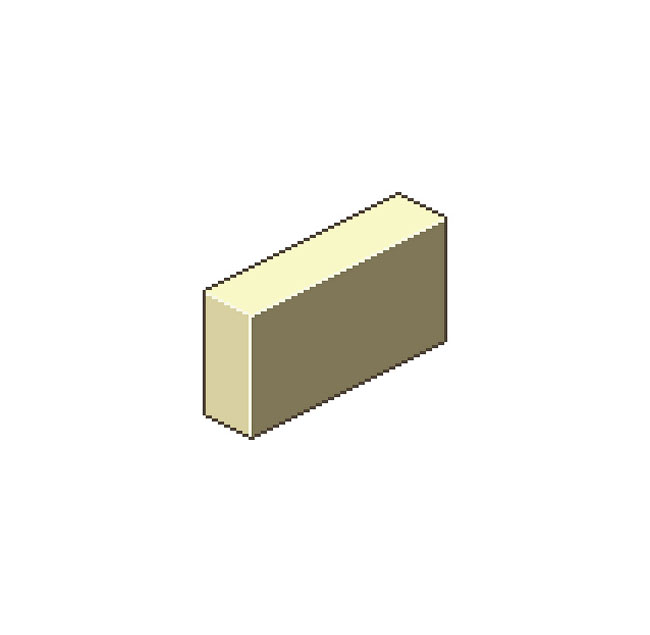
Устанавливаем цвет переднего плана на #f4e1c3 и рисуем блики, используя Pencil Tool  (B) (Карандаш). Затем меняем цвет на #2b2b2b, берем Paint Bucket Tool
(B) (Карандаш). Затем меняем цвет на #2b2b2b, берем Paint Bucket Tool  (G) (Заливка) и заполняем им черный контур.
(G) (Заливка) и заполняем им черный контур.
Шаг 8
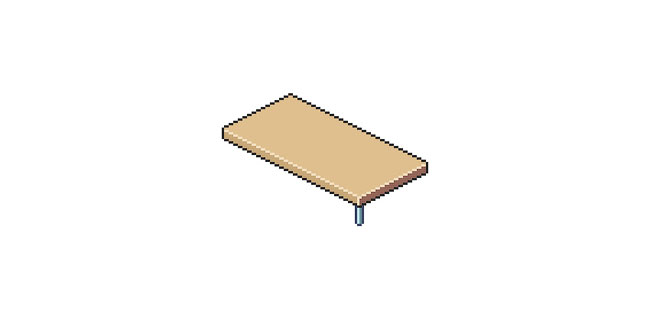
Создаем новый слой и перемещаем его в самый низ группы «Стол». Рисуем ножку стола (используем цвет #404968 для контура, #6b949c – для затененной стороны, #c5eaf0 – для бликов).
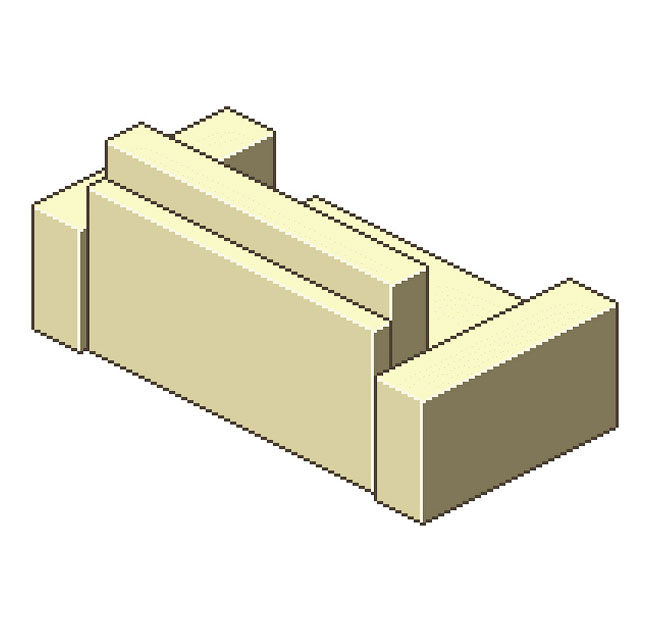
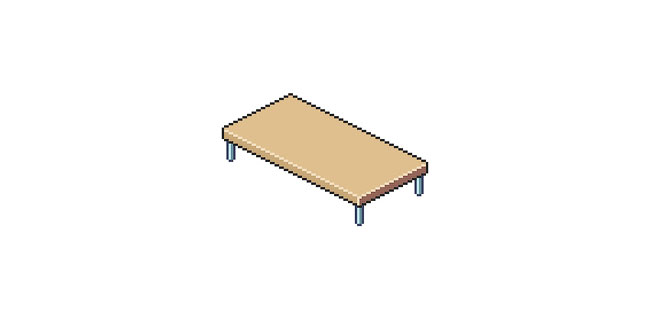
Шаг 9
Трижды дублируем слой с ножкой и размещаем копии по углам стола. Объединяем все слои в группе «Стол» вместе (Ctrl+E). Скрываем группу.
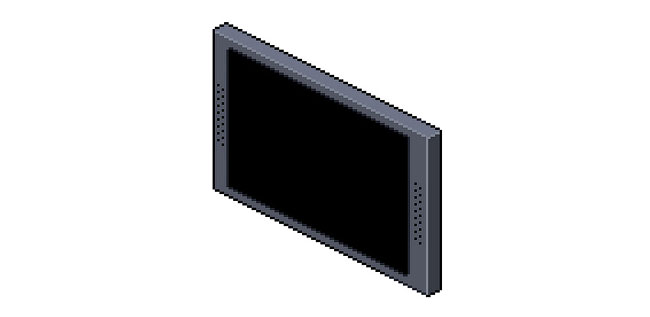
5. Рисуем телевизор
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «ТВ». Далее дублируем (Ctrl+J) самую узкую деталь дивана. Перемещаем копию в группу «ТВ». Затем берем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и выделяем нижнюю часть фигуры. Кликаем правой кнопкой мышки по выделению и выбираем Layer via Cut (Вырезать на новый слой). Перемещаем вырезанный слой на 16 пикселей вниз. Затем объединяем все слои внутри группы и заполняем пустое пространство между половинками телевизора цветом.
(M) (Прямоугольное выделение) и выделяем нижнюю часть фигуры. Кликаем правой кнопкой мышки по выделению и выбираем Layer via Cut (Вырезать на новый слой). Перемещаем вырезанный слой на 16 пикселей вниз. Затем объединяем все слои внутри группы и заполняем пустое пространство между половинками телевизора цветом.
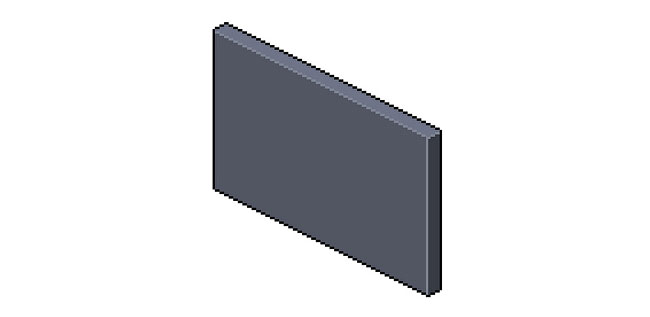
Шаг 2
Заливаем фигуру новыми цветами:
- Верхняя грань: #6e7488
- Фронтальная часть: #525663
- Боковая грань: #383c45
- Блики: #818796
- Контур: #20232e
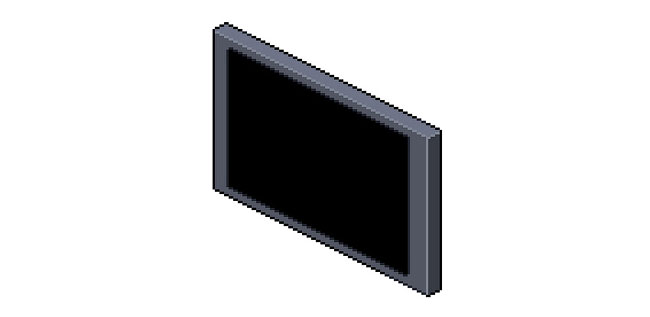
Шаг 3
Берем Pencil Tool  (B) (Карандаш) и рисуем экран, используя черный цвет (#000000).
(B) (Карандаш) и рисуем экран, используя черный цвет (#000000).
Шаг 4
Устанавливаем цвет переднего плана на черный (#000000) и рисуем динамики по бокам. Объединяем все слои в группе (Ctrl+E) и скрываем ее.
Поздравляю, мы закончили!
Включаем видимость всех групп и слоев. Затем переходим File – Place (Файл - Поместить) и вставляем дополнительные элементы (картины, цветочные горшки). Сортируем все слои и группы так, чтобы они были четко структурированы. Размещаем все элементы композиции так, как вам хочется. Моя работа - это всего лишь один из вариантов и вам необязательно придерживаться его.
Ниже вы можете увидеть финальный вариант иллюстрации. Надеюсь, вам понравился этот урок. Не забудьте поделиться своими результатами в комментариях!
Больше уроков по изометрической графике вы можете найти на Envato Tuts+.
Автор: Pavlo Manachyn
Источник: design.tutsplus.com






































Комментарии 31
Не совсем то, что в уроке. Но что получилось, то получилось.
Интересный урок
1
Спасибо за урок
Отличный урок, немного было сложно так как делал впервые такого типа, но я справился!
Спасибо
спасибо
Спасибо!
Спасибо за урок.
Спасибо за урок.
На всю работу ушло приблизительно 12 часов. Это мой первый пиксель-арт. Узор обоев и пола создавал сам. Стол кастомный, если отключить маску и один слой, станет таким как на уроке. Книжная полка разбирается, можно отключить боковую стенку и одну за другой все полки, на каждой полке два набора книг по 8 цветов, в зависимости от их положения на слоях и включенной видимости, можно ставить их в любом порядке. Каждая книга имеет свой уникальный рисунок на обложке, намекающий на ее содержимое. Цветок я делал под конец, поэтому там растет кактус. На картины сил уже не хватило.
спасибо
Долго мучиться с пикселями, поэтому рисовала линией, но ее недостаток - она не одного цвета, поэтому контуры немного размытые и кое где грубые, если увеличить. Из нарисованных мною объектов внутри комнаты только диван и ковер))
не нашла паттерн с полом и вставила свой (но на стены) а пол вроде как провалился ;)
Спасибо)
Спасибо за урок :3
Спасибо, сложный для меня урок оказался, но чем дальше тем быстрей процесс рисования продвигался))
Рисуем в Фотошоп изометрическую комнату в стиле пиксель-арт. Спасибо.
Спасибо за урок!
Спасибо за урок, давненько уже уроков не делала. "...Рисуем два горизонтальных пикселя и опускаемся на один пиксель ниже, затем рисуем еще два горизонтальных..." очень муторно, делала конечно не по пикселам, уж простите И картинки нашла только когда свои на стену повесила... А так забавно очень
И картинки нашла только когда свои на стену повесила... А так забавно очень
Не пойму зачем этот геморой с построением комнаты.Ведь можно просто взять сетку, повернуть на 45 градусов и сплюснуть горизонтрально, и затем по ней рисовать все остальное.А то тут все испугались с построением.
Спасибо за урок!
Даа, спасибо конечно, но согласен с "Mr.Evil" такие работы не по мне, глаза сломать можно ...
Честно сказать, очень тяжело и многое непонятно, особенно в моменте с телевизором...Пиксель-арт, это красиво и интересно, но это жутко тяжело...