Рисуем Гермиону Грейнджер в Фотошоп
Рисуем Гермиону Грейнджер в Фотошоп
 В этом уроке вы увидите процесс создания фан-арта на примере Гермионы Грейнджер.
В этом уроке вы увидите процесс создания фан-арта на примере Гермионы Грейнджер.
Сложность урока: Средний
В этом уроке я покажу вам весь процесс создания фан-арта на примере Гермионы Грейнджер. Сначала мы подготовим черно-белый рисунок, а затем заполним его яркими цветами.
Гермиона – мой любимый персонаж из серии книг о Гарри Поттере. Я решила нарисовать ее в мультипликационном стиле, основываясь на образе, который создали в фильмах. В то же время я попытаюсь отразить умный и сообразительный характер Гермионы в чертах лица и позе.
Теперь перейдем к самому процессу рисования!
1. Рисуем черно-белую голову
Шаг 1
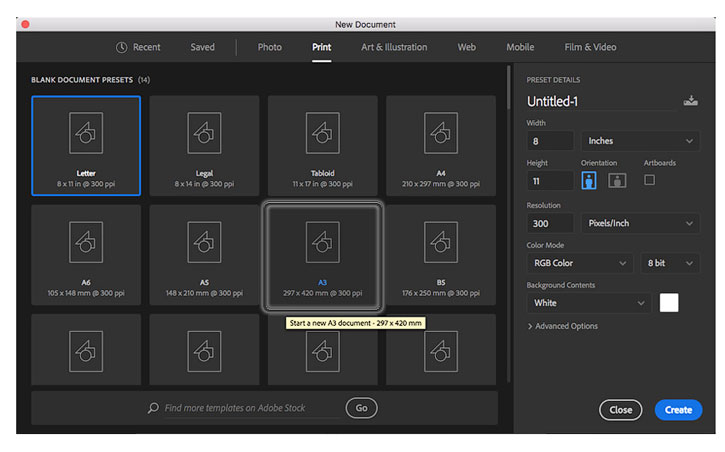
Давайте создадим новый документ. Я предпочитаю работать с размером А3, чтобы можно было распечатать работу. Этот формат вы найдете в окне создания нового документа в разделе Print (Печать). В старых версиях Photoshop вам нужно в выпадающем меню Preset (Набор) выбрать International Paper (Международный формат бумаги), тогда чуть ниже появится список с нужным форматом.
Шаг 2
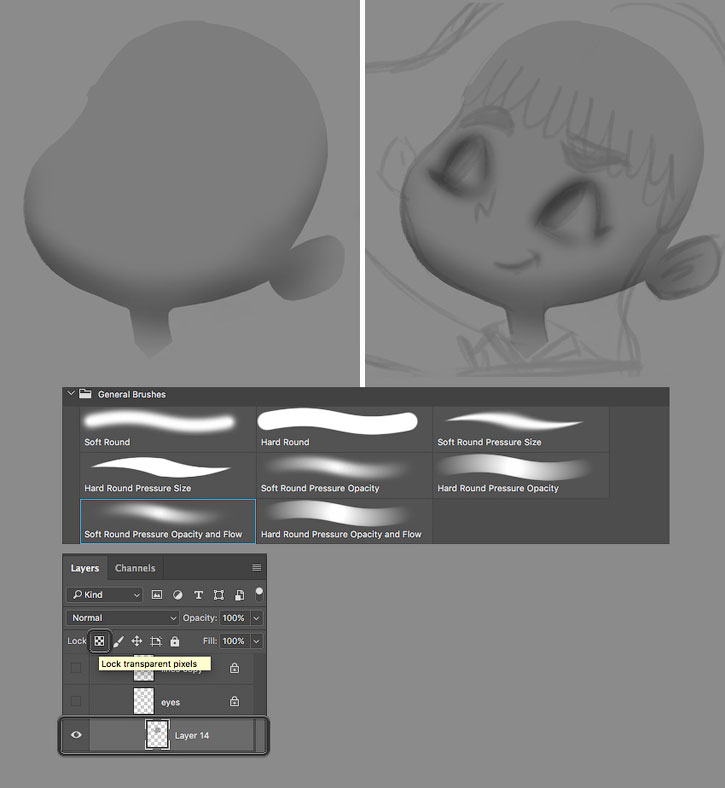
Мне нравится экспериментировать с разными кисточками, которыми делятся другие художники или которые я нахожу на сайтах Envato Elements и GraphicRiver, но большую часть времени я пользуюсь стандартными круглыми кистями Photoshop – жесткой и мягкой.
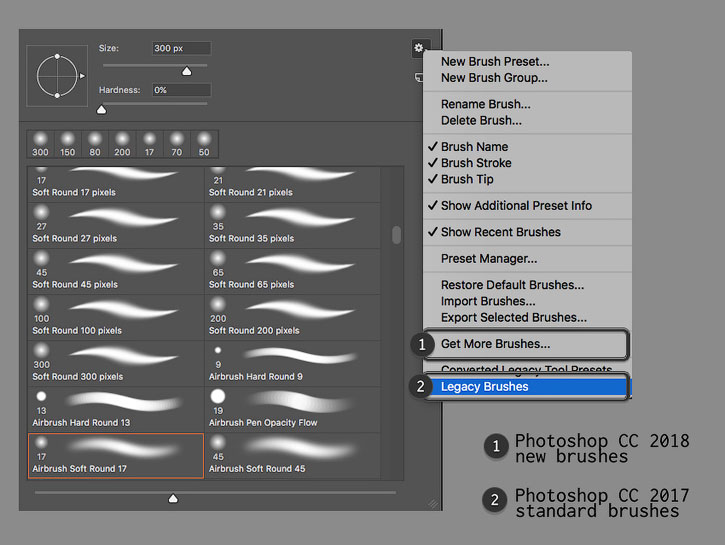
Кстати, если вы уже обновились до Photoshop CC 2018, то наверняка обнаружили новый набор кисточек от Kyle Webster, которые широко используются профессиональными художниками. Чтобы их получить, активируем инструмент Brush Tool  (B) (Кисть) и открываем панель выбора формы кисти. Далее нажимаем на кнопку в виде шестеренки и выбираем Get More Brushes (Получить больше кистей). Здесь же вы можете загрузить кисти Photoshop CC 2017, нажав на кнопку Legacy Brushes (Совместимые кисти). Все кисти будут добавлены отдельными пунктами в нижней части списка.
(B) (Кисть) и открываем панель выбора формы кисти. Далее нажимаем на кнопку в виде шестеренки и выбираем Get More Brushes (Получить больше кистей). Здесь же вы можете загрузить кисти Photoshop CC 2017, нажав на кнопку Legacy Brushes (Совместимые кисти). Все кисти будут добавлены отдельными пунктами в нижней части списка.
Если вы случайно удалили какую-то кисть, то всегда сможете восстановить набор с помощью пункта меню Restore Default Brushes (Восстановить кисти).
Шаг 3
Давайте зальем фоновый слой 50%-ым серым цветом. Далее мы будем работать, используя только оттенки серого. Это позволит нам сфокусироваться на форме и освещении, не отвлекаясь на подбор и сочетание цветов.
Закончив с черно-белым вариантов, мы перейдем к следующему этапу и начнем наносить цвета. В этом случае у нас уже будут прорисованы все светотеневые участки и нам останется всего лишь подобрать цветовую палитру. Мне кажется, что такой процесс работы более удобный и последовательный, а также помогает разобраться во многих аспектах рисования, касающихся формы и материалов. Давайте же начнем!
Создаем новый слой (Shift+Ctrl+N), берем Brush Tool  (B) (Кисть), выбираем жесткую кисточку из стандартного набора Photoshop и создаем черновой набросок персонажа. На данном этапе я не отвлекаюсь на детали и стараюсь сконцентрироваться на общих очертаниях. Сейчас наша задача – создать сбалансированную композицию и динамическую позу, при этом линии должны быть плавные, а пропорции правильные.
(B) (Кисть), выбираем жесткую кисточку из стандартного набора Photoshop и создаем черновой набросок персонажа. На данном этапе я не отвлекаюсь на детали и стараюсь сконцентрироваться на общих очертаниях. Сейчас наша задача – создать сбалансированную композицию и динамическую позу, при этом линии должны быть плавные, а пропорции правильные.
Шаг 4
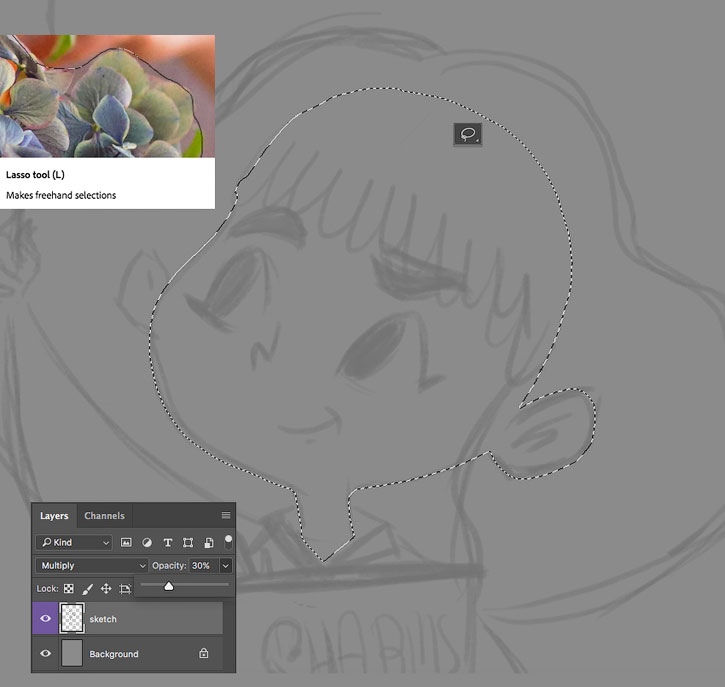
На панели слоев выбираем слой с наброском и переключаем его режим наложения на Multiply (Умножение), также уменьшаем Opacity (Непрозрачность) до 30%.
Давайте создадим еще один новый слой (Shift+Ctrl+N), затем берем Lasso Tool  (L) (Лассо) и выделяем голову вместе с ухом и шеей.
(L) (Лассо) и выделяем голову вместе с ухом и шеей.
Шаг 5
Выбираем светло-серый цвет и с помощью Paint Bucket Tool  (G) (Заливка) заливаем выделение этим цветом.
(G) (Заливка) заливаем выделение этим цветом.
Теперь снимаем выделение (Ctrl+D) и с помощью текстурной кисти корректируем форму головы. Для этого я использовала кисть Ultimate Charcoal Pencil из набора Dry Media Brushes (Сухие кисти).
Не забывайте, что мы в любой момент можем снова выделить форму головы, зажав клавишу Ctrl и кликнув по миниатюре слоя на панели слоев.
Совет: думаю, вы заметили, что в Photoshop CC 2018 некоторые кисти нельзя использовать в качестве ластика (Е). Однако, инструмент кисть (В) тоже можно превратить в ластик, если на верхней панели параметр Mode (Режим) переключить на Clear (Очистить). Таким образом, можно рисовать и удалять одним и тем же инструментом, просто переключаясь между режимами Normal (Нормальный) и Clear (Очистить).
Шаг 6
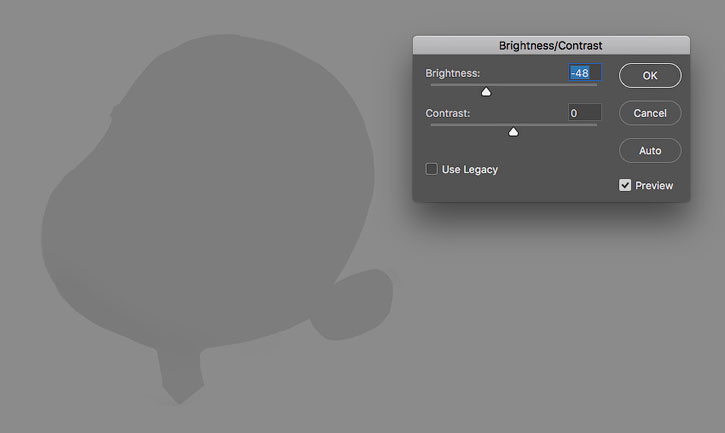
Давайте сделаем голову чуть темнее фона. Для этого выбираем слой с головой и переходим Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность). Устанавливаем Brightness (Яркость) на -48.
Шаг 7
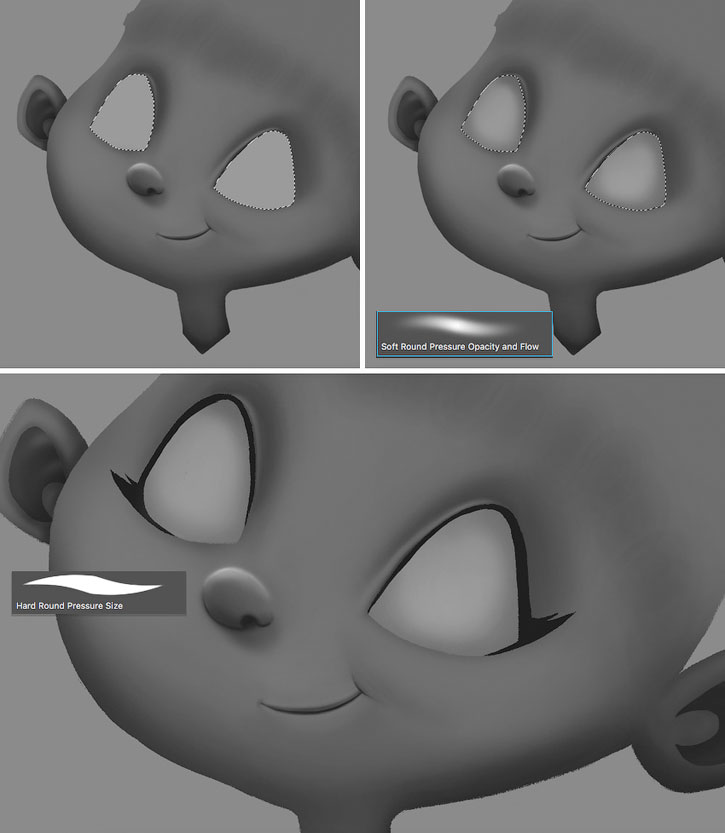
Далее для слоя с головой блокируем прозрачные пиксели, нажав в верхней части панели слоев на кнопку Lock transparent pixels (Сохранить прозрачность слоев). Благодаря этому, мы будем рисовать только на заполненной цветом области, не задевая прозрачные пиксели за границами головы.
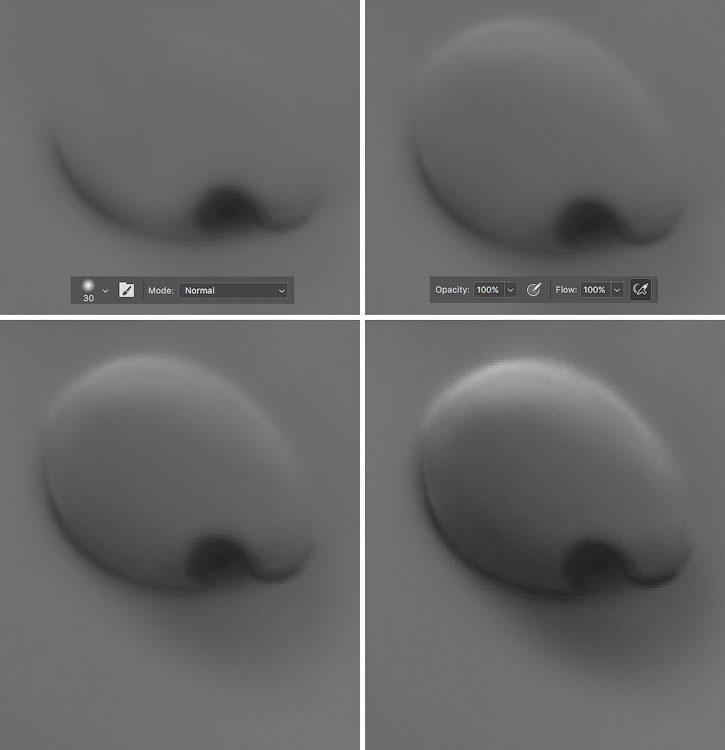
Берем мягкую круглую кисть (В) и темно-серым цветом начинаем наносить тени по контуру челюсти. Затем переходим к правой части головы, чтобы она выглядела объемнее.
На панели слоев включаем/выключаем видимость слоя с наброском, чтобы вспомнить, где находятся основные элементы лица. Добавляем мягкую насыщенную тень вокруг глаз.
Шаг 8
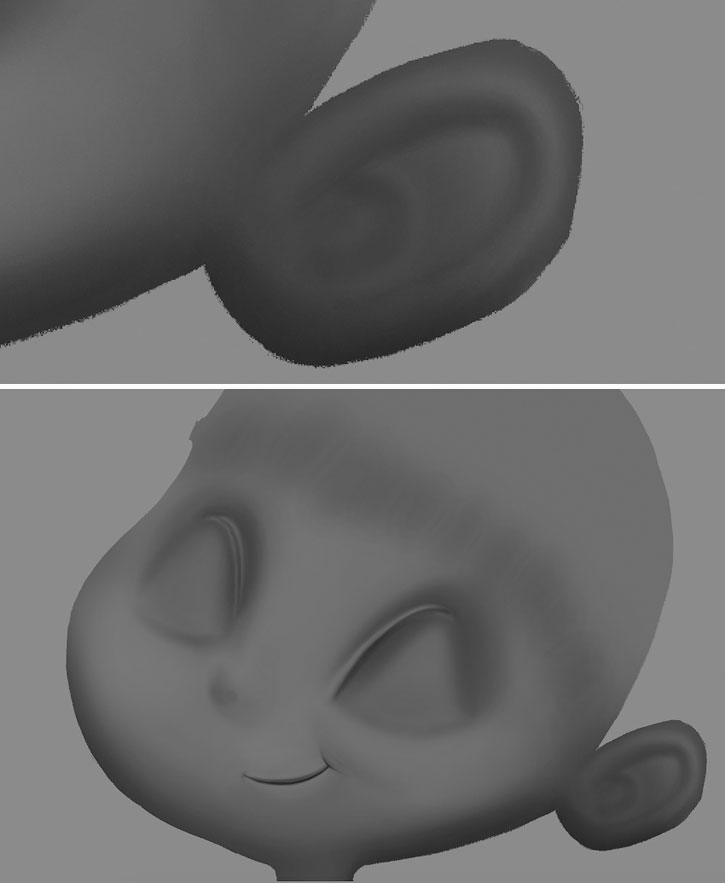
Затемняем ухо и той же мягкой кисточкой добавляем детали на внутренней части. Уменьшаем диаметр кисти (клавиша [) и рисуем тонкие веки вокруг глаз. Таким образом, мы можем добавлять четкие линии, сохраняя мягкость теней.
Шаг 9
Теперь нарисуем рот. Для начала очень маленькой мягкой кистью темно-серого цвета наносим основную форму рта. Также можете воспользоваться жесткой кистью, но следите, чтобы края мазков не были слишком зубчатыми и грубыми.
Далее увеличиваем размер мягкой кисточки, выбираем более светлый оттенок серого и рисуем верхнюю губу.
Добавляем объем на губах с помощью едва заметных бликов и теней, чтобы подчеркнуть контрастность самых темных деталей.
Шаг 10
Создаем новый слой и переходим к носу. Маленькой мягкой кистью темно-серого цвета наносим базовую форму. Рисуем ноздри и проводим дугообразный нижний контур носа.
Шаг 11
Увеличиваем диаметр кисточки, выбираем более светлый оттенок серого и добавляем легкую тень по контуру носа.
Далее светло-серым цветом (практически белым) рисуем верхнюю часть носа. Сначала наносим четкую линию, затем уменьшаем непрозрачность кисточки и добавляем размытый блик, подчеркнув округлость носа и объем. Увеличиваем контрастность темных и светлых линий и добавляем полупрозрачную падающую тень под носом.
Шаг 12
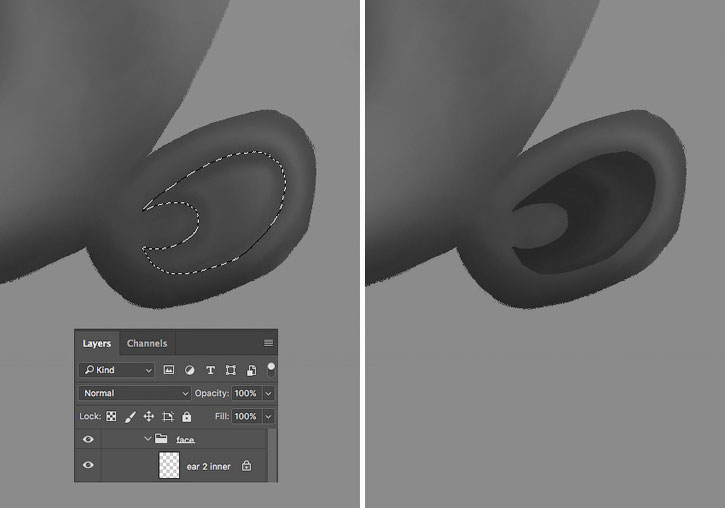
С помощью Lasso Tool  (L) (Лассо) выделяем внутреннюю часть уха и на новом слое заполняем ее темно-серым цветом. Думаю, вы обратили внимание, что для каждой детали персонажа я создаю новый слой. Это помогает мне облегчить процесс работы, а при необходимости в любой момент можно объединить несколько слоев в один комбинацией клавиш Ctrl+E.
(L) (Лассо) выделяем внутреннюю часть уха и на новом слое заполняем ее темно-серым цветом. Думаю, вы обратили внимание, что для каждой детали персонажа я создаю новый слой. Это помогает мне облегчить процесс работы, а при необходимости в любой момент можно объединить несколько слоев в один комбинацией клавиш Ctrl+E.
Шаг 13
Создаем еще один новый слой, на котором мы будем рисовать глаза. С помощью Lasso Tool  (L) (Лассо) выделяем глазное яблоко и инструментом Paint Bucket Tool
(L) (Лассо) выделяем глазное яблоко и инструментом Paint Bucket Tool  (G) (Заливка) заливаем его светло-серым цветом. Не снимая выделение, по контуру глаза мягкой кистью добавляем тени, чтобы глазное яблоко выглядело более округлым.
(G) (Заливка) заливаем его светло-серым цветом. Не снимая выделение, по контуру глаза мягкой кистью добавляем тени, чтобы глазное яблоко выглядело более округлым.
Снимаем выделение (Ctrl+D) и жесткой кисточкой темного цвета на отдельном слое рисуем ресницы.
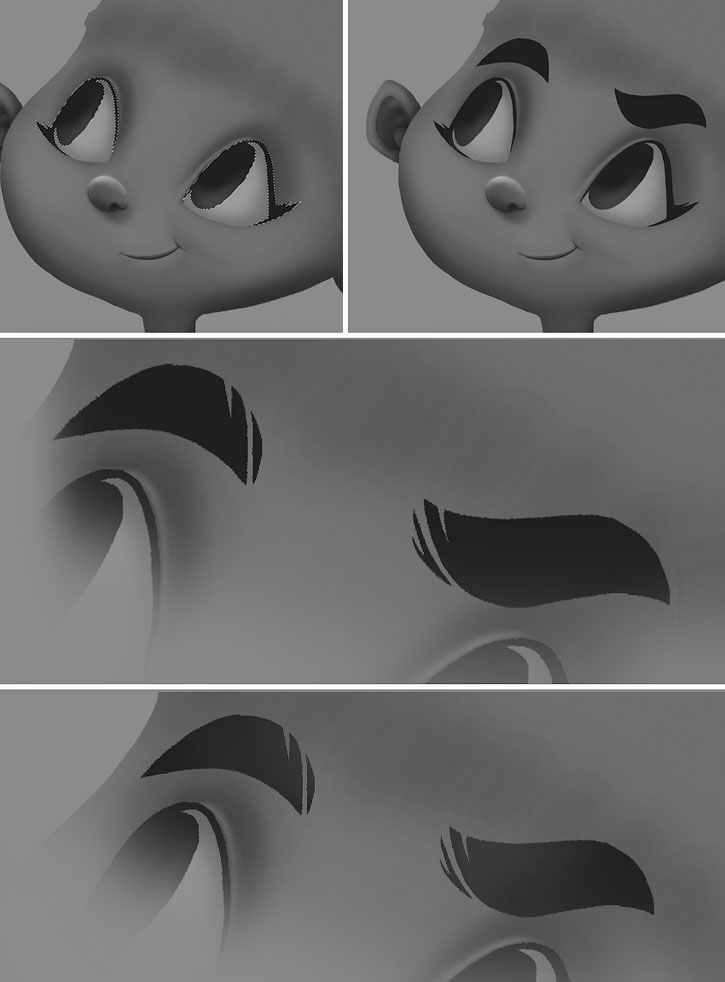
Шаг 14
Той же жесткой кистью темно-серого цвета рисуем радужную оболочку глаза. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с ресницами на панели слоев, чтобы загрузить его выделение. После этого зажимаем Shift+Ctrl и кликаем по миниатюре слоя с радужкой, чтобы добавить его к выделенной области. Закончив с выделением, мягкой круглой кистью добавляем полутона.
Еще один способ быстрого выделения нескольких фигур – инструмент Magic Wand Tool  (W) (Волшебная палочка). Просто кликаем ею по нужному элементу, затем зажимаем клавишу Shift и добавляем новые области к выделению.
(W) (Волшебная палочка). Просто кликаем ею по нужному элементу, затем зажимаем клавишу Shift и добавляем новые области к выделению.
Жесткой кистью рисуем брови. Постарайтесь провести плавные линии и придать бровям интересное положение, чтобы лицо персонажа выражало эмоции. Гермиона – умная, изобретательная и сообразительная девочка, поэтому я постаралась отразить эти качества в чертах лица.
Переключаем режим кисточки на Clear (Очистить) и проводим несколько раз по внутренним кончикам бровей, чтобы прорисовать отдельные волоски.
Выделяем брови с помощью Magic Wand Tool  (W) (Волшебная палочка) или зажатой клавиши Ctrl и клика по миниатюре слоя, затем мягкой кисточкой светло-серого цвета рисуем мягкие блики на внутренней части бровей.
(W) (Волшебная палочка) или зажатой клавиши Ctrl и клика по миниатюре слоя, затем мягкой кисточкой светло-серого цвета рисуем мягкие блики на внутренней части бровей.
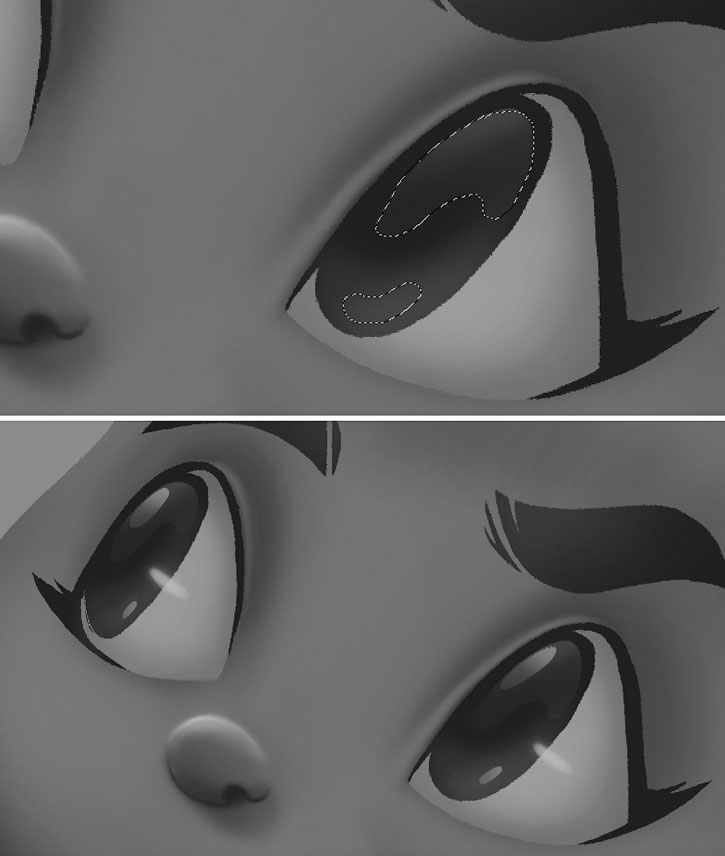
Шаг 15
Давайте добавим больше жизни в глазах девочки. С помощью Lasso Tool  (L) (Лассо) создаем парочку расплывшихся фигур со скругленными краями на радужках и проводим мягкой кистью светлого цвета по выделению. Маленькой кисточкой белого цвета добавляем маленькие яркие блики.
(L) (Лассо) создаем парочку расплывшихся фигур со скругленными краями на радужках и проводим мягкой кистью светлого цвета по выделению. Маленькой кисточкой белого цвета добавляем маленькие яркие блики.
2. Дорисовываем черно-белый вариант рисунка
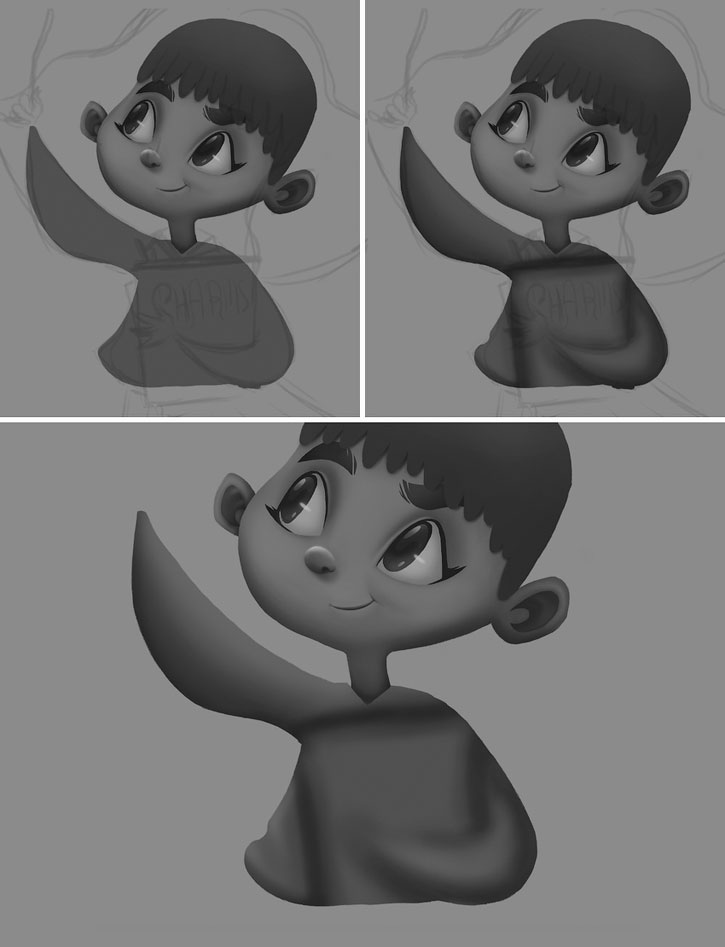
Шаг 1
Закончив с лицом, мы можем добавить новые детали. Над головой создаем новый слой и с помощью Lasso Tool  (L) (Лассо) рисуем челку, которую заливаем темно-серым цветом. Переходим назад на слой с головой и мягкой кистью добавляем легкую тень под челкой.
(L) (Лассо) рисуем челку, которую заливаем темно-серым цветом. Переходим назад на слой с головой и мягкой кистью добавляем легкую тень под челкой.
Шаг 2
Создаем новый слой для свитера и заполняем его темно-серым цветом.
Для удобства включаем видимость слоя с наброском, чтобы добавить тени по контуру свитера и книги, которую персонаж держит в руках.
Шаг 3
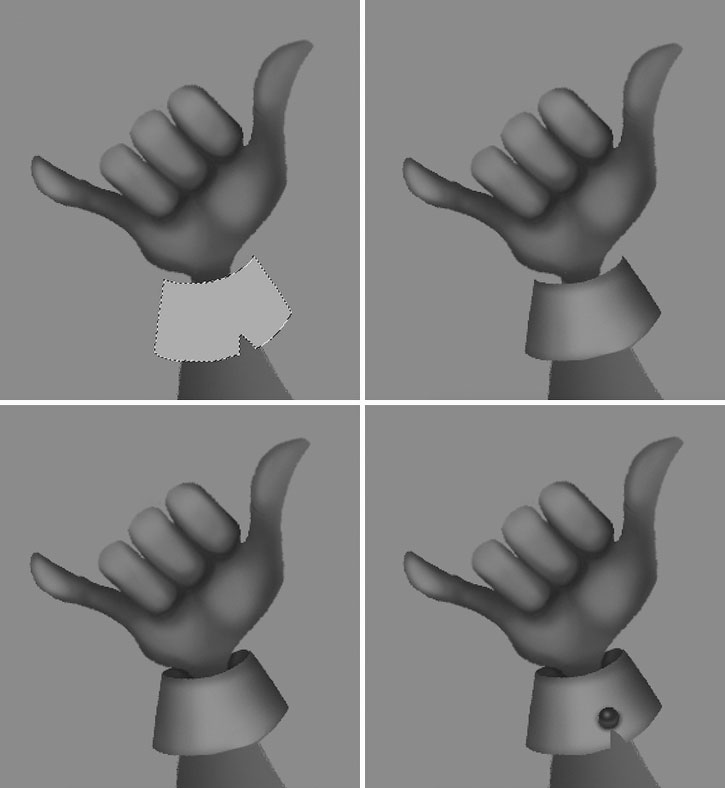
Теперь на отдельном слое мы нарисуем руку. С помощью Lasso Tool  (L) (Лассо) мы создаем выделение руки и заполняем его светло-серым цветом. Затем либо блокируем прозрачные пиксели, либо не снимаем выделение и начинаем добавлять тени, блики и детализировать пальцы, корректируя по ходу работы диаметр кисточки для более тщательной проработки.
(L) (Лассо) мы создаем выделение руки и заполняем его светло-серым цветом. Затем либо блокируем прозрачные пиксели, либо не снимаем выделение и начинаем добавлять тени, блики и детализировать пальцы, корректируя по ходу работы диаметр кисточки для более тщательной проработки.
Совет: старайтесь при рисовании тела использовать референсы. Даже если это мультипликационный персонаж, все стилизованные черты сперва должны быть основаны на реальной анатомии и только потом упрощены. В Интернете вы можете найти множество подходящих фото, но самый лучший референс – это вы! Так что держите под рукой зеркало и периодически сверяйтесь с ним.
Шаг 4
Далее на новом слое с помощью лассо рисуем манжет на рукаве. Рисуем тени, чтобы сделать его объемнее, и на отдельном слое (размещаем его под слоем со свитером) добавляем внутреннюю часть. Ее мы делаем темнее, чтобы подчеркнуть глубину. В конце рисуем круглую пуговицу.
Шаг 5
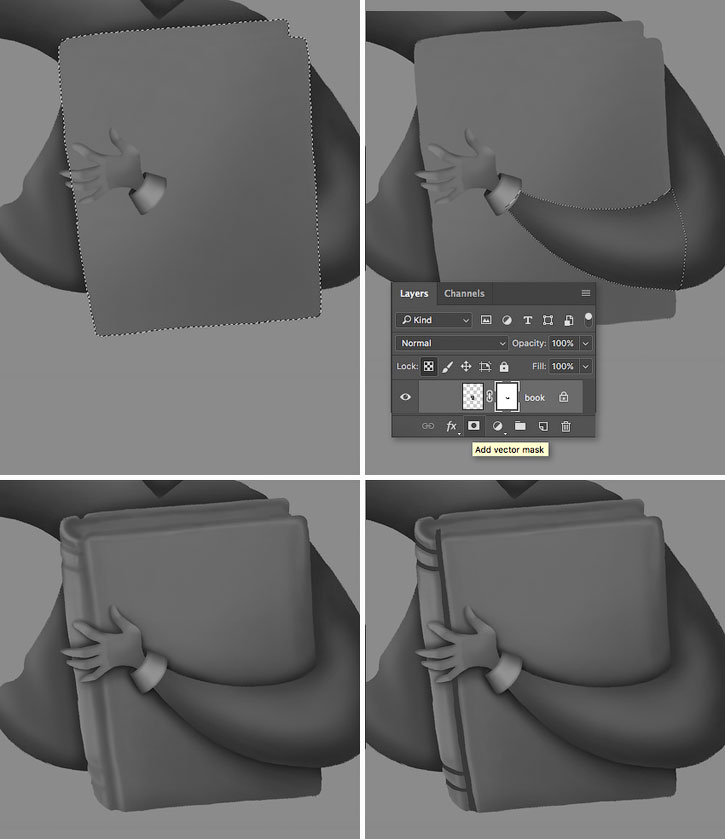
Теперь создаем слой для книги и размещаем его между слоями с рукой и свитером. Сначала создаем базовую прямоугольную форму, затем вырезаем то место, где рука держит книгу.
Не снимая выделение с книги, добавляем маску на слой, нажав на кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев. Теперь, когда маска у нас активна, мы берем лассо и выделяем контур руки, а затем с помощью Paint Bucket Tool
(Добавить слой-маску) в нижней части панели слоев. Теперь, когда маска у нас активна, мы берем лассо и выделяем контур руки, а затем с помощью Paint Bucket Tool  (G) (Заливка) заполняем выделение черным цветом. Черный цвет на белой маске скрывает, а белый, наоборот, - восстанавливает. Обычной кисточкой (В) мы можем подкорректировать маску, переключаясь между черным и белым цветами.
(G) (Заливка) заполняем выделение черным цветом. Черный цвет на белой маске скрывает, а белый, наоборот, - восстанавливает. Обычной кисточкой (В) мы можем подкорректировать маску, переключаясь между черным и белым цветами.
Переключаемся на слой с книгой (миниатюра слоя с шахматной текстурой), чтобы продолжить рисовать тени, света и добавлять детали, используя круглую кисть.
Шаг 6
Рисуем верхний обрез книги, заполнив его светло-серым цветом и добавив темные и светлые линии-страницы. Создаем новый слой и украшаем обложку. Я решила написать на ней слово «Charms» в рукописном стиле, используя твердую круглую кисть. С помощью теней между штрихами мы можем придать буквами трехмерный эффект.
Шаг 7
С помощью лассо создаем основу для волшебной палочки и заливаем ее очень темным оттенком серого. Рисуем витиеватые украшения и мягкой кисточкой добавляем объем.
Советую вам найти референс с парящим пером и постараться нарисовать его в упрощенном стиле. Я особо тщательно не прорисовывала перо, потому оно слишком маленькое и позже мы частично наложим на него световые эффекты.
Шаг 8
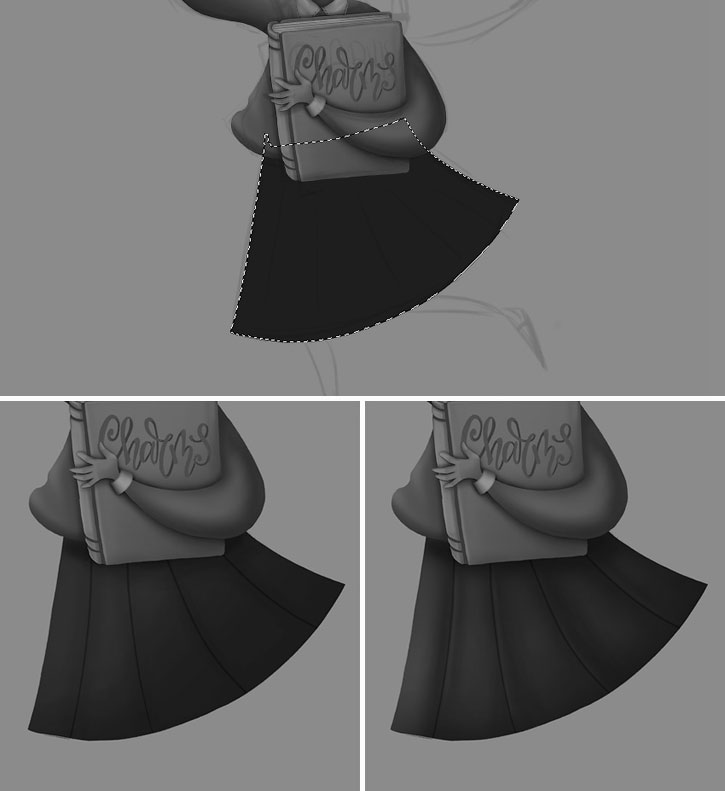
Включаем видимость слоя с наброском и рисуем юбку. Размещаем слой с юбкой под книгой и свитером. Жесткой кистью добавляем складки, затем переключаемся на мягкую и наносим светотени.
Шаг 9
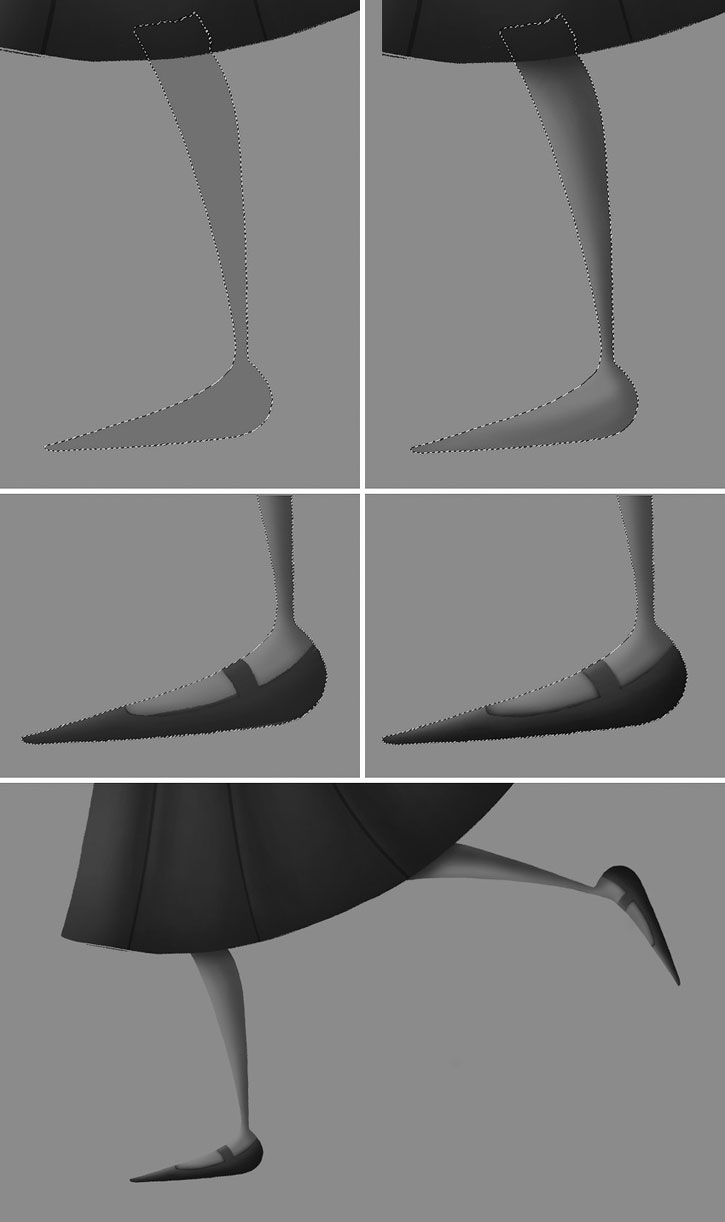
С помощью лассо создаем силуэт ноги. Не снимая выделение, мягкой кисточкой добавляем тени, затем жесткой рисуем туфлю.
Закончив с ногой, дублируем (Ctrl+J) ее и нажимаем Ctrl+T, чтобы активировать режим свободной трансформации. Поворачиваем копию и переносим ее в верхнюю часть в соответствии с наброском.
Шаг 10
На новом слое, который мы размещаем ниже всех остальных деталей персонажа, рисуем волосы.
Переходим на слой с челкой, зажимаем клавишу Ctrl и кликаем по миниатюре этого слоя, чтобы загрузить его выделение. Выше создаем новый слой и, не снимая выделение, жесткой кистью добавляем светлые и темные волоски на челке.
Также дополнительно я провела текстурной кистью по челке, чтобы добавить больше деталей. Для этого я использовала кисточку Graphite Control из набора Kyle’s Drawing Box.
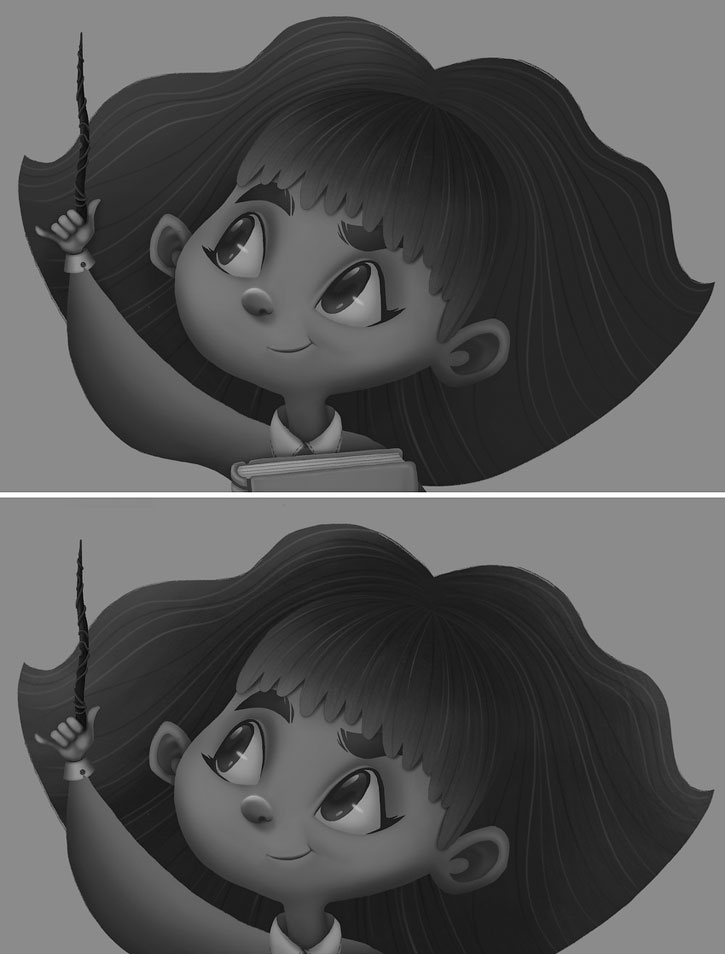
Шаг 11
Делаем то же самое с остальными волосами: добавляем текстурности и прорисовываем отдельные волоски.
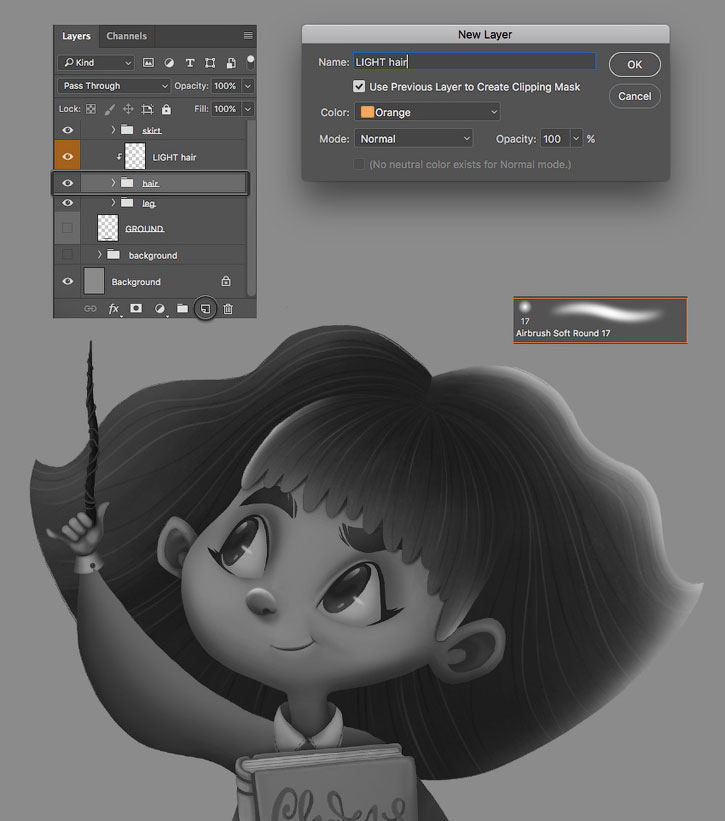
Шаг 12
Последнее, что мы добавим – это контурное освещение, которое сделает персонажа более объемным и отделит его от заднего плана.
Для начала выделяем несколько слоев одного типа (например, все слои с волосами или все слои, относящиеся к голове: нос, рот и т.д.) и группируем (Ctrl+G) их.
Далее выбираем группу с волосами, зажимаем клавишу Alt и в нижней части панели слоев нажимаем на кнопку Create New Layer (Создать новый слой). В результате появится диалоговое окно. Проверяем, чтобы напротив параметра Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски) стояла галочка. Вводим любое название и жмем ОК. Теперь у нас появился привязанный к группе с волосами слой – обтравочная маска. Обтравочные маски работают только в пределах элемента, к которому привязаны. Это примерно то же самое, что и блокировка прозрачных пикселей, но действует для всей группы, а не только отдельного слоя.
Мягкой белой кистью аккуратно наносим контурное освещение на правой части волос.
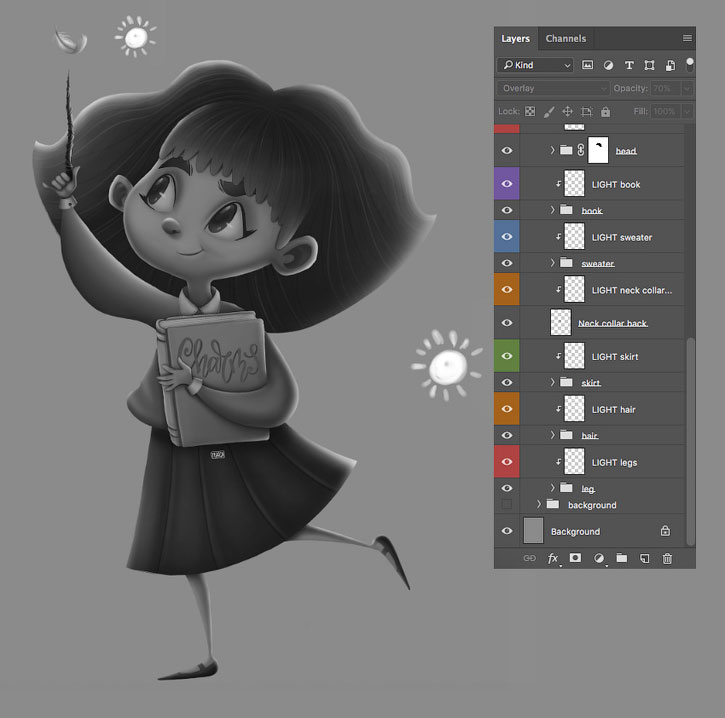
Шаг 13
Добавляем обтравочную маску к каждой группе с элементами, на которых планируем добавить контурный свет. Для удобства я наметила положение источника света маленьким солнцем.
Шаг 14
Мягкой кисточкой наносим тень под персонажем, чтобы он не парил в воздухе.
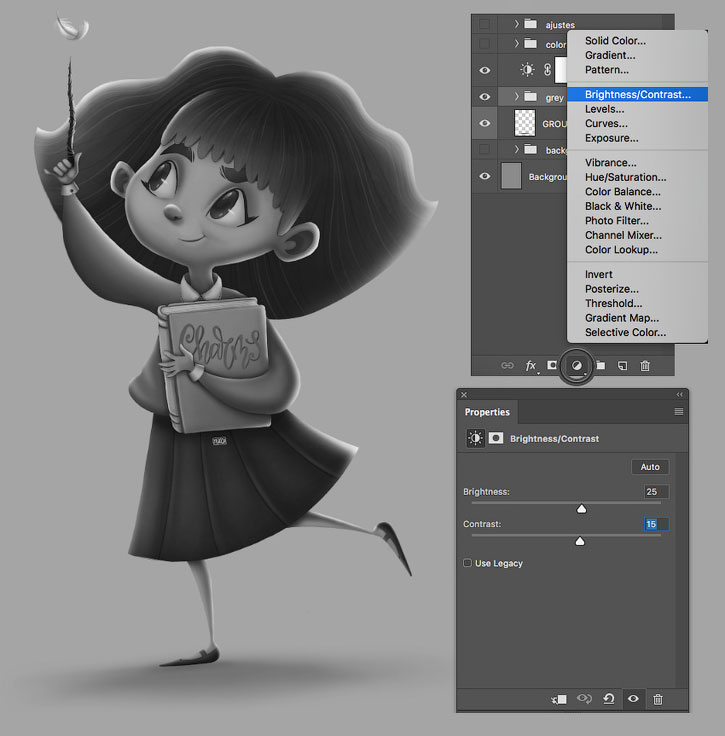
Теперь в самом верху панели слоев добавляем корректирующий слой. В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Brightness/Contrast (Яркость/Контрастность). Увеличиваем яркость и контрастность рисунка, чтобы результат выглядел более привлекательным.
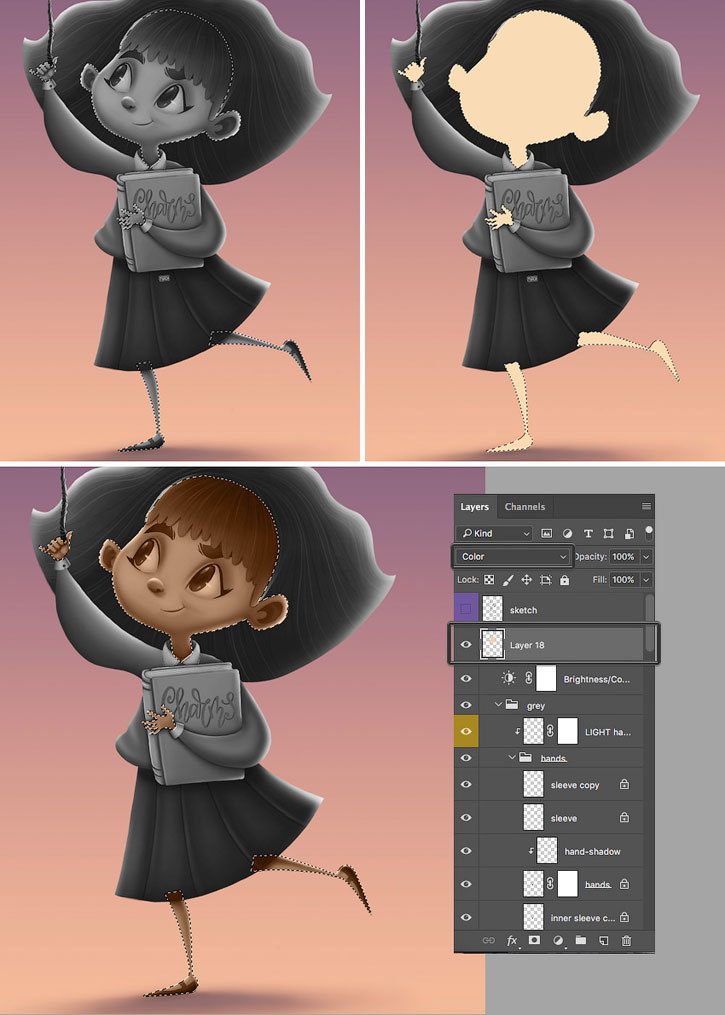
3. Заполняем рисунок цветами
Шаг 1
Теперь, когда черно-белый вариант рисунка готов, мы можем заняться заполнением его цветами! Начнем с фона. Открываем панель Color (Цвет) и выбираем фиолетовый цвет для переднего плана и персиково-розовый – для заднего.
Берем инструмент Gradient Tool  (G) (Градиент) и проводим вертикальную линию, чтобы заполнить фон линейным градиентом. Все параметры градиента можно указать на верхней панели.
(G) (Градиент) и проводим вертикальную линию, чтобы заполнить фон линейным градиентом. Все параметры градиента можно указать на верхней панели.
Шаг 2
Над группами с серыми элементами рисунка создаем новый слой и переключаем его режим смешивания на Color (Цветность).
Находим слой с головой и с зажатой клавишей Ctrl кликаем по миниатюре, чтобы выделить. Зажимаем Shift+Ctrl и кликаем по миниатюрам слоев с руками и ногами, чтобы добавить их к выделению.
На созданном выше слое заливаем выделенные области розовато-оранжевым цветом.
Шаг 3
Давайте сделаем то же самое с глазами, волосами, книгой, одеждой и остальными элементами. Зажимаем Ctrl и кликаем по группе слоев, чтобы выделить ее, затем на новом слое в режиме наложения Color (Цветность) заливаем выделение цветом.
Вы можете не создавать отдельные слои для каждой детали, а использовать всего один.
С помощью Gradient Tool  (G) (Градиент) я заполнила книгу приятными фиолетово-розовыми цветами.
(G) (Градиент) я заполнила книгу приятными фиолетово-розовыми цветами.
Шаг 4
Теперь создаем новый слой в режиме наложения Overlay (Перекрытие), на котором мы будем увеличивать яркость цветом, тем самым, делая иллюстрацию более живой.
Совет: если мы посмотрим на цветовую палитру человеческого лица, то заметим, что оно поделено на цветовые зоны: желтая на лбу, красная на щеках, носу и ушах, синяя на нижней челюсти и немного вокруг глаз.
Выделяем голову и мягкой кистью наносим этим цветовые участки. Обратите внимание, насколько живой и яркой стала иллюстрация после переключения на режим наложения Overlay (Перекрытие).
Шаг 5
Переходим к волосам. Создаем новый слой в режим наложения Overlay (Перекрытие) и добавляем красновато-коричневый оттенок.
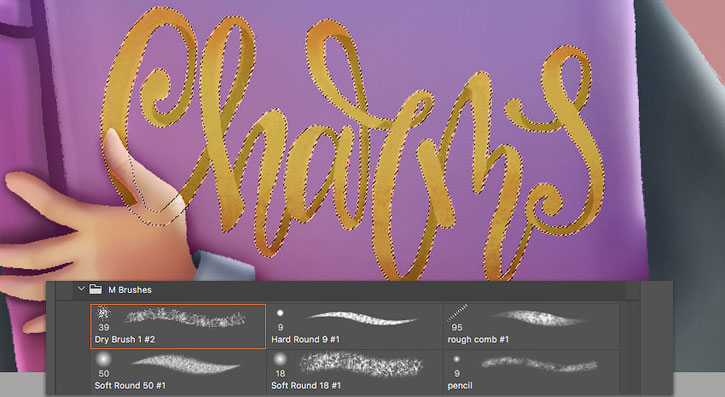
Шаг 6
Теперь поработаем с обложкой книги. Я хочу добавить немного позолоты. Берем кисть Dry Brush из стандартного набора M Brushes (Кисти М) и проводим по выделенной области темно-оранжевым и ярко-желтым цветами, стараясь создать эффект тиснения.
Шаг 7
Дублируем (Ctrl+J) слой с надписью и сдвигаем нижнюю копию чуть ниже и вправо. Заливаем ее темно-фиолетовым цветом, чтобы создать эффект тени.
Светло-желтым цветом с помощью жесткой кисти рисуем блики по контуру букв.
Шаг 8
Чтобы персонаж выглядел интереснее, давайте нарисуем веснушки. Для этого берем кисточку Spatter Bot Tilt из набора Kyle’s Special Effects Brushes и уменьшаем ее непрозрачность, чтобы результат получился полупрозрачным.
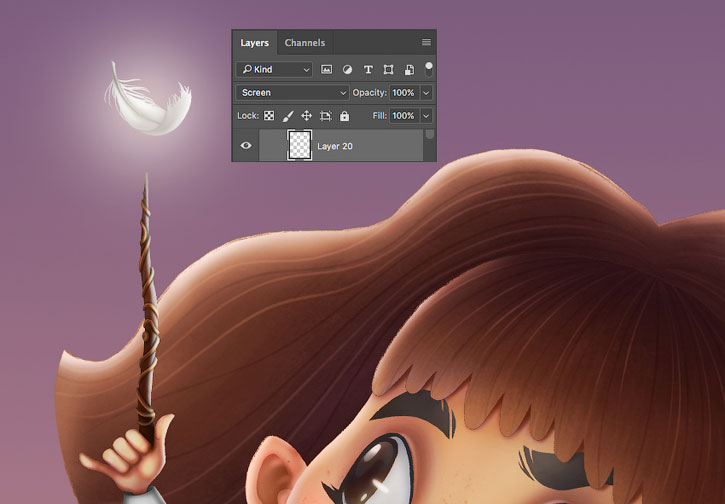
Шаг 9
Теперь добавим свечение на пере! Для этого создаем новый слой в режиме наложения Screen (Осветление).
Мягкой кистью круговыми движениями рисуем белое свечение. Также можете добавить искры вокруг пера или другие интересные эффекты.
Шаг 10
Далее выше всех предыдущих слоев добавим корректирующие слои для коррекции яркости и контрастности, чтобы сделать рисунок гармоничнее и сохранить оригинальную цветовую палитру.
Для этого мы можем использовать, например, корректирующий слой Selective Color (Выборочная коррекция цвета). Поэкспериментируйте с темными цветами в меню Colors (Цвета) и добавьте синих тонов в затененных участках.
Наша волшебная иллюстрация с Гермионой готова!
Отличная работа!
Надеюсь, вам понравился урок, и вы узнали парочку интересных приемов, которые пригодятся в будущих проектах.
Автор: Yulia Sokolova
Источник: design.tutsplus.com








































Комментарии 90
Спасибо!
Спасибо! Было интересно! Технике старалась следовать, но и от себя добавляла. Вот что получилось
Делала по принципу урока, нарисовала свою собачку.
Хороший и красивый урок, спасибо
Спасибо за интересный и полезный урок!
спасибо за урок)
Не без косяков конечно, но вроде получилось)) Описание урока несколько запутано. Непонятно на каких этапах вдруг появляются какие-то детали , типа воротничка. Но было интересно - спасибо огромное за урок!
Спасибо за урок! Закончил наконец-то)
Спасибо огромное за урок, мне очень понравился результат( рисовала около 3 дней в фотошопе)
Спасибо было занимательно)
Спасибо за урок! Мой первый полноценный рисунок с помощью графического планшета
Методика почти та же, но свое немного добавила) экспериментировала.
Спасибо за урок:)
Спасибо!
Интересный урок, в первый раз рисовала в фотошопе , и спустя 3 дня Я ЭТО Сделала .
.
Спасибо за интересный урок
Рисовала в Photoshop впервые. Но благодаря этому уроку, можно научиться сразу всем аспектам работы с Photoshop. На собственных ошибках в том числе, что имеет более ценный опыт. Главное, что я поняла: никогда....никогда не объединять слои, даже если работа закончена. А второе - сохранять....сохранять спокойствие, если что то не получается и сохранять файл, каждый раз, когда что-то получилось.
Со своими подправками)
Идея другая, методика та же) Были проблемы с наложением цвета в последних этапах, (как выяснилось эта была моя тупая ошибка), пришлось искать другие методы раскраса. Справилась тонированием через "цветовой тон, насыщенность". Чисто от меня здесь добавилась текстурка, фильтр зернистость и кое-какие блики. Урок хороший, правда в некоторых местах нужно додумывать самой, что имел ввиду автор. А так спасибо большущее :D Почерпнула для себя некоторые полезные приёмы
Спасибо за урок!
Родители подарили планшет. В качестве своей первой работы решила взять Ваш урок и нарисовать себя. Немного помучилась, но оно того стоило... Спасибо!)
Прекрасно !
Интересно! Спасибо!
Здорово !
Немного упростила стиль.Решила взять Полумну вместо Гермионы
Гермиона
Уф... Это оказалось сложнее, чем казалось. Спасибо за за урок и его перевод.
Спасибо. Вышел печальный сантехник :)
Было интересно, спасибо!
Понравилось!