Рисуем банку содовой в Фотошоп
Рисуем банку содовой в Фотошоп
 В этом уроке вы пошагово пройдете через весь этап создания экшена, который будет содержать в себе все действия по отрисовке фотореалистичной банки из-под содовой.
В этом уроке вы пошагово пройдете через весь этап создания экшена, который будет содержать в себе все действия по отрисовке фотореалистичной банки из-под содовой.
Сложность урока: Сложный
Экшены – очень мощный и удобный инструмент в Photoshop. С их помощью можно автоматизировать многие рабочие процессы. В этом уроке вы пошагово пройдете через весь этап создания экшена, который будет содержать в себе все действия по отрисовке фотореалистичной банки из-под содовой.
Зачем во время отрисовки объекта создавать экшен?
- Во-первых, в отличие о PSD-файлов, экшен сэкономит место на компьютере.
- Во-вторых, поскольку записана последовательность действий, вы в любой момент можете внести изменения в результат.
- В-третьих, можете использовать его как мокап.
Начнем!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока
Подготовка
Перед началом работы в Photoshop давайте немного погрузимся в процесс создания снимка баночки. Данный процесс не вписывается в тему урока, но эти знания пригодятся вам. Для создания фотореалистичных экшенов требуются исходные изображения высокого качества.
Вы можете купить их на стоках или подготовить самостоятельно. Для этого вовсе необязательно быть профессиональным фотографом, но если вы хотите получить качественный результат, то стоит обзавестись простым лайтбоксом (если вы не знаете, как сделать свой, поищите в интернете готовые лайтбоксы фирмы Cubelite), цифровой камерой с 10+ мегапикселями и четырьмя флуоресцентными лампами по 85 Ватт.
Раздобыв эти три вещи, мы можем обустроить у себя на дому простенькую фотостудию и получать тысячи снимков, не беспокоясь за чужие авторские права. Как правильно настроить свет и установить штатив, вы сможете узнать в многочисленных видеороликах на YouTube по ключевому запросу «cubelite».
Целесообразнее делать несколько фото с разным уровнем ISO. Это поможет выбрать подходящее освещение, в идеале на объекте не должно быть посторонних отражений. В качественном лайтбоксе освещение исходит снизу и создает эффект, как будто объект парит в воздухе, потому что такое освещение убирает любые тени, которые могут падать от объекта. Убрав тени, мы сможем получить качественный снимок со значениями ISO 160 и ISO 200 (учтите, что освещение и ткань лайтбокса могут повлиять на конечный результат).
Наш исходник не ограничен авторскими правами и готов к использованию в качестве основы для баночки.
Также нам понадобится дизайн этикетки, которые мы наложим на баночку. Изображение ниже от пользователя Letterstock нам идеально подойдет.
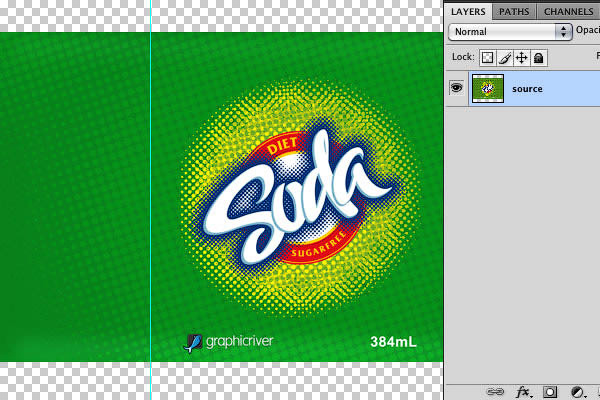
Разрешение баночки составляет 207 х 115 миллиметров, а этого явно мало для создания нужной текстуры. Однако если мы представим миллиметры как пиксели и умножим значения на 24 (случайно выбранная цифра), у нас получится вполне рабочие 4968 х 2736 пикселей. Именно такого размера и создаем картинку. Наша текстура будет зеленого цвета с полутоновым узором, созданным из кусочков картинки от Letterstock выше.
Вот так выглядит готовая текстура для баночки. Помимо центральной картинки с надписью Soda, мы добавили копирайт слева и объем справа.
Создаем набор экшенов
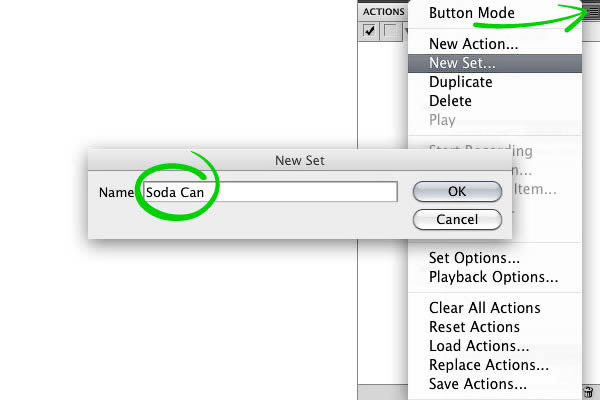
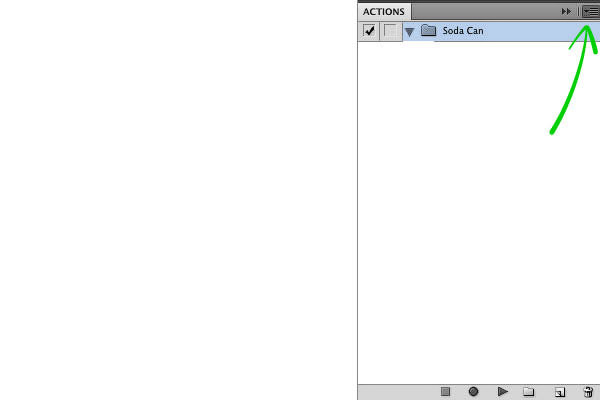
Давайте начнем с создания нового набора экшенов, в котором будут записаны все этапы создания иллюстрации. Открываем панель экшенов Window – Actions (Окно – Операции). В правом верхнем углу панели кликаем на кнопку меню и выбираем New Set (Новый набор). В появившемся диалоговом окне пишем название набора «Баночка содовой». Жмем ОК, и на панели операций появится новая папка с названием «Баночка содовой».
Шаг 1
Работа экшена будет состоять из двух этапов. В первом будет создан шаблон для дизайнера, куда мы вставим текстуру для банки. Во втором будет визуализирована баночка и наложена текстура. Начнем с записи первого этапа. Проверяем, выбран ли у нас набор «Баночка содовой», затем открываем меню в правом верхнем углу панели операций.
Шаг 2
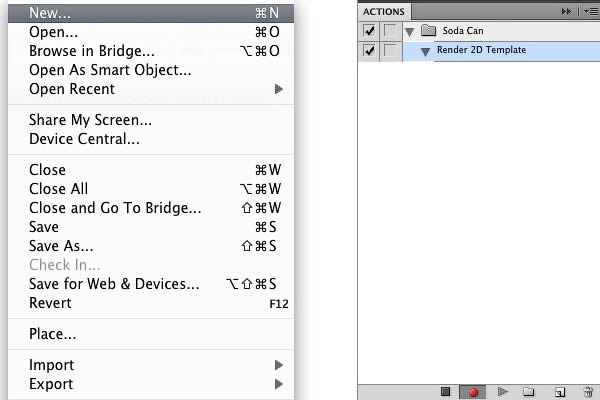
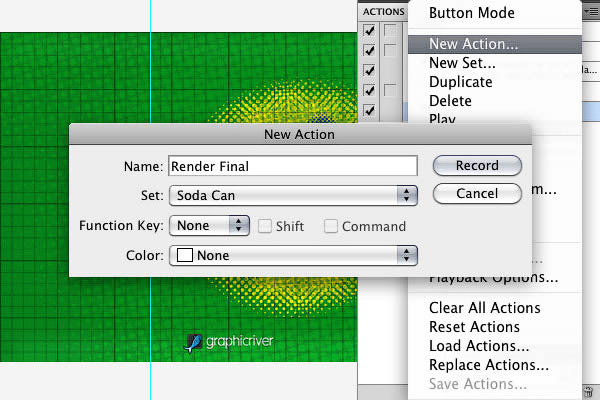
В открывшемся меню выбираем New Action (Новая операция). В появившемся диалоговом окне вводим название экшена «2D-шаблон» и жмем кнопку Record (Запись).
Запись создания шаблона
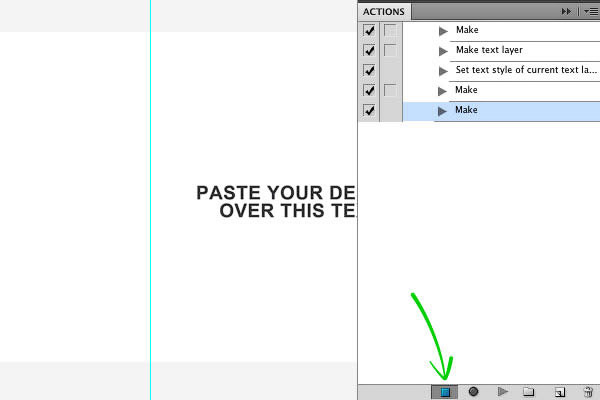
Обратите внимание, что кнопка Record (Запись) в нижней части панели операций стала красной. Это значит, что запись начата и все готово для создания экшена. Начинаем с создания нового документа, на котором будет находиться текстура для баночки. Переходим в меню File – New (Файл – Новый).
Шаг 1
В появившемся окне мы должны ввести параметры нового документа. Размеры баночки 207 х 115 мм слишком маленькие для текстуры, поэтому мы умножили их на 24 и получили 4968 х 2736 пикселей. Этого более чем достаточно для публикации результата работы в Интернете, для печати в журнале или даже для презентационного HD-ролика.
Шаг 2
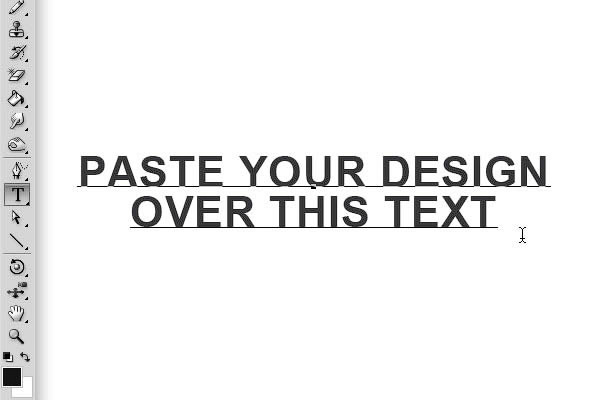
В рамках урока мы создаем такой шаблон, в который дизайнер, который будет работать с оформлением баночки, будет вставлять свою работу. Неважно насколько прост этот процесс, мы должны предоставить инструкцию. Берем Type Tool  (T) (Текст) и прямо в центре рабочего полотна пишем «ВСТАВЬТЕ СВОЙ ДИЗАЙН ПОВЕРХ ЭТОГО ТЕКСТА». На верхней панели с меню устанавливаем размер примерно на 36 pt с межстрочным интервалом 34 pt.
(T) (Текст) и прямо в центре рабочего полотна пишем «ВСТАВЬТЕ СВОЙ ДИЗАЙН ПОВЕРХ ЭТОГО ТЕКСТА». На верхней панели с меню устанавливаем размер примерно на 36 pt с межстрочным интервалом 34 pt.
Шаг 3
Размера документа как раз хватает для покрытия всей баночки. Однако только 50% банки будет видно после финального этапа. Размещаем две направляющие на 1242 и 3726 пикселях, чтобы указать видимую область текстуры, которую мы будем вырезать, чтобы наложить на банку. Создание направляющих также записываем в экшен.
Шаг 4
Возвращаемся на панель операций и ниже нажимаем кнопку Stop (Стоп). Мы закончили первый этап создания экшена! Чтобы посмотреть его в действии, на панели операций выбираем «2D-шаблон» и жмем на кнопку Play (Выполнить активную операцию) в нижней части панели операций. В результате будет создан идентичный документ, который мы создавали выше.
Шаг 5
Независимо от того, есть ли у нас готовый дизайн картинки для баночки содовой, на данном этапе это неважно. Однако, для проверки правильности наложения текстуры на банку, нам понадобится какая-нибудь картинка. К счастью, у нас уже есть готовый дизайн. Давайте изобразим из себя дизайнеров и вставим картинку на макет (эти действия не записываем в экшен). Просто вставляем картинку на созданном документе поверх текста с инструкцией. Корректируем масштаб текстуры под размер документа. Затем берем картинку с сеткой и размещаем ее над текстурой. МАСШТАБ СЕТКИ НЕ МЕНЯЕМ! Устанавливаем режим смешивания слоя с сеткой на Multiply (Умножение) и уменьшаем Opacity (непрозрачность) до 30%.
Записываем экшен для визуализации (этап 2 из 2)
Теперь, когда у нас есть готовый дизайн и наложенная поверх него сетка, мы можем продолжить запись экшена. Возвращаемся на панель операций и в меню выбираем New Action (Новая операция). В диалоговом окне пишем название экшена «Визуализация» и жмем кнопку Record (Запись).
Шаг 1
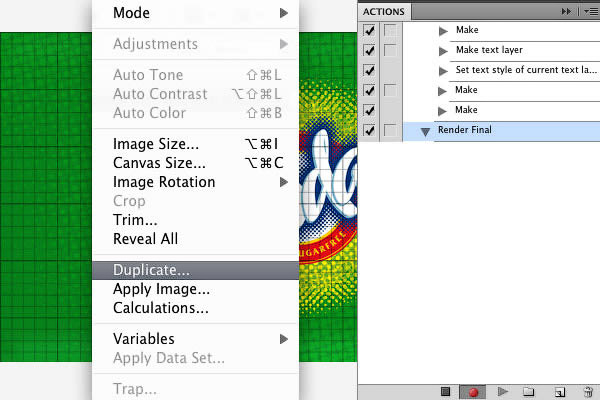
Документ с текстурой мы не будем использовать для записи второго этапа. Для этого нам нужен новый документ, на котором мы объединим дизайн в один слой и отдельно будем рисовать баночку. Переходим Image – Duplicate (Изображение – Скопировать).
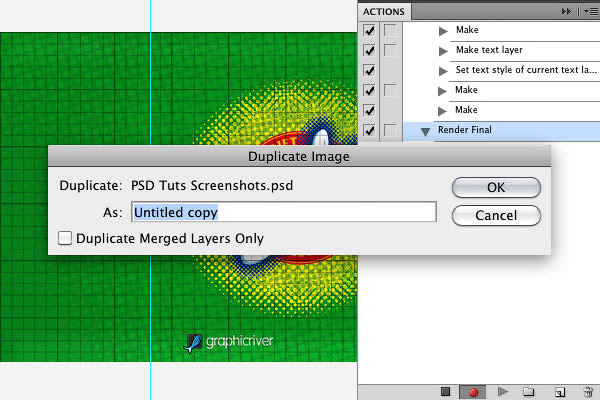
Шаг 2
В появившемся диалоговом окне, не меняя название, сразу жмем кнопку ОК.
Шаг 3
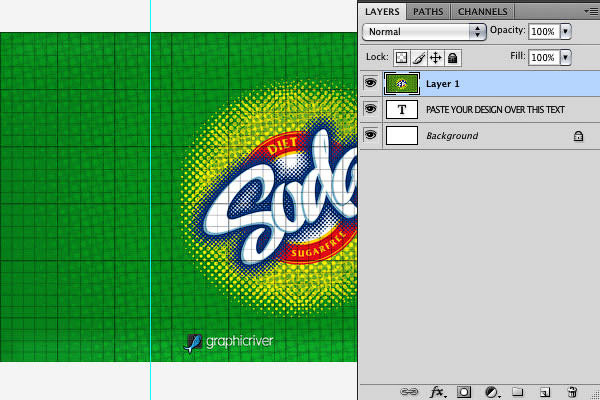
Все содержимое шаблона, в том числе размер и количество слоев, скопировано на новый документ.
Шаг 4
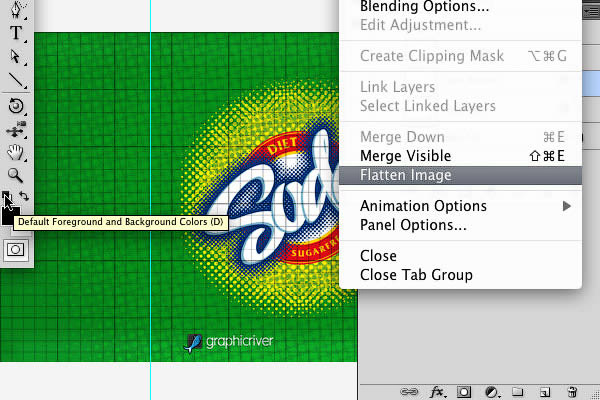
Далее мы должны объединить скопированный документ в один слой и сбросить цвета на стандартные черный и белый. Для этого переходим Layer – Flatten Image (Слои – Выполнить сведение), затем жмем клавишу D, чтобы сбросить цвета (не забывайте, что мы все еще записываем операцию).
Шаг 5
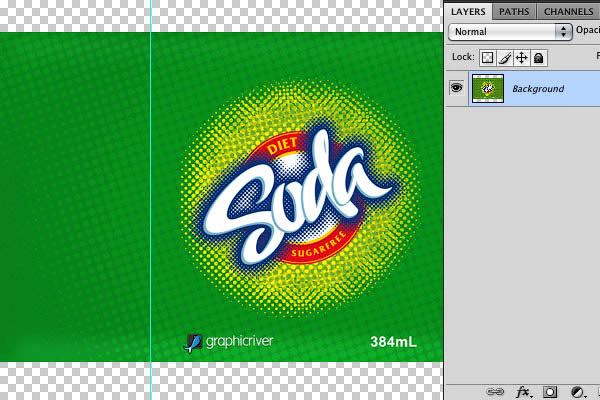
Теперь документ имеет правильные размеры, необходимые для создания нашей баночки. Обратите внимание, что на панели слоев теперь находится один слой Background (Фон).
Шаг 6
Фоновый слой, на самом деле, является исходной текстурой для баночки, поэтому переименовываем его на «Исходник».
Шаг 7
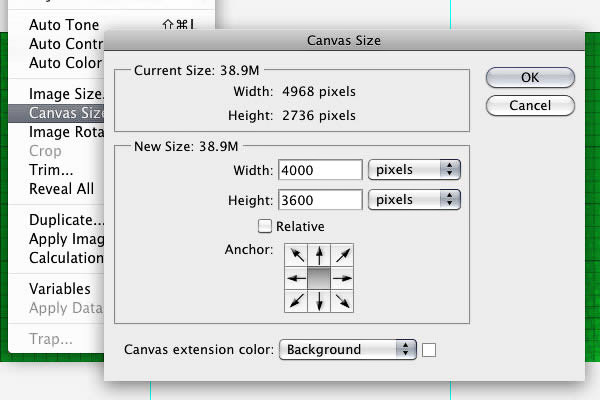
Теперь мы должны изменить размер документа, чтобы вместить на нем баночку, которую мы будем рисовать. Переходим Image – Canvas Resize (Изображение – Размер холста). В появившемся окне устанавливаем Width (Ширина) на 4000 пикселей и Height (Высота) – на 3600 пикселей. Нажимаем ОК и отклоняем сообщение, предупреждающее нас о том, что произойдет обрезка документа.
Шаг 8
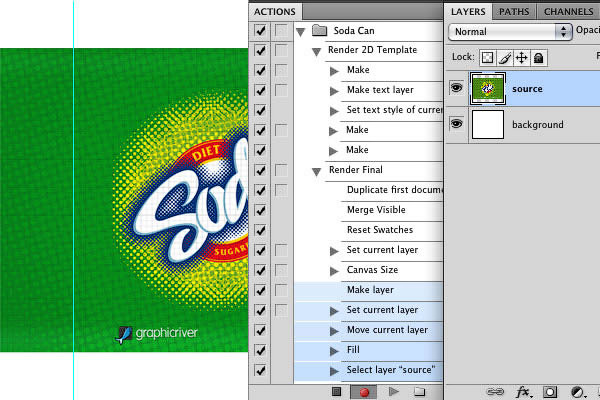
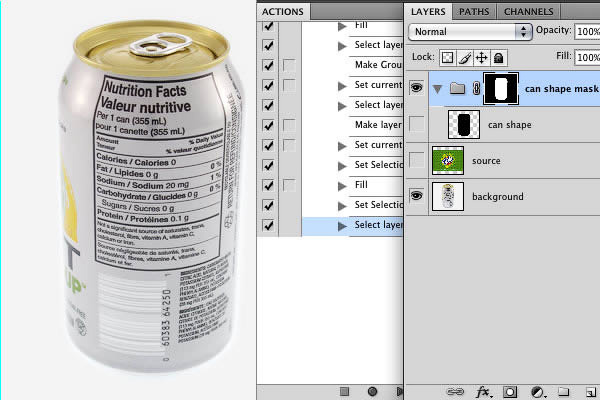
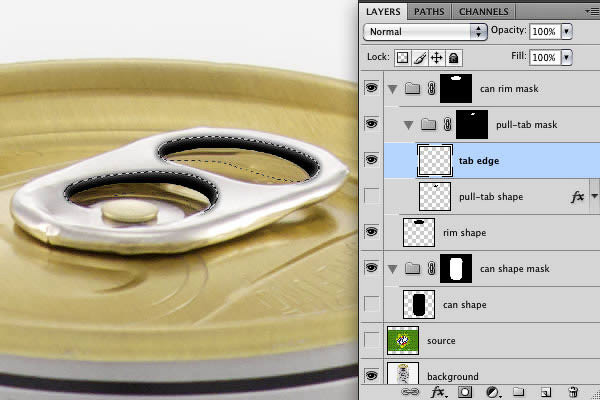
Далее мы выполним пять простых действий, которые выделены на панели операций на скриншоте ниже. Создаем новый слой над исходником и называем его «Фон». Перемещаем этот слой под исходник. Заливаем весь фоновый слой белым цветом и после этого выбираем слой «Исходник».
Шаг 9
Если проанализировать форму баночки содовой, то мы увидим, что она состоит из двух простых фигур: крышечки и основы. Все остальные детали находятся внутри этих двух частей.
Шаг 10
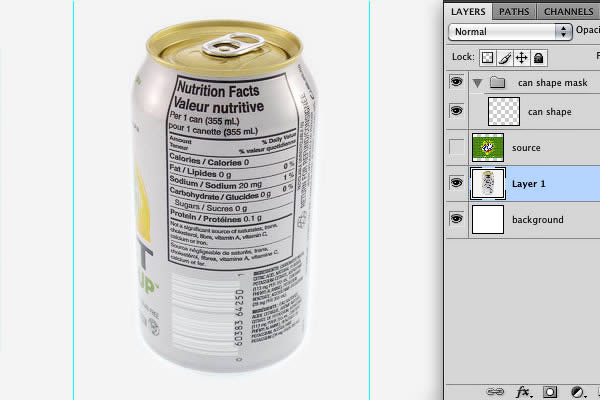
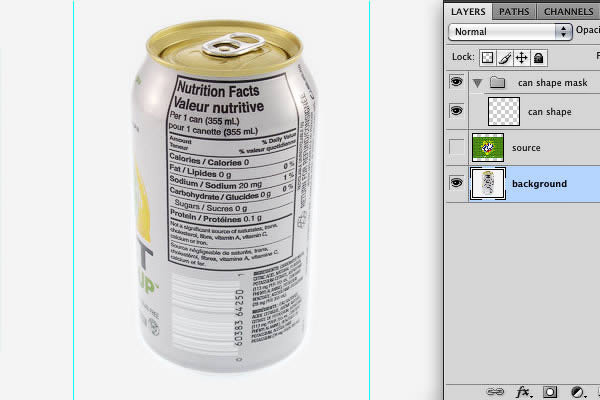
Проверяем, чтобы слой «Исходник» был выделен, а запись операции продолжалась. Создаем новую группу «Маска основы баночки», в которой мы будем рисовать баночку. В группе добавляем новый слой «Основа баночки».
Отрисовываем баночку
В нижней части панели операций жмем кнопку Stop (Стоп), чтобы остановить запись экшена. Перед продолжением мы должны импортировать фото баночки, которую мы сфотографировали в лайтбоксе в самом начале урока. Эта баночка послужит нам референсом, опираясь на который, мы будем рисовать. Вставляем баночку сразу над фоновым слоем, затем отключаем видимость слоя «Исходник», чтобы мы могли видеть баночку во время работы.
Шаг 1
Объединяем баночку с фоновым слоем. Это необходимо для того, чтобы фото с баночкой случайно не было записано в экшен, так как из-за этого позже могут возникнуть определенные проблемы со слоями.
Шаг 2
Закончив с подготовкой баночки, возвращаемся на слой «Основа баночки» и возобновляем запись экшена, кликнув на кнопку с красным кружком в нижней части панели операций. Затем активируем Lasso Tool  (L) (Лассо), приближаем документ примерно на 500-700% и начинаем обводить банку. Чтобы облегчить работу, зажимаем клавишу Alt (этим мы активируем Прямоугольное лассо) и кликаем мышкой в начальной точке выделения. Продолжаем удерживать клавишу Alt и, кликая мышкой, продвигаемся дальше по контуру банки, пока не выделим ее полностью.
(L) (Лассо), приближаем документ примерно на 500-700% и начинаем обводить банку. Чтобы облегчить работу, зажимаем клавишу Alt (этим мы активируем Прямоугольное лассо) и кликаем мышкой в начальной точке выделения. Продолжаем удерживать клавишу Alt и, кликая мышкой, продвигаемся дальше по контуру банки, пока не выделим ее полностью.
Шаг 3
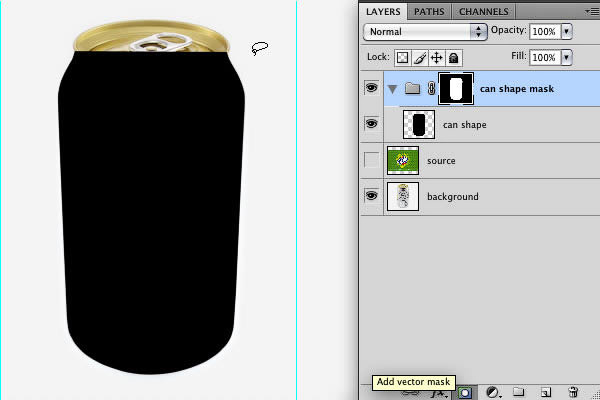
Замкнув выделение, заливаем его черным цветом.
Шаг 4
Далее мы превратим выделение в маску для группы. На панели слоев выделяем группу «Маска основы баночки» и в нижней части жмем на кнопку Add layer mask  (Добавить слой-маску). В результате по форме выделения сгенерируется маска, а само выделение исчезнет.
(Добавить слой-маску). В результате по форме выделения сгенерируется маска, а само выделение исчезнет.
Шаг 5
Процесс обводки крышечки такой же, как и основной части. Сначала останавливаем запись операции, нажав на кнопку Stop (Стоп) в нижней части панели операций. Затем скрываем слой «Основа баночки», чтобы он нам не мешал. Выбираем группу «Маска основы баночки» и возобновляем запись экшена.
Шаг 6
Далее мы, по сути, повторяем весь процесс. Создаем новую группу и называем ее «Маска крышечки». Внутри добавляем новый слой «Крышечка». Теперь аккуратно обводим крышку и заливаем выделение черным цветом. Затем, не снимая выделения, выбираем группу «Маска крышечки» и жмем кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев.
(Добавить слой-маску) в нижней части панели слоев.
Шаг 7
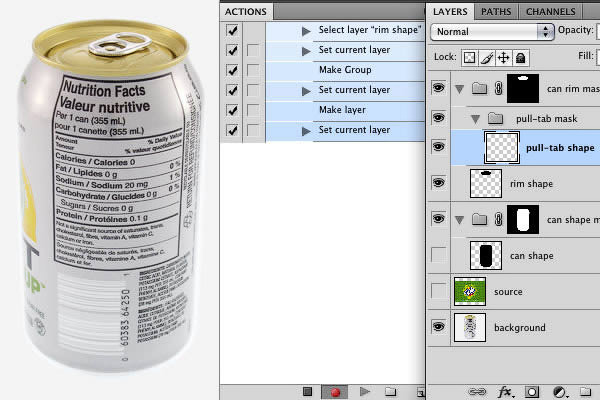
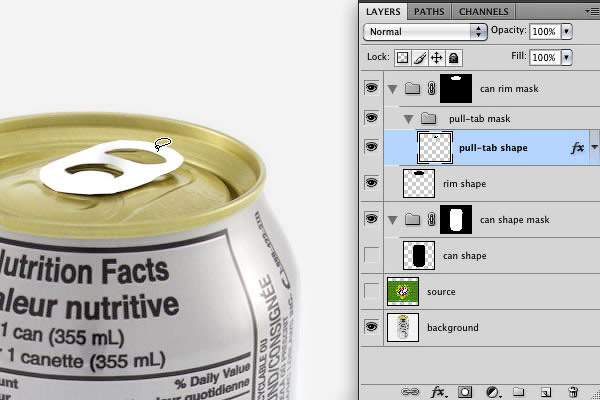
Отрывное ушко расположено на крышке и используется для открытия банки. Ушко должно находиться внутри группу с крышечкой. Поэтому выбираем слой «Крышечка» внутри группы «Маска крышечки» и создаем новую группу «Маска ушка», а внутри слой «Ушко».
Шаг 8
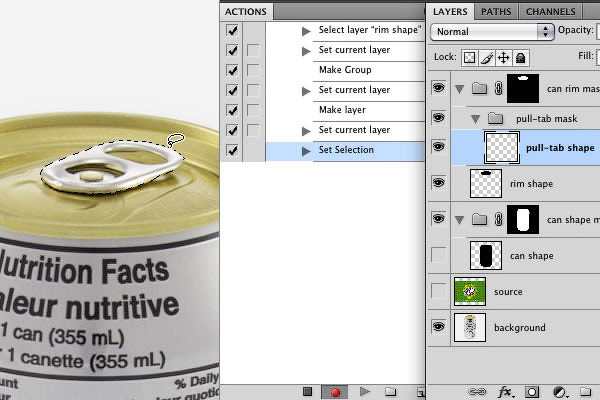
Активируем Lasso Tool  (L) (Лассо) и выделяем ушко на банке.
(L) (Лассо) и выделяем ушко на банке.
Шаг 9
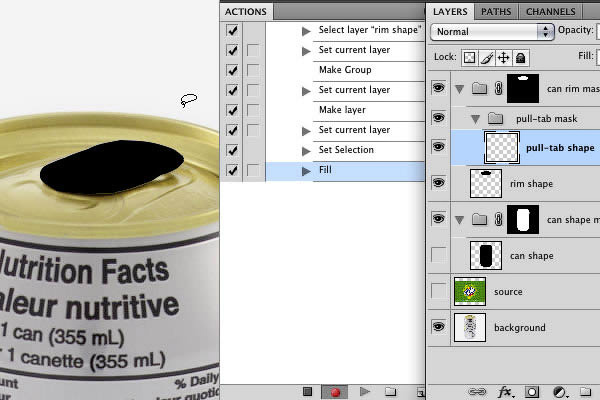
Заливаем выделение черным цветом.
Шаг 10
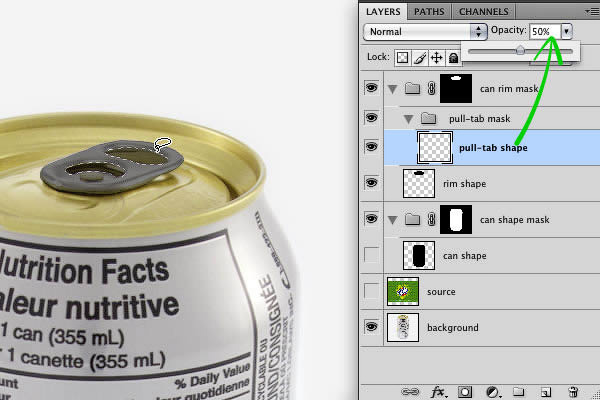
Теперь мы должны вырезать отверстие внутри созданной фигуры. Для этого мы временно уменьшаем Opacity (непрозрачность) слоя до 50%, чтобы видеть оригинальное ушко на банке. Выделяем отверстия на оригинальном ушке.
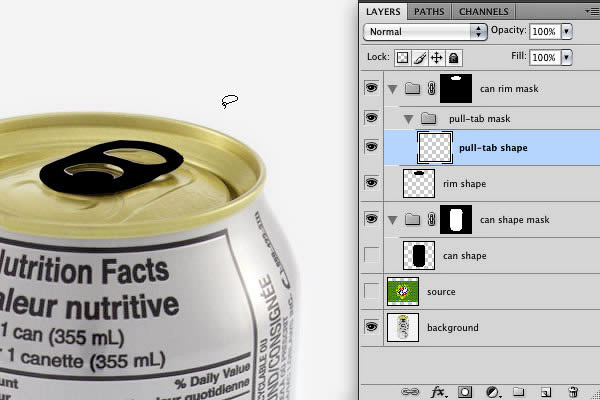
Удаляем выделенные области и увеличиваем непрозрачность слоя до 100%.
Шаг 11
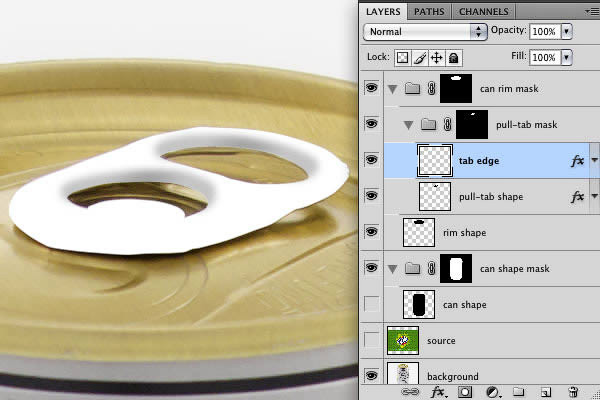
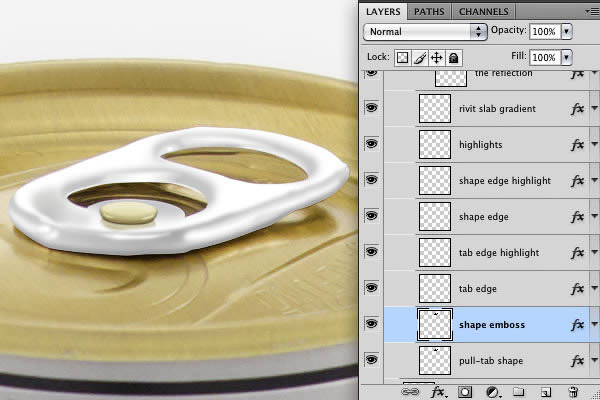
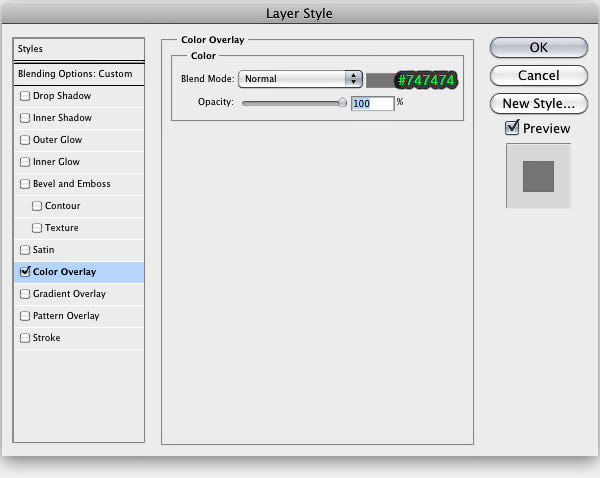
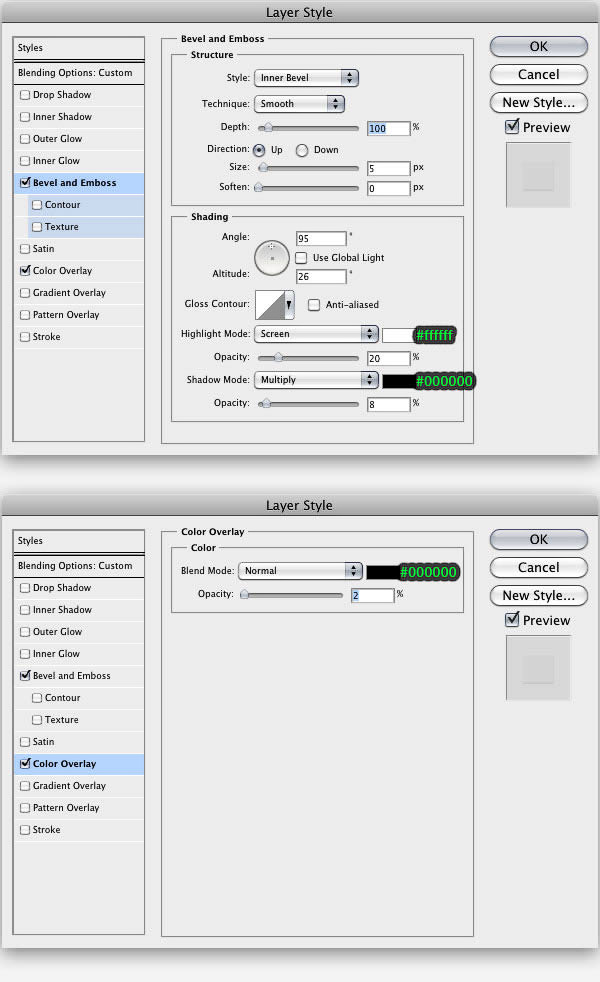
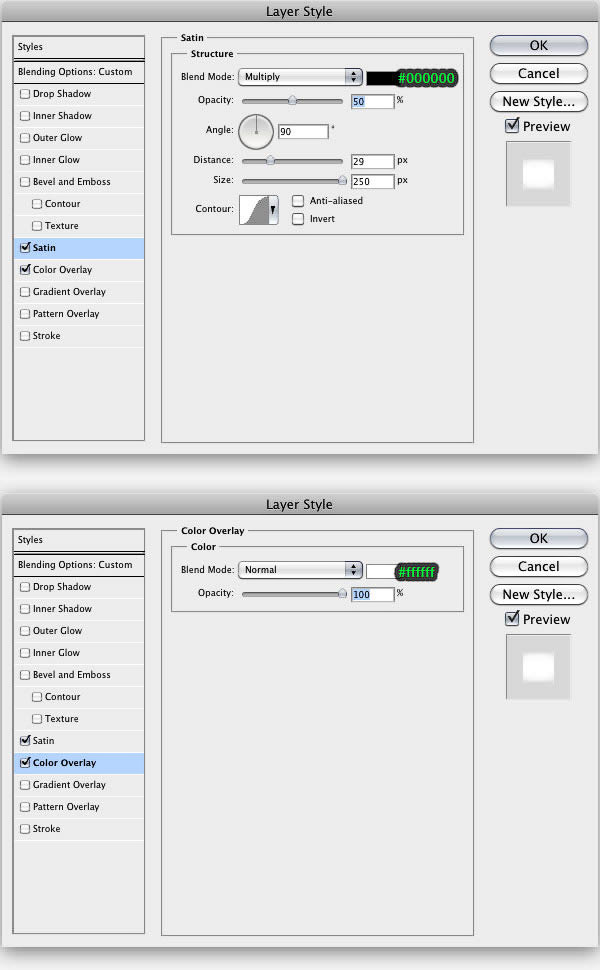
Наше ушко залито основным базовым цветом, поверх которого мы будем накладывать дополнительные слои, чтобы создать объем и придать реалистичности. Дважды кликаем по этому слою, чтобы применить стили слоя, как показано ниже.
В результате получаем практически белую заливку.
Шаг 12
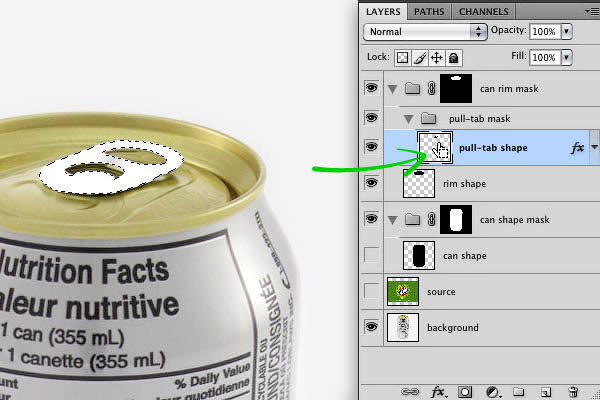
Перед продолжением рисования ушка мы должны добавить маску для группы «Маска ушка». Удерживая клавишу Ctrl, кликаем по миниатюре слоя «Ушко», чтобы загрузить его выделение.
Шаг 13
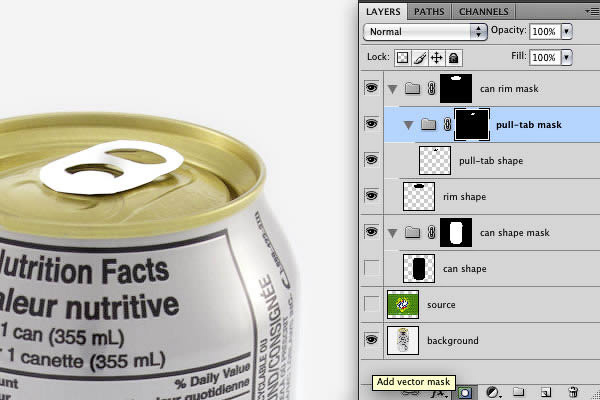
Далее выбираем группу «Маска ушка» и жмем на кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев. В результате по форме выделения сгенерируется маска для группы.
(Добавить слой-маску) в нижней части панели слоев. В результате по форме выделения сгенерируется маска для группы.
Шаг 14
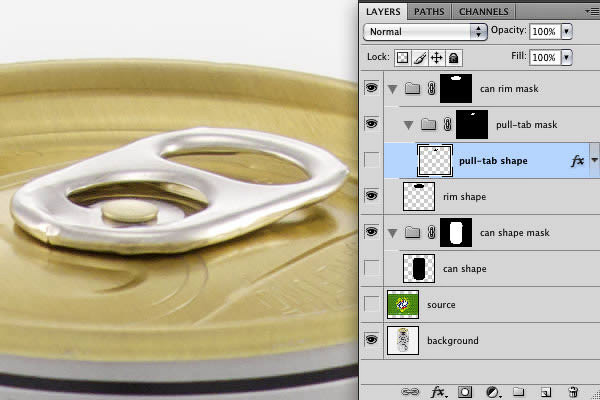
Скрываем слой «Ушко» и анализируем оригинальное ушко на фото. Рисование такого объекта может оказаться головной болью, потому что данное ушко сделано из тонкой стали и неровное, из-за чего на нем есть множество бликов и отражений.
Создаём объём
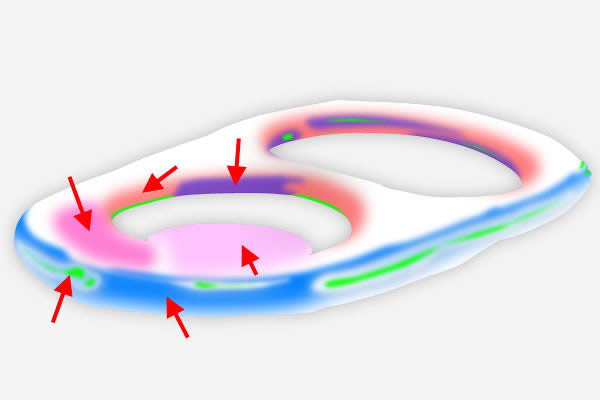
Лучший способ выяснить, с чего начать рисование, - это прищурить глаза так, чтобы объект немного размылся, и вы могли увидеть базовые формы. Это позволит нам разделить ушко на несколько компонентов, а также упростить и ускорить процесс рисования. Ниже вы можете посмотреть, что получилось у меня. Мне удалось упростить ушко до семи основных фигур.
Шаг 1
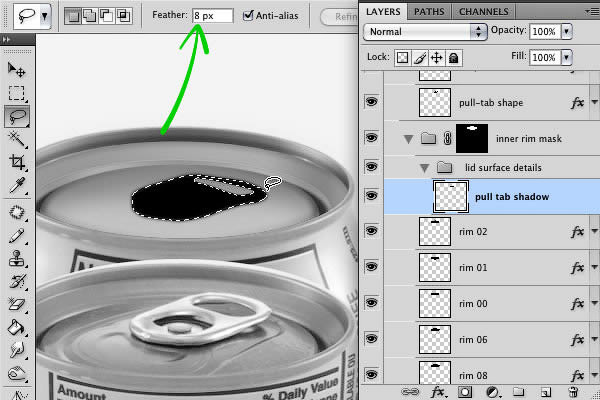
Выбираем слой «Ушко» и создаем новый слой «Граница ушка». На этом слое мы будем закрашивать область, отмеченную красным в шаге 36. Создав слой, выбираем его и активируем Lasso Tool  (L) (Лассо). На верхней панели устанавливаем Feather (Растушевка) на 6 пикселей. Благодаря этому, все слои, которые мы будем добавлять дальше, будут иметь мягкое размытие по краям.
(L) (Лассо). На верхней панели устанавливаем Feather (Растушевка) на 6 пикселей. Благодаря этому, все слои, которые мы будем добавлять дальше, будут иметь мягкое размытие по краям.
Шаг 2
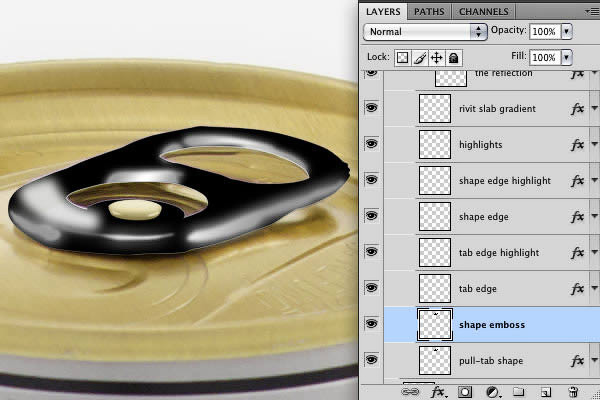
Выделяем заднюю внутреннюю часть отверстий ушка и заливаем эту область черным цветом. Обратите внимание, что границы заливки размыты, как и было задумано. Снимаем выделение (Ctrl+D) и открываем стили слоя.
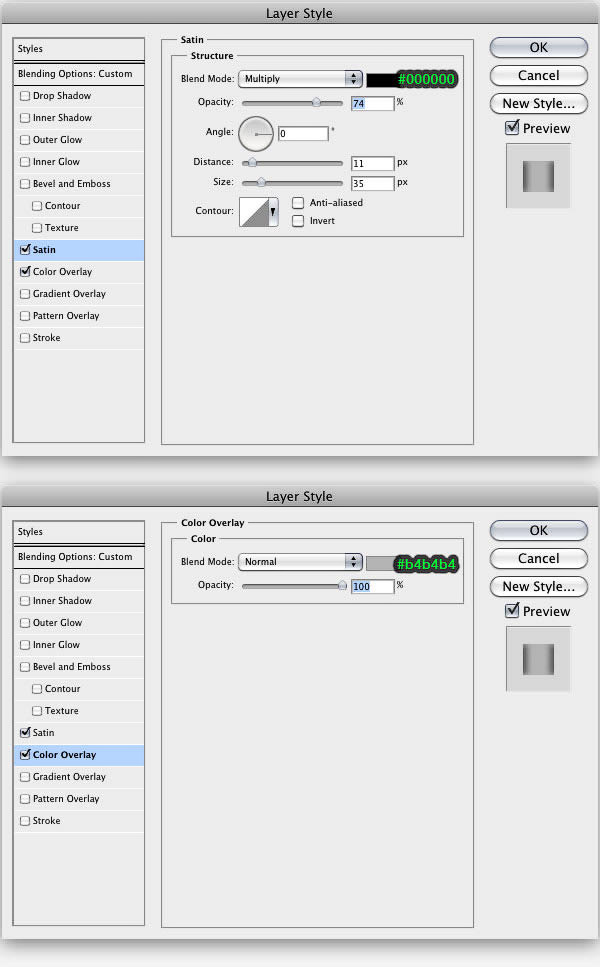
Шаг 3
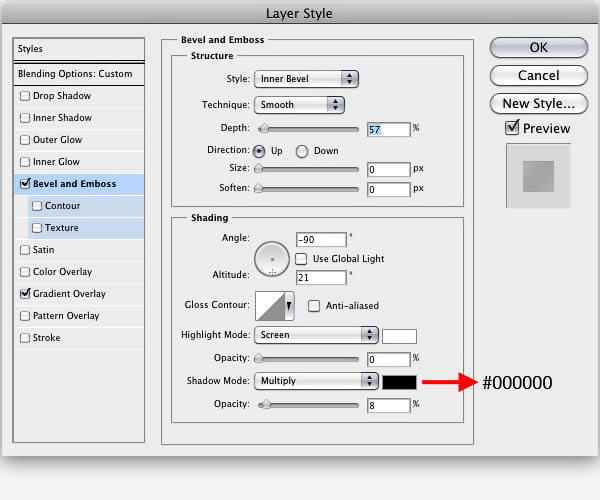
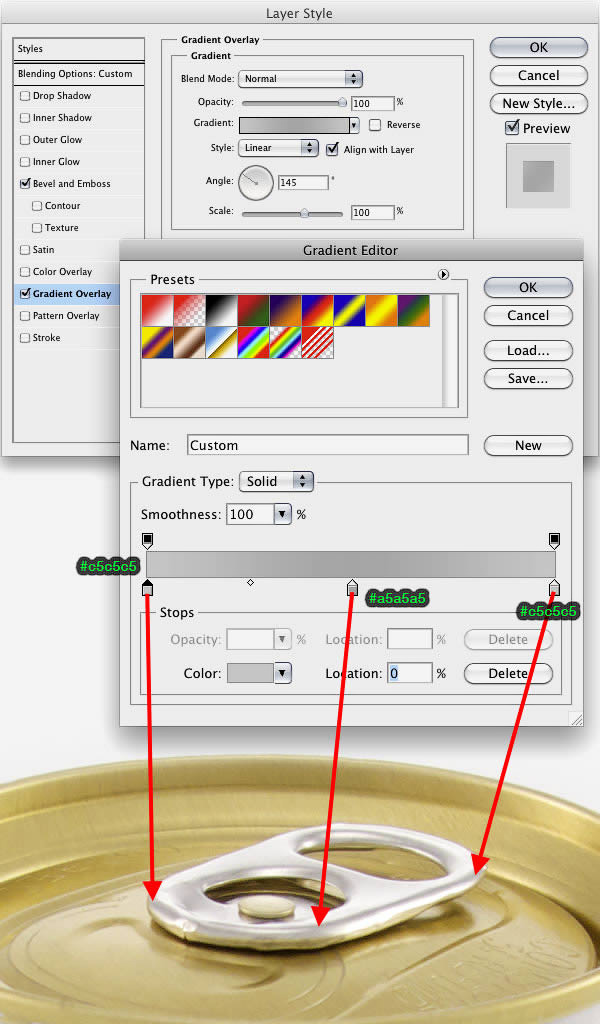
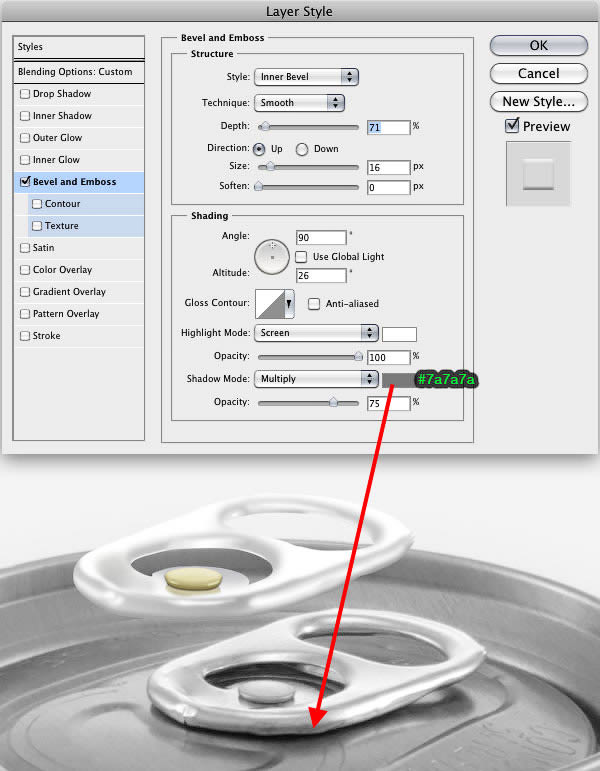
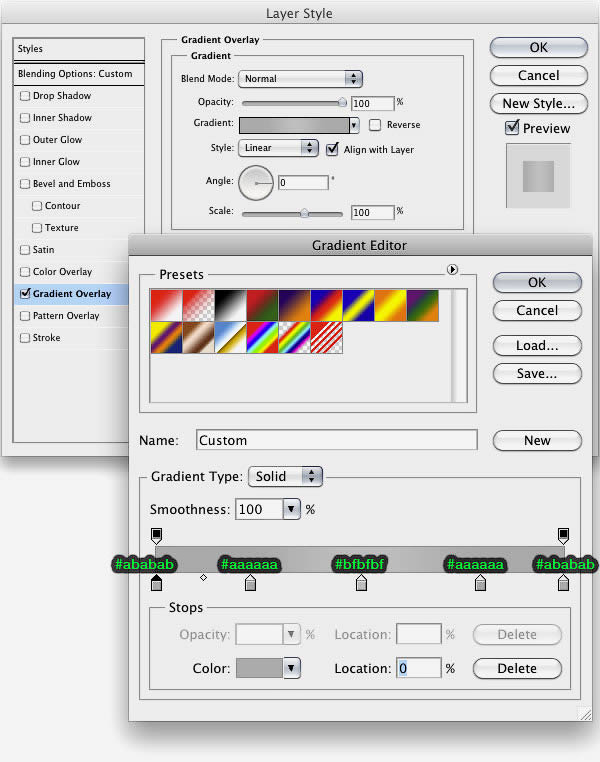
Выбираем стиль Bevel and Emboss (Тиснение). Все значения мы получаем, благодаря тщательному анализу и долгим попыткам в точности повторить все эффекты на ушке.
Шаг 4
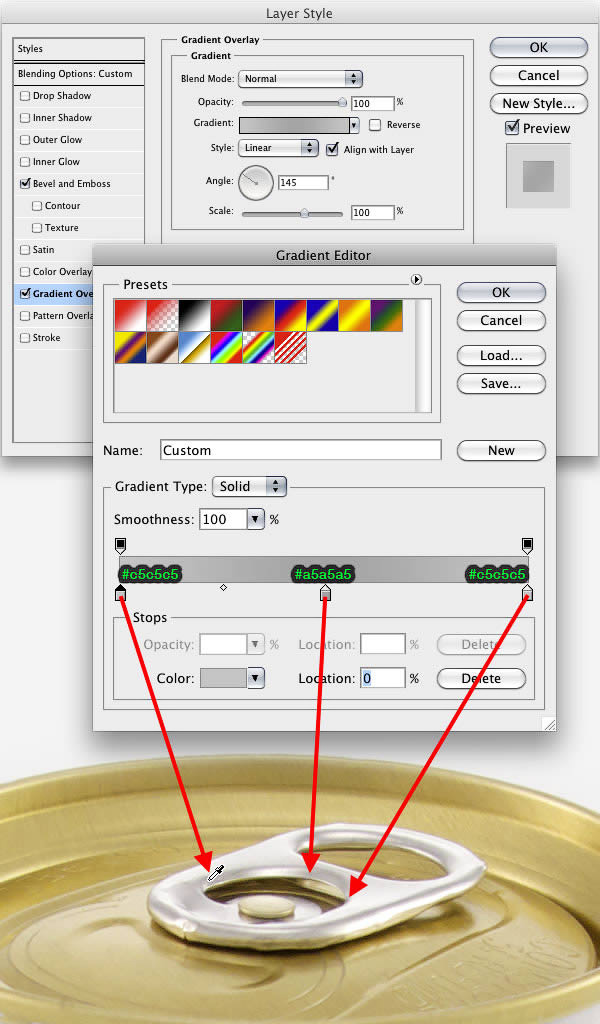
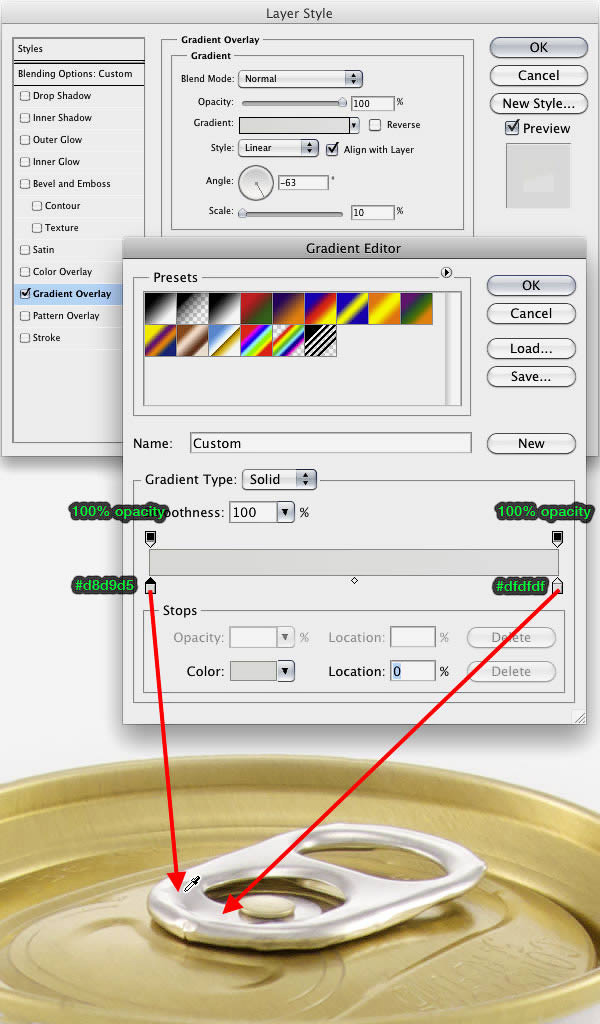
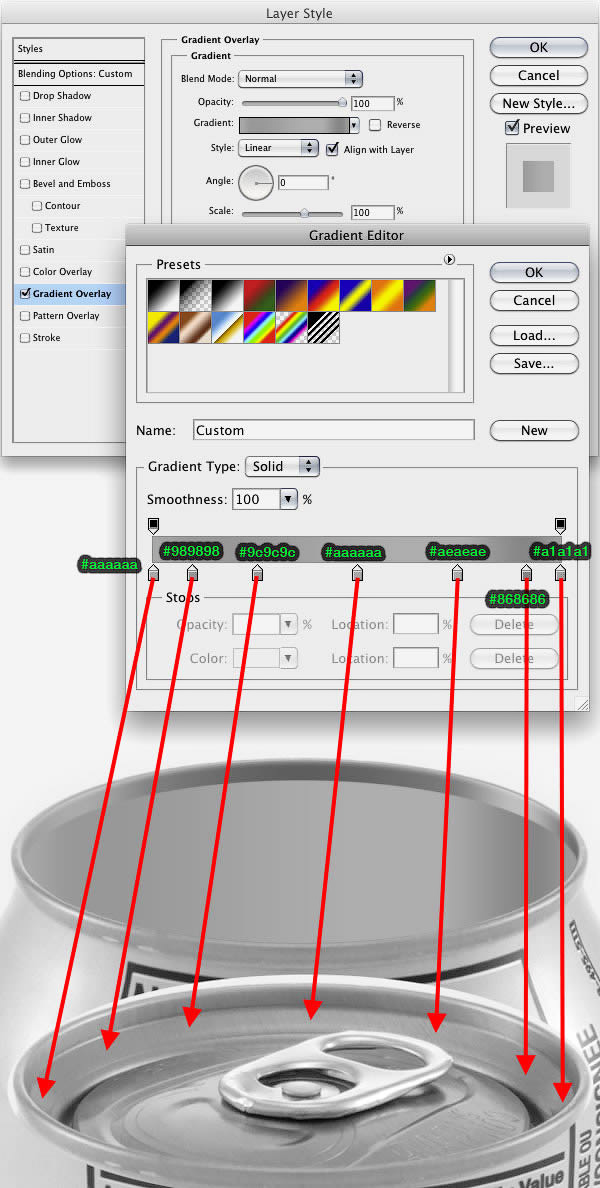
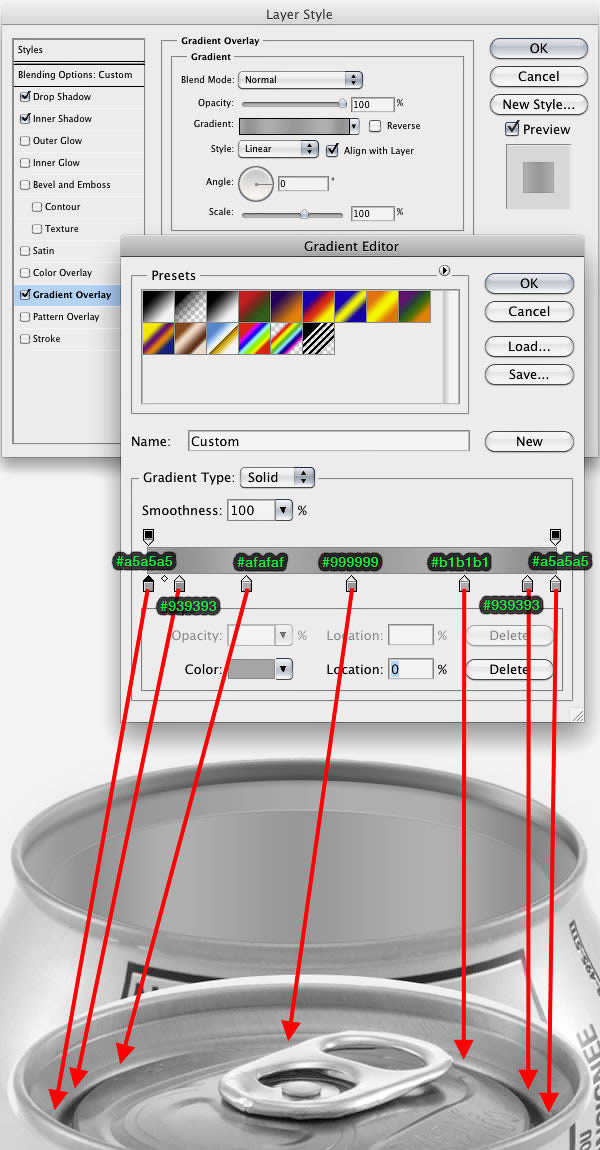
Далее применяем Gradient Overlay (Наложение градиента) со следующими параметрами. Цвета и остальные настройки градиента мы взяли напрямую с баночки. Используя инструмент Eyedropper Tool  (I) (Пипетка), вы сможете максимально точно подобрать нужный цвет заливки с фото.
(I) (Пипетка), вы сможете максимально точно подобрать нужный цвет заливки с фото.
Чтобы увидеть результат и сравнить его с оригиналом, включаем/выключаем видимость слоя «Граница ушка» на панели слоев. Имейте в виду, что перед тем, как выключать/включать видимость любого слоя, приостановите запись операции, иначе лишние действия будут записаны в экшен.
Шаг 5
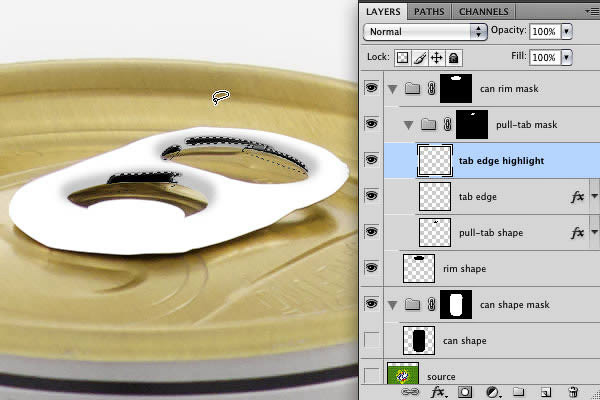
Далее создаем новый слой «Блики на границе ушка». Основываясь на разноцветной схеме из 36 шага, рисуем несколько фигур. Используем Lasso Tool  (L) (Лассо) с растушевкой 6 пикселей.
(L) (Лассо) с растушевкой 6 пикселей.
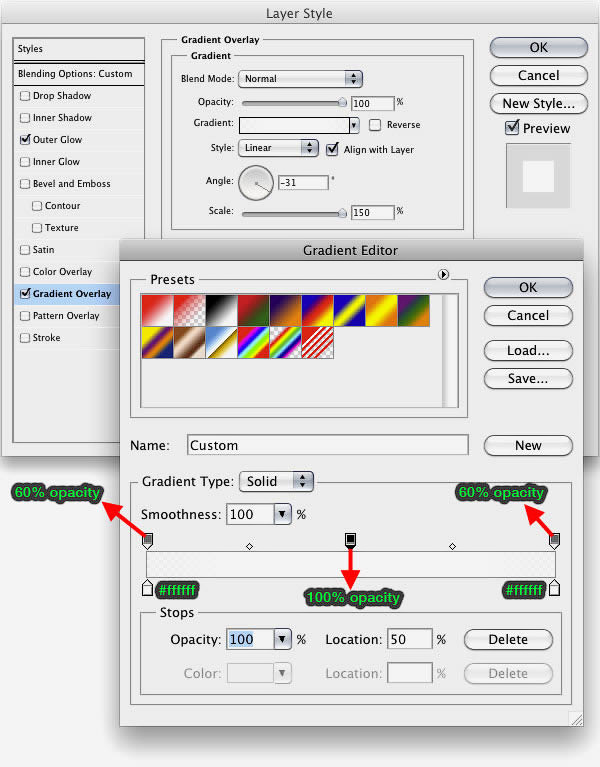
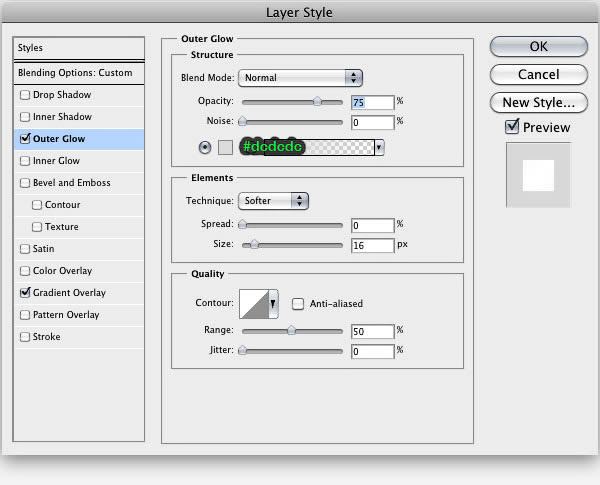
Применяем стиль слоя Outer Glow (Внешнее свечение) со следующими настройками. Цвет был взят с помощью пипетки на фоновом слое с банкой.
Настраиваем Gradient Overlay (Наложение градиента).
Результат.
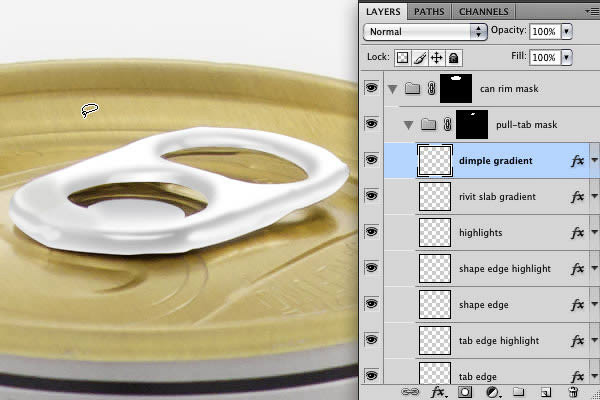
Шаг 6
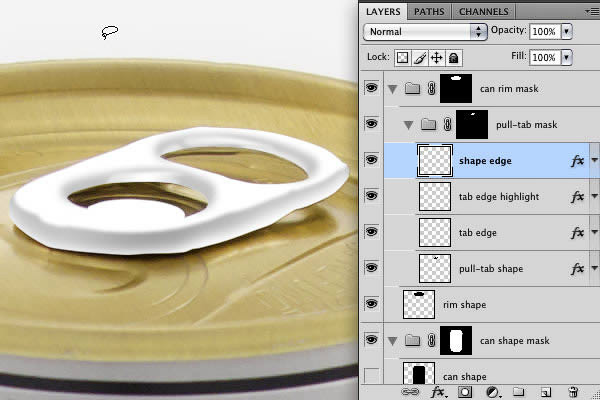
Теперь мы создадим фигуру на передней границе ушка. Сначала добавляем новый слой «Граница фигуры», затем с помощью лассо с растушевкой 6 пикселей создаем фигуру, как показано ниже, и заливаем ее черным цветом.
Настраиваем стиль Bevel and Emboss (Тиснение). В данном случае мы должны создать плавное затухание цвета к низу на боковой грани ушка.
Далее настраиваем Gradient Overlay (Наложение градиента), цвета подбираем с фото, используя пипетку.
И получаем результат.
Шаг 7
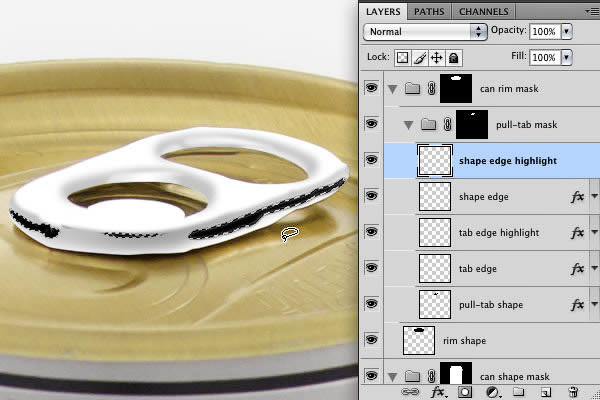
В этом шаге мы добавим блики в верхней части боковой грани ушка. Для начала мы должны создать новый слой «Блик на боковой грани», с помощью лассо с растушевкой 6 пикселей создаем выделение и заливаем его черным цветом.
Настраиваем Outer Glow (Внешнее свечение), как показано ниже.
Завершаем создание бликов применением Gradient Overlay (Наложение градиента). Настраиваем его, как показано ниже.
И получаем вот такие блики.
Шаг 8
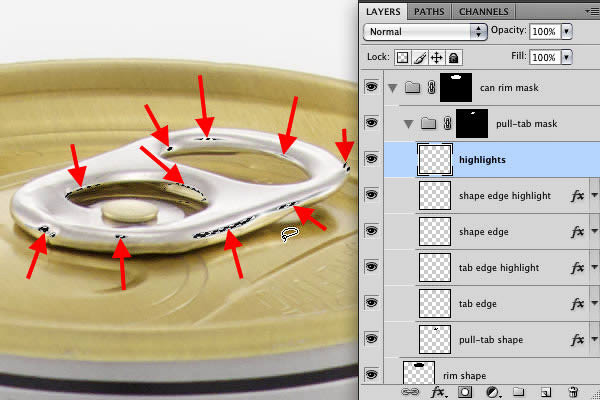
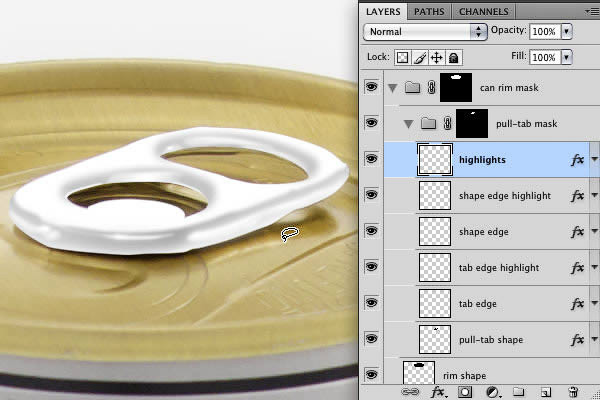
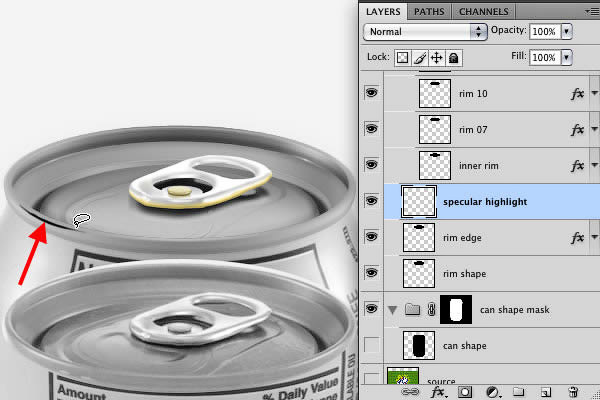
Далее по всей поверхности ушка мы добавим небольшие белые блики. Для начала создаем новый слой «Блики». Берем лассо с растушевкой 6 пикселей и обводим самые яркие блики на оригинальном ушке. Заливаем выделения черным цветом. Как и в предыдущих шагах, прежде чем выполнить обводку, мы останавливаем запись и выключаем видимость некоторых слоев, чтобы видеть оригинальное фото банки. Скрыв слои, не забываем снова включить запись.
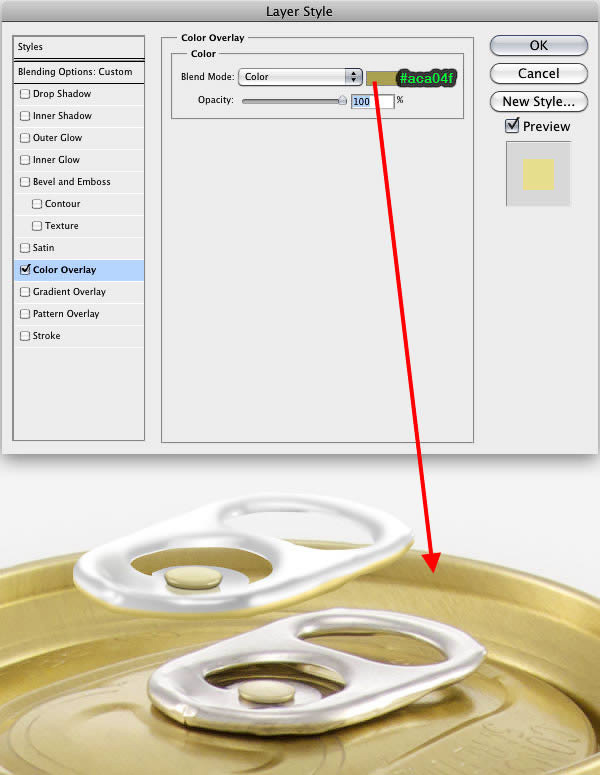
Добавляем на этот слой стиль Color Overlay (Наложение цвета), выбрав белый цвет в качестве заливки.
Получаем вот такой результат. Теперь, наконец, мы видим, что ушко имеет более-менее заметный объем.
Шаг 9
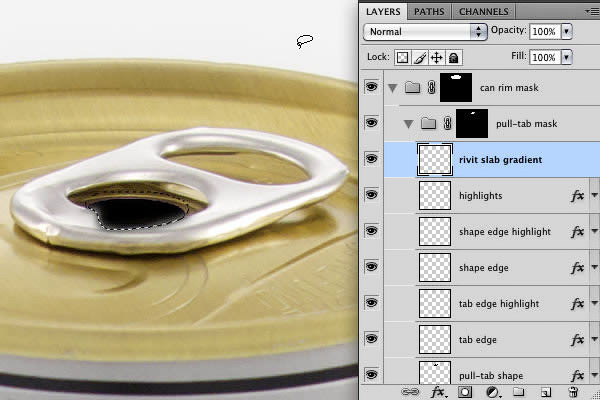
Далее под передней частью ушка мы добавим градиентный переход. Из-за заклепки ушко имеет такую форму, что металлический клапан находится ниже самого ушка, в результате чего на заклепку падает тень.
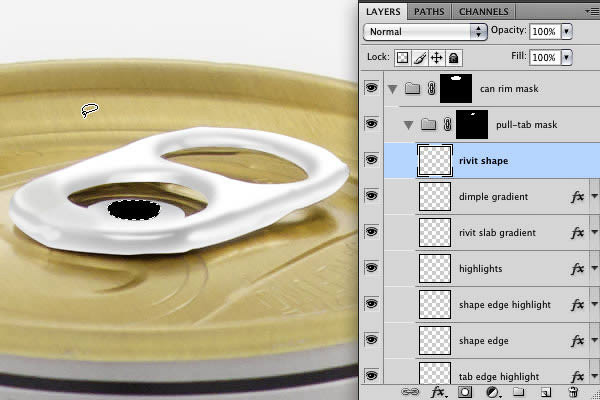
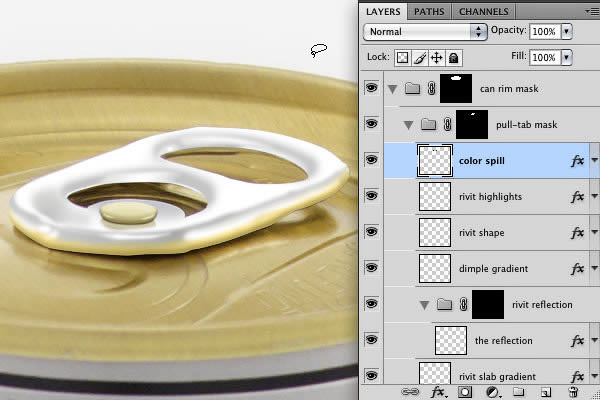
Создаем новый слой и называем его «Градиент на заклепке». Выделяем область вокруг заклепки и заливаем ее черным цветом.
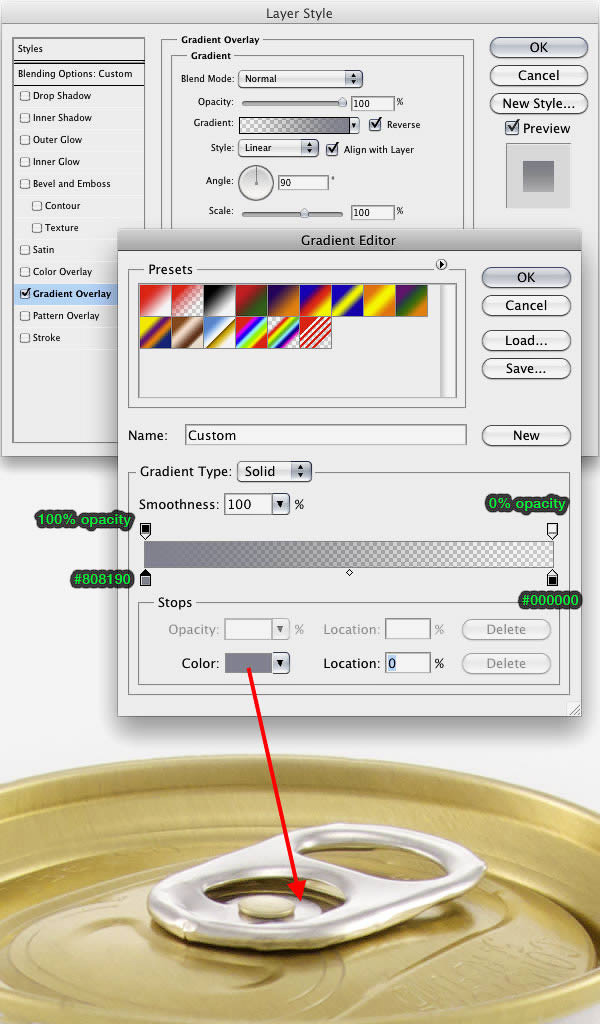
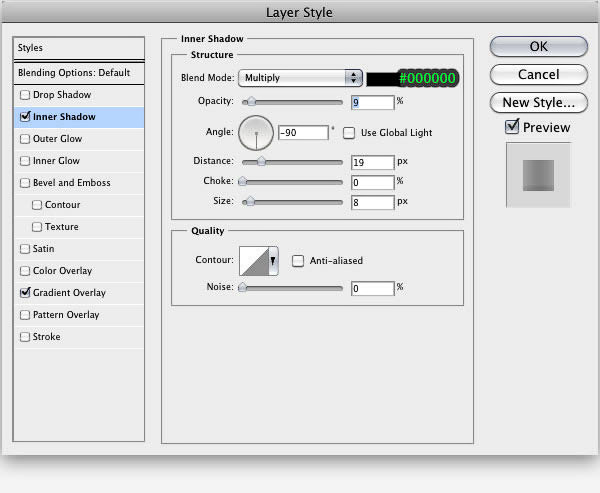
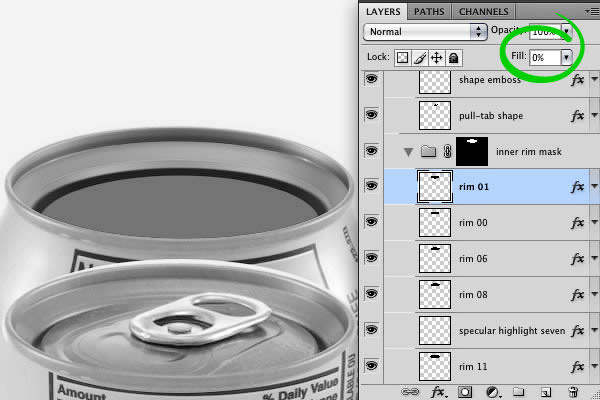
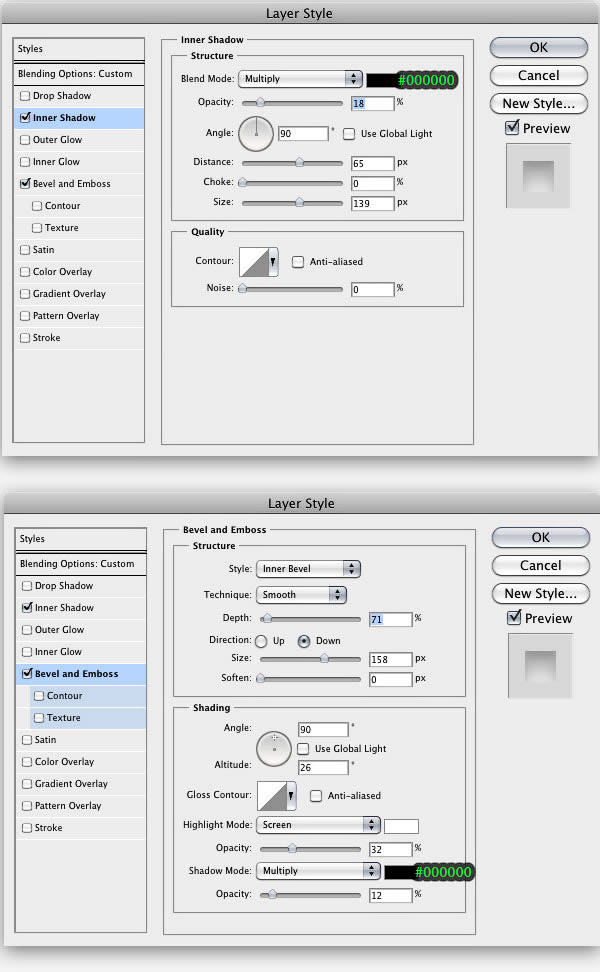
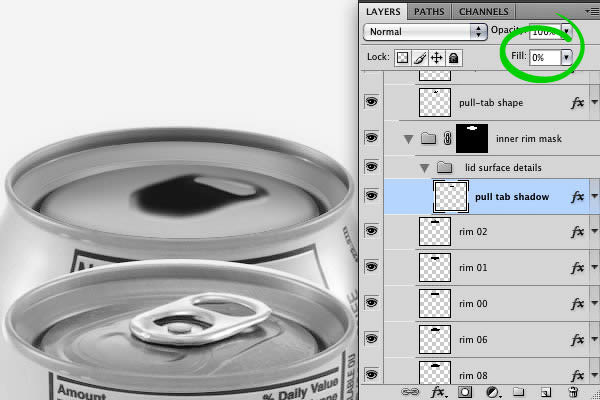
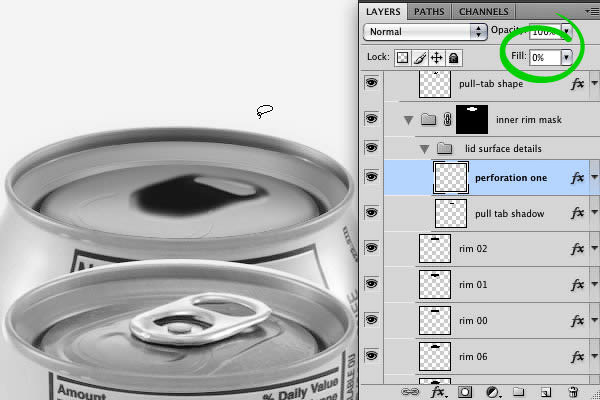
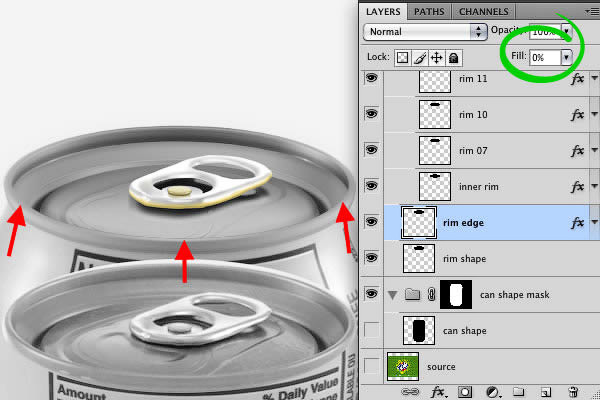
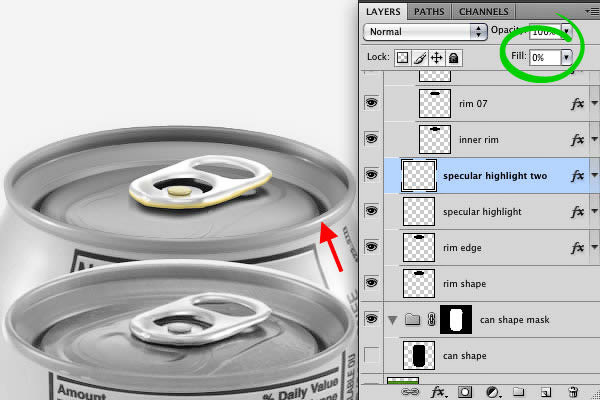
Останавливаем запись экшена и скрываем все слои, которые перекрывают фоновое фото с баночкой. Затем устанавливаем Fill (Заливка) слоя «Градиент на заклепке» на 0%, чтобы объект был прозрачный, но при этом мы могли применить стили слоя. ВОЗОБНОВЛЯЕМ ЗАПИСЬ и открываем окно со стилями слоя и настраиваем их, как показано ниже.
После настройки стилей слоя мы снова останавливаем запись, чтобы вернуть видимость скрытых слоев. Эффект после применения градиента получился слишком темным, поэтому мы уменьшаем Opacity (непрозрачность) слоя до 48% и получаем вот такой результат.
Добавляем элементы
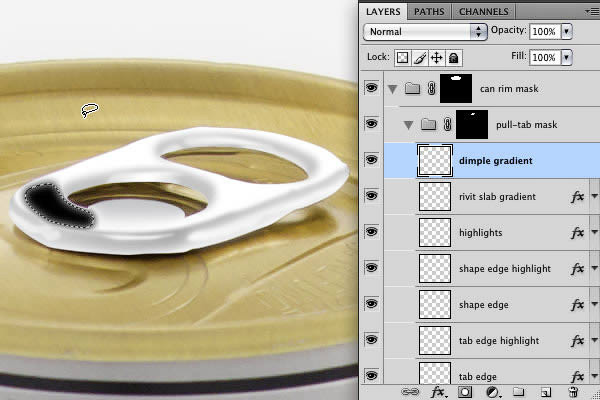
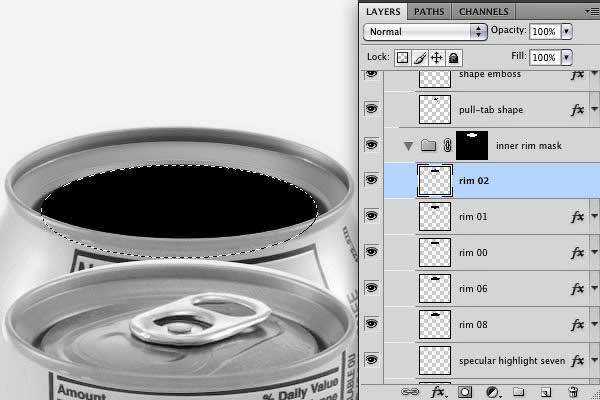
НАЧИНАЕМ ЗАПИСЬ. Далее добавляем новый слой «Углубление», создаем выделение и заливаем его черным цветом.
Применяем к этому слою стиль Gradient Overlay (Наложение градиента). Не забываем остановить запись, скрыть мешающие слои и установить Fill (Заливка) слоя «Углубление» на 0%.
И получаем результат. Конечно, мы можем продолжить добавлять все больше и больше деталей, но есть такой момент, когда их наличие перестает существенно влить на внешний вид работы, и мы как раз подошли к этому моменту. Размер готового изображения достаточно большой, так что мы без труда можем менять его масштаб и использовать в рекламе, печатных изданиях или на веб-сайтах.
Шаг 1
Перед продолжением работы с заклепкой убедитесь, что запись включена. С такой кропотливой и масштабной работой мы можем вообще забыть о включении записи экшена, если поставили ее на паузу. Так что не забывайте об этом, иначе 20+ минут работы могут оказаться незаписанными.
Теперь, проверив запись и убедившись, что мы не записали ничего лишнего, например, включение/выключение видимости слоев, продолжаем работу с заклепкой. Начнем с создания нового слоя «Заклепка» и заливки выделения черным цветом.
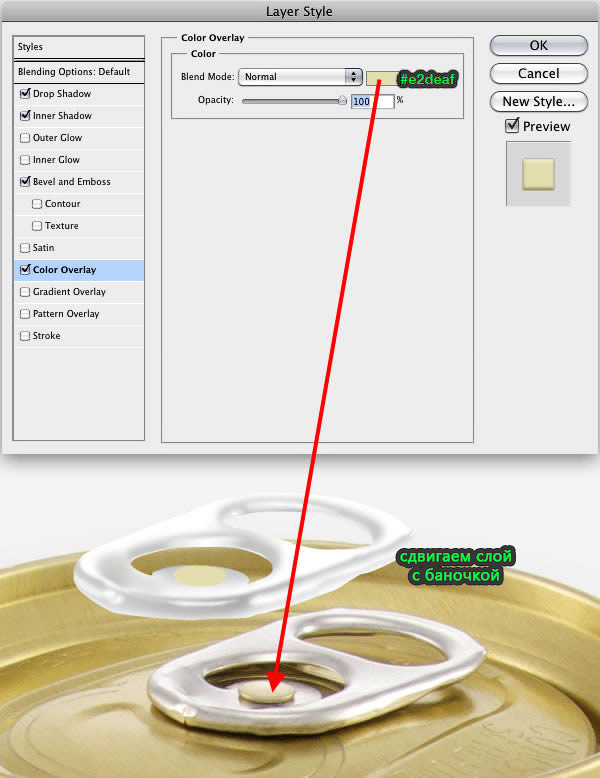
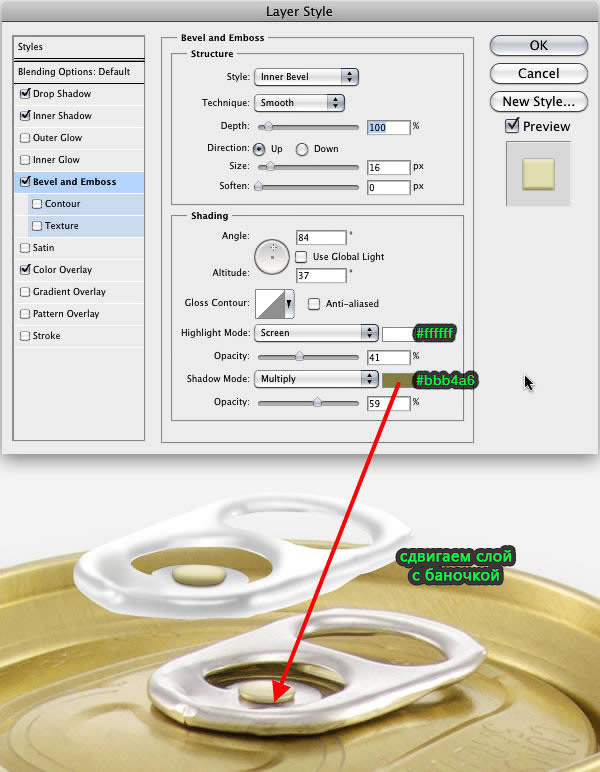
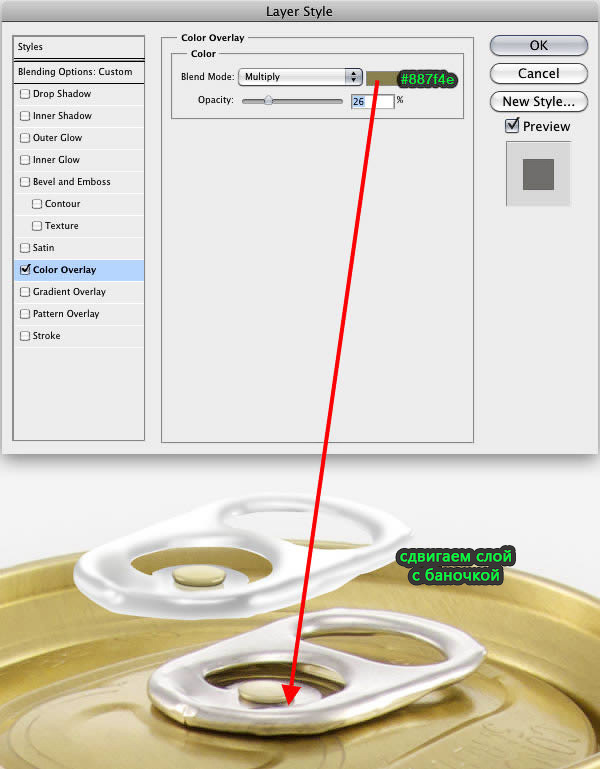
Далее мы будем применять стили слоя. Но в этот раз, вместо скрытия мешающих слоев, мы остановим запись и просто сдвигаем фоновый слой с баночкой, чтобы мы могли одновременно видеть и оригинал, и рисунок. Затем возвращаемся на слой «Заклепка», включаем запись и настраиваем стили слоя.
Начинаем с Color Overlay (Наложение цвета). С помощью пипетки подбираем базовый цвет заклепки.
Затем применяем тень и подбираем подходящий оттенок.
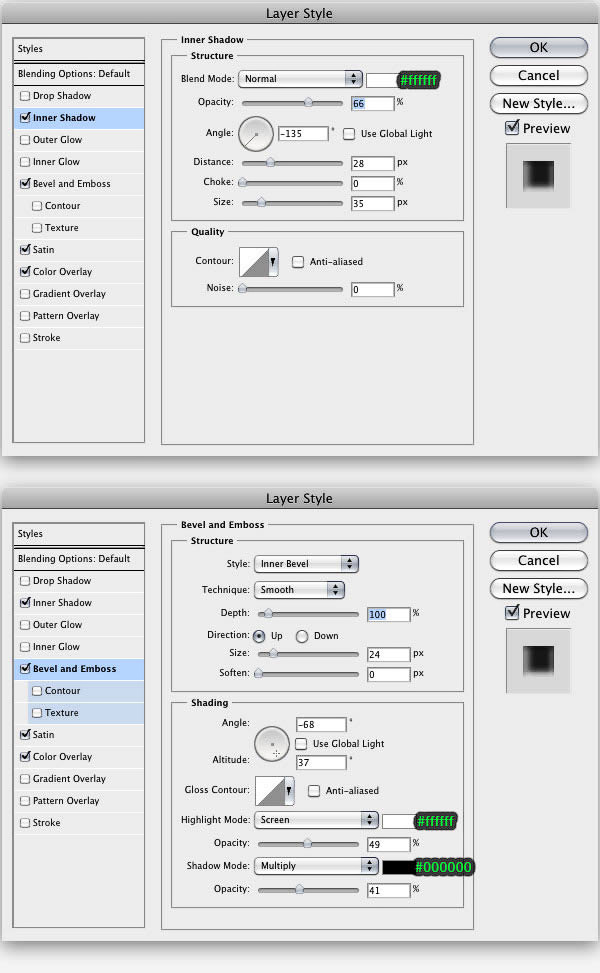
Чтобы добавить иллюзию толщины заклепки, мы применим стиль Inner Shadow (Внутренняя тень). Используем оттенок чуть темнее базового цвета заклепки.
И, наконец, добавляем последний стиль Bevel and Emboss (Тиснение), чтобы придать больше объемности.
И вот так выглядит готовый результат. Не забываем остановить запись и вернуть фоновый слой с банкой на свое место.
Шаг 2
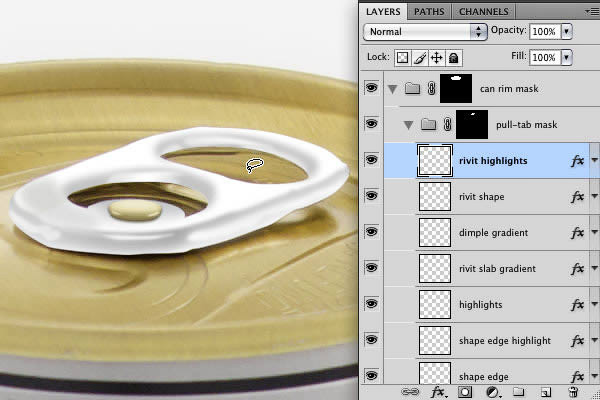
Заканчиваем заклепку, добавив несколько бликов, чтобы придать эффект полированного металла. Начинаем с создания нового слоя «Блики на заклепке» и заливки выделения черным цветом. Затем выключаем запись и сдвигаем фоновый слой с баночкой, чтобы мы могли одновременно видеть и оригинал, и рисунок и воспользоваться пипеткой. После этого возвращаемся на слой «Блики на заклепке» и возобновляем запись.
Пипеткой подбираем цвета непосредственно с оригинала, чтобы оттенок блика был наиболее точным.
И получаем результат.
Шаг 3
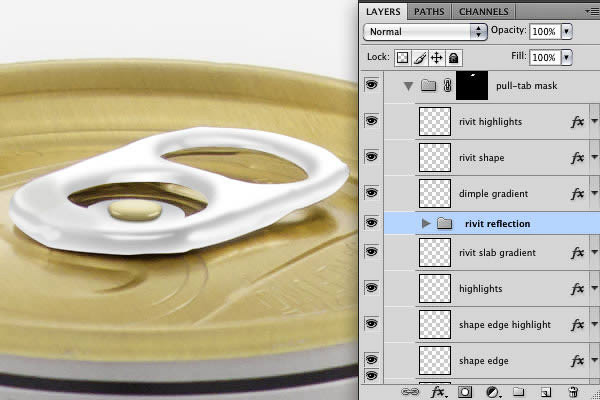
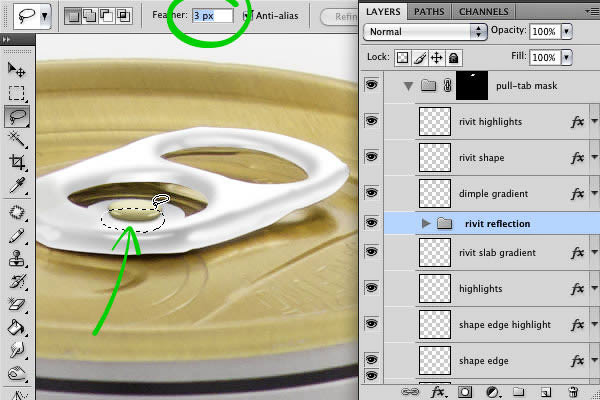
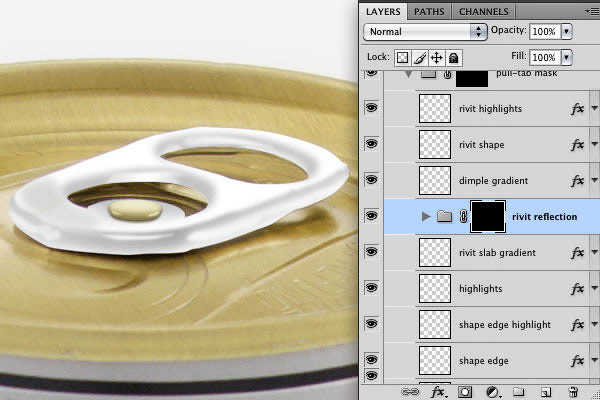
Без отражения заклепка выглядит парящей над ушком. Чтобы это исправить, мы добавим отражение на ушке. Для начала создаем новую группу «Отражение заклепки». Эта группа будет выполнять роль маски и содержать в себе слои, необходимые для создания отражения.
Ушко сделано из металла, который обладает не самыми лучшими отражающими способностями. Если внимательно изучить настоящее ушко, то можно заметить, что отражения на нем слегка размыты. И в этом шаге мы попытаемся создать эффект такого размытия с помощью маски с размытыми краями, благодаря чему все содержимое в пределах маски будет плавно затухать без жестких краев.
С помощью Lasso Tool  (L) (Лассо) с растушевкой 3 пикселя мы создаем овал, выбираем группу «Отражение заклепки» и жмем на кнопку Add layer mask
(L) (Лассо) с растушевкой 3 пикселя мы создаем овал, выбираем группу «Отражение заклепки» и жмем на кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев. В результате у группы появится маска точно по форме выделения.
(Добавить слой-маску) в нижней части панели слоев. В результате у группы появится маска точно по форме выделения.
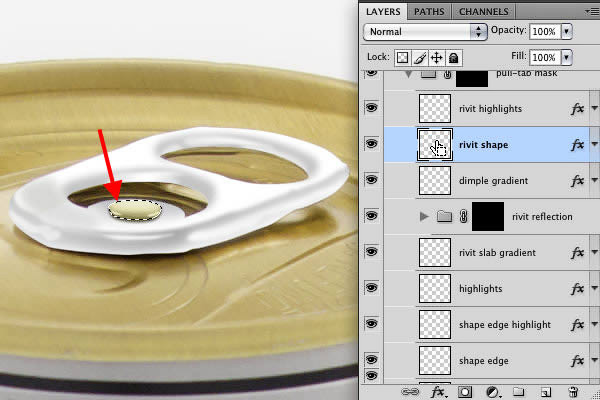
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с заклепкой, чтобы загрузить его выделение.
Не снимая выделение, выбираем группу «Отражение заклепки».
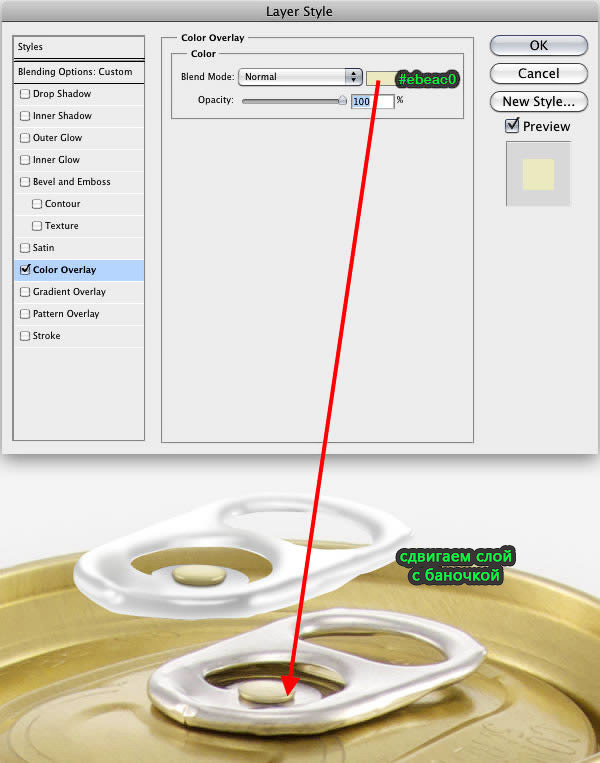
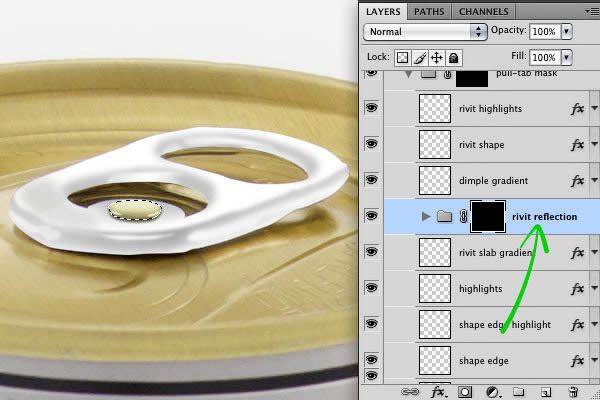
Внутри группы создаем слой «Отражение» и заливаем выделение черным цветом (это можно сделать, зажав клавишу Alt, а затем нажав Delete).
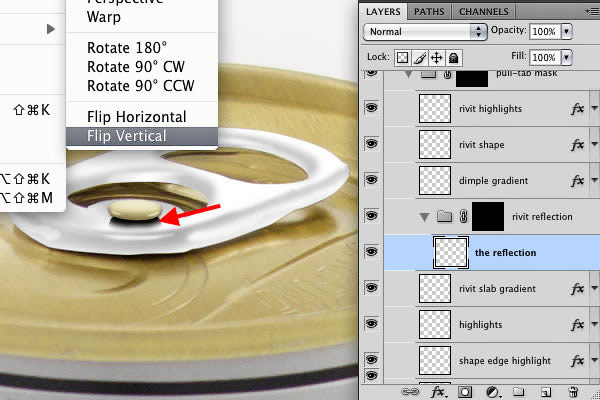
Далее мы отражаем фигуру по вертикали, используя команду Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали).
Дважды кликаем по слою, чтобы открыть стили слоя, и устанавливаем цвет Color Overlay (Наложение цвета), как показано ниже. Цвет мы подбираем с помощью пипетки на оригинальном фото. Не забываем остановить и возобновить запись на панели операций, перед и до смещения фонового слоя.
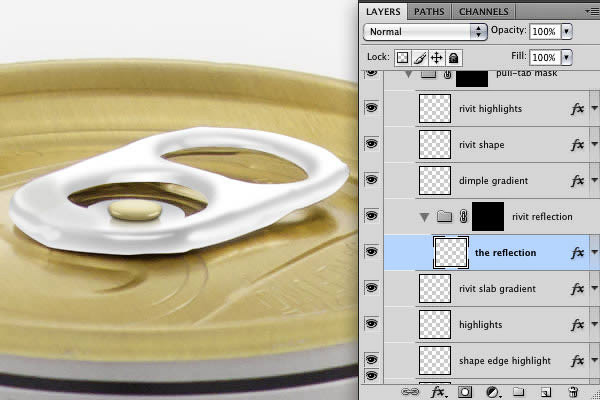
Получаем результат.
Рисуем тени и рефлексы
Шаг 1
Отрывное ушко изготовлено из отражающего металла, поэтому оно также отражает свою собственную тень на поверхности банки, а также ободке. Поэтому давайте добавим отраженную тень в виде простого эффекта тиснения вдоль нижнего края ушка. Выбираем слой с основой ушка, затем зажимаем клавишу Ctrl и кликаем по миниатюре этого слоя, чтобы загрузить его выделение.
Заполняем выделение черным цветом.
Настраиваем стили для текущего слоя. Фоновый снимок временно переводим в оттенки серого, чтобы сосредоточиться именно на светотени и не отвлекаться на цвет (подробности ниже на скриншоте).
Результат.
Шаг 2
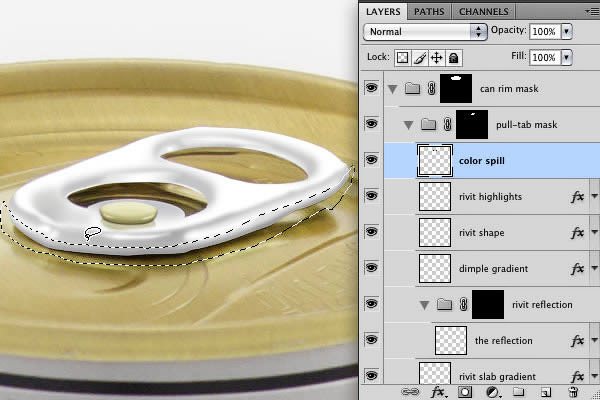
Начинаем с создания нового слоя «Отраженный цвет». На этом слое мы будем наносить отраженный цвет от крышки на ушко. С помощью Lasso Tool (L) (Лассо) с растушевкой 3 пикселя создаем выделение вокруг нижней границы ушка.
(L) (Лассо) с растушевкой 3 пикселя создаем выделение вокруг нижней границы ушка.
Заливаем выделение черным цветом.
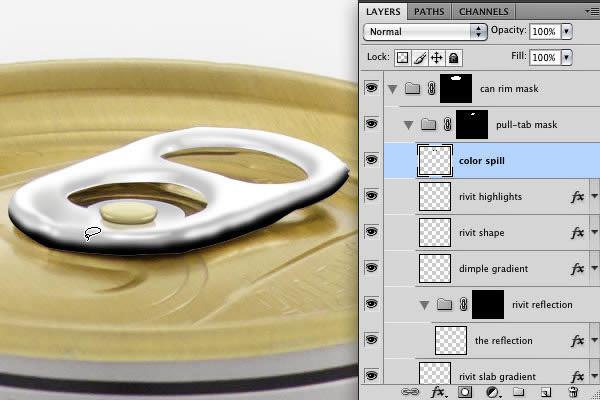
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя) и применить Color Overlay (Наложение цвета). Как обычно, не забываем остановить и возобновить запись перед смещением фонового слоя с баночкой. Чтобы установить нужный цвет, вводим его код или используем пипетку для выбора.
Получаем такой результат.
Уточняем верхнюю часть баночки
Шаг 1
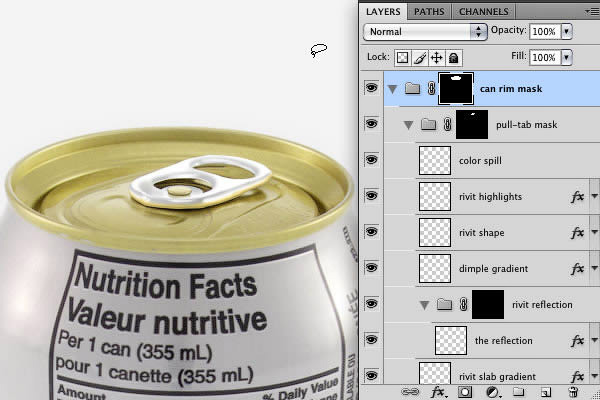
Перед началом рисования крышки, переключаемся на группу «Маска крышечки».
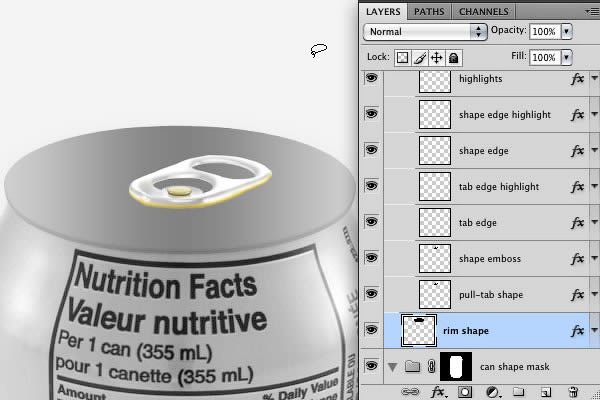
Далее создаем новый слой «Ободок», который должен появиться сразу под группой «Маска ушка». Перемещаем этот слой в самый низ группы «Маска крышечки».
С этого момента мы будем создавать градиентные фигуры, которые в сочетании позволят нам получить тот результат, который вы видите на фото с баночкой. Мы можем работать с цветом текущей фотографии, но в результате получим цвет крышки, который будет присутствовать на многих слоях. Поэтому, если вы захотите воспользоваться данным экшеном, чтобы создать баночку с красной, синей или зеленой крышкой, которую часто можно увидеть на энергетических напитках, то вам придется повозиться с перекрашиванием каждого слоя.
Поэтому мы поступим по-другому: выключаем запись экшена, переходим на фоновый слой с баночкой и обесцвечиваем его. А в конце урока мы добавим отдельный слой для быстрого изменения цвета крышки.
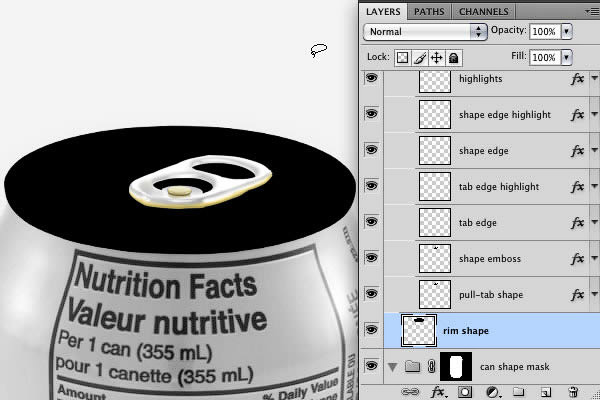
Теперь рисуем базовую форму крышки. Для этого используем, например, лассо, которым мы обводим крышку банки. Или можете загрузить выделение маски, которую мы применяли для группы «Маска крышечки». Для этого удерживаем клавишу Ctrl и кликаем по миниатюре маски. Закончив, заливаем выделение черным цветом.
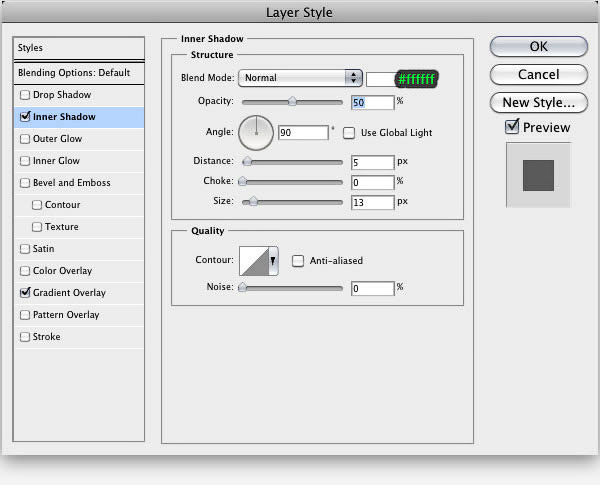
Применяем к этому слою стиль Inner Shadow (Внутренняя тень), который добавит эффект глубины.
Следующие значения для Gradient Overlay (Наложение градиента) были взяты непосредственно с фото баночки с помощью пипетки.
Получаем результат.
Одно из раздражающих неудобств в создании подобных экшенов – это необходимость постоянно останавливать/возобновлять запись, чтобы выключить/включить видимость слоев, которые закрывают исходный материал. Поддержание строгой структуры слоев имеет решающее значение при создании экшена, поэтому мы не можем себе позволить постоянно перемещать фоновый слой, записывая это в экшен. И единственной возможностью для нас является остановка записи, выполнение манипуляций со слоем и возобновление записи. Эти действия должны строго выполняться в уроке, но в самом тексте они только отвлекают внимание.
В шагах 53-67 читатель должен иметь в виду, что автор урока всегда останавливает запись экшена перед скрытием слоев, а затем возобновляет запись, обводит нужные элементы баночки и после этого снова останавливает запись, чтобы вернуть видимость слоев. Шаги с 53 по 67 будут сосредоточены на завершении рисования крышечки.
Шаг 2
На данном этапе рабочее пространство переполнено различными элементами. Из-за этого нам крайне неудобно не только видеть результат работы, но и подбирать нужные оттенки для заливки. А это достаточно сложно сделать, когда нужное место перекрывает другой объект. К счастью, мы можем исправить эту проблему с помощью копирования. Останавливаем запись и переходим на фоновый слой с банкой. С помощью лассо обводим крышечку банки, жмем Ctrl+J, чтобы дублировать ее, и перемещаем копию вниз. Теперь у нас две крышечки.
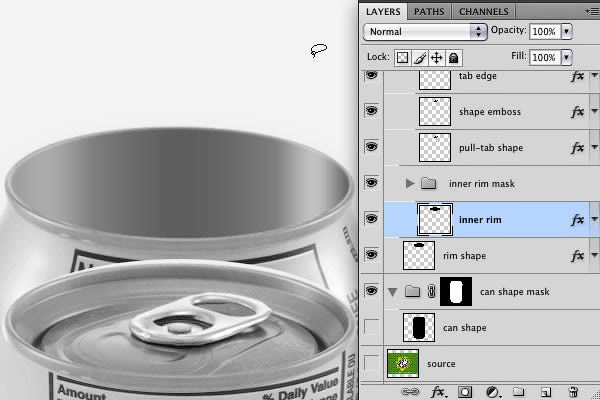
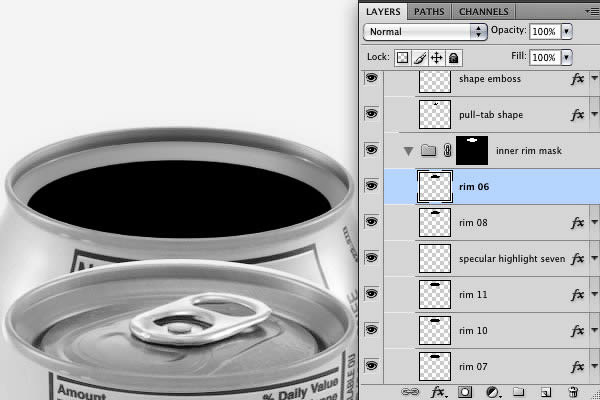
Возвращаемся на слой с основой крышечки. Снова ЗАПУСКАЕМ ЗАПИСЬ. Теперь создаем новую группу «Маска внутреннего ободка» и скрываем группу «Маска ушка» и слой с основой крышки, чтобы увидеть фото с оригинальной баночкой. Внутренний ободок крышечки отмечен красным на картинке ниже. Именно в этой области мы и будем дальше работать.
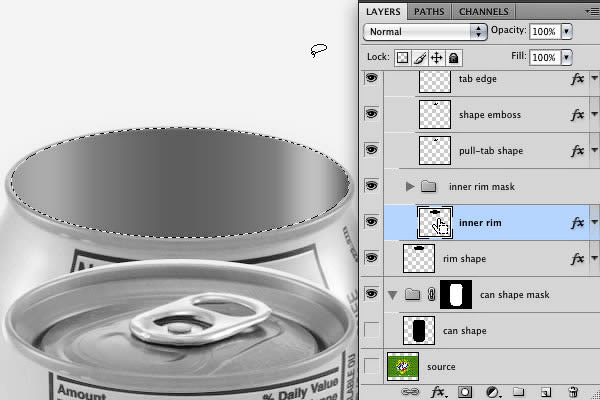
Внутри группы «Маска внутреннего ободка» создаем слой «Внутренний ободок». С помощью овального выделение (М) или лассо (растушевка 3 пикселя) создаем выделение внутренней части крышечки и заливаем его черным цветом. Несмотря на то, что мы рисуем внутренний ободок, отмеченный красным на картинке выше, сейчас нам нужно создать цельный овал. Нам не нужно тратить время на вырезание ободка в виде полумесяца, так как следующие слои просто перекроют этот овал, и в итоге мы получим нужный элемент.
Для слоя «Внутренний ободок» применяем стили.
Далее применяем градиент для ободка. Теперь вы должны понять, почему мы скопировали крышечку в начале урока. С помощью такого дубликата подбор нужных цветов гораздо упрощается.
Результат.
Шаг 3
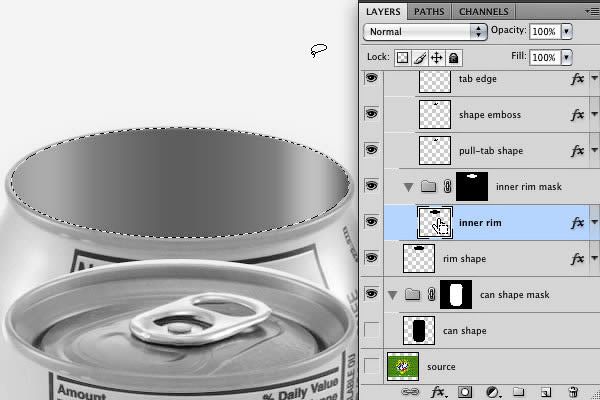
Теперь, закончив с созданием основы для внутреннего ободка, давайте воспользуемся этой фигурой, чтобы применить маску к группе «Маска внутреннего ободка». Зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Внутренний ободок», чтобы загрузить его выделение.
Переключаемся на группу «Маска внутреннего ободка» и жмем на кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев. Наша следующая задача – нарисовать скошенный край сразу под внутренним ободком (отмечено желтым).
(Добавить слой-маску) в нижней части панели слоев. Наша следующая задача – нарисовать скошенный край сразу под внутренним ободком (отмечено желтым).
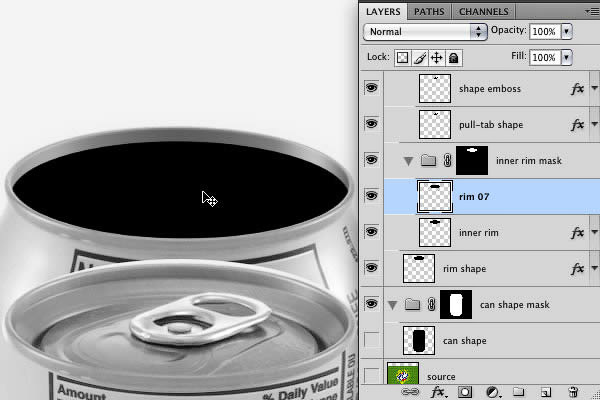
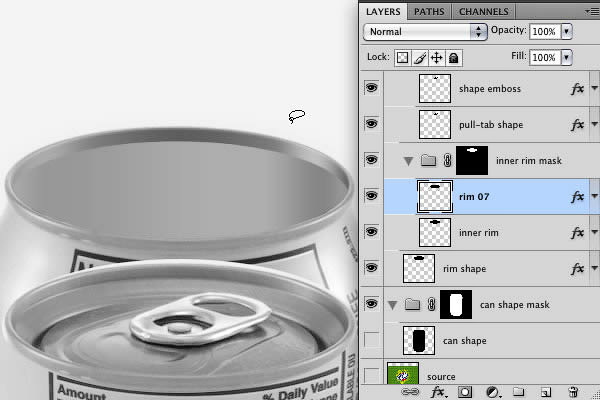
Снова загружаем выделение внутреннего ободка.
Загрузив выделение, создаем новый слой «Ободок 07», затем заливаем его черным цветом. Сдвигаем фигуру чуть ниже, как показано на скриншоте.
С этого момента для прорисовки ободка мы создадим еще несколько похожих слоев, поэтому с их названиями сильно креативить не будем. Названия слоев помогают нам не запутаться в невероятном количестве команд экшена (конкретно этот экшен состоит примерно из нескольких сотен записанных шагов) и не сбиться в процессе работы. А, используя цифры в конце названия слоя, мы показываем, что слой является частью какой-то фигуры или группы. Это позволяет нам быстрее ориентироваться на панели слоев и понимать, какие слои являются основными фигурами, а какие – вспомогательными для добавления объема.
Далее к этому слою мы применяем стили.
Результат.
Шаг 4
Продолжая рисовать крышечку, мы должны понимать, как ее детали взаимодействуют друг с другом. Несмотря на то, что технически мы все делаем правильно, результат может получиться ужасным. В нашем случае угол, где соприкасаются две предыдущие фигуры, образует тонкую тень на обеих фигурах. Поэтому дальше мы попытаемся добавить эту тень.
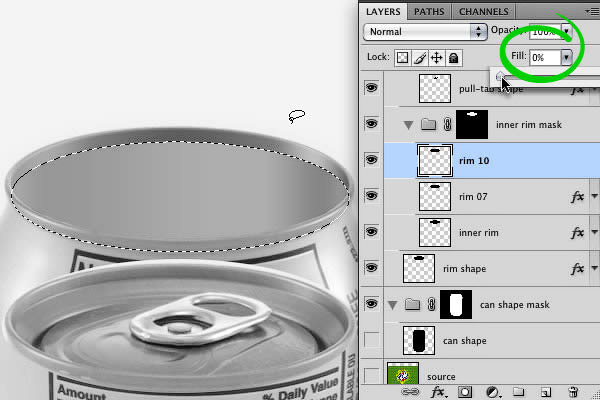
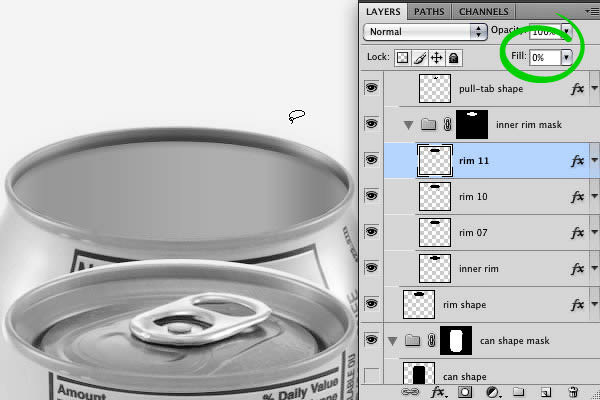
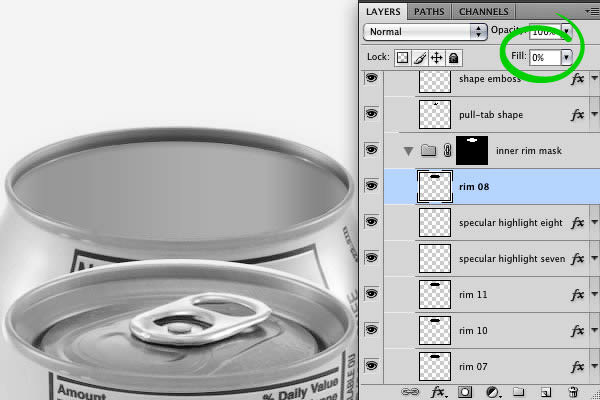
Создаем новый слой «Обводка 10», заливаем его черным и устанавливаем Fill (Заливка) на 0% (отмечено зеленым на картинке ниже).
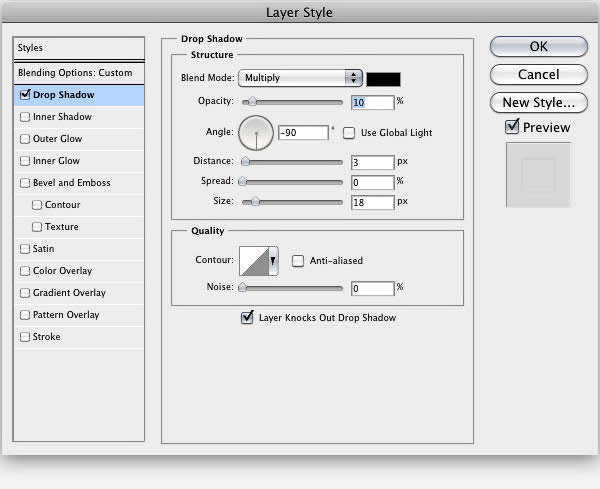
Открываем стили слоя и применяем Drop Shadow (Тень).
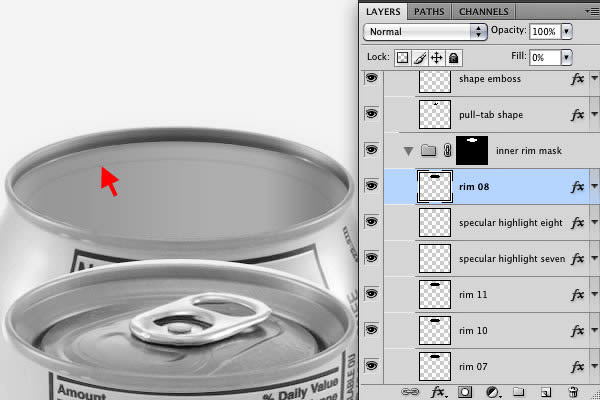
Результат.
Шаг 5
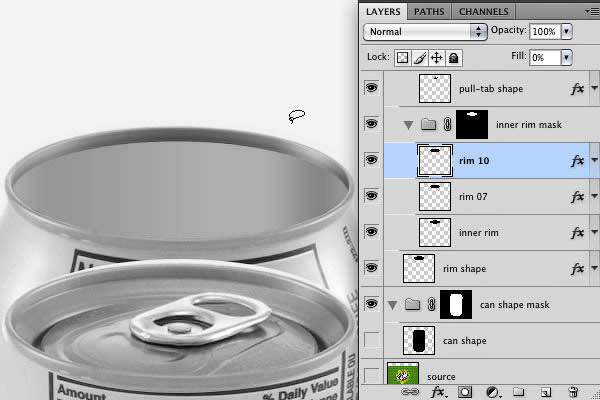
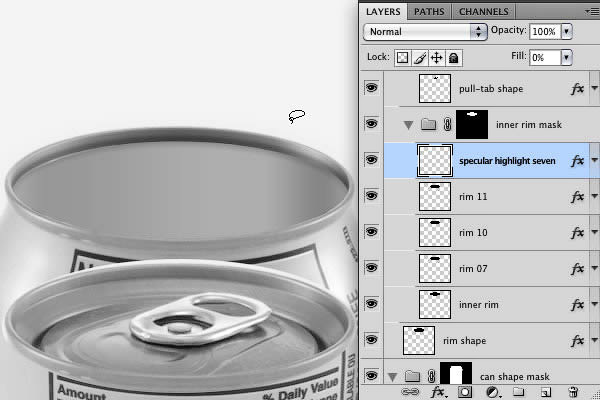
Теперь мы нарисуем еще одну тень, которую отбрасывает внутренний ободок на слой «Ободок 07». Добавляем новый слой «Ободок 11», загружаем выделение, как в предыдущем шаге, и заливаем его черным цветом. Устанавливаем Fill (Заливка) этого слоя на 0%.
Применяем стиль слоя со следующими настройками.
И результат.
Шаг 6
Теперь мы должны добавить несколько бликов на внутреннем ободке. Устанавливаем радиус растушевки лассо на 3 пикселя и обводим угол, где мы добавляли тень в предыдущем шаге. Заливаем выделение черным цветом. Далее мы должны установить Fill (Заливка) на 0%, чтобы стиль слоя правильно наложился. Красными стрелками ниже отмечен блик и место, где мы его добавляем.
Для текущего слоя применяем стиль Gradient Overlay (Наложение градиента).
И получаем результат.
На новом слое добавляем такой же блик с правой стороны ободка.
Внимание к деталям
Шаг 1
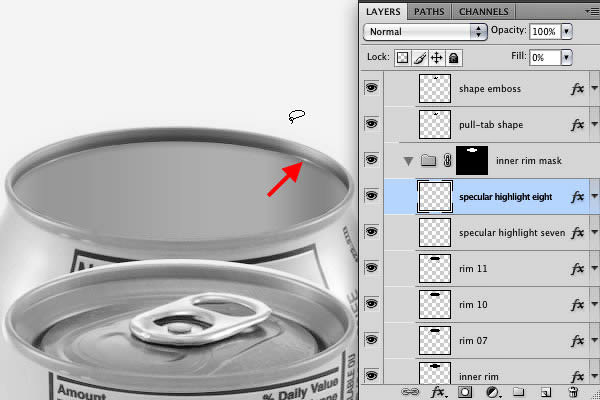
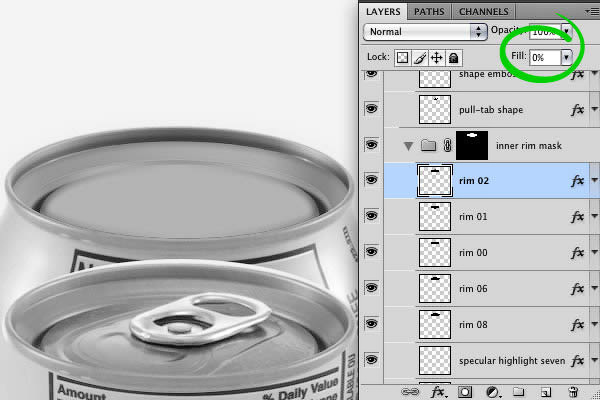
Далее мы рисуем узкую складку, которая начинается у основания скошенного ободка и заканчивается канавкой. Нужная область отмечена зеленым цветом. Конечно, мы можем пропустить такую мелкую деталь, однако, с ней результат будет выглядеть гораздо реалистичнее. Поэтому начинаем с создания нового слоя «Ободок 08». Рисуем овальное выделение по нижнему контуру скошенного ободка. Затем заливаем его черным цветом.
Устанавливаем Fill (Заливка) на 0%.
Применяем стиль слоя, используя следующие параметры.
В результате мы получили едва заметную тень для канавки. Далее мы будем создавать блики.
Шаг 2
Этот шаг идентичен предыдущему. Создаем новый слой «Ободок 06», загружаем такое же выделение и заливаем его черным.
Обычное дублирование может показаться более удобным и быстрым способом создания похожей фигуры. Однако, вместе с фигурой дублируются и стили, которые для каждого слоя индивидуальны. В результате пришлось бы каждый раз удалять старые стили и применять новые и все это записывать в экшен. Любой записанный стиль слоя, который мы настраиваем в процессе работы, приведет к появлению окна Layer Style (Стиль слоя) каждый раз во время воспроизведения экшена. Окно все равно будет открываться, даже если в экшене установлен запрет на это, и пользователю придется следить за процессом, чтобы вовремя нажимать кнопку ОК для подтверждения действий. Так что гораздо проще обойти этот процесс и создать новый слой.
Теперь к этому слою мы должны применить несколько стилей. Используем настройки ниже, чтобы добавить Drop Shadow (Тень).
Далее применяем Inner Shadow (Внутренняя тень).
И в конце на внутренней части фигуры добавляем Gradient Overlay (Наложение градиента).
В результате мы получили тонкую линию, которую позже превратим в канавку.
Шаг 3
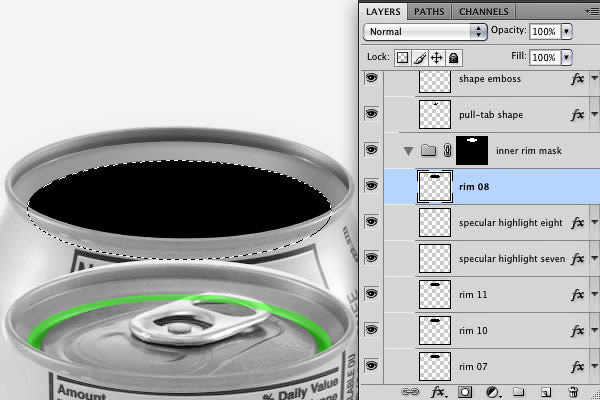
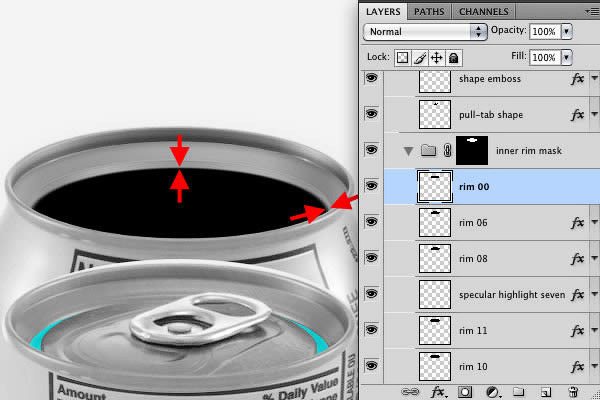
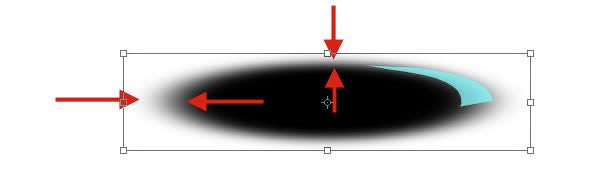
На крышке баночки есть глубокая канавка, отмеченная бирюзовым цветом на картинке ниже (то самое место, где остается немного газировки, когда баночка уже пуста). В этом месте есть пару деталей, которые не нарисуешь обычной обводкой и заливкой. Они отмечены красными стрелками. Суть в том, что по бокам размытые края значительно шире, чем в верхней части фигуры.
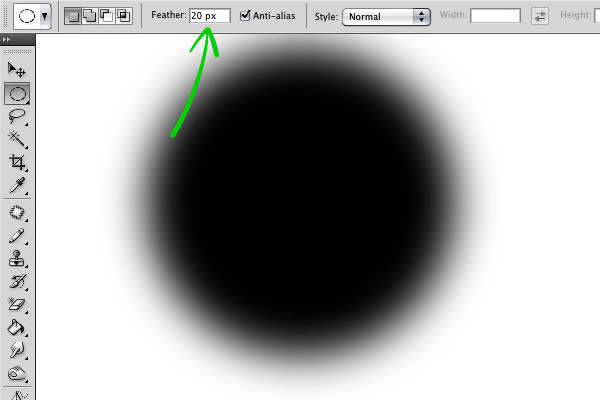
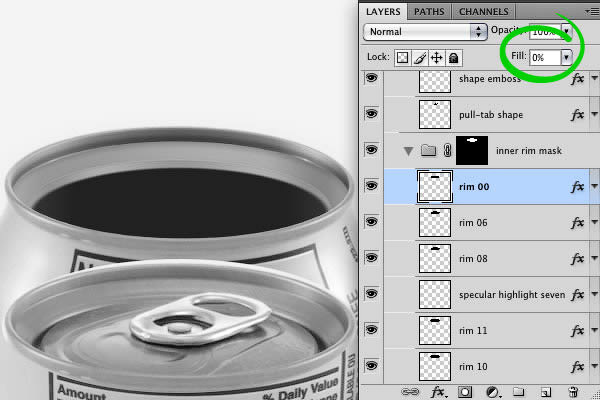
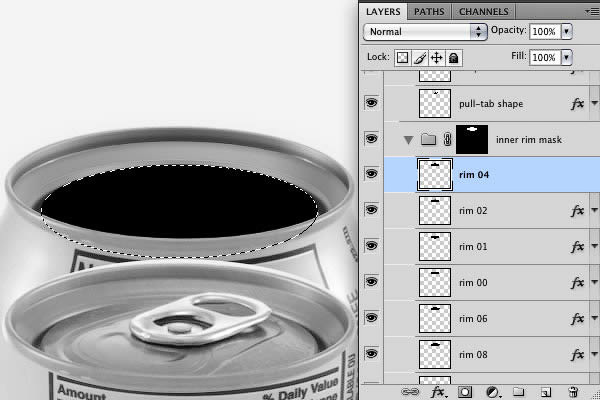
Создаем новый слой «Ободок 00». Берем Elliptical Marquee Tool  (М) (Овальное выделение) и устанавливаем радиус растушевки на 20 пикселей. Рисуем круглое выделение по ширине примерно равное внутренней части крышечки, где мы рисуем канавку. Заливаем выделение черным цветом. В результате мы получили идеальную окружность с размытыми границами. Обратите внимание, что все действия показаны на следующих двух картинках, на которых для наглядности скрыты практически все слои.
(М) (Овальное выделение) и устанавливаем радиус растушевки на 20 пикселей. Рисуем круглое выделение по ширине примерно равное внутренней части крышечки, где мы рисуем канавку. Заливаем выделение черным цветом. В результате мы получили идеальную окружность с размытыми границами. Обратите внимание, что все действия показаны на следующих двух картинках, на которых для наглядности скрыты практически все слои.
Используя трансформацию (Ctrl+T), сжимаем окружность по вертикали, пока она не будет точно вписываться в размер канавки. На картинке ниже радиус размытия немного преувеличен, чтобы четче было видно, какой результат нам нужен – узкая размытая граница на верхней части фигуры и широкое размытие по бокам.
Применяем к этому слою Gradient Overlay (Наложение градиента).
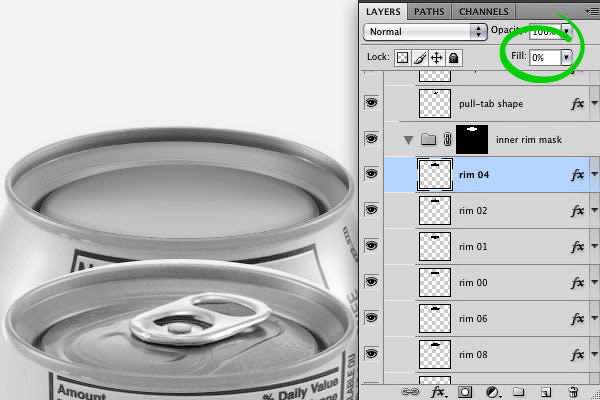
И получаем результат. Не забываем, что Fill (Заливка) должен быть установлен на 0%.
Шаг 4
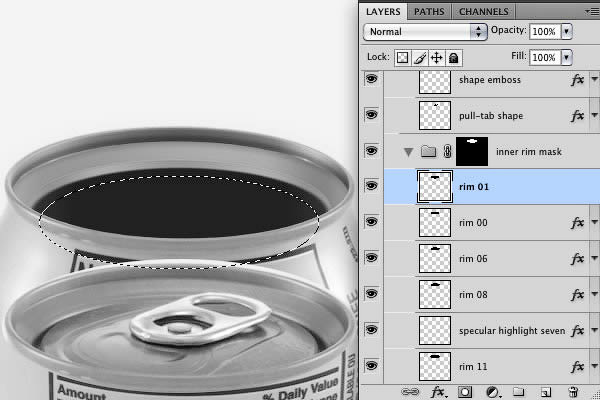
На подобных баночках есть два куполообразных элемента, которые защищают от давления газированных жидкостей. Внешний купол выгнут наружу, а внутренний – в противоположную сторону (он не виден, поэтому мы его не добавляем в экшен). В этом шаге мы начнем рисовать внешний купол крышечки. Для этого создаем новый слой «Ободок 01» и с помощью Elliptical Marquee Tool  (L) (Овальное выделение) создаем выделение по форме купола. Радиус растушевки для этого выделения устанавливаем на 0. Заливаем выделение черным цветом и устанавливаем Fill (Заливка) на 0%.
(L) (Овальное выделение) создаем выделение по форме купола. Радиус растушевки для этого выделения устанавливаем на 0. Заливаем выделение черным цветом и устанавливаем Fill (Заливка) на 0%.
Заливаем фигуру основным цветом с помощью стиля Color Overlay (Наложение цвета).
И результат.
Шаг 5
Далее мы будем рисовать верхнюю часть купола, которая по форме практически идентична фигуре из 61 шага, только по бокам уже на несколько пикселей. Создаем новый слой «Ободок 02» и заливаем выделение черным цветом. Fill (Заливка) устанавливаем на 0%.
Применяем следующие стили слоя.
И получаем результат. На данном этапе уже прорисовывается форма купола.
Шаг 6
Продолжаем добавлять объем на куполе. На новом слое добавляем такую же фигуру, как в шаге 62. Называем слой «Ободок 04», заливаем его черным цветом и устанавливаем Fill (Заливка) на 0.
Применяем последние стили слоя для купола.
Результат.
Шаг 7
Теперь мы должны нарисовать тень, отбрасываемую ушком. Вся поверхность крышечки только слегка отполирована, так что отражение на ней получается очень размытым. Такого же эффекта мы сможем добиться с радиусом растушевки 8 пикселей и несколькими стилями слоя. Давайте для этого этапа создадим отдельную группу «Детали крышечки» и добавим туда новый слой «Тень от ушка». Теперь берем лассо (L) и создаем контур тени. Форма тени должна быть практически такой же, как само ушко. Также нам необходимо вырезать только одно отверстие, так как второе отверстие у заклепки мы все равно не видим. Устанавливаем Fill (Заливка) слоя на 0%.
Продолжаем работать с тенью и применяем четыре стиля слоя.
И результат.
Шаг 8
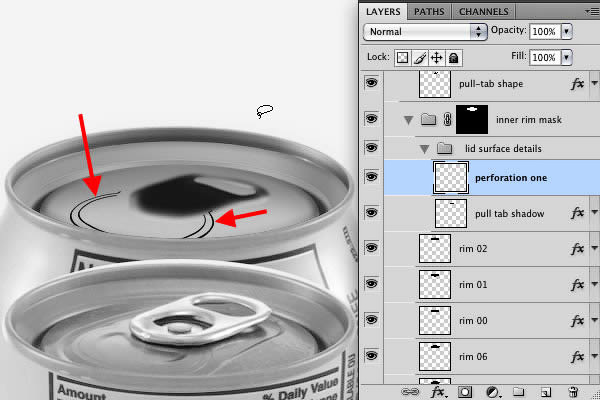
Далее мы нарисуем рельефные линии на крышечке, по контуру которых открывается баночка. Создаем новый слой «Линии» и с помощью оригинального снимка создаем базовую обводку фигуры, затем заливаем выделение черным цветом и устанавливаем Fill (Заливка) на 0%.
Применяем несколько стилей слоя.
Результат.
Шаг 9
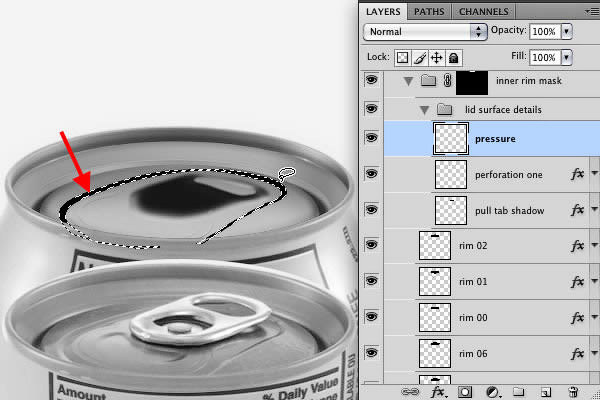
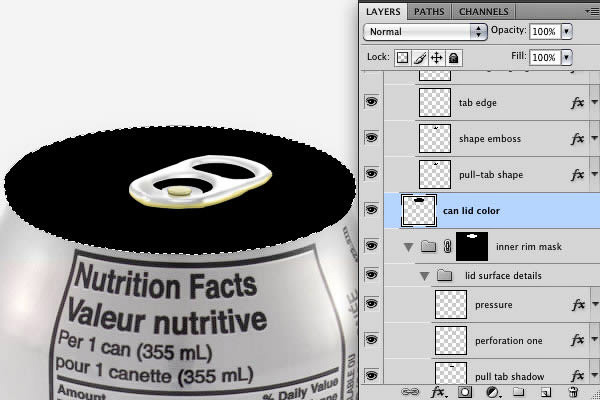
Следующая деталь будет завершающим элементом крышечки. Создаем новый слой «Давление» и обводим контур вокруг ушка и рельефных линий. Закончив, заливаем выделение черным цветом и устанавливаем Fill (Заливка) на 0%.
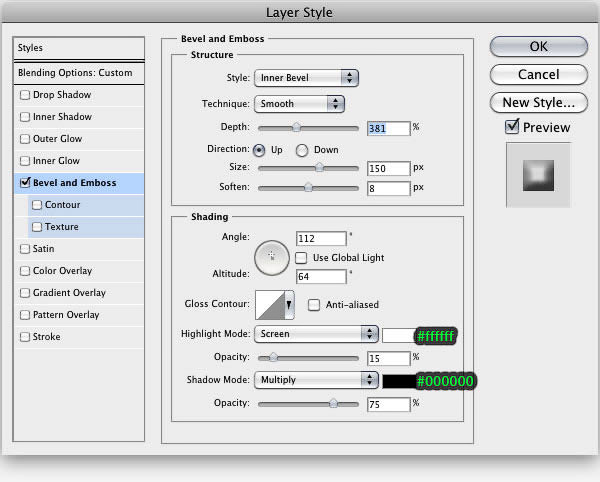
Далее применяем стиль слоя Bevel and Emboss (Тиснение).
Результат.
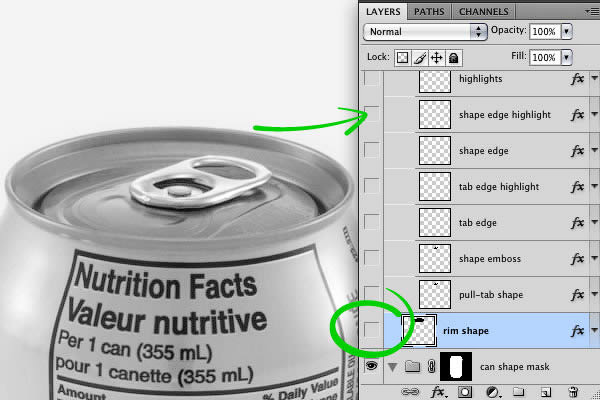
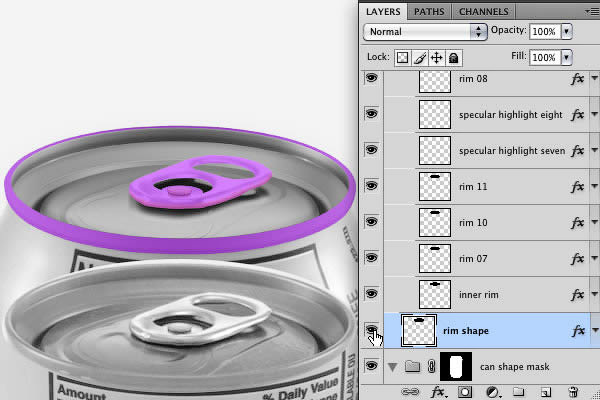
Закончив работу с крышечкой, мы останавливаем запись экшена и восстанавливаем видимость слоев с ушком, а также внешнего ободка крышечки (отмечено на скриншоте фиолетовым). После этого восстанавливаем запись.
Шаг 10
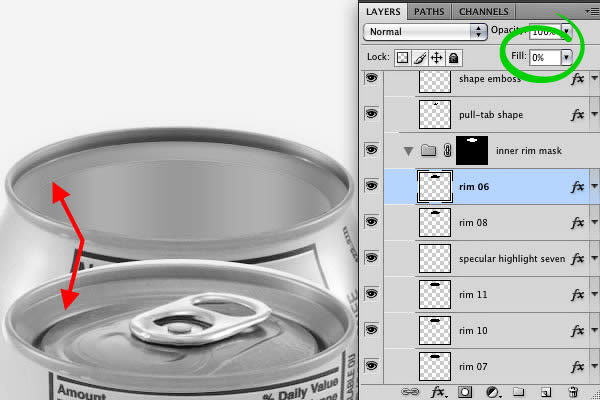
Крышечка выглядит неплохо, но еще осталось несколько мест, которые можно доработать. Выбираем слой «Ободок», создаем новый слой «Граница ободка». С помощью Elliptical Marquee Tool  (L) (Овальное выделение) с радиусом растушевки 4 пикселя мы создаем выделение буквально на несколько пикселей шире содержимого слоя «Внутренний ободок». После этого заливаем выделение черным цветом и устанавливаем Fill (Заливка) на 0%.
(L) (Овальное выделение) с радиусом растушевки 4 пикселя мы создаем выделение буквально на несколько пикселей шире содержимого слоя «Внутренний ободок». После этого заливаем выделение черным цветом и устанавливаем Fill (Заливка) на 0%.
Далее применяем стиль слоя Gradient Overlay (Наложение градиента), используя следующие параметры.
И получаем результат. Обратите внимание, что концы фигуры темные, но по центру у нас получился блик. В итоге мы добавили ободку немного толщины, которой не хватало.
Шаг 11
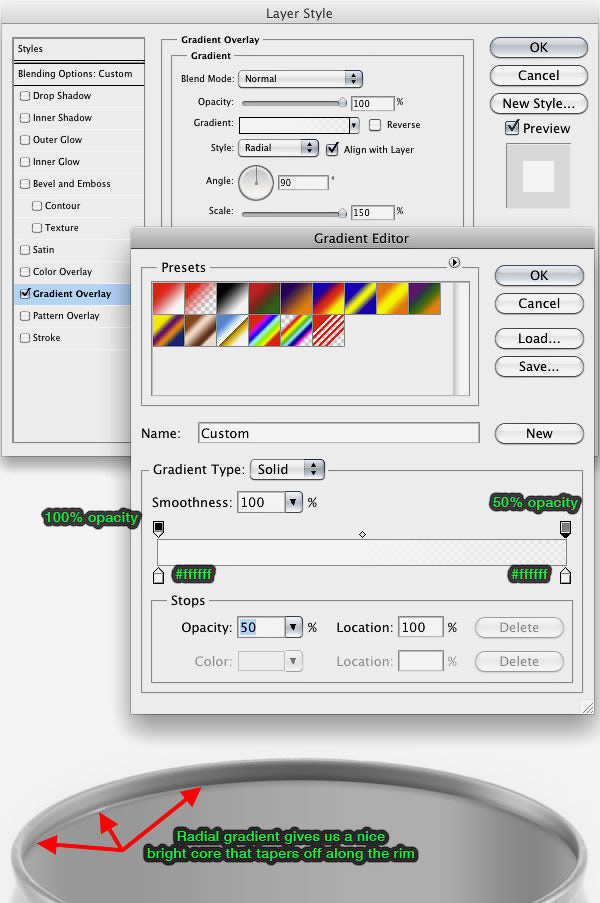
Далее с помощью отражений на металле мы добавим немного реализма. Создаем новый слой «Блики». С помощью лассо с растушевкой 3 пикселя выделяем клиновидный блик в левой части ободка. Заливаем выделение черным цветом и уменьшаем Fill (Заливка) до 0%.
Применяем заливку радиальным градиентом со следующими настройками.
Получаем вот такой результат. Благодаря радиальному градиенту, центр фигуры получается ярким, плавно тускнея у краев.
Используя описанный выше метод, создаем еще один слой «Блики 2» и рисуем блик на противоположной стороне ободка.
Шаг 12
Теперь мы будем работать с цветом крышечки. Нам необходимо создать такой слой, чтобы конечный пользователь мог с легкостью заменить его цвет на любой другой. Над группой «Маска внутреннего ободка» добавляем слой «Цвет крышечки». Выделяем всю крышечку вместе с ободком, заливаем выделение черным цветом и устанавливаем Fill (Заливка).
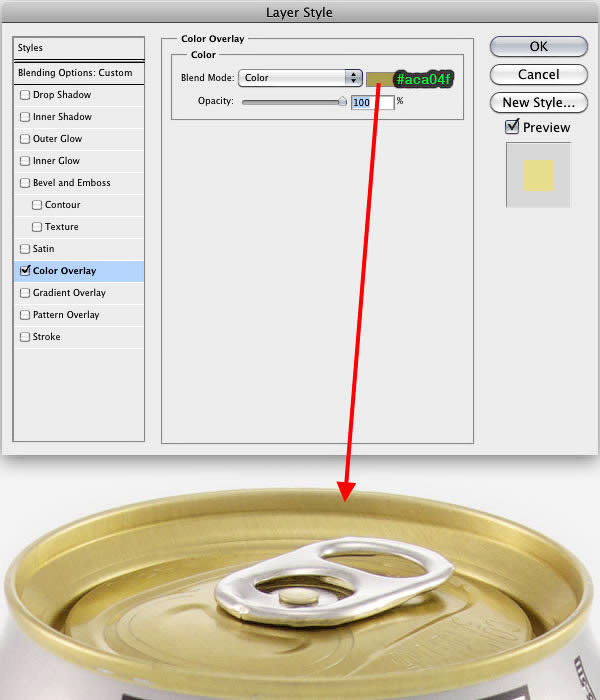
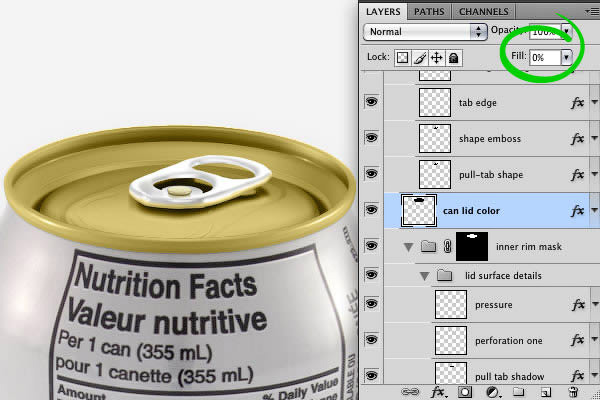
Теперь мы можем применить к этой фигуре стиль слоя Color Overlay (Наложение цвета). Однако перед этим мы должны остановить запись и вернуться к оригинальному слою с баночкой, чтобы взять пробу нужного цвета. После этого возвращаемся на слой «Цвет крышечки» и возобновляем запись экшена.
И получаем результат. Если понадобится изменить желтый цвет крышечки, то это можно сделать с помощью двух слоев: того, что мы создали только что, и отдельного слоя для ушка.
Применяем текстуру к основной части баночки
Шаг 1
Далее переходим к основной части баночки. Сейчас слой с текстурой отключен. Останавливаем запись экшена и включаем видимость слоя с текстурой и основой баночки. В результате слои закроют оригинальную баночку, но это не проблема, так как пока она нам не понадобится. После этого выбираем слой с основой баночки и уменьшаем ее Fill (Заливка) до 0%.
Нижняя часть баночки немного выступает за пределы текстуры. Если обратите внимание на финальную картинку, то мы сохранили эту деталь. Давайте добавим к основе баночки стили слоя, чтобы создать эффект поверхности металла.
И результат.
Шаг 2
Далее мы выбираем слой с текстурой и выделяем строго левую половину картинки от середины и до левой направляющей линии, которую мы установили в начале урока. Жмем Ctrl+X, чтобы вырезать выделенный фрагмент и скопировать в буфер обмена.
Возвращаемся на слой «Основа баночки» и выделяем ее.
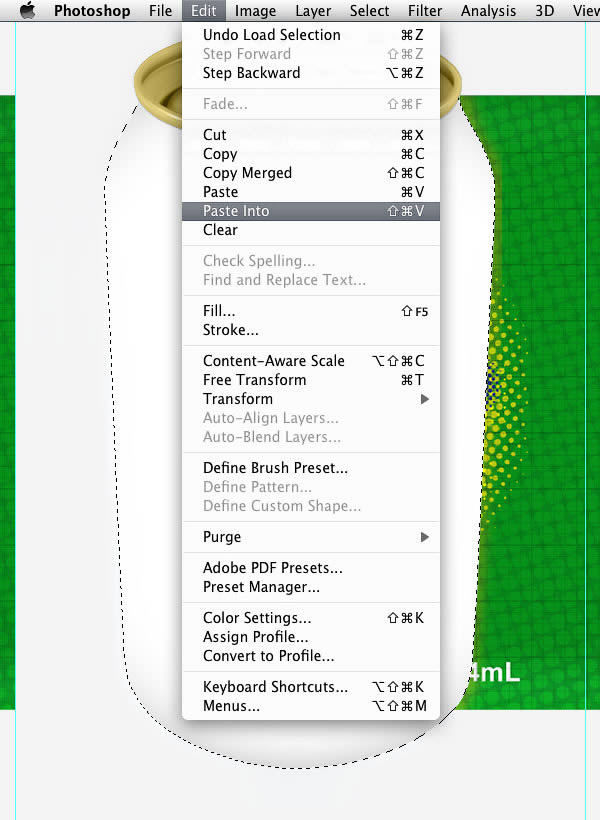
Затем переходим Edit – Paste Special – Paste Into (Редактирование – Специальная вставка – Вставить в). Благодаря этой команде, появится маска в форме баночки и в ее границы будет вставлено содержимое буфера обмена. На картинке ниже вы можете увидеть, что нижние уголки текстуры не выступают за пределы баночки. Называем этот слой «Левая текстура» и разъединяем слой с маской. Для этого на панели слоев кликаем на значок цепи между миниатюрой слоя и его маской.
Далее возвращаемся на слой с текстурой и повторяем описанный выше процесс, чтобы отрезать правую половину текстуры. В результате у нас должно получиться две половинки текстуры, расположенные строго одна над другой. Называем слой «Правая текстура» и разъединяем слой с маской.
Переходим на слой «Левая текстура» и активируем свободную трансформацию (Ctrl+T). Сдвигаем текстуру левее, чтобы ее правый край оказался точно в центре баночки. Жмем клавишу Enter, чтобы подтвердить трансформацию. Далее выбираем слой «Правая текстура» и перемещаем его вправо так, что левая граница оказалась в центре баночки. Сетка, которую мы налаживали на дизайн, поможет нам точно разместить части текстуры.
Шаг 3
Теперь мы должны трансформировать текстуру так, чтобы она была обернута вокруг баночки. Выбираем слой «Левая текстура» и переходим Edit – Transform – Warp (Редактирование – Трансформация – Деформация). Используем опорные точки в левой части сетки. Если мы начнем двигать опорные точки с правой стороны, то рискуем сместить центральную часть текстуры и создать шов между двумя половинками картинки. Также пока не трогаем верхнюю часть текстуры, мы займемся ею позже.
Далее с помощью прямоугольного выделения (М) выделяем верхнюю часть левой текстуры и переходим Edit – Transform – Warp (Редактирование – Трансформация – Деформация). Верхнюю левую опорную точку перемещаем ближе к крышечке и с помощью усиков регулируем изгиб, чтобы повторить форму баночки. Сетка на текстуре поможет нам правильно деформировать текстуру.
Повторяем весь процесс только с правой текстурой. Закончив, выделяем оба слоя с половинками текстуры и объединяем их вместе (Ctrl+E). Благодаря этому, при трансформации текстуры посредине не возникнет ненужный шов.
Также, чтобы избежать проблем со стилями слоя, рекомендуем и вам, и конечному пользователю, который будет работать с экшеном, объединять слои перед масштабированием финального варианта.
И последнее, что нам нужно сделать, это удалить исходный слой с текстурой, так как больше он нам не понадобится.
Финальный результат и заключение
Наконец, мы получили финальный результат. Очень часто подобную графику делают с минимальным количеством теней и бликов, чтобы пользователь сам мог создать нужно освещение, например, нарисовать длинную тень или установить источник света сбоку.
Имейте это в виду, когда создаете графику для конечного пользователя. Он ожидает, что ваш экшен сделает большую часть работы за него, но при этом у пользователя могут возникнуть идеи по изменению получившейся картинки. Тем не менее, если вы решите добавить эти элементы, старайтесь не переусердствовать, чтобы и у начинающего пользователя была возможность добавить что-то свое, а опытные художники с легкостью могли удалить либо изменить созданную вами графику.
Как видите, создание фотореалистичных экшенов занимает достаточно много времени, так зачем этим заниматься?
В виде фотографии размером 4000 х 3600 пикселей в несжатом виде баночка занимает 32 мегабайта памяти (7,5 мегабайт в сжатом TIF). Однако, экшен может весить всего около 60 килобайт, а это гораздо упрощает его распространение среди клиентов и пользователей через Интернет или по почте.
Еще одно преимущество заключается в том, что все экшены в Photoshop хранятся на отдельной панели операций и вам не нужно тратить время на поиски раздутых PSD-исходников на своем компьютере. Кроме того, новым пользователям, плохо знакомым с инструментами Photoshop, легче ориентироваться в экшенах, если они хранятся в одном месте.
Но почему такое большое разрешение?
Возможности у записи экшенов достаточно ограничены – в Photoshop нет сложных векторных инструментов, как в Illustrator. А чтобы наш экшен имел обратную совместимость с версиями Photoshop от CS2 до CC 2017, для создания фигур мы используем простые инструменты, такие как прямоугольное выделение и лассо.
Это не самые подходящие инструменты для подобной работы, да и с масштабированием они справляются плохо. Именно поэтому мы работаем с большим разрешением. Кроме того, если уменьшать большой финальный вариант, мы избавляемся от дополнительных проблем, которые могут возникнуть из-за этого. Все недостатки скрадываются, а жесткие края становятся мягче. В уменьшенном виде конечный результат будет выглядеть лучше на веб-страницах и в печатных материалах (а с таким разрешением картинку можно использовать даже в HD-материалах).
Автор: Simon Lord
Источник: design.tutsplus.com
























































































































































































Комментарии 38
Ну как то так)))
Спасибо за урок!
Спасибо за урок! Банку сделал, а экшен не получилось, на этапе крышки началась путаница…
спасибо)
Сенкс за урок !