Рисуем забор в Фотошоп
Рисуем забор в Фотошоп
Сложность урока: Средний
Прежде чем мы начнем, предлагаю посмотреть на то, что должно получиться у нас в конце урока.

Финальный результат в большом размере
Шаг 1. Перед тем, как начать рисовать забор, нам необходимо создать текстуру древесины. Для этого создаем новый документ размером 800х800 пикс.
Далее установим цвет фона на светло-коричневый (я использую #de9650) и цвет переднего плана на темно-коричневый (#711f03). Теперь применим фильтр Filters > Render > Clouds (Фильтр – Рендеринг - Облака). Таким образом, у нас получится основа рисунка древесины.

Шаг 2. Далее применяем фильтр Filters > Blur > Motion Blur (Фильтр – Размытие - Размытие в движении) со следующими настройками: Angle (Угол) 90 и Distance (Радиус) 250 пикс.

Шаг 3. Применяем фильтр Filters > Artistic > Dry Brush (Фильтр – Имитация - Сухая кисть). Настройки фильтра установите следующие:
Brush size (Размер кисти) 10, Brush Detail (Детализация) 5, Texture (Текстура) 3.
Сохраняем получившийся узор: Edit > Define Pattern (Редактирование - Определить узор).

Шаг 4. Теперь мы будем рисовать небо. Создаём новый документ размером 2000х1200 пикс. Устанавливаем цвет переднего плана #2762c3 и цвет заднего плана #ffffff.
Создаём новый слой, переименуем его на «Sky» (Небо). Применяем фильтр Filters > Render > Clouds (Фильтр – Рендеринг - Облака).

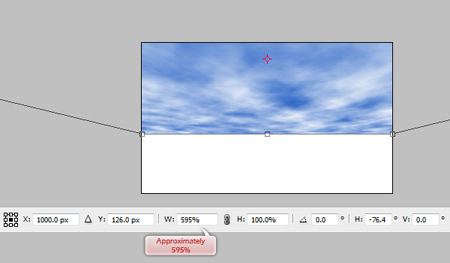
Шаг 5. Теперь сделаем наше небо более реалистичным. Для этого идём в Edit > Transform > Perspective (Редактирование – Трансформация - Перспектива). Переместите верхние углы неба пока не получите вид неба над головой, на ширину примерно 595% и наклон по горизонтали ок.76,4 градусов. После этого переместим вверх слой с небом приблизительно на треть от низа картинки.

Шаг 6. Для создания заката, применяем на слой с небом следующий стиль:
Gradient Overlay (Наложение градиента) от переднего плана к прозрачному. Цвет переднего плана светло-розовый #ff64e4, цвет прозрачной точки градиента тёмно-розовый #a5138b. Режим наложения градиента Hard Light (Жёсткий свет), Непрозрачность 90%.
Inner Glow (Внутреннее свечение) в режиме Multiply (Умножение), непрозрачность 50%, размер 250 пикс., цвет #ff00e4.



Шаг 7. Для создания эффекта заходящего солнца сделаем следующее:
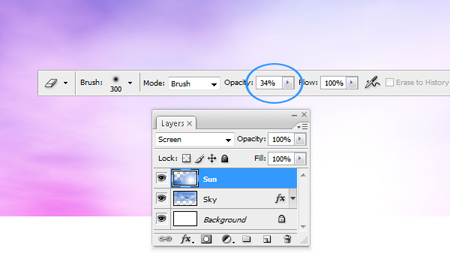
Создаём слой поверх слоя с небом, заливаем его синим цветом #2762c3, поменяем режим наложения на Screen (Осветление). Используем на этом слое фильтр Filters > Render > Lens Flare (Фильтр-Рендеринг-Блик) с настройками: 105mm Prime (105 мм), Brightness (Яркость) 150%.

Шаг 8. Используя ластик размером 300 пикс. и непрозрачностью 34%, стираем ненужные части изображения на слое с бликом, ориентируясь на картинку.

Шаг 9. Приступим к созданию травы.
Мы будем использовать две стандартные кисточки  фш для рисования травы. Устанавливаем цвет переднего плана на тёмно-зелёный #154502 и цвет заднего плана на светло-зелёный #2b7a01. Рисуем траву на новом слое. Результат должен получиться как на примере ниже.
фш для рисования травы. Устанавливаем цвет переднего плана на тёмно-зелёный #154502 и цвет заднего плана на светло-зелёный #2b7a01. Рисуем траву на новом слое. Результат должен получиться как на примере ниже.


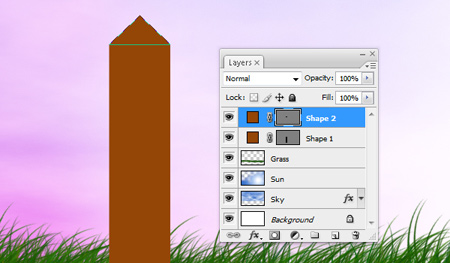
Шаг 10. Теперь нарисуем забор. Для этого используем фигуры – прямоугольник  для основания, треугольник
для основания, треугольник  для вершины доски. Цвет фигур коричневый #944606.
для вершины доски. Цвет фигур коричневый #944606.

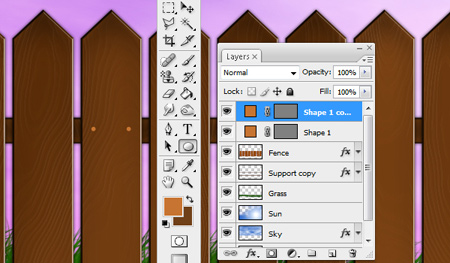
Шаг 11. Объединим эти два слоя с фигурами в один. Для этого щелкаем правой кнопкой мыши по одному из них, выбираем опцию Select Similar Layers (Выбрать подобные слои), выделятся оба слоя с фигурами. Идём в меню Layers > Merge Layers (Слои -Объединить слои).
После этого дублируем этот объединённый слой и размещаем копии по картинке так, чтобы у нас получился забор как на примере ниже. После того объединяем все слои с досками в один.

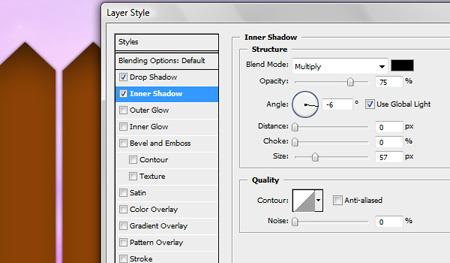
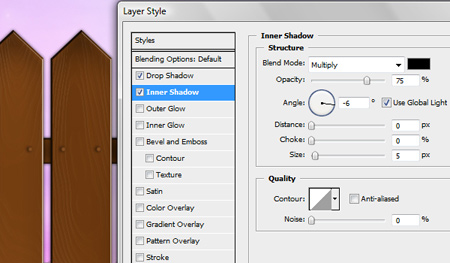
Шаг 12. Теперь нам надо сделать наш забор более реалистичным. Применяем к слою с забором следующий стиль:
Drop Shadow (Тень): режим Multiply (Умножение), Angle (Угол) -6, Distance (Смещение) 0 пикс., Size (Размер) 5 пикс.

Inner Shadow (Внутренняя тень): режим Multiply (Умножение), Angle (Угол) -6, Distance (Смещение) 0 пикс., Size (Размер) 57 пикс.

Bevel and Emboss (Тиснение и скос): Depth (Глубина) 1000%, Angle (Угол) -6, Altitude (Высота) 42.

Texture (Текстура): выбираем ранее созданный узор древесины, Depth (Глубина) +10%.

Satin (Глянец): Opacity (Непрозрачность) 23%, Angle (Угол) 90, Distance (Смещение) 9 пикс., Size (Размер) 16 пикс.

Pattern Overlay (Перекрытие узора): выбираем ранее созданный узор древесины.

Шаг 13. Теперь нам надо нарисовать две доски вдоль забора. Рисуем два одинаковых прямоугольника  цветом #642e02.
цветом #642e02.

Шаг 14. Далее копируем стиль слоя забора и применяем его к слою с продольными досками, для этого жмём правой кнопкой мыши по слою с забором, там выбираем Copy Layer Style (Скопировать стиль слоя), правый клик мышью по слою с досками Paste Layer Style (Вклеить стиль слоя). Перемещаем слой с досками под слой с забором.

Шаг 15. Теперь нарисуем шляпки от гвоздей, которыми прибиты доски. Рисуем на новом слое по два кружочка на доску  цветом #c77432.
цветом #c77432.

Шаг 16. Размещаем шляпки от гвоздей, как показано на примере ниже. Объединяем слои с гвоздями в один, если Вы рисовали их на нескольких слоях.

Шаг 17. Мы планируем нарисовать старый забор, поэтому гвозди будут ржавыми. Применяем к слою с гвоздями следующий стиль:
Drop Shadow (Тень): режим Multiply (Умножение), Angle (Угол) -6, Distance (Смещение) 2 пикс., Size (Размер) 5 пикс.

Inner Shadow (Внутренняя тень): режим Multiply (Умножение), Angle (Угол) -6, Distance (Смещение) 0 пикс., Size (Размер) 5 пикс.

Color overlay (Наложение цвета): режим Vivid Light (Яркий свет), цвет #6a4229.

Pattern Overlay (Перекрытие узора).


Шаг 18. Так как наш забор по задумке старый, то нам надо добавить на него немного тёмных пятен. Рисуем их на новом слое кистью с непрозрачностью ок. 8%. Для того, чтобы нарисовать пятна на заборе и не закрасить лишнее пространство сделаем следующее: жмём CTRL и клик мышью по слою с забором, появится выделение, дальше рисуем спокойно наши пятна, они будут располагаться только на заборе. Как закончите рисовать пятна, не забудьте снять выделение с помощью клавиш CTRL+D.

Шаг 19. Теперь добавим шум на слой с пятнами:
Filter > Noise > Add a Noise (Фильтр – Шум - Добавить шум) Amount (Количество) 2,5%, распределение Uniform (Равномерное), Monochromatic (Монохромный).

Шаг 20. Теперь нарисуем траву перед забором. Для того, чтобы трава выглядела объёмной, мы будем её рисовать на трёх слоях и разных размеров.
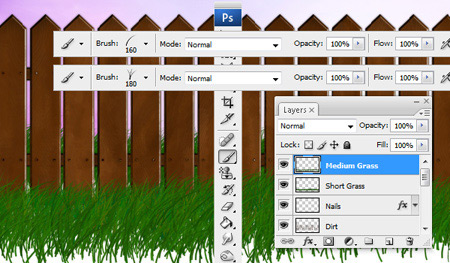
Создаём первый слой - "Short Grass" (Короткая трава), рисуем на нём траву кистями размером 112 пикс. и 134 пикс.
Второй слой - "Medium Grass" (Средняя трава) – используем кисти травы 160 пикс. и 180 пикс.
Третий слой - "Tall Grass" (Длинная трава) – используем кисти травы 230 пикс. и 250 пикс.
При рисовании травы ориентируемся на примеры в уроке.



Шаг 21. Для придания траве большей реалистичности, добавим тень к слою Medium Grass (Средняя трава):
Drop Shadow (Тень): режим Multiply (Умножение), Opacity (Непрозрачность) 50%, Angle (Угол) -6, Distance (Смещение) 0 пикс., Size (Размер) 5 пикс.

Шаг 22. Возможно, после рисования травы, у Вас на картинке останутся белые пятна, их надо убрать. Создаём новый слой и закрашиваем белые просветы между травой цветом #2b1502.

Потом переместим этот слой ниже всех слоёв с травой. Должно получиться как на примере.

Шаг 23. Далее нам надо нарисовать свет, который проникает сквозь забор.
В этом шаге надо продублировать слой с забором (CTRL+J) и поменять ему цвет на чёрный. Для начала отключаем предыдущие эффекты – ПКМ по слою и выбираем опцию Очистить стиль слоя. Далее применяем к дублированному слою с забором следующий стиль:
Color Overlay (Наложение цвета): режим Normal (Нормальный), цвет #000000.

Шаг 24. В предыдущем шаге мы создали тень, которую будет отбрасывать наш забор. Для дальнейшей работы нам понадобится два слоя с тенью, поэтому мы дублируем этот слой (CTRL+J) и жмём на глазик, чтобы скрыть дубликат.
Теперь трансформируем активный слой с тенью. Для этого идём в меню Edit > Transform > Flip Vertical (Редактирование – Трансформация – Отразить по вертикали).

Шаг 25. Переместите тень от забора вниз и растяните её так, чтобы она лежала на земле: Edit > Transform > Perspective (Редактирование – Трансформация – Перспектива). Помните, где мы в начале урока разместили источник света -от него зависит, где тень будет лежать прямо, а где уходить в сторону.

Шаг 26. В этом шаге мы немного подправим тень от забора. Для этого применим следующий фильтр: Filters > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) радиус 3,5 пикс. Убавим слою непрозрачность до 30%.
Активируем копию слоя тени от забора, также уменьшаем непрозрачность слою до 30%. Применяем и этому слою фильтр Filters > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) радиус 3,5 пикс.


Шаг 27. Обратите внимание, что в некоторых местах тени могут перекрывать друг друга. В этом случае необходимо стереть лишние участки при помощи ластика (либо чёрной кистью по маске слоя). Также можно стереть часть тени на заборе, но это не обязательно.
Прим.переводчика: Если тень на заборе получается слишком тёмной, то можно уменьшить непрозрачность этому слою с тенью до 15-20%.


Шаг 28. В этом шаге мы будем рисовать лучи света, проникающие через забор.
Каждый луч рисуем на отдельном слое, используем инструмент Pen Tool  (Перо). Нарисовав контур луча, необходимо выполнить заливку контура – правый клик мышью и выбираем Fill Path (Заливка контура). Снова правый клик мышью и выбираем Delete Path (Удалить контур).
(Перо). Нарисовав контур луча, необходимо выполнить заливку контура – правый клик мышью и выбираем Fill Path (Заливка контура). Снова правый клик мышью и выбираем Delete Path (Удалить контур).
Мы рисуем лучи на отдельных слоя для того, чтобы в последствии применить к каждому из них размытие в движении с индивидуальными настройками.
Чтобы получить наиболее удачные контуры лучей ориентируйтесь по контурам теней, которые лежат на траве.


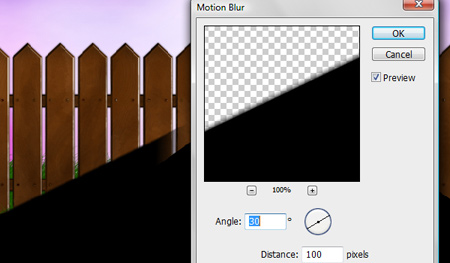
Шаг 29. Теперь нужно размыть каждый луч по отдельности.
Применяем фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) радиусом 100 пикс., настройки угла подбираем к каждому слою индивидуально в соответствии с направлением луча на этом слое.

Применяем стиль слоя:
Blend mode (Непрозрачность) 50%, Fill Opacity (Заливка) 0%.

Outer Glow (Внешнее свечение) - Soft Light (Мягкий свет), цвет белый #ffffff, Spread (Размах) 1%, Size (Размер) 35 пикс.

Inner Glow (Внутреннее свечение) - Soft Light (Мягкий свет), цвет белый #ffffff, Opacity (Непрозрачность) 100%, Size (Размер) 250 пикс.

Копируем стиль слоя и применяем его ко всем слоям с лучами.
Шаг 31. Теперь необходимо подкорректировать лучи света.
В некоторых местах они выглядят слишком яркими, подтираем их ластиком. Также необходимо удалить лишний свет на досках забора. Должно получиться так, как будто свет падает сквозь отверстия в заборе.


Шаг 32. В этой части урока мы будем рисовать лозу и цветочки. Для рисования лозы мы используем перо. Для начала выберем жёсткую кисть размером 5 пикс., цвет переднего плана зелёный.

Рисуем контур лозы, после того как он создан правый клик мышью и выбираем Stroke Path (Выполнить обводку). В появившемся окне выбираем Brush  (Кисть) и ставим галочку на Simulate Pressure (Имитировать нажим).
(Кисть) и ставим галочку на Simulate Pressure (Имитировать нажим).


Шаг 33. Сотрём лишние части лозы. Должно получиться так, как будто она растёт вдоль изгороди как на примере у автора.

Применяем к слою с лозой следующий стиль:
Inner Shadow (Внутренняя тень): режим Multiply (Умножение), Opacity (Непрозрачность) 100%, Angle (Угол) -6, Distance (Смещение) 5 пикс., Size (Размер) 5 пикс., цвет #0e4e01.

Color overlay (Наложение цвета): режим Normal (Нормальный), Opacity (Непрозрачность) 100%, цвет # 215b01.

Шаг 34. Добавляем листья, используя стандартные фигуры. Трансформируем и поворачиваем листочки по своему усмотрению. Располагаем их по лозе, пока результат нас не устроит. Скопируем стиль у слоя с лозой на слой с листочками.

Шаг 35. Пришло время добавить цветочки. Используем цветы из набора стандартных фигур, цвет белый.
К слою с цветами применяем следующий стиль:
Inner Shadow (Внутренняя тень): режим Multiply (Умножение), Opacity (Непрозрачность) 75%, Angle (Угол) -6, Distance (Смещение) 3 пикс., Size (Размер) 5 пикс., цвет #c40001.

В серединке цветочка на новом слое жёсткой кистью небольшого размера поставим жёлтую точку, цвет #fece24.

Всё, наш урок закончен.

Вариант переводчика:

Автор: Olga
Переводчик: Партусова Юлия
Ссылка на источник
Источник: psd.tutsplus.com
Комментарии 72
Спасибо.
Благодарю
Спасибо
Спасибо огромное за урок)) Очень много полезного для себя узнала)))
Спасибо.Интересный урок.
отличный урок! Спасибо!
Спасибо!
Спасибо за урок! Видела в каком-то дачном кооперативе вот такой незамысловатый заборчик, только из очищенного от коры горбыля, покрашенного краской под карандаши. Смотрится забавно и красиво.
Спасибо за урок. Все понятно, прописано хорошо, правда, терпения не хватило выполнить за один день. Конечно, в небольшом формате не видны все мелочи...
спасибо огромное!
Спасибо за урок! Очень познавательно!
спасибо
Спасибо)) Получилось очень мило :D
спасибо за урок)очень понравилось!)
Спасибо
спасибоо
очень интересный, понятный урок. автору респект!
Очень красивый урок, спасибо огромное
Спасибо за урок!
с лучами что-то у меня не получилось.
СПАСИБО
Спасибо за урок!
Дизайн и рисование, очень интересная тема!
Спасибо за урок.
СПАСИБО!!!
интересный урок, спасибо!
Прикольный урок,только у меня забор высокий получился,как будто за ним живут куркули!=)
Спасибо за урок.
Понравился способ быстрого изображения неба.
Хороший быстрый и простой способ для создания травы в перспективе - это +.
Хороший быстрый и простой способ для создания просветов в заборе - это +.
Обалденная текстура древесины за 2 секунды - это +
Вот