Рисуем видеокамеру в Фотошоп - Часть 1
Рисуем видеокамеру в Фотошоп - Часть 1
Сложность урока: Сложный
- #Шаг 1 - Эскиз
- #Шаг 2
- #Шаг 3: Корпус Видеокамеры
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12: Объектив
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45: Верхняя Панель
- #Шаг 46
- #Шаг 47
- #Шаг 48: Кнопки
- #Шаг 49
- #Шаг 50
- #Шаг 51
- # Комментарии
В этом уроке, я покажу вам шаг за шагом, как нарисовать видеокамеру в программе Photoshop, используя стили слоя и кисти.
Итоговый результат

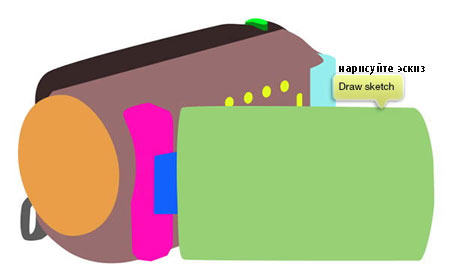
Шаг 1 - Эскиз
Я начал с простого эскиза, используя векторные инструменты, чтобы создать основные фигуры. Я использовал яркие цветовые оттенки для каждой отдельной детали видеокамеры.
Примечание переводчика: в качестве векторных инструментов, вы можете использовать инструмент Произвольная фигура  (Custom Shape Tool).
(Custom Shape Tool).

Шаг 2
Создайте новый слой, на новом слое с помощью инструмента Кисть  (Brush tool), примерно создайте световые блики и тени.
(Brush tool), примерно создайте световые блики и тени.

Шаг 3: Корпус Видеокамеры
Используя эскиз в качестве примера, нарисуйте корпус видеокамеры с помощью инструмента Перо  (pen tool). Используйте цветовой оттенок #4e4d52.
(pen tool). Используйте цветовой оттенок #4e4d52.

Шаг 4
Вы можете временно уменьшить непрозрачность слоя с корпусом видеокамеры, чтобы вы могли в то же время увидеть контур эскиза.

Шаг 5
Нарисуйте небольшой четырёхугольник тёмного цвета. Дважды щёлкните по четырёхугольнику, чтобы применить стили слоя Внутреннюю тень (Inner Shadow) с очень большим значением Размера (Size), чтобы добавить шум.

Шаг 6
Нарисуйте следующую деталь видеокамеры. Используйте цветовой оттенок #40474d

Шаг 7
Далее, создайте контур на уже нарисованной детали видеокамеры. Далее, контур преобразуйте в активное выделение. Не снимая выделения, с помощью кисти, создайте световые блики.

Шаг 8
Добавьте ещё света и тени для того, чтобы придать детали трёхмерный вид. На скриншоте ниже, вы можете увидеть, что я создаю светотени только в верхней части задней стенки видеокамеры. Это потому, что нижняя часть будет закрыта LCD монитором.

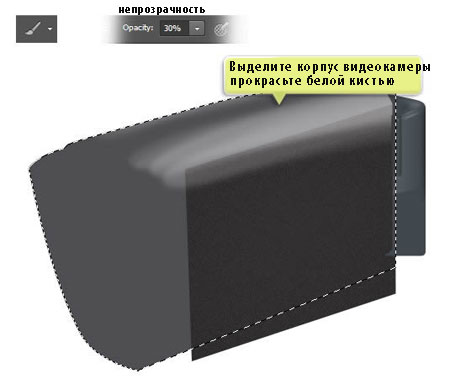
Шаг 9
Создайте выделение вокруг корпуса видеокамеры. Далее, создайте новый слой, а затем с помощью белой кисти с низкой непрозрачностью прокрасьте, как показано на скриншоте ниже. Пройдитесь кистью несколько раз.

Шаг 10
Уменьшите непрозрачность слоя.

Шаг 11
Используя ту же самую технику, нарисуйте тени на корпусе видеокамеры. Вы можете также нажать Ctrl + H, чтобы временно скрыть выделение.
Примечание переводчика: мягкой кистью тёмного цвета пройдитесь по верхней панели корпуса видеокамеры, при этом меняя значение непрозрачности кисти.

Шаг 12: Объектив
Нарисуйте фигуру виде полукруга, далее, к этой фигуре примените стили слоя опцию Наложение градиента (Gradient Overlay), тип градиента от Белого к Чёрному (White to Black).

Шаг 13
Создайте новый слой. Выберите инструмент кисть с низкой непрозрачностью, цвет кисти установите на белый оттенок и далее, пройдитесь кистью прямо поверх дугообразной фигуры.

Шаг 14
Удерживая клавишу Ctrl + щёлкните по миниатюре слоя с дугообразной фигурой, чтобы загрузить выделение.
Примечание переводчика: не снимая выделения, автор скроет лишние участки светового блика за счёт создания новой группы и добавления к этой группе слой-маски.

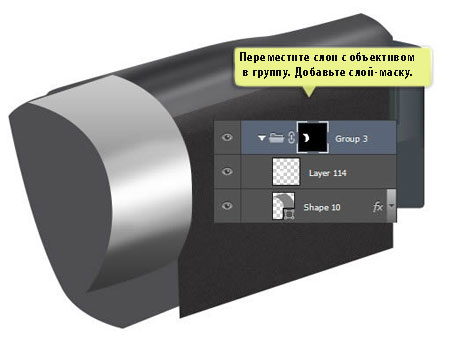
Шаг 15
Поверх всех слоёв создайте новую группу. Переместите в данную группу слой с дугообразной фигурой и слой со световым бликом. Далее, к слою с группой, добавьте слой-маску. Лишние участки светового блика скроются за изображением корпуса видеокамеры.
Примечание переводчика: чтобы вам было легче ориентироваться в структуре слоёв в следующих шагах, назовите новую группу “объектив” и все созданные слои до Шага 23, мы можете поместить в данную группу.

Шаг 16
Создайте новый слой, далее, создайте прямоугольное выделение. Залейте созданную область белым цветом. Идём, Фильтр – Шум – Добавить шум (Click Filter > Noise > Add Noise).

Шаг 17
Далее, идём Фильтр – Размытие – Размытие в Движении (Filter > Blur > Motion Blur), Угол (Angle) 90°.

Шаг 18
Нажимаем клавиши Ctrl + T и поворачиваем на 90°.

Шаг 19
Нажимаем клавиши Ctrl + T. В верней панели настроек инструмента Трансформация, в настройках Деформация (Warp), выберите опцию Аркой (Arch).
Примечание переводчика: ещё раз нажмите Ctrl + T, если в Шаге 18 вы нажали Enter, чтобы применить заданное значение.

Шаг 20
Ещё раз поверните полученную дугообразную фигуру, расположив поверх детали объектива. Возможно, вам понадобится поэкспериментировать с деформацией, чтобы получить подходящий изгиб.

Шаг 21
Обработайте ластиком созданную деталь объектива с обоих концов.
Примечание переводчика: используйте ластик с низкой непрозрачностью. Или с помощью слой-маски, обработайте кистью.

Шаг 22
Далее, поменяйте режим наложения для слоя с деталью объектива на Умножение (Multiply), уменьшите Непрозрачность (Opacity) слоя.

Шаг 23
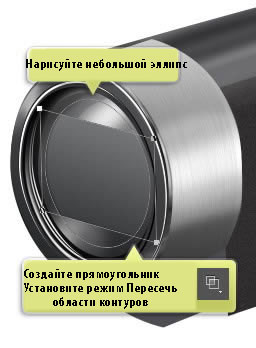
Нарисуйте эллипс в передней части объектива камеры.

Шаг 24
Поверх слоя с эллипсом, создайте новый слой, а затем, находясь на новом слое, нажмите клавиши Ctrl + Alt + G, чтобы преобразовать новый слой в обтравочную маску. С помощью кисти с низкой непрозрачностью, нарисуйте светотени.
Примечание переводчика: автор создаёт два новых слоя в качестве обтравочных масок, один слоя для световых бликов, а второй слой для теней.

Шаг 25
Создайте ещё один эллипс поверх предыдущего эллипса.
Примечание переводчика: таким образом, автор создаёт кромку объектива. Слой со вторым эллипсом расположите поверх слоя с первым эллипсом.

Шаг 26
Создайте новый слой. Далее, преобразуйте этот новый слой в обтравочную маску. Также на этом слое, создайте светотени.
Примечание переводчика: создайте новый слой поверх второго эллипса.

Шаг 27
Создайте ещё один эллипс и к этому эллипсу примените стили слоя Наложение Градиента (Gradient Overlay).

Шаг 28
Создайте новый слой. Преобразуйте этот слой в обтравочную маску. На новом слое нарисуйте светотени.
Примечание переводчика: создайте новый слой поверх третьего эллипса.

Шаг 29
Создайте ещё один эллипс тёмного цвета. Примените ещё раз стили слоя Наложение градиента (Gradient Overlay).


Шаг 30
Создайте выделение вокруг самого верхнего эллипса. Создайте новый слой, далее, залейте этот слой цветовым оттенком #efefef. Сдвиньте активное выделение на 1 px влево, а затем нажмите клавишу Delete.

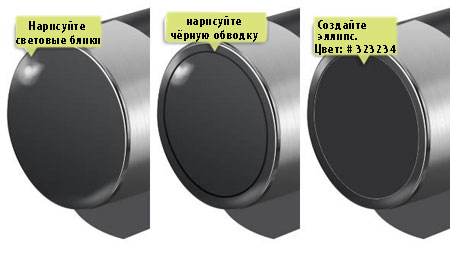
Шаг 31
Нарисуйте световые блики, а затем нарисуйте чёрную обводку. Поверх создайте новый эллипс.
Примечание переводчика: 1. не забудьте создать новый слой для создания световых бликов. 2. создайте выделение виде эллипса с помощью инструмента Овальная область, а затем не снимая выделения, примените опцию Выполнить обводку. 3. поверх слоя со световыми бликами, создайте новый слой и на этом слое, нарисуйте эллипс, как показано на третьем рисунке скриншота ниже.

Шаг 32
Нариуйте ещё одну дугообразную фигуру белого цвета, используя предыдущую технику. Нарисуйте небольшой эллипс и добавьте ещё дугообразную фигуру.
Примечание переводчика: 1. автор создаёт дугообразную фигуру для создания белой кромки внутри Zoom объектива видеокамеры 2. Вы можете просто нарисовать небольшой эллипс белого цвета, расположив слой выше тёмного эллипса, который вы создали в Шаге 31. 3. Далее, создайте ещё раз эллипс тёмного цвета поверх слоя с белым эллипсом, чтобы на этот раз создать уже тёмную кромку Zoom.

Шаг 33
Нарисуйте мягкий световой блик с помощью кисти, а затем поверх создайте эллипс серого цвета. Далее, к эллипсу примените нежный эффект Наложение Градиента (Gradient Overlay).

Шаг 34
Создайте новый слой, а затем с помощью мягкой кисти, нарисуйте светотени на поверхности линзы.

Шаг 35
Нарисуйте небольшой эллипс и прямоугольник по центру объектива. При создании прямоугольника используйте режим Пересечь области контуров (Intersect mode). Далее, примените стили слоя опции Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay).
Примечание переводчика: 1. вначале автор создаёт эллипс на новом слое, заливает его светло серым цветом. 2. далее, на слое с эллипсом, автор с помощью инструмента Перо создаёт прямоугольную фигуру, при этом режим устанавливает режим Пересечь область перекрытия. 3. а затем к слою с эллипсом добавляет слой-маску, чтобы отсечь лишние участки и применяет стили слоя.

Шаг 36
Нарисуйте многоугольник, залейте его цветовым оттенком #222423.

Шаг 37
Создайте выделение вокруг левой кромки многоугольника. Боковую кромку прокрасьте чёрным цветом, нижнюю кромку прокрасьте светло-серым цветом. Таким образом, мы создадим 3х мерный вид или эффект объёма.

Шаг 38
Удерживая кнопку Ctrl + щёлкните по миниатюре слоя с многоугольником. Далее, создайте новый слой, не снимая активное выделение, нарисуйте световые блики внутри выделенной фигуры.

Шаг 39
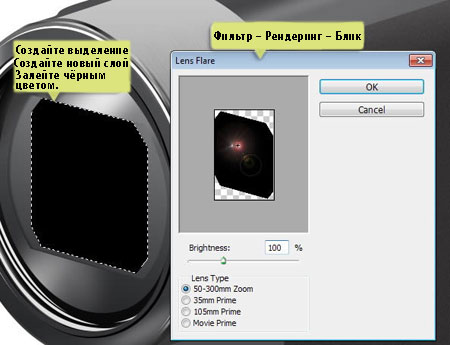
Не снимая активное выделение, создайте новый слой. Залейте этот слой чёрным цветом. Далее, идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare).

Шаг 40
Поменяйте режим наложения для слоя со световым бликом на Осветление (Screen), а затем уменьшите непрозрачность слоя.

Шаг 41
Создайте выделение вокруг внешней лицевой кромки объектива, а затем нарисуйте тени.
Примечание переводчика: 1. не забудьте создать новый слой для создания теней. 2. автор не указывает значение жёсткости кисти, поэтому, поэкспериментируйте со значениями непрозрачности и жёсткости кисти.

Шаг 42
Создайте выделение вокруг центральной части объектива, залейте активное выделение чёрным цветом. И ещё раз примените фильтр Рендеринг- Блик.

Шаг 43
Примените Размытие по Гауссу (Gaussian Blur).
Примечание переводчика: к созданному блику, примените фильтр Размытие (Blur).

Шаг 44
Поменяйте режим наложения для слоя со световым размытым бликом на Осветление (Screen)

Шаг 45: Верхняя Панель
Нарисуйте верхнюю панель с помощью инструмента Перо. Примените стили слоя Наложение Градиента (Gradient Overlay).


Шаг 46
Создайте новый слой и поверх поверхности панели, нарисуйте светотени, как показано на скриншоте ниже.

Шаг 47
Продолжайте добавлять световые блики на верхнюю панель для создания трёхмерного эффекта. Вам будет легче, если все световые блики вы будете создавать на отдельных слоях. Таким образом, вы можете легко усиливать световые блики, путём их совмещения.

Шаг 48: Кнопки
Нарисуйте фигуру с помощью инструмента Перо, как показано на скришоте ниже. Цвет фигуры белый. Далее, примените стили слоя Наложение Градиента (Gradient Overlay).

Шаг 49
Создайте новый слой, а затем нарисуйте световые блики для создания трёхмерного вида.

Шаг 50
Нарисуйте тени у основания кнопки.

Шаг 51
Используя ту же самую технику, нарисуйте ещё одну кнопку.


Продолжение читайте во воторой части урока.
Автор: Mohammad Jeprie
Переводчик: Садыгалиев Марат
Источник: psd.tutsplus.com








Комментарии 4
Спасибо
Интересно, надо попробовать.
♥♥♥Очень классный урок! Буду ждать 2 часть!♥♥♥
классно!