Рисуем в Фотошоп многоэтажный дом в технике пиксель арт
Рисуем в Фотошоп многоэтажный дом в технике пиксель арт
Сложность урока: Средний
Другие уроки в технике пиксель-Арт:
- Изометрический пиксель арт в Фотошоп
- Рисуем дом в стиле пиксель арт
- Рисуем в Фотошоп улицу в стиле пиксель арт
Перспектива
Мы будем использовать персонажа, чтобы правильно рассчитать высоту этажей. Перспектива не должна быть максимально реалистичной, пусть здание будет слегка меньше, чем положено, чтобы персонаж выделялся на его фоне.
Шаг 1
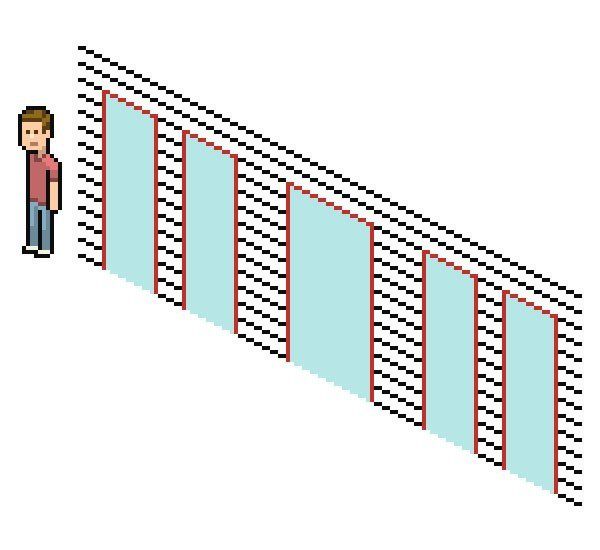
Рисуем диагональную линию, которая будет поверхностью земли, и помещаем рядом персонажа. Дублируем линию и располагаем копии на одинаковом расстоянии друг от друга (в данном случае 3 пикселя). Дублируе до тех пор, пока не получим нужную высоту этажа.

Шаг 2
Определившись с высотой, решаем какой ширины будет дом. В определении ширины опираемся на количество дверей и окон, которые хотим нарисовать.

Контрастным цветом закрашиваем окна и дверь, чтобы иметь четкое представление об их размерах. На данном этапе цвет не имеет значения.
Шаг 3
На боковой стене добавляем одно окно для придания ассиметричности.

Шаг 4
Закончив с первым этажом, копируем его необходимое количество раз. Я сделал четыре этажа, чтобы дом выглядел достаточно реалистично.

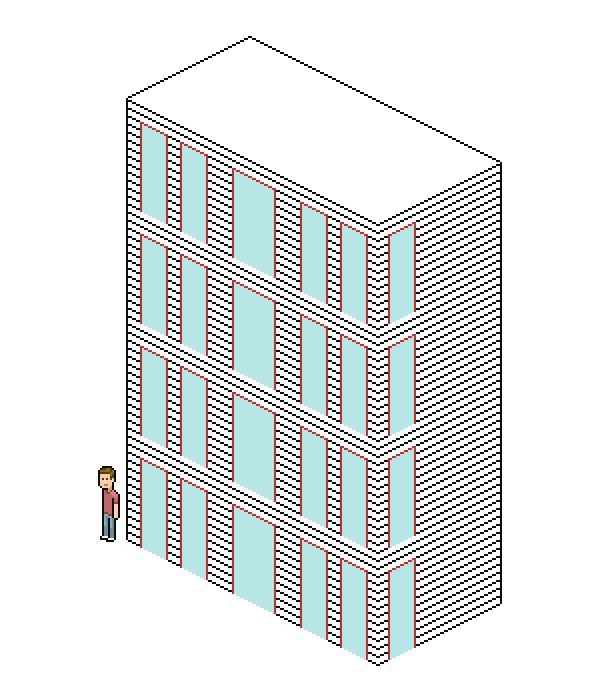
Шаг 5
Заканчиваем дом, добавив вертикальные грани и крышу.

Мы бы могли создать более комплексное здание в форме буквы H, L или Т, но в рамках урока остановимся на простой прямоугольной форме. Позже мы добавим текстуры и мелкие детали.
Текстура
Теперь добавим текстуру кирпича. Процесс не самый легкий, но результат того стоит.
Шаг 1
Для удобства мы будем игнорировать отверстия для дверей и окон и рисовать сплошные линии. Берем Magic Wand Tool  (W) (Волшебная палочка) (опция Contiguous (Смежные пиксели) должна быть неактивна), выделяем окна и деврь, копируем и вставляем на новый слой. Временно октлючаем видимость этого слоя, чтобы он нам не мешал. Таким образом, у нас есть резервная копия, которую мы сможем использовать в дальнейшем.
(W) (Волшебная палочка) (опция Contiguous (Смежные пиксели) должна быть неактивна), выделяем окна и деврь, копируем и вставляем на новый слой. Временно октлючаем видимость этого слоя, чтобы он нам не мешал. Таким образом, у нас есть резервная копия, которую мы сможем использовать в дальнейшем.

На скриншоте выше я заполнил все отверстия линиями.
Шаг 2
Мы будем делать текстуру с цветными кирпичами. Старайтесь, чтобы каждый кирпичик не был слишком мелким, но и чрезмерно крупные рисовать тоже не стоит. Созданный участок текстуры мы будем дублировать, чтобы заполнить всю область дома, поэтому элементы текстуры не должны быть мелкими, иначе они будут слишком часто повторяться и это будет заметно. Я использовал размер 12 кирпичей по горизонтали и 24 по вертикали.
На новом слое рисуем горизонтальную линию. На скриншоте показана текстура из 25 линий длиной 134 пикселя.

Шаг 3
Добавляем вертикальные линии, чтобы замкнуть два ряда горизонтальных. Чередуем вертикальные линии через одну.

Добавляем еще один ряд вертикальных линий, но правее от предыдущих. На скриншоте ниже растояние между линиями равняется 3 px.

Далее просто дублируем первых два ряда и заполняем ими всю текстуру, придерживаясь одного расстояния между линиями.

Теперь у нас есть основа, которую мы заполним цветом.
Шаг 4
С помощью Bucket Tool (G) (Заливка) заполняем текстуру любым ярким цветом (опция Contiguous (Смежные пиксели) должна быть неактивна). Затем с помощью Magic Wand Tool (W) (Волшебная палочка) (опция Contiguous (Смежные пиксели) должна быть активна) выделяем область за пределами текстуры и жмем Delete.
Затем меняем темную обводку кирпичей на такой же цвет (в данной случае голубой), только бледнее.

Шаг 5
Теперь хаотично закрашиваем кирпичи другим цветом. Всего мы будем использовать три цвета для кирпичей, следовательно, если в каждом ряду 12 штук, то на один цвет должно быть четыре кирпича.
Добавляем по четыре кирпича контрастного цвета на каждый ряд, стараясь размещать их хаотично.

Шаг 6
Повторяем процесс с третьим цветом. Не забывайте использовать контрастный цвет.

Шаг 7
Закончив, мы можем размножить текстуру и проанализировать результат. Края текстуры должны четко прилегать друг к другу.
Если на текстуре будут повторяющиеся элементы, то появится сетка, которая испортит работу. Старайтесь сделать текстуру бесшовной, чтобы места соединения были незаметны.

Мы можем добавить еще цветных кирпичей, чтобы улучшить результат. Обратите внимание, что у вас должен быть отдельно сохранен оригинал текстуры, на котором мы и будем производить изменения, а с помощью копий мы всего лишь анализируем получившийся результат, поэтому после работы можете их удалять.

Шаг 8
Если у вас какой-то участок склеенной из копий текстуры получился лучше, чем оригинал, то оставьте его. Для этого просто копируем (Ctrl+C) удачную область и удаляем лишнее.


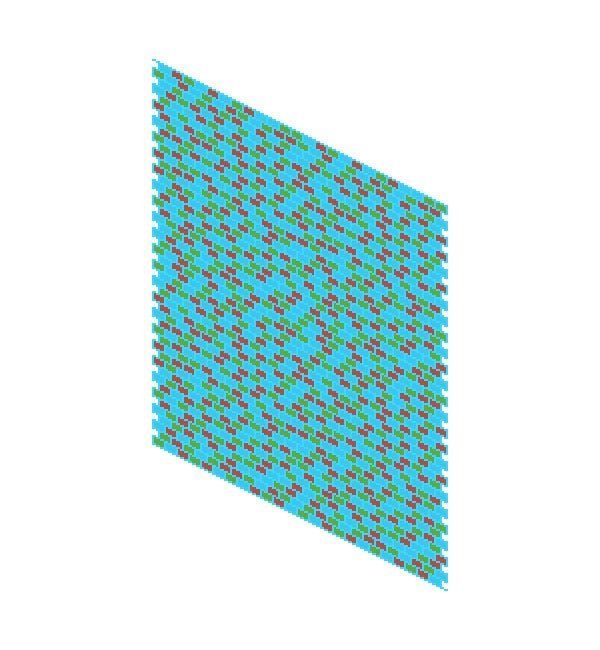
Шаг 9
Кирпичи бывают разных цветов. Я выбрал два оттенка оранжевого. Закрашиваем первым цветом, к примеру, зеленые кирпичи (параметр Contiguous (Смежные пиксели) у инструмента Bucket Tool  (G) (Заливка) должен быть неактивен).
(G) (Заливка) должен быть неактивен).

Самым темным оттенком закрашиваем контур кирпичей.
Остальными двумя оттенками заполняем оставшиеся кирпичи:

Дублируем текстуру, чтобы, на всякий случай, у нас всегда был оригинал под рукой.
Шаг 10
Копируем текстуру и отражаем ее по горизонтали, чтобы сделать боковую сторону дома, которую мы слегка затемняем. Для замены цветом можно использовать все тот же Bucket Tool  (G) (Заливка) или просто уменьшить яркость Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).
(G) (Заливка) или просто уменьшить яркость Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).

Шаг 11
Продолжаем копировать текстуру до такой высоты, чтобы ее хватило заполнить весь дом. Старайтесь, чтобы текстуры на углу соединялись аккуратно и без просветов.

Шаг 12
На углу добавляем блик. Обратите внимание, что контур кирпичей должен просматриваться, не закрашивайте его полностью. Мы можем заполнить 1-2 кирпича, затем продублировать блик и распределить его по всей высоте дома.

Шаг 13
Теперь вставляем текстуру на здании.
Чтобы облегчить себе задачу, уменьшаем непрозрачность текстуры, чтобы контур дома хорошо просматривался. Размещаем текстуру так, чтобы линии на здании совпадали с горизонтальным контуром кирпичей.

Затем удаляем лишнее.

Лишние вертикальные области можно легко удалить с помощью Marquee Tool  (M) (Прямоугольное выделение). Чтобы избавиться от остальных, выделяем область вокруг здания с помощью Magic Wand Tool
(M) (Прямоугольное выделение). Чтобы избавиться от остальных, выделяем область вокруг здания с помощью Magic Wand Tool  (W) (Волшебная палочка) и, перемещая выделение на лишние участки текстуры, жмем Delete.
(W) (Волшебная палочка) и, перемещая выделение на лишние участки текстуры, жмем Delete.
Устанавливаем непрозрачность текстуры снова на 100% и объединяем ее со зданием.

Детали
Закончив с текстурой, мы займемся остальными деталями.
Шаг 1
Снова делаем видимыми окна.

Определяемся с размером окон. Поэкспериментируйте с разными размерами и выберите наиболее подходящий. Только высоту двери оставляем прежней.

Шаг 2
Определившись с размерами, продолжаем дорабатывать окна.
Удаляем голубую заливку и замыкаем контур.

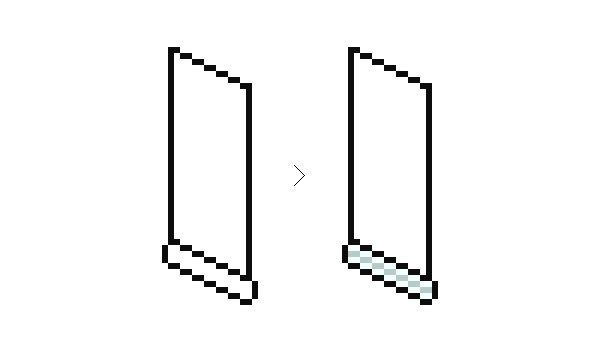
Шаг 3
Теперь нарисуем подоконник. В центре я нарисовал серую линию, но вы можете заполнить элемент одним цветом.

Этот оттенок серого мы будем испльзовать для таких материалов, как бетон, цемент и гипс. Но постоянное использование одного и того же цвета может сделать работу скучной.
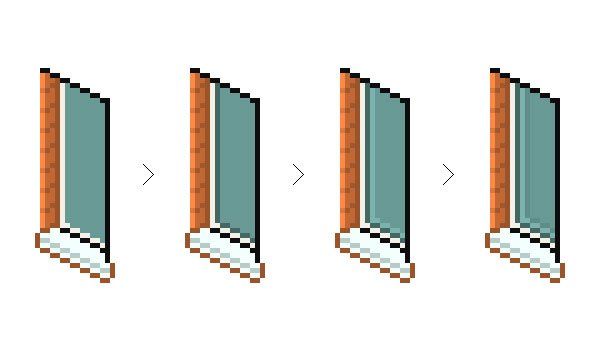
Шаг 4
Теперь добавим объем. Подоконник погружен немного внутрь, создавая эффект глубины. Чтобы показать толщину стены, рисуем вертикальную линию.

Шаг 5
Теперь заполним стену текстурой кирпича. Цвет текстуры менять не нужно. Все, что мы сделаем, это добавим две полосы по краям, чтобы показать тень и блик. Также закрашиваем контур подоконника темно-коричневым цветом (которым мы наносили полосу тени).

Шаг 6
Теперь рисуем стекло. По левому и нижнему краю добавляем линии разных оттенков, чтобы показать объем.

Шаг 7
Дорисовываем раму, добавив поперечную линию.

Шаг 8
Одно окно мы закончили, но нам необходимо еще два вида: широкое (с дополнительными вертикальными линиями) и для боковой стены, цвет которого мы немного подкорректируем.

Обратите внимание, что подоконник на правой стене темнее, как и оконная рама. Но кирпичи на этой стороне должне быть светлее, так как на них падает свет.
Шаг 9
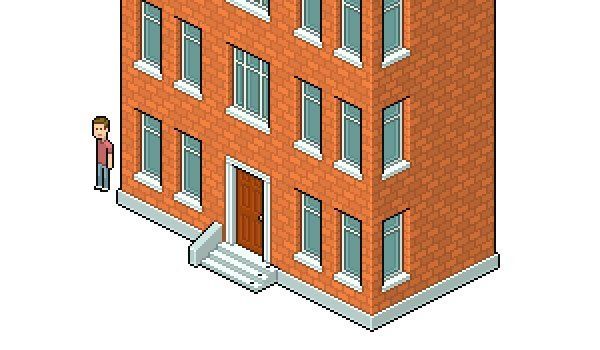
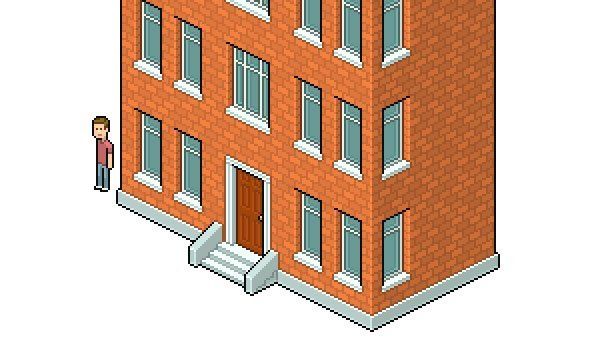
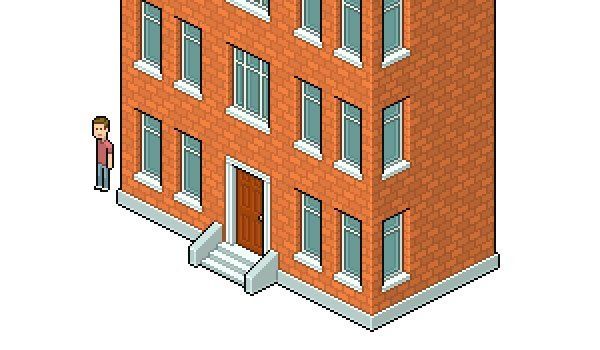
Копируем окна и распределяем их по дому.

Шаг 10
Теперь займемся дверью. Чтобы ускорить прцесс, возьмем дверь из предыдущего урока по рисованию дома.

Шаг 11
И перекрасим ее.

Чтобы легко подобрать цвет, можете воспользоваться настройкой Hue (Цветовой тон) – Image – Adjustments – Hue/Saturation (Изображение – Цветовой тон – Насыщенность).
Шаг 12
На дверных косяках я добавил серые полосы, как на подоконнике, чтобы все здание смотрелось целостным.

Шаг 13
Теперь перемещаем дверь немного вовнутрь для придания глубины.
Чтобы легко удалить лишние пиксели, выделяем дверь, инвертируем выделение (Ctrl+Shift+I) и перемещаем его на два пикселя правее и на один вниз, затем жмем кнопку Delete.

При необходимости заполняем нужные места цветом. Также не забываем затенить область, где дверной косяк соединяется с дверью.
Шаг 14
Теперь нарисуем выступ на крыше. По сути, это тот же подоконник, но немного шире и темнее, потому что у него другой угол наклона.
Начинаем с паралелльных линий серого и темно-серого цветов.

Шаг 15
Правую сторону делаем темнее, а в месте соединения двух сторон рисуем блик.

Шаг 16
Делаем скошенные края на выступе. Подобные детали встречаются на настоящих домах. Такой выступ по форме напоминает перевернутую лесенку.

Шаг 17
Площадь крыши должна быть больше, чем дома. Замыкаем контур крыши и заполняем ее серым цветом.

Шаг 18
Теперь добавляем внутренние углы.

И заполняем большой внутренний прямоугольник темно-серым цветом. Это может быть смола или гравий.

Шаг 19
Также добавляем полупрозрачную текстуру, чтобы создать эффект гравия или смолы.

Шаг 20
Далее мы нарисуем фундамент с несколькими ступенями у входной двери.
Рисуем контур первой ступени, как можно плотнее к дому. По бокам ставим две точки, которые мы позже будем использовать для рисования перил.

Шаг 21
Следующие ступени рисуем по такому же принципу, только сдвигаем их чуть-чуть вперед и ниже.

Шаг 22
Заполняем ступени цветом.

Также заполняем цветом угол между ступенями и фундаментом.
Шаг 23
Заканчиваем основу и рисуем светлую линию между кирпичем и фундаментом.

Шаг 24
На новом слое рисуем контур перила. Обратите внимание, что угол наклона перил отличается от всего дома.

Шаг 25
Заполняем цветом.

Шаг 26
Копируем первые перила (Ctrl+C и Ctrl+V).

Немного редактируем копию.

Шаг 27
Можете объединить весь фундамент в один слой (Ctrl+E). Контур основания фундамента закрашиваем серым цветом (но темнее самого фундамента).

Шаг 28
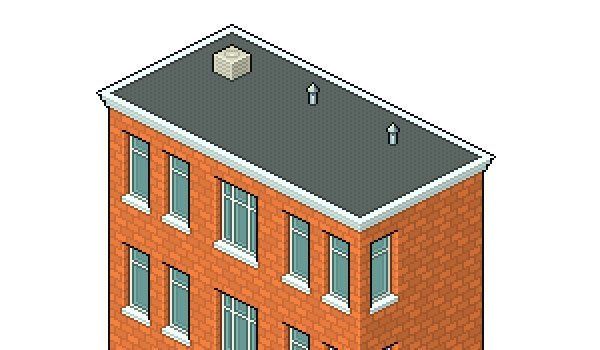
Теперь добавим несколько дополнительных деталей на крыше.
Дом изображен в изометрической проекции, поэтому на крыше достаточно много пустого пространства, которое мы сейчас заполним. В начале, я хотел добавить террасу, но на обычных зданиях они бывают довольно редко, поэтому я ограничился стандартными элементами, которые повсеместно встречаются на крышах.
Возможно, это часть кондиционера...

Который выглядит, как обычная коробка...

С вентиляционными отверстиями или чем-то подобным.
Шаг 29
Также, мы можем добавить парочку дымовых труб.

Чтобы добиться эффекта металла, используем серо-голубой для теней и желтовато-серый для бликов. Закончив, дублируем (Ctrl+J) трубу и размещаем рядом с оригиналом.

Шаг 30
Также нарисуем несколько голубей. Это сделает работу немного интереснее. Имейте в виду, что голуби не сидят на каждой крыше, поэтому старайтесь, чтобы они выглядели максимально непринужденно. Кроме птиц на крыше можно нарисовать баскетбольную корзину, загорающую девушку или парня, бумажные самолетики, орлиное гнездо, горшки с цветами и т.д.

Заполняем цветом.

На этом все!

Автор: René Alejandro Hernández
Переводчик: Daewon
Источник: design.tutsplus.com
Комментарии 9
Спасибо. Очень интересно.
Спасибо :)
Спасибо!
Спасибо за урок!
спасибо)
Спасибо! Сделал немного по своему)
Спасибо! Мне нравятся уроки этого автора по пиксель арту.
Рисуем в Фотошоп многоэтажный дом в технике пиксель арт. Спасибо.
Очень интересно !