Рисуем в Фотошоп домашний уголок
Рисуем в Фотошоп домашний уголок
Сложность урока: Сложный
Возможности Фотошопа позволяют редактировать фотографии и комбинировать их в то, что мы видим в реальной жизни.
В этом уроке мы с вами создадим с нуля небольшой домашний уголок, используя Фотошоп. Мы создадим лампу, тумбочку, рамку для фото и несколько других элементов с помощью стилей слоя и фильтров. Начнем!

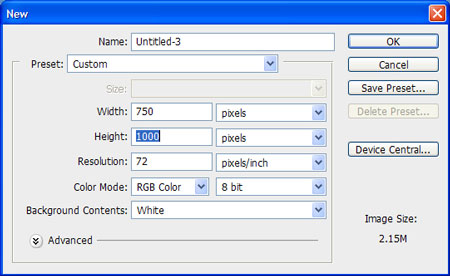
Шаг 1. Перед тем, как начать создавать саму сцену, займемся текстурой дерева, которую мы используем для пола. Создаем новый документ 3000х3000 px.

Шаг 2. Начнем с применения фильтра Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум). Затем Filter - Pixelate - Mosaic (Фильтр - Оформление - Мозаика). Далее применяем размытие Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении). Для лучшего результата немного подкорректируем Image - Adjustments - Levels (Изображение - Коррекция - Уровни) и еще раз применим фильтр Motion Blur (Размытие в движении).

Шаг 3. Теперь у нас имеется отличная основа для будущей текстуры. Переходим Image - Adjustments - Posterize (Изображение - Коррекция - Постеризация).

Шаг 4. Создаем новый слой (SHIFT+CTRL+N) и заливаем его коричневым цветом. Устанавливаем цвета заднего и переднего планов на два разных оттенка коричневого и применяем Filter - Render - Fibers (Фильтр - Рендеринг - Волокна) с максимальными параметрами. Устанавливаем режим смешивания слоя на Overlay (Перекрытие). Это добавит текстурности дереву.

Шаг 5. Дублируем (CTRL+J) базовый фоновый слой и перемещаем его в самый верх панели слоев. Переходим Filter - Stylize - Find Edges (Фильтр - Стилизация - Выделение краев). Используем Levels (Уровни) (CTRL+L), чтобы увеличить контраст линий, и еще раз применяем фильтр Motion Blur (Размытие в движении). Устанавливаем режим смешивания слоя на Multiply (Умножение). Как вы видите, текстура стала более интересной.

Шаг 6. Мы закончили с текстурой деревянного пола. Объединяем все слои. Создаем новый документ размером 750х1000 px. Затем создаем новую группу "Пол" и перемещаем в нее текстуру. Немного подкорректируем Levels (Уровни), чтобы сделать ее ярче.


Шаг 7. Используем трансформацию (CTRL+T), чтобы деформировать текстуру в перспективе.

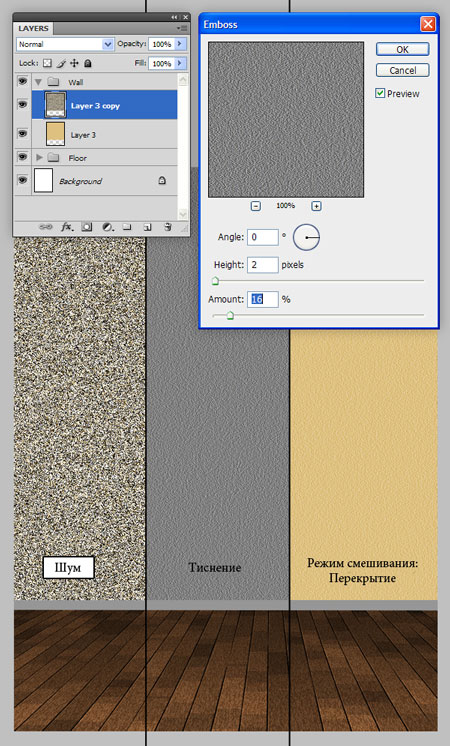
Шаг 8. Дублируем (CTRL+J) этот слой и обесцвечиваем его (CTRL+SHIFT+U). Применяем Filter - Stylize - Emboss (Фильтр - Стилизация - Тиснение) с параметрами, как на скриншоте ниже. Закончив, устанавливаем режим смешивания этого слоя на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 59%.

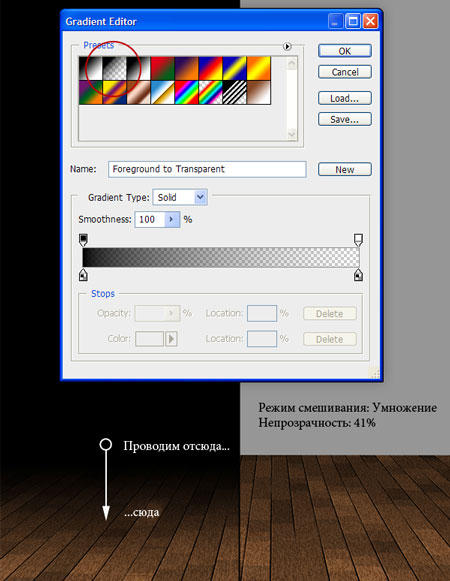
Шаг 9. На новом слое используем Gradient Tool  (Градиент) (G), чтобы добавить градиент, как показано ниже. Устанавливаем режим смешивания слоя на Multiply (Умножение) и Opacity (Непрозрачность) на 41%. Это сделает края немного темнее.
(Градиент) (G), чтобы добавить градиент, как показано ниже. Устанавливаем режим смешивания слоя на Multiply (Умножение) и Opacity (Непрозрачность) на 41%. Это сделает края немного темнее.

Шаг 10. Создаем новую группу "Стена" и используем Rectangular Marquee Tool  (Прямоугольное выделение) (M), чтобы выделить область для стены. Заливаем его желтым цветом (#DEC181).
(Прямоугольное выделение) (M), чтобы выделить область для стены. Заливаем его желтым цветом (#DEC181).

Шаг 11. Чтобы придать стене текстурности, дублируем (CTRL+J) слой и применяем Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) с параметром 145%. Далее переходим Filter - Stylize - Emboss (Фильтр - Стилизация - Тиснение). Устанавливаем режим смешивания слоя на Overlay (Перекрытие).

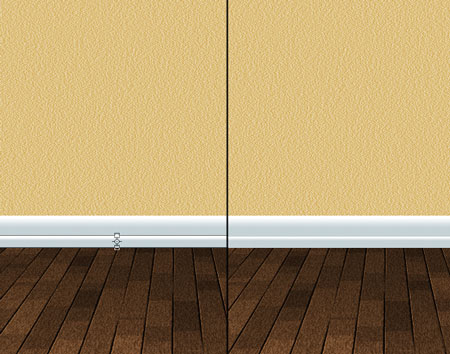
Шаг 12. Создаем новый слой "Плинтус". Используем Rectangular Marquee Tool  (Прямоугольное выделение) (M), чтобы выделить нижнюю часть стены и залить ее градиентом.
(Прямоугольное выделение) (M), чтобы выделить нижнюю часть стены и залить ее градиентом.

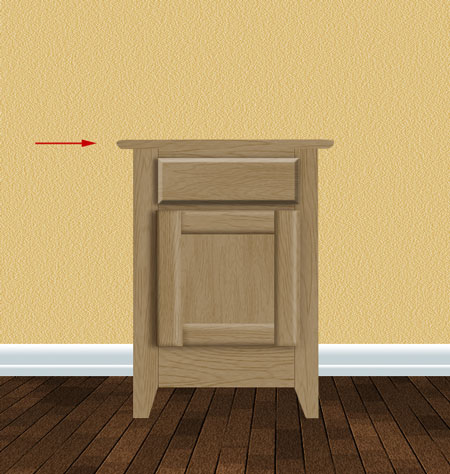
Шаг 13. Дублируем (CTRL+J) слой "Плинтус" и трансформируем (CTRL+T) копию, как показано ниже.

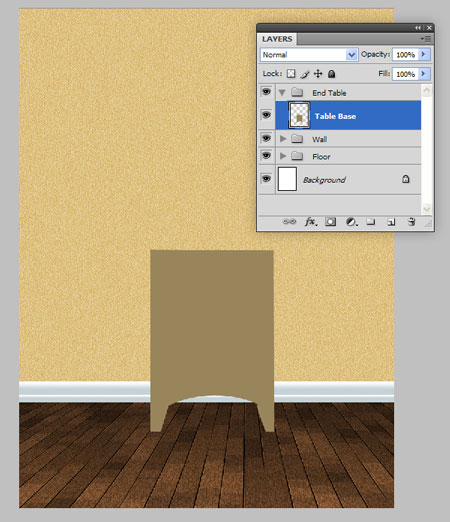
Шаг 14. Теперь перейдем к созданию комода. Создаем новую группу "Комод", а в ней новый слой "Основа". С помощью Pen Tool ( Перо) (P) рисуем базовую основу любого цвета.
Перо) (P) рисуем базовую основу любого цвета.

Шаг 15. Вырезаем часть текстуры, которую мы создали вначале урока и применяем ее к комоду. Можете использовать любую другую текстуру. Для выделения используем Rectangular Marquee Tool  (Прямоугольное выделение) (M), затем копируем (CTRL+C) выделенную область и вставляем (CTRL+V) ее на рабочий документ.
(Прямоугольное выделение) (M), затем копируем (CTRL+C) выделенную область и вставляем (CTRL+V) ее на рабочий документ.

Шаг 16. Применяем к вырезанной текстуре обтравочную маску (CTRL+ALT+G). Перемещаем ее так, чтобы она полностью покрывала комод.

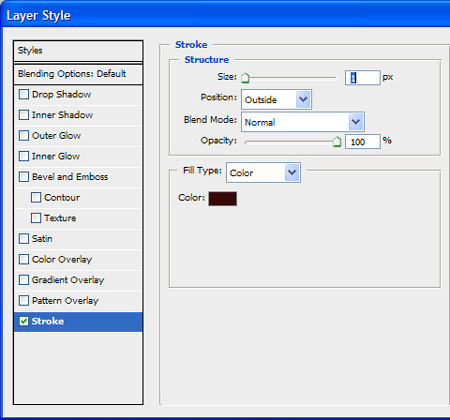
Шаг 17. Копируем и вставляем другую часть текстуры. В этот раз создаем вокруг нее черную обводку шириной 1 px и поворачиваем на 90 градусов, как показано ниже.

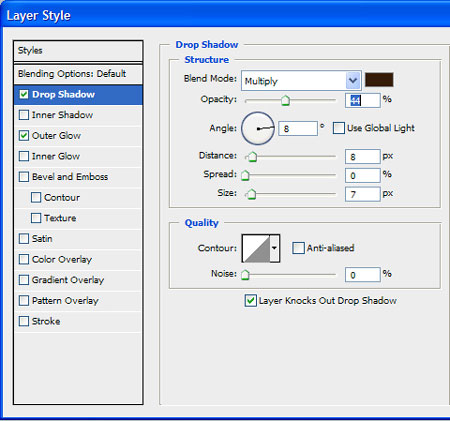
Шаг 18. Вырезаем квадратную область текстуры и помещаем на рабочий документ. Называем слой с ней "Основа дверцы". Добавляем Drop Shadow (Тень) и Outer Glow (Внешнее свечение), чтобы создать тень.



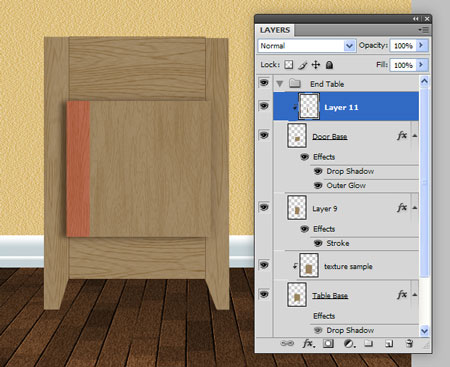
Шаг 19. Вырезаем небольшую прямоугольную область текстуры и вставляем на рабочий документ (внизу подсвечено красным). Поворачиваем ее, как показано ниже, и применяем обтравочную маску (CTRL+ALT+G).

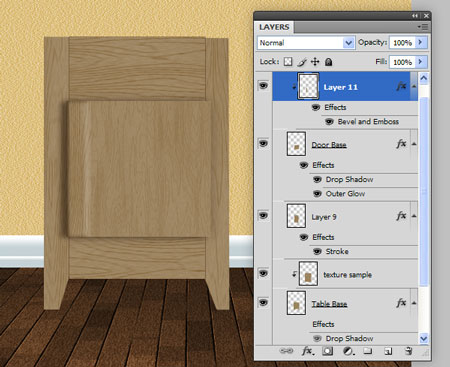
Шаг 20. Применяем Layer - Layer Style - Bevel & Emboss (Слой - Стиль слоя - Фаска и тиснение) к этому слою.


Шаг 21. Продолжаем вырезать небольшие элементы текстуры, чтобы заполнить дверцу, как показано ниже.

Шаг 22. Вырезаем еще одну область текстуры. Применяем к ней стили слоя.




Комод теперь должна выглядеть вот так:

Шаг 23. Вырезаем узкую деталь для крышки. В этот раз используйте Eraser Tool  (Ластик) (E), чтобы создать закругленные края.
(Ластик) (E), чтобы создать закругленные края.

Шаг 24. Для ручек на новом слое "Ручка" создадим маленькую окружность, залитую цветом (#CBCDA5). Применим к ней стили слоя. Затем дублируем ручку и перемещаем копию на ящик чуть выше.





Шаг 25. Возвращаемся к комоду и с помощью Dodge  (Осветлитель) и Burn
(Осветлитель) и Burn  (Затемнитель) (O) добавляем свет и тени.
(Затемнитель) (O) добавляем свет и тени.

Шаг 26. Создаем новую группу "Лампа" и располагаем ее под группой "Комод". Рисуем базовую форму лампы и заливаем ее цветом #6B5A3E.

Шаг 27. Далее мы воспользуемся Dodge  (Осветлитель) и Burn
(Осветлитель) и Burn  (Затемнитель) (O), чтобы добавить деталей. Чтобы было легче, создаем выделение необходимых областей.
(Затемнитель) (O), чтобы добавить деталей. Чтобы было легче, создаем выделение необходимых областей.

Продолжаем добавлять детали, не забывайте об источнике света от лампы.

Шаг 28. Добавляем более интенсивные тени и блики. На данном этапе используем квадратную кисть и инструмент Blur Tool  (Размытие).
(Размытие).

Шаг 29. Чтобы придать лампе текстурности, создадим вертикальные линии. Затем применяем к ним Edit - Transform - Warp (Редактирование - Траснформация - Деформация), чтобы трансформировать их по форме лампы.

Шаг 30. Применяем Bevel and Emboss (Фаска и Тиснение).


Шаг 31. Создаем новый слой и объединяем его со слоем, над которым мы только что работали. Применяем к нему обтравочную маску (CTRL+ALT+G) и устанавливаем режим смешивания на Overlay (Перекрытие) и Opacity (Непрозрачность) на 67%. Позже мы вернемся к лампе и добавим больше деталей.


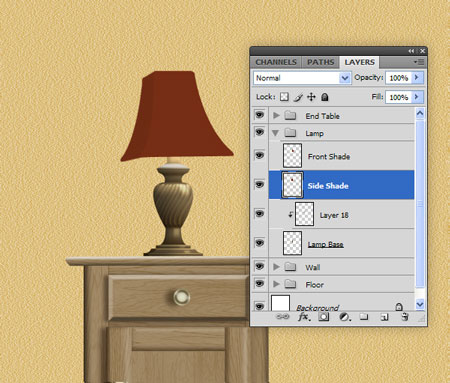
Шаг 32. Для абажура создадим два слоя "Передняя часть" и "Задняя часть". Начинаем рисовать переднюю часть. Для задней части берем более темный оттенок.


Шаг 33. Дублируем (CTRL+J) эти два слоя и добавляем обводку. Уменьшаем Fill (Заливка) каждого слоя до 0%. Корректируем размер обводки на боковой стороне.


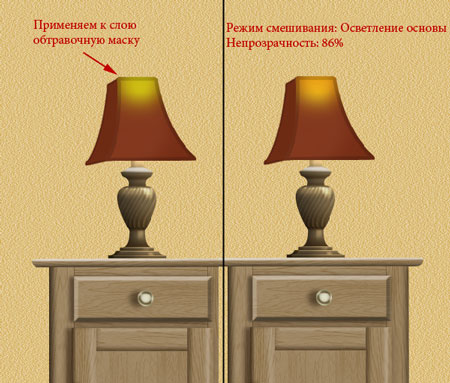
Шаг 34. Создаем новый слой над оригиналом слоя "Передняя часть" и применяем к нему обтравочную маску (CTRL+ALT+G). Выбираем желтый цвет и большой мягкой кистью рисуем вверху абажура пятно. Устанавливаем режим смешивания слоя на Color Dodge (Осветление основы) и Opacity (Непрозрачность) на 86%. Повторяем эти действия для боковой стороны.


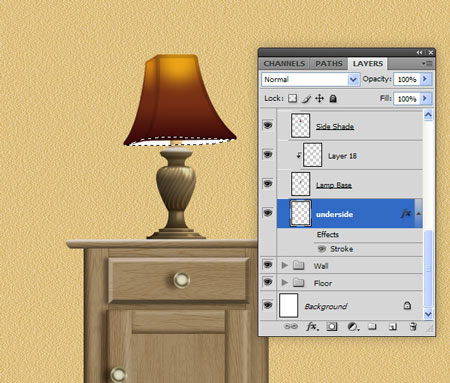
Шаг 35. На новом слое с обтравочной маской (CTRL+ALT+G) создаем градиентную заливку от темно-красного к прозрачному, чтобы сделать нижнюю часть абажура темнее.


Шаг 36. Создаем новый слой "Нижняя часть лампы" и располагаем его в самом низу группы "Лампа". Рисуем выделение, заполняем его белым цветом и создаем обводку.



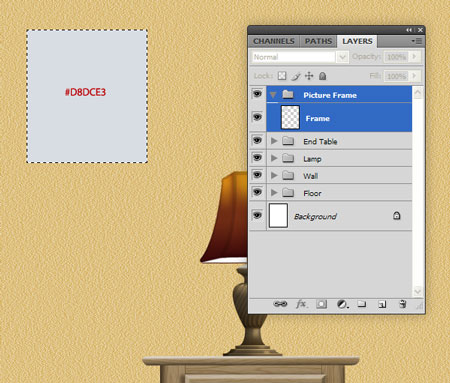
Шаг 37. Теперь займемся созданием рамки. Добавляем новую группу "Рамка" и создаем квадрат, который заполняем цветом.

Применяем к нему стили слоя.





Вот так выглядит результат:

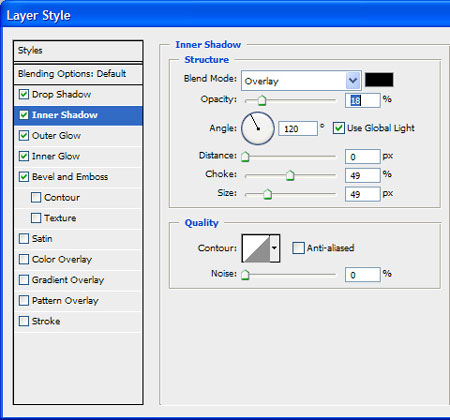
Шаг 38. Дублируем (CTRL+J) этот слой и трансформируем (CTRL+T) копию. Затем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). После этого применяем новые.




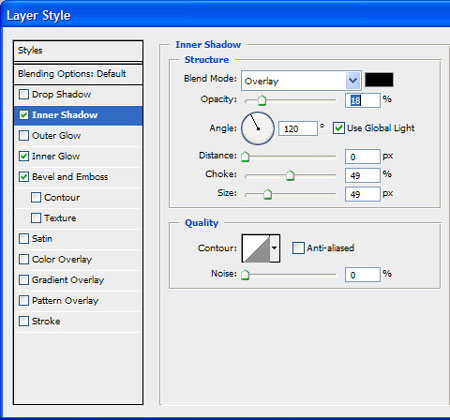
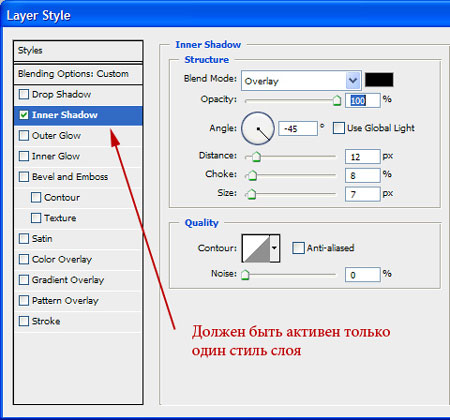
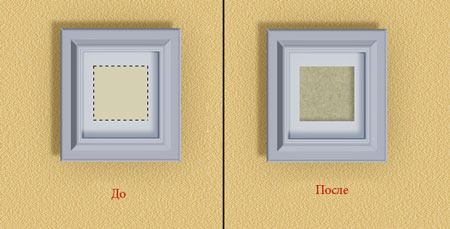
Шаг 39. Дублируем слой и очищаем все стили слоя, кроме Inner Shadow (Внутренняя тень). Немного корректируем параметры и уменьшаем Fill (Заливка) до 0%.



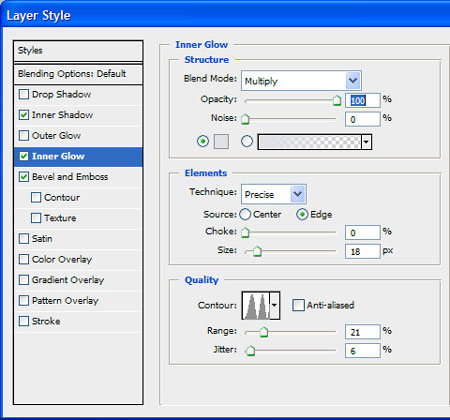
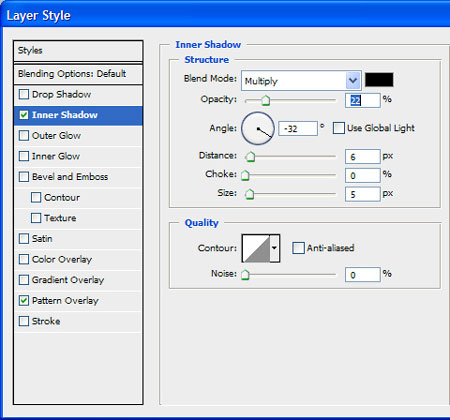
Шаг 40. Создаем ноый слой и добавляем маленький квадрат в центре рамки. Применяем к нему стили слоя. После этого вы можете нарисовать листок в рамке.




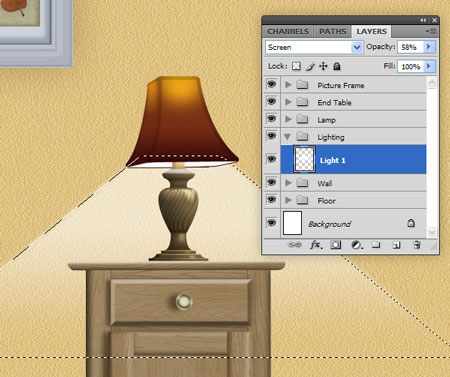
Шаг 41. Теперь мы поработаем со светом от лампы. Создаем новую группу "Освещение" над группой "Стена". Используем Polygonal Lasso Tool  (Полигональное лассо) (L), чтобы создать треугольное выделение. Заливаем его градиентом от белого к прозрачному и устанавливаем Opacity (Непрозрачность) слоя на 58%. После этого применяем стили слоя.
(Полигональное лассо) (L), чтобы создать треугольное выделение. Заливаем его градиентом от белого к прозрачному и устанавливаем Opacity (Непрозрачность) слоя на 58%. После этого применяем стили слоя.




Шаг 42. Два раза дублируем (CTRL+J) этот слой и трансформируем (CTRL+T) копии, как показано ниже. Корректируем Opacity (Непрозрачность). Закончив, дублируем (CTRL+J) все три слоя и поворачиваем их на 180 градусов.


Шаг 43. Теперь мы создадим тень от комода. Создаем новую группу "Тень". В ней добавляем новый слой и рисуем трапециевидную фигуру, как показано ниже. Используем Blur Tool  (Размытие), чтобы размыть края. Я также добавил более интенсивную тень под комодом.
(Размытие), чтобы размыть края. Я также добавил более интенсивную тень под комодом.


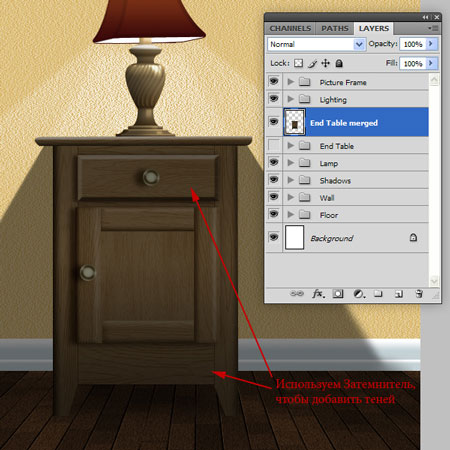
Шаг 44. Цвет комода слишком яркий. Чтобы это исправить объединяем группу "Комод" на новом слое и корректируем Levels (Уровни). Используем Burn Tool  (Затемнитель) (O) у основания комода и в верхней части.
(Затемнитель) (O) у основания комода и в верхней части.

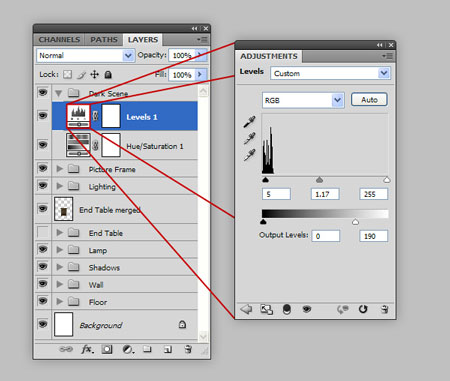
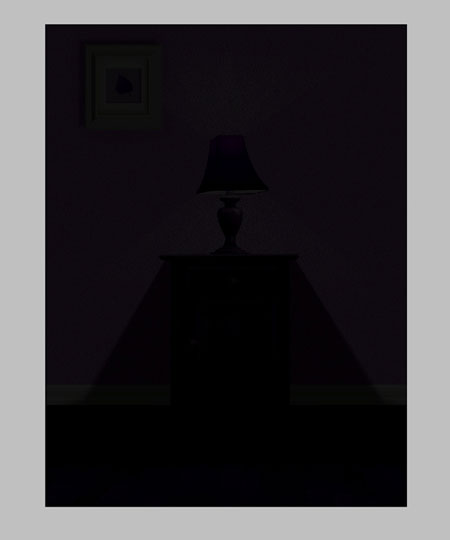
Шаг 45. С созданием сцены мы закончили. Следующую часть урока мы посвятим настройке освещения. Создаем новую группу "Ночное освещение". Добавляем несколько корректирующих слоев внутри группы. В результате изображение должно стать почти черным.



Шаг 46. Активируем группу "Ночное освещение" и добавляем к н ей слой-маску. Используем инструменты выделения, Brush Tool (Кисть) (B) и Blur Tool (Размытие), чтобы удалить участки, на которые попадает свет. Используя Brush Tool (Кисть) (B) с Hardness (Жесткость) 0% и Opacity (Непрозрачность) 20%, подкорректируем свет, чтобы он был более реалистичным.
ей слой-маску. Используем инструменты выделения, Brush Tool (Кисть) (B) и Blur Tool (Размытие), чтобы удалить участки, на которые попадает свет. Используя Brush Tool (Кисть) (B) с Hardness (Жесткость) 0% и Opacity (Непрозрачность) 20%, подкорректируем свет, чтобы он был более реалистичным.


Шаг 47. На новом слое маленькой кистью (B) добавляем блики на краях рамки, верхней части комода и лампе. Таким же способом можете добавить теней в углах.


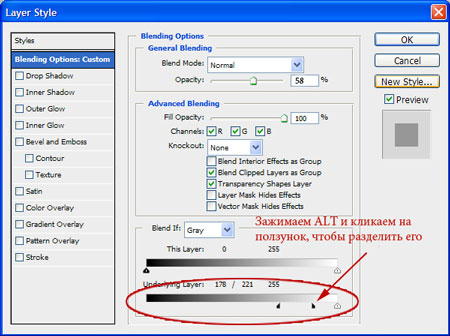
Шаг 48. Чтобы добавить больше света на полу, создаем новый слой, заливаем его градиентом от белого к прозрачному и корректируем параметр Blend If (Наложить, если) и Opacity (Непрозрачность), как мы делали это в Шаге 41.

Вы можете добавить больше деталей, например, виньетку, как у меня.

Автор: Stephen Petrany
Переводчик: Макс Енин
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 73
спасибо
Благодарю.
Рамка моя личная. Создал её достаточно давно, исходники свои и без обрисовки. Фотография тоже не чужая) Думал к чему бы рамку можно было бы применить... ну... вот как вариант) Еще раз спасибо за интересный урок:)
Спасибо
Спасибо большое!Урок очень трудный, громоздкий,но интересный и конечная работа доставляет удовлетворение!!
Спасибо за урок!
Спасибо.
Спосибо за урок!
спасибо
Спасибо! :)
ночь!!)
день!)
спасибо)
Спасибо!
Спасибо за урок, очень понравилась техника создания освещения
лампа и тумба не понравились нарисовал другие
Спасибо за урок. Что-то с освещением у меня не очань получилась. А так очень интересно было работать.
Очень нравятся уроки в которых получаешь результат, не используя исходных изображений. Огромное вам спасибо за уроки!
Спасибо! Урок очень понравился.
спасиб:)
Вот, сделал работу, очень хороший и интересный урок)))
спасибо! было нелегко)
спасибо!
Класс!! ))
спасибо за урок
Урок очень понравился,спасибо.
Спасибо за урок!Только вот лампа у меня не ахти...
А вот я уже развлекалась и опробовала навыки и свою фантазию. Вот такая детская получилась у меня. Надеюсь что понравится.
Работа над этим уроком очень увлекла. Спасибо. Научилась делать всякие интересные предметы из ничего. Просто супер. Спасибо огромное. Потрясающий урок.
спасибо за урок
Мне кажется, я немного увлеклась процессом создания вещей из "ничего"