Рисуем телефон в Фотошоп
Рисуем телефон в Фотошоп
Сложность урока: Средний
- #Шаг 1. Определяем источник света
- #Шаг 2. Рисуем основную фигуру
- #Шаг 3. Добавляем стили слоя для 3D Эффекта
- #Шаг 4. Рисуем внутреннюю область телефона
- #Шаг 5. Дублируем внутреннюю фигуру
- #Шаг 6. Создаем правую кнопку
- #Шаг 7. Дублируем кнопку
- #Шаг 8. Создаем вторую внутреннюю фигуру
- #Шаг 9. Дублируем вторую внутреннюю фигуру
- #Шаг 10. Создаем фон для центральной кнопки
- #Шаг 11. Создаем экран телефона
- #Шаг 12. Рисуем главную кнопку
- #Шаг 13. Рисуем левую кнопку
- #Шаг 14. Рисуем правую кнопку
- #Шаг 15. Рисуем джойстик
- #Шаг 16. Рисуем кнопку джойстика
- #Шаг 17. Рисуем иконки на кнопках
- #Шаг 18. Рисуем подсветку на нижней части телефона
- #Шаг 19. Рисуем подсветку на левой части телефона
- #Шаг 20. Создаем темную область в левом углу телефона
- #Шаг 21. Рисуем спикер
- #Шаг 22. Создаем текстуру для спикера
- #Шаг 23. Применяем текстуру
- #Шаг 24. Добавляем название телефона
- #Шаг 25. Рисуем иконку «Связь»
- #Шаг 26. Рисуем кнопку включения телефона
- #Шаг 27. Рисуем основание клавиатуры
- #Шаг 28. Дублирование основы для клавиатуры
- #Шаг 29. Создаем вторую внутреннюю фигуру для клавиатуры
- #Шаг 30. Рисуем углубление в нижней части клавиатуры
- #Шаг 31. Рисуем основу клавиш
- #Шаг 32. Создаем внутреннюю часть кнопки
- #Шаг 33. Дублируем кнопку
- #Шаг 34. Рисуем еще больше кнопок
- #Шаг 35. Добавим телефону текстуры
- #Шаг 36. Уменьшаем шум на экране телефона
- #Шаг 37. Добавляем тень
- #Шаг 38. Дорабатываем тень
- # Комментарии
В этом уроке я покажу, как нарисовать реалистичный мобильный телефон. Наша цель – нарисовать не просто реалистичный телефон, а сделать его максимально похожим на фотоснимок.
В этом уроке мы рассмотрим основные принципы рисования, создадим базовую текстуру для той части телефона, откуда выходит звук, а также будем использовать стили слоя. Также, тщательно проработаем мелкие детали, чтобы подчеркнуть реализм рисунка.
Финальное изображение:

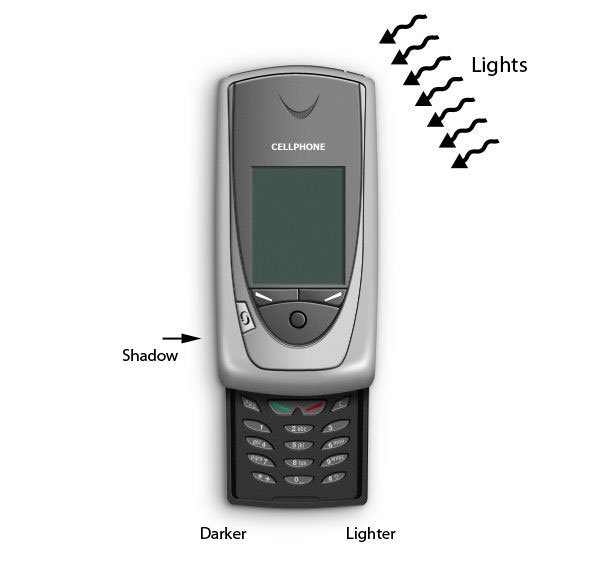
Шаг 1. Определяем источник света
Наиболее важным фактором в создании реалистичной цифровой иллюстрации является соответствие источников света. Поэтому, прежде чем приступить к рисованию, нужно определить, где находится источник освещения, потому что это влияет на детали, цвет и тень изображения.
В этом уроке источник света будет находиться в верхней правой части изображения. Тени будут располагаться в левом нижнем углу телефона, а свет будет падать с правой стороны. Из-за этого, левая сторона телефона будет темнее.

Шаг 2. Рисуем основную фигуру
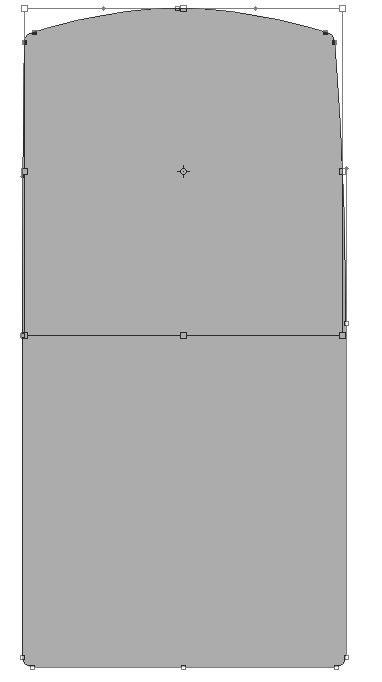
Создайте новый документ (Ctrl + N) размером 500х1000 пикселей. Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте прямоугольник со скругленными углами – это будет основа телефона. Радиус скругления прямоугольника - 10 пикселов, цвет светло-серый (#acacac).
Rounded Rectangle Tool) (U) нарисуйте прямоугольник со скругленными углами – это будет основа телефона. Радиус скругления прямоугольника - 10 пикселов, цвет светло-серый (#acacac).

Инструментом Перо  (Pen Tool) (P) добавьте дополнительные точки в тех местах, куда указывают красные стрелки на скриншоте.
(Pen Tool) (P) добавьте дополнительные точки в тех местах, куда указывают красные стрелки на скриншоте.

Кликните по каждой из опорных точек в углу фигуры и немного потяните их
вниз, чтобы придать верхней части выгнутый вид.

Активируйте команду Свободное трансформирование Ctrl + T для выбранных точек и удерживая клавишу Alt, передвиньте их внутрь фигуры.

Повторите то же самое с нижней частью фигуры.

Примечание: в этом уроке данный метод мы будем применять довольно часто.
Шаг 3. Добавляем стили слоя для 3D Эффекта
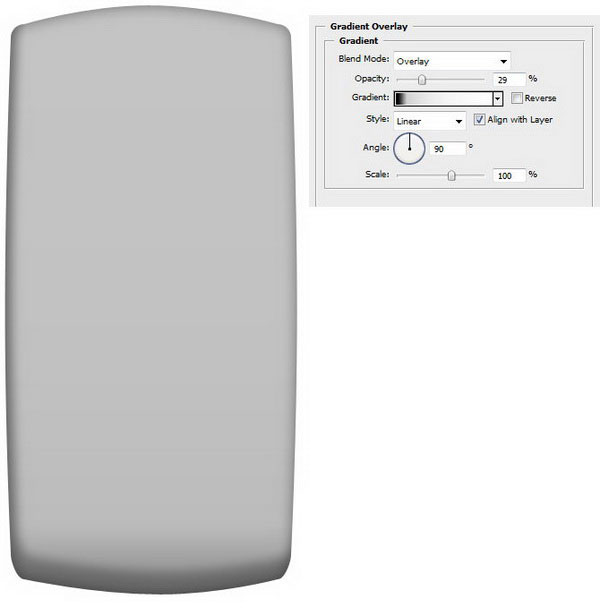
После того, как основа телефона создана, нужно добавить некоторые стили слоя, чтобы придать ей реалистичности. Мы будем добавлять стили слоя Внутренняя тень (Inner Shadow), Внутреннее свечение (Inner Glow) и Наложение градиента (Gradient Overlay).
Для того, чтобы применить эти стили слоя, сделайте двойной клик левой кнопкой мыши по слою с основой телефона.
Внутренняя тень (Inner Shadow):

Внутреннее свечение (Inner Glow):

Наложение градиента (Gradient Overlay):

Шаг 4. Рисуем внутреннюю область телефона
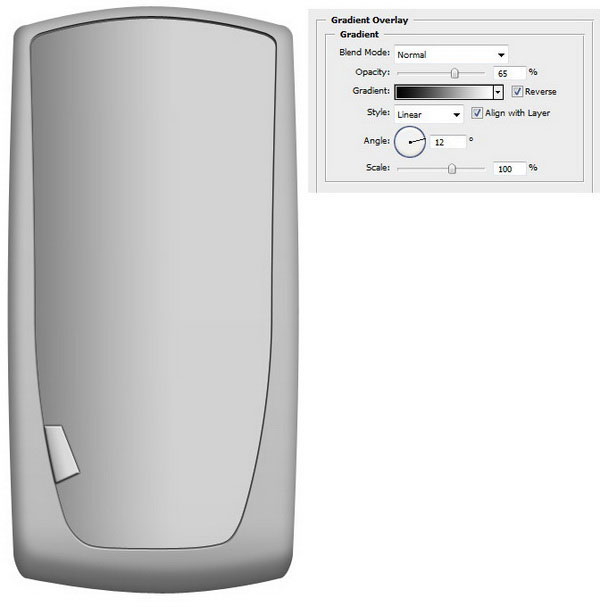
Используя инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) вместе с командой Свободное трансформирование (Ctrl + T), нарисуйте фигуру внутри основы телефона. При рисовании используйте те же методы, которые использовали при рисовании основы. Уберите серый цвет заливки, уменьшив параметр Заливка (Fill) до 0%.
(Rounded Rectangle Tool) (U) вместе с командой Свободное трансформирование (Ctrl + T), нарисуйте фигуру внутри основы телефона. При рисовании используйте те же методы, которые использовали при рисовании основы. Уберите серый цвет заливки, уменьшив параметр Заливка (Fill) до 0%.

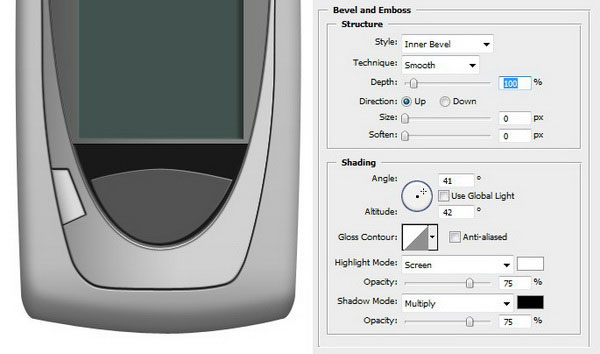
Нам нужно добиться того, чтобы внутренняя часть телефона была как бы выдавлена во внешней и для этого нужно добавить к ней стили слоя Тиснение (Bevel and Emboss) и Наложение градиента (Gradient Overlay).
Тиснение (Bevel and Emboss):

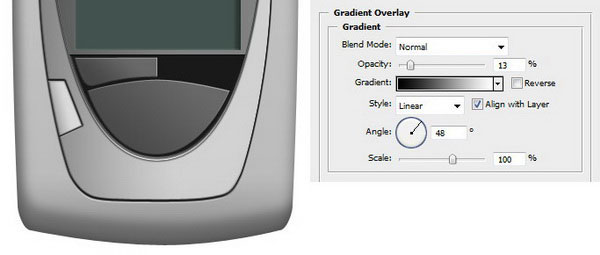
Наложение градиента (Gradient Overlay):

Шаг 5. Дублируем внутреннюю фигуру
Дублируйте слой с внутренней фигурой (Ctrl + J). Уменьшите дубликат до 95% (Редактирование – Трансформирование контура – Масштабирование) (Edit > Transform Path > Scale). Также, можете использовать команду Свободное трансформирование (Ctrl + T).

К дубликату с внутренней фигурой примените стили слоя Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay). Постарайтесь настроить эти слтили слоя так, чтобы они соответствовали направлению основного источника света.
Внешнее свечение (Outer Glow):

Наложение градиента (Gradient Overlay):

Шаг 6. Создаем правую кнопку
Дублируйте слой с фигурой, которую только что создали (Ctrl + J). Инструментом Перо  (Pen Tool) (P) в режиме контуров нарисуйте кнопку на правой части телефона.
(Pen Tool) (P) в режиме контуров нарисуйте кнопку на правой части телефона.

И к нарисованной кнопке примените стили слоя Внешнее свечение (Outer Glow), Тиснение (Bevel and Emboss), и Наложение градиента (Gradient Overlay).
Внешнее свечение (Outer Glow):

Тиснение (Bevel and Emboss):

Наложение градиента (Gradient Overlay):

Шаг 7. Дублируем кнопку
Дублируйте слой с кнопкой (Ctrl + J). Вызовите команду Свободное трансформирование (Ctrl + T). Внутри маркеров трансформирования кликните правой кнопкой мыши и выберите из появившегося меню Масштабирование (Scale). Измените размер дубликата кнопки до 95%.

К дубликату кнопки, которую только что уменьшили, примените стили слоя Внешнее свечение (Outer Glow) и Тиснение (Bevel and Emboss).
Внешнее свечение (Outer Glow):

Тиснение (Bevel and Emboss):

Шаг 8. Создаем вторую внутреннюю фигуру
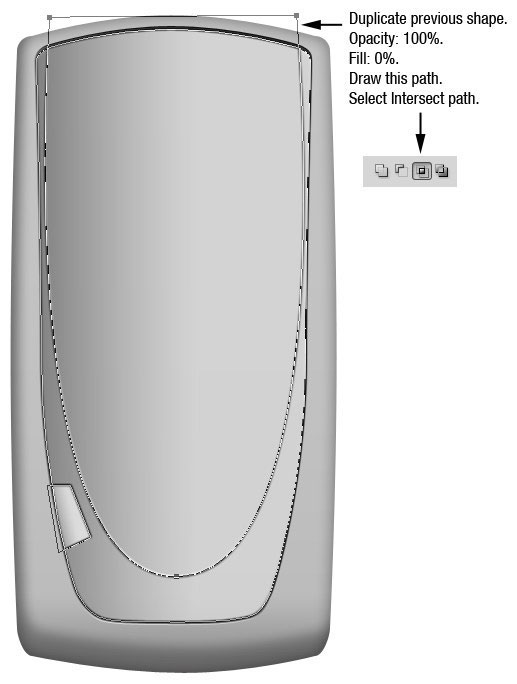
Помните ту первую внутреннюю фигуру, которую мы рисовали? Дублируйте слой с ней (Ctrl + J). Теперь инструментом Перо (Pen Tool) (P) в режиме Пересечение нарисуйте контур:
(Pen Tool) (P) в режиме Пересечение нарисуйте контур:

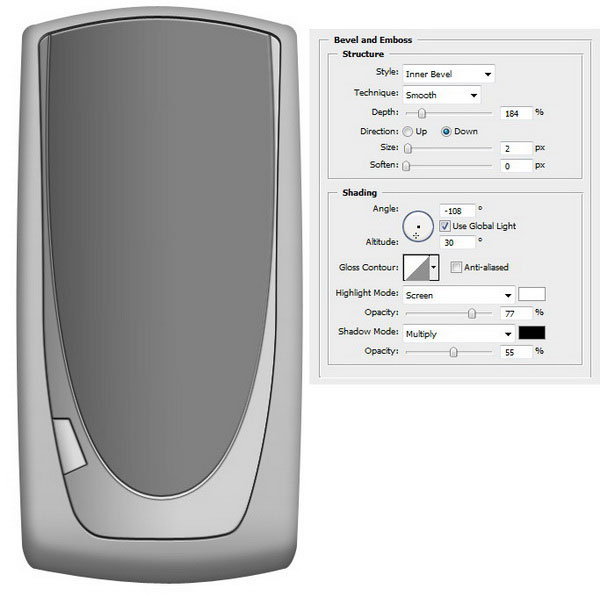
Добавьте к этому слою стили Внешнее свечение (Outer Glow) и Тиснение (Bevel and Emboss).
Внешнее свечение (Outer Glow):

Тиснение (Bevel and Emboss):

Шаг 9. Дублируем вторую внутреннюю фигуру
Дублируйте предыдущую фигуру (Ctrl + J) и уменьшите ее размер до 99% (Ctrl + T). Измените цвет заливки этой фигуры на черный (#000000) и уменьшите параметр Заливка (Fill) до 40%.

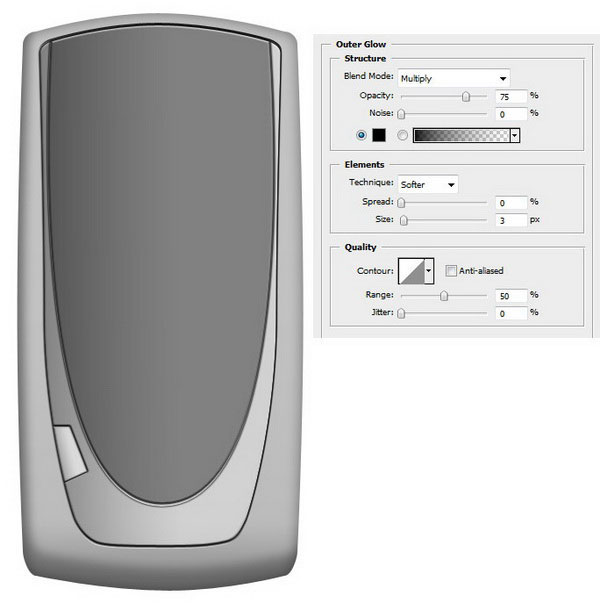
К этой дублированной фигуре примените стили Тиснение (Bevel and Emboss) и Внешнее свечение (Outer Glow).
Тиснение (Bevel and Emboss):

Внешнее свечение (Outer Glow):

Шаг 10. Создаем фон для центральной кнопки
Теперь нужно создать область в нижней части второй внутренней фигуры, где будет располагаться главные кнопки телефона. Для начала, дублируйте фигуру, которую создали в предыдущем шаге (Ctrl + J). Инструментом Прямоугольник ( Rectangle Tool) (U) в режиме контуров нарисуйте фигуру прямоугольника в нижней части телефона.
Rectangle Tool) (U) в режиме контуров нарисуйте фигуру прямоугольника в нижней части телефона.
Измените цвет нарисованной фигуры на черный и установите непрозрачность и заливку на 100%.

К нарисованной фигуре добавьте стиль Тиснение (Bevel and Emboss):

Шаг 11. Создаем экран телефона
Инструментом Прямоугольник  (Rectangle Tool) нарисуйте фигуру, которая будет экраном телефона. Эта фигура не должна иметь цвет заливки.
(Rectangle Tool) нарисуйте фигуру, которая будет экраном телефона. Эта фигура не должна иметь цвет заливки.

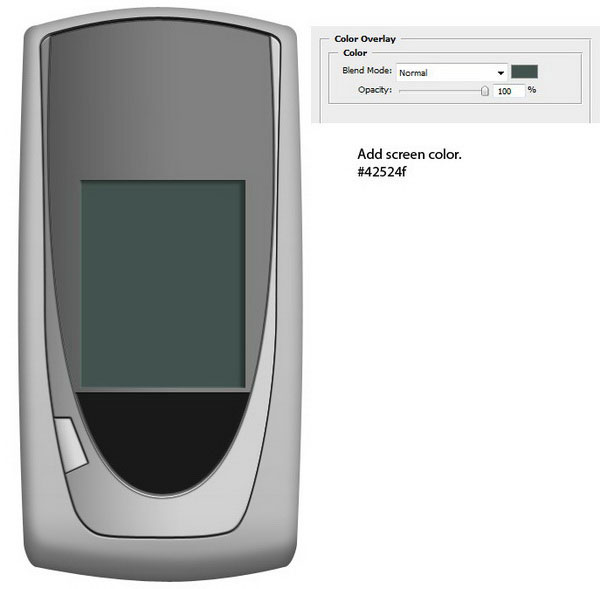
К слою с экраном телефона добавьте стили: Тиснение (Bevel and Emboss), Внутренняя тень (Inner Shadow) и Наложение цвета (Color Overlay).
Тиснение (Bevel and Emboss):

Внутренняя тень (Inner Shadow):

Наложение цвета (Color Overlay):

Шаг 12. Рисуем главную кнопку
Инструментом Перо (Pen Tool) нарисуйте дугообразную форму.

К нарисованной фигуре добавьте стили слоя Тиснение (Bevel and Emboss) и Наложение градиента (Gradient Overlay).
Тиснение (Bevel and Emboss):

Наложение градиента (Gradient Overlay):

Шаг 13. Рисуем левую кнопку
Над главной кнопкой нарисуйте фигуру другой кнопки.

К нарисованной кнопке примените те же стили слоя, что и к главной кнопке.
Тиснение (Bevel and Emboss):

Наложение градиента (Gradient Overlay):

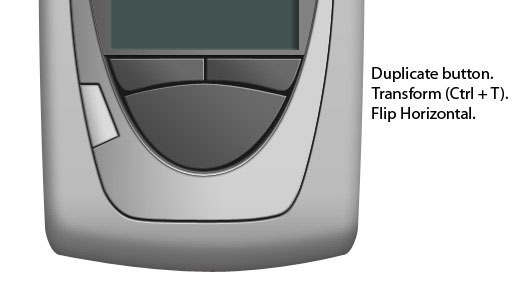
Шаг 14. Рисуем правую кнопку
Дублируйте слой с левой кнопкой (Ctrl + J), вызовите команду Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши внутри маркеров трансформирования и выберите пункт Отразить по горизонтали (Flip Horizontal). При помощи инструмента Перемещение  (Move Tool) (T) сдвиньте кнопку вправо.
(Move Tool) (T) сдвиньте кнопку вправо.

Шаг 15. Рисуем джойстик
Инструментом Эллипс  (Ellipse Tool) (U) нарисуйте круглую фигуру – это будет кнопка, которая будет располагаться в центре главной кнопки. При рисовании удерживайте Shift , чтобы круг получился пропорциональным.
(Ellipse Tool) (U) нарисуйте круглую фигуру – это будет кнопка, которая будет располагаться в центре главной кнопки. При рисовании удерживайте Shift , чтобы круг получился пропорциональным.

К круглой кнопке примените стиль Тиснение (Bevel and Emboss):

Шаг 16. Рисуем кнопку джойстика
Нарисуйте еще одну круглую фигуру (или дублируйте предыдущую круглую фигуру, уменьшите ее и измените цвет).

Ко второй круглой фигуре примените стили Тиснение (Bevel and Emboss) и Наложение градиента (Gradient Overlay).
Тиснение (Bevel and Emboss):

Наложение градиента (Gradient Overlay):

Шаг 17. Рисуем иконки на кнопках
На каждой из кнопок нарисуйте прямоугольники при помощи инструмента Перо (Pen Tool) (P).

Шаг 18. Рисуем подсветку на нижней части телефона
На данный момент телефон выглядит несколько плоским. Давайте это исправим: добавим свет и тень. В правом нижнем углу нарисуйте пером контур, который будет подсветкой. Не меняя инструмента кликните правой кнопкой мыши по контуру и выберите пункт Образовать выделенную область (Make Selection) (Ctrl + Enter).
Создайте новый слой (Shift + Ctrl + N) и залейте выделение белым цветом (#ffffff) (Edit > Fill или Shift + F5).
Снимите выделение (Ctrl + D) и примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian blur), радиус размытия 5 пикселов.

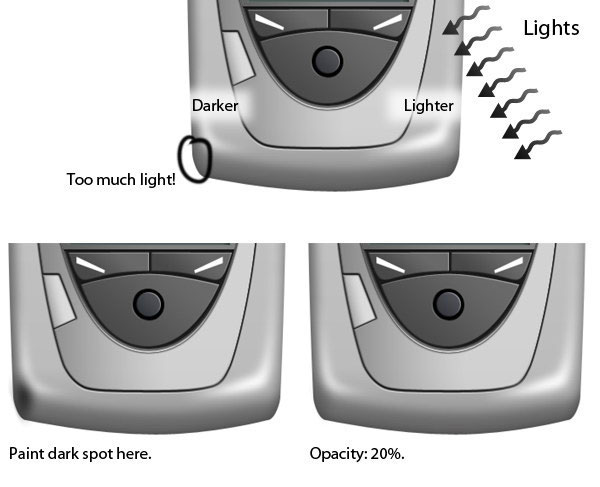
Шаг 19. Рисуем подсветку на левой части телефона
Дублируйте слой с подсветкой, которую рисовали ранее (Ctrl + J) и отразите дубликат по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали) (Edit > Transform > Flip Horizontal). Инструментом Перемещение  (Move Tool) (V) сдвиньте дубликат влево – напротив подсветки, которая находится на правой части телефона.
(Move Tool) (V) сдвиньте дубликат влево – напротив подсветки, которая находится на правой части телефона.
Источник света в этой иллюстрации падает из левого верхнего угла, поэтому подсветка слева не должна быть такой же интенсивной, как и справа. Для этого, уменьшите непрозрачность слоя с подсветкой слева до 70%.

Шаг 20. Создаем темную область в левом углу телефона
Создайте новый слой (Shift + Ctrl + N) – на нем будем рисовать темную область в углу телефона. Инструментом Кисть  (Brush Tool) (B) нарисуйте темное пятно в нижнем левом углу телефона и уменьшите непрозрачность слоя до 20%.
(Brush Tool) (B) нарисуйте темное пятно в нижнем левом углу телефона и уменьшите непрозрачность слоя до 20%.

Ниже Вы можете видеть изображение до и после добавления света и тени. Со светом и тенью изображение выглядит более реалистичным.

Шаг 21. Рисуем спикер
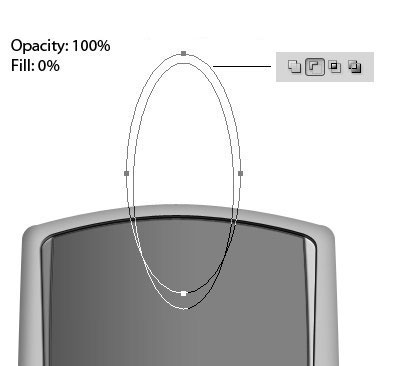
Нарисуйте небольшой полуовал для спикера: инструментом Эллипс ( Ellipse Tool) (U) нарисуйте два эллипса. Установите параметр непрозрачности на 100% и параметр заливки на 0% и на панели свойств в верхней части экрана установите значение Вычитание (Subtract).
Ellipse Tool) (U) нарисуйте два эллипса. Установите параметр непрозрачности на 100% и параметр заливки на 0% и на панели свойств в верхней части экрана установите значение Вычитание (Subtract).

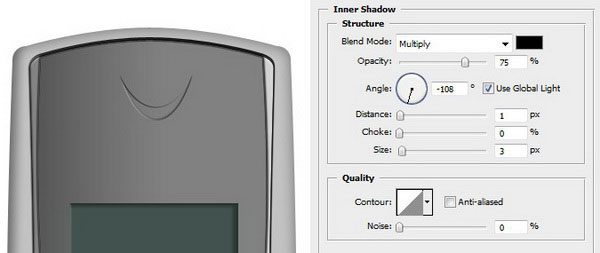
К слою со спикером добавьте стили Тиснение (Bevel and Emboss), Внутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay).
Тиснение (Bevel and Emboss):

Внутренняя тень (Inner Shadow):

Наложение градиента (Gradient Overlay):

Шаг 22. Создаем текстуру для спикера
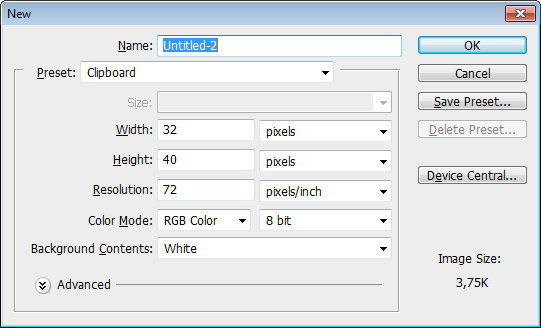
В этом шаге создадим текстуру для спикера. Начнем с создания нового документа размером 32х40 пикселов.

При помощи инструмента Увеличение (Зум) (Zoom Tool) (Z) увеличьте масштаб просмотра документа и нарисуйте черный круг в правом верхнем углу.

Дублируйте слой с кругом (Ctrl + J) и поместите его в левый нижний угол.

Выделите весь документ (Ctrl + A) и создайте текстуру через меню Определить узор (Редактирование – Определить узор)(Edit > Define Pattern). Я назвал текстуру «2 dots».

Шаг 23. Применяем текстуру
Возвращаемся к рисованию спикера. Дважды кликните по слою со спикером и примените стиль слоя Перекрытие узора (Pattern Overlay). Из списка узоров выберите «2 dots».

Шаг 24. Добавляем название телефона
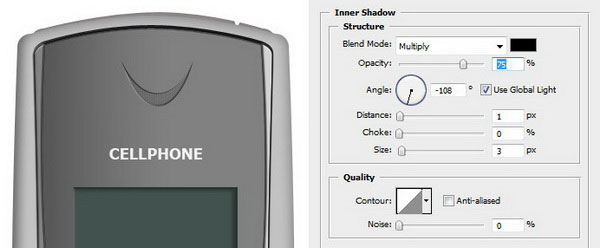
Выберите инструмент Текст  (Horizontal Type Tool) (T) и напишите название телефона – «CELLPHONE».
(Horizontal Type Tool) (T) и напишите название телефона – «CELLPHONE».

Шаг 25. Рисуем иконку «Связь»
Помните кнопку, которую мы нарисовали на левой стороне телефона? Давайте добавим на нее иконку. Начнем с того, что нарисуем маленький прямоугольник со скругленными углами. Нарисуйте его инструментом Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U).
(Rounded Rectangle Tool) (U).
Дублируйте контур и сдвиньте его на несколько пикселов вниз и вправо. Уменьшите дубликат до 95% и на панели свойств выберите опцию Вычитание (Subtract). Затем, создайте прямоугольную фигуру на левой стороне и снова выберите опцию Вычитание (Subtract).

К слою с иконкой добавьте стиль Внутренняя тень (Inner Shadow).

Дублируйте эту фигуру (Ctrl + J), отразите ее по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали) (Edit > Transform > Flip Horizontal), а затем отразите по вертикали (Редактирование – Трансформирование – Отразить по вертикали) (Edit > Transform > Flip Vertical).

Поместите эту иконку над слоем с кнопкой и расположите ее на левой части кнопки. Немного поверните иконку (Ctrl + T).

Шаг 26. Рисуем кнопку включения телефона
Инструментом Прямоугольник со скругленными углами  (Rounded Rectangle Tool) нарисуйте прямоугольник со скругленными углами. Добавьте опорную точку в центре верхней части контура (для этого используйте инструмент Перо
(Rounded Rectangle Tool) нарисуйте прямоугольник со скругленными углами. Добавьте опорную точку в центре верхней части контура (для этого используйте инструмент Перо  (Pen Tool)) и потяните ее немного вверх, чтобы создать дугу.
(Pen Tool)) и потяните ее немного вверх, чтобы создать дугу.
Нарисуйте контур в виде треугольника и выберите параметр Вычитание (Subtract), чтобы сделать углубление в верхней части телефона.

Примените стили слоя Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss), чтобы придать 3D эффект.
Внутренняя тень (Inner Shadow):

Тиснение (Bevel and Emboss):

Шаг 27. Рисуем основание клавиатуры
Телефон, который мы рисуем, имеет выдвижную клавиатуру: если за панель с ней потянуть вниз, клавиатура раскроется. Начнем создание клавиатуры с прорисовки основной формы.
Инструментом Прямоугольник со скругленными углами  (Rounded Rectangle Tool) нарисуйте основу – прямоугольник со скругленными углами. При помощи инструмента Перо
(Rounded Rectangle Tool) нарисуйте основу – прямоугольник со скругленными углами. При помощи инструмента Перо  (Pen Tool) скруглите края формы, чтобы получить вот такую основу клавиатуры:
(Pen Tool) скруглите края формы, чтобы получить вот такую основу клавиатуры:

Примените стили слоя Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss), чтобы придать 3D эффект.
Внутренняя тень (Inner Shadow):

Тиснение (Bevel and Emboss):

Шаг 28. Дублирование основы для клавиатуры
Теперь нужно создать внутреннюю часть клавиатуры. Для этого, дублируйте слой с основой клавиатуры (Ctrl + J) и уменьшите дубликат до 80% (Ctrl + T). Измените цвет дубликата на более темный (#080808).

К слою с внутренней частью клавиатуры добавьте стили Внутренняя тень (Inner Shadow) и Обводка (Stroke).
Внутренняя тень (Inner Shadow):

Обводка (Stroke):

Шаг 29. Создаем вторую внутреннюю фигуру для клавиатуры
Дублируйте предыдущую фигуру (Ctrl + J) и немного ее уменьшите (Ctrl + T). Измените цвет дубликата на #323131.

К слою со второй внутренней фигурой добавьте стили Обводка (Stroke) и Внутренняя тень (Inner Shadow).
Обводка (Stroke):

Внутренняя тень (Inner Shadow):

Шаг 30. Рисуем углубление в нижней части клавиатуры
Дублируйте слой со второй внутренней фигурой (Ctrl + J). Нарисуйте прямоугольник со скругленными углами в центре фигуры и на панели свойств выберите опцию Пересечение (Intersect).

Добавьте стиль Внутренняя тень (Inner Shadow), чтобы создать эффект тиснения.

Шаг 31. Рисуем основу клавиш
Теперь нужно нарисовать клавиши. Инструментом Перо  (Pen Tool) нарисуйте прямоугольник со скругленными углами черного цвета.
(Pen Tool) нарисуйте прямоугольник со скругленными углами черного цвета.

К этой фигуре добавьте стиль Тиснение (Bevel and Emboss):

Шаг 32. Создаем внутреннюю часть кнопки
Дублируйте слой с кнопкой, которую нарисовали в предыдущем шаге (Ctrl + J) и уменьшите ее до 95%. Измените цвет дубликата на #606060.

Добавьте к дубликату кнопки стиль Тиснение (Bevel and Emboss).

Инструментом Текст  (Horizontal Type Tool) (T) напишите на кнопке буквы.
(Horizontal Type Tool) (T) напишите на кнопке буквы.

Шаг 33. Дублируем кнопку
Дублируйте фигуру, которую создали (Ctrl + J), вызовите команду Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши внутри ограничивающей рамки, которая появилась и выберите пункт Отразить по горизонтали (Flip Horizontal).
Поместите дубликат кнопки на другую сторону клавиатуры телефона и напишите на ней букву с инструментом Текст  (Horizontal Type Tool) (T).
(Horizontal Type Tool) (T).

Шаг 34. Рисуем еще больше кнопок
Теперь Вы знаете, как рисовать кнопки и по такому же принципу нарисуйте остальные кнопки.

Шаг 35. Добавим телефону текстуры
Удерживая клавишу Ctrl, кликните по всем миниатюрам слоев с панелью телефона, чтобы загрузить выделение вокруг них. Создайте новый слой (Shift + Ctrl + N) и залейте выделение черным цветом (#000000) (Shift + F5).
Примените фильтр Шум (Фильтр – Шум – Добавить шум) (Filter > Noise > Add Noise). После применения фильтра измекните режим наложения слоя на Осветление (Screen) и уменьшите его непрозрачность до 80%.

Шаг 36. Уменьшаем шум на экране телефона
На экране телефона текстура от фильтра Шум выглядит слишком интенсивной. Нам это не нужно. Перейдите на слой, к которому применяли фильтр Шум и добавьте к нему слой-маску.
Инструментом Прямоугольная область выделения  (Rectangular Marquee Tool) (M) выделите экран телефона и залейте его 50% серым (Редактирование – Выполнить заливку) (Edit > Fill) и в открывшемся окне включите параметр Выполнить заливу серым 50%.
(Rectangular Marquee Tool) (M) выделите экран телефона и залейте его 50% серым (Редактирование – Выполнить заливку) (Edit > Fill) и в открывшемся окне включите параметр Выполнить заливу серым 50%.

На изображении ниже показан эффект от фильтра Шум до его удаления с экрана и после применения слой-маски.

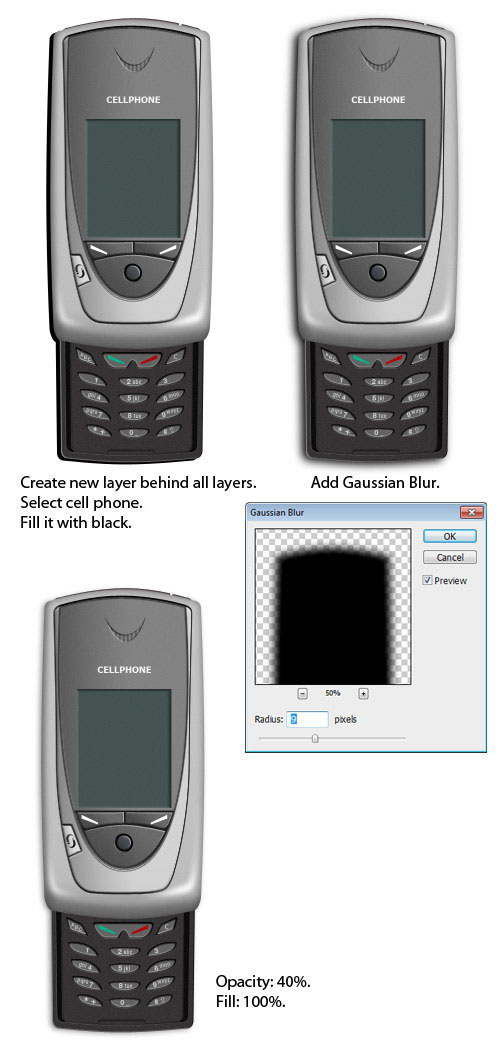
Шаг 37. Добавляем тень
Создайте новый слой (Shift + Ctrl + N) и поместите его ниже всех слоев. Снова выделите все слои с корпусом телефона, удерживая клавишу Ctrl и кликнув по миниатюре этих слоев. Залейте выделение черным цветом.
Инструментом Перемещение  (Move Tool) (V) сдвиньте слой с тенью вниз и влево, т.к., свет падает из верхнего правого угла. Размойте слой с тенью фильтром Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur) с радиусом в 9 пикселов. Теперь уменьшите непрозрачность слоя с тенью до 40%.
(Move Tool) (V) сдвиньте слой с тенью вниз и влево, т.к., свет падает из верхнего правого угла. Размойте слой с тенью фильтром Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur) с радиусом в 9 пикселов. Теперь уменьшите непрозрачность слоя с тенью до 40%.

Шаг 38. Дорабатываем тень
Нужно сделать тень мягче и сделать так, чтобы она падала на поверхность, на которой находится телефон. Для этого, дублируйте слой с тенью (Ctrl + J) и размойте дубликат фильтром Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Установите большее значение радиуса размытия, чем устанавливали для оригинального слоя с тенью.

Финальное изображение:

Автор урока: Mohammad Jeprie
Перевод: Слуцкая Светлана
Источник: designinstruct.com
Комментарии 10
Спасибо
Спасибо автору и переводчику! По-больше бы таких уроков, было очень интересно.
Очень круто, правда были проблемы с тенью, но это можно было исправить))
спасибо за урок!
Светлана, спасибо за урок!
Спасибо! Было не сложно. :)
Спасибо автору и переводчику за урок!
Как-то так
Телефон какой-то уж совсем допотопный))) Припозднились с переводом что ли)
Дело не в том - какой телефон...Показан принцип создания...Создайте свой - кто ж мешает?
Svetlana, спасибо за совет. Исправила.
Потратила два вечера, но сделала. Для новичка вроде меня, конечно, сложновато показалось. Почему-то, когда меняешь настройки в эффектах одного слоя, изменяются в других тоже. Поэтому не очень достоверно получилось. Буду пробовать еще.
Чтобы не менялись настройки на других слоях, в окне стиля нужно отключать "Глобальное освещение".
Спасибо за урок!
Спасибо!
Урок не для новичков...Для тех, кто знает и умеет работать с векторными инструментами.))
замечательный урок, но сложноват) постараюсь выполнить в ближайшее время...