Рисуем театральный занавес в Фотошоп
Рисуем театральный занавес в Фотошоп
Сложность урока: Средний
В этом уроке мы создадим красные занавески, используя фильтры, векторные объекты и стили слоя. Вы научитесь создавать реалистичные текстуры, рисовать красивые верёвки, создавать тени и работать над формой векторных элементов.
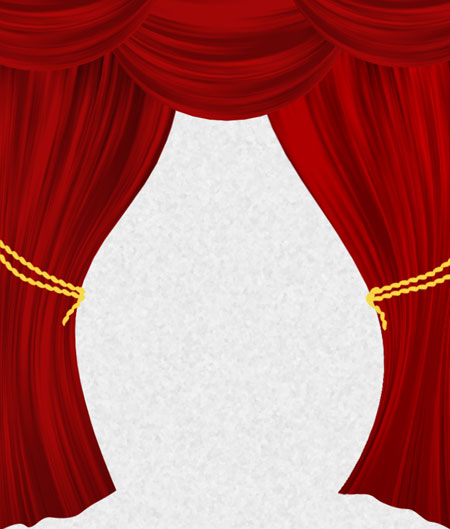
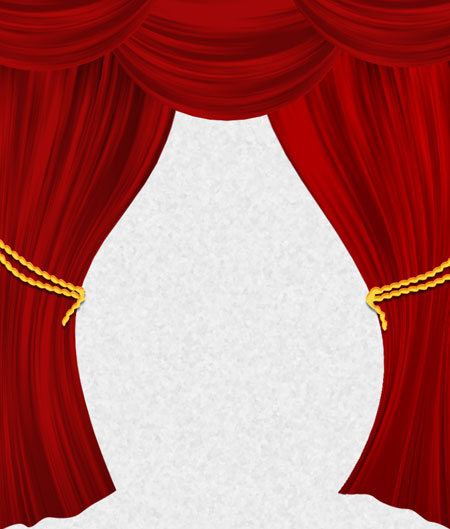
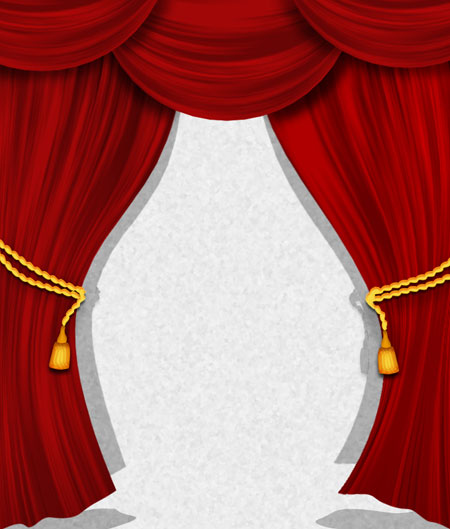
Конечный результат:

Шаг 1
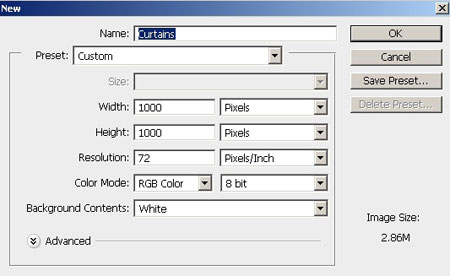
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х1000 пикселей.

Шаг 2
Установите цвета по умолчанию (D), создайте новый слой (Ctrl + Shift + Alt + N) и примените фильтр Волокна (Фильтр > Рендеринг > Волокна) (Filter > Render > Fiber).

Шаг 3
Примените фильтр Аппликация (Фильтр > Имитация > Аппликация) (Filter > Artistic > Cutout).

Шаг 4
Примените фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении) (Filter > Blur > Motion Blur).

Шаг 5
Кликните дважды на слое с полученной текстурой, чтобы открыть окно стилей. Примените стиль Наложение цвета (Color Overlay): Режим – Умножение.
Шаг 6
Создайте копию слоя текстуры (Ctrl + J) и скройте оригинал, кликнув на иконке глаза слоя. Инструментом Прямоугольная область ( Rectangular Marquee Tool) (M) выделите левую половину текстуры, вырежьте её со слоя (Ctrl + X) и вставьте на отдельный слой (Ctrl + V). Вы заметите, что после вставки красный цвет исчезнет. Чтобы снова добавить цвет, скопируйте стиль наложения цвета с предыдущего слоя через контекстное меню и вставьте его на новый слой.
Rectangular Marquee Tool) (M) выделите левую половину текстуры, вырежьте её со слоя (Ctrl + X) и вставьте на отдельный слой (Ctrl + V). Вы заметите, что после вставки красный цвет исчезнет. Чтобы снова добавить цвет, скопируйте стиль наложения цвета с предыдущего слоя через контекстное меню и вставьте его на новый слой.

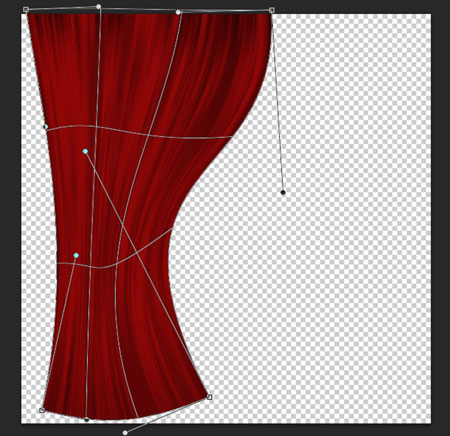
Находясь на слое с половиной текстуры, активируйте режим Деформация (Редактирование > Трансформирование > Деформация) (Edit > Transform > Warp) и измените форму текстуры, как показано на скриншоте.

Расположите полученную занавеску у левого края, а затем создайте такую же на правой.

Шаг 7
Выберите инструмент Перо  (Pen Tool) (P) и нарисуйте нижнюю часть занавески, как показано ниже. Уменьшите непрозрачность слоя, чтобы изменить кривизну нижнего края. Цвет фигуры не важен.
(Pen Tool) (P) и нарисуйте нижнюю часть занавески, как показано ниже. Уменьшите непрозрачность слоя, чтобы изменить кривизну нижнего края. Цвет фигуры не важен.

Выделите нарисованную фигуру (удерживая Ctrl, кликните на миниатюре слоя). Перейдите в меню Редактирование > Очистить (Edit > Clear).

Измените нижний край другой занавески.

Шаг 8
Вернитесь на оригинальный слой с текстурой и создайте прямоугольное выделение. Скопируйте его на отдельный слой (Ctrl + J). Расположите текстуру в горизонтальном положении при помощи режима Свободное трансформирование (Ctrl + T), активируйте режим деформации, выберите тип деформации Дугой снизу (Arc Lower) и установите Изгиб (Bend) на 70%.

Измените размер новой части занавеса и расположите её по центру сверху. Создайте две копии и расположите их по бокам.

Шаг 9
Теперь мы создадим кисточки для занавесок. Выберите цвет #ecc242 в качестве основного. Для рисования верёвок нам нужно подготовить кисть. Создайте новый документ в Фотошопе размером 200х150 пикселей с прозрачным фоном. Инструментом Перо  (Pen Tool) (P) нарисуйте такую фигуру:
(Pen Tool) (P) нарисуйте такую фигуру:

Примените к этой фигуре следующие стили:
Обводка (Stroke): Положение – Снаружи, Режим – Нормальный, Тип обводки – Цвет.
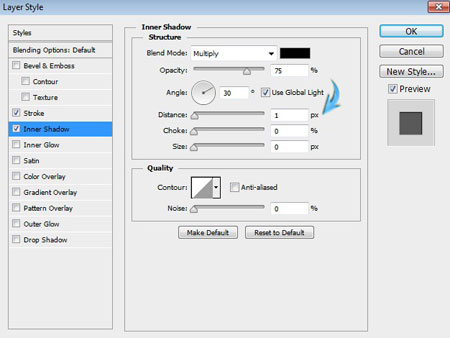
Внутренняя тень (Inner Shadow): Режим – Умножение.
Результат:

Перейдите в меню Редактирование > Определить кисть (Edit > Define Brush Preset) и сохраните кисть под именем «Rope». Вернитесь в основной документ, откройте панель кистей (F5), выберите созданную кисть и настройте её так:
Выберите инструмент Перо (Pen Tool) (P) в режиме Контуров (Paths) и нарисуйте линию, как показано на скриншоте. Кликните на ней правой кнопкой мыши и выберите пункт Выполнить обводку контура (Stroke Path).

В появившемся окне выберите пункт Кисть  (Brush) и контур будет обведён раннее настроенной кистью.
(Brush) и контур будет обведён раннее настроенной кистью.

Шаг 10
Выберите все слои с верёвками и объедините их (Ctrl + E). К полученному слою примените следующие стили:
Внутренняя тень (Inner Shadow): Режим – Умножение.
Внешнее свечение (Outer Glow): Режим – Осветление, Метод – Мягкий.
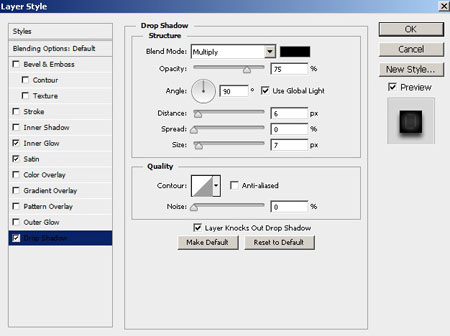
Отбрасывание тени (Drop Shadow): Режим – Умножение.

Шаг 11
Выберите для инструмента Перо  (Pen Tool) (P) режим Фигура (Shape). Нарисуйте два элемента, как показано ниже.
(Pen Tool) (P) режим Фигура (Shape). Нарисуйте два элемента, как показано ниже.

Примените к нижнему элементу следующие стили:
Внутреннее свечение (Inner Glow): Режим – Перекрытие.
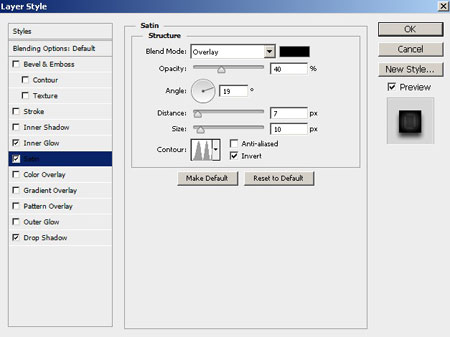
Глянец (Satin): Режим – Перекрытие.
Отбрасывание тени (Drop Shadow): Режим – Умножение.
Результат:

К верхнему элементу примените те же стили, за исключением стиля Глянец (Satin). Создайте копию двух элементов, поверните их в другую сторону (Редактирование > Трансформирование > Отразить по горизонтали) (Edit > Transform > Flip Horizontal) и расположите на правой занавеске.

Шаг 12
Создайте новый слой под верхними занавесками. Выберите мягкую кисть с 20% непрозрачностью и нарисуйте тени под ними.

Шаг 13
Теперь создадим тени от боковых занавесок. Создайте копию слоя левой занавески и опустите её под оригинал. Примените стиль Наложение цвета (Color Overlay): чёрный цвет. В режиме деформации немного измените форму тени.

Уменьшите непрозрачность слоя тени до 30%. Затем сделайте то же самое с правой занавеской.

Шаг 14
Таким же способом создайте тени от кисточек. Для рисования тени на полу используйте инструмент Перо  (Pen Tool) (P). Непрозрачность теней на полу – 30%.
(Pen Tool) (P). Непрозрачность теней на полу – 30%.

Шаг 15
Все имеющиеся слои поместите в группу (Ctrl + G). Объедините группу на одном слое (Ctrl + E) и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 5 пикселей.

Конечный результат:

Автор: Gul
Перевод: Stark
Источник: websoulz.com










Комментарии 42
спасибо за урок
Спасибо за урок
Благодарю за урок!
Спасибо за интересный урок!
Спасибо!
Спасибо! Очень понравилось рисовать)))
спасибо!
Спасибо за урок!
Спасибо!!!
Спасибо за урок!))
Спасибо!
Спасибо.)))
Спасибо! Полезная практика по работе с тенями!
Спасибо)
Понравился урок
Интересный урок.
спасибо!
Интересно. Спасибо)
Вот мой занавес)
Вот так получилось. Спасибо.
Отличный урок! Большое спасибо!
Спасибо за урок.
Это моя первая работа в рубрике "Рисование".
Очень интересно!
Спасибо!
спасибо за урок
спасибо за урок, интересненько было поэкспериментировать
Спасибо, интересный урок.
Немного примитивненько получилось)
Спасибо за интересный урок)
Теперь знаю, как сделать шторку и шнурок)
Спасибо за отличный урок!
Спасибо автору и переводчику!отл.урок!
Спасибо за урок!
Урок понравился. Спасибо.