Рисуем сумку в Фотошоп
Рисуем сумку в Фотошоп
Сложность урока: Средний
В этом уроке я покажу, как нарисовать красную сумку для покупок. В этом уроке будут приведены основные приёмы рисования, такие как создание фигур, затемнение, и добавление теней.
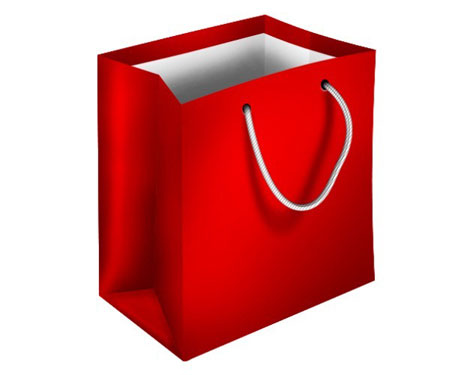
Итоговый результат

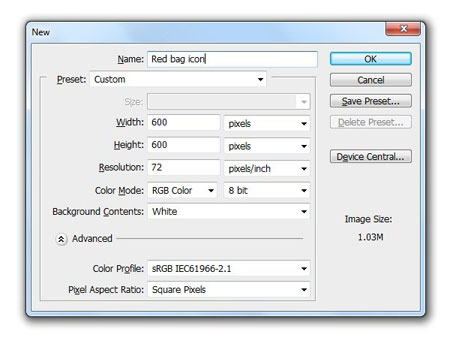
Шаг 1. Создайте новый документ.

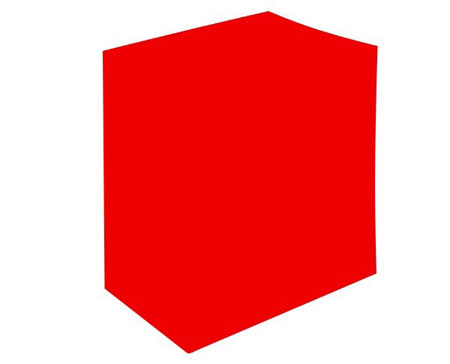
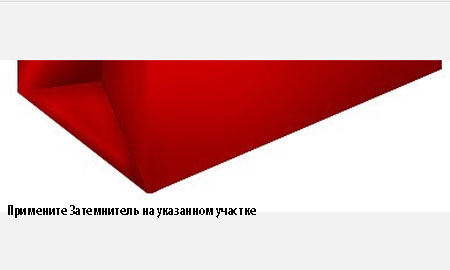
Шаг 2. Создайте новый слой, назовите его «основная часть сумки». Далее, выберите инструмент Перо  (Pen tool), чтобы нарисовать фигуру, как на скриншоте ниже.
(Pen tool), чтобы нарисовать фигуру, как на скриншоте ниже.

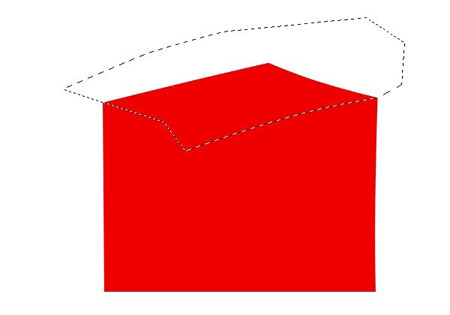
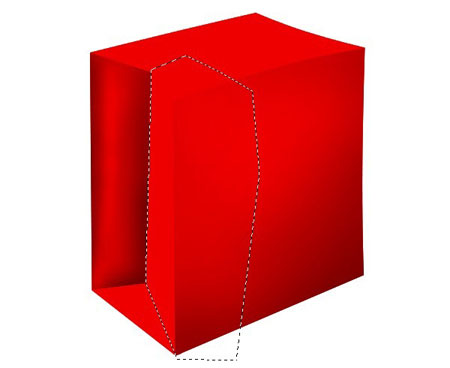
Шаг 3. С помощью инструмента Перо  (Pen tool) создайте выделение, как на скриншоте ниже и нажмите Ctrl + J, чтобы продублировать это выделение на новый слой. Переименуйте новый слой в «верхнюю часть сумки».
(Pen tool) создайте выделение, как на скриншоте ниже и нажмите Ctrl + J, чтобы продублировать это выделение на новый слой. Переименуйте новый слой в «верхнюю часть сумки».

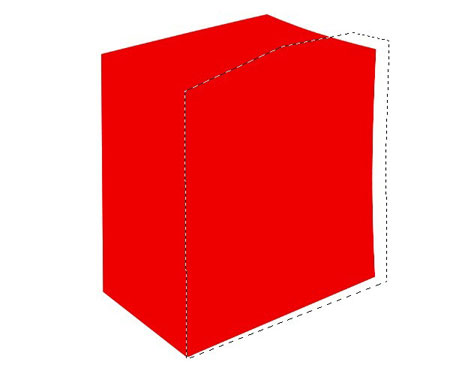
Шаг 4. Возвращаемся к слою «основная часть сумки». С помощью инструмента Перо  (Pen tool) создайте выделение, как на скриншоте ниже и нажмите Ctrl + J, чтобы продублировать это выделение на новый слой. Переименуйте новый слой в «лицевую часть сумки».
(Pen tool) создайте выделение, как на скриншоте ниже и нажмите Ctrl + J, чтобы продублировать это выделение на новый слой. Переименуйте новый слой в «лицевую часть сумки».

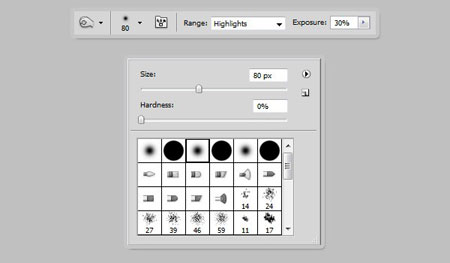
Шаг 5. Выберите инструмент Затемнитель  (Burn tool (O), далее, в панели настроек установите значения, как на скриншоте ниже.
(Burn tool (O), далее, в панели настроек установите значения, как на скриншоте ниже.

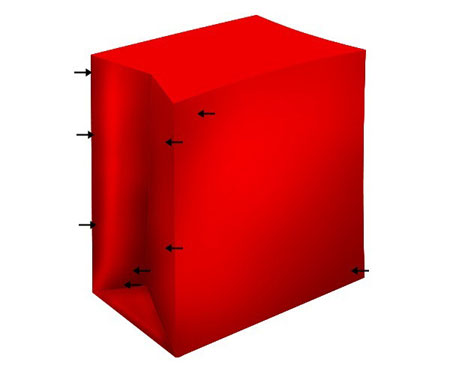
Шаг 6. Примените инструмент Затемнитель  (Burn tool) в местах, которые обозначены на скриншоте ниже.
(Burn tool) в местах, которые обозначены на скриншоте ниже.

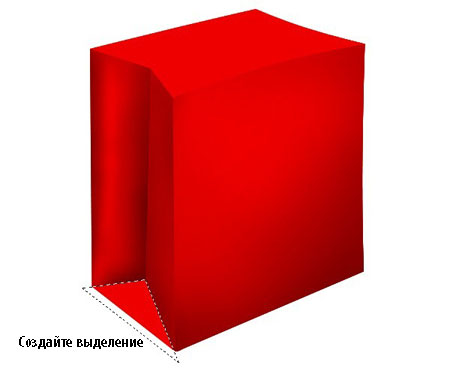
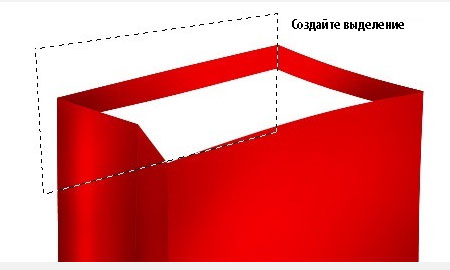
Шаг 7. Выберите Перо  (Pen tool), чтобы создать выделение, как на скриншоте ниже.
(Pen tool), чтобы создать выделение, как на скриншоте ниже.

Шаг 8. Выберите Затемнитель  (Burn tool (O), далее, в панели настроек установите значения, как на скриншоте ниже.
(Burn tool (O), далее, в панели настроек установите значения, как на скриншоте ниже.

Шаг 9. Примените инструмент Затемнитель  (Burn tool) в местах, которые обозначены на скриншоте ниже.
(Burn tool) в местах, которые обозначены на скриншоте ниже.

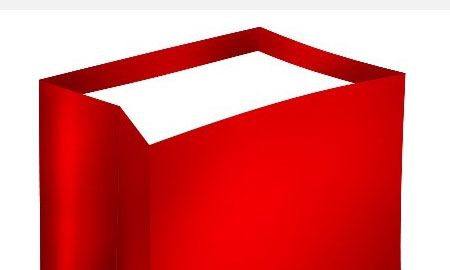
Шаг 10. Повторите Шаги 7 до Шага 9, ваше изображение должно выглядеть, как на скриншоте ниже.


Шаг 11. Следуйте инструкциям на скриншотах ниже.



Шаг 12. С помощью инструмента Затемнитель  (Burn tool), выставив размер кисти от 80px до 120 px, создайте больше деталей на обозначенных участках, как на скриншоте ниже.
(Burn tool), выставив размер кисти от 80px до 120 px, создайте больше деталей на обозначенных участках, как на скриншоте ниже.

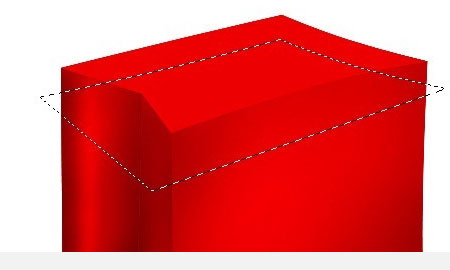
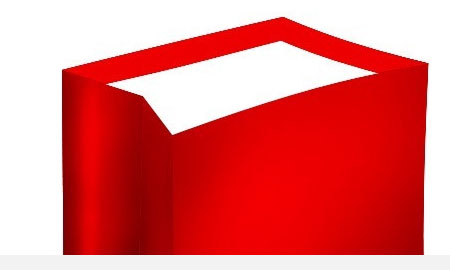
Шаг 13. На слое «верхняя часть сумки», с помощью инструмента Перо  (Pen tool), создайте выделение, как на скриншоте ниже. Далее, нажмите Ctrl + J, чтобы продублировать это выделение на новый слой. Переименуйте новый слой во «внутреннюю часть сумки» и залейте её белым цветом.
(Pen tool), создайте выделение, как на скриншоте ниже. Далее, нажмите Ctrl + J, чтобы продублировать это выделение на новый слой. Переименуйте новый слой во «внутреннюю часть сумки» и залейте её белым цветом.


Шаг 14. Возвращаемся к слою «верхняя часть сумки». Применяем Затемнитель  (Burn tool), выставив размер кисти на примерно 80px, чтобы добавить больше деталей.
(Burn tool), выставив размер кисти на примерно 80px, чтобы добавить больше деталей.

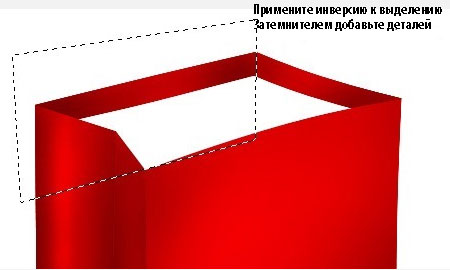
Шаг 15. Следуйте инструкциям на скриншотах для коррекции деталей для слоя «верхняя часть сумки».
Примечание переводчика: для инверсии выделения, не снимая выделения, просто нажмите Shift+Ctrl+I и далее, обработайте инструментом Затемнитель  (Burn tool).
(Burn tool).




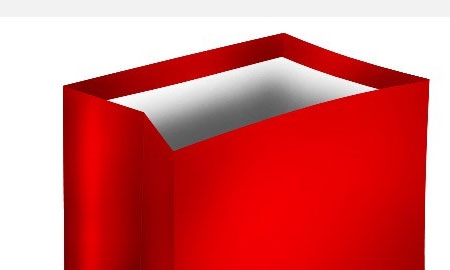
Шаг 16. На слое «внутренняя часть сумки», с помощью инструмента Затемнитель  (Burn tool), выставив размер кисти примерно на 50px, добавьте больше деталей. Вот так должно выглядеть изображение.
(Burn tool), выставив размер кисти примерно на 50px, добавьте больше деталей. Вот так должно выглядеть изображение.

Шаг 17. Создайте выделение, как на скриншоте ниже и примените Затемнитель  (Burn tool), чтобы добавить больше деталей для «верхней части сумки» и «внутренней части сумки».
(Burn tool), чтобы добавить больше деталей для «верхней части сумки» и «внутренней части сумки».


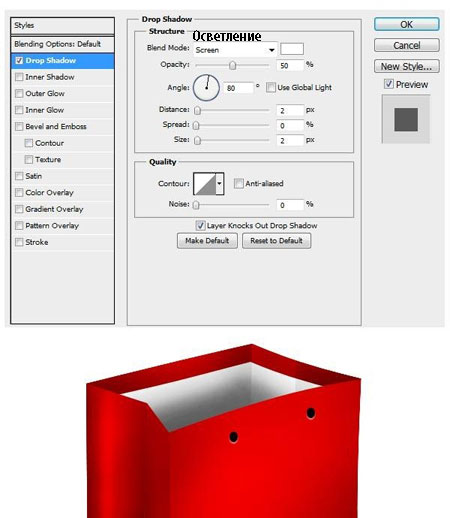
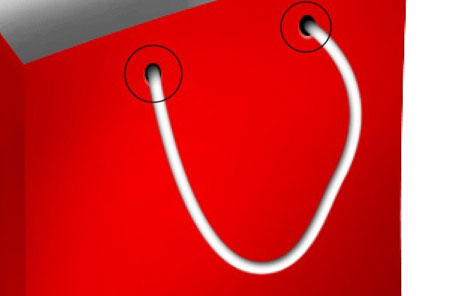
Шаг 18. Создайте новый слой поверх слоя «лицевая часть сумки», назовите этот слой «крепления» и нарисуйте 2 отверстия, как на скриншоте ниже.

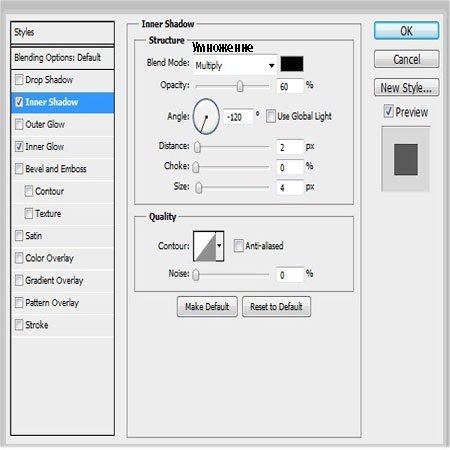
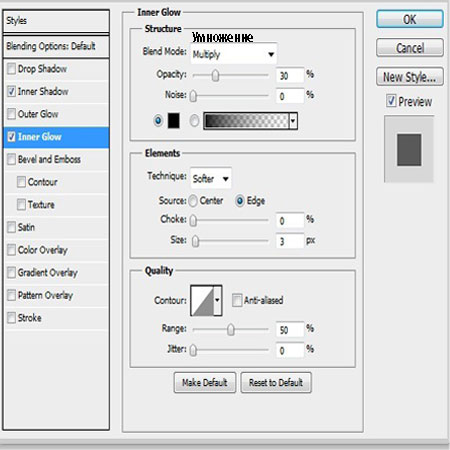
Шаг 19. К этому слою примените стили слоя.

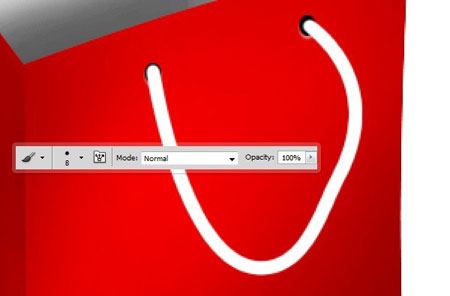
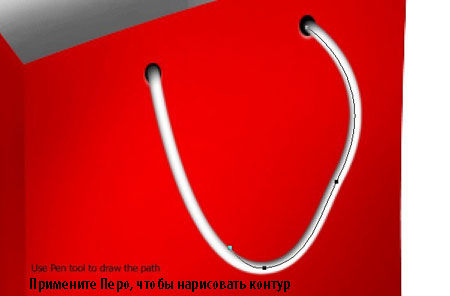
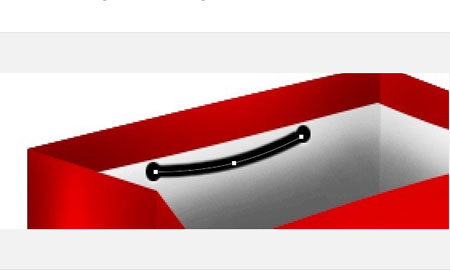
Шаг 20. Создайте новый слой поверх слоя «крепления», назовите этот слой «передние ручки». С помощью инструмента Перо  (Pen tool) нарисуйте контур, как на скриншоте ниже.
(Pen tool) нарисуйте контур, как на скриншоте ниже.

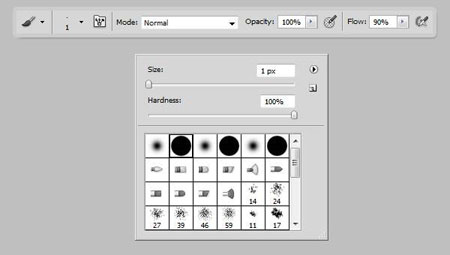
Шаг 21. После того, как вы нарисовали контур, щёлкните правой кнопкой мыши по контуру и выберите Выполнить обводку контура (Stroke Path), для кисти настройки: цвет белый, кисть жёсткая, размер кисти 8px.
Примечание переводчика: когда вы примените опцию Выполнить обводку контура, в появившемся окне, галочку в окошке «Имитировать нажим» не ставить.

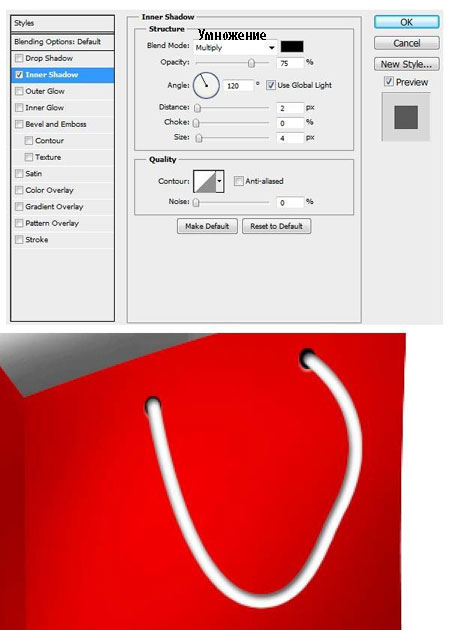
Шаг 22. Примените стили слоя, как на скриншоте ниже.

Шаг 23. С помощью Затемнителя  (Burn tool) добавьте больше деталей к слою «передние ручки».
(Burn tool) добавьте больше деталей к слою «передние ручки».

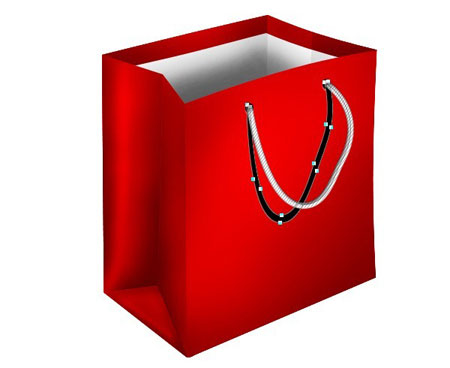
Шаг 24. Создайте новый слой поверх слоя «передние ручки», назовите этот слой «чёрная линия». С помощью пера нарисуйте контур, как на скриншоте ниже.



Шаг 25. Создайте новый документ размерами 5px x 5px и нарисуйте диагональ, как на скриншоте ниже. Далее, идём в меню Редактирование – Определить узор (Edit > Define Pattern) и сохраняем, назвать узор вы можете на своё усмотрение. Закройте этот документ и возвращаемся на наш основной документ.

Шаг 26. Создайте новый слой поверх слоя «передние ручки», назовите этот слой «фронтальная диагональ». Идём меню Редактирование – Заливка (Edit > Fill) и выбираем узор, который мы только что сохранили.


Шаг 27. Нажмите Ctrl + T, чтобы трансформировать изображение, как на скриншщоте ниже.

Шаг 28. Удерживая клавишу Ctrl, щёлкните по слою «передние ручки» для создания выделения. Нажмите Ctrl + Shift + I для инверсии выделения, а затем нажмите Delete. Далее, поменяйте режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до примерно 40%.

Шаг 29. Создайте новый слой, назовите его «тень передних ручек». С помощью инструмента Перо  (Pen tool) нарисуйте контур, как скриншоте ниже.
(Pen tool) нарисуйте контур, как скриншоте ниже.





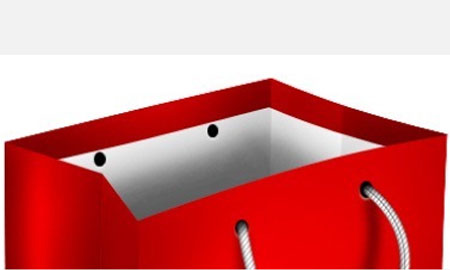
Шаг 30. Создайте новый слой поверх слоя «внутренняя часть сумки», назовите этот слой «внутренние отверстия». Нарисуйте 2 отверстия и примените к ним стили слоя, как к слою «крепления».

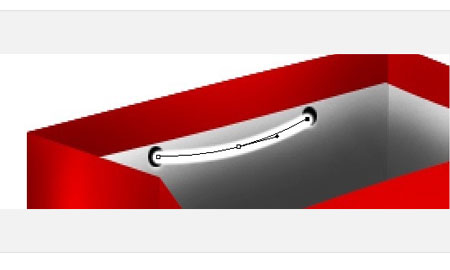
Шаг 31. Создайте новый слой поверх слоя «внутренние отверстия», назовите этот слой «внутренняя ручка». С помощью инструмента Перо  (Pen tool) нарисуйте контур, как на скриншоте ниже.
(Pen tool) нарисуйте контур, как на скриншоте ниже.

Шаг 32. Примените стили слоя.



Шаг 33. Создайте новый слой поверх слоя «внутренняя ручка», назовите этот слой «внутренняя диагональ» и создайте «внутреннюю диагональ» также как вы создавали «фронтальную диагональ». Но в этот раз, уменьшите Непрозрачность (Opacity) слоя до 30%.

Шаг 34. Создайте новый ниже слоя «внутренняя ручка», назовите этот слой «тень внутренней ручки» и с помощью инструмента Перо  (Pen tool) нарисуйте, как на скриншоте.
(Pen tool) нарисуйте, как на скриншоте.



Шаг 35. Создайте новый слой поверх всех слоёв, назовите этот слой «белая линия» и с помощью инструмента Перо  (Pen tool) нарисуйте контур, как на скриншоте ниже.
(Pen tool) нарисуйте контур, как на скриншоте ниже.

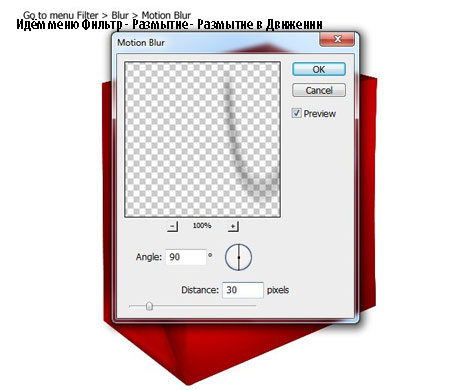
Шаг 36. Установите кисть, как на скриншоте ниже. Инструмент Перо  (Pen tool) всё ещё активно, щёлкаем правой кнопкой мыши по созданному контуру и выбираем Выполнить обводку контура (Stroke Path) и устанавливаем кисть. Далее, уменьшаем Непрозрачность (Opacity) до примерно 70%.
(Pen tool) всё ещё активно, щёлкаем правой кнопкой мыши по созданному контуру и выбираем Выполнить обводку контура (Stroke Path) и устанавливаем кисть. Далее, уменьшаем Непрозрачность (Opacity) до примерно 70%.

Шаг 37. Повторяем Шаг 35 и шаг 36 для создания дополнительных белых линий.

Шаг 38. Создайте новый слой поверх слоя «основная часть сумки», назовите этот слой «отражение». Создайте выделение, как на скриншоте ниже и залейте выделение красным цветом.


Шаг 39. Нарисуйте белые линии оттенком #e31d1d. Далее, уменьшите Непрозрачность (Opacity) слоя «отражение» до 25%.


Шаг 40. Создайте выделение, как на скриншоте ниже. Не снимая выделения, нажмите Shift + F6, чтобы открыть окно Растушёвка выделенной области (Feather Selection) и установите Радиус растушёвки (Feather Radius) 20px. Далее, нажмите Delete 2 раза.



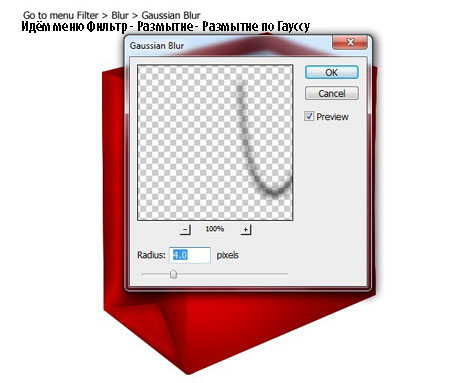
Шаг 41. Создайте новый слой поверх слоя «отражение», назовите этот слой «тень от сумки» и выполните шаги согласно инструкциям на скриншотах для создания тени от сумки.




Автор: Bien
Переводчик: Садыгалиев Марат
Источник
Источник: www.
Комментарии 104
Благодарю за перевод урока
Познавательно!
Спасибо
Большое спасибо за урок
Вот ещё один вариант)
Спасибо за интересный урок)
Спасибо за урок))
Благодарю!
Спасибо за урок.
Почему в уроке показано выделение - тире-тире, а инструмент "перо" так вообще не выделяет! тут какая то ошибка..
Администратор
Перо создаёт контур, из которого потом делается выделение. Урок расчитан на пользователей знающих работу с этим инструментом. На сайте есть подробные уроки по инструменту Перо для новичков.
Спасибо за урок!
спасибки
Это мой любимый урок! Спасибо большое!
Большое спасибо! Узнала много полезного :)
Спасибо за урок!
класный урок, спасибо
Спасибо. Хороший урок
Спасибо за урок!
Что-то у меня не так с пропорциями, а что не пойму - примелькалась уже((( Спасибо за урок, очень интересный!
Классный урок. Спасибо!
зря сразу растрировал,
Спасибо за урок!
Сложнее чем показалось) Спасибо.
Спасибо за хороший урок!
Вот, что у меня получилось...
Спасибо! Кому-нибудь подарю )))
парапапапам))))
очень понрв урок..)
Вот, то что получилось))
Рыбка, спасибо за ответ! Я уже разобралась. Моя проблема была в том, что необходимо было сначала растрировать векторную фигуру (основную часть сумки), которую я нарисовала. После этого без проблем получилось скопировать на новый слой. Ellie.psd, возможно, у Вас та же проблема, попробуйте.
Спасибо за урок. Вот, что у меня получилось.
fotolife2, а вы смотрели на форуме ответ на свой вопрос?
Цитирую:
У вас активный слой «основная часть сумки»? Когда вы создали выделение, то стоя на слое «основная часть сумки», нажмите Ctrl + J, чтобы продублировать выделенную область на новый слой.