Рисуем сим-карту в Фотошоп
Рисуем сим-карту в Фотошоп
Сложность урока: Легкий
В этом уроке мы будем учиться рисовать пользовательскую сим-карту.

Создайте новый документ произвольного размера. Чтобы края вашей сим-карты были закруглены, возьмите инструмент  rounded rectangle tool (u) (прямоугольник с закругленными углами), нарисуйте прямоугольник и заполните его цветом, каким захотите.
rounded rectangle tool (u) (прямоугольник с закругленными углами), нарисуйте прямоугольник и заполните его цветом, каким захотите.

Добавим стили слоя для нашего прямоугольника.
Тень:

Тиснение/скос

Перекрытие градиента

У вас должно получиться, подобное этому.

Вновь выберите инструмент rounded rectangle tool  (u) (прямоугольник с закругленными углами) и вновь нарисуйте маленький квадрат внутри вашего текущего прямоугольника. Удерживайте клавишу shift на клавиатуре, чтобы получился ровный квадрат.
(u) (прямоугольник с закругленными углами) и вновь нарисуйте маленький квадрат внутри вашего текущего прямоугольника. Удерживайте клавишу shift на клавиатуре, чтобы получился ровный квадрат.

Примените следующие стили слоя:
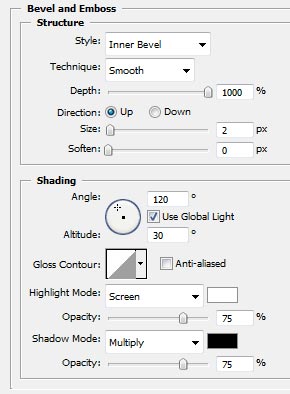
Тиснение/Скос

Перекрытие градиента:

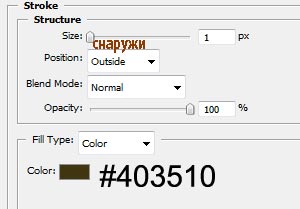
Обводка:

У вас должно получиться, подобное этому.

Теперь выберите инструмент Pen Tool  (перо), используя черный цвет и кисть 1пикс. нарисуйте линию, как на рисунке ниже.
(перо), используя черный цвет и кисть 1пикс. нарисуйте линию, как на рисунке ниже.
Прим. переводчика: вместо пера вы можете использовать инструмент линия  , толщиной 1 пикс.
, толщиной 1 пикс.

На новом слое рисуем другую линию:

На новом слое...

На новом слое...

На новом слое...

На новом слое...

На новом слое...

Далее автор предлагает для каждой линии применить стиль слоя, но мне кажется, будет легче слить все линии в один слой (выделите все слои и нажмите cntrl+e) и уже к полученному слою применять стиль (прим.переводчика) Параметры на картинке ниже.

У вас должно получиться, подобное этому.

Выберите инструмент Pen Tool  (перо) и на новом слое, над слоем с розовым прямоугольником сделайте выделение как на рисунке ниже, и заполните его белым цветом. Установите непрозрачность слоя на 10%. У вас должно получиться, подобное этому.
(перо) и на новом слое, над слоем с розовым прямоугольником сделайте выделение как на рисунке ниже, и заполните его белым цветом. Установите непрозрачность слоя на 10%. У вас должно получиться, подобное этому.

Теперь добавьте ваш логотип и текст к сим-карте. Выделите все слои и нажмите Ctrl+T и поверните сим карту под любым углом и нажмите клавишу enter. Выберите слой с сим-картой и удалите угол. У вас должно получиться, подобное этому. Вы так же можете добавить отражение и фон.

Автор: Richard Carpenter
Перевод: Сабчук Ангелина
Ссылка на источник
Источник: www.hv-designs.co.uk
Комментарии 301
спасибо за урок
Я не волшебник я только учусь .Спасибо автору за урок.
.Спасибо автору за урок.
Спасибо за урок!
спасибо)))
вот и симка
Спасибо автору и переводчику!
получилось, спасибо за урок
Спасибо! Прекрасный урок
Спасибо
Спасибо)
спасибо
Спасибо за урок.
Прикольненько, спасибо)))
Спасибо
Priсоlno
Спасибо! =)
Спасибо за урок и за перевод.
Спасибо!
Спасибо. Разбираем свои сим-карты)
Благодарю!
Спасибо огромное за урок ...
Спасибо за урок)
Я свои сделал. =)
сп
Спасибо за урок. А я нарисовала свою сим-карту.
Спасибо!