Рисуем секундомер в Фотошоп
Рисуем секундомер в Фотошоп
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- #Шаг 51
- #Шаг 52
- #Шаг 53
- #Шаг 54
- #Шаг 55
- #Шаг 56
- #Шаг 57
- #Шаг 58
- # Комментарии
Фотошоп дает широкий спектр возможностей для рисования для тех, кто не знаком с Иллюстратором. В этом уроке Вы узнаете, как нарисовать секундомер.
Финальное изображение:

Шаг 1
Создайте новый документ (Ctrl + N) с теми параметрами, которые Вы видите на скриншоте. Теперь включите сетку (Просмотр – Показать – Сетка) (View > Show > Grid) и привязку к ней (Просмотр – Привязать к – Сетка)(View > Snap To > Grid). Нужно установить сетку через каждые 10px (Редактирование – Установки – Направляющие – Сетка и фрагменты) (Edit > Preferences > Guides, Grid & Slices).
В пункте Линия через каждые (Gridline Every) установите 10, а в пункте Внутреннее деление на (Subdivision) установите 1. Также, установите цвет сетки #a7a7a7. После того, как все параметры выставлены, нажмите ОК.

Шаг 2
Включите линейки (Ctrl + R) и вытяните из них две направляющие.

Шаг 3
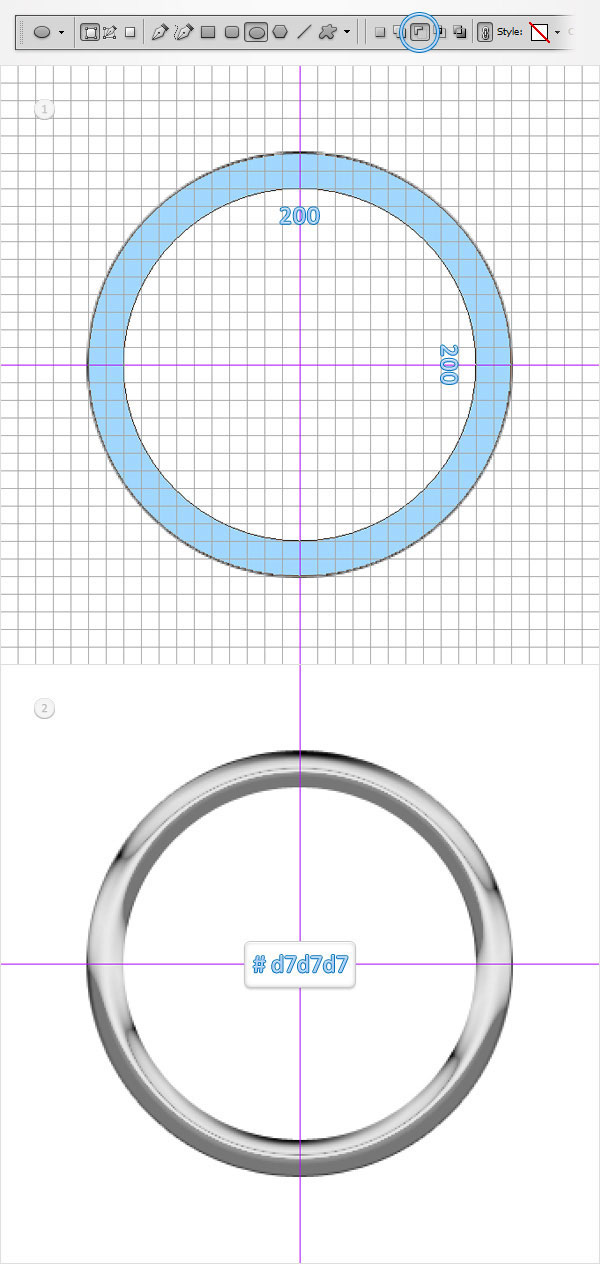
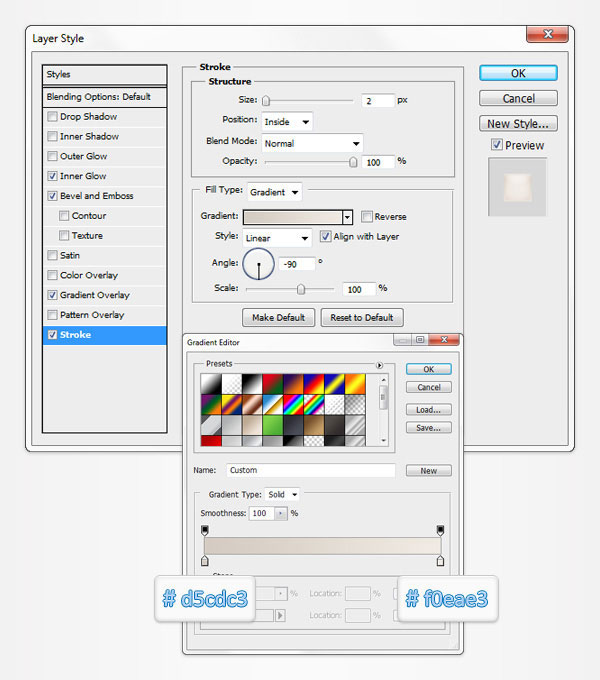
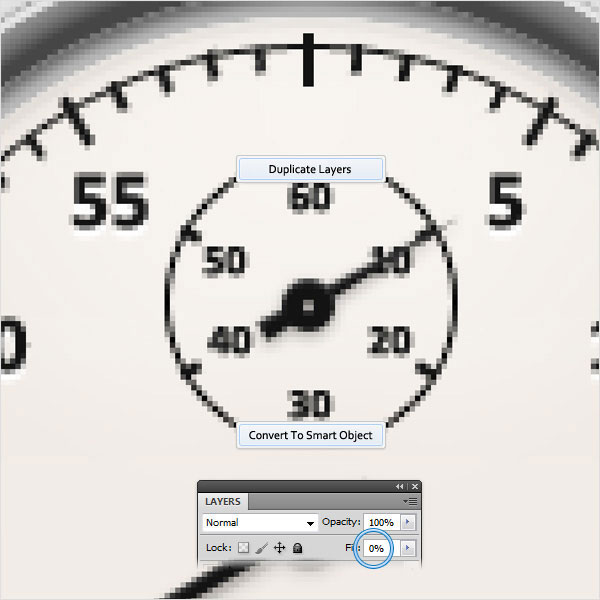
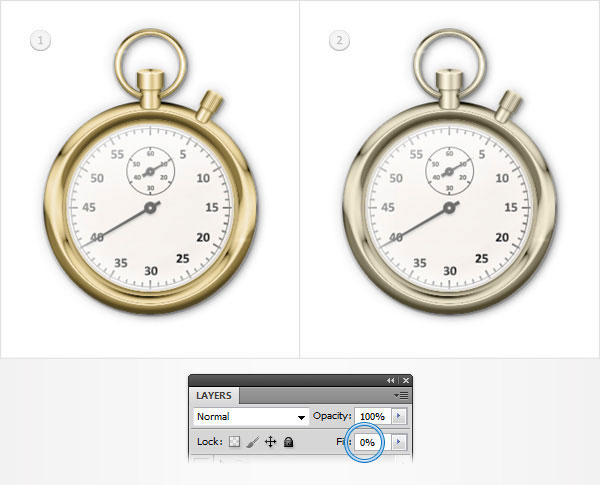
Для цвета переднего плана установите #a1d8ff и выберите инструмент Эллипс  (Ellipse Tool). Нарисуйте круг размером 240px и расположите его в центре документа. Дублируйте эту векторную фигуру (Ctrl + J). Уменьшите параметр Заливка (Fill) этого слоя в палитре Слои до 0% и добавьте к нему стиль Обводка (Stroke):
(Ellipse Tool). Нарисуйте круг размером 240px и расположите его в центре документа. Дублируйте эту векторную фигуру (Ctrl + J). Уменьшите параметр Заливка (Fill) этого слоя в палитре Слои до 0% и добавьте к нему стиль Обводка (Stroke):


Шаг 4
Выделите верхний голубой круг, который создали в предыдущем шаге. Выберите инструмент Эллипс  (Ellipse Tool), кликните по кнопке Вычитание (Subtract) на панели свойств в верхней части экрана и нарисуйте круг размером 200px, как показано на первом изображении.
(Ellipse Tool), кликните по кнопке Вычитание (Subtract) на панели свойств в верхней части экрана и нарисуйте круг размером 200px, как показано на первом изображении.
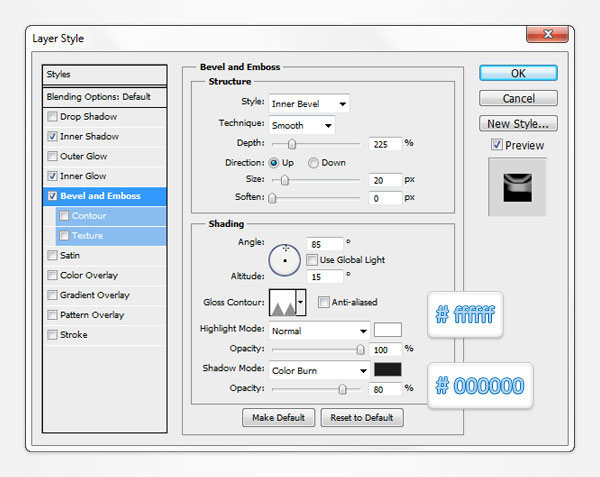
Перейдите в палитру Слои и измените голубой цвет фигуры на #d7d7d7, затем примените некоторые стили слоя:




Шаг 5
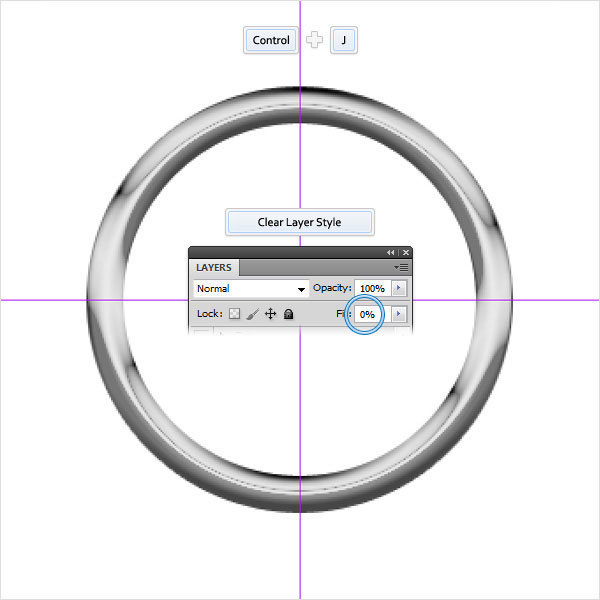
Выделите фигуру, которую отредактировали в предыдущем шаге и дублируйте ее (Ctrl + J). Кликните правой кнопкой мыши по дубликату слою и выберите пункт Очистить стили слоя (Clear Layer Style). Уменьшите параметр Заливка (Fill) до 0% и добавьте стиль слоя Тиснение (Bevel & Emboss).


Шаг 6
Для выполнения дальнейших шагов нужно добавить сетку через каждые 5 пикселов (Редактирование – Установки – Направляющие – Сетка и фрагменты) (Edit > Preferences > Guides, Grid & Slices). В открывшемся окне установите в каждое поле по 5 пикселов.
Инструментом Эллипс  (Ellipse Tool) нарисуйте круг размером 200px и расположите его, как показано на первом изображении.
(Ellipse Tool) нарисуйте круг размером 200px и расположите его, как показано на первом изображении.
Не меняя инструмента, при активном слое с только что нарисованным кругом, кликните по кнопке Вычитание (Subtract) на панели свойств и нарисуйте круг размером 190px, как показано на втором изображении.

Шаг 7
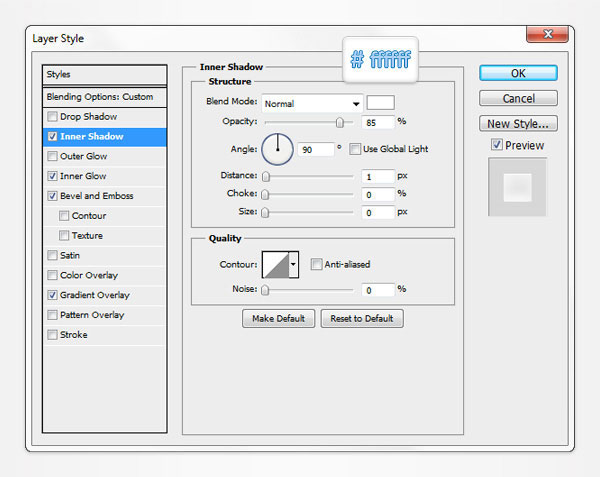
Сфокусируйтесь на слое с векторной фигурой, которую мы создали в предыдущем шаге. Для начала, измените ее цвет с голубого на #c8c8c8 и добавьте стиль слоя Внутренняя тень (Inner Shadow).


Шаг 8
Выберите инструмент Эллипс  (Ellipse Tool), нарисуйте круг размером 190px и расположите его, как показано на первом изображении. К этой фигуре добавьте некоторые стили слоя:
(Ellipse Tool), нарисуйте круг размером 190px и расположите его, как показано на первом изображении. К этой фигуре добавьте некоторые стили слоя:





Шаг 9
Выберите инструмент Эллипс  (Ellipse Tool), нарисуйте круг размером 180px и расположите его, как показано на первом изображении. Уменьшите параметр Заливка (Fill) этого слоя до 0% и добавьте к нему стиль Обводка (Stroke).
(Ellipse Tool), нарисуйте круг размером 180px и расположите его, как показано на первом изображении. Уменьшите параметр Заливка (Fill) этого слоя до 0% и добавьте к нему стиль Обводка (Stroke).


Шаг 10
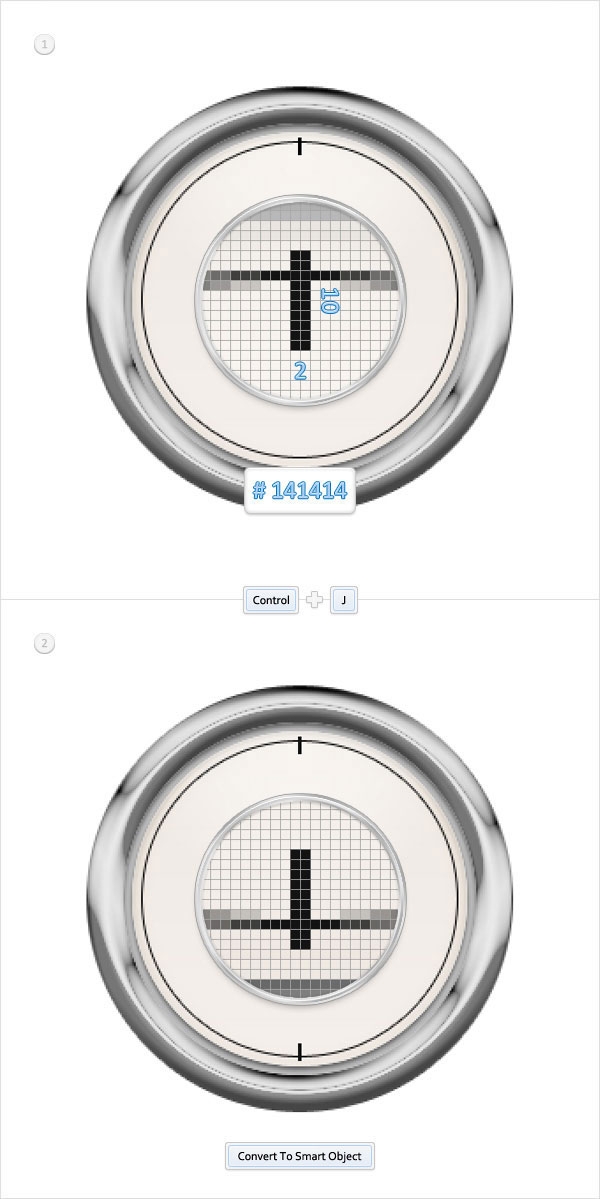
Теперь нужно установить сетку через каждый 1 пиксел (Редактирование – Установки – Направляющие – Сетка и фрагменты) (Edit > Preferences > Guides, Grid & Slices). В открывшемся окне установите в каждое поле по 1 пикселу.
Для цвета переднего плана установите #141414, нарисуйте две векторные фигуры размером 10px и расположите их, как показано на первом изображении.
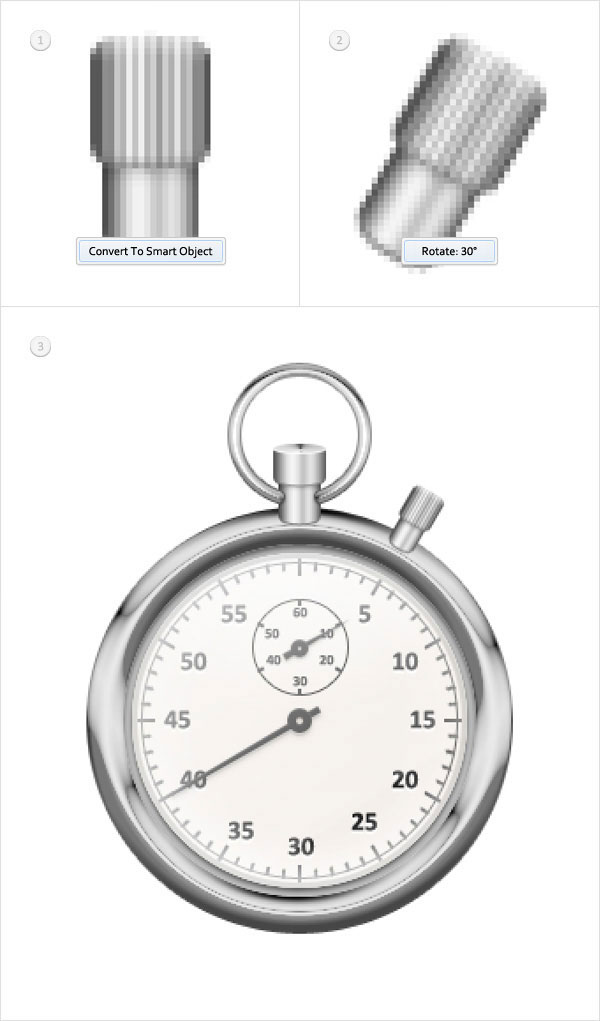
Создайте дубликат этого прямоугольника (Ctrl + J) , сместите его вниз и расположите, как показано на втором изображении. Выделите оба слоя с прямоугольниками (при нажатой клавише Shift кликните по очереди по этим слоям). Теперь преобразуйте эти слои в смарт-объект (кликните по слою в палитре Слои правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект).

Шаг 11
Дублируйте смарт-объект, созданный в предыдущем шаге (Ctrl + J) и поверните его на 90 градусов (Редактирование – Трансформирование – Поворот на 90°) (Edit > Transform > Rotate 90°CW). В палитре Слои выделите оба смарт-объекта и преобразуйте их в один смарт-объект (кликните по слою в палитре Слои правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект).

Шаг 12
Дублируйте смарт-объект, который создали в предыдущем шаге (Ctrl + J) и поверните дубликат (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate). На панели свойств, введите значение 30 – на столько градусов нужно повернуть и нажмите Enter.
Дублируйте слой со смарт-объектом, который повернули (Ctrl + J) и этот дубликат поверните на 60 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).

Шаг 13
В качестве цвета переднего плана установите #54a5e8 и нарисуйте две векторные фигуры размером 5px. Расположите эти фигуры так, как показано на первом изображении. Дублируйте слои с этими прямоугольниками (Ctrl + J), сдвиньте их вниз и расположите, как показано на втором изображении.
В палитре Слои выделите оба слоя с прямоугольниками и преобразуйте их в смарт-объект (кликните по слою в палитре Слои правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект).

Шаг 14
Поверните смарт-объект, созданный в предыдущем шаге, на 6 градусов, и нажмите Enter (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).
Дублируйте этот смарт-объект (Ctrl + J) и поверните дубликат на 12 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).
Дублируйте этот смарт-объект (Ctrl + J) и поверните дубликат на 18 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).
Дублируйте этот новый смарт-объект (Ctrl + J) и поверните его на 24 градуса (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).

Шаг 15
Выделите четыре смарт-объекта голубого цвета, созданные в предыдущем шаге, преобразуйте их в единый смарт-объект ) (кликните по слою в палитре Слои правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект) и дублируйте полученный смарт-объект (Ctrl + J). Поверните дубликат на -30 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).
В палитре Слои выделите оба смарт-объекта голубого цвета, преобразуйте их в единый смарт-объект, а затем создайте две копии (Ctrl + J).
Поверните первый дубликат на 60 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).
Поверните второй дубликат на -60 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).
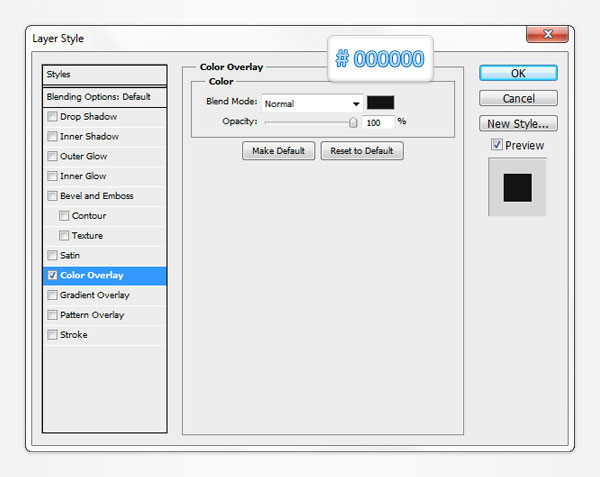
Выделите все смарт-объекты голубого цвета и преобразуйте их в единый смарт-объект. К полученному смарт-объекту добавьте стиль Наложение цвета (Color Overlay).


Шаг 16
Установите цвет переднего плана #141414 и инструментом Текст  (Type Tool) напишите цифры, как показано на первом изображении. Для создания текста я использовал шрифт Calibri, Bold, размер 15pt.
(Type Tool) напишите цифры, как показано на первом изображении. Для создания текста я использовал шрифт Calibri, Bold, размер 15pt.
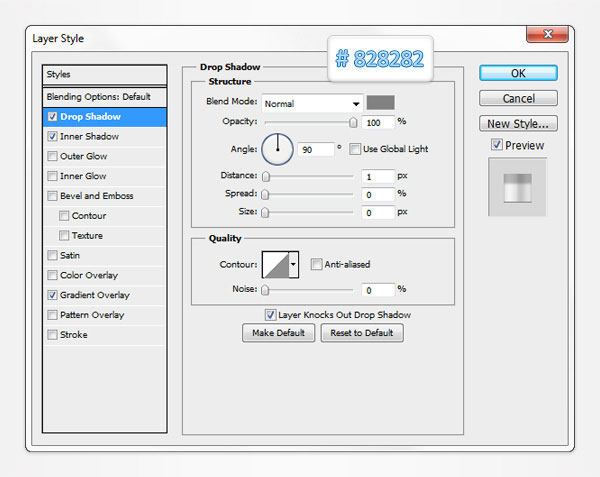
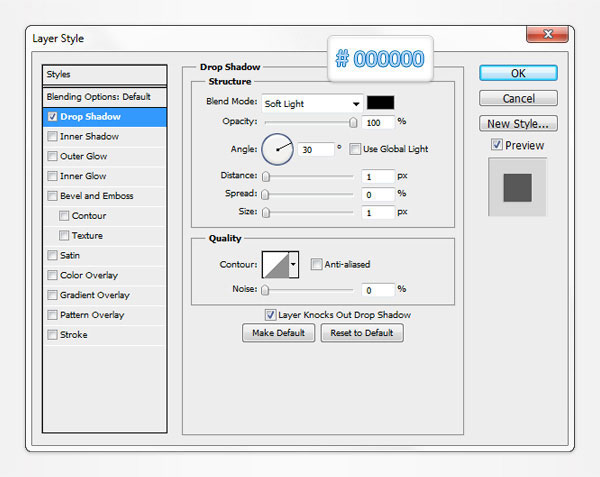
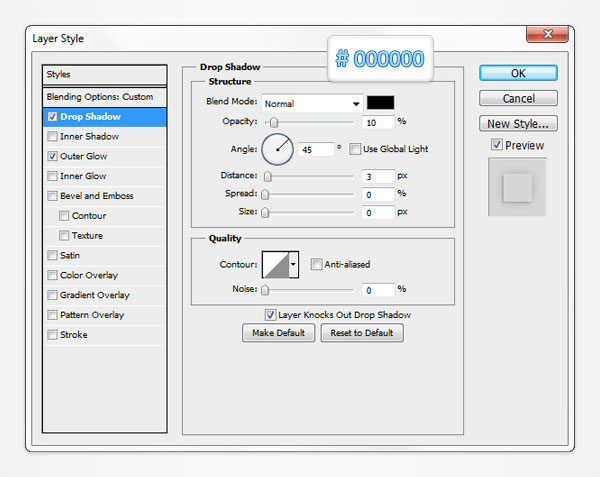
Выделите все слои с текстом, преобразуйте их в смарт-объект и к полученному слою добавьте стиль Тень (Drop Shadow).


Шаг 17
Выберите для цвета переднего плана красный цвет и инструментом Прямоугольник  (Rectangle Tool) нарисуйте 4 векторные фигуры размером 97px . Расположите эти фигуры, как показано на первом изображении, выберите инструмент Стрелка
(Rectangle Tool) нарисуйте 4 векторные фигуры размером 97px . Расположите эти фигуры, как показано на первом изображении, выберите инструмент Стрелка  (Direct Selection Tool) и сфокусируйтесь на нижней части одного из красных прямоугольников.
(Direct Selection Tool) и сфокусируйтесь на нижней части одного из красных прямоугольников.
Выделите левую опорную точку и сдвиньте ее на 1 пиксел вправо, затем выделите правую опорную точку и сдвиньте ее на 1 пиксел влево.

Шаг 18
Выделите векторную фигуру, созданную в предыдущем шаге, и нажмите Ctrl + T. Сфокусируйтесь центральной точке на красной фигуре. Удерживая клавишу Shift , перетащите ее так, как показано на первом изображении. В финале, поверните красную фигуру, как показано на втором изображении:

Шаг 19
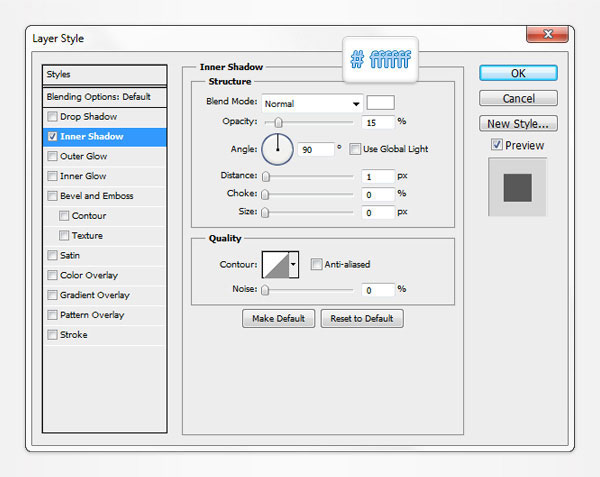
Сфокусируйтесь на векторной фигуре, отредактированной в предыдущем шаге. Для начала, замените красный цвет на #141414 и добавьте стиль слоя Внутренняя тень (Inner Shadow).


Шаг 20
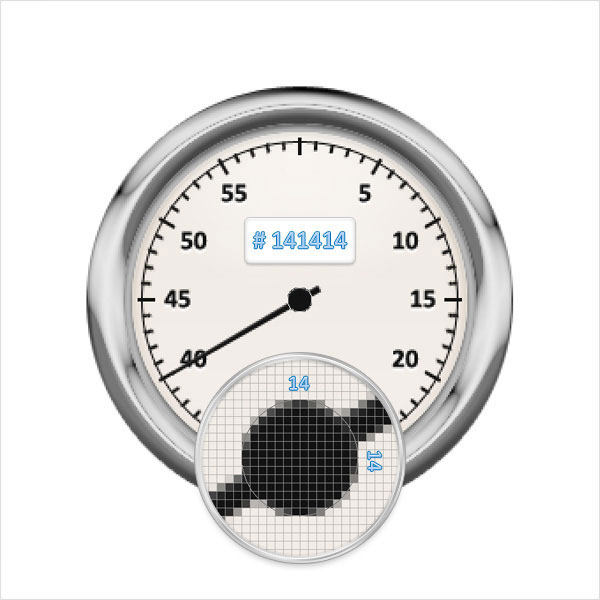
Для цвета переднего плана установите #141414, выберите инструмент Эллипс  (Ellipse Tool) и нарисуйте круг размером 14px. Добавьте к этой фигуре стиль слоя Внутренняя тень (Inner Shadow).
(Ellipse Tool) и нарисуйте круг размером 14px. Добавьте к этой фигуре стиль слоя Внутренняя тень (Inner Shadow).


Шаг 21
Для цвета переднего плана выберите цвет #d5cdc3 и инструментом Эллипс (Ellipse Tool) нарисуйте круг размером 4px. Расположите фигуру, как показано на скриншоте. К слою с этой фигурой добавьте стили слоя:
(Ellipse Tool) нарисуйте круг размером 4px. Расположите фигуру, как показано на скриншоте. К слою с этой фигурой добавьте стили слоя:



Шаг 22
Выделите три векторные фигуры, которые создали в последних пяти шагах и дублируйте их (Ctrl + J). Выделите эти копии и преобразуйте их в смарт-объект. Уменьшите параметр Заливка (Fill) до 0% и добавьте стиль Тень (Drop Shadow).


Шаг 23
Выделите смарт-объект, который создали в предыдущем шаге и дублируйте его (Ctrl + J). К дубликату добавьте стиль слоя Тень (Drop Shadow).


Шаг 24
Выберите инструмент Эллипс  (Ellipse Tool), нарисуйте круг размером 55px и расположите его, как показано на первом изображении. Уменьшите параметр Заливка (Fill) слоя с фигурой, которую только что нарисовали до 0% и добавьте стиль слоя Обводка (Stroke).
(Ellipse Tool), нарисуйте круг размером 55px и расположите его, как показано на первом изображении. Уменьшите параметр Заливка (Fill) слоя с фигурой, которую только что нарисовали до 0% и добавьте стиль слоя Обводка (Stroke).


Шаг 25
Сфокусируйтесь на круге, который создали в предыдущем шаге, выберите для цвета переднего плана цвет #141414 и нарисуйте две векторные фигуры размером 4px. Выделите оба этих прямоугольника и преобразуйте их в смарт-объект.

Шаг 26
Дублируйте смарт-объект, созданный в предыдущем шаге (Ctrl + J) и поверните дубликат на 60 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate). Снова дублируйте смарт-объект (Ctrl + J) и поверните полученный слой на -60 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).
Инструментом Текст  (Type Tool) напишите числа (я использовал шрифт Calibri, Bold, размер 8pt).
(Type Tool) напишите числа (я использовал шрифт Calibri, Bold, размер 8pt).

Шаг 27
Для цвета переднего плана выберите красный цвет и инструментом Прямоугольник  (Rectangle Tool) нарисуйте четыре векторные фигуры размером 43px. разместите фигуры, как показано на первом изображении, выберите инструмент Стрелка
(Rectangle Tool) нарисуйте четыре векторные фигуры размером 43px. разместите фигуры, как показано на первом изображении, выберите инструмент Стрелка  (Direct Selection Tool) и сфокусируйтесь на верхней части этого красного прямоугольника.
(Direct Selection Tool) и сфокусируйтесь на верхней части этого красного прямоугольника.
Выделите левую опорную точку и сдвиньте ее на 2 пиксела вправо, затем выберите инструмент Удалить опорную точку  (Delete Anchor Point Tool) и удалите верхнюю правую опорную точку. Фигура будет выглядеть, как на втором изображении. Далее, поверните ее, как показано на третьем изображении.
(Delete Anchor Point Tool) и удалите верхнюю правую опорную точку. Фигура будет выглядеть, как на втором изображении. Далее, поверните ее, как показано на третьем изображении.
Шаг 28

Сделайте активным слой с фигурой, которую создали в предыдущем шаге и измените ее красный цвет на #141414. Добавьте к этой фигуре стиль Внутренняя тень (Inner Shadow).


Шаг 29
Установите для переднего плана цвет #141414 и инструментом Эллипс (Ellipse Tool)  нарисуйте фигуру, размером 10px . Добавьте к этой фигуре стиль Внутренняя тень (Inner Shadow).
нарисуйте фигуру, размером 10px . Добавьте к этой фигуре стиль Внутренняя тень (Inner Shadow).


Шаг 30
Для цвета переднего плана установите #f0eae3, инструментом Эллипс  (Ellipse Tool) нарисуйте круг размером 2px и добавьте к нему стили слоя:
(Ellipse Tool) нарисуйте круг размером 2px и добавьте к нему стили слоя:



Шаг 31
Выделите три векторные фигуры, которые создали в последних четырех шагах и дублируйте их (Ctrl + J). Полученные копии преобразуйте в смарт-объект, уменьшите параметр Заливка (Fill) этого смарт-объекта до 0% и добавьте к нему стиль слоя Тень (Drop Shadow).


Шаг 32
Дублируйте смарт-объект, созданный в предыдущем шаге (Ctrl + J). К дубликату добавьте стиль слоя Тень (Drop Shadow):


Шаг 33
Дублируйте векторную фигуру, которую создали в восьмом шаге, удалите с нее стили слоя и переместите в верхнюю часть палитры Слои (Shift + Ctrll + ]). Установите параметр Заливка (Fill) до 0% и добавьте стили слоя:





Шаг 34
Дублируйте векторную фигуру, отредактированную в предыдущем шаге (Ctrl + J), удалите с дубликата стили слоя, уменьшите параметр Заливка (Fill) до 0% и добавьте стиль слоя Обводка (Stroke).


Шаг 35
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом 3px, нарисуйте векторную фигуру размером 24х30px и расположите их, как показано на первом изображении. К нарисованной фигуре примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp). Из выпадающего меню выберите тип деформации Дуга (Arc), в поле Изгиб (Bend) установите 25 и нажмите Enter.
(Rounded Rectangle Tool) с радиусом 3px, нарисуйте векторную фигуру размером 24х30px и расположите их, как показано на первом изображении. К нарисованной фигуре примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp). Из выпадающего меню выберите тип деформации Дуга (Arc), в поле Изгиб (Bend) установите 25 и нажмите Enter.
Из выпадающего меню команды Деформация выберите теперь тип Дуга вниз (Arc Upper), установите значение -10 в поле Изгиб (Bend) и нажмите Enter.

Шаг 36
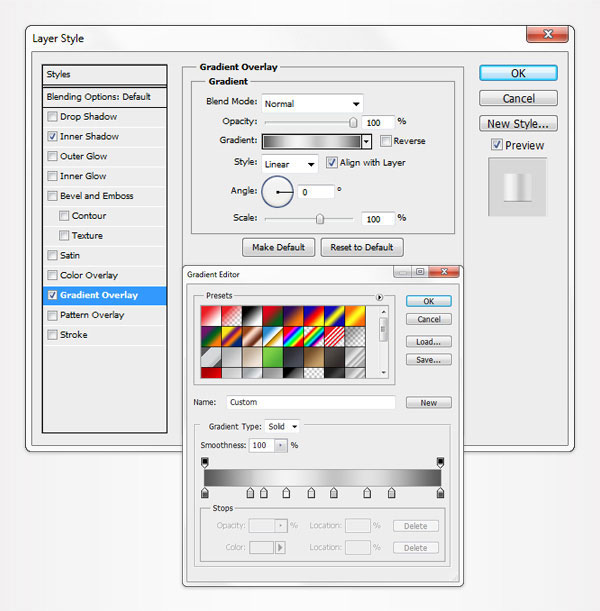
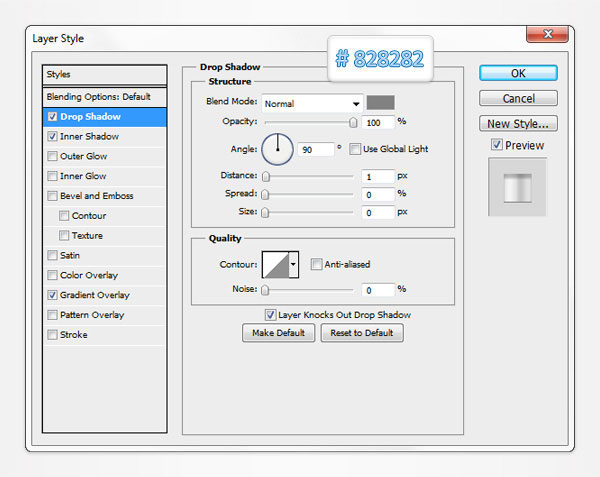
Примените некоторые стили слоя к векторной фигуре, которую создали в предыдущем шаге. Когда дойдете до стиля слоя Наложение градиента (Gradient Overlay), сохраните используемый градиент, кликнув по кнопке Новый (New).




Шаг 37
Сфокусируйтесь на верхней части векторной фигуры, которую отредактировали в предыдущем шаге. Теперь выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом 3px и нарисуйте векторную фигуру размером 30х20px.
(Rounded Rectangle Tool) с радиусом 3px и нарисуйте векторную фигуру размером 30х20px.
К этой фигуре примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp): из выпадающего списка выберите тип Дуга вниз (Arc Lower), в поле Изгиб (Bend) установите 20 и нажмите Enter.

Шаг 38
К этой фигуре примените некоторые стили слоя. Когда дойдете до стиля Наложение градиента (Gradient Overlay), используйте градиент, который сохранили в 36 шаге.



Шаг 39
Инструментом Эллипс  (Ellipse Tool) нарисуйте фигуру размером 30х6px и добавьте к нему стили слоя. При добавлении стиля Наложение градиента (Gradient Overlay) также используйте градиент, сохраненный в 36 шаге.
(Ellipse Tool) нарисуйте фигуру размером 30х6px и добавьте к нему стили слоя. При добавлении стиля Наложение градиента (Gradient Overlay) также используйте градиент, сохраненный в 36 шаге.



Шаг 40
Выберите для цвета переднего плана #d7d7d7 и инструментом Эллипс  (Ellipse Tool) нарисуйте круг размером 80px . Расположите фигуру, как показано на первом изображении. Не меняя инструмента, при активном слое с только что нарисованной фигурой, кликните по кнопке Вычитание (Subtract) на панели свойств и нарисуйте круг размером 68px, как показано на втором изображении.
(Ellipse Tool) нарисуйте круг размером 80px . Расположите фигуру, как показано на первом изображении. Не меняя инструмента, при активном слое с только что нарисованной фигурой, кликните по кнопке Вычитание (Subtract) на панели свойств и нарисуйте круг размером 68px, как показано на втором изображении.

Шаг 41
Сфокусируйтесь на нижней части фигуры, которую создали в предыдущем шаге. Выберите инструмент Прямоугольник  (Rectangle Tool) с параметром вычитание (Subtract) и нарисуйте векторную фигуру размером 22х10px. При активном слое с только что нарисованной фигурой, выберите инструмент Эллипс
(Rectangle Tool) с параметром вычитание (Subtract) и нарисуйте векторную фигуру размером 22х10px. При активном слое с только что нарисованной фигурой, выберите инструмент Эллипс  (Ellipse Tool), кликните по кнопке Добавить (Add) на панели свойств и добавьте два круга размером 6px, как показано на втором изображении.
(Ellipse Tool), кликните по кнопке Добавить (Add) на панели свойств и добавьте два круга размером 6px, как показано на втором изображении.

Шаг 42
К фигуре, нарисованной в предыдущем шаге, добавьте стили слоя:





Шаг 43
Сфокусируйтесь на нижней части векторной фигуры, отредактированной в предыдущем шаге. Установите для цвета переднего плана черный и инструментом Эллипс  (Ellipse Tool) нарисуйте два круга размером 6px. Расположите фигуры, как показано на первом изображении.
(Ellipse Tool) нарисуйте два круга размером 6px. Расположите фигуры, как показано на первом изображении.
К левому и правому кругам добавьте стиль слоя Тень (Drop Shadow). Теперь выделите оба слоя с кругами и переместите их под векторную фигуру, отредактированную в предыдущем шаге.



Шаг 44
Инструментом Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом 3px нарисуйте векторную фигуру размером 16х18px. К этой фигуре примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp).
(Rounded Rectangle Tool) с радиусом 3px нарисуйте векторную фигуру размером 16х18px. К этой фигуре примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp).
Выберите пункт Дуга вниз (Arc Lower) и в пункте Изгиб (Bend) установите значение 30. Нажмите Enter, чтобы применить изменения.
Снова примените команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp), но на этот раз выберите пункт Арка вверх (Arc Upper). В параметре Изгиб (Bend) установите значение -10 и нажмите Ente , чтобы применить изменения.
Примените стили слоя. В стиле слоя Наложение градиента (Gradient Overlay) используйте сохраненный ранее градиент:




Шаг 45
Инструментом Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом 3px, нарисуйте фигуру размером 20х20px и примените к ней команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp). Из выпадающего списка выберите Выпуклость (Bulge) в поле Изгиб (Bend) установите значение 15 и нажмите Enter.
(Rounded Rectangle Tool) с радиусом 3px, нарисуйте фигуру размером 20х20px и примените к ней команду Деформация (Редактирование – Трансформирование – Деформация) (Edit > Transform > Warp). Из выпадающего списка выберите Выпуклость (Bulge) в поле Изгиб (Bend) установите значение 15 и нажмите Enter.
Добавьте стили слоя, а при добавлении стиля Наложение градиента (Gradient Overlay) используйте ранее сохраненный градиент. Преобразуйте эту фигуру в смарт-объект.

Шаг 46
Теперь нужно создать текстуру. Для начала, создайте новый документ (Ctrl + N), в полях Ширина (width) и высота (height) установите значение 2 и нажмите ОК. Из палитры Слои удалите слой «Background», установите для цвета переднего плана черный и выберите инструмент Прямоугольник  (Rectangle Tool).
(Rectangle Tool).
Нарисуйте фигуру размером 1х2px и преобразуйте ее в узор (Редактирование – Определить узор) (Edit > Define Pattern). Задайте имя текстуре и нажмите ОК. Закройте этот документ (его не нужно сохранять) и вернитесь к основному документу.

Шаг 47
К смарт-объекту, созданному в 45 шаге добавьте стили слоя:




Шаг 48
Выделите векторную фигуру и смарт-объект, которые создали в последних четырех шагах и преобразуйте их в смарт-объект. Поверните полученный слой на 30 градусов (Редактирование – Трансформирование – Поворот) (Edit > Transform > Rotate).

Шаг 49
Выберите инструмент Прямолинейное лассо  (Polygon Tool) и в панели свойств в окне Стороны (Sides) установите значение 4. Там же выберите тип Звезда (star) с радиусом 10px и введите значение 85%.
(Polygon Tool) и в панели свойств в окне Стороны (Sides) установите значение 4. Там же выберите тип Звезда (star) с радиусом 10px и введите значение 85%.
Для цвета переднего плана установите белый, и нарисуйте фигуру звезды.

Шаг 50
Дублируйте фигуру звезды (Ctrl + J) и преобразуйте дубликат в смарт-объект. Примените к нему фильтр Размытие по Гауссу (Фильтр – размытие – размытие по Гауссу) (Filter > Blur > Gaussian Blur) с радиусом 1.5px .

Шаг 51
Дублируйте все имеющиеся слои и преобразуйте дубликаты в смарт-объект. Переместите смарт-объект под все слои (Ctrl + Shift + [), уменьшите параметр Заливка (Fill) до 0% и добавьте стиль слоя Тень (Drop Shadow).


Шаг 52
Дублируйте смарт-объект, который создали в предыдущем шаге (Ctrl + J) и добавьте к дубликату стиль Тень (Drop Shadow).


Шаг 53
Дублируйте смарт-объект, который создали в предыдущем шаге (Ctrl + J) и добавьте к дубликату стиль Тень (Drop Shadow).


Шаг 54
Дублируйте смарт-объект, который создали в предыдущем шаге (Ctrl + J), и добавьте к дубликату стили слоя:



Шаг 55
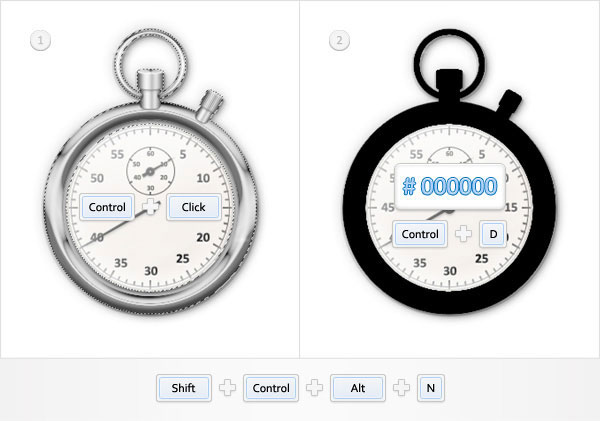
Выделите все слои с металлическим корпусом и дублируйте их (Ctrl + J). Все полученные копии преобразуйте в смарт-объект. Загрузите выделение смарт-объекта (зажмите клавишу Ctrl и кликните по миниатюре смарт-объекта в палитре Слои). Создайте новый слой (Shift + Ctrl + N) и инструментом Заливка  (Paint Bucket Tool) кликните внутри выделения, чтобы залить его черным цветом.
(Paint Bucket Tool) кликните внутри выделения, чтобы залить его черным цветом.
Снимите выделение (Ctrl + D) и удалите смарт-объект, который создали в начале этого шага.

Шаг 56
Активируйте слой, созданный в предыдущем шаге, и уменьшите параметр Заливка (Fill) до 0%. Добавьте стили слоя. В стиле Наложение цвета (Color Overlay) уменьшите непрозрачность до 50% и выберите желтый цвет (#ffd76b) .



Шаг 57
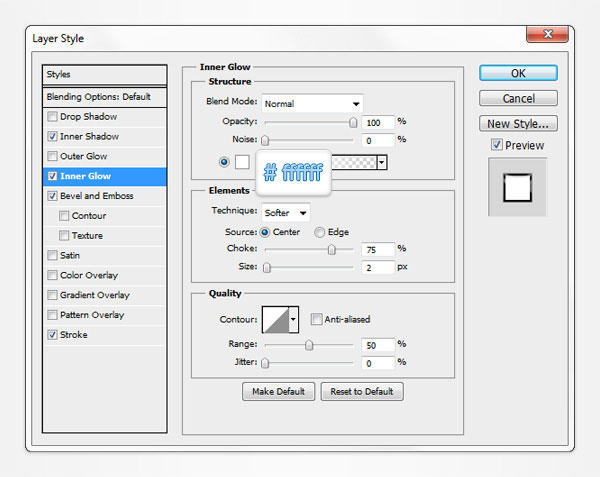
В финале, добавим простой фон. Создайте новый слой (Shift + Ctrl + N) под всеми существующими слоями и залейте его цветом #505050. Добавьте стиль слоя Внутренняя тень (Inner Glow).


Шаг 58
Преобразуйте в смарт-объект слой, который создали в предыдущем шаге и добавьте к нему фильтр Шум (Фильтр – Шум – Добавить шум) (Filter > Noise > Add Noise).

Финальное изображение:

Автор: Andrei Marius
Перевод: Слуцкая Светлана
Источник: psd.fanextra.com
Комментарии 41
Большое спасибо за урок!
спасибо !!
Спасибо за перевод!
Спасибо за урок и перевод, было интересно и познавательно.
Спасибо за урок!Далеко не каждый выдержит до финала.
Спасибо большое за урок! Для меня он был познавательным. Автору , переводчику и всем у кого хватило терпения доделать урок до конца - памятник при жизни надо поставить!
Спасибо)
CСпасибо)))
Немало времени потратила на урок, от некоторых шагов пришлось отступить. Но результат очень похож. Спасибо большое! Фух :)))
Отличный урок! Не такой уж и сложный...)
Спасибо за перевод! Не верится, что осилила.
Светлана, спасибо за урок! Было интересно...
Спасибо! :)
спс
Хороший урок, много чего узнал. Спасибо.
Спасибо за урок!
Спасибо!
долгий, но полезный урок по векторным елементам их сочетаниям, вычитаниям и применением эффектов
Несколько раз откладывала и занималась другими работами. Наконец то добила
Спасибо за урок!
Ещё раз спасибо.
Спасибо. Интересный урок и отличный перевод.
Спасибо за перевод. Я думал с ума сойду, потратил 6 часов, несколько раз удалял и начинал сначала. Где-то упускал нюансы и результат совсем не отвечал представленному, да и в конечном результате много отступлений от урока. Боюсь подумать сколько потратил бы времени на урок сложного уровня.
Спасибо за интересный урок!
Спасибо за урок)
Здесь в 49 шаге указан неправильный инструмент - Прямолинейное лассо вместо Многоугольника.
Спасибо за урок!
Спасибо!
Спасибо за урок!
Оччччень долгий урок,но интересный.Спасибо.