Рисуем реалистичный хлеб в Фотошоп
Рисуем реалистичный хлеб в Фотошоп
Сложность урока: Сложный
В этом уроке я покажу вам, как создать невероятно реалистичный хлеб всего лишь средствами Фотошопа, без использования каких-либо стоковых изображений.
Шаг 1. Начнем с создания нового документа 1000х550рх. Затем создаем новую группу Layer - New - Group (Слой - Новая - Группа) под названием "фон". В группе создаем новый слой "кафель" и заливаем его коричневым цветом.

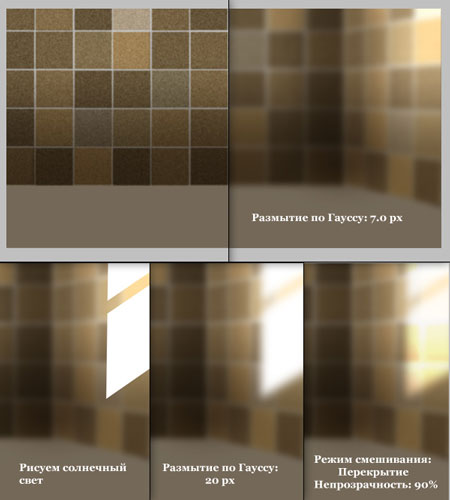
Шаг 2. Цвет заднего плана устанавливаем на белый и применяем фильтр Filter - Sylize - Tiles (Фильтр - Стилизация - Плитка) со следующими настройками:

Шаг 3. Используя Paint Bucket Tool  (Заливка) (G) заливаем белую область светло-серым цветом (повторяем заливку несколько раз). Выбираем квадратную кисть и подгоняем ее размер под квадраты кафеля (в данном случае примерно 108 px). Используя Dodge
(Заливка) (G) заливаем белую область светло-серым цветом (повторяем заливку несколько раз). Выбираем квадратную кисть и подгоняем ее размер под квадраты кафеля (в данном случае примерно 108 px). Используя Dodge  (Осветлитель) (O) и Burn
(Осветлитель) (O) и Burn  (Затемнитель) (O), пытаемся разнообразить кафель.
(Затемнитель) (O), пытаемся разнообразить кафель.

Шаг 4. Продолжайте, пока не будете довольны результатом. Затем переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) и устанавливаем Amount (Количество) на 12%, Distribution to Gaussian (Распределение по Гауссу) и активируем параметр Monochromatic (Монохромный). После этого применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 1.4 px.

Шаг 5. Теперь мы имеем хороший сэмпл плитки и можем начать создавать две задние стены. Для этого мы должны немного откорректировать размер и расположение кафеля. Дублируем плитку (CTRL+J) и располагаем так, как показано ниже, чтобы заполнить заднюю стену. Другую копию трансформируем (CTRL+T) так, чтобы получилась боковая стена. Перед тем, как мы продолжим дальше, я рекомендую объединить (CTRL+E) две копии в один слой "кафель".

Теперь мы должны подкорректировать света на стенах. Начнем с задней стены (не боковой), выделив ее инструментом Marquee Tool  (Прямоугольное выделение) (M) и применив Levels (Уровни) (CTRL+L). Делаем то же с боковой стеной, но только ее делаем светлее.
(Прямоугольное выделение) (M) и применив Levels (Уровни) (CTRL+L). Делаем то же с боковой стеной, но только ее делаем светлее.

Шаг 6. Создаем новый слой "тень 1" и большой кистью  (B) темно-коричневого цвета с hardness (жесткость) 0% добавляем немного тени в углу. Устанавливаем режим смешивания слоя на Multiply (Умножение) с opacity (непрозрачность) 53%. Создаем следующий слой "тень 2" и рисуем больше теней в нижней части стены. Режим смешивания устанавливаем на Multiply (Умножение) и opacity (непрозрачность) 74%.
(B) темно-коричневого цвета с hardness (жесткость) 0% добавляем немного тени в углу. Устанавливаем режим смешивания слоя на Multiply (Умножение) с opacity (непрозрачность) 53%. Создаем следующий слой "тень 2" и рисуем больше теней в нижней части стены. Режим смешивания устанавливаем на Multiply (Умножение) и opacity (непрозрачность) 74%.

Шаг 7. Теперь мы должны придать работе больше глубины. Для этого размоем стену фильтром. Активируем слой "кафель" и применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 7 px. Далее создаем новый слой "солнечный свет" и белой кисть (B) рисуем свет с той стороны, где находится источник света. Размываем этот слой с помощью Gaussian Blur (Размытие по Гауссу) 20px и меняем режим смешивания на Overlay (Перекрытие) с opacity (непрозрачность) 90%.

Шаг 8. Пришло время обзавестись кухонным столом. Создаем новый слой "верх стола" и заливаем его серо-коричневым цветом. Переходим Layer - Layer Style (Слой - Стиль слоя) и добавляем Gradient Overlay (Перекрытие градиентом) и Pattern Overlay (Перекрытие текстурой) как показано ниже. Чтобы в последующих шагах мы могли нормально работать со слоем, необходимо объединить с ним добавленные cтили слоя. Для этого правой кнопкой мыши жмем по под-слою Effects (Эффекты) и выбираем Create Layers (Создать слои). Благодаря этому cтили слоя расположились на двух отдельных слоях. Теперь мы можем их объединить (CTRL+E).

Шаг 9. Далее мы можем трансформировать (CTRL+T) слой "стол", изменив его переспективу, как показано на скриншоте ниже.

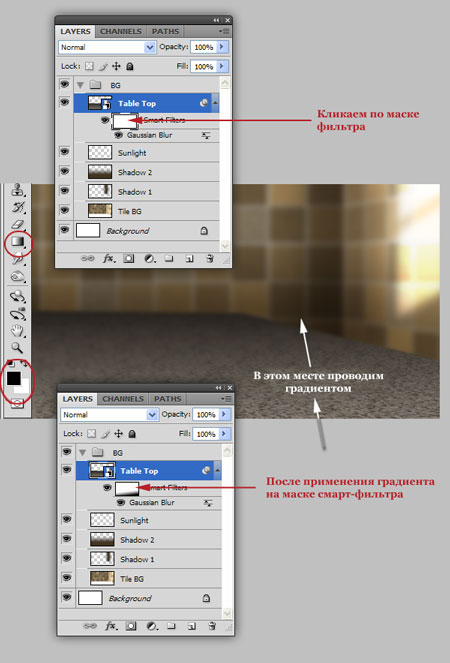
Шаг 10. Теперь будем использовать смарт-фильтры. Начинаем с преобразования слоя для смарт-фильтров Filter - Convert for Smart Filters (Фильтр - Преобразовать в смарт-объект). Теперь мы можем применить фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 6,1 px.

Шаг 11. После применения смарт-фильтра Gaussian Blur (Размытие по Гауссу), мы поработаем с его слой-маской, чтобы отрегулировать действие эффекта. Жмем клавишу D, чтобы сбросить цвета, активируем слой-маску фильтра и применяем к ней черно-белый линейный градиент.

Шаг 12. Стол выглядит слишком размытым, исправим это. Дважды кликаем по смарт-фильтру Gaussian Blur (Размытие по Гауссу), чтобы открыть его параметры и изменить Radius (Радиус) на 4,4 px. Вот теперь с фоном мы закончили!

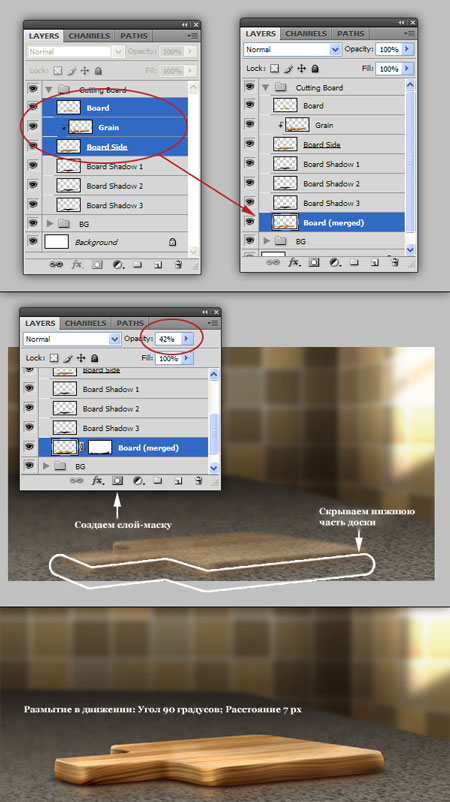
Шаг 13. Теперь будем создавать разделочную доску. Создаем новую группу "разделочная доска" и в ней создаем новый слой "доска". Располагаем группу "разделочная доска" над группой "фон".

Шаг 14. С помощью Pen Tool  (Перо) (P) создаем форму доски. Чтобы было легче, можете активировать сетку. Заливаем форму желто-коричневым цветом.
(Перо) (P) создаем форму доски. Чтобы было легче, можете активировать сетку. Заливаем форму желто-коричневым цветом.

Шаг 15. Добавим текстуру для доски, но для начала установим цвета для переднего и заднего планов #CCAA7B и #A07349. Затем переходим Filter - Render - Fibers (Фильтр - Рендеринг - Волокна), устанавливаем Variance (Отклонение) на 8.0 и Strength (Интенсивность) на 12.0. Можете нажать Randomize (Рандомизировать), пока не подберете хорошую текстуру. Закончив, трансформируем (CTRL+T) доску в перспективе.

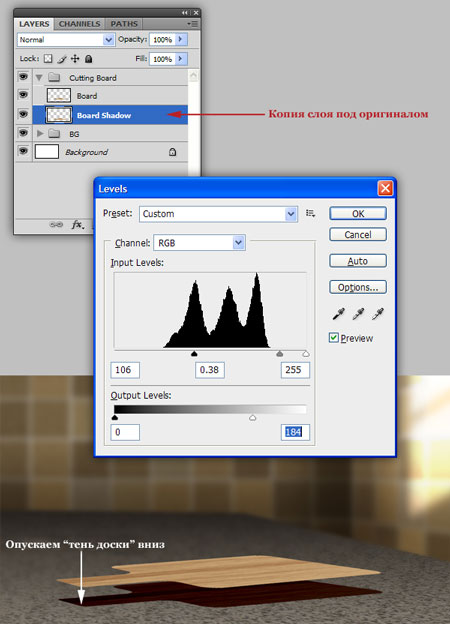
Шаг 16. Дублируем (CTRL+J) слой "доска" и переименовываем копию на "тень доски". Располагаем копию под оригиналом. Затем опускаем "тень доски" ниже и делаем темнее с помощью Levels (Уровни) (CTRL+L).

Шаг 17. Создаем новый слой "стороны доски" и располагаем между двумя слоями, которые мы создали в предыдущих шагах. Кистью  (B) желто-коричневого цвета рисуем как показано ниже:
(B) желто-коричневого цвета рисуем как показано ниже:

Шаг 18. Создаем новый слой "волокна" и располагаем, как показано ниже. С помощью Rectangular Marquee Tool  (Прямоугольное выделение) (M) создаем длинный прямоугольник и заливаем его светлым песочным цветом. Применяем к этому слою фильтр Filter - Render - Fibers (Фильтр - Рендеринг - Волокна), как мы делали это в Шаге 15.
(Прямоугольное выделение) (M) создаем длинный прямоугольник и заливаем его светлым песочным цветом. Применяем к этому слою фильтр Filter - Render - Fibers (Фильтр - Рендеринг - Волокна), как мы делали это в Шаге 15.

Шаг 19. Трансформируем (CTRL+T) слой волокна, покрыв боковую часть разделочной доски. Старайтесь, чтобы волокна были параллельны доске. Создаем обтравочную маску для слоя (CTRL+ALT+G).

Шаг 20. Используем Filter - Liquify (Фильтр - Пластика) на слое "волокна", чтобы создать реалистичные изгибы (инструмент Forward Warp Tool (Прямое искривление) (W) подходит для этой цели лучше всего). Не забываем также о маленькой области за ручкой доски, для которой тоже небходимо создать текстуру.

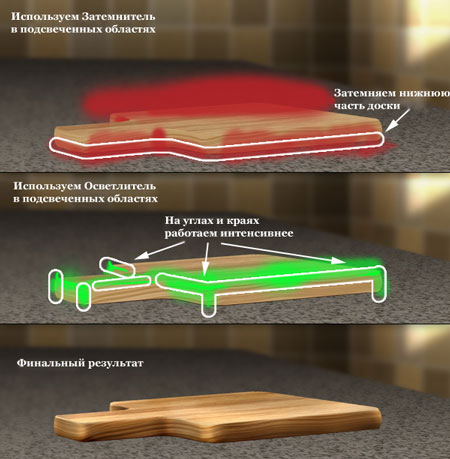
Шаг 21. Используем Dodge  (Осветлитель) (O) и Burn
(Осветлитель) (O) и Burn  (Затемнитель) (O), чтобы отрегулировать светотень на доске.
(Затемнитель) (O), чтобы отрегулировать светотень на доске.

Шаг 22. Разделочная доска не должна висеть в воздухе. Добавим теней. Активируем слой "тень доски" и два раза его дублируем (CTRL+J).
Активируем верхнюю копию дублированного слоя и применяем фильтр Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с Angle (Угол) -67 и Distance (Расстояние) 6 px.
Активируем второй слой и делаем тень черной (можете использовать для этого Levels (Уровни)). Применяем для этого слоя фильтр Motion Blur (Размытие в движении) (Angle (Угол): 0; Distance (Расстояние): 40 px) и Gaussian Blur (Размытие по Гауссу) (Radius (Радиус): 5.0 px).
Выбираем третий слой с тенью и применяем Motion Blur (Размытие в движении) (Angle (Угол): 0; Distance (Расстояние): 40 px) и еще раз этот же фильтр (Angle (Угол): 90; Distance (Расстояние): 7 px) . Меняем режим смешивания всех трех слоев на Multiply (Умножение).

Шаг 23. Чтобы закончить с доской, создадим ее отражение на столе. Для этого активируем три слоя с доской и объединяем их в один новый слой (CTRL+ALT+E), при этом все три старых слоя останутся нетронутыми. Располагаем слой в самом низу группы "разделочная доска". Opacity (Непрозрачность) уменьшаем до 42% и создаем слой маску (кнопка Add Layer mask  (Добавить слой-маску) находится внизу панели слоев), чтобы удалить лишние области отражения. Затем применяем к слою фильтр Motion Blur (Размытие в движении) с Angle (Угол) 90 и Distance (Расстояние) 7 px. Поздравляю, с разделочной доской мы закончили!
(Добавить слой-маску) находится внизу панели слоев), чтобы удалить лишние области отражения. Затем применяем к слою фильтр Motion Blur (Размытие в движении) с Angle (Угол) 90 и Distance (Расстояние) 7 px. Поздравляю, с разделочной доской мы закончили!

Шаг 24. Создаем новую группу "хлеб" и внутри нее слой "набросок". Кистью рисуем простенький набросок будущего хлеба.

Шаг 25. Создаем новый слой "основа хлеба" и коричневым цветом (#B07344) рисуем основу. Скетч используем, как помощь, но, если хотите, можете обойтись и без него. Стараемся правильно нарисовать все ямки-бугорки, чтобы добиться максимального реализма.

Шаг 26. Далее мы должны добавить текстур. Переходим Layer - Layer Style (Слой - Стиль слоя) и применяем Pattern Overlay (Перекрытие текстурой), используя текстуру Blistered Paint. Затем создаем отдельный слой с Pattern Overlay (Перекрытие текстурой), как мы делали это в Шаге 8.

Шаг 27. На текстуре слишком заметны пиксели. Чтобы исправить это, применяем фильтр Filter - Noise - Median (Фильтр - Шум - Медиана) с Radius (Радиус) 2 px.

Шаг 28. Инвертируем цвета, нажатием клавиш CTRL+I и применяем фильтр Filter - Stylize - Emboss (Фильтр - Стилизация - Тиснение) с Angle (Угол) 90, Height (Высота) 2 px и Amount (Количество) 54%. Меняем режим смешивания слоя на Overlay (Перекрытие).

Шаг 29. Создаем еще одну текстуру. Повторяем все действия из трех предыдущих шагов с небольшими изменениями. Начинаем с создания Layer Style (Стиль слоя) на слое "основа хлеба", но в этот раз используем такие параметры:

При создании из второго Patter Overlay (Перекрытие текстурой) отдельного слоя, может возникнуть окно, сигнализирующее об ошибке (Фотошоп просто предупреждает о том, что для слоя "основа хлеба" уже применена обравочная маска). Просто нажмите OK. Так как эта текстура меньше предыдущей, мы можем пропустить использование фильтра Median (Медиана) и сразу перейти к Emboss (Тиснение) с Angle (Угол) 90, Height (Высота) 2px и Amount 54%. Меняем режим смешивания на Overlay (Перекрытие) с opacity (непрозрачность) 34%.

Шаг 30. Создаем слой-маску для обеих текстурных слоев. Скрываем некоторые области на обеих слоях.

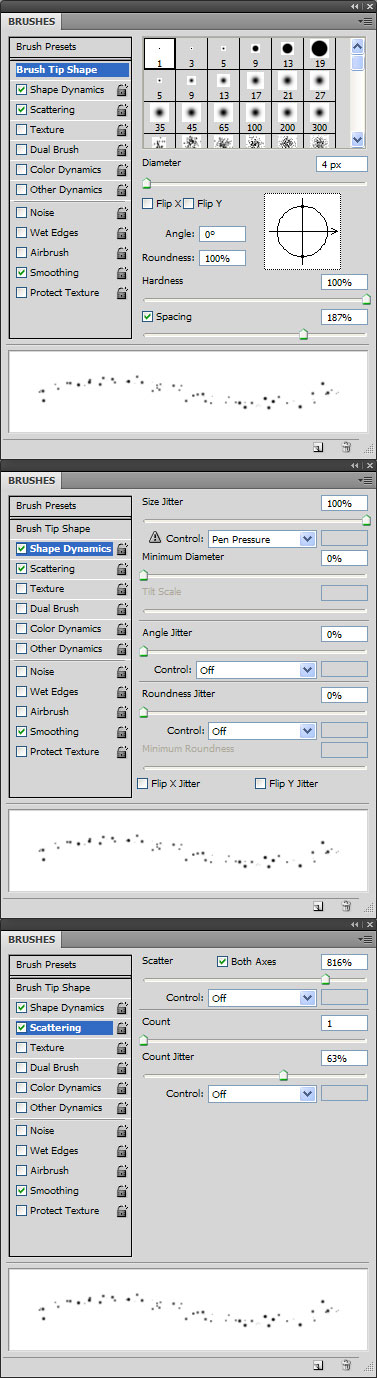
Шаг 31. Чтобы добавить хлебу реализма, мы созадим небольшие воздушные пузырьки. Для начала настраиваем кисть  (B):
(B):

Создаем новый слой "пузырьки" и рисуем как показано ниже. После этого переходим Layer - Layer Style - Bevel&Emboss (Слой - Стиль слоя - Фаска и Тиснение). Режим смешивания меняем на Overlay (Перекрытие), opacity (непрозрачность) уменьшаем до 67%, а fill (заливка) до 53%. Если необходимо, воспользуйтесь слой-маской, чтобы отрегулировать действие эффекта.

Шаг 32. Теперь нам нужно все слои с хлебом объединить в один, при этом сохранив старые. Для этого дублируем группу "хлеб" и преобразовываем ее в один слой. Используя Dodge Tool  (Осветлитель) (O) и Burn Tool
(Осветлитель) (O) и Burn Tool  (Затемнитель) (O), добавляем света и тени на хлеб.
(Затемнитель) (O), добавляем света и тени на хлеб.

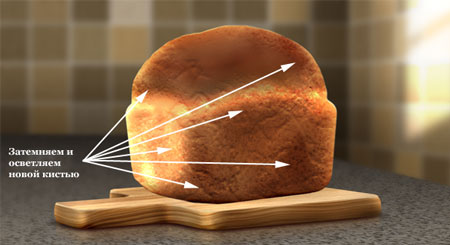
Шаг 33. Чтобы немного разнообразить хлеб, создадим еще текстуры. Актвируем Brush Tool  (Кисть) (B) (можете взять ту, которой мы создавали пузыри) и работаем ею в темных и светлых участках хлеба. Можете добавить больше деталей, корректируя параметры кисти во время работы.
(Кисть) (B) (можете взять ту, которой мы создавали пузыри) и работаем ею в темных и светлых участках хлеба. Можете добавить больше деталей, корректируя параметры кисти во время работы.


Шаг 34. Чтобы создать текстуру для верхней части хлеба, создадим новый слой "верх хлеба" и зальем его белым цветом. Жмем клавишу D, чтобы сбросить цвета, переходим Filter - Render - Difference Clouds (Фильтр - Рендеринг - Облака с наложением). Применяем этот фильтр несколько раз (CTRL+F) и используем Levels (Уровни), чтобы отрегулировать контрастность.

Затем трансформируем (CTRL+T) слой так, чтобы покрыть верхнюю часть хлеба. Уменьшаем opacity (непрозрачность) до 25%, чтобы было удобней работать. Используем Edit - Transform - Warp (Редактирование - Трансформация - Деформация), чтобы деформировать созданные облака по форме верхушки хлеба.

Шаг 35. Чтобы закончить с этим, переходим Filter - Stylize - Emboss (Фильтр - Стилизация - Тиснение). Меняем режим смешивания слоя на Vivid Light (Яркий свет) и создаем обтравочную маску (CTRL+ALT+G). Используя эту технику, создаем больше текстур.

Шаг 36. Для создания тени используем ту же технику, что и для разделочной доски. Все манипуляции проводим в группе "тень хлеба".

Шаг 37. Так как нижние углы хлеба закруглены, то там тоже будет тень. Создаем новый слой "тень на хлебе" и привязываем его к слою "хлеб копия" (CTRL+ALT+G). Теперь мы можем рисовать тень.

Шаг 38. Почти закончили! В этом последнем шаге мы создадим отражение хлеба на доске. Для начала дублируем (CTRL+J) слой "хлеб копия" (убедитесь, что обтравочная маска не исчезла после дублирования). Располагаем копию внутри группы "разделочная доска" и над всеми предыдущими слоями в группе.

Отражаем копию по вертикали Edit - Transform - Flip Vertical (Редактирование - Трансформация - Отразить по вертикали) и располагаем, как показано ниже. Применяем фильтр Motion Blur (Размытие в движении) с Angle (Угол) 90 и Distance (Расстояние) около 50 px. Создаем обтравочную маску (CTRL+ALT+G), устанавливаем режим смешивания на Overlay (Перекрытие) и opacity (непрозрачность) на 24%. Все!

Финальный результат:

Автор: Stephen Petrany
Переводчик: Макс Енин
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 270
За урок спасибо)
Спасибо за урок!
Francessca, удачно получилось!
спасибо
Немного кривовато получилось... Спасибо за урок!
Вот и я хлеб испекла ) Спасибо за урок!
Спасибо за урок.
Спасибо за интересньій урок!
Благодарю за хороший урок.
Спасибо! Было очень интересно)
Спасибо! Мой хлебушек.
Вот мой хлебушек! Спасибо!
Спасибо за вкусный урок!Так и хочется съесть.
Спасибо за урок!!!
Спасибо! :)
Не смогла "испечь" достойный хлебушек. Совсем не вышло. А от создания доски получила удовольствие! Спасибо!
Очень интересный урок!Спасибо!
Спасибо, было интересно и познавательно!
Спасибо!
Сложно, но интересно и полезно, многие навыки развивает. Не всё идеально, но терпение и труд....
У вас прям настоящий хлеб вышел. Здорово!
Спасибо за урок!
Спасибо большое за урок. Получила очень много информации для размышления.
Спасибо за урок.Было очень занимательно.
Спасибо.
Спасибо. Очень полезный урок. Правда мой хлеб немного подгорел.
Хороший урок, спасибо!
первый хлеб комом! практика друг мой, практика!
Опыта маловато...
спасибо за урок. сложноватый конечно, но того стоит.
Отличный урок. Очень понравился. Спасибо.