Рисуем реалистичные кнопки в Фотошоп
Рисуем реалистичные кнопки в Фотошоп
Сложность урока: Средний
Мы будем рисовать кнопки, как на приставке NGP.

Можете сравнить оригинальное изображение и нарисованное в Фотошопе (справа).


Шаг 1. Создайте новый документ размером 512х512 пикселей с параметрами, показанными ниже. В качестве цвета фона можете выбрать белый или прозрачный.

Шаг 2. Выберите инструмент Эллипс  (Ellipse Tool) (U) и на панели настроек инструмента сверху установите значение Заданный размер (Fixed Size) и введите значение ширины и высоты 74х74 пикселя. Создайте фигуру любого цвета в любом месте на холсте.
(Ellipse Tool) (U) и на панели настроек инструмента сверху установите значение Заданный размер (Fixed Size) и введите значение ширины и высоты 74х74 пикселя. Создайте фигуру любого цвета в любом месте на холсте.

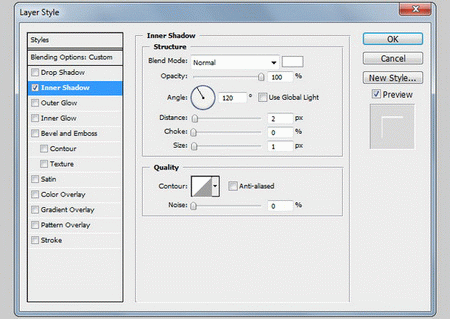
Шаг 3. Кликните дважды на имени слоя с кругом и переименуйте его на “Base”. Кликните дважды на иконке слоя в палитре слоёв, и у Вас откроется меню Параметры наложения. Примените следующие стили:
Внутренняя тень:

Внешнее свечение (обратите внимание на Просмотр (Preview), он даст Вам возможность понять, что даёт каждый стиль):

Наложение градиента:

Обводка:

У Вас получится такой результат:

Шаг 5. Теперь сделаем копию этого слоя. Для этого кликните правой кнопкой на слое в палитре слоёв и выберите Создать дубликат слоя (Duplicate Layer). Переименуйте копию в “White border”. Нужно удалить стили слоя с копии. Кликните правой кнопкой на стилях копии и выберите Очистить стиль слоя (Clear Layer Style).

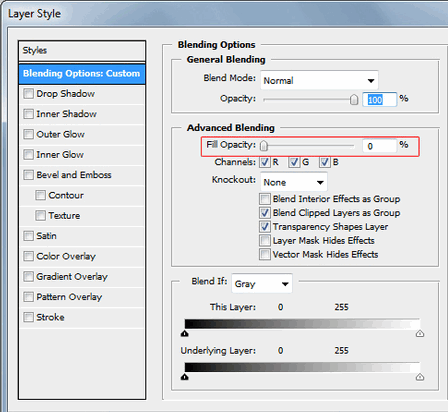
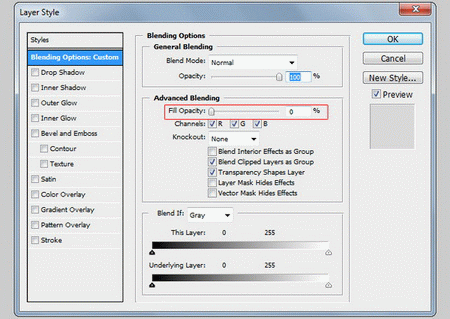
Шаг 6. Перейдите в меню Параметры наложения слоя “White border” и установите значение параметра Заливка (Fill Opacity) – 0%.

Мы установите значение заливки – 0% потому, что нам нужны только эффекты от стилей слоя, а не его содержимое. Примнете стиль Внутренняя тень:

У вас должен получиться такой круг:

Шаг 7. Сделайте копию слоя “White border” и переименуйте её в “Grey border”. Удалите с неё стили таким же образом, как мы делали это ранее и установите Заливку (Fill Opacity) – 0%.

Примените стиль Внутренняя тень:

Круг должен выглядеть так:

Шаг 8. Пора добавлять иконки на кнопки. На NGP есть 4 иконки: треугольник, квадрат, круг и Х. Мы не будем пользоваться готовыми иконками, загруженными с интернета или специальными шрифтами. Обойдёмся стандартными возможностями Фотошопа.
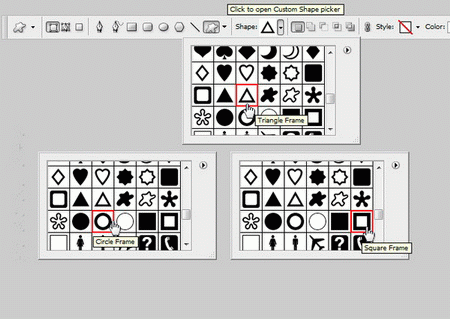
Выберите инструмент Произвольная фигура  (Custom Shape Tool) (U) и на панели настроек инструмента сверху Вы сможете найти нужные фигуры для кнопок. Там нет символа “X”. Как его нарисовать Вы узнаете в конце урока. Выберите одну из нужных фигур, задайте размер 40х40 пикселей и кликните в любом месте на холсте, чтобы создать её. Цвет фигуры – белый.
(Custom Shape Tool) (U) и на панели настроек инструмента сверху Вы сможете найти нужные фигуры для кнопок. Там нет символа “X”. Как его нарисовать Вы узнаете в конце урока. Выберите одну из нужных фигур, задайте размер 40х40 пикселей и кликните в любом месте на холсте, чтобы создать её. Цвет фигуры – белый.

Шаг 9. Нужно расположить фигуру в центре кнопки. Для этого сделайте выделение слоя с кругом (удерживая Ctrl, кликните левой кнопкой мыши на иконке слоя в палитре слоёв), выберите инструмент Перемещение  (Move Tool) (V) и перейдите на слой с иконкой. В настройках инструмента сверху нажмите на кнопки выравнивания горизонтальных и вертикальных центров. После этого уберите выделение при помощи сочетания клавиш Ctrl + D.
(Move Tool) (V) и перейдите на слой с иконкой. В настройках инструмента сверху нажмите на кнопки выравнивания горизонтальных и вертикальных центров. После этого уберите выделение при помощи сочетания клавиш Ctrl + D.

Шаг 12. Выберите слой с иконкой и перейдите в меню Фильтр – Размытие – Размытие по гауссу (Filter > Blur > Gaussian Blur), введите значение радиуса – 0,3 пикселя. Чтобы увидеть эффект от применения фильтра, приблизьте изображение. Назовите слой с этой иконкой “triangle”.

Шаг 13. Чтобы сделать кнопку более реалистичной, мы добавим на неё слабозаметную текстуру. Создайте новый слой (Ctrl + Shift + N) и назовите его “Texture”. Сделайте выделение слоя с кнопкой (удерживая Ctrl, кликните левой кнопкой мыши на иконке слоя в палитре слоёв) и залейте его цветом #282828 на слое “Texture”. Уберите выделение (Ctrl + D) и перейдите в меню Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise): Количество (Amount) – 46%, Распределение (Distribution) – По гауссу (Gaussian).


Установите Режим наложения слоя “Texture” - Свечение (Luminosity) и непрозрачность – 5%. Можете сравнить кнопку до и после применения текстуры:

Шаг 15. Сделайте копию слоя “Grey border” и переименуйте её в “Volume”. Поместите слой “Volume” на самый верх в палитре слоёв, очистите его от стилей, установите цвет заливки - #FFFFFF и перейдите в меню Параметры наложения:

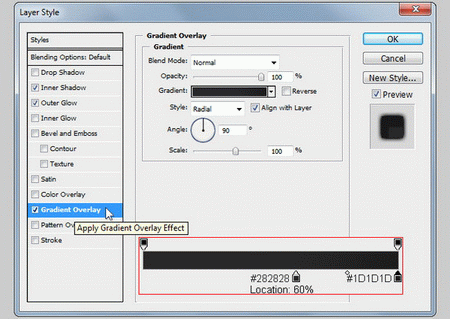
Наложение градиента:

По умолчанию градиентная заливка начинается с центра слоя к краям. Но мы расположим источник света слева сверху. Поэтому и свечение на кнопке должно быть в левой верхней части круга. Чтобы это сделать, просто передвиньте градиентную заливку мышкой в нужно место (закрывать окно стиля при этом не нужно). Понизьте непрозрачность слоя до 60%.

Шаг 16. Сделайте копию слоя “Volume” и назовите её “Brightness”. Очистите её от стилей и добавьте стиль Внутренняя тень:
Параметры наложения:

Внутренняя тень:

Но свечение не должно быть таким, какое оно сейчас. Нужно стереть некоторые части. Преобразуйте слой “Brightness” в смарт-объект: кликните правой кнопкой на слое и выберите Преобразовать в смарт-объект (Convert to Smart Object). Потом кликните на слое ещё раз и выберите Растрировать слой (Rasterize Layer). Нужно оставить только часть свечения на верхней левой части кнопки, обозначенную синим цветом на картинке ниже. Остальное свечение нужно стереть. Для этого используйте инструмент Ластик  (Eraser Tool).
(Eraser Tool).

Выберите все слои кнопки и нажмите Ctrl + G, чтобы поместить в группу. Группу назовите“bt_triangle” . Сделайте 3 копии этой группы и измените в ней только слой с символом.

Иконка X
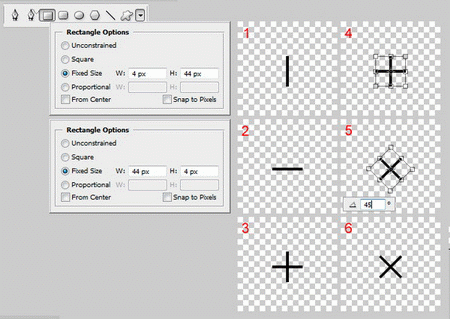
Осталось создать символ “X”. Выберите инструмент Прямоугольник  (Rectangle Tool) (U), задайте размер 4х44 пикселя и создайте фигуру белого цвета. Потом поменяйте местами значения ширины и высоты и создайте ещё один прямоугольник. Выберите инструмент Перемещение
(Rectangle Tool) (U), задайте размер 4х44 пикселя и создайте фигуру белого цвета. Потом поменяйте местами значения ширины и высоты и создайте ещё один прямоугольник. Выберите инструмент Перемещение  (Move Tool) и расположите оба прямоугольника так, чтобы получилось перекрестие. Перейдите в режим Свободного трансформирования (Free Transform), кликните правой кнопкой и выберите Поворот (Rotate). Поверните перекрестие на 45 градусов, чтобы получился символ “X”. Примените к нему фильтр Размытие по гауссу (Gaussian Blur) и перетащите в основной документ на нужную кнопку.
(Move Tool) и расположите оба прямоугольника так, чтобы получилось перекрестие. Перейдите в режим Свободного трансформирования (Free Transform), кликните правой кнопкой и выберите Поворот (Rotate). Поверните перекрестие на 45 градусов, чтобы получился символ “X”. Примените к нему фильтр Размытие по гауссу (Gaussian Blur) и перетащите в основной документ на нужную кнопку.

Автор: Matheus Pacheco.
Перевод: Хегай Глеб
Ссылка на источник
Источник: www.behance.net
Комментарии 52
Решил на кнопках не останавливаться,сделал полную копию))
Похоже?
Спасибо, вот мои кнопки
Как смог ((
Спасибо!
Отличный урок! Чуток увлекся и полностью нарисовал ps vita)
молодец
Спасибо за урок..
Класс, Спасибо!!!
Очень хороший урок, мне понравился. Беру на заметку.
PS. Первый раз выкладываю :) Не судите строго :)
позновательно...
Ну как ?
Спасибо *_*
Большое спасибо))
Спасибо! Замечательный урок!
прикольно!
сделал немного по своему но кнопка выполнена как в уроке, большое спасибо очень понравился урок :)
Спасибо. Интересный урок.
Спасибо!!!
спасибо)
СПАСИБО!!!
кул
спасибо!
Очень интересно)) Пригодится)) Спасибо.
Спасибо большое за урок! Он очень увлекателен =)
Спасибо
Спасибо за урок! ^_^
В 15 шаге по ошибке, наверное, загружен другой скрин с градиентом. Там должен быть белый к прозрачному.
Вот спасибо! Точно!
Спасибо, хороший урок! Глеб, спасибо за перевод!
Полезный урок, спасибо!
хороший урок, спасибо)))