Рисуем радио в Фотошоп
Рисуем радио в Фотошоп
Сложность урока: Сложный
В этом уроке мы создадим радио при помощи векторных фигур и стилей слоя.
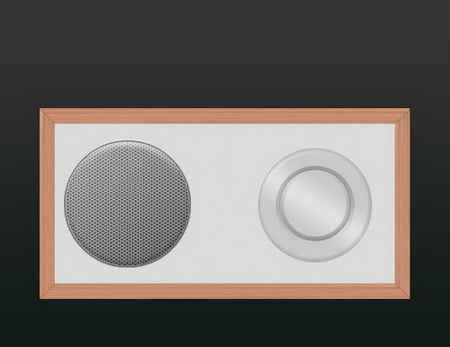
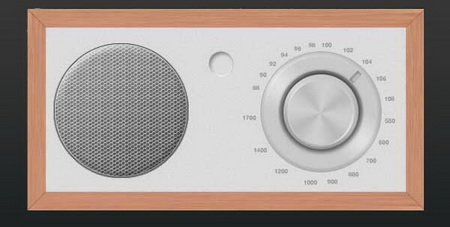
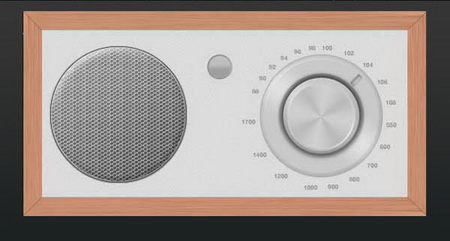
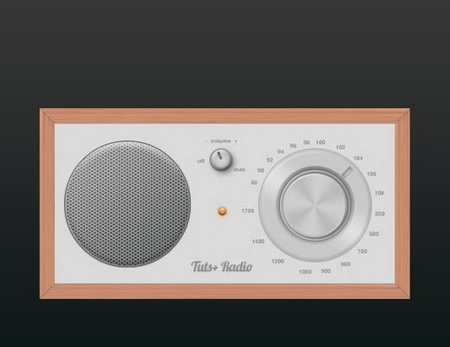
Конечный результат:

Ресурсы урока:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) со следующими параметрами:

Шаг 2
Кликните дважды на фоновом слое, чтобы разблокировать его. Затем кликните дважды ещё раз, чтобы открыть окно стилей. Примените Наложение градиента (Gradient Overlay):

Шаг 3
Установите основной и фоновый цвета на #a96d51 и #e5a889. Создайте новый слой (Ctrl + Shift + N) и залейте его основным цветом (Alt + Backspace). Затем примените фильтр Волокна (Фильтр > Рендеринг > Волокна / Filter > Render > Fibers).

Активируйте инструмент Свободное трансформирование (Ctrl + T) и установите центр преобразования на среднюю левую точку на верхней панели. Сожмите текстуру горизонтально. Узор станет более плотным.


Тем же инструментом уменьшите полоску вертикально.

Шаг 4
Создайте копию полоски (Ctrl + J) и расположите на правой стороне.

Создайте ещё одну копию, поверните её на 90 градусов и растяните по горизонтали.

Выберите инструмент Многоугольное лассо  (Polygonal Lasso Tool) (L) и создайте выделение, как показано на следующем скриншоте. Находясь на слое с горизонтальной полоской, нажмите Delete.
(Polygonal Lasso Tool) (L) и создайте выделение, как показано на следующем скриншоте. Находясь на слое с горизонтальной полоской, нажмите Delete.

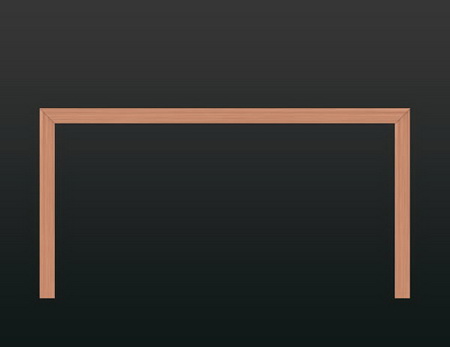
К этому же слою примените стиль Тень (Drop Shadow):


Создайте копию горизонтальной полоски, активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Отразить по вертикали (Flip Vertical). Измените Угол (Angle) стиля Тень на -90 градусов и расположите полоску внизу, чтобы получить прямоугольную рамку.

Все слои рамки поместите в группу (Ctrl + G).

Шаг 5
Создайте новый слой под группой с рамкой. Инструментом Прямоугольная область  (Rectangular Marquee Tool) (M) создайте выделение размером немного меньше рамки и залейте его цветом #e6e6e6, используя инструмент Заливка
(Rectangular Marquee Tool) (M) создайте выделение размером немного меньше рамки и залейте его цветом #e6e6e6, используя инструмент Заливка  (Paint Bucket Tool) (G).
(Paint Bucket Tool) (G).

Создайте новый слой с обтравочной маской (Ctrl + Alt + G) и залейте его чёрным цветом.

Установите цвета по умолчанию (D) и примените Фильтр Шум (Фильтр > Рендеринг > Добавить шум / Filter > Render > Add Noise).

Установите Режим наложения этого слоя на Мягкий свет (Soft Light), понизьте Непрозрачность (Opacity) до 50%.

Шаг 6
Сейчас создадим динамик. Создайте новый слой поверх остальных и инструментом Овальная область  (Elliptical Marquee Tool) (M) создайте круглое выделение (удерживайте Shift для этого) и залейте его любым цветом.
(Elliptical Marquee Tool) (M) создайте круглое выделение (удерживайте Shift для этого) и залейте его любым цветом.

Установите Заливку (Fill) слоя на 0% и примените следующие стили:
Внутренняя тень (Inner Shadow):

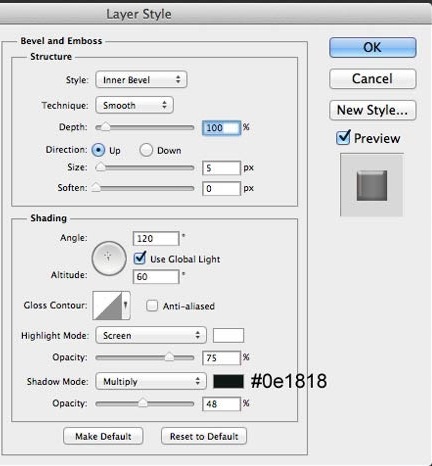
Тиснение (Bevel & Emboss):

Обводка (Stroke):

Результат:

Выделите полученный круг (удерживая Ctrl, кликните на миниатюре слоя с ним). Перейдите в меню Выделение > Модификация > Сжатие (Select > Modify > Contract), введите значение 2 пикселя. Затем создайте новый слой и залейте выделенную область цветом #c4c4c4.

Добавьте узоры металлической сетки в Фотошоп. Примените следующие стили:
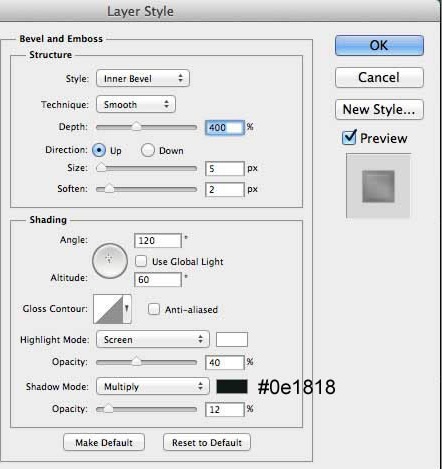
Тиснение (Bevel & Emboss):

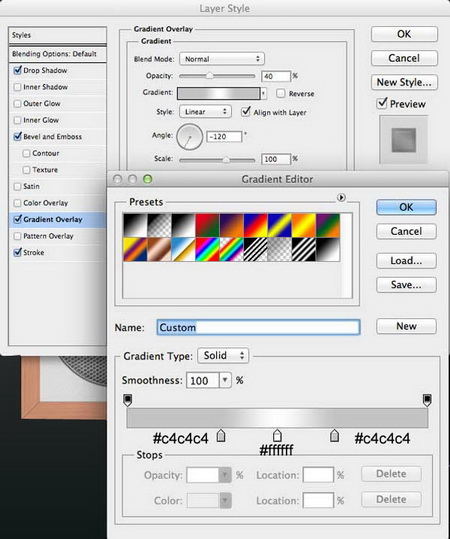
Наложение градиента (Gradient Overlay):

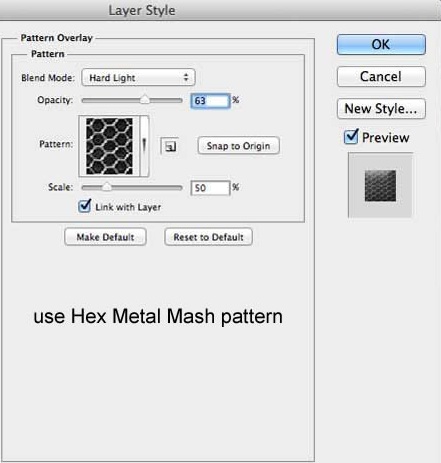
Наложение узора (Pattern Overlay):


Шаг 7
Инструментом Эллипс  (Ellipse Tool) (U) создайте ещё один круг, как показано ниже.
(Ellipse Tool) (U) создайте ещё один круг, как показано ниже.

Примените к нему следующие стили:
Тень (Drop Shadow):

Тиснение (Bevel & Emboss):

Наложение градиента (Gradient Overlay):

Обводка (Stroke):

Результат:

Шаг 8
Создайте копию слоя с кругом и уменьшите её. Установите Заливку (Fill) на 0% и примените стили, показанные ниже.

Внутренняя тень (Inner Shadow):

Тиснение (Bevel & Emboss):

Обводка (Stroke):

Результат:

Шаг 9
Создайте копию слоя с кругом и измените его цвет на #c9c8c8. Удалите прежние стили через контекстное меню слоя, верните Заливку (Fill) на 100% и примените Тень (Drop Shadow):


Результат:

Шаг 10
Создайте ещё одну копию и уменьшите её.

Примените к ней эти стили:
Тень (Drop Shadow):

Тиснение (Bevel & Emboss):

Результат:

Шаг 11
Создайте ещё одну копию, уменьшите и примените другие стили:

Тиснение (Bevel & Emboss):

Наложение градиента (Gradient Overlay):

Результат:

Шаг 12
Инструментом Прямоугольник  (Rectangle Tool) (U) создайте прямоугольник и расположите его под углом, как показано ниже.
(Rectangle Tool) (U) создайте прямоугольник и расположите его под углом, как показано ниже.

Установите Заливку (Fill) слоя на 0% и примените следующие стили:
Внутренняя тень (Inner Shadow):

Обводка (Stroke):

Результат:

Напишите цифры вокруг переключателя инструментом Горизонтальный шрифт  (Horizontal Type Tool) (T). Перейдите в меню Окно > Символ (Window > Character) и введите следующие значения:
(Horizontal Type Tool) (T). Перейдите в меню Окно > Символ (Window > Character) и введите следующие значения:

Шаг 13
Сейчас создадим кнопку включения/регулятор громкости. Инструментом Эллипс  (Ellipse Tool) (U) создайте круг.
(Ellipse Tool) (U) создайте круг.

Установите Заливку (Fill) слоя на 0% и примените следующие стили:
Внутренняя тень (Inner Shadow):

Тиснение (Bevel & Emboss):

Обводка (Stroke):

Результат:

Шаг 14
Создайте ещё один круг немного меньшего размера цветом #b6b6b6.

Примените следующие стили:
Тень (Drop Shadow):

Наложение градиента (Gradient Overlay):

Обводка (Stroke):

Результат:

Шаг 15
Создайте копию последнего круга и измените настройки стилей:
Тень (Drop Shadow):

Тиснение (Bevel & Emboss):

Наложение градиента (Gradient Overlay):

Обводка (Stroke):

Результат:

Шаг 16
Инструментом Прямоугольник  (Rectangle Tool) (U) создайте индикатор на регуляторе (как в шаге 12).
(Rectangle Tool) (U) создайте индикатор на регуляторе (как в шаге 12).

Установите Заливку (Fill) на 0% и примените следующие стили:
Тень (Drop Shadow):

Обводка (Stroke):

Текстовым инструментом подпишите регулятор.

Шаг 17
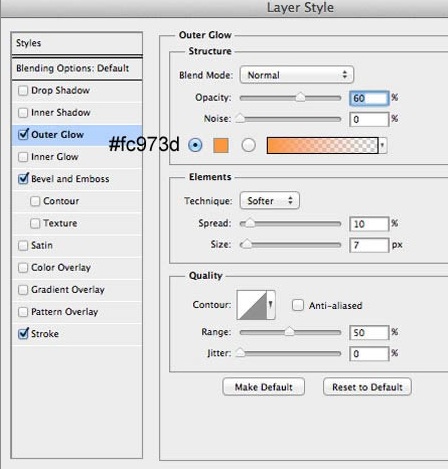
Сейчас создадим индикатор питания. Создайте оранжевый (#fc973d) круг и примените к нему стили, показанные ниже.

Внешнее свечение (Outer Glow):

Тиснение (Bevel & Emboss):

Обводка (Stroke):

Результат:

Шаг 18
Шрифтом «Lobster» напишите название модели радио.

Примените следующие стили:
Тень (Drop Shadow):

Тиснение (Bevel & Emboss):

Результат:

Шаг 19
Инструментом Прямоугольник с закруглёнными углами  (Rounded Rectangle Tool) (U) с радиусом 5 пикселей создайте ножки радио цветом #c37b56). Этот слой должен быть над фоновым слоем.
(Rounded Rectangle Tool) (U) с радиусом 5 пикселей создайте ножки радио цветом #c37b56). Этот слой должен быть над фоновым слоем.

Примените следующие стили:
Тиснение (Bevel & Emboss):

Наложение градиента (Gradient Overlay):

Создайте вторую ножку.

Шаг 20
Создадим отражение. Выберите все слои кроме фонового. Создайте их копию и объедините в один слой (Ctrl + E). Переверните копию и расположите под оригиналом, как показано ниже.

Установите Непрозрачность (Opacity) слоя на 35%.

Добавьте маску к отражению и выберите чёрный цвет в качестве основного. Выберите инструмент Градиент  (Gradient Tool) (G) и в настройках установите градиент От основного к прозрачному (Foreground to Transparent). Залейте маску снизу вверх, чтобы скрыть нижнюю часть отражения.
(Gradient Tool) (G) и в настройках установите градиент От основного к прозрачному (Foreground to Transparent). Залейте маску снизу вверх, чтобы скрыть нижнюю часть отражения.
Конечный результат:

Автор: Nikola Lazarevic
Перевод: Хегай Глеб
Источник: psd.tutsplus.com
Комментарии 72
спасибо)
Спасибо за урок!
Спасибо за урок
Ёмкий урок скорее, чем трудный, спасибо.
Спасибо
Спасибо за урок! Вот такое радио получилось у меня.
Спасибо!
Спасибо.
СПАСИБО, ИСПРАВИЛ ОШИБКИ
Спасибо! =)
Stark, спасибо за урок!
Увлекательнейший урок, делала с огромным удовольствием))) спасибо!)
Спасибо за интересный урок!)))
Спасибо!
спасибо за урок! Очень понравилось выполнять! Всё легко и понятно!
Устал паять), много цифр. Вышел интерфейс интуитивный.
спасибо за урок!:)
Спасибо за урок)
Очень понравилось)
Всё чётко и ясно!Спасибо за данный урок,было интересно,взял на заметку несколько элементов.
Спасибо за урок. Поскольку ножки у моего радио больше, поэтому, думаю, будет видна на отражении нижняя панель.
В пору моей молодости такие радиолы были очень популярны.Используя методы предложенные в этом уроке я "отреставрировал" вот такой вариант.
спасибо за урок!!
Спасибо за урок.Я его выполнил несколько патриотично.
Не могу понять как скачивать ресурсы урока.
Да никак.Скопируй изображение сеток и сделай из этого узор и вся любовь.
У автора фантазии с избытком.Спасибо за урок.
Спасибо за урок)
вот моё
Вот мое радио!
а вот моя работа )
Урок-супер!Очень увлекательно и интерсно!