Рисуем планшет в Фотошоп
Рисуем планшет в Фотошоп
Сложность урока: Средний
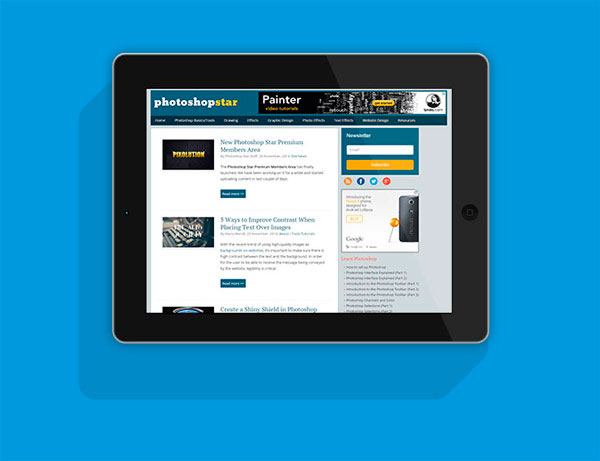
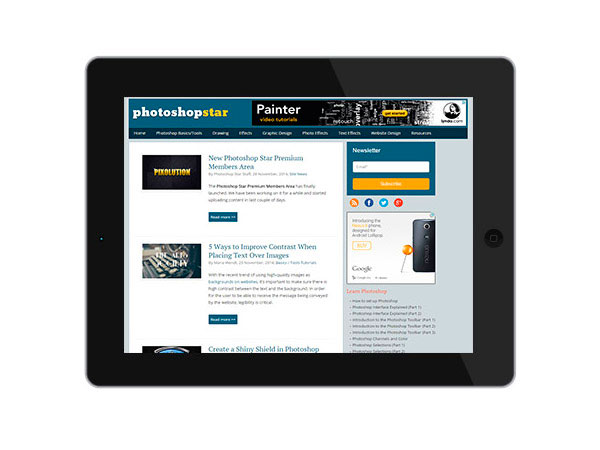
Для дизайнера умение профессионально продемонстрировать свое мобильное приложение или макет веб дизайна - очень важное умение. Этот урок продемонстрирует вам все шаги создания шаблона iPad. Ниже можно увидеть финальное изображение.
Финальный результат

Детали урока
- Программа: Adobe Photoshop CS6 (версии старше CS3 также хорошо подходят)
- Примерное время на выполнение: 60 минут
- Сложность: Средняя
Шаг 1
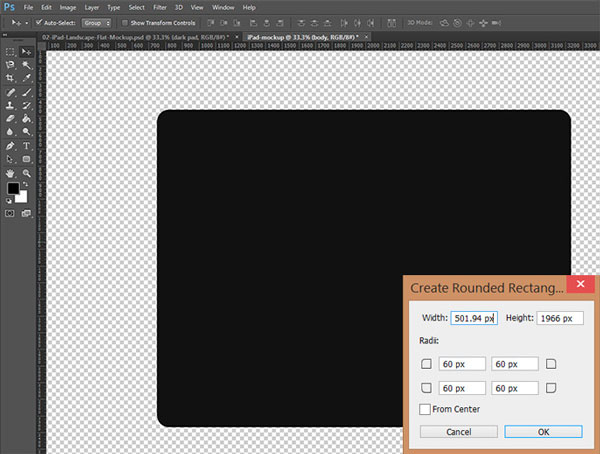
Откройте новый Photoshop документ шириной 4000px и высотой 3072px. Выберите инструмент Прямоугольник со скругленными краями  (Rounded Rectangle tool) и создайте фигуру с пропорциями как на рисунке ниже.
(Rounded Rectangle tool) и создайте фигуру с пропорциями как на рисунке ниже.

Это будет основа нашего планшета.
Шаг 2
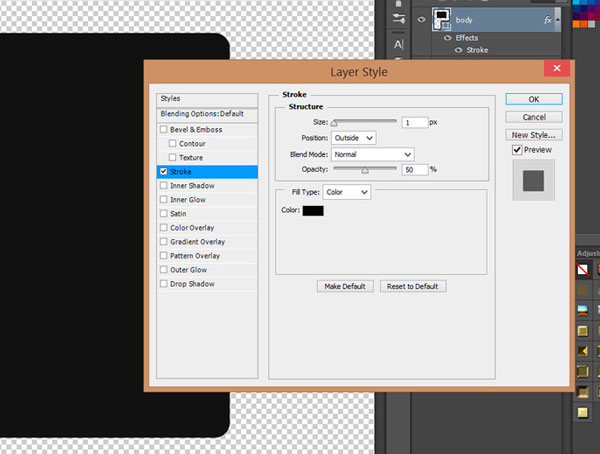
Теперь нам необходимо добавить тонкую обводку вокруг основы. Это смягчит жесткие углы фигуры и прибавит большей реалистичности.

Обводку почти не видно, однако она еще пригодится позже.
Шаг 3
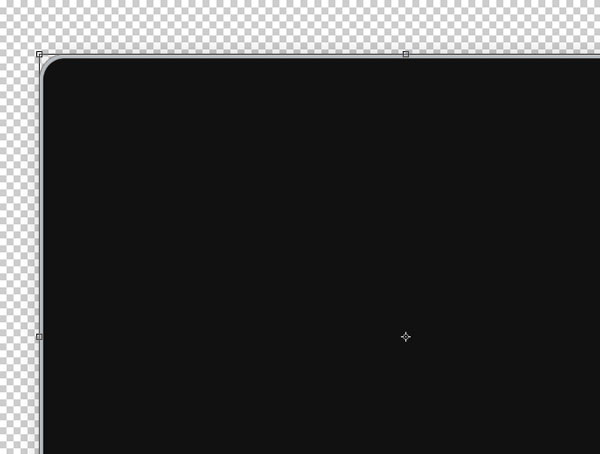
Нашим следующим шагом будет создание серебряного обода вокруг основы iPad. Просто дублируйте слой с фигурой основы, затем измените ее цвет на #b4b8bb, который является серебряно-серым цветом. Используя инструмент Свободное трансформирование (Free Transform), растяните серую фигуру на несколько пикселей с каждой стороны. Результат смотрите на рисунке ниже.

Этот серебряный слой станет рамкой нашего макета iPad.
Шаг 4
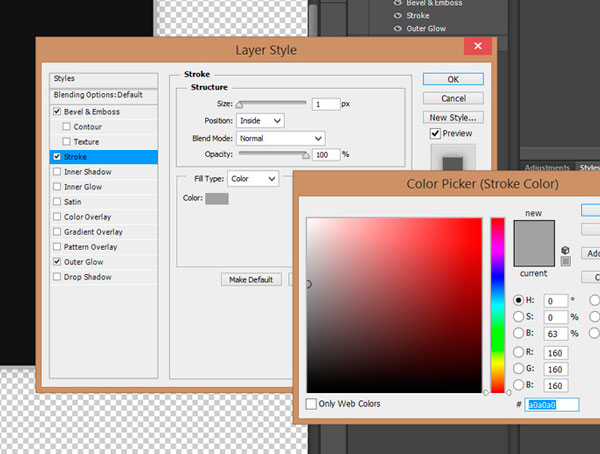
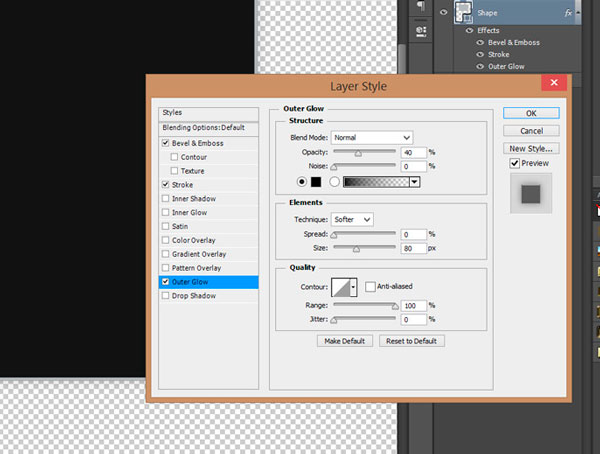
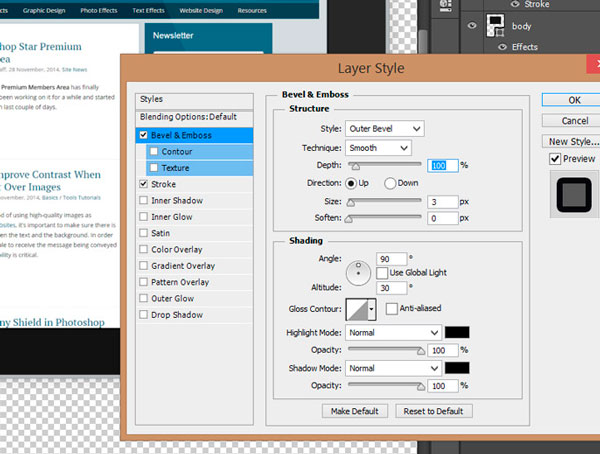
Теперь нам нужно отредактировать Стиль слоя (Layer Style). Первым стилем будет Тиснение (Bevel & Emboss).

После которого последует Обводка (Stroke).

И последний штрих - Внешнее свечение (Outer Glow).

Для лучших результатов точно устанавливайте значения стилей.
Шаг 5
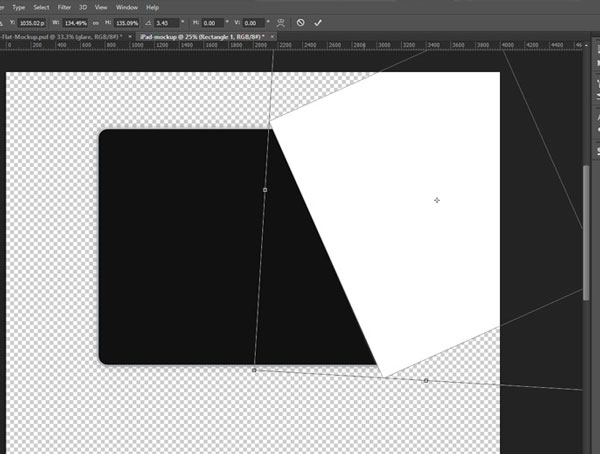
Следующее, что мы сделаем - блик на экране планшета. Мы нарисуем белый прямоугольник и повернем его на бок, используя инструмент Свободное трансформирование (Free Transform). Убедитесь, что фигура покрывает iPad от края до края.

Шаг 6
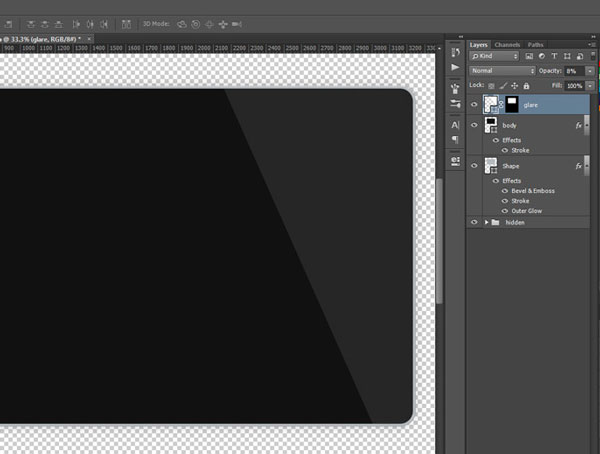
Теперь нам нужно применить маску слоя к блику, чтобы он находился только на планшете. Удерживая нажатой клавишу Ctrl, кликните по фигуре основы на панели слоев. Если непонятно, посмотрите на изображение ниже. После того, как пиксели выбраны, примените маску слоя к блику.

Сократите Непрозрачность (Opacity) слоя с бликом до 8%, вот что должно получиться.

Шаг 7
Теперь мы добавим скриншот сайта. Мы разместим это изображение как Смарт-объект (Smart Object), что позволит нам вернуться назад и отредактировать экран iPad когда захотим. Если вы хотите узнать больше про смарт-объекты, прочитайте эту статью.

Измените размер Смарт-объекта (Smart Object), чтобы он подходил по размерам к экрану планшета.
Шаг 8
Теперь нужно добавить несколько эффектов нашему Смарт-объекту (Smart Object).

Сперва добавим Тиснение (Bevel & Emboss).

Далее добавим Обводку (Stroke).
Шаг 9
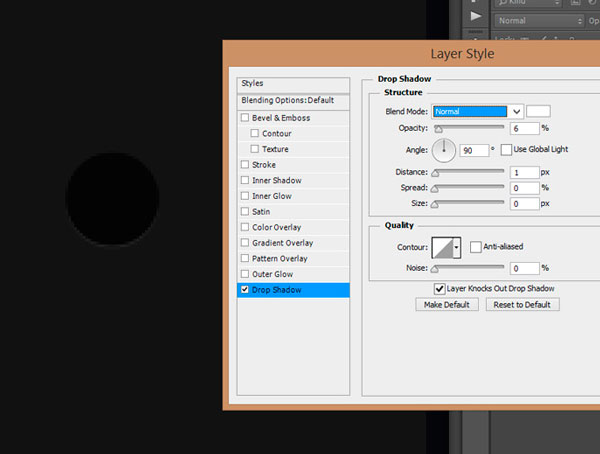
Мы почти закончили с нашим планшетом, осталось только добавить камеру и кнопку "Домой". Начнем с камеры. Прежде всего, нарисуйте маленький круг при помощи инструмента Эллипс (Ellipse tool). Заполните его цветом #000000 и добавьте Тень (Drop Shadow).

Шаг 10
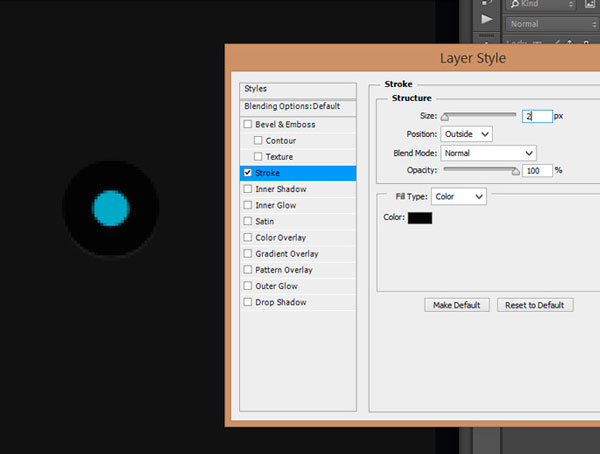
Далее, нарисуем маленький синий кружок цвета #30a7c4. Добавим легкую Обводку (Stroke) в меню Стиль слоя (Layer Style).

Последний шаг - крошечный светлый блик поверх синего круга.

Шаг 11
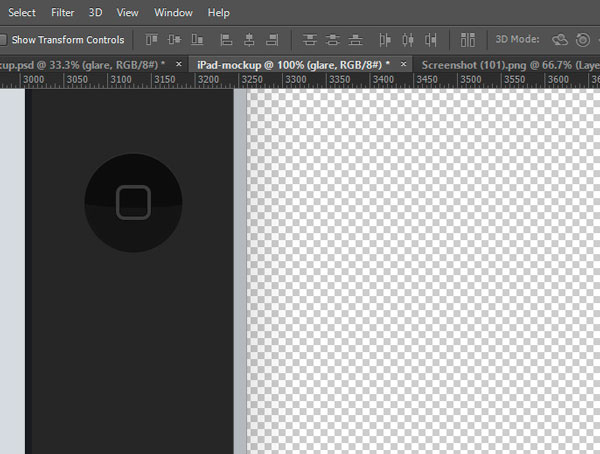
Теперь создадим кнопку "Домой". Нарисуйте небольшой круг и залейте его цветом #000000.

Шаг 12
Далее, добавьте маленький блеск нашей кнопке, используя инструмент Эллипс  (Ellipse tool).
(Ellipse tool).

Сократите Заливку (Fill) до 4%.
(Прим. переводчика: при заливке в 4% блик не виден на черном фоне. Я рекомендовал бы установить значение заливки на 7-8%)

Шаг 13
Добавьте маленький Прямоугольник со скругленными краями  (Rounded Rectangle shape) и уменьшите заливку, чтобы придать ей прозрачный вид.
(Rounded Rectangle shape) и уменьшите заливку, чтобы придать ей прозрачный вид.

Готово!
Наш iPad теперь закончен!

Добавим немного теней и фон, чтобы получить примерно такой результат.

Автор: Maria Wendt
Переводчик: Шаповал Алексей
Источник: photoshopstar.com
Комментарии 38
Спасибки!
мой iPad
Спасибо
Это моя работа
Спасибо за Урок
Спасибо большое!
Спасибо! Урок простой и нужный.
и еще одна работа
спасибо!
Спасибо
Спасибо! Отличный урок
спасибо за урок,вот такой ipad у меня получился
Отличный урок, спасибо!
Как-то так(
Спасибо
спасибо)
Спасибо,за урок!Как-то так получилось!
Спасибо!
А это мой рабочий планшетик. Как настоящий получился.
Спасибо
Спасибо за урок.
Спасибо!
спс
спасибо!
Спасибо)
Спасибо за урок!
Рисуем планшет в Фотошоп. Спасибо.
Спасибо, хороший урок.
Спасибо за урок и за перевод.
Спасибо за урок)