Рисуем мультяшную радугу в Фотошоп
Рисуем мультяшную радугу в Фотошоп
Сложность урока: Средний
Здравствуйте, В этом уроке я хочу показать вам, как просто сделать смешной мультяшный рисунок! Вам нужно всего лишь изображение текстуры травы, а всё остальные мы будем рисовать: радугу, небо и облака.

Шаг 1 - Создание Радуги
Создайте новый документ размером : 400х400 пикселей.
Есть много способов рисования радуги, например, с помощью Pen Tool (Перо).
Но мы будем использовать другую технику, немного проще:
1. С помощью инструмента Ellipse  (Овальная фигура) рисуем круг красного цвета. Кликните правой кнопкой мыши на слое и выберите Blending Options (Параметры наложения) Stroke (обводка) размером 1px светло - оранжевого цвета.
(Овальная фигура) рисуем круг красного цвета. Кликните правой кнопкой мыши на слое и выберите Blending Options (Параметры наложения) Stroke (обводка) размером 1px светло - оранжевого цвета.
2. Дублируйте этот слой (ctrl+j) - зайдите в Edit - Transform Path – Scale (Редактирование – Трансформирование контура – Масштабирование) и установите следующие настройки: для ширины 85% и высоты 85%, поменяйте цвет этого круга на оранжевый
3. Дублируйте этот слой (ctrl+j), и повторите пункт 2 (масштаб снова выставите на 85%) поменяйте цвет круга на жёлтый
4. Сделайте то же самое с другими слоями. Цвета радуги: красный, оранжевый, желтый, зеленый, синий, фиолетовый. У вас должно получиться что-то вроде этого:

Теперь выделите все шесть слоев и масштабируйте их (ширина 120% и высота 140%).
Теперь дублируйте слой с фиолетовым кругом (ctrl+j) и масштабируйте его (высота 80%), залейте его белым цветом. Вновь выделите все слои, щёлкните правой кнопкой мыши и выберите Merge Layers (Объединить слои).
Выберите инструмент Polygonal lasso  (многоугольное лассо) и удалите нижнюю часть радуги.
(многоугольное лассо) и удалите нижнюю часть радуги.
Чтобы добавить контраст выберите инструмент Burn Tool  (Затемнитель) и затемните некоторые участки на радуге. Затем возьмите инструмент Dodge Tool
(Затемнитель) и затемните некоторые участки на радуге. Затем возьмите инструмент Dodge Tool  (Осветлитель) и добавьте несколько светлых участков
(Осветлитель) и добавьте несколько светлых участков
Щелкните правой кнопкой мыши на слое, выберите Blending Options (Параметры наложения) и выполните следующие настройки.

Теперь поиграйте с непрозрачностью слоя, я выбрала 85%, получилось следующее:

Шаг 2 - Создание фона
Трава и небо будут нашим фоном.
Установите цвет переднего плана #3dc7ff и Цвет фона белый.
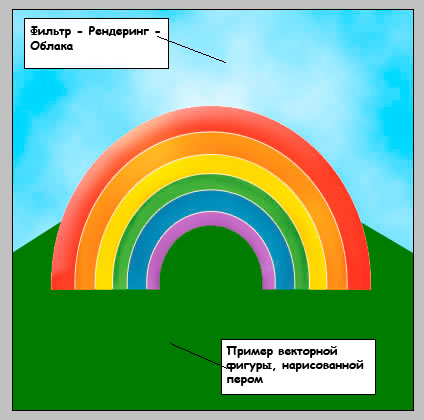
Создайте новый слой под слоем радуги и выберите Filter – Render – Clouds (Фильтр – Рендеринг – Облака). Назовите этот слой Небо
С помощью инструмента Pen Tool (Перо) и нарисуйте траву, как на фото ниже. Этот слой поместите между слоем с Радугой и небом.
Цвет для травы #2f7b06.

Шаг 3 - Добавление текстуры травы
Скопируйте эту красивую текстуру травы из Flickr (http://www.flickr.com/) . Разместите эту текстуру выше слоя с травой. Теперь зажмите клавишу CTRL и щелкните на эскизе слоя с нарисованной травой. Вернитесь на слой с текстурой и нажмите CTRL +C и CTRL+V. Теперь у вас есть текстура травы нужной нам формы. Назовите этот слой Текстура травы. Удалите фото с травой из Flickr. Измените непрозрачность слоя текстуры травы от 100% до 60%.

Шаг 4 - Обновление Радуги - Дверь
Теперь мы будем делать нашу радугу смешной. Для этого мы нарисуем открытую дверь и другие вещи. Давайте приступим!
Нарисуйте с помощью Pen Tool  (Перо) простую форму двери. Назовите этот слой Форма двери. Дублируем слой с дверь. (Ctrl+j), перейдите в Edit - Transform Path - Flip Horizontal (Редактирование – Трансформирование контура - Отразить по горизонтали) и переместите этот слой, как на картинке ниже. Назовите этот слой слоем Дверь. Затем перейдите в Edit - Transform - Distort. (Редактирование – Трансформирование – искажение).
(Перо) простую форму двери. Назовите этот слой Форма двери. Дублируем слой с дверь. (Ctrl+j), перейдите в Edit - Transform Path - Flip Horizontal (Редактирование – Трансформирование контура - Отразить по горизонтали) и переместите этот слой, как на картинке ниже. Назовите этот слой слоем Дверь. Затем перейдите в Edit - Transform - Distort. (Редактирование – Трансформирование – искажение).

Шаг 5 - Обновление Радуги - Подробная информация
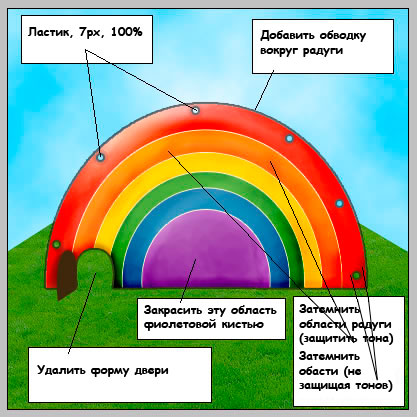
Сейчас мы будем работать со слоем Радуга. Нажмите CTRL и щелкните на миниатюре слоя с формой двери форме, вернитесь на слой с радугой и нажмите Delete. Теперь скройте слой c формой двери.
Установите основной цвет b065c2. Выберите Brush Tool  (Кисть), размером 19, непрозрачностью 100% и нарисуйте фиолетовую области в середине радуги - см. изображение.
(Кисть), размером 19, непрозрачностью 100% и нарисуйте фиолетовую области в середине радуги - см. изображение.
Теперь идем в Blending Options (параметры наложения) слоя Радуга и добавьте обводку, цвет #201212.

Еще одна деталь добавляется с помощью Eraser Tool  (Ластик), размер кисти 7, непрозрачность 100%. Сделайте маленькие отверстия, как на картинке ниже.
(Ластик), размер кисти 7, непрозрачность 100%. Сделайте маленькие отверстия, как на картинке ниже.
Теперь с помощью Burn Tool  (Затемнитель) сделайте цвета радуги более интенсивным. (Экспозиция 8%). Выбирайте по очереди Средние тона, тени и подсветку. Помните, что Средние тона и тени делают цвет более интенсивный, более темным, но с тем же оттенком красного, например. А подсветка затемняет область, цветовой тон не сохраняется.
(Затемнитель) сделайте цвета радуги более интенсивным. (Экспозиция 8%). Выбирайте по очереди Средние тона, тени и подсветку. Помните, что Средние тона и тени делают цвет более интенсивный, более темным, но с тем же оттенком красного, например. А подсветка затемняет область, цветовой тон не сохраняется.

Шаг 6 – Добавляем тень для Радуги
Нажмите CTRL и щелкните на миниатюре слоя Радуга. Вы видите, что вся площадь этого слоя была выделена. Создайте новый слой, назовем Тень радуги, возьмите инструмент Paint Bucket Tool  (Заливка) и заполните выделенную область чёрным цветом. Перейдите Edit - Transform - Flip Vertical. (Редактирование – Трансформирование – Отразить по вертикали) Переместите тень вниз, как на картинке ниже и перейдите Edit - Transform - Skew. (редактирование – Трансформирование – Наклон)
(Заливка) и заполните выделенную область чёрным цветом. Перейдите Edit - Transform - Flip Vertical. (Редактирование – Трансформирование – Отразить по вертикали) Переместите тень вниз, как на картинке ниже и перейдите Edit - Transform - Skew. (редактирование – Трансформирование – Наклон)

Режим смешивания этого слоя поставьте Soft Light (Мягкий свет), непрозрачность 70% и вы получите отличную тень.
Шаг 7 - Добавляем Смешные Облака
Выберите инструмент Custom Shape Tool (Произвольная фигура) и рисуем 4 смешных облака. Мы не хотим, чтобы быть идентичными, поэтому мы можем изменить их форму с помощью Pen Tool  (Перо) (как в любом векторе можно добавлять, удалять или перемещать опорные точки), вращать облако и изменять масштаб.
(Перо) (как в любом векторе можно добавлять, удалять или перемещать опорные точки), вращать облако и изменять масштаб.

Выделите все 4 слоя и объедините их. (Ctrl+e)
Цвет облаков белый и для объединенного слоя я добавил обводку, цвета #4a77ae.

Шаг 8 - Связываем Радугу и Облака
Выберите Ellipse Tool  (Эллипс) и сделайте шесть эллипсов, как на картинке ниже. После этого разверните их в разных направлениях. Важно, выбрать стиль для этой формы. Пустой фон, только края.
(Эллипс) и сделайте шесть эллипсов, как на картинке ниже. После этого разверните их в разных направлениях. Важно, выбрать стиль для этой формы. Пустой фон, только края.

Выделите все шесть слоев и объедините их. (ctrl+e)
Вернитесь на слой с облаками и выберите инструмент Eraser Tool  (Ластик) размером 12px, непрозрачность 100% и стирайте части облака, так чтобы получился эффект, как будто облака и радуга связаны.
(Ластик) размером 12px, непрозрачность 100% и стирайте части облака, так чтобы получился эффект, как будто облака и радуга связаны.
Теперь Мы должны удалить, с помощью ластик части эллипсов, как на картинке ниже.

Шаг 9 - Добавление текстуры двери
Ввернитесь на слой с дверью. Установите цвет переднего плана #c17e24 и цвет фона #663f0b. Перейти в Filter - Render - Fibers (Фильтр – Рендеринг – Волокна). Возьмите инструмент Burn Tool (Затемнитель), Highlights, Exposure 8% (Подсветка, экспозиция 8%) и затемните некоторые части двери. Перейти в Blending Options (Параметры наложения) и добавьте обводку, цвет #23290d, размер 1.


Шаг 10 - Добавляем текст на траве
Теперь я добавляю текст на траве. Настройки показаны ниже.


Щелкните правой кнопкой мыши на слое с текстом и выберите Растрировать текст. Теперь переходим Edit - Transform - Distort (Редактирование – Трансформирование – Искажение)

Теперь идём в Blending Options (Параметры наложения) добавляем Bevel and Emboss (Тиснение) с настройками:

Добавьте также обводку с настройками:

Теперь измените режим наложения на Soft Light (Мягкий свет) непрозрачностью 100%. Ваш результат должен выглядеть примерно так:

Шаг 11 - Добавляем забавного мультяшного персонажа
Сидя в Интернете, я нашла хороший набор с векторными фигурами. Это персонаж, которого я буду использовать. Как вы видите, он не имеет цвета, и поэтому не сочетается с моим изображением. Но с Фотошопом это легко исправить.

Дублируем мультипликационного персонажа (Ctrl+j) и назовите его Тень персонажа. Создайте новый слой под этим, нажмите клавишу CTRL и нажмите на слой с тенью. Вернитесь на новый созданный слой и с помощью инструмента Paint Bucket Tool  (Заливка) залейте выделение чёрным цветом.
(Заливка) залейте выделение чёрным цветом.
Теперь идем в Edit - Transform - Flip Vertical (Редактирование – Трансформирование - Отразить по вертикали) Переместить его вниз и поместите этот слой под слой с нашим человечком.

Теперь идем в Edit - Transform - Distort (Редактирование – Трансформирование – Искажение)

Режим смешивания этого слоя ставим Soft Light (Мягкий свет) и непрозрачность 73%.

Шаг 12 – Раскрашиваем забавного человечка
Это сделать очень легко. Просто создайте новый слой выше слоя с персонажем, возьмите Brush Tool  (Кисть) размер 9, непрозрачность 100%, и раскрасьте человечка.
(Кисть) размер 9, непрозрачность 100%, и раскрасьте человечка.
Цвет кожи #ffe5a5; рубашка #fcb9dd; штаны #0f7a8a; обувь #b96e1d. Используйте Burn Tool  (Затемнитель), чтобы придать глубину персонажу.
(Затемнитель), чтобы придать глубину персонажу.


Теперь измените режим смешивания этого слоя на Multiply (Умножение) и непрозрачность 100%.

Шаг 13 - Финальные детали
Для этого шага создайте новый слой поверх всех остальных. Перейдите Image - Apply Image (Изображение – Внешний канал) Вы увидите, что новый слой содержит все видимые объединенные слои. Этот шаг полностью зависит от вас, вашей фантазии и вашего вкуса. Экспериментируйте с помощью осветлителя, затемнителя и других инструментов.

Вот окончательное изображение:

Я надеюсь, что вы получили удовольствие от урока.
Переводчик: Сабчук Ангелина
Ссылка на источник урока
Источник: www.psd-dude.com
Комментарии 111
спасибо за урок)
Спасибо за урок)
Очень позитивный урок!!!! Огромное спасибо!!
Супер!
Спасибо за урок. Вместо человечка у меня улиточка.
По мотивам урока, но со своими примочками...
Прошу не судить строго...)))
Спасибо за интересный урок!
Воть...
Спасибо за урок!
классный урок
а у меня без мультяшного героя, зато со сказочной надписью))
очень классный урок..спасиб..))
радугу исправила , сделав в новом документе 1500 * 1500, а вот веревочки из элипсов никак не выходят, идет заливка или слой-фигура, с которой ниче не сделать(
делала на день рождение подруги. пропустила букву, исправить уже нельзя было, пришлось фантазировать
веселый урок))спасибо
Спасибо, урок очень понравился
Спасибо, интересный урок!!!
спасибо за урок!
Спасибки за урок, веселенько ))
Не могу справиться с созданием травы (((((( Помогите пожалуйста!!!
пожалуйста, подскажите что делать.. вдруг перестал рабоать Filter - Render - Fibers (Фильтр – Рендеринг – Волокна) .. очень нужна помощь, помогите
Огромное спасибо за урок!!!
Спасибо! Не работа, а сплошной позитив! ))
Очень полезный урок! Спасибо!
Вот моя робота
Спасибо за урок
Все сделала, только не могу нарисовать прозрачный овал. ПОЖАЛУЙСТА, подскажите, где взять этот стиль?!!!
Спасибо!