Рисуем микрофон в Фотошоп
Рисуем микрофон в Фотошоп
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- # Комментарии
Если вы достаточно хорошо владеете Фотошопом и часто работаете над созданием различных коллажей, макетов веб-сайтов и другой графики. Но тем не менее вам не приходилось всерьёз заниматься векторной графикой. Часто пользователи Фотошопа полагают, что векторная графика-это прерогатива Adobe Illustrator, на изучение которого требуется много времени или слишком дорого, чтобы купить программу.
В конечном итоге многие прибегают к сторонним дизайнерам для создания векторной части работы, которая несёт дополнительные расходы.
На самом деле Фотошоп имеет достаточно мощный векторный потенциал по работе с вектором. И этот урок посвящён изучению этих возможностей. Вы будете создавать детализированную иллюстрацию микрофона, которая полностью состоит из вектора.
Вы узнаете, что такое смарт-объект, познакомитесь с деформацией векторных фигур, созданием пользовательского узора, текстур, освещения и многое другое, касающееся неразрушающей работы с векторами.
Давайте приступим!
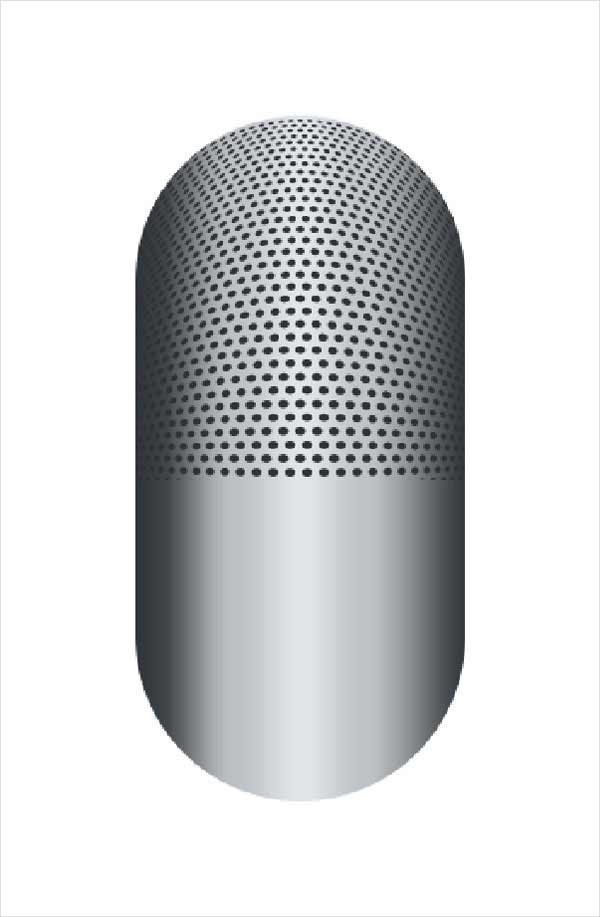
Вот финальное изображение, которое мы будем создавать.

Шаг 1
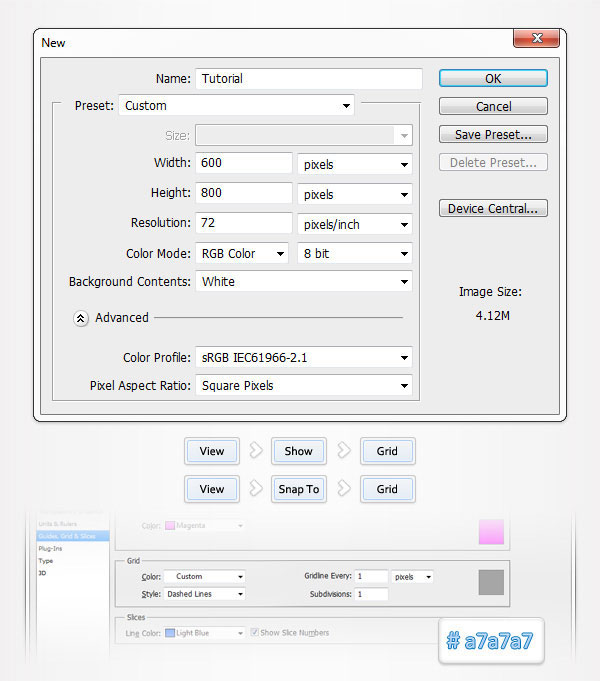
Откройте Фотошоп и нажмите Ctrl+N для создания нового документа. Введите параметры, показанные на изображении ниже. Включите сетку View > Show > Grid (Просмотр-Показать-Сетка) и Привязку к сетке View > Snap To > Grid (Просмотр-Привязка к-Сетка). Для работы нам нужна сетка с ячейками в 5 рх. Но для начала нам понадобится сетка в 1 рх. Пройдите в меню Edit > Preferences > Guides, Grid & Slices (Редактирование-Установки-Направляющие, Сетка и Фрагменты). В пункте Grid (Сетка) в поле Gridline Every (Линия через каждые) введите значение 1 и в поле Subdivision (Внутреннее деление) введите 1. Установите цвет сетки на #a7a7a7.
Вы так же должны открыть панель Инфо-Window> Info (Окно-Инфо) для просмотра в реальном времени размера и положения ваших фигур.

Шаг 2
Установите цвет переднего плана на #323232. Выберите инструмент Ellipse Tool  (Эллипс) и создайте фигуру 3х3 рх. Стоя на слое с этой фигурой, выберите инструмент Direct Selection Tool
(Эллипс) и создайте фигуру 3х3 рх. Стоя на слое с этой фигурой, выберите инструмент Direct Selection Tool  (Стрелка) и выделите четыре опорные точки. Удерживая клавишу Alt, щёлкните внутри фигуры и перетащите на 2 рх вправо. В итоге у вас должно получиться, как на втором изображении ниже. Повторяйте этот процесс до тех пор, пока в итоге у вас не получится линия из 31 круга.
(Стрелка) и выделите четыре опорные точки. Удерживая клавишу Alt, щёлкните внутри фигуры и перетащите на 2 рх вправо. В итоге у вас должно получиться, как на втором изображении ниже. Повторяйте этот процесс до тех пор, пока в итоге у вас не получится линия из 31 круга.
Примечание переводчика: чтобы выделить все опорные точки, инструментом Стрелка протяните рамку вокруг фигуры. Для удобства просмотра, копирования и перемещения контуров временно установите заливку слоя на 0%.

Шаг 3
Инструмент Direct Selection Tool  (Стрелка) по-прежнему активен. Выделите все опорные точки фигуры, созданной в предыдущем шаге. Далее, удерживая клавишу Alt, щёлкните внутри фигуры и перетащите на 7 рх вниз, как показано на первом изображении ниже. Повторите процесс, создав таким образом 33 ряда.
(Стрелка) по-прежнему активен. Выделите все опорные точки фигуры, созданной в предыдущем шаге. Далее, удерживая клавишу Alt, щёлкните внутри фигуры и перетащите на 7 рх вниз, как показано на первом изображении ниже. Повторите процесс, создав таким образом 33 ряда.
Примечание переводчика: для выделения всех опорных точек созданной фигуры, инструментом Стрелка протяните рамку вокруг всех созданных кругов.

Шаг 4
Снимите выделение с фигуры, которую редактировали в предыдущем шаге (инструментом Стрелка щёлкните по холсту вне фигуры). Выберите инструмент Ellipse Tool  (Эллипс). В опциях инструмента на верхней панели выберите режим Add (Добавить) и нарисуйте новый круг в 3 рх. Поместите его между двумя верхними строчками, как показано на изображении ниже. Далее при помощи Direct Selection Tool
(Эллипс). В опциях инструмента на верхней панели выберите режим Add (Добавить) и нарисуйте новый круг в 3 рх. Поместите его между двумя верхними строчками, как показано на изображении ниже. Далее при помощи Direct Selection Tool  (Стрелка) выделите опорные точки созданного круга, с зажатой Alt создайте копию и сместите на 2 рх вправо, как вы делали в шаге 2. Создайте таким образом строку из 30 кругов.
(Стрелка) выделите опорные точки созданного круга, с зажатой Alt создайте копию и сместите на 2 рх вправо, как вы делали в шаге 2. Создайте таким образом строку из 30 кругов.

Шаг 5
Выделите все контуры строки, созданной в предыдущем шаге, продублируйте и сдвиньте копию на 10 рх вниз. Повторите это действие более 30-ти раз. В итоге у вас должно получиться, как на изображении ниже.

Шаг 6
Далее нам понадобится сетка с внутренним делением 5 рх. Для этого пройдите в меню Edit > Preferences > Guides, Grid & Slices (Редактирование-Установки-Направляющие, Сетка и Фрагменты) и в поле Gridline Every (Линия через каждые) введите значение 5.
Установите цвет переднего плана на #959595. Выберите инструмент Rounded Rectangle Tool  (Прямоугольник со скруглёнными углами) радиус угла 120 рх и создайте фигуру размером 195 х 405 рх. Поместите слой с этой фигурой ниже слоя с сеткой ( Shift+Ctrl+[)
(Прямоугольник со скруглёнными углами) радиус угла 120 рх и создайте фигуру размером 195 х 405 рх. Поместите слой с этой фигурой ниже слоя с сеткой ( Shift+Ctrl+[)

Шаг 7
Загрузите выделение фигуры прямоугольника, созданного в предыдущем шаге (Ctrl+клик по иконке слоя). Далее выделите оба слоя (слой с прямоугольником и слой с сеткой) в панели слоёв, переключитесь на инструмент Move Tool  (V) (Перемещение) и на верхней панели опций и нажмите на Align vertical centers (Выравнивание центров по вертикали) и на Align horizontal centers (Выравнивание центров по горизонтали). В итоге у вас должно получиться, как на втором изображении ниже. Снимите выделение (Ctrl + D).
(V) (Перемещение) и на верхней панели опций и нажмите на Align vertical centers (Выравнивание центров по вертикали) и на Align horizontal centers (Выравнивание центров по горизонтали). В итоге у вас должно получиться, как на втором изображении ниже. Снимите выделение (Ctrl + D).

Шаг 8
Выберите слой с фигурой сетки и перейдите в Edit > Transform > Warp (Изображение-Трансформирование-Деформация). В выпадающем меню выберите Fisheye (Рыбий глаз). В поле Bend (Изгиб) введите значение 40 и нажмите Enter.

Шаг 9
Убедитесь, что слой с фигурой сетки активен. Снова идём в Edit > Transform > Warp (Изображение-Трансформирование-Деформация). В выпадающем списке выберите Bulge (Выпуклый). В поле Bend (Изгиб) введите значение 60 и нажмите Enter.

Шаг 10
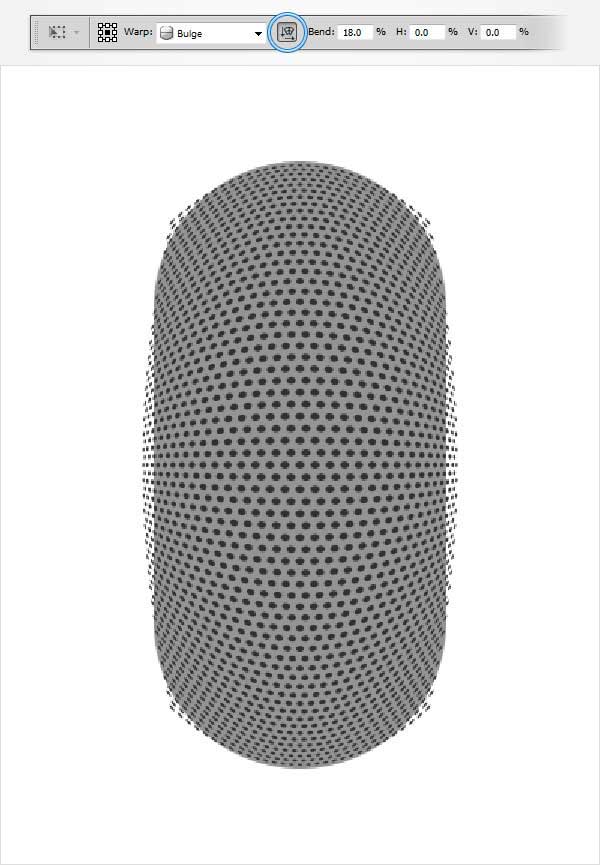
Ещё раз идём в меню Edit > Transform > Warp (Изображение-Трансформирование-Деформация). Выберите снова Bulge (Выпуклый). Нажмите на иконку Orientation (Изменить ориентацию деформации) и в поле Bend (Изгиб) установите значение 18. Нажмите Enter.

Шаг 11
Загрузите выделение прямоугольника, выберите инструмент Rectangular Marque Tool  (Прямоугольное выделение). Удерживая клавишу Alt, создайте выделение в нижней части фигуры. Перейдите на слой с фигурой сетки и при активном выделении нажмите на иконку создания маски слоя (Add layer mask button ) внизу панели слоёв. Снимите выделение (Ctrl + D).
(Прямоугольное выделение). Удерживая клавишу Alt, создайте выделение в нижней части фигуры. Перейдите на слой с фигурой сетки и при активном выделении нажмите на иконку создания маски слоя (Add layer mask button ) внизу панели слоёв. Снимите выделение (Ctrl + D).

Шаг 12
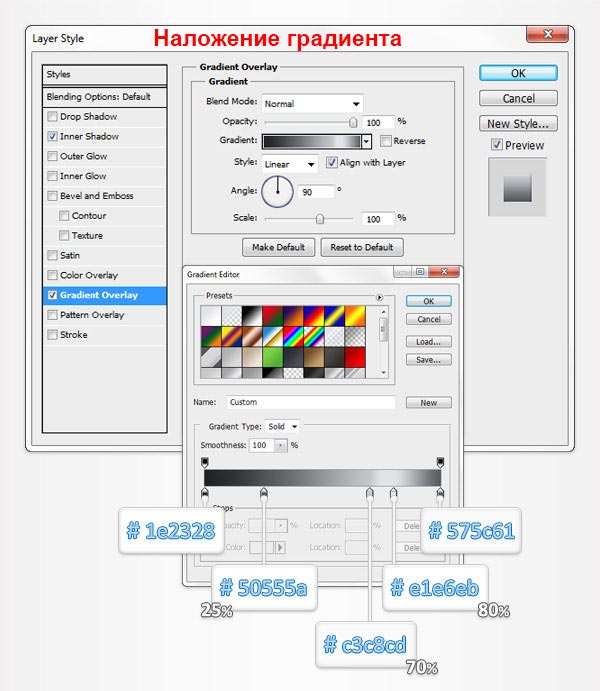
Дважды щёлкните по слою с формой прямоугольника, чтобы открыть окно стилей слоя. Выберите вкладку Gradient Overlay (Наложение градиента) и введите параметры, показанные на изображении ниже. Белые цифры указывают на позицию маркера.
Примечание переводчика: для маркеров в позиции 35% и 65% цвет #с3с8сd.


Шаг 13
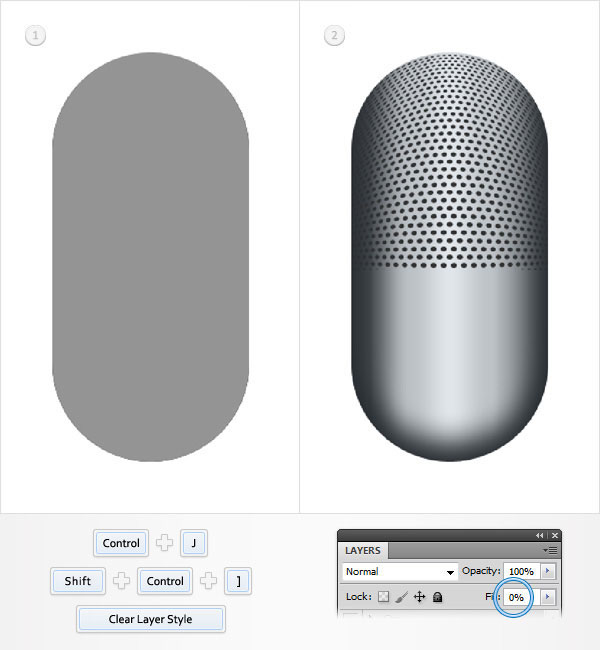
Дублируйте фигуру прямоугольника (Ctrl+J). Переместите слой с дубликатом выше слоя с фигурой сетки (Shift+Ctrl+]). Нажмите правую кнопку мыши и выберите Clear Layer Style (Очистить стиль слоя). Уменьшите Fill (Заливка) до 0%. Затем откройте окно стилей слоя и введите параметры, показанные на изображении ниже.


Шаг 14
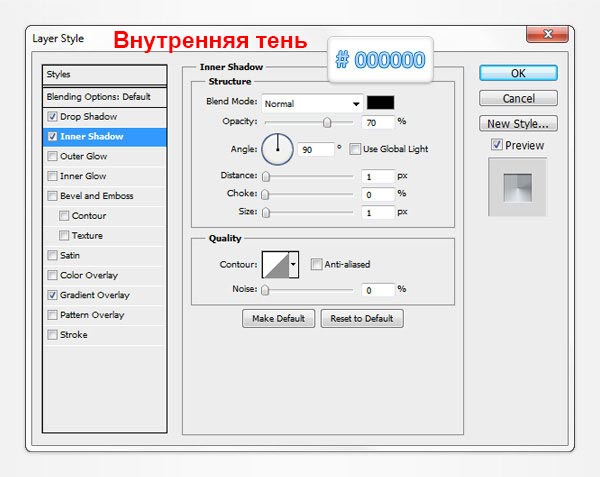
Дублируйте слой (Ctrl+J). Очистите стили слоя. Установите Заливку слоя (Fill) на 0%. Откройте окно стилей слоя и введите параметры, показанные ниже.



Шаг 15
Дублируйте слой (Ctrl+J). Очистите стили слоя и установите Заливку слоя (Fill) на 0%. Добавьте стиль слоя с параметрами, указанными ниже.


Шаг 16
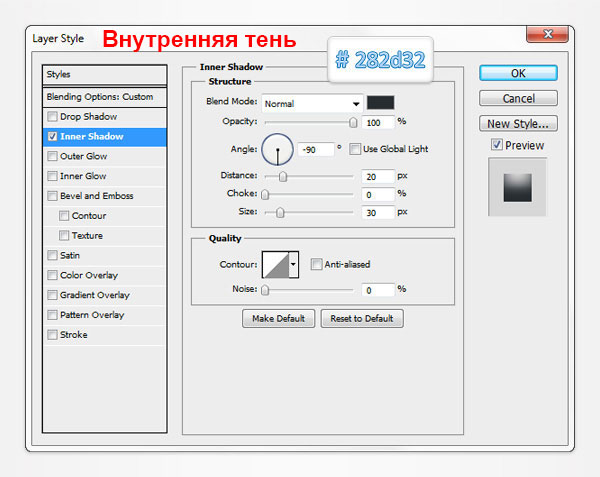
Дублируйте слой (Ctrl+J). Откройте стиль слоя Inner Shadow (Внутренняя тень) и измените значение параметра угла на 45 градусов.


Шаг 17
Снова дублируйте слой (Ctrl+J). Измените параметры стиля слоя Inner Shadow (Внутренняя тень), как показано ниже.


Шаг 18
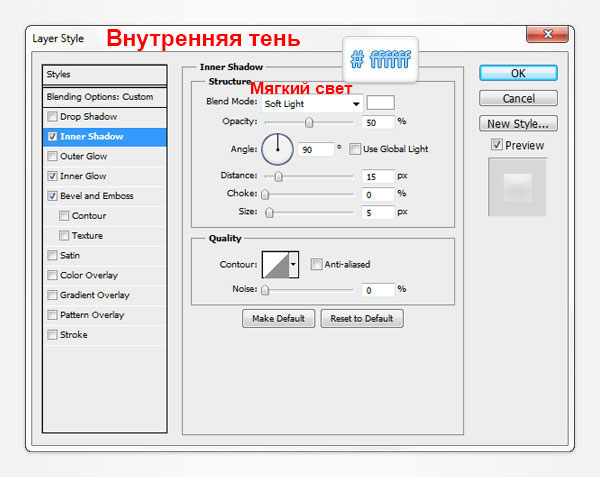
Выберите слой с фигурой сетки. Откройте окно стилей слоя и введите параметры, показанные ниже.



Шаг 19
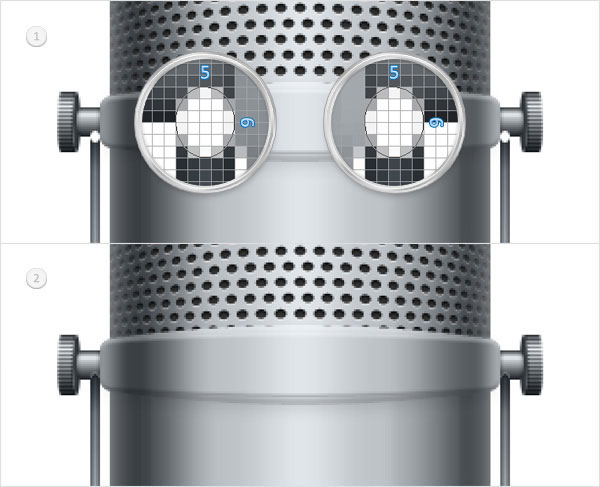
Выберите инструмент Rounded Rectangle Tool  (Прямоугольник со скруглёнными углами) и установите радиус угла на 5 рх. Создайте фигуру размером 205 х 25 рх и расположите её, как показано на первом изображении. Дублируйте слой с фигурой (Ctrl+J)и перейдите в Edit > Transform > Warp (Изображение-Трансформирование-Деформация). В выпадающем меню выберите Bulge (Выпуклый). В поле Bend (Изгиб) введите значение 5 и нажмите Enter. Для этой фигуры откройте окно стилей и введите параметры, показанные ниже.
(Прямоугольник со скруглёнными углами) и установите радиус угла на 5 рх. Создайте фигуру размером 205 х 25 рх и расположите её, как показано на первом изображении. Дублируйте слой с фигурой (Ctrl+J)и перейдите в Edit > Transform > Warp (Изображение-Трансформирование-Деформация). В выпадающем меню выберите Bulge (Выпуклый). В поле Bend (Изгиб) введите значение 5 и нажмите Enter. Для этой фигуры откройте окно стилей и введите параметры, показанные ниже.
Примечание переводчика: для маркеров в позиции 35% и 65% цвет #с3с8сd.



Шаг 20
Выберите оригинальный слой с фигурой и перейдите в Edit > Transform > Warp (Изображение-Трансформирование-Деформация). В выпадающем меню выберите Bulge (Выпуклый). В поле Bend (Изгиб) введите значение 10 и нажмите Enter. Откройте окно стилей слоя и введите параметры, показанные ниже.
Примечание переводчика: для маркеров в позиции 35% и 65% цвет #с3с8сd.



Шаг 21
Дублируйте слой с фигурой (Ctrl+J), отредактированной в предыдущем шаге. Очистите стиль слоя и уменьшите Заливку (Fill) до 0%. Откройте окно стилей и введите параметры, показанные ниже. Красный цвет был использован лишь для того, чтобы вам было легче понять методы, которые мы будем использовать в следующем шаге.


Шаг 22
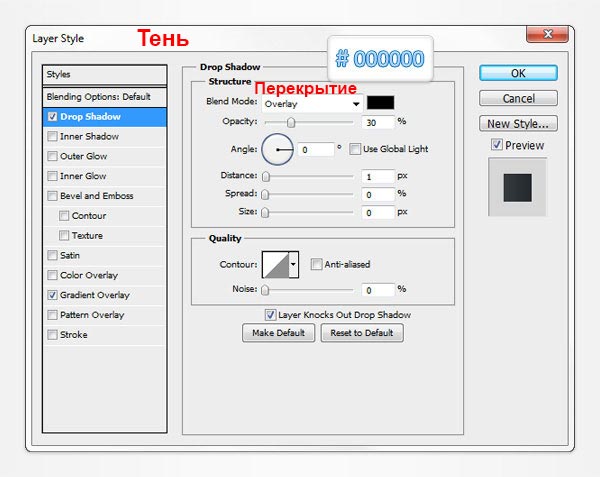
Стоя на слое с фигурой, созданной в предыдущем шаге, загрузите выделение большого прямоугольника, созданного в 6 шаге и нажмите на иконку добавления слой-маски внизу панели слоёв. Откройте окно стилей и поставьте галочку на пункте Layer Mask Hidden Effects (Слой-маска скрывает эффекты). Перейдите во вкладку стиля Drop Shadow (Тень) и смените красный цвет на чёрный.


Шаг 23
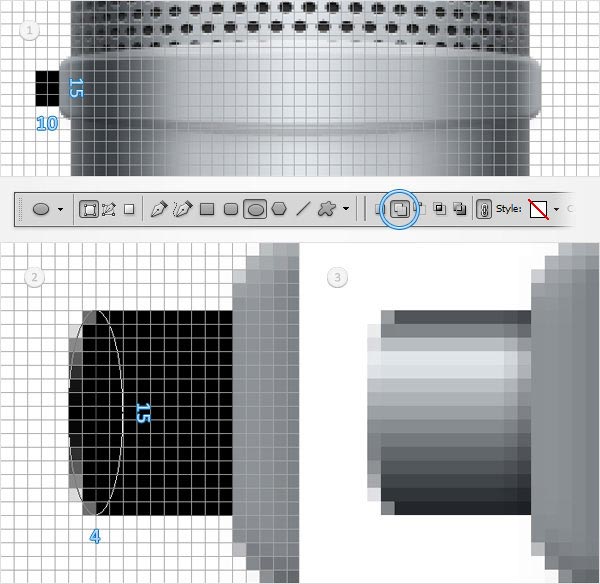
Установите цвет переднего плана на чёрный. Выберите инструмент Rectangle Tool  (Прямоугольник) и создайте фигуру размером 10 х 15 рх. Расположите её, как показано ниже.
(Прямоугольник) и создайте фигуру размером 10 х 15 рх. Расположите её, как показано ниже.
Переключитесь на сетку в 1 рх. Для этого снова пройдите в меню Edit > Preferences > Guides, Grid & Slices (Редактирование-Установки-Направляющие, Сетка и Фрагменты) и в поле Gridline Every (Линия через каждые) введите значение 1.
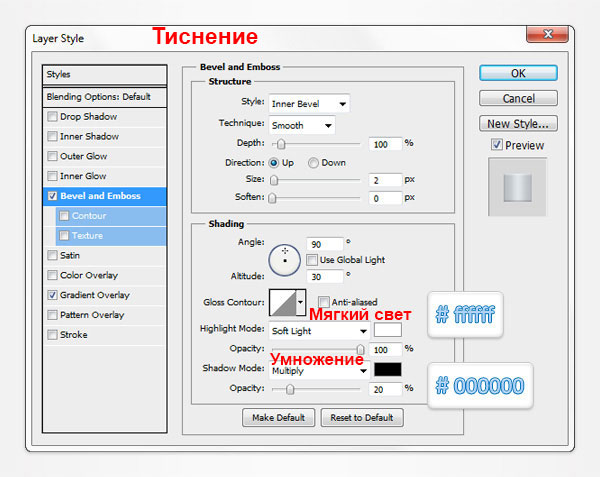
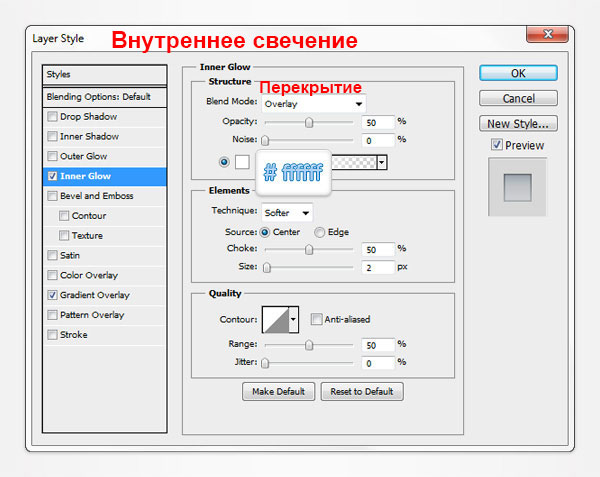
Далее выберите инструмент Ellipse Tool  (Эллипс). В опциях инструмента на верхней панели выберите режим Add (Добавить) и нарисуйте фигуру размером 4 х 15 рх, как показано на изображении ниже. Откройте окно стилей слоя для этой фигуры и введите параметры, показанные ниже.
(Эллипс). В опциях инструмента на верхней панели выберите режим Add (Добавить) и нарисуйте фигуру размером 4 х 15 рх, как показано на изображении ниже. Откройте окно стилей слоя для этой фигуры и введите параметры, показанные ниже.
Примечание переводчика: для маркера в позиции 70% цвет #с3с8сd.



Шаг 24
Дублируйте слой с фигурой (Ctrl+J), созданной в предыдущем шаге. Очистите стили слоя и установите заливку (Fill) на 0%. Затем откройте окно Стилей слоя и введите параметры, показанные ниже.


Шаг 25
Выберите инструмент Ellipse Tool  (Эллипс) и создайте фигуру размером 4 х 31 рх. Поместите её, как показано ниже. Переместите слой с этой фигурой назад (Shift+Ctrl+[). Далее откройте окно стилей и установите параметры, показанные ниже.
(Эллипс) и создайте фигуру размером 4 х 31 рх. Поместите её, как показано ниже. Переместите слой с этой фигурой назад (Shift+Ctrl+[). Далее откройте окно стилей и установите параметры, показанные ниже.
Примечание переводчика: этот слой должен быть ниже слоёв с фигурами, созданными в шагах 23 и 24.



Шаг 26
Выберите инструмент Rectangle Tool  (Прямоугольник) и создайте фигуру размером 8 х 31 рх. Поместите её, как показано на первом изображении. Далее переключитесь на инструмент Ellipse Tool
(Прямоугольник) и создайте фигуру размером 8 х 31 рх. Поместите её, как показано на первом изображении. Далее переключитесь на инструмент Ellipse Tool  (Эллипс). В опциях инструмента выберите режим Add (Добавить) и создайте фигуру, как показано на втором изображении. Теперь в опциях инструмента выберите режим Subtract (Вычесть) и создайте фигуру, как показано на третьем изображении. Для этой фигуры откройте окно стилей и установите параметры, показанные ниже.
(Эллипс). В опциях инструмента выберите режим Add (Добавить) и создайте фигуру, как показано на втором изображении. Теперь в опциях инструмента выберите режим Subtract (Вычесть) и создайте фигуру, как показано на третьем изображении. Для этой фигуры откройте окно стилей и установите параметры, показанные ниже.


Шаг 27
Далее нам нужно создать свой узор. Для этого нажмите Ctrl+N, чтобы создать новый документ размером 2 х 2 рх с прозрачным фоном. Убедитесь, что сетка и привязка к сетке включена. Установите цвет переднего плана на чёрный. Возьмите инструмент Rectangle Tool  (Прямоугольник) и создайте фигуру 2 х 1 рх, как показано ниже. Далее перейдите в меню Edit > Define Pattern (Редактирование-Определить узор). Дайте своё имя узору и нажмите ОК. Закройте документ, он больше не нужен.
(Прямоугольник) и создайте фигуру 2 х 1 рх, как показано ниже. Далее перейдите в меню Edit > Define Pattern (Редактирование-Определить узор). Дайте своё имя узору и нажмите ОК. Закройте документ, он больше не нужен.

Шаг 28
В панели слоёв выберите слой с фигурой, созданной в 26 шаге. Нажмите правую кнопку мыши и в открывшемся меню выберите Covert to Smart Object (Преобразовать в смарт-объект). Откройте окно стилей и установите параметры, показанные ниже.
Примечание переводчика: в стиле слоя Наложение узора выберите узор, созданный и сохранённый в предыдущем шаге.



Шаг 29
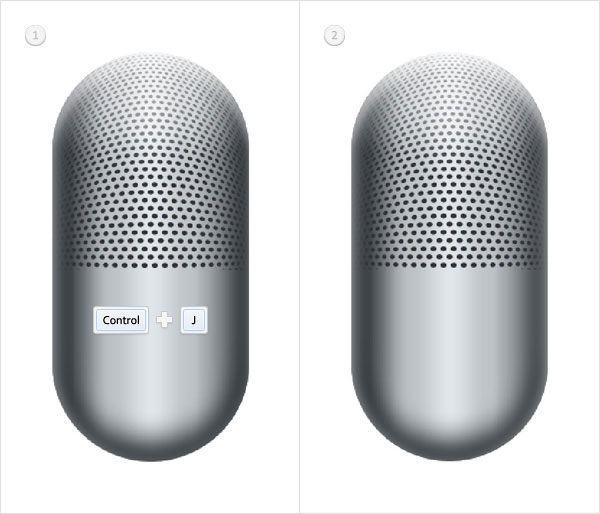
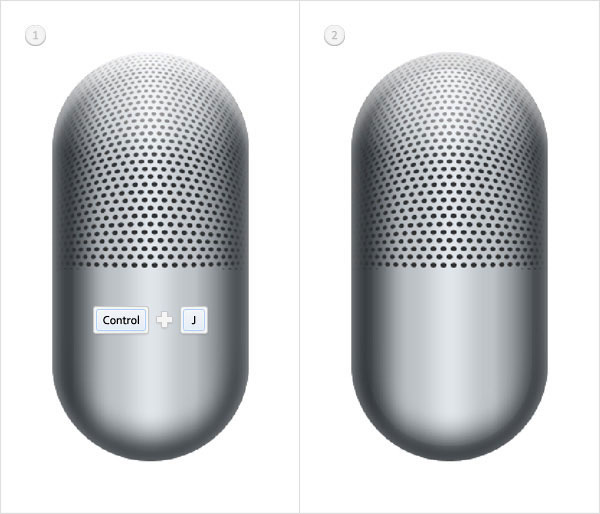
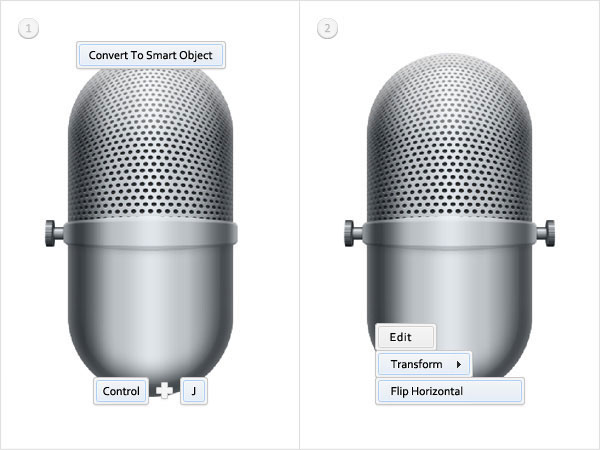
В панели слоёв выделите слой со смарт-объектом и слои с фигурами, созданными в последних шести шагах и преобразуйте в один смарт-объект. Дублируйте созданный смарт-объект (Ctrl+J) и пройдите в меню Edit > Transform > Flip Horizontal (Редактирование-Трансформирование-Отразить по горизонтали). Переместите дубликат вправо и поместите, как показано на втором изображении.

Шаг 30
Переключите сетку с делением через каждые 5 рх. Выберите инструмент Rectangle Tool  (Прямоугольник) и создайте фигуру размером 25 х 100 рх. Поместите её, как показано на первом изображении. Переключитесь на инструмент Ellipse Tool
(Прямоугольник) и создайте фигуру размером 25 х 100 рх. Поместите её, как показано на первом изображении. Переключитесь на инструмент Ellipse Tool  (Эллипс). В опциях инструмента выберите режим Add (Добавить) и создайте фигуру размером 25 х 10 рх. Поместите её внизу фигуры, созданной в шаге 30, как показано на втором изображении. Откройте окно стилей и установите параметры, показанные ниже.
(Эллипс). В опциях инструмента выберите режим Add (Добавить) и создайте фигуру размером 25 х 10 рх. Поместите её внизу фигуры, созданной в шаге 30, как показано на втором изображении. Откройте окно стилей и установите параметры, показанные ниже.




Шаг 31
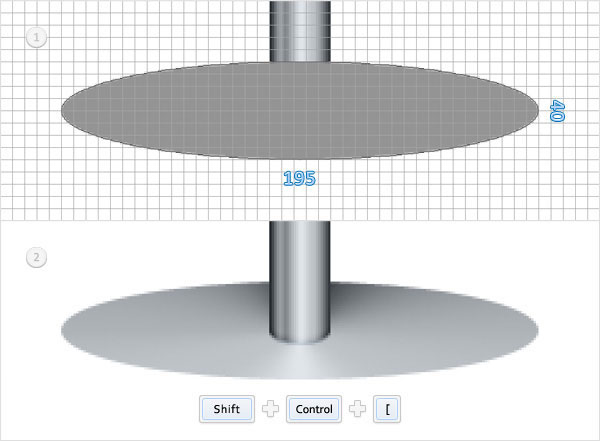
Выберите инструмент Ellipse Tool  (Эллипс) и создайте фигуру размером 195 х 40 рх. Поместите слой ниже слоя с фигурой, созданной в предыдущем шаге. Далее добавьте стили слоя с параметрами, указанными ниже.
(Эллипс) и создайте фигуру размером 195 х 40 рх. Поместите слой ниже слоя с фигурой, созданной в предыдущем шаге. Далее добавьте стили слоя с параметрами, указанными ниже.



Шаг 32
Выберите инструмент Ellipse Tool  (Эллипс) и создайте фигуру размером 195 х 40 рх и поместите её, как показано на первом изображении. Переключитесь на инструмент Rectangle Tool
(Эллипс) и создайте фигуру размером 195 х 40 рх и поместите её, как показано на первом изображении. Переключитесь на инструмент Rectangle Tool  (Прямоугольник). В опциях инструмента выберите режим Add (Добавить) и создайте фигуру размером 195 х 15 рх, как показано на втором изображении. Переместите слой с этой фигурой ниже слоя с фигурой, созданной в предыдущем шаге. Добавьте стили слоя с параметрами, указанными ниже.
(Прямоугольник). В опциях инструмента выберите режим Add (Добавить) и создайте фигуру размером 195 х 15 рх, как показано на втором изображении. Переместите слой с этой фигурой ниже слоя с фигурой, созданной в предыдущем шаге. Добавьте стили слоя с параметрами, указанными ниже.



Шаг 33
Переключите сетку с делением через каждые 1. Выберите инструмент Ellipse Tool  (Эллипс) и создайте фигуру размером 25 х 6 рх. Поместите её на верхней части фигуры, созданной в шаге 30, как показано на первом изображении. Добавьте стили слоя с параметрами, показанными ниже.
(Эллипс) и создайте фигуру размером 25 х 6 рх. Поместите её на верхней части фигуры, созданной в шаге 30, как показано на первом изображении. Добавьте стили слоя с параметрами, показанными ниже.
Примечание переводчика: у автора нет скриншота со стилем слоя Наложение градиента. Подберите градиент самостоятельно, стиль угловой.



Шаг 34
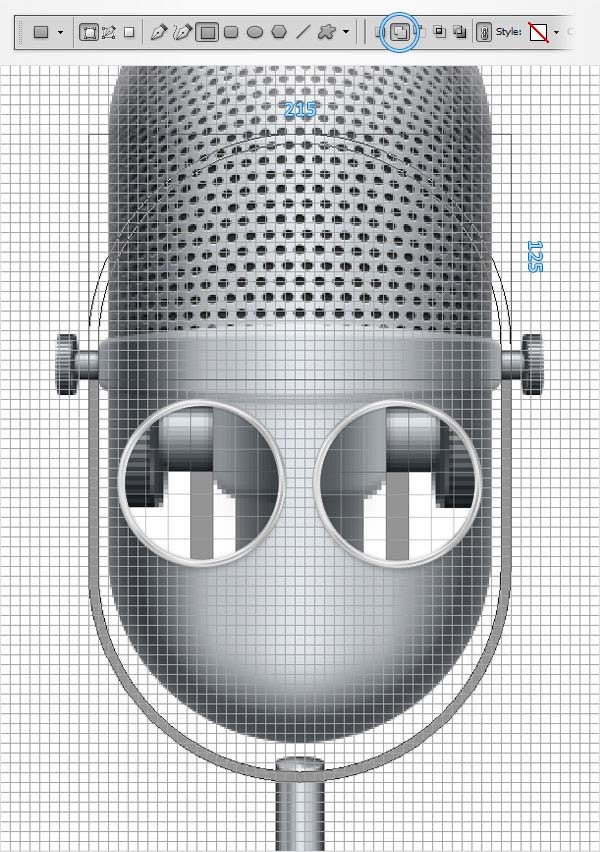
Снова переключите сетку с делением через каждые5. Выберите инструмент Rounded Rectangle Tool  (Прямоугольник со скруглёнными углами) радиус 120 рх. Создайте фигуру размером 215 х 330 рх и поместите её, как показано на первом изображении. В опциях инструмента выберите режим Subtract (Вычесть) и создайте фигуру размером 205 х 320 рх, как показано на втором изображении.
(Прямоугольник со скруглёнными углами) радиус 120 рх. Создайте фигуру размером 215 х 330 рх и поместите её, как показано на первом изображении. В опциях инструмента выберите режим Subtract (Вычесть) и создайте фигуру размером 205 х 320 рх, как показано на втором изображении.

Шаг 35
Стоя на слое с фигурой, созданной в предыдущем шаге, выберите инструмент Rectangle Tool  (Прямоугольник), в опциях выберите режим Subtract (Вычесть) и создайте фигуру размером 215 х 125 рх, как показано ниже.
(Прямоугольник), в опциях выберите режим Subtract (Вычесть) и создайте фигуру размером 215 х 125 рх, как показано ниже.
Примечание переводчика: если созданный контур прямоугольника у вас получится меньше по высоте, то выделите этот контур инструментом Чёрная стрелка, нажмите Ctrl+T и увеличьте размер, потянув за верхний средний узел трансформации. Не страшно, если контур будет выше фигуры, созданной в предыдущем шаге. Нажмите Enter, чтобы принять трансформацию.

Шаг 36
Вернитесь к сетке с делением через каждые 1. В опциях инструмента Rectangle Tool  (Прямоугольник), выберите режим Subtract (Вычесть) и создайте фигуру размером 23 х 8 рх, как показано на изображении ниже.
(Прямоугольник), выберите режим Subtract (Вычесть) и создайте фигуру размером 23 х 8 рх, как показано на изображении ниже.

Шаг 37
Стоя на слое с фигурой, отредактированной в предыдущем шаге, выберите инструмент Ellipse Tool  (Эллипс), в опциях выберите режим Add (Добавить) и создайте две фигуры размером 5 х 5 рх, как показано на изображении ниже.
(Эллипс), в опциях выберите режим Add (Добавить) и создайте две фигуры размером 5 х 5 рх, как показано на изображении ниже.

Шаг 38
Далее тем же инструментом Эллипс в режиме Add (Добавить) для фигуры, отредактированной в предыдущем шаге, создайте две фигуры размером 5 х 6 рх, как показано на изображении ниже.

Шаг 39
Преобразуйте слой с фигурой, отредактированной в предыдущем шаге, в смарт-объект. Добавьте стили слоя с параметрами, указанными ниже.



Шаг 40
Установите цвет переднего плана на белый. Выберите инструмент Ellipse Tool  (Эллипс), создайте две фигуры размером 5 х 5 рх и поместите их, как показано ниже. Выберите слой с левым овалом, установите Заливку слоя (Fill) на 0% и добавьте стиль слоя с параметрами, указанными ниже. Повторите те же действия для слоя с правым овалом, но в стиле слоя установите значение угла на 0.
(Эллипс), создайте две фигуры размером 5 х 5 рх и поместите их, как показано ниже. Выберите слой с левым овалом, установите Заливку слоя (Fill) на 0% и добавьте стиль слоя с параметрами, указанными ниже. Повторите те же действия для слоя с правым овалом, но в стиле слоя установите значение угла на 0.


Шаг 41
Тем же инструментом Эллипс создайте две фигуры размером 5 х 6 рх и поместите, как показано ниже. Выберите один из овалов, установите Заливку слоя (Fill) на 0% и добавьте стиль слоя с параметрами, указанными ниже. Повторите те же действия с другим овалом.


Шаг 42
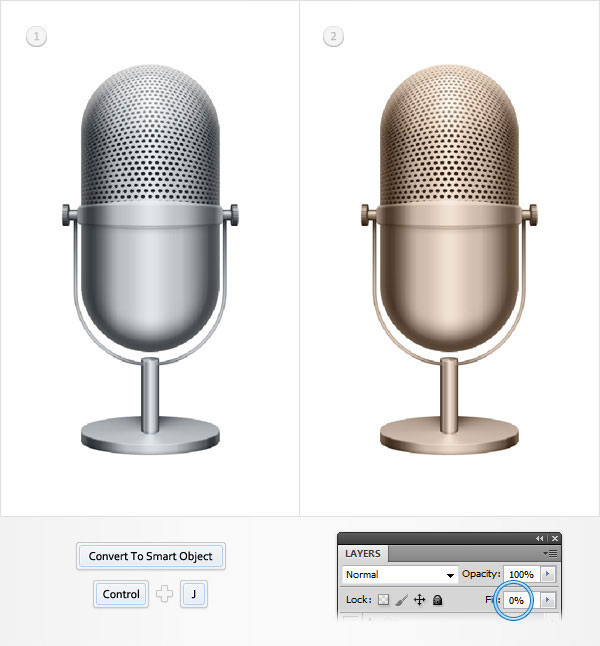
Давайте немного поэкспериментируем с цветом микрофона. Выделите все слои, кроме фонового и преобразуйте их в один смарт-объект. Дублируйте слой (Ctrl+J). Установите Заливку копии слоя (Fill) на 0%. Откройте окно стилей и установите параметры, показанные ниже.


Шаг 43
Дублируйте копию со смарт-объектом ещё раз (Ctrl+J) и измените настройки стиля слоя Color Overlay (Наложение цвета) в соответствии с параметрами, показанными ниже.


Шаг 44
Создайте новый слой (Shift+Ctrl+Alt+N) и переместите его вниз (Shift+Ctrl+[). Залейте слой цветом #2d2d2d.

Шаг 45
Выделите все слои со смарт-объектами, образующие микрофон и преобразуйте их в новый смарт-объект. Пройдите в меню Filter > Noise > Add Noise (Фильтр-Шум-Добавить шум) и введите параметры, показанные ниже. Далее перейдите в меню Filter > Render > Lens Flare (Фильтр-Рендеринг-Блик) и примените настройки фильтра, как показано ниже.

И мы сделали это!
Окончательный результат.

Автор урока: Andrei Marius
Переводчик: Svetlana
Источник: psd.fanextra.com
Комментарии 41
Спасибо за отличный урок!
Спасибо за перевод!
спасибо (самое сложное - это вводить эти градиенты)
спасибо
Спасибо за урок!
Спасибо!
Спасибо!
Markovskii-dmitrii,
Спасибо за подробный урок!
Спасибо)
Спасибо за урок и за перевод.
Спасибо за перевод и примечания!
Спасибо ! Интересно и очень мне нужно !
Спасибо за урок! Команде сайта и переводчику за подготовку данного урока - респект! :)
Спасибо большое
мдя... ничего себе)) неплохо, спс
спасибо...хороший урок)
Спасибо за урок!Два дня мучений!
Спасибо!Интересный урок)))
день мучений и он готов)))
Классный урок!! Спасибо большое автору)))
Очень хороший урок, жду еще таких же понятных и познавательных уроков от автора!
Спасибо!
Спасибо,очень понравился урок!
Мой вариант!
Svetlana, спасибо за урок!
И я сделала это!