Рисуем космическую ракету в Photoshop #1
Рисуем космическую ракету в Photoshop #1
Сложность урока: Сложный
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Продолжение урока
- # Комментарии
В этом уроке, мы создадим космическую ракету в ретро стиле в программе Photoshop. Мы узнаем про важность деталей при создании сложной иллюстрации, включая создание реалистичных поверхностей.
Мы также узнаем про работу со слой-масками, и насколько эффективно они могут помочь при создании своих художественных работ. Вы также узнаете, как управлять своим дизайнерским проектом при работе с множеством слоёв, включая множество приёмов, которые сэкономят время. Итак, давайте приступим!
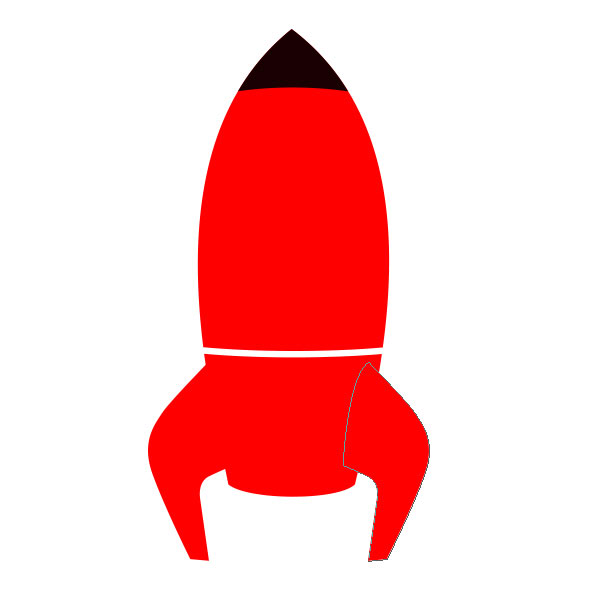
Итоговый результат

Шаг 1
Создайте новый документ в программе Photoshop, установите параметры, которые указаны на скриншоте ниже. Сохраните ваш документ, как Retro Rocket.psd. (Примечание переводчика: сохраните ваш документ в PSD формате, название документа можете дать любое). Во время всего рабочего процесса, не забывайте сохранять изменения (Ctrl + S).

Шаг 2
Вначале, давайте посмотрим на концепцию проекта данного урока. Это предварительный набросок, основная цель – это понять основную идею. Источник яркого света расположен слева. Поэтому, световые блики в основном будут отражаться на ракете слева. Тем не менее, в правой части мы также добавим нежные светлые участки за счёт рассеянного света.

Шаг 3
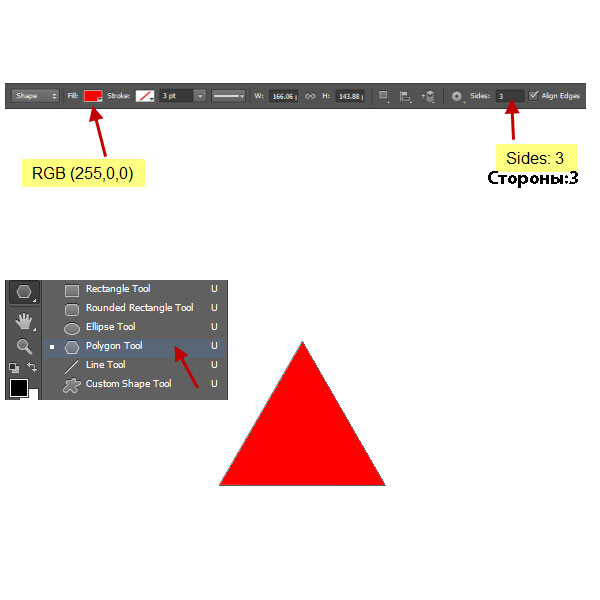
Возвращаемся к нашему рабочему документу Retro Rocket.psd. Выберите инструмент Многоугольник  (Polygon tool). В настройках Стороны (Sides) укажите 3. Далее, нарисуйте треугольник красного цвета (RGB 255, 0, 0), используя следующие настройки:
(Polygon tool). В настройках Стороны (Sides) укажите 3. Далее, нарисуйте треугольник красного цвета (RGB 255, 0, 0), используя следующие настройки:
Примечание переводчика: не забудьте выбрать в настройках опцию Слой-фигура (Shape Layers)

Шаг 4
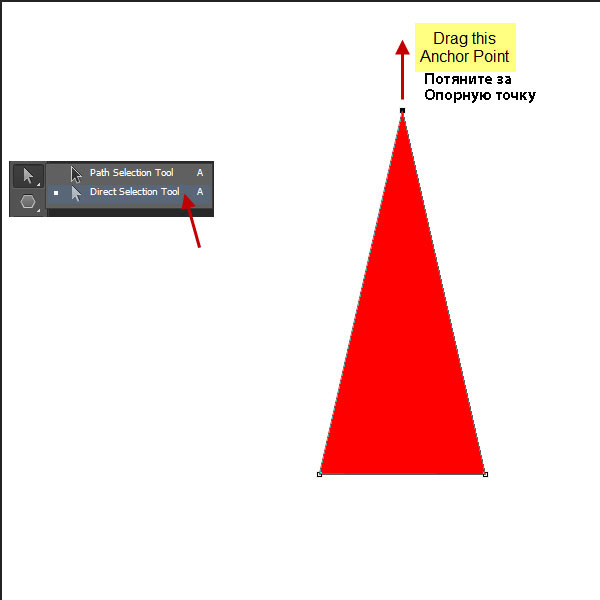
Выберите инструмент Стрелка  (Direct Selection Tool (Белая стрелка), далее, выберите верхнюю опорную точку, зажимая мышью+потяните опорную точку верх, делая треугольник повыше. Теперь мы должны изменить стороны треугольника, преобразовав их из прямых линий в кривые. Мы проделаем это с помощью инструмента Угол
(Direct Selection Tool (Белая стрелка), далее, выберите верхнюю опорную точку, зажимая мышью+потяните опорную точку верх, делая треугольник повыше. Теперь мы должны изменить стороны треугольника, преобразовав их из прямых линий в кривые. Мы проделаем это с помощью инструмента Угол  (Convert Anchor Point Tool).
(Convert Anchor Point Tool).

Шаг 5
Выберите инструмент Угол  (Convert Anchor Point Tool) (значок инструмента выглядит, как перевёрнутый знак “V”). Далее, щёлкните мышью по верхней опорной точке на вершине треугольника и, зажимая мышью опорную точку + потяните в сторону Направляющие точки (Direction Points). Чтобы двигать опорные линии (т.е. Направляющие линии) по отдельности, удерживайте клавишу (ALT) + потяните Направляющие точки. Направляющие точки – это чёрные кружочки или точки на концах Направляющих линий. Таким образом, мы создадим фигуру космической ракеты. Назовите этот слой с фигурой “верхняя часть корпуса ракеты”.
(Convert Anchor Point Tool) (значок инструмента выглядит, как перевёрнутый знак “V”). Далее, щёлкните мышью по верхней опорной точке на вершине треугольника и, зажимая мышью опорную точку + потяните в сторону Направляющие точки (Direction Points). Чтобы двигать опорные линии (т.е. Направляющие линии) по отдельности, удерживайте клавишу (ALT) + потяните Направляющие точки. Направляющие точки – это чёрные кружочки или точки на концах Направляющих линий. Таким образом, мы создадим фигуру космической ракеты. Назовите этот слой с фигурой “верхняя часть корпуса ракеты”.

Шаг 6
Выберите инструмент Прямоугольная область  (Rectangle Tool). Создайте прямоугольник ниже предыдущей фигуры. В палитре слоёв появится новый слой с прямоугольной фигурой, расположите этот слой ниже слоя “верхняя часть корпуса ракеты”. Назовите этот слой “нижняя часть корпуса ракеты”. Повторите предыдущие действия, выберите инструмент Угол
(Rectangle Tool). Создайте прямоугольник ниже предыдущей фигуры. В палитре слоёв появится новый слой с прямоугольной фигурой, расположите этот слой ниже слоя “верхняя часть корпуса ракеты”. Назовите этот слой “нижняя часть корпуса ракеты”. Повторите предыдущие действия, выберите инструмент Угол  (Convert Anchor Point Tool), а затем трансформируйте прямоугольник, чтобы он подходил под нижнюю часть корпуса ракеты, как показано на скриншоте ниже. В основном мы поделили корпус ракеты на два слоя с фигурами, т.е. “верхнюю часть корпуса ракеты” и “нижнюю часть корпуса ракеты”. Почему мы строим ракету, таким образом, потому что, в середине будет канавка согласно дизайну нашей ракеты. Обратите внимание на три прямые линии. Одна прямая линия расположена у основания корпуса ракеты, остальные две линии у нижней части корпуса ракеты. Преобразуйте эти линии в кривые, используя одну и ту же технику. Главное, чтобы кривые были одинаковые. Это придаст ракете 3d перспективу.
(Convert Anchor Point Tool), а затем трансформируйте прямоугольник, чтобы он подходил под нижнюю часть корпуса ракеты, как показано на скриншоте ниже. В основном мы поделили корпус ракеты на два слоя с фигурами, т.е. “верхнюю часть корпуса ракеты” и “нижнюю часть корпуса ракеты”. Почему мы строим ракету, таким образом, потому что, в середине будет канавка согласно дизайну нашей ракеты. Обратите внимание на три прямые линии. Одна прямая линия расположена у основания корпуса ракеты, остальные две линии у нижней части корпуса ракеты. Преобразуйте эти линии в кривые, используя одну и ту же технику. Главное, чтобы кривые были одинаковые. Это придаст ракете 3d перспективу.

Шаг 7
Нарисуйте ещё один треугольник с помощью инструмента Многоугольник  (Polygon Tool) поверх слоя “верхняя часть корпуса ракеты”, назовите этот слой “носовая часть ракеты”. Цвет фигуры будет чёрный с лёгким оттенком красного цвета (RGB 25, 0, 0). Подгоните размер треугольника под верхнюю часть корпуса ракеты с помощью опорных точек, используя инструмент Стрелка (Direct Selection tool). Далее, создайте изгиб у основания прямой линии с помощью инструмента Угол (Convert Anchor Point Tool). Направление выпуклости дуги должно быть направлено верх.
(Polygon Tool) поверх слоя “верхняя часть корпуса ракеты”, назовите этот слой “носовая часть ракеты”. Цвет фигуры будет чёрный с лёгким оттенком красного цвета (RGB 25, 0, 0). Подгоните размер треугольника под верхнюю часть корпуса ракеты с помощью опорных точек, используя инструмент Стрелка (Direct Selection tool). Далее, создайте изгиб у основания прямой линии с помощью инструмента Угол (Convert Anchor Point Tool). Направление выпуклости дуги должно быть направлено верх.

Шаг 8
Пришло время добавить крылья или три стойки, на вершине которых стоит ракета. Эти детали ракеты используются для направления и балансирования ракеты во время полёта. Мы начнём с прямоугольника, трансформировав его опорные точки в форму крыла. Для этого мы используем всё те же самые инструменты Стрелка  (Direct Selection Tool) и Угол
(Direct Selection Tool) и Угол  (Convert Anchor Point Tool). Давайте разберём процесс ещё раз.
(Convert Anchor Point Tool). Давайте разберём процесс ещё раз.
Мы можем создать детали ракеты с помощью инструмента фигура, например, Прямоугольник  (rectangle) или с помощью инструмента Перо
(rectangle) или с помощью инструмента Перо  (Pen tool). Далее, трансформируем опорные точки с помощью инструмента Стрелка
(Pen tool). Далее, трансформируем опорные точки с помощью инструмента Стрелка  (Direct Selection tool). Для создания кривых мы изменим тип опорных точек от угловых до плавных с помощью инструмента Угол
(Direct Selection tool). Для создания кривых мы изменим тип опорных точек от угловых до плавных с помощью инструмента Угол  (Convert Anchor Point Tool). Плавные точки – это те точки, с помощью которых мы вытягиваем линии (т.е. направляющие точки) с обеих сторон опорных точек. Направляющие точки контролируют высоту и направление кривой. Чтобы добавить опорную точку, просто щёлкните по любому пустому участку с помощью инструмента Перо
(Convert Anchor Point Tool). Плавные точки – это те точки, с помощью которых мы вытягиваем линии (т.е. направляющие точки) с обеих сторон опорных точек. Направляющие точки контролируют высоту и направление кривой. Чтобы добавить опорную точку, просто щёлкните по любому пустому участку с помощью инструмента Перо  (Pen Tool). Чтобы удалить, щёлкните по любой существующей опорной точке с помощью инструмента Перо
(Pen Tool). Чтобы удалить, щёлкните по любой существующей опорной точке с помощью инструмента Перо  (Pen Tool), т.е. редактирование контуров само по себе сложная задача и не входит в рамки данного урока. Тем не менее, описание, которое приведено выше, должно помочь вам начать свой путь с редактирования контура. Я надеюсь, что теперь процесс редактирования фигур, а также трансформирование опорных точек понятен для вас.
(Pen Tool), т.е. редактирование контуров само по себе сложная задача и не входит в рамки данного урока. Тем не менее, описание, которое приведено выше, должно помочь вам начать свой путь с редактирования контура. Я надеюсь, что теперь процесс редактирования фигур, а также трансформирование опорных точек понятен для вас.

Обратите внимание на скриншот, который расположен ниже, чтобы понять основную идею, как можно трансформировать прямоугольную форму в форму крыла. Методом проб и ошибок, рассчитывайте потратить на это некоторое время. Как только вас устроит форма крыла, далее, измените название слоя на "левое крыло", щелкнув дважды по тексту слоя с фигурой.

Шаг 9
Щёлкните по слою “ левое крыло” и в появившемся окне, выберите опцию Создать дубликат слоя (Duplicate Layer). Далее, сместите дубликат изображения в правую часть ракеты, назовите этот слой “правое крыло”. Далее, выберите инструмент Выделение контура (Path Selection tool (чёрная стрелка), а затем щёлкните по контуру фигуры, чтобы выделить его. Далее, нажмите клавиши (Ctrl + T) для активации свободной трансформации. Теперь щёлкните правой кнопкой внутри рамки трансформации и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontal).

Слой “правое крыло” после того, как мы отразили его по горизонтали, расположив его в правой части ракеты.

Шаг 10
Продублируйте слой “правое крыло”, назовите дубликат слоя “среднее крыло”. Далее, трансформируйте опорные точки, чтобы создать среднее крыло, точно так же, как вы это проделывали ранее. Придайте крылу соответствующую форму, как показано на скриншоте ниже.

Шаг 11
Используя ту же самую технику, создайте жёлтый прямоугольник (RGB 255, 242, 0) в нижней части корпуса ракеты. Слой с жёлтым прямоугольником расположите ниже слоя “нижняя часть корпуса ракеты”. Измените фигуру, как показано на скриншоте ниже. Назовите этот слой “средняя часть двигателя”. Давайте создадим ещё две детали двигателя.

Шаг 12
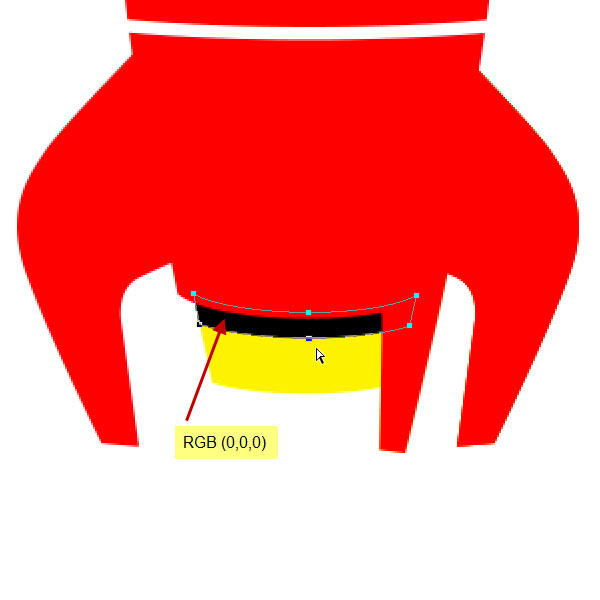
Создайте ещё один прямоугольник (RGB 0, 0, 0) у которого верхняя и нижняя сторона будут изогнуты, как показано на скриншоте ниже. Расположите эту часть двигателя в верхней части двигателя. Назовите этот слой “верхняя часть двигателя”. Расположите этот слой поверх слоя “средняя часть двигателя”.

Шаг 13
Продублируйте слой “верхняя часть двигателя”. Сместите дубликат слоя в нижнюю часть двигателя. Назовите этот слой “нижняя часть двигателя”. Что мы сделали - это создали три части двигателя. Представьте себе, что средняя часть двигателя как будто размещается между двумя кольцами. Верхнее кольцо – это “верхняя часть двигателя”, а нижнее кольцо – это “нижняя часть двигателя”. Обе части “верхняя часть двигателя” и “нижняя часть двигателя” чёрного цвета, в то время, как средняя часть представлена жёлтым цветом.

Шаг 14
Далее, мы создадим левую планку двигателя. На самом деле – это продолжение корпуса ракеты. Поэтому, создайте ещё один прямоугольник красного цвета (RGB 255, 0, 0), расположив его, как показано на скриншоте ниже. Назовите этот слой “левая планка двигателя”. Расположите данный слой ниже слоя “нижняя часть корпуса ракеты” в палитре слоёв. Вы можете в любой момент изменить порядок слоёв в палитре слоёв, перемещая слои верх или вниз.

Шаг 15
Установите цвет переднего плана на RGB (149, 149, 149). Выберите инструмент Эллипс  (Ellipse Tool), а затем создайте окружность, как на скриншоте ниже. Вы можете создать идеальную окружность, удерживая клавишу (Shift) при создании окружности.
(Ellipse Tool), а затем создайте окружность, как на скриншоте ниже. Вы можете создать идеальную окружность, удерживая клавишу (Shift) при создании окружности.

Шаг 16
Выделите круг с помощью инструмента Выделение контура (Path Selection Tool), далее, идём Редактирование – Скопировать (Edit > Copy), а затем Редактировать – Вклеить (Edit > Paste). Итак, теперь у нас две фигуры на одном слое. Выделите две окружности с помощью инструмента Выделение контура (Path Selection Tool) и при помощи клавиши (Shift) т.е. выделите вначале один контур, а затем, удерживая клавишу (Shift) щёлкните по другому. Когда вы выделяете контур, в верхней панели инструментов появляются дополнительные настройки. Выберите опцию Вычесть область пересечения фигур (Exclude Overlapping Shapes).
Примечание переводчика: когда вы вклеите вторую окружность, выделите контур, а затем попробуйте воспользоваться инструментом свободная трансформация (Ctrl+T), чтобы уменьшить диаметр второй окружности, чтобы создать нужное кольцо и не забудьте активировать опцию Вычесть область пересечения фигур (Exclude Overlapping Shapes).

Шаг 17
Мы создали форму кольца. Назовите этот слой “внешнее кольцо”.

Шаг 18
Создайте ещё одну окружность поверх слоя “внешнее кольцо”. Назовите этот слой с окружностью “Стекло”. Подберите размер окружности “стекла” с учётом внутренней линии окружности слоя “внешнее кольцо”.

Шаг 19
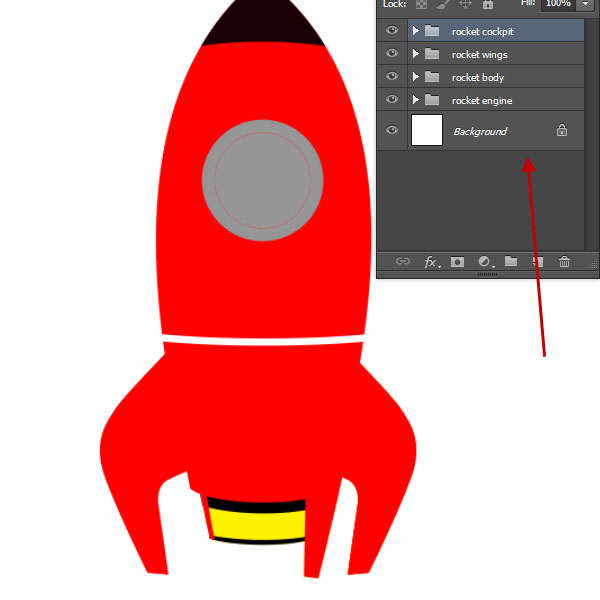
Количество слоёв увеличивается в палитре слоёв. Поэтому, пришло время сгруппировать слои. Хороший признак для хорошего проекта - это работа с множеством слоёв. Выделите слои “носовая часть ракеты”, “верхняя часть корпуса ракеты” и “нижняя часть корпуса ракеты”. Далее, щёлкните мышью в правом верхнем углу палитры слоёв и в появившемся окне, выберите опцию Новая группа из слоев (New Group from Layers).

В палитре слоёв появится новая группа, содержащая выделенные слои. Назовите новую группу “Корпус ракеты”. В поле названия группы, напечатайте название группы и нажмите OK.

Шаг 20
Таким же образом, создайте ещё три группы, а именно; “двигатель ракеты”, “крылья ракеты” и “кабина ракеты”. Ниже указан перечень слоёв по каждой группе:
1. Группа “Двигатель ракеты” – “левая планка двигателя”, “нижняя часть двигателя”, “верхняя часть двигателя” и “средняя часть двигателя”.
2. Группа “Крылья ракеты” – “левое крыло”, “правое крыло” и “среднее крыло”.
3. Группа “Кабина ракеты” – “внешнее кольцо” и “стекло”.

Шаг 21
Перейдите на слой с группой “Кабина ракеты”. Немного сместите изображение влево. Это дополнительно создаст вид 3d перспективы.

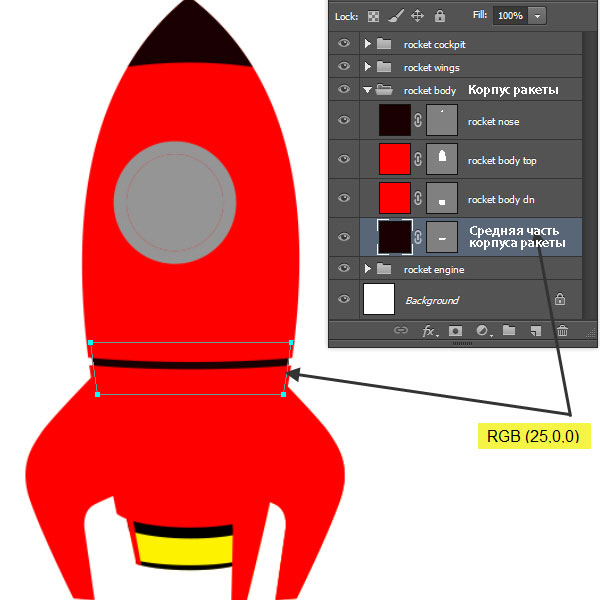
Шаг 22
Откройте содержимое группы “Корпус ракеты”, щёлкнув по треугольнику слева от иконки папки. Внутри группы, создайте новый прямоугольник (RGB 25, 0, 0). Трансформируйте форму прямоугольника, как показано на скриншоте ниже. С этой деталью ракеты, мы полностью завершили дизайн ракеты. Пришло время для создания светотеней и добавления внешнего вида к поверхности ракеты.

Шаг 23
Про светотени
Перед началом создания светотеней, давайте обсудим общий рабочий процесс создания светотеней для данного урока. Помните, что создание светотеней – это повторяющийся процесс, т.к. мы повторяем те же самые шаги снова и снова.
Создание световых бликов
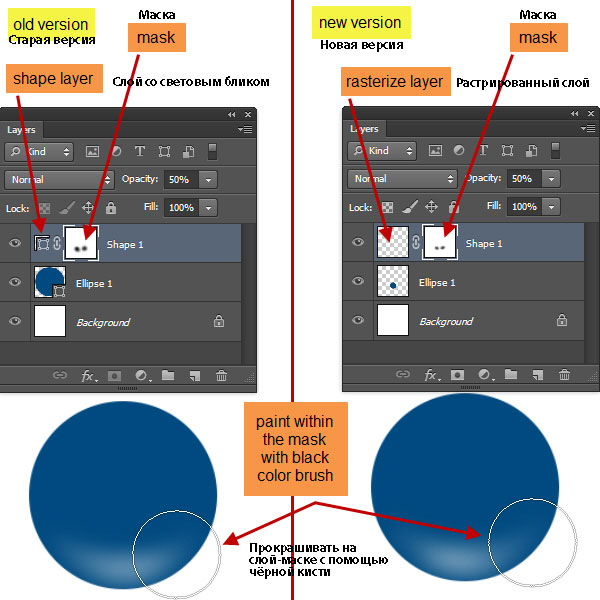
Техника будет немного отличаться для пользователей старой и новой версии программы Photoshop. Для пользователей старых версий программы Photoshop, где нет Панели Свойства (Properties Panel), также нет опции Растушёвка маски (Mask Feather), процесс создания световых бликов будет выглядеть следующим образом: создайте окружность, нарисуйте световой блик с помощью инструмента Перо  (pen tool); растрируйте слой, далее, примените фильтр Размытие по Гауссу (Gaussian Blur filter) и в заключение, создайте маску, а также отрегулируйте непрозрачность слоя, чтобы подобрать насыщенность эффекта.
(pen tool); растрируйте слой, далее, примените фильтр Размытие по Гауссу (Gaussian Blur filter) и в заключение, создайте маску, а также отрегулируйте непрозрачность слоя, чтобы подобрать насыщенность эффекта.


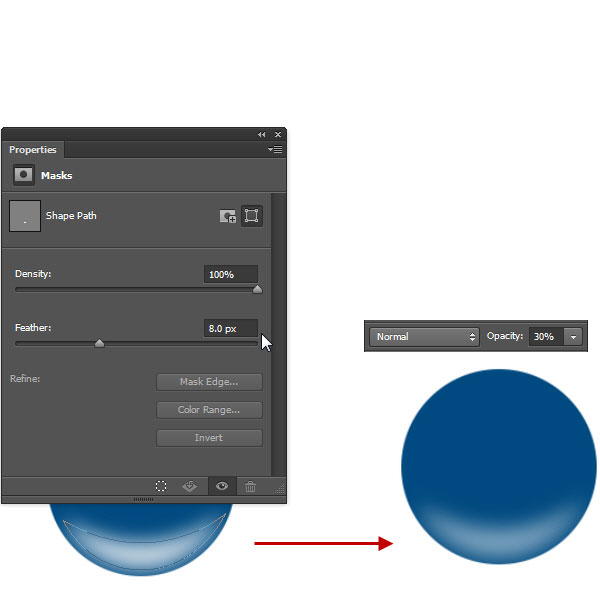
Для пользователей программы Photoshop CS6 , шаги будут выглядеть следующим образом: создайте окружность, нарисуйте световой блик с помощью инструмента Перо  (pen tool), всё, как и в ранних версиях; но вместо применения фильтра Размытие по Гауссу (Gaussian Blur), идём в закладку Окно - Свойства (Window > Properties). В закладке Свойства, регулируете значение Растушёвки (Feather), данная опция воспроизводит тот же самый эффект, что и Размытие по Гауссу (Gaussian Blur). Разница заключается в том, что вы можете ещё раз открыть закладку Свойства и откорректировать значение Растушёвки (Feather), которое вы применили ранее. И завершающее действие процесса- это выставление непрозрачности слоя, как и в ранних версиях.
(pen tool), всё, как и в ранних версиях; но вместо применения фильтра Размытие по Гауссу (Gaussian Blur), идём в закладку Окно - Свойства (Window > Properties). В закладке Свойства, регулируете значение Растушёвки (Feather), данная опция воспроизводит тот же самый эффект, что и Размытие по Гауссу (Gaussian Blur). Разница заключается в том, что вы можете ещё раз открыть закладку Свойства и откорректировать значение Растушёвки (Feather), которое вы применили ранее. И завершающее действие процесса- это выставление непрозрачности слоя, как и в ранних версиях.

Для тех, кто пользуется программой Photoshop CS5, вы должны открыть закладку через Окно – Маска (Window > Mask), находясь на слое со световым бликом. Далее, вы добавите маску к этому слою (т.е. или это будет растрированный слой или слой со световым бликом) для дальнейшего корректирования непрозрачности и внешнего вида светового блика.

Еще одна простая техника выглядит следующим образом: зайдите в Панель Контуры (Path) (Примечание переводчика: зайти можно через Окно – Контуры (Window - Path), а затем, создайте новый контур, нажав на кнопку в нижней панели инструментов Создать новый контур (New Path). Затем создайте фигуру с помощью инструмента Перо  (Pen Tool), далее, удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с контуром, чтобы загрузить активное выделение. Не снимая активного выделения, возвращаемся в закладку Слои (Layers) и создаём новый слой. Далее, залейте активное выделение цветовым оттенком, а затем отмените выделение. Далее, примените фильтр Размытие по Гауссу (Gaussian Blur), чтобы смягчить фигуру, а также используйте маску и прозрачность слоя для контроля видимости фигуры.
(Pen Tool), далее, удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с контуром, чтобы загрузить активное выделение. Не снимая активного выделения, возвращаемся в закладку Слои (Layers) и создаём новый слой. Далее, залейте активное выделение цветовым оттенком, а затем отмените выделение. Далее, примените фильтр Размытие по Гауссу (Gaussian Blur), чтобы смягчить фигуру, а также используйте маску и прозрачность слоя для контроля видимости фигуры.

Да, я знаю. Очень много информации здесь! Тем не менее, что я хочу, так это, чтобы вы попробовали все способы, а затем выбрали для себя самый подходящий. Далее, повторяйте весь процесс раз за разом во время всего урока, чтобы набить руку.
Создание контура/краёв световых бликов
Края световых бликов немного отличаются от основных световых бликов. Это узкие и тонкие кромки яркого белого света, которые видны только на краях. Для этого мы создаём контур (открытый, а не замкнутый) вдоль края с помощью инструмента Перо  (Pen tool), а затем добавляем обводку контура кистью небольшого диаметра. Затем используем маску для регулирования непрозрачности слоя.
(Pen tool), а затем добавляем обводку контура кистью небольшого диаметра. Затем используем маску для регулирования непрозрачности слоя.


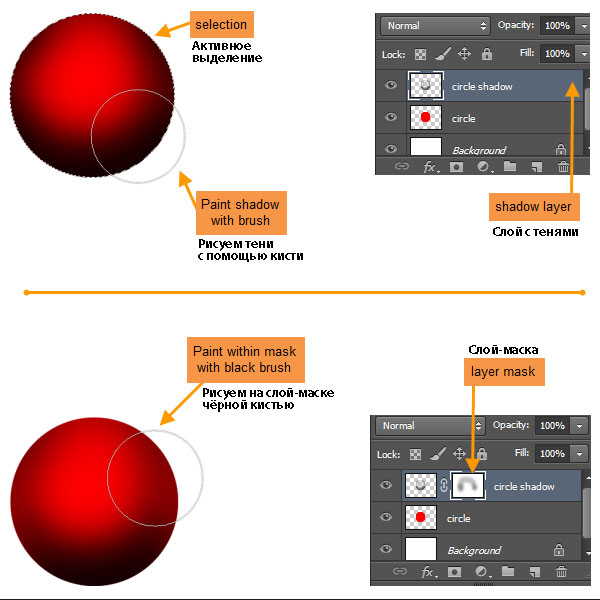
Создание Теней
Тени довольно просты здесь, по сравнению со световыми бликами, у нас не так уж много теней, с которыми придётся работать. Вначале загрузите выделение (Ctrl) + щёлкните по миниатюре слоя. Затем создайте новый слой поверх слоя с активным выделением, далее прокрасьте чёрной кистью в пределах контура активного выделения. После этого, мы уменьшаем непрозрачность слоя и при необходимости добавляем маску для дальнейшего регулирования насыщенности теней.

Шаг 24
Итак, давайте вернёмся к нашему дизайну ракеты, где мы остановились. Разверните содержимое группы "Корпус ракеты", а затем, удерживая клавишу (Ctrl) + щёлкните по слой-маске слоя "верхняя часть корпуса ракеты", чтобы загрузить выделение фигуры.

Шаг 25
Создайте новый слой поверх всех остальных слоёв, назовите этот слой “тень верхней части ракеты”. Далее, прокрасьте обе стороны активного выделения большой мягкой кистью чёрного цвета. Положение кисти при создании теней должно быть таким образом, чтобы более или менее половины диаметра кисти находилось за пределами контура выделения. Обратите внимание на скриншот ниже. Далее, переместите данный слой с тенью вниз, расположив его между группой «Кабина ракеты" и группой "Крыльев ракеты".

Шаг 26
Далее, с помощью инструмента Перо  (Pen Tool), создайте новый слой с фигурой белого цвета, как показано на скриншоте ниже. Растрируйте слой, примените Размытие по Гауссу (Gaussian Blur), радиус размытия 2-3 рх. У вас должно получиться, как на скриншоте ниже.
(Pen Tool), создайте новый слой с фигурой белого цвета, как показано на скриншоте ниже. Растрируйте слой, примените Размытие по Гауссу (Gaussian Blur), радиус размытия 2-3 рх. У вас должно получиться, как на скриншоте ниже.

Шаг 27
Назовите этот слой “Средний световой блик на верхней части корпуса ракеты”, а затем уменьшите непрозрачность слоя до 70%. Далее, добавьте слой-маску через нижнюю панель инструментов Добавить слой-маску (Add Layer Mask). Теперь, с помощью мягкой чёрной кисти, прокрасьте световой блик на слой-маске слоя. Вначале, я прокрасил верхнюю и нижнюю часть мягкой кистью непрозрачностью 100%, а затем уменьшил непрозрачность кисти до 50% и повторно прошёлся кистью, слегка уменьшив непрочность белого блика в верхней и в нижней части блика.
Примечание переводчика: автор дополнительно поменял режим наложения для слоя с белым бликом на Осветление (Screen). В описании этого нет, но это видно на скриншоте ниже. Попробуйте поменять режим.

Шаг 28
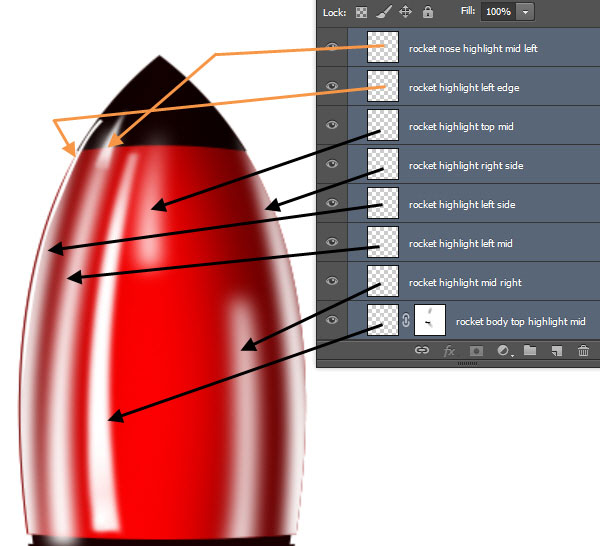
Создайте ещё 7 слоёв со световыми бликами поверх слоя “Средний световой блик на верхней части корпуса ракеты”. Далее, примените ко всем слоям Размытие по Гауссу (Gaussian Blur), радиус размытия 6 px.

Шесть слоёв с названиями и их соответствующее положение в палитре слоёв.

Шаг 29
Далее, измените непрозрачность слоёв, степень непрозрачности слоёв указана на скриншоте ниже. Также, обратите внимание на количество масок, которые я применил к ним. Преимущественно, я прокрашивал на крах и постепенно уменьшал непрозрачность, используя кисть с низкой непрозрачностью (30-50%). Запомните, что точное положение бликов и их внешний вид не так важны. Цель здесь заключается в создании серии световых бликов с различной степенью непрозрачности, чтобы показать отражающие свойства окрашиваемой поверхности ракеты.

Шаг 30
Таким же образом, создайте ещё три световых блика белого цвета для носовой части ракеты. Обратите внимание на расположение этих слоёв и степень непрозрачности на скриншоте ниже.

Шаг 31
Давайте создадим наш первый световой контур или кромку светового блика на корпусе ракеты. Создайте новый слой поверх последнего слоя, который мы создали "световой блик справа в носовой части ракеты". (Примечание переводчика: автор создал данный слой в Шаге 30). Назовите этот слой “кромка блика у основания верхней части корпуса ракеты”. Теперь выберите мягкую кисть диаметром 1-2 рх. Далее, выберите инструмент Перо (Pen Tool), а затем создайте незамкнутый контур вдоль нижнего края верхней части корпуса ракеты. Перейдите в закладку Контуры (Paths), там вы найдите только что созданный контур, а затем нажмите кнопку Выполнить обводку контура кистью (Stroke Path with Brush) (вторая кнопка слева) в нижней панели инструментов. Щёлкните по пустой области в палитре Контуров (Paths), чтобы отменить выделение контура. Возвращаемся в закладку Слои (Layers) и добавляем слой-маску к слою "световой блик справа в носовой части ракеты". С помощью мягкой чёрной кисти, прокрасьте кромку светового блика, чтобы скрыть часть блика. Уменьшите непрозрачность слоя до 70%.
Примечание переводчика: 1. рисуете линию пером 2. идёте в закладку Контуры (Paths) 3. нажимаете кнопку выполнить обводку 4. щёлкните мышью по пустой области в палитре контуров, чтобы отменить выделение (вы увидите чёткий контур) 5. вернитесь в закладку Слои (Layers) и добавляете слой-маску 6. обрабатываете кистью контур (кистью с низкой непрозрачностью).

Шаг 32
Создайте новый слой поверх всех слоёв, назовите этот слой “нижняя кромка блика в носовой части”. Повторяя процесс добавления световых бликов, добавьте тонкий блик у нижней кромки носовой части ракеты. Для создания данного блика, я использовал кисть 1рх при обводке контура. Далее, уменьшил непрозрачность слоя до 70%.

Шаг 33
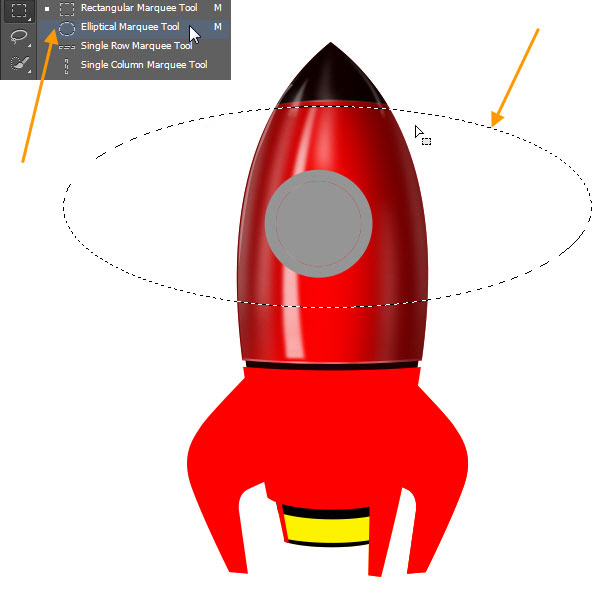
Далее, мы нарисуем две затеняющие линии на корпусе ракеты. Позже мы добавим несколько болтов поверх этих линий. Вначале, давайте нарисуем затеняющую линию в верхней части корпуса ракеты. Создайте новый слой поверх слоя “нижняя кромка блика в носовой части”. Назовите новый слой “верхняя затеняющая линия”. Выберите инструмент Овальное выделение(Elliptical Marquee Tool), нарисуйте большой эллипс таким образом, чтобы кривая эллипса совпадала с кривой носовой части ракеты.

Далее, добавьте обводку 2 px, цвет обводки чёрный, для этого идём Редактирование –Выполнить обводку (Edit > Stroke).

Добавьте слой-маску к слою “верхняя затеняющая линия”, а затем проведите коррекцию линии точно так же, как со световым бликом на слое “нижняя кромка блика в носовой части”. В заключение, уменьшите непрозрачность слоя до 50%.

Шаг 34
Таким же способом, добавьте затеняющую линию в нижней части корпуса ракеты. Назовите слой с нижней линией “нижняя затеняющая линия”. Уменьшите непрозрачность слоя до 50%.

Шаг 35
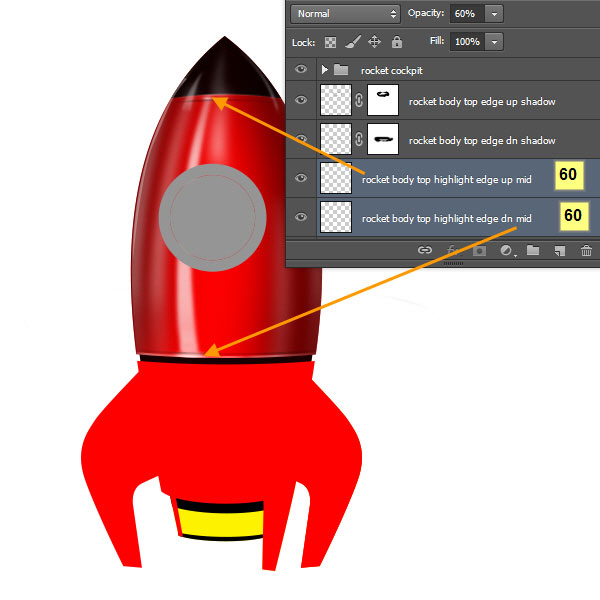
Теперь, поверх двух слоёв с затеняющими линиями, мы создадим ещё два световых блика, используя форму небольшого овала белого цвета. Выберите белую мягкую кисть, затем нажмите клавишу (F5), чтобы открыть окно настроек кисти (или идём Окно – Кисть (Window > Brush). Примените настройки для кисти, которые указаны на скриншоте ниже.

Шаг 36
Создайте ещё два слоя, назовите их “средний блик у верхней кромки верхней части корпуса ракеты” и “нижний блик у нижней кромки нижней части корпуса ракеты ” соответственно. В основном, мы нарисуем 2 небольших овальных блика в верхней и в нижней части кабины ракеты. На скриншоте ниже указана степень непрозрачности для двух слоёв.
Примечание переводчика: у автора слишком громоздкие названия слоёв, вы можете упростить названия на своё усмотрение. Я не стал кодировать названия слоёв, чтобы лишний раз не вводить вас в заблуждение.

Шаг 37
Далее, выделите все слои со световыми бликами, а затем объедините их в одну группу, назовите объединённую группу “Световые блики”. Ещё, что вы должны сделать – это выделить все слои с бликами внутри группы “Световые блики”, а затем поменять режим наложения на Осветление (Screen). Световые блики будут выглядеть немного ярче.

Шаг 38
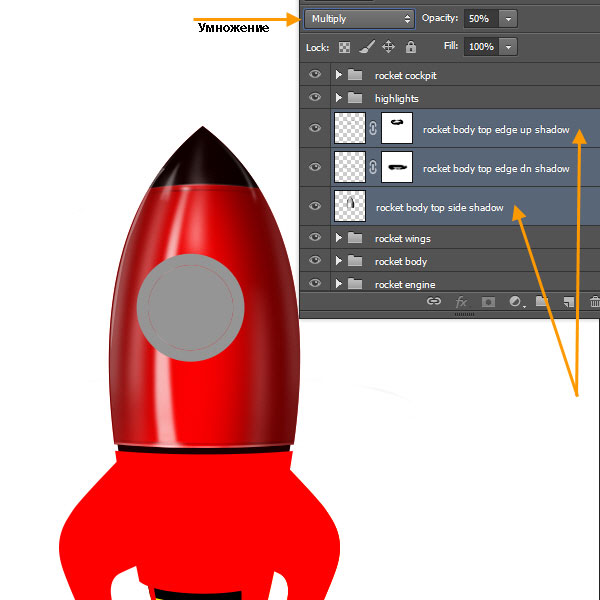
То же самое проделайте для слоёв с тенями, создайте объединённую группу, назовите эту группу “Тени”. Поменяйте режим наложения для всех слоёв с тенями на Умножение (Multiply).


Шаг 39
Перейдите на слой “нижняя часть корпуса ракеты”, далее, дважды щёлкните по миниатюре слоя с фигурой (слева от миниатюры маски), чтобы появилось Выберите цвет заливки (Pick a solid color). Затем, поменяйте цвет на RGB (25, 0, 0) и нажмите OK. Теперь цвет нижней части корпуса ракеты – чёрного цвета с оттенком красного цвета.

Продолжение урока
Автор: Ken Smith
Переводчик: Садыгалиев Марат
Источник: psd.fanextra.com
Комментарии 3
Огромное спасибо! Все понятно, все получается!!!)
Ну отлично
отличный урок. кому-то придётся очень постараться!!!