Рисуем колибри в Фотошоп
Рисуем колибри в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам, как создать текстурное изображение колибри в программе Photoshop. Для создания данной композиции, мы применим базовую технику, которая поможет вам создать красивую картину!
Этапы урока
Вначале мы создадим задний фон. Далее, мы добавим графическое изображение, применив параметры наложения. Я выбрал изображение колибри в качестве основной графической фигуры, однако, вы можете использовать любое другое изображение на свой выбор!
Я объясню вам и покажу вам настройки, которые я использовал для создания данной картины, в свою очередь, я предлагаю вам поэкспериментировать при создании своей картины, используя данную технику!
В заключение, мы проведём цветовую коррекцию, чтобы картина выглядела завершённой. Для выполнения данного урока вам понадобится программа Photoshop CS 3 или выше.
Итоговый результат

Для выполнения урока вам понадобятся:
- Колибри
- Текстура (или кисть) Дыма
- Текстура бетона для заднего фона
- Металлическая текстура
- Текстура Боке
Примечание автора: вместо платного изображения колибри, вы можете использовать любое другое изображение, данное изображение колибри используется в качестве примера и ваш итоговый результат может отличаться от исходного, также вместо платных стоковых изображений, вы можете подобрать любое другое изображение на стоковых ресурсах, включая текстуру для заднего фона или текстуру дыма.
Скачать архив с альтернативными материалами к уроку
Шаг 1
Вначале создайте рабочий документ. Я предпочитаю использовать большие размеры документа с высоким разрешением, что помогает масштабировать изображение во время работы. Тем не менее, вы можете использовать свои размеры для создания рабочего документа, которые лучшие подходят для вас и лучше обрабатываются на вашем компьютере.

Шаг 2
Для создания заднего фона, создайте новый слой. Примените градиент, цвет градиента от светлого оттенка в центре (#14dc02) до тёмного оттенка на краях (#008325). Градиент может показаться нетипичным, но он поможет нам позже, когда мы будем использовать текстуры, чтобы добавить фокус на наш основной объект без дополнительной нагрузки.
Примечание переводчика: тип градиента Радиальный (Radial).

Шаг 3
Далее, давайте добавим текстуру бетона на наш задний фон. Я предпочитаю преобразовывать изображения в смарт-объекты, поэтому, преобразуйте слой с текстурой бетона в смарт-объект, чтобы при масштабировании не потерять качество изображения в случае, если вы передумаете и решите сделать что-то по-другому. Далее, поменяйте режим наложения для слоя с текстурой бетона на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя с текстурой до 27%.

Шаг 4
Далее, мы проделаем то же самое, добавив ещё две текстуры. (Примечание переводчика: к сожалению, автор не указывает какие текстуры он добавляет, попробуйте вначале ещё раз добавить текстуру бетона, а затем добавьте текстуру Боке). Убедитесь, чтобы текстуры полностью закрывали рабочее пространство, не забудьте также поменять режим наложения и выставить непрозрачность слоёв. Вы можете поэкспериментировать с настройками, с режимами наложения и степенью непрозрачности слоёв соответственно.
Хотя это и задний фон, тем не менее, я хочу сделать его интересным, главное, не перегружайте фокус нашей картины. Я также использовал корректирующий слой Чёрно-белый (black and white), в настройках данного корректирующего слоя нажмите кнопку Авто (Auto), чтобы слегка приглушить оттенки. Как только вас устроит задний фон, сгруппируйте все слои, относящиеся к заднему фону в одну группу. Удерживая клавишу (SHIFT)+выделите все слои, а затем нажмите клавиши (CONTROL+G) или идём Слой – Сгруппировать слои (Layer > Group Layers).

Шаг 5
Итак, мы создали задний фон, пришло время добавить главный объект. В зависимости от исходного изображения, данный шаг будет немного отличаться, но основной процесс будет тот же самый. Далее, с помощью инструмента Перо (pen tool), мы выделим каждую деталь изображения колибри, при этом залив каждую выделенную деталь отдельным цветовым оттенком.
Как только вы создали контур, щёлкните правой кнопкой и в появившемся окне, выберите опцию залить контур (fill path). (Примечание переводчика: как только вы создали контур, далее, Образуйте выделенную область (Make selection), а затем залейте контур или закрасьте кистью). Как только вы выбрали опцию залить контур (fill path), далее, появится окно выбора цвета заливки, выберите любой цветовой оттенок в палитре цветов. Не забудьте, каждую отдельную деталь колибри необходимо создавать на отдельном слое, когда у вас получится множество слоёв, тогда сгруппируйте все слои по отдельным группам (например, группа “туловище”, группа “крылья” и т.д.).
В заключение, сгруппируйте все созданные группы в одну группу, назовите эту группу “Колибри” или дайте название группе на своё усмотрение. Очень важно создать общую группу, т.к. позже мы будем применять стили слоя к нашей птичке, как к целому графическому объекту.


Шаг 6
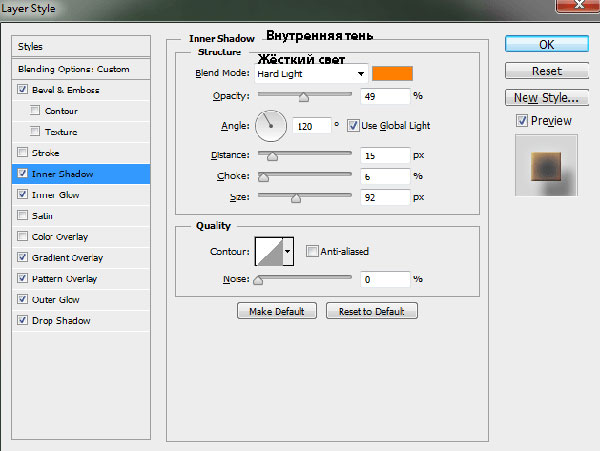
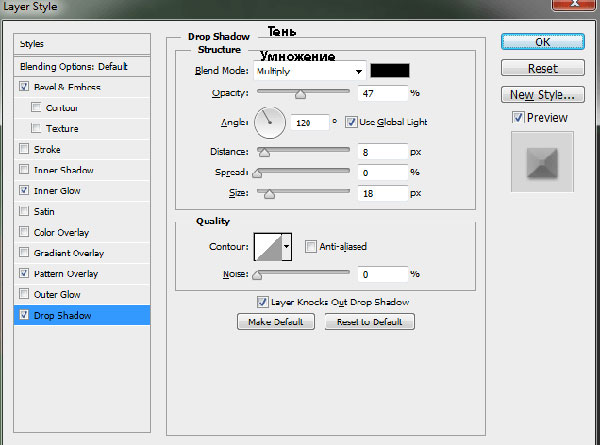
Итак, мы создали графическое изображение колибри с каждой деталью изображения на отдельных слоях. Далее, мы сгруппировали все слои по группам, а затем объединили все группы в одну группу, я назвал объединённую группу “Колибри”. Теперь, мы применим стили слоя к изображению колибри, как к цельному изображению, для этого, щёлкните правой кнопкой мыши по слою с объединённой группой и в появившемся окне, выберите опцию Параметры наложения (Blending Options).
Любые стили слоя, которые мы будем применять, будут воздействовать на всю группу, как к целому объекту, а не к каждому отдельному слою, очень удобно добавлять стили слоя к одному объекту. На скриншотах ниже, вы можете увидеть настройки, которые я использовал, вы можете немного поиграть с ними и посмотреть, что у вас получится!






Шаг 7
В этом шаге мы объединим все детали вместе, и вы узнаете, как это сделать! Теперь к каждому слою с деталью колибри, мы добавим стили слоя. Я обычно начинаю с самой большой части объекта, таким образом, я могу чётко увидеть результат после применения стилей слоя.
Как только вас устроит результат, далее, мы применим те же стили слоя к каждому отдельному слою, для этого, щёлкните правой кнопкой по слою, к которому вы только что применили стили слоя и в появившемся окне, выберите опцию Скопировать стили слоя (COPY STYLE). Далее, перейдите на следующий слой с фигурой, также щёлкните правой кнопкой по слою с фигурой и в появившемся окне, выберите опцию Вклеить стили слоя (PASTE STYLE).
Чтобы ускорить процесс, мы можете выделить сразу несколько слоёв, а затем вклеить стили слоя (Применение текстуры в опции Перекрытие узора (pattern overlay) является выборочным, вы можете использовать свою текстуру).




Шаг 8
Теперь, когда мы применили параметры наложения к каждому слою с деталью фигуры колибри, вся композиция начинает выглядеть, как заключительный результат! Но всё ещё нужно добавить несколько деталей, чтобы вся композиция выглядела более изящно! Вначале, мы добавим металлическую текстуру к каждому слою с отдельной деталью фигуры колибри в качестве обтравочной маски.
Существует несколько способов добавление текстуры, включая через стиль слоя Перекрытие узора (Pattern Overlay) в Параметрах наложения (blending options), но я лично предпочитаю использовать обтравочные маски из-за удобности и степени контроля.
Итак, добавьте металлическую текстуру поверх слоя или группы, к которому вы хотите применить эффект, см. скриншот ниже. Далее, щёлкните правой кнопкой по слою с металлической текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask). Таким образом, текстура будет воздействовать только на нижележащий слой. Расположите / поверните металлическую текстуру для каждого слоя или группы так, чтобы получить неповторимый вид для каждой детали фигуры колибри, это добавит чувство глубины и поможет различить один слой от другого.
Поменяйте режим наложения для слоя с текстурой на Мягкий свет (SOFT LIGHT), а также отрегулируйте степень непрозрачности слоя на свой выбор, хотя я оставил непрозрачность слоя на уровне 100%.

Шаг 9
Мы почти завершили урок! Далее, мы добавим текстуру Дыма, я использовал платную текстуру Дыма, которую я приобрёл для создания другого проекта, но вы можете подобрать такую же текстуру на стоковых ресурсах, как Deviantart и Free Stock Exchange.
Откройте текстуру Дыма, далее, переместите данную текстуру на наш рабочий документ, расположив поверх слоя с группой с задним фоном и ниже слоя с группой с основной графической фигурой, для слоя с текстурой дыма, расположенного на чёрном заднем фоне, поменяйте режим наложения на Осветление (screen), при данном режиме, будут видны только светлые участки текстуры, а тёмные участки станут непрозрачными, очень полезный режим наложения для таких объектов, как пыль, огонь, дым и даже брызги воды.
Если изображение дыма слишком прозрачное, то просто продублируйте слой с текстурой дыма, применив тот же режим наложения. Я также использовал слой-маску, чтобы скрыть края текстуры, создав плавный переход с задним фоном, для этого идём Слой- Слой-маска- Показать всё (Layer > Layer Mask > Reveal All).
Применение слой-маски- очень полезное действие, вы можете найти много уроков на предмет применения слой-масок, но для тех, кто только начал осваивать программу Photoshop, я хотел бы уточнить, что с помощью слой-маски, вы можете скрыть или восстановить исходный обработанный участок с помощью чёрной или белой кисти (с помощью чёрной кисти, вы можете скрыть участок изображения, а с помощью белой кисти, вы можете восстановить обработанный участок изображения) без удаления участков изображения, как это бывает при работе с ластиком.

Шаг 10
Отличная работа! Мы завершили работу над созданием нашей композиции! Заключительный шаг является выборочным, но он может быть полезным для вас, если вы интересуетесь цветовой коррекцией, используя в работе Карту Градиента (Gradiant Maps), чтобы добавить интересные цветовые оттенки к своей работе. Карта градиента (Gradiant Maps) действует так же, как и корректирующий слой Чёрно-белый (Black and White), но вместо чёрно-белых оттенков, мы можем контролировать цвета. Поэтому, предлагаю вам поэкспериментировать с картами градиента!
Карты градиента могут быть отличным инструментом при добавлении красивых и нежных цветовых оттенков к заключительному изображению, которые также придают картине более целостный вид, что очень важно в работах, таких как фотоманипуляции, не так важно, как в данной работе, тем не менее, они дополняют общую картину.
Я также использовал корректирующий слой Уровни (levels), чтобы добавить немного контраста. На скриншотах ниже, вы можете увидеть настройки для корректирующих слоёв и карт градиентов, обычно я уменьшаю непрозрачность корректирующих слоёв с картами градиента до 10% для добавления нежного эффекта. Я предлагаю вам поиграть с картами градиента и посмотреть, как они работают и как использовать их!





Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат

Скачать архив с альтернативными материалами к уроку
Автор: Jacob Pryor
Переводчик: Садыгалиев Марат
Источник: photoshoptutorials.ws
Комментарии 124
Спасибо!
Отличный урок! Большое спасибо!
Давно хотелось сделать Хороший урок!!!
Спасибо за урок!)
Благодарю за урок
спасибо за урок)
Спасибо,делала интуитивно...
Крутой урок! Спасибо!
сделал давно, забыл выложить
Супер урок! Спасибо
Интересный урок! Правда, хотела с кривыми поработать и дым добавить, но мое железо начало упорно сопротивляться, так что вышло, что вышло.
Спасибо
Я б прикрипил роботу но она занимает 10 мб, вот ссылка на ету роботу да и на еще некоторые))))
(https://vk.com/photo365846695_456239142)
орёл
Это моя работа
Урок понравился, спасибо...
Не умею красиво работать с пером
Интересненько!
Огромное спасибо за урок ^^
Как то так
Это моя первая работа! Спасибо за урок!
Спасибо за интересный урок!
Еще одна работа!
Спасибо за урок!
Пухленький какой))класс!
Спасибо!
Спасибо! Было несколько непонятных моментов - повод пофантазировать
спасибо за урок! делается на одном дыхании
1 урок :) Спасибо автору - много полезных и новых для меня инструментов!