Рисуем клавиатуру в Фотошоп
Рисуем клавиатуру в Фотошоп
Сложность урока: Легкий
Сегодня мы будем создавать фото-реалистичную беспроводную клавиатуру от Apple.

Шаг 1. Начните работу с создания нового документа любого размера. Я в этом уроке буду использовать документ размером 952 x 412 пиксела.

Шаг 2. Разблокируйте слой «Задний план»: для этого сделайте двойной клик по миниатюре этого слоя. Выберите инструмент Paint Bucket Tool  (Заливка) и заполните слой цветом #313338, далее инструментом Rectangle Shape Tool
(Заливка) и заполните слой цветом #313338, далее инструментом Rectangle Shape Tool  (Прямоугольник со скругленными углами) нарисуйте большой прямоугольник в середине документа. Этот слой назовите Обводка.
(Прямоугольник со скругленными углами) нарисуйте большой прямоугольник в середине документа. Этот слой назовите Обводка.

Шаг 3. Уменьшите параметр Заливка для этого слоя до 0% и добавьте стили слоя Тень:

Обводка:

Результат должен быть таким:

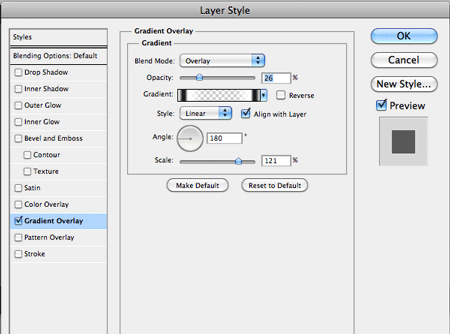
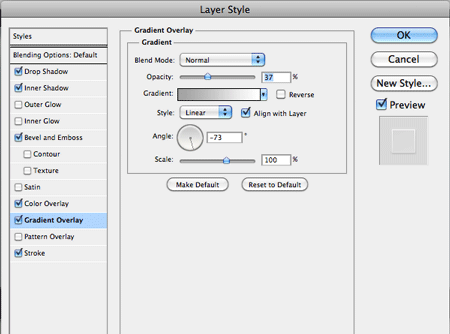
Шаг 4. Дублируйте слой с прямоугольником (Обводка), назовите его Края и примените к нему стиль слоя Наложение градиента:

Шаг 5. При помощи инструмента Move Tool  (Перемещение), сдвиньте слой Края немного вниз. Вот, что у Вас должно получиться:
(Перемещение), сдвиньте слой Края немного вниз. Вот, что у Вас должно получиться:

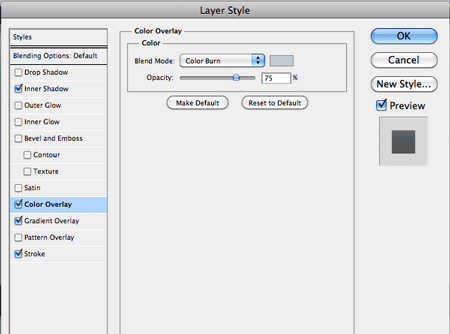
Шаг 6. Снова дублируйте слой Обводка, поместите его над всеми остальными слоями в палитре Слои и назовите Основа клавиатуры и примените к нему стили слоя: Внутренняя тень:

Наложение цвета:

Наложение градиента:

Обводка:

Результат:

Шаг 7. После того, как основа для клавиатуры нарисована, можно приступить к созданию кнопок. Так, как действия по рисованию кнопок будет повторяться, достаточно будет нарисовать только одну кнопку, а затем дублировать ее и трансформировать под другую кнопку.
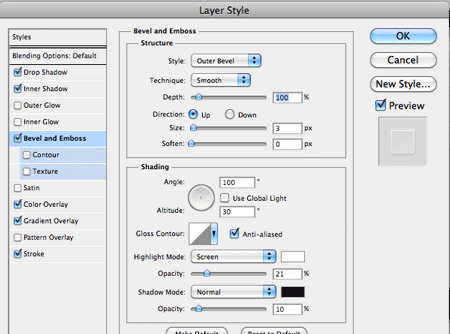
Для рисования кнопки воспользуйтесь инструментом Rectangle Tool  (Прямоугольник) и нарисуйте маленький прямоугольник в левом углу клавиатуры. Этот слой назовите Кнопка. Мы нарисовали кнопку Esc. К этой кнопке добавьте стили слоя: Тень:
(Прямоугольник) и нарисуйте маленький прямоугольник в левом углу клавиатуры. Этот слой назовите Кнопка. Мы нарисовали кнопку Esc. К этой кнопке добавьте стили слоя: Тень:

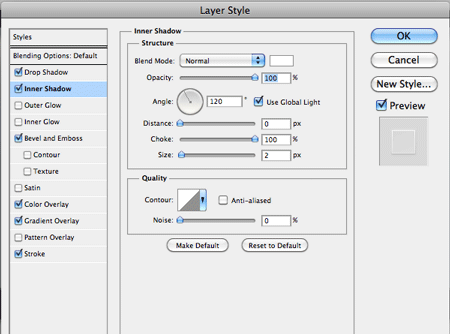
Внутренняя тень:

Тиснение:

Наложение цвета:

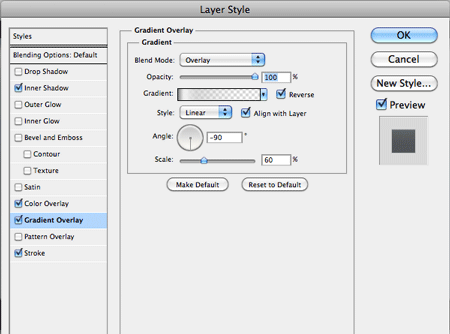
Наложение градиента:

Обводка:

Кнопка должна выглядеть приблизительно так:

Шаг 8. На клавиатуре должно быть 6 рядов с клавишами. Копируйте нарисованную кнопку, изменяйте ее размер при помощи инструмента Free Transform (Свободное трансформирование): Edit > Free Transform (Редактирование – Свободное трансформирование) и размещайте их на клавиатуре.

Шаг 9. После того, как все клавиши добавлены, на них можно написать цифры и буквы, как на настоящей клавиатуре.

Автор урока: Aubrey Taylor
Перевод: Луговских Татьяна
Ссылка на источник урока
Источник: www.photoshoptutorials.ws
Комментарии 56
спасибо за урок, с клавиатурой я намучалась
[]
Спасибо за урок.
Было до ужаса скучно отрисовывать сто с лишним кнопок, тем более, что все они делаются копированием с первой. Ещё более уныло было делать подписи.
В общем, пытаясь разобраться в нагромождении стилей (из текста не понятно, зачем они в таком количестве) и медитируя за "выравниванием" и "разгоном" слоёв, познала дзен, но доделала.
Хорошая работа!
Спасибо за интересный урок!
Спасибо за урок!
Спасибо за урок и перевод.
Спасибо
Спасибо! =)
Спасибо
Очень круто, спасибо за вдохновение!
Спасиб
Спасибо!
Americangirl01
Чтобы разблокировать задний план, перетащите замок в корзину или щёлкните 2 раза по слою (не по миниатюре) в панели слоёв и в выпавшем окне нажмите на ОК. ))
Спасибо
Спасибо смотрите
Как разблокировать задний план?если двойным кликом мыши на миниатюру слоя откроется стиль слоя
спасибо за урок
Интересный урок))
Интересный урок, правда многие моменты упущены, пришлось додумывать самому. Некоторым, возможно, будет сложно осилить. С другой стороны, головоломка способствует развитию. В любом случае спасибо за перевод!
Спасибо! Интересный урок)) Я правда не старался в точности повторить все значки на клаве)
Спасибо! Делал по внешнему виду клавиатуры а не картинки !
спасибо
Спасибо
Спасибо за урок. особенно за идею! Нарисовала клаву своего ноута, монитор не стала.
Спасибо, урок очень хороший,только я ничего не понял.Пришлось работать по старинке--топором)))))
Клавиатура плагиатчика. Пользуется на этом сайте спросом в определенных кругах. Надеюсь суть шутки вы поняли.
Отличный урок! Только пока заполнишь кнопки... Офигеть можно.
Честно, нужно слишком много терпения чтобы сделать ее всю, у меня не хватило. Сам сделал только три ряда, остальное скопировал. Но, суть тут и не в этом.
Надо будет попробовать сделать эту клаву)))