Рисуем кислородную сферу в Фотошоп
Рисуем кислородную сферу в Фотошоп
Сложность урока: Сложный
Любителям научной фантастики посвящается! В этом уроке, с помощью программы Photoshop вы научитесь создавать фантастическую кислородную сферу. Урок обещает быть длинным, хотя самые простые шаги были опущены, рассчитывая на аудиторию с уже определёнными навыками в фотошопе. Если новички не испугались моего вступления, а матёрые фотошоперы готовы найти для себя что-нибудь эдакое, то предлагаю посмотреть работу, ради которой и затевалась вся эта сказка.

И так, к делу!
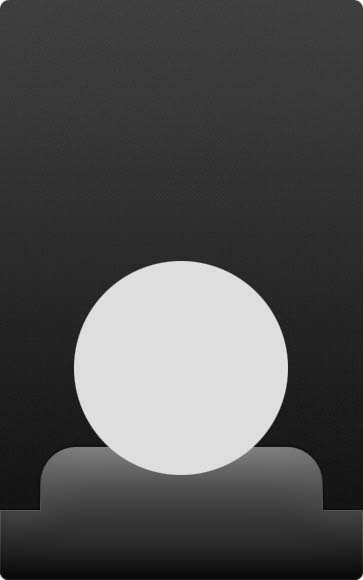
Создайте новый документ в Photoshop размером 360x580 пикс. и залейте его темно-серым градиентом.

Нам нужно создать основание для шара. Для этого используйте инструмент Прямоугольник  (Rectangle Tool) и Прямоугольник со скругленными углами
(Rectangle Tool) и Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом скругления углов 35 пикс. Цвет для фигуры используйте # dedede. Вот что вы должны получить:
(Rounded Rectangle Tool) с радиусом скругления углов 35 пикс. Цвет для фигуры используйте # dedede. Вот что вы должны получить:

Добавим стили слоя.
Примечание:
Drop Shadow - тень
Inner Shadow - внутренняя тень
Outer Glow - внешнее свечение
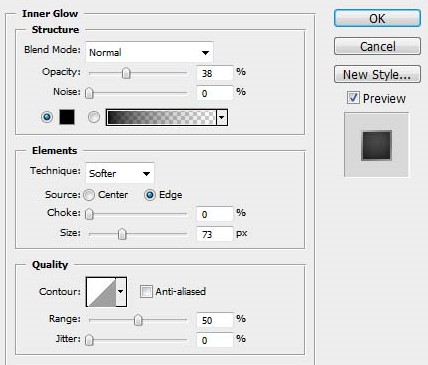
Inner Glow - внутреннее свечение
Bevel and Emboss - тиснение
Satin - глянец
Color Overlay - наложение цвета
Gradient Overlay - наложение градиента
Pattern Overlay - перекрытие узора
Stroke - обводка




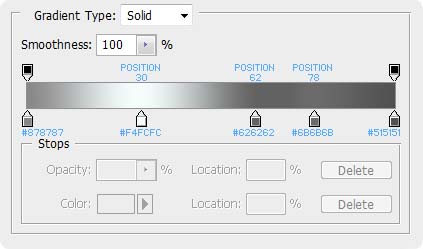
Настройки для опции Градиент (Gradient Tool)

Конечно, если Вы хотите придать фигуре алюминиевый вид, или что-то «по-легче», то настройки легко изменить и отредактировать на свой вкус :) А если вы сделали так как предложено в уроке, то у вас должно получится как на скриншоте.

Теперь как раз время для создания шара. Начнём с обычного скучного круга с размерами 215х215 пикс.

Ок, давайте применим к кругу стили слоя.







Всё сделали? У вас должен получиться вот такой круг.

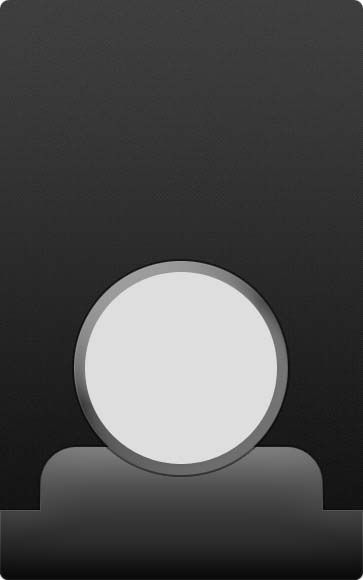
Вид пока конечно не супер, но мы продолжаем. Сделайте ещё один круг с размерами 192x192 пикс. Вы должны увидеть вот что:

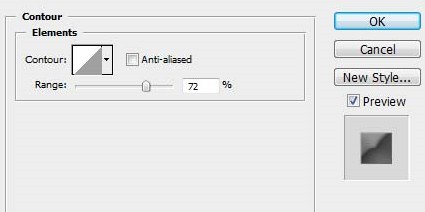
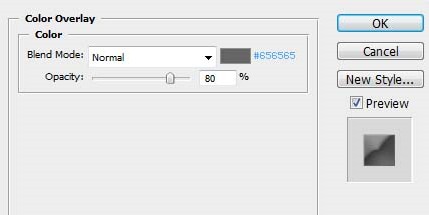
Добавим стили слоя второму кругу.




Градиент должен иметь следующие значения:

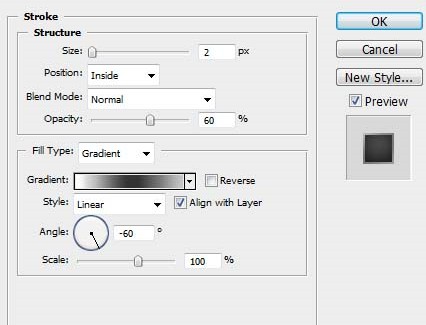
А также настройте Обводку (Stroke)

Настройте градиент для обводки с такими значениями:

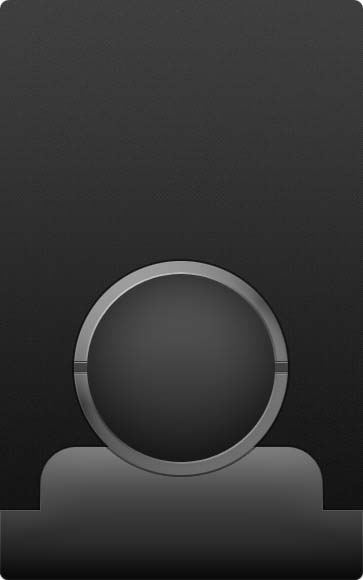
Вот что вы получите после настройки стилей.

Теперь добавим детали.

Вы можете создать отступы, пользуясь инструментом Карандаш  (Pencil Tool), манипулируя немного с непрозрачностью слоя, или воспользоваться инструментом Пипетка
(Pencil Tool), манипулируя немного с непрозрачностью слоя, или воспользоваться инструментом Пипетка  (Eyedropper)на увеличенном участке этого изображения, отобрав нужный цвет для создания отступа.
(Eyedropper)на увеличенном участке этого изображения, отобрав нужный цвет для создания отступа.
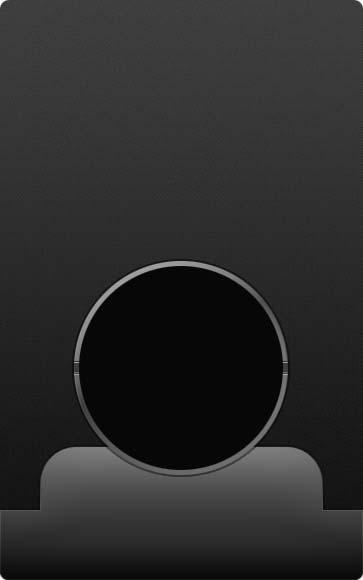
Вот как должен теперь выглядеть наш научно-фантастический шар.

Создайте ещё один круг с цветом # 242424 и установите этому слою Непрозрачность (Opacity) на 50%. Вырежьте его середину. Для изменения размеров круга пользуйтесь комбинацией клавиш Alt + Shift .

Давайте добавим еще один круг поверх остальных. Используйте для круга размеры 203x203пикс. и цвет # 070707.

Измените этому кругу режим наложения на Разницу (Difference), но учтите, больших изменений вы не увидите .

Создайте ещё один круг с цветом # 070707 и с вырезами внизу. Для того чтобы удобней было
сделать вырезы, на время уменьшите непрозрачность слоя на 50%.

Измените этому кругу режим наложения на Разницу (Difference) и вот что у вас должно получиться.

Для достижения максимального эффекта, давайте дублируем слой 2 – 3 раза. На новом слое добавьте некоторые знаки технологий, пользуясь стандартными кистями Photoshop или на ваш вкус.

Теперь пришло время добавить свечение в шар. Создайте новый слой и сделайте выделение как на скриншоте.

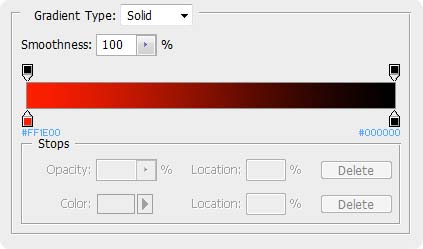
Для градиента используйте красный цвет (# ff0000) до красного, с позицией 1 при 100% непрозрачности для одного цвета и позицией 100 при 0% непрозрачности для другого цвета градиента. Градиент установите в радиальном режиме, и перетащите его в следующем направлении, указанном ниже.

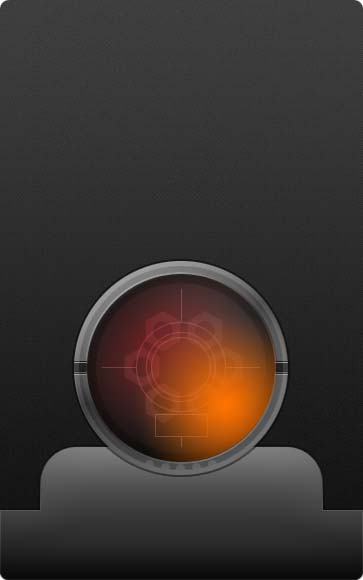
У вас должно получиться как на скриншоте.

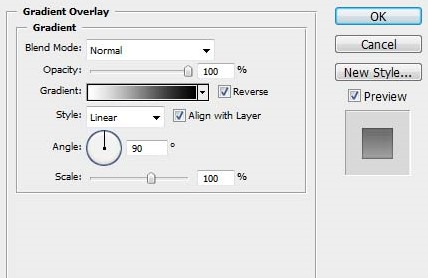
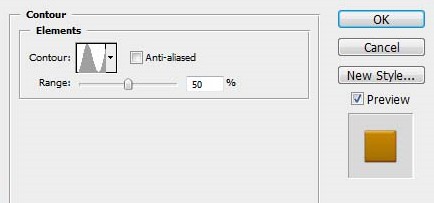
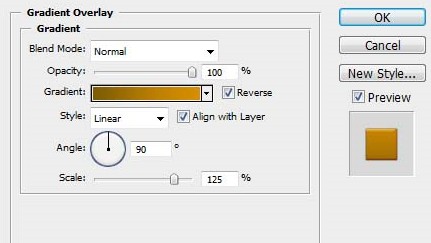
Теперь к этому слою с градиентом добавим стили слоя, в которых так же используем опцию Наложение градиента (Gradient Overlay). Настройки смотрите ниже на скриншоте.


Теперь, давайте установим Непрозрачность (Opacity) слоя до 50%, а режим наложения изменим на Перекрытие (Overlay). У вас должен получиться "световой" эффект внутри шара как здесь.

Свечение создаёт настроение для любых световых и огненных эффектов, и мы сделаем так же. Создайте новый слой, сделайте такое же выделение как прошлый раз и залейте его радиальным градиентом ярко-оранжевых оттенков, что-то вроде # fd7100. Вот как это должно выглядеть.

А так же настроим стили слоя для этого свечения.


Теперь, давайте установим Непрозрачность (Opacity) слоя до 77%.

Теперь мы можем добавить значок пламени внутри. Пусть этот значок будет похож на источник света, поэтому в стилях слоя мы добавим Внешнее свечение (Outer Glow), цвет белый (# FFFFFF), размер 35пикс, а главное, измените режим наложения на Перекрытие (Overlay). Настройте по
вкусу.

Добавим ещё некоторые эффекты освещения. Создайте выделение, как вы это делали для предыдущих градиентов, и используйте те же настройки как для ярко-оранжевого градиента. Проведите его в нижней левой части шара и добавьте стили слоя.



Теперь, давайте установим Непрозрачность (Opacity) слоя до 40%. Должно получиться так.

Обратите внимание, все эффекты освещения добавляются внутри шара и не выходят за его пределы.
Добавим несколько "стеклянных" кругов внутри шара. Используйте ту же технику для создания кругов, что и раньше. Создайте круг, вырежьте его середину, цвет поставьте светло-серый цвет (# 736868), а затем настройте Непрозрачность (Opacity) . Как вариант, Вы можете также использовать круг, настроив в стилях слоя Обводку (Stroke) и воссоздать этот эффект.

Теперь пришло время для того чтобы добавить детали на рамке шара. Вот как можно создать красивый темный участок в верхней части рамки.

Помните маленькие отверстия, которые мы сделали в наружной рамке шара чуть раньше? Так
вот, теперь добавим детали. Сделайте отверстия и расположите их соответственно.

Применим некоторые стили слоя для этих отверстий.



Вот результат.

Для акцента эффекта дублируйте слой с отверстиями и уменьшите Непрозрачность (Opacity) копии до 60%.

Теперь создадим ещё один элемент для внешней части рамки шара.

Элемент можно создать с помощью редактирования фигуры с помощью инструмента Выделение контура (Рath tool), но если это не ваша сильная сторона, то воспользуйтесь сочетанием инструментов прямоугольник и круг.
Настроим стили слоя для данного элемента.





Вот результат.

Помните отверстия, которые вы делали самый первый раз? Так вот, сделайте подобные в верхней части рамки. Используйте для этого удобные для вас инструменты.

Измените этой фигуре режим наложения на Разницу (Difference) и дублируйте этот слой трижды, затем или слейте эти слои, или объедините в группу.

Пять отверстий на этой фигуре означает, что нам нужно добавить пять чёрных кружков.

А теперь добавим стили слоя для кружков. Настройки ниже.



Наконец то мы можем почувствовать прогресс в нашей работе, потому что шар уже выглядит довольно стильно!

Теперь пришло время сосредоточить наше внимание на основании шара, то есть на панели, на которой он находится. Давайте создадим новый слой и сделаем следующую форму.

Ну и, конечно же, применим стили слоя для новой фигуры.



Вот результат.

Добавьте на созданную панель изображение электронной платы. Загрузите выделение фигуры, кликнув по миниатюре слоя с помощью комбинации клавиш Ctrl + Click, инвертируйте выделение Ctrl + Shift + I и удалите части платы, выходящие за пределы фигуры. Если ваше изображение в цвете, то обесцветьте его Ctrl + Shift + U. После того как вы сделали всё это, установите режим наложения для слоя с платой на Мягкий свет (Soft Light).

Активируйте слой с фигурой, который находится ниже платы, дублируйте его и разместите выше платы. Вы можете нажать Alt и перетащить слой, чтобы дублировать его. После этого, установите режим наложения слоя на Насыщенность (Saturation) и уменьшите Непрозрачность (Opacity) на 50%. А теперь настроим стили слоя.


На скриншоте ниже результат наших действий.

Теперь добавим разъём. Создайте такую фигуру на новом слое.

И, конечно же, настрои стили слоя для этого разъёма.






Установите Непрозрачность (Opacity) на 80%. Неплохой маленький разъем у нас естьJ.

Давайте сделаем второй разъём.

Настройте для него стили слоя.







Для третьего разъёма, мы будем использовать небольшой трюк. Дублируйте первый разъём. Создайте новый слой, выберите оба слоя и нажмите Ctrl + E. Это заставит слой потерять все стили, сохраняя при этом тот же дизайн и внешний вид. Теперь нужно придать этому разъёму оттенки серого. Для этого можно воспользоваться корректирующим слоем Черно-Белое (Black & White), в окне настроек нажмите кнопку Авто (Auto). Не забудьте слить корректирующий слой и слой с третьим разъёмом, иначе весь ваш дизайн будет черным и белым.

Теперь пришло время добавить выхлопные трубы для шара. Создайте следующую форму, используя доступный вам метод.

Настройте стили слоя для выхлопных труб.


Вот результат.

Давайте добавим некоторые детали к трубе. Воспользуйтесь инструментом Перо  (PenTool) и создайте контур.
(PenTool) и создайте контур.

После того как вы сделали это, убедитесь, что цвета установлены по умолчанию (черный и белый). Далее, выберите инструмент Кисть  (Brush) мягкую и размером в 1 пиксель. Затем выберите инструмент Перо
(Brush) мягкую и размером в 1 пиксель. Затем выберите инструмент Перо  (PenTool) еще раз, нажмите правой кнопкой мыши и выберите опцию Выполнить обводку контура (Stroke Path). Так же убедитесь, что опция Имитировать нажим (Simulate Preasure) не выбрана. Как только вы применили обводку контура, щелкните правой кнопкой мыши на контуре с активным инструментом Перо (PenTool) и удалите контур.
(PenTool) еще раз, нажмите правой кнопкой мыши и выберите опцию Выполнить обводку контура (Stroke Path). Так же убедитесь, что опция Имитировать нажим (Simulate Preasure) не выбрана. Как только вы применили обводку контура, щелкните правой кнопкой мыши на контуре с активным инструментом Перо (PenTool) и удалите контур.
Вот результат.

Теперь дублируйте этот слой и переместите его на один пиксел вниз. Вы можете сделать это быстро - при активном инструменте Перемещение  (Move) зажмите клавишу ALT и щелкните вниз стрелкой на клавиатуре. Придайте копии белый цвет, например, заблокировав прозрачные пикселы для этого слоя в панели слоёв и закрасив кисточкой линию белым цветом.
(Move) зажмите клавишу ALT и щелкните вниз стрелкой на клавиатуре. Придайте копии белый цвет, например, заблокировав прозрачные пикселы для этого слоя в панели слоёв и закрасив кисточкой линию белым цветом.

Теперь слейте эти два слоя, дублируйте слитый слой и переместите копию в нижнюю часть выхлопной трубы.

Для завершения 3D вида выхлопной трубы, мы также должны закончить вверх. Создайте новую форму, как на скриншоте ниже. Можно воспользоваться инструментом Перо  (PenTool), или инструментом эллипс (если вы переместите форму под выхлопную трубу).
(PenTool), или инструментом эллипс (если вы переместите форму под выхлопную трубу).

Для тени создайте новую форму с цветом # 4c4c4c.

Теперь для созданной белой фигуры, которая находится ниже тени, применим следующие стили слоя.


Вот таким будет результат.

Объедините все слои, которые относятся к выхлопной трубе в один. Мы их дублируем и
придадим нужные свойства.
И так, скопируйте оригинал трубы, дублируйте два раза и разместите копии, как показано ниже на скриншоте.

Теперь чтобы цвет выхлопных труб соответствовал цвету разъёмов, мы воспользуемся корректирующими слоями Цветовой тон/Насыщенность (HUE/Saturation). В окне настроек корректирующего слоя отметьте опцию Тонирование (Colorize). Слейте корректирующий слой со слоем с трубой, чтобы его воздействие не распространялось на всё изображение. И так, у нас будет красная труба, голубая, а вот трубу для серого разъёма мы просто подкорректируем корректирующим слоем Яркость/Контрастность (Brightness/Contrast).
Прим. переводчика: для того чтобы воздействие корректирующего слоя не распространялось на всё изображение, можно просто добавить обтравочную маску (CreateClippingMask).

Внизу каждой трубы создайте круг. На новом слое создайте круглое выделение и залейте его
цветом # 303433.

Теперь создадим шланги, идущие от разъёмов к выхлопным трубам. Настройте жесткую кисть размером в 4 пикс. и затем с помощью инструмента Перо  (PenTool) создайте желаемый контур. Для каждого шланга используйте новый слой и новый контур, чтобы можно было применить разные настройки. Затем нажмите правой кнопкой мыши и выберите опцию Выполнить обводку контура (Stroke Path). Так же убедитесь, что опция Имитировать нажим (Simulate Preasure) не выбрана.
(PenTool) создайте желаемый контур. Для каждого шланга используйте новый слой и новый контур, чтобы можно было применить разные настройки. Затем нажмите правой кнопкой мыши и выберите опцию Выполнить обводку контура (Stroke Path). Так же убедитесь, что опция Имитировать нажим (Simulate Preasure) не выбрана.

Применим настройки стилей слоя для первого шланга.






Вот результат.

Применим настройки стилей слоя для синего шланга.






И вот сделан второй провод.

Для последнего шланга можно просто перетащить стили слоя в панели слоёв, просто зажав клавишу ALT, и потащив значок f на нужный слой, в данном случае серый шланг. Для того чтобы шланг стал серым, воспользуйтесь как и раньше корректирующим слоем Черно-Белое (Black & White). Так же можно добавить корректирующий слой Яркость/Контрастность (Brightness/Contrast).

Теперь для дополнительного драматического эффекта, мы добавим пламя, которое выходит из третьей (серой) трубы. Для этого можно воспользоваться готовым пламенем из клипарта или с помощью кистей отпечатать его, добавив цветной градиент и различные настройки коррекции для достижения подходящего и желаемого эффекта.

Ну, вот и всё, урок окончен. Думаю, новички узнали новые приёмы программы Photoshop, а бывалые отточили свои навыки.
Успехов вам и до встречи!
Автор: graphisutra.com
Переводчик: Рыбка
Ссылка на источник
Источник: www.graphisutra.com
Комментарии 53
Спасибо. Урок понравился.
Хорошая работа!
Спасибо
спасибо!
получилось?
как то так=)
Мне бы норм огонь) а то найти не могу(
Напишите в ЛС если что)
Спасибо :)
переделал под определённую тематику
Очень уж длинный урок. Но,интересный и поучительный. Огромное спасибо!
СПС
Спасибо.
Отличный урок, есть где развернуться мыслям. Большое спасибо за перевол
осилил, наконец-то хоть и в конце сфальшивил ))
хороший урок
во у вас терпения...
на другую тему, но принцып работы тотже
непонятно почему этот урок усложненного уровня, здесь всё легко.разве что делать много...
Вот моя работа. Для создания работы воспользовался ещё одним уроком "Реалистичный огонь" Спасибо за урок. Просто СУПЕР!
ничего интересного, лучше бы ктонибудь выложил урок с режимами смешивания, а именно не в примитивном расписывании, а на реальном качественном понятном языке. а урок этот я бы отнес к легким.
Доделал-таки. :) Спасибо. )
было очень долго )) спасибо за урок
Большое спасибо за урок!
у некоторых лучще чем у автора урока вышло :D
Трудный урок но интересный
УУУ! Я наконец доделала! Спасибо за урок!
У меня нет слов, чтобы выразить свою благодарность! И нет благодарности, которую можно было бы выразить словами! МОЛОДЦЫ!!!
Еа)
я через вконтакт зашел)
Спасибо, очень интересный урок!
Спасибо за урок -обязательно попробую !Скажите а распечатка этих уроков возможна или нет?А то каждый раз туда сюда -комп виснет!Заранее спасибо!
Спасибо за урок)