Рисуем кассетный магнитофон
Рисуем кассетный магнитофон
Сложность урока: Сложный
Помните те времена, когда были популярны кассетные магнитофоны? The Rolling Stones, Beatles и Ozzy Osborne были королями! Великолепные воспоминания, не правда ли? И, конечно же, вы помните какие тогда были магнитофоны. Они были значительно больше iPad, но никто не жаловался! В этом уроке мы воссоздадим кассетный магнитофон 80-ых, используя Фотошоп.
Несмотря на большое количество шагов, урок не очень сложный. Мы в основном будем использовать простые формы (прямоугольники, окружности) и стили слоя. Стили слоя доступны в меню Layer - Layer style (Слой - Стиль слоя), также внизу панели слоев есть кнопочка с буквами fx, через которую также можна до них добраться.

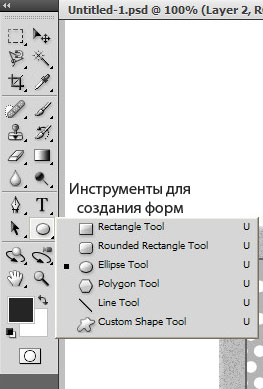
Формы создаются с помощью инструментов Rectangle Tool (Прямоугольник), Rounded Rectangle Tool (Закругленный прямоугольник), Ellipse Tool (Эллипс) и Polygon Tool (Многоугольник).

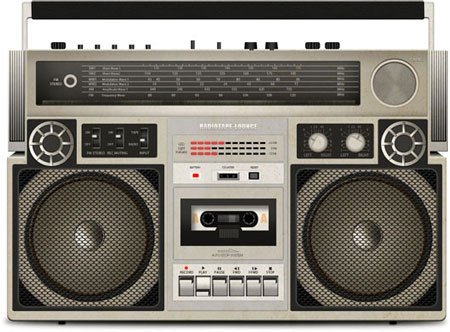
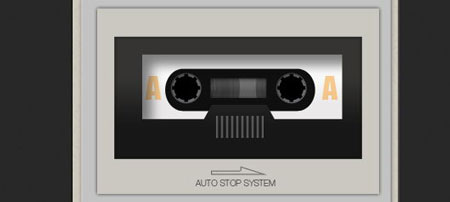
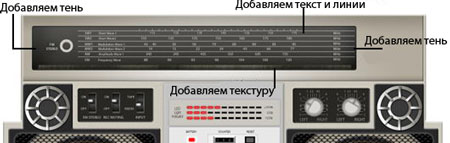
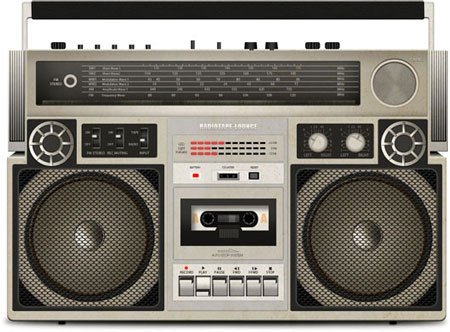
Для начала посмотрим на то, что мы будем создавать.

Каждая деталь магнитофона является векторным изображением. Если я написал "создайте круг", это означает, что нужно создать именно заполненную форму, а не простое выделение. Так как каждая деталь является векторным объектом, финальное изображение можно будет масштабировать без потери качества. Начнем!
Ресурсы:
Шаг 1 - Базовый
Начнем с создания базовой формы для будущего магнитофона. Создаем прямоугольник с округлыми краями с радиусом 20px. Для этого используем инструмент Rounded Rectangle Tool  (Закругленный прямоугольник) (U). Применяем к форме стиль слоя Bevel & Emboss (Фаска и Тиснение).
(Закругленный прямоугольник) (U). Применяем к форме стиль слоя Bevel & Emboss (Фаска и Тиснение).


Шаг 2. Используя тот же инструмент, создаем формы для динамиков. Для ножек создайте два маленьких прямоугольника.

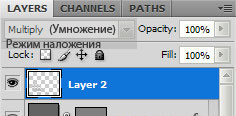
Шаг 3. Зажав CTRL, кликаем по миниатюре слоя с базовой формой магнитофона на панели слоев, чтобы выделить его. Создаем новый слой, заливаем его белым цветом и меняем blending mode (режим наложения) на Multiply (Умножение). Переходим Filter - Noise - Add Noise... (Фильтр - Шум - Добавить шум...). Используем низкий уровень Amount (Количество) и активируем Monochromatic (Монохромный). Этот добавит текстурности магнитофону.


Шаг 4. Рисуем прямоугольник посредине. Это будет основа для кассетоприемника (дека). Применяем стиль слоя.


Шаг 5 - Создаем деку
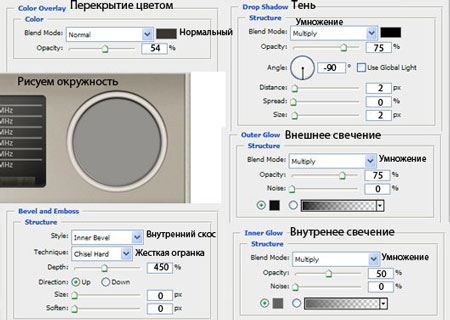
Создаем прямоугольник для будущей деки. Дублируем (CTRL+J) его и уменьшаем дубликат с помощью Free Transform (Свободное трансформирование) (CTRL+T). Затем для оригинала применяем стиль слоя Outer Glow (Внешнее свечение).

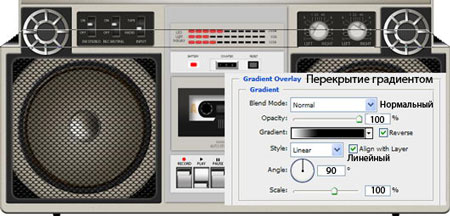
Шаг 6. На деке рисуем еще несколько прямоугольников и применяем стили слоя Color Overlay (Перекрытие цветом) и Gradient Overlay (Перекрытие градиентом). Также не забудьте создать многоугольник в форме трапеции посредине деки. Для этого воспользуйтесь инструментом Polygon Tool (Многоугольник) (U) или Pen Tool  (Перо) (P).
(Перо) (P).

Шаг 7. Создаем тень внутри деки с помощью стиля слоя Drop Shadow (Тень). Затем добавляем два круга и также применяем к ним стили слоя.

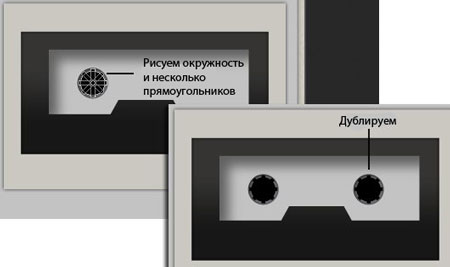
Шаг 8. С помощью окружности и прямоугольников-палочек рисуем то, что вы видите ниже на скриншоте. Дублируем созданную форму и переносим на вторую окружность.

Шаг 9. С помощью Rounded Rectangle Tool  (Закругленный прямоугольник) (U) создаем форму за окружностями. Между ними рисуем еще один прямоугольник и применяем стили слоя.
(Закругленный прямоугольник) (U) создаем форму за окружностями. Между ними рисуем еще один прямоугольник и применяем стили слоя.

Шаг 10. Создаем круглую форму на деке и располагаем слой с ней над слоем с маленьким прямоугольником, который находится между двумя окружностями. Жмем ALT+CTRL+G. Эта комбинация клавиш создала обтравочную маску для круга. Применяем к окружности стиль слоя Gradient Overlay (Перекрытие градиентом). Благодаря проделанным действиям у нас получилось создать магнитную ленту на кассете.

Шаг 11. Дублируем (CTRL+J) магнитную ленту, перемещаем вправо (V) и уменьшаем размер (CTRL+T). Также можете добавить мелких деталей, надписей.

Шаг 12 - Создаем кнопки
Теперь мы будем создавать кнопки-контроллеры. Рисуем большой прямоугольник-основу под декой, а в нем еще один меньший. Применяем к нему стили слоя.

Шаг 13. С помощью прямоугольников создаем кнопочку. Добавляем мелких деталей, надписей.

Шаг 14. Дублируем эту кнопку несколько раз и к каждой копии добавляем символ и надпись. Одну из кнопок опустите вниз для большего реализма.

Шаг 15 - Создаем индикатор батареи и счетчик
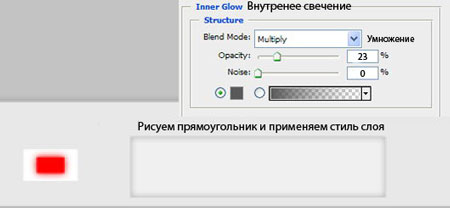
Для индикатора батареи создаем красный прямоугольник и применяем к нему стиль слоя Outer Glow (Внешнее свечение).

Шаг 16. Далее создаем прямоугольник с темным внутренним свечением.

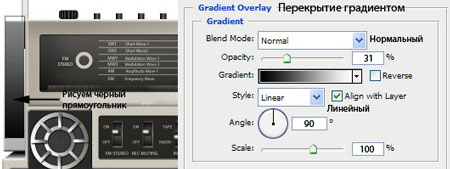
Шаг 17. Рисуем еще один прямоугольник, меньший по размеру. Используя Pen Tool  (Перо) (P), рисуем несколько трапецевидных форм, как показано ниже.
(Перо) (P), рисуем несколько трапецевидных форм, как показано ниже.


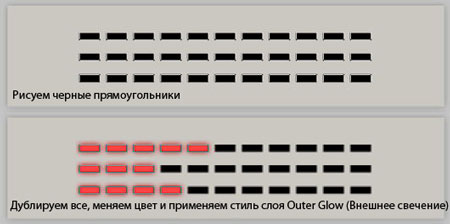
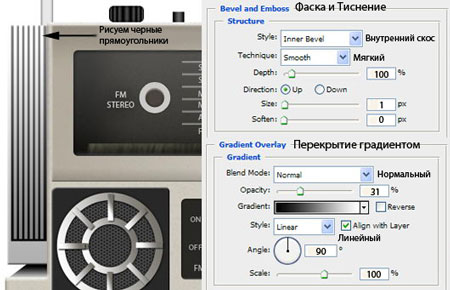
Шаг 18. Для эквалайзера рисуем много мелких черных прямоугольников. Дублируем их все и применяем к копиям стиль слоя Outer Glow (Внешнее свечение). Удаляем некоторые копии в правой части и получаем следующий результат.

Шаг 19. Добавляем несколько мелких деталей.

Шаг 20. Надеюсь, вам еще не надоело? Вот промежуточный результат.

Шаг 21 - Маленький динамик
Теперь нарисуем кольцо. Создаем большой круг, затем на тулбаре выбираем опцию Subtract from shape area (Вычитание новой кривой из общего контура) и вырезаем середину окружности.


Шаг 22. Дублируем созданное кольцо и уменьшаем его. Создаем прямоугольные полосы и размещаем по периметру окружности.

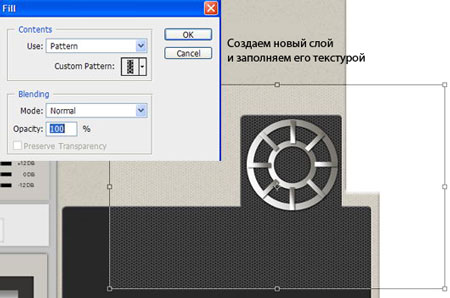
Шаг 23. Создаем новый слой. Загружаем изображение Spiderman Pattern. Переходим Edit - Define Pattern (Редактирование - Создать текстуру). Затем Edit - Fill (Редактирование - Заливка), в меню Use (Использовать) выбираем Pattern (Текстура) и находим загруженную решетчатую текстуру. Регулируем размер текстуры.

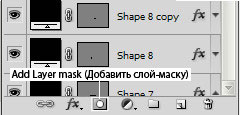
Шаг 24. Создаем слой-маску для решетчатой текстуры, кликнув на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Стираем область текстуры, которая выходит за пределы динамика. Затем дублируем динамик и располагаем копию на противоположной стороне.


Шаг 25 - Большие динамики
Начнем создавать большие динамики с рисования закругленного прямоугольника. И добавляем стиль слоя Outer Glow (Внешнее свечение), чтобы придать эффект 3D.

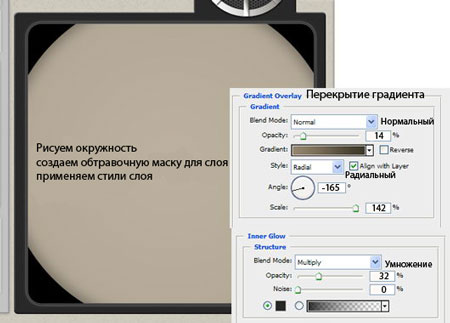
Шаг 26. Рисуем большой круг. Жмем CTRL+ALT+G, чтобы создать обтравочную маску для слоя.

Шаг 27. Рисуем меньший круг.

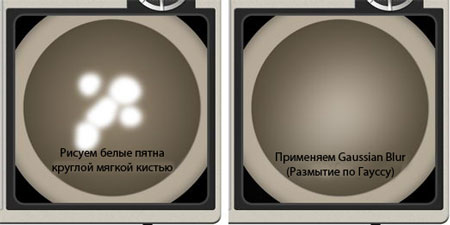
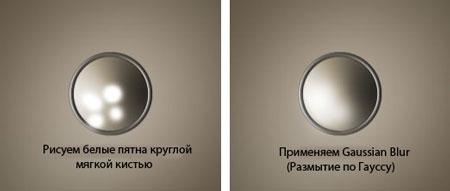
Шаг 28. Создаем новый слой и мягкой круглой кистью ставим несколько точек на динамике. Затем применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу).

Шаг 29. Создаем еще один маленький круг и применяем стили слоя.

Шаг 30. Создаем форму в виде кольца, как мы это делали в одном из предыдущих шагов, и применяем стили слоя.

Шаг 31. Теперь создаем большое кольцо и также применяем стили слоя.

Шаг 32. Создаем меньшее кольцо возле предыдущего.

Шаг 33. Теперь мы должны добавить бликов в центре динамика. На новом слое рисуем белой мягкой кистью и применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу).

Шаг 34. Создаем новый документ в Фотошоп с прозрачным фоном размером 800х600px. Загружаем вторую решетчатую текстуру и заливаем ею документ.
Отверстия слишком маленькие, поэтому немного подкорректируем их. Для этого, зажав клавишу CTRL, кликаем по миниатюре слоя с текстурой, чтобы выделить ее. Затем переходим Select - Modify - Contract (Выделение - Модификация - Сжать) и выставляем 2px. Жмем CTRL+SHIFT+I, чтобы инвертировать выделение, и Delete, чтобы удалить выделенную область.

Шаг 35. Теперь перетаскиваем текстуру на большой динамик. Корректируем размер и, также как с маленьким динамиком, стираем лишнее с помощью слой-маски. Применяем к текстуре стили слоя, чтобы придать ей эффект металла.


Шаг 36 - Тумблер
Создаем закругленный прямоугольник для панели с тумблерами. Создаем маленький прямоугольник для основы самого тумблера и применяем к нему стили слоя.

Шаг 37. Снова рисуем маленький прямоугольник внутри предыдущего.

Шаг 38. И, наконец, рисуем сам тумблер, создав маленький прямоугольник, а за ним еще два полигона.

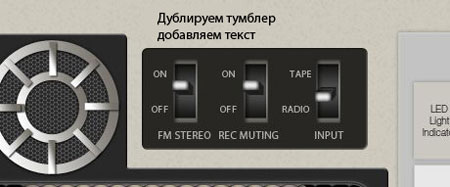
Шаг 39. Дублируем тумблер и добавляем деталей.

Шаг 40 - Регулятор
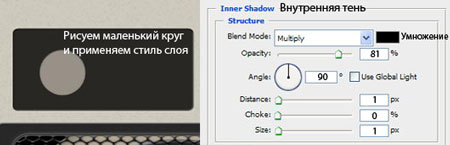
Создаем круглую форму будущего регулятора. Применяем стиль слоя Inner Shadow (Внутренняя тень).

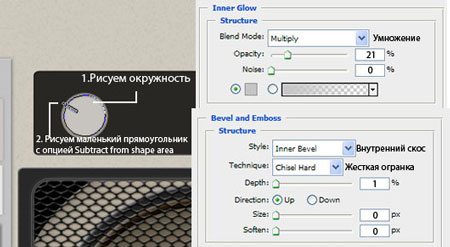
Шаг 41. Рисуем меньшую окружность и внутри нее маленький прямоугольник. Для прямоугольника в параметрах инструмента выбираем Subtract from shape area (Вычитание новой кривой из общего контура).


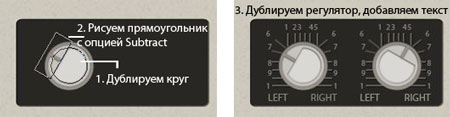
Шаг 42. Дублируем окружность и уменьшаем (CTRL+T) ее. Рисуем прямоугольник с опцией Subtract from shape area (Вычитание новой кривой из общего контура). Первый регулятор готов. Дублируем его и добавляем деталей.

Шаг 43 - Радио
Рисуем большой прямоугольник вверху магнитофона.

Шаг 44. Внутри создаем закругленный прямоугольник.

Шаг 45. Добавляем текст и тени (стиль слоя Inner Shadow (Внутренняя тень)).

Шаг 46. Для регулятора частот создаем большую окружность и применяем стили слоя.

Шаг 47. Внутри окружности создаем еще одну.

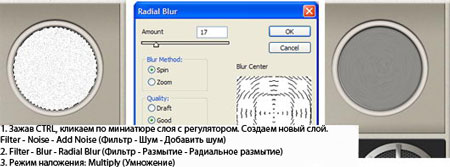
Шаг 48. Зажимаем CTRL и кликаем по миниатюре слоя с меньшей окружностью, чтобы выделить ее. Создаем новый слой, переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум). Затем Filter - Blur - Radial Blur (Фильтр - Размытие - Радиальное размытие). Меняем blending mode (режим наложения) слоя на Multiply (Умножение).


Шаг 49. Чтобы добавить блики на регулятор, создаем многоугольник и заливаем его белым цветом. Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и уменьшаем opacity (непрозрачность) слоя на 30%.

Шаг 50 - Верхние кнопки
Добавляем кнопку вверху магнитофона, создав маленький закругленный прямоугольник. Применяем к нему стили слоя.

Шаг 51. Для маленькой кнопки создаем прямоугольник и применяем к нему стиль слоя Gradient Overlay (Перекрытие градиентом).

Шаг 52 - Эффект 3D
Чтобы магнитофон не выглядел плоским, добавим к нему эффект 3D. Создаем трапецевидную форму за магнитофоном и применяем Gradient Overlay (Перекрытие градиентом).

Шаг 53 - Ручка магнитофона
Рисуем закругленный прямоугольник вверху магнитофона. Рисуем еще одни прямоугольник с опцией Subtract from shape area (Вычитание новой кривой из общего контура). Применяем стили слоя.

Шаг 54. Создаем черный закругленный прямоугольник на ручке и применяем стиль слоя Bevel & Emboss (Фаска и Тиснение).

Шаг 55. Далее сбоку магнитофона создаем прямоугольник и применяем к нему стиль слоя Gradient Overlay (Перекрытие градиентом).

Шаг 56. Рисуем меньший прямоугольник внутри предыдущего.

Шаг 57. Добавляем несколько узких прямоугольников и применяем к ним стили слоя.
Дублиуем все и переносим копию на противоположную сторону магнитофона.

Шаг 58 - Тени
Создаем новый слой и располагаем его под всеми предыдущими слоями. С помощью Elliptical Marquee Tool  (Овальное выделение) (M) создаем выделение внизу магнитофона и заливаем его черным цветом. Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Таким же образом создаем маленькие тени возле ножек магнитофона.
(Овальное выделение) (M) создаем выделение внизу магнитофона и заливаем его черным цветом. Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Таким же образом создаем маленькие тени возле ножек магнитофона.

Шаг 59. Осталось лишь состарить магнитофон. Загружаем гранж-текстуру и располагаем ее поверх магнитофона. Меняем blending mode (режим наложения) на Multiply (Умножение). С помощью слой-маски удаляем лишнее.

Мы закончили!
Результат:

Надеюсь, вам понравился этот урок!
Автор: Mohammad Jeprie
Переводчик: Макс Енин
Ссылка на источник
Источник: www.tutoriallounge.com
Комментарии 85
круто)) спс
Спасибо за урок
Спасибо! Два долгих вечера и вот результат.
Спасибо.
Спасибо автору, переводчику и команде сайта за урок. =)
капец долго однако +половина урока плохо рассказа и показана, по скриншотам делать пришлось, а так ништяк урок
Трудно, нудно и долго, но очень круто! Огромное спасибо!!!
Жаль нельзя загрузить работу в полном качестве(
это было долго))
Вот мой. Спасибо!
Уф как это было долго но результатом доволен)
Мой мафон.... Небыстрое это дело, много мелких деталей.
Шагов много, но интересно:)
Спасибо за урок)
Долгий но интересный урок. Спасибо!
Спасибо! Вот что получилось...
спасибо...
спасибо за урок!
Урок очень хороший - спасибо. К сожалению панель настройки радио не знаю как выглядит - поэтому не нарисовал.
Спасибо за урок!
большое Спасибо!!!))))
Автор: vesto95
Добавлено: 29.08.2010 19:14:36
Шаг 23 Загружаем изображение Spiderman Pattern. люди, объяснитемне, где это взять или найти????
В самом начале урока есть ссылка на скачивание этой текстуры.Потом делай,как в уроке.
Шаг 23 Загружаем изображение Spiderman Pattern. люди, объяснитемне, где это взять или найти????
очень интересный урок))) попробую нарисовать
Спасибо за урок!
Уф, как же это долго...
Не прошло и пол-года.
уффф...))
Крутой урок! Но вряд ли я его осилю!
оце так...клас)