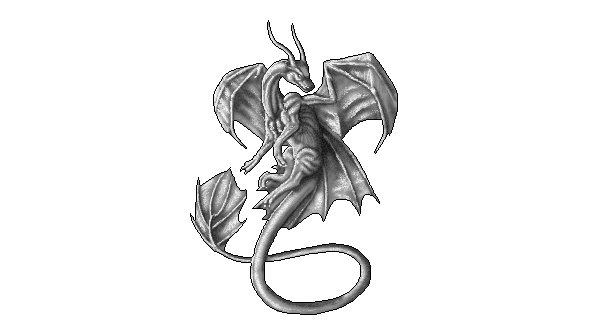
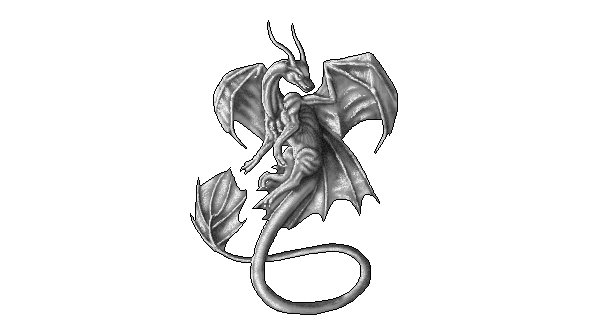
Рисуем дракона в Фотошоп
Рисуем дракона в Фотошоп
Сложность урока: Средний
На сегодняшний день некоторые считают пиксельную графику слишком ограниченной и простой. С помощью современных инструментов мы можем создавать реалистичные и детализированные рисунки. Но, тем не менее, даже в таких условиях пиксель-арт до сих пор привлекает внимание.
Многие думают, что в пиксельной графике правила традиционного рисунка не действуют. Но это не так. Не стоит забывать о работе света и теней, о цвете, форме и т.д. На самом деле, это не такой уж и сложный процесс. Вам не придется часами сидеть перед монитором и вырисовывать каждый пиксель.
В этом уроке вы узнаете простой способ создания рисунка в стиле пиксель-арт.

1. Готовим набросок
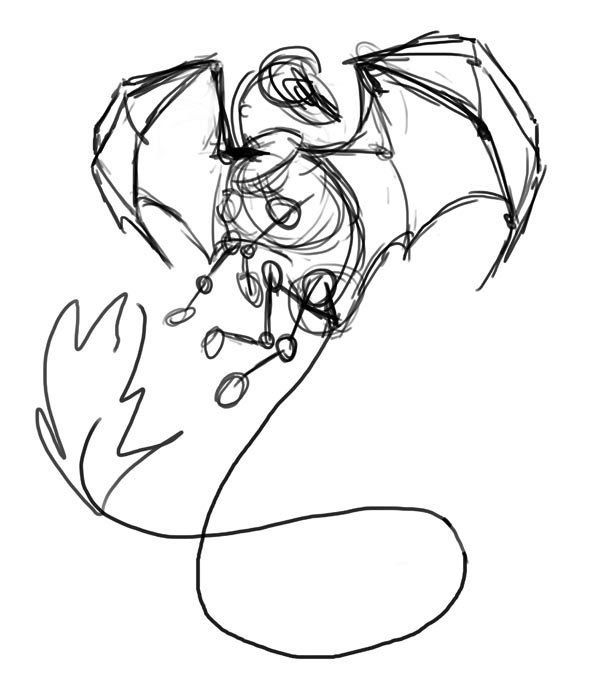
Как и в любом виде рисунка, сначала мы должны сделать обыкновенный набросок.
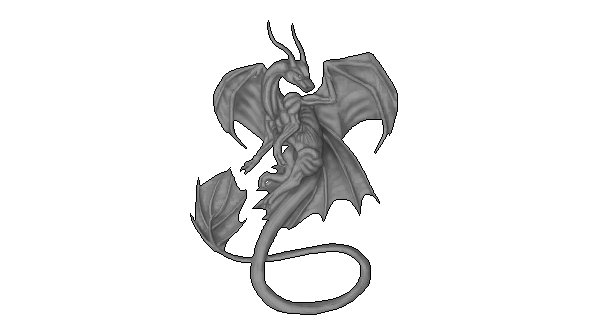
Шаг 1
Рисуем грубый набросок, наметив основные детали персонажа.

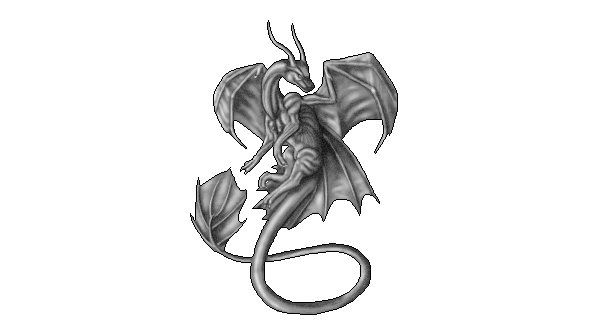
Шаг 2
Затем, с помощью простых блоков создаем объем.

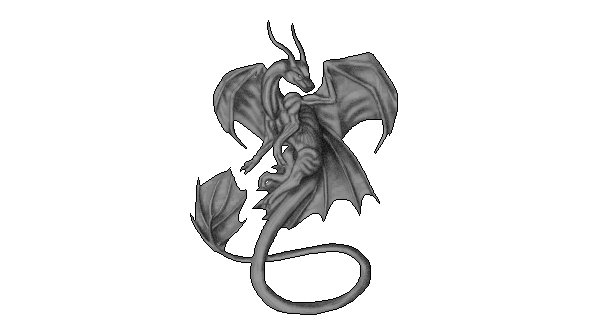
Шаг 3
С помощью блоков добавляем новые детали.

Шаг 4
Добавляем последние детали и чистим набросок. Не пытайтесь создавать идеальный эскиз.

2. Подготавливаем документ
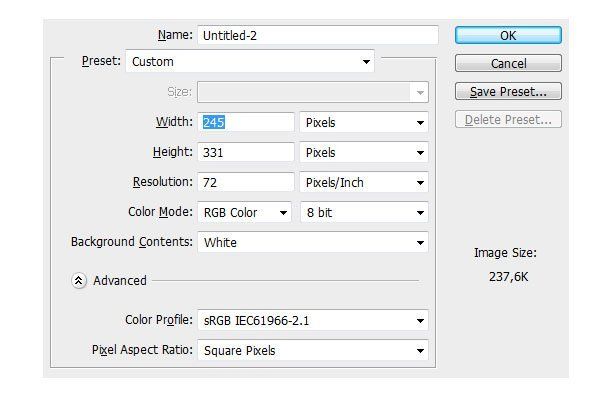
Шаг 1
Создаем новый файл (Ctrl+N) размером 245 х 331 px (или меньше). Размер документа должен быть достаточно маленьким, чтобы рисунок был четким, и настолько большим, чтобы было достаточно свободного пространства.

Шаг 2
Вставляем набросок на созданный документ. Жмем Ctrl+T, чтобы активировать свободную трансформацию, зажимаем Shift и корректируем размер наброска. Называем слой "Sketch".

Шаг 3
Перейдя в меню View - Show - Pixel Grid (Просмотр - Показать - Пиксельная сетка), мы активируем специальную сетку, которая облегчит нам работу с отдельными пикселями.

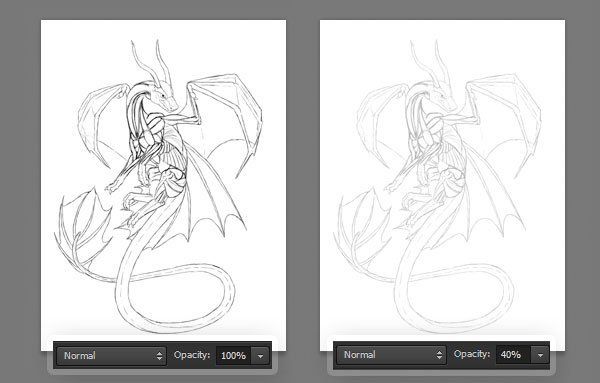
Шаг 4
Уменьшаем непрозрачность слоя "Sketch" до 40% и блокируем этот слой, нажав на иконку с замком.

3. Создаем пиксельный контур
Шаг 1
Создаем новый слой (Ctrl+Shift+Alt+N) и активируем Pencil Tool  (В) (Карандаш) (размер 1 px). Проводим карандашом по контуру наброска. На данном этапе за жесткие края не волнуйтесь.
(В) (Карандаш) (размер 1 px). Проводим карандашом по контуру наброска. На данном этапе за жесткие края не волнуйтесь.


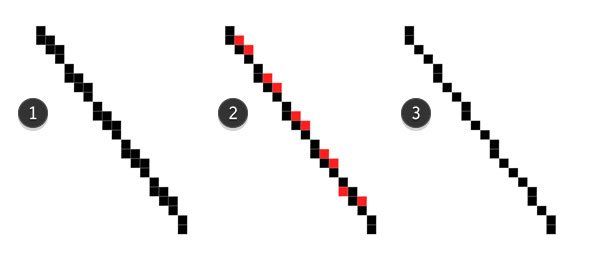
Шаг 2
Жесткие края появляются из-за скученных пикселей. Гладкая аккуратная линия при маленьком масштабе должна содержать как можно меньше пикселей. Чтобы этого добиться, убедитесь, что каждый пиксель соединен только в одном месте (или вершиной, или ребром).

Но Photoshop имеет совсем другое виденье относительно гладкости линий, поэтому и получаются такие грубые края. Тщательно осмотрите весь набросок, чтобы удалить лишние пиксели.


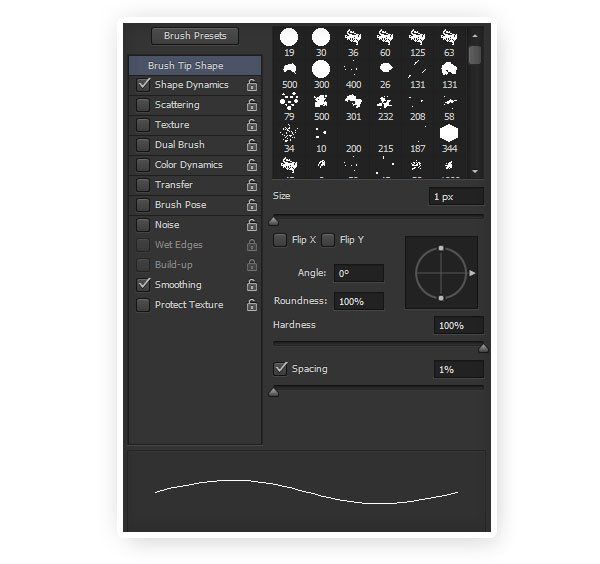
Шаг 3
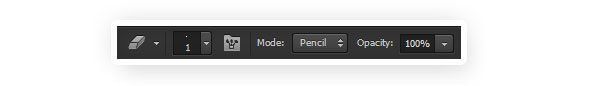
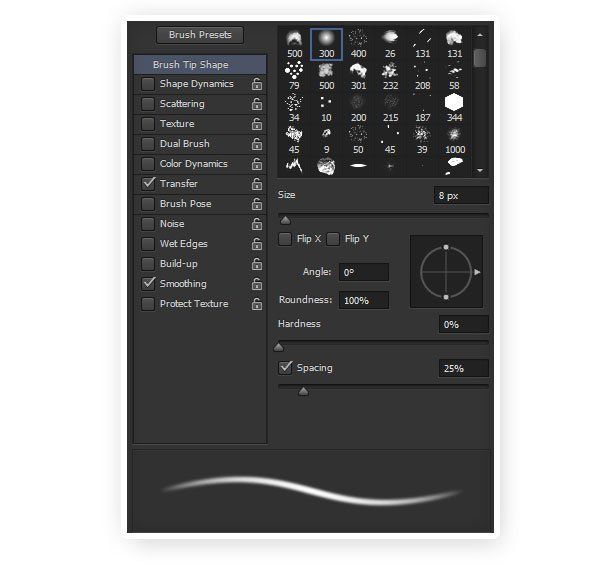
Берем ластик (Е) в режиме Pencil  (Карандаш) (режим переключаем на верхней панели с параметрами инструмента). В настройках кисти (F5) деактивируем параметр Transfer (Передача). Размер устанавливаем на 1 px.
(Карандаш) (режим переключаем на верхней панели с параметрами инструмента). В настройках кисти (F5) деактивируем параметр Transfer (Передача). Размер устанавливаем на 1 px.



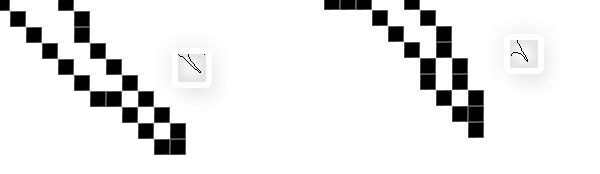
У правила гладких линий есть одно исключение. Заостренные элементы следует закрывать дополнительными пикселями, чтобы при уменьшении эти места не выглядели разорванными.

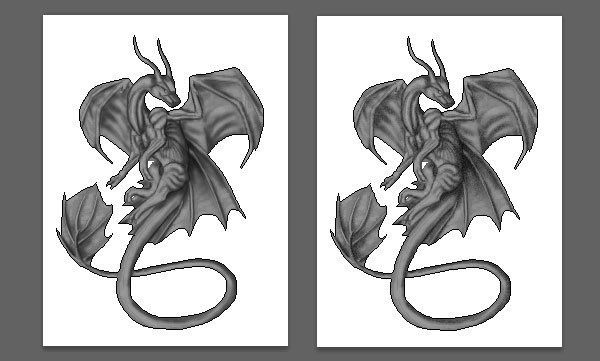
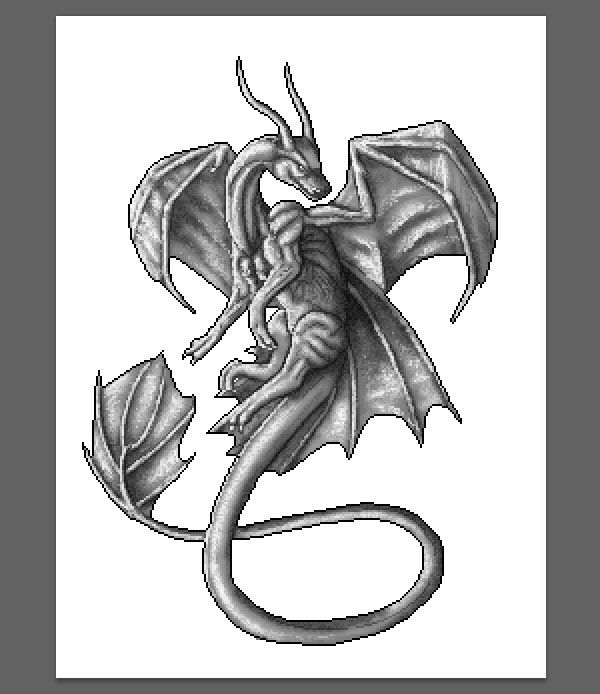
Сравниваем результаты до и после. Называем слой с контуром "Outline".

Шаг 4
Теперь мы должны выделить внутреннюю часть дракона. Для этого:
- Активируем Magic Wand Tool
 (W) (Волшебная палочка) и устанавливаем Tolerance (Допуск) на 0.
(W) (Волшебная палочка) и устанавливаем Tolerance (Допуск) на 0. - Деактивируем Anti-alias (Сглаживание).
- Выделяем внешнюю область контура.
- Жмем Ctrl+Shift+I, чтобы инвертировать выделение.

Шаг 5
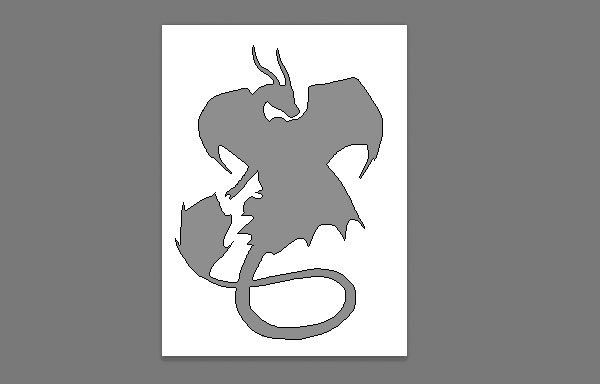
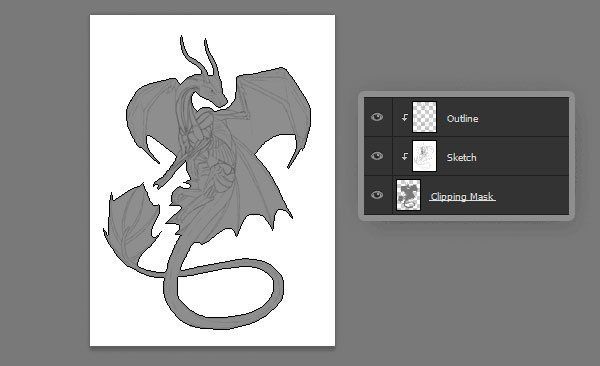
Под слоем "Outline" создаем новый и серым цветом (#808080) заливаем выделение с помощью Paint Bucket Tool  (G) (Заливка). Называем этот слой Clipping Mask.
(G) (Заливка). Называем этот слой Clipping Mask.

Шаг 6
Размещаем набросок между слоями Outline и Clipping Mask. Зажимаем Ctrl и выделяем слои "Outline" и Sketch, затем жмем Ctrl+Alt+G, чтобы преобразовать их в обтравочные маски.

Шаг 7
Теперь создаем внутренние детали контура. Под слоем "Outline" создаем новый и рисуем.

Шаг 8
Чистим контур и называем слой "Line art".

4. Создаем объем
Мы закончили работу с контуром и можем приступить к нанесению теней. Для этого будем использовать черный и белый цвета.
Шаг 1
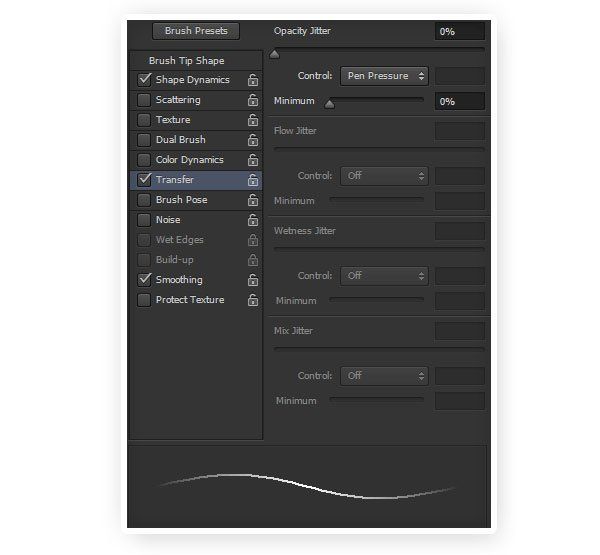
В этот раз мы немного увеличим размер карандаша и активируем параметр кисти Transfer (Передача). Убедитесь, что Control (Контроль) установлен на Pen Pressure  (Нажим кисти) (нажим будет работать только на графических планшетах!).
(Нажим кисти) (нажим будет работать только на графических планшетах!).

Шаг 2
Под слоем "Line art" создаем новый и называем его "Ambient Occlusion 1". Сейчас мы должны создать базу для дальнейшего нанесения светотени.
Этот метод очень простой. Берем цвет светлее основы и слегка наносим его в областях между контуром. Но не впритык к контуру! Если давить на кисть достаточно мягко, то получим мазки с переменной непрозрачностью.


Шаг 3
Уменьшаем непрозрачность слоя "Line art" до 10%. Этот слой тоже будет выполнять роль теней.

Шаг 4
Создаем новый слой и называем его "Ambient Occlusion 2". Берем новый цвет, светлее предыдущего, и поверх первых мазков делаем новые, не прикасаясь к контуру.


Шаг 5
Теперь добавим тени. Создаем новый слой "Shadow". Меняем его режим смешивания на Multiply (Умножение). Мягкой серой кистью  (В) (не карандашом, а именно кистью!) рисуем тени, как в обычном цифровом рисунке.
(В) (не карандашом, а именно кистью!) рисуем тени, как в обычном цифровом рисунке.




Шаг 6
Кисть немного смазала пиксели. Чтобы это исправить, дублируем слой с тенью (Ctrl+J), скрываем оригинал (кликнув по иконке глаза на панели слоев) и переименовываем копию на "Shadow 2". Затем переходим Filter - Convert for Smart Filters (Фильтр - Преобразовать для смарт-фильтров). Жмем ОК и применяем фильтр Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум).


Шаг 7
Снова делаем видимым слой "Shadow" и смотрим на результат. Если пиксели все еще плохо видны, уменьшаем непрозрачность слоя "Shadow" или вообще удаляем его. Количество шума всегда можно изменить, кликнув по смарт-фильтру Add Noise (Добавить шум) на панели слоев.


Шаг 8
Создаем новый слой и называем его Light. Белой мягкой кистью закрашиваем места, где должны быть блики. Меняем режим смешивания слоя на Screen (Осветление).



Шаг 9
Снова применяем фильтр Add Noise (Добавить шум). Только в этот раз используем высокий процент шума.


Шаг 10
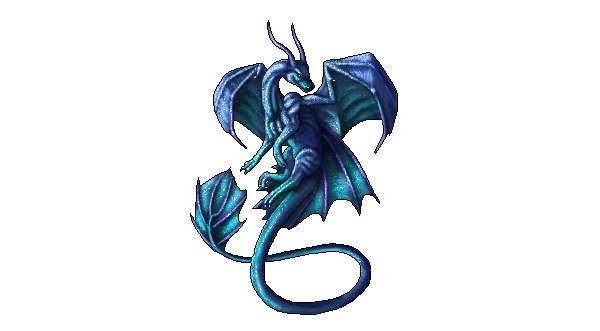
Сравниваем результаты.


Шаг 11
Пиксели все равно немного смазаны, но мы попытаемся это исправить. Слегка увеличиваем непрозрачность слоя "Line art". Также можно вручную на новом слое добавить белых пикселей.



Шаг 12
Добавляем еще пикселей светло-серого цвета, чтобы создать плавный переход между бликами и темной частью.


Также добавляем темных пикселей в местах с тенями.


5. Добавляем цвет
Шаг 1
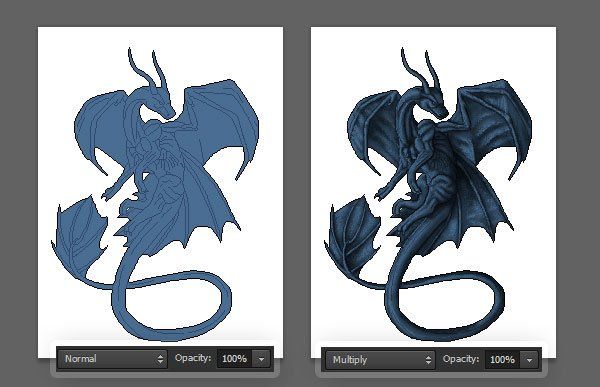
Создаем новый слой "Color Base". Выбираем базовый цвет (в моем случае #496d91) и заливаем им дракона. После этого меняем режим смешивания слоя на Multiply (Умножение).

Шаг 2
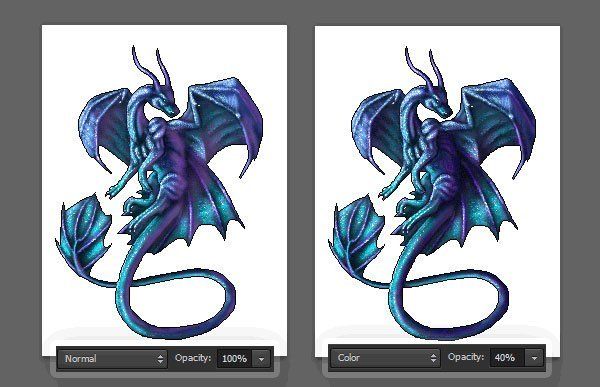
Скрываем слой "Color Base". Для каждого нового цвета создаем отдельный слой. Берем кисть  (В), включаем режим Dissolve (Растворение) и закрашиваем нужные области. Излишняя аккуратность здесь не нужна. Затем снова делаем видимым слой "Color Base", меняем режим смешивания цветовых слоев на Color (Цветность) и уменьшаем непрозрачность, чтобы слои хорошо просматривались и сочетались.
(В), включаем режим Dissolve (Растворение) и закрашиваем нужные области. Излишняя аккуратность здесь не нужна. Затем снова делаем видимым слой "Color Base", меняем режим смешивания цветовых слоев на Color (Цветность) и уменьшаем непрозрачность, чтобы слои хорошо просматривались и сочетались.


Шаг 3
Создаем новый слой "Color Light". Мягкой кистью (В) в режиме Normal (Нормальный) рисуем блики. Затем меняем режим смешивания слоя на Overlay (Перекрытие).


Шаг 4
Из-за бликов в предыдущем шаге пиксели смазались. Чтобы исправить это, создаем новый слой "Pixel Light". Заполняем те области, где мы рисовали блики, хаотично расположенными яркими пикселями. Для этого используем Pencil Tool  (B) (Карандаш).
(B) (Карандаш).


Шаг 5
Меняем режим смешивания слоя "Pixel Light" на Color Dodge (Осветление основы) и уменьшаем непрозрачность до 40%.

Шаг 6
Создаем новый слой "Color Highlight". Карандашом (В) белого цвета ставим точки в самых светлых областях рисунка. После этого меняем режим смешивания слоя на Screen (Осветление).



Шаг 7
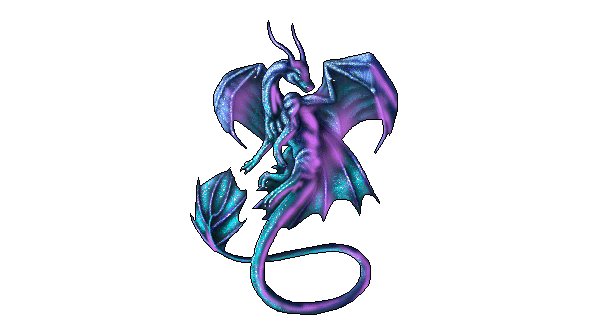
Создаем новый слой "Color Shadow". Закрашиваем области с тенями цветом окружения. Например, если ваш дракон находится возле огня, то это может быть оранжевый или красный. В уроке это будет сиреневый. Меняем режим смешивания слоя на Color (Цветность) и уменьшаем непрозрачность до 40%.


Шаг 8
Создаем новый слой "Reflected Light". Карандашом  (В) рисуем отраженный свет. Цвет берем светлее того, что мы использовали в предыдущем шаге. Этот цвет добавляем только в затененных областях! После этого меняем режим смешивания слоя на Overlay (Перекрытие).
(В) рисуем отраженный свет. Цвет берем светлее того, что мы использовали в предыдущем шаге. Этот цвет добавляем только в затененных областях! После этого меняем режим смешивания слоя на Overlay (Перекрытие).


6. Финальные штрихи
Шаг 1
Теперь мы должны доработать обводку. Как вы видите, она сливается с черным фоном и портит общий вид рисунка.

Чтобы это исправить, мы добавим внутреннюю светлую обводку. Для этого создаем новый слой под слоем "Outline" и называем его "Smoothing". Белым карандашом (В) рисуем обводку с правой стороны черного контура. Не нужно обводить весь рисунок! Меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 73%.



С такой обводкой рисунок будет отлично смотреться практически на любом фоне.

Шаг 2
Закончив, жмем Ctrl+Alt+Shift+S, чтобы сохранить файл для веб и устройств. Формат выбираем GIF и активируем параметр Transparency (Прозрачность).

Поиграв с настройками , мы можем сделать картинку более пикселизованной. Вы можете уменьшить количество цветов, но результат получится не очень качественный. Вместо этого лучше изменить параметры Web Snap (Цвета для Web) и Lossy (Потери).



Автор: Monika Zagrobelna
Переводчик: Daewon
Источник: design.tutsplus.com
Комментарии 15
Классный урок, было интересно порисовать.
Большое спасибо :) Очень полезный, понятный и интересный урок) всегда мечтала рисовать пиксель и вот - моя первая работа в этом стиле ;)
Спасибо, все делал с нуля, очень сложная работа, 5 звезд, т.к. хрен его нарисуешь как у автора, пробуйте)
rough skеtch
Простите. а набросок делать от руки в фотошопе или как? Я просто не разбираюсь в таких вещах(
Лисья Хитрость, набросок в фотошопе, или можете перенести туда фотку наброска из скетчбука(альбома)
спасибо за урок, нарисовала в своих цветах...
Спасибо большое за перевод, не думала, что осилю, рисовала впервые.
Спасибо за перевод
Интересный урок. Спасибо за перевод.