Рисуем джойстик в Фотошоп
Рисуем джойстик в Фотошоп
Сложность урока: Средний
В этом уроке я покажу, как нарисовать джойстик.
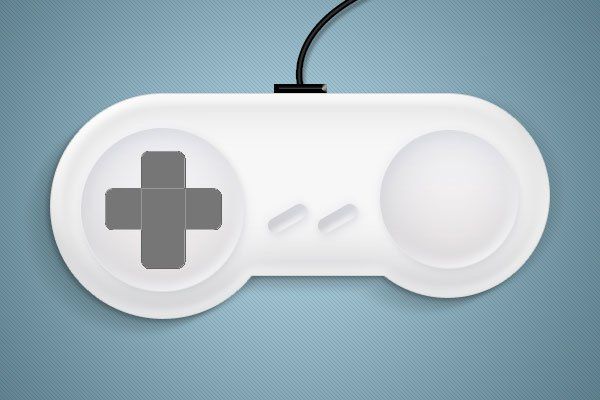
Финальное изображение:

Шаг 1
Создайте новый документ (Ctrl + N) размером 800 x 600 пикселов с любым цветом фона. Теперь выберите инструмент Эллипс  (Ellipse Tool) (U) в режиме слой-фигуры и нарисуйте эллипс среднего размера.
(Ellipse Tool) (U) в режиме слой-фигуры и нарисуйте эллипс среднего размера.


Не меняя инструмента, нажмите и удерживайте на клавиатуре клавишу +, чтобы добавить к нарисованной фигуре еще одну. Теперь нарисуйте еще один эллипс, только меньшего размера.

Теперь выберите инструмент Прямоугольник  (Rectangle Tool) (U), нажмите клавишу + на клавиатуре и нарисуйте прямоугольник между двух эллипсов.
(Rectangle Tool) (U), нажмите клавишу + на клавиатуре и нарисуйте прямоугольник между двух эллипсов.

Далее, инструментом Эллипс  (Ellipse Tool) (U) нарисуйте два небольших круга внутри полученной основы для джойстика.
(Ellipse Tool) (U) нарисуйте два небольших круга внутри полученной основы для джойстика.

Переключитесь на инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) и нарисуйте маленький прямоугольник.
(Rounded Rectangle Tool) (U) и нарисуйте маленький прямоугольник.

Удерживая клавишу shift, поверните слой с маленьким прямоугольником против часовой стрелки (Ctrl + T).

Дублируйте слой с маленьким прямоугольником (Ctrl + J) и поверните его также, как и первый:

Шаг 2
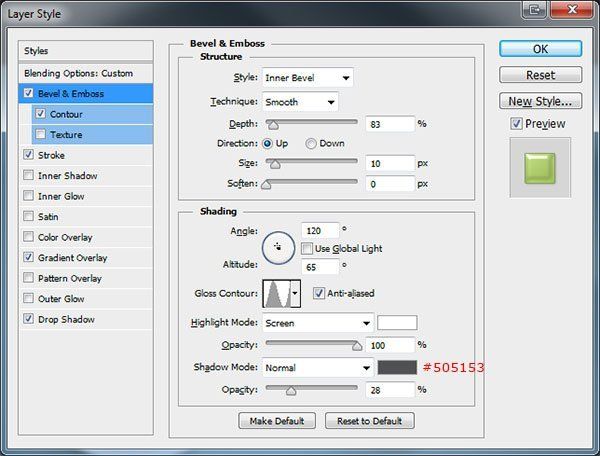
Перейдите на слой с основой джойстика и добавьте к нему стили слоя:





Результат:

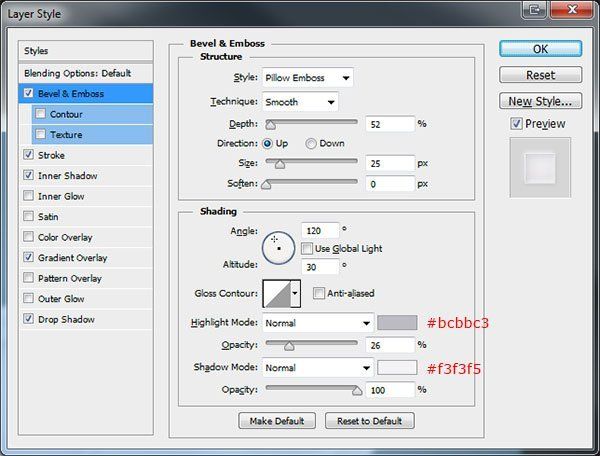
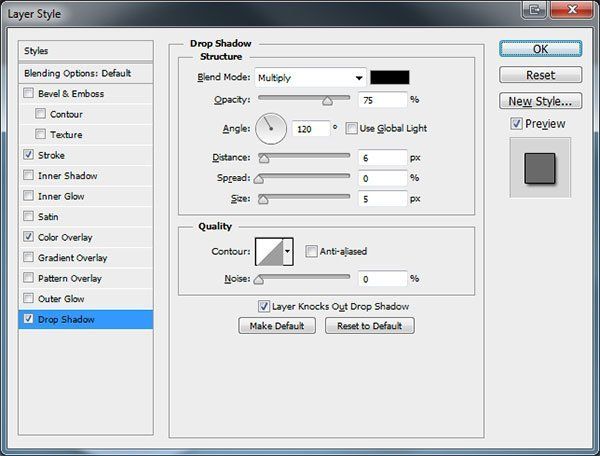
Теперь добавьте объем и глубину всем элементам на джойстике. Сделайте это при помощи стилей слоя:





Результат:

Шаг 3
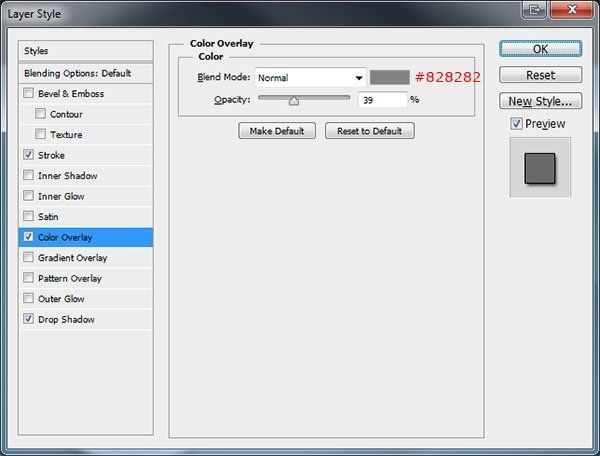
Теперь добавим реалистичную тень. Дублируйте слой с основой джойстика (Ctrl + J) и удалите с него стили слоя (кликните правой кнопкой мыши по стилям слоя в палитре Слои и выберите пункт Очистить стили слоя (Clear Layer Styles)). Теперь добавьте к этому слою стиль Наложение цвета (color overlay). Используйте здесь черный цвет.
Теперь примените фильтр Размытие в движении (Фильтр – Размытие – Размытие в движении) (Filter > Blur > Motion Blur) с параметрами, которые показаны на скриншоте:

Уменьшите непрозрачность слоя с тенью приблизительно до 30% и инструментом Перемещение  (move) (V) сдвиньте слой с тенью вниз и вправо:
(move) (V) сдвиньте слой с тенью вниз и вправо:

Нарисуйте небольшой черный прямоугольник в верхней части джойстика:

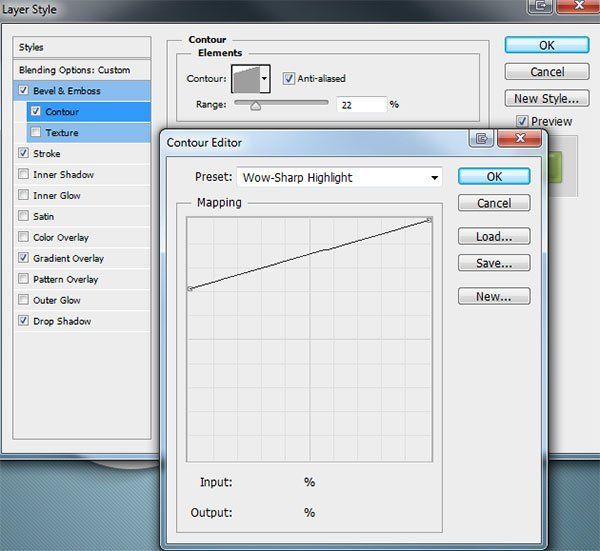
К слою с этим прямоугольником примените стиль слоя Тиснение (Bevel & Emboss):

Инструментом Перо  (Pen Tool) (P) нарисуйте провод, выходящий из этого черного прямоугольника.
(Pen Tool) (P) нарисуйте провод, выходящий из этого черного прямоугольника.

После того, как кривая нарисована, выберите инструмент Кисть  (brush tool) (B) с жесткими краями, размером 1-2 пиксела, переключитесь на инструмент Перо
(brush tool) (B) с жесткими краями, размером 1-2 пиксела, переключитесь на инструмент Перо  (Pen Tool) (P), кликните правой кнопкой мыши по документу и выберите пункт Выполнить обводку контура)(Stroke Path).
(Pen Tool) (P), кликните правой кнопкой мыши по документу и выберите пункт Выполнить обводку контура)(Stroke Path).

Теперь к слою с проводом добавьте стили слоя:



Результат:

Шаг 4
Выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U) с радиусом 15-20 пикселов и нарисуйте вертикальный прямоугольник:
(Rounded Rectangle Tool) (U) с радиусом 15-20 пикселов и нарисуйте вертикальный прямоугольник:

Также, нарисуйте клавиши на джойстике, зажимая при рисовании клавишу + на клавиатуре. На этот раз нарисуйте горизонтальный прямоугольник.

Повторите этот процесс для создания других кнопок, только они должны быть на 5 пикселов меньше.

Инструментом Прямоугольник  (Rectangle Tool) (U) нарисуйте линии на кнопках.
(Rectangle Tool) (U) нарисуйте линии на кнопках.

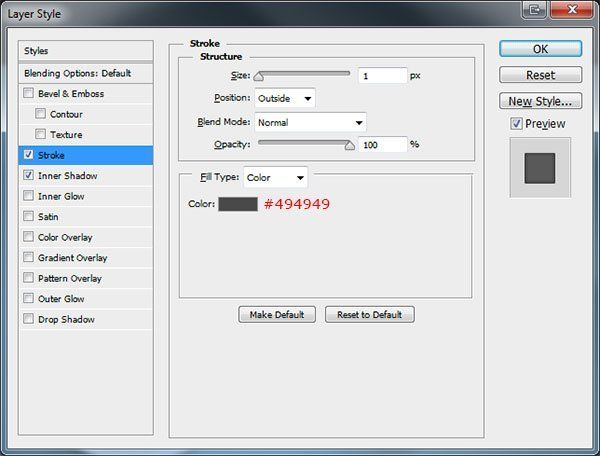
К первой фигуре, которую мы создали, добавьте стили слоя:


К слою с маленькими кнопками добавьте эти стили:





В финале, добавьте к слоям с линиями на кнопках стиль слоя Наложение цвета (color overlay), используя цвет #9e9fa3.

Шаг 5
Инструментом Эллипс  (Ellipse Tool) (U) нарисуйте три эллипса на круге справа:
(Ellipse Tool) (U) нарисуйте три эллипса на круге справа:

Этим эллипсам нужно добавить объем. Сделайте это при помощи стилей слоя:



Результат:

Инструментом Эллипс  (Ellipse Tool) (U) нарисуйте 4 эллипса внутри предыдущих, только меньшего размера.
(Ellipse Tool) (U) нарисуйте 4 эллипса внутри предыдущих, только меньшего размера.

К маленьким эллипсам добавьте эти стили:





Измените стили слоя Обводка (stroke) и Наложение градиента (gradient overlay), чтобы создать отражение на кнопках:

На каждую кнопку добавьте фигуру-символ, а затем к каждой из этих фигур примените стили слоя:


Измените цвет отражения на кнопках.

Шаг 6
Теперь создадим средние кнопки. Для этого, нарисуйте два прямоугольника со скругленными углами внутри тех кнопок, которые мы поворачивали против часовой стрелки.

К этим кнопкам добавьте стили слоя:




Выберите инструмент Текст  (Type Tool) (T) и напишите текст под этими двумя прямоугольными кнопками.
(Type Tool) (T) и напишите текст под этими двумя прямоугольными кнопками.

В финале, напишите название джойстика в его верхней центральной части:

Автор урока: Richard Carpenter
Перевод: Слуцкая Светлана
Источник: webdesign.org
Комментарии 42
Спасибо за урок!
Спасибо за урок!
Спасибо за перевод!
спасибо
Спасибо за урок :)
Спасибо за очень инетресный и полезный урок!) у меня немного мелковато получилось, но это мне тоже на будущее, такие вещи надо изначально делать больше) А вообще очень понравилось!)
Надеюсь не плохо.Спасибо за урок!
Спасибо!
Спасибо.
Спасибо за урок:)
спасибо.
вот как так спасибо большое за уроки!
Ну шото типа
Спасибо
Джойстик в принципе получился) Но немного хуже. Спасибо)
С пивом потянет)
спасибо за урок!
Урок-зачет;
Автор-Красава!
Спасибо
Спасибо
Спасибо.лайк))
Коряво чуть-чуть получилось. Спасибо за урок!
Спасибо!
Спасибо за интересный урок.
спасибо
Спасибо!
джой от PS4 покажите))
Светлана, спасибо за урок!
Спасибо за интересный урок)
Хороший урок. Спасибо.
Спасибо за перевод!