Рисуем деревянные ставни в Фотошоп
Рисуем деревянные ставни в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать реалистичные деревянные ставни с помощью инструментов Фотошоп.

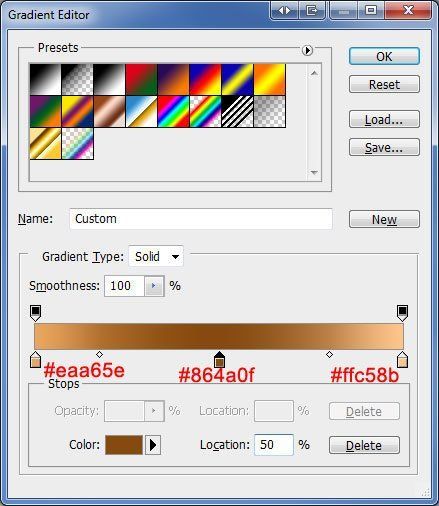
Шаг 1. Создаем новый документ размером 800х500 пикселей. Заливаем фон линейным градиентом, используя Gradient Tool  (Градиент) (G).
(Градиент) (G).


Шаг 2. Применяем Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) с такими параметрами:


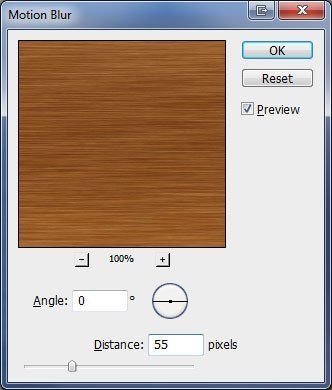
Шаг 3. Применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с такими параметрами:


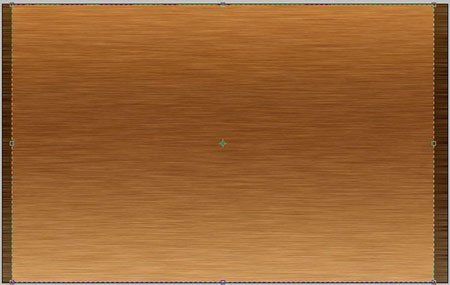
Шаг 4. Активируем Crop Tool  (Кадрирование) (C) и удаляем рамку фоновой текстуры.
(Кадрирование) (C) и удаляем рамку фоновой текстуры.

После кадрирования изображение должно выглядеть вот так:

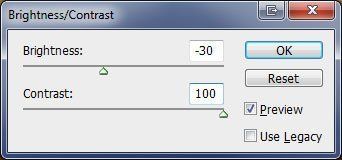
Шаг 5. Теперь мы увеличим контрастность. Переходим Image - Adjustments - Brightness/Contrast (Изображение - Коррекция - Яркость/Контраст).


Нам необходимо уменьшить насыщенность. Переходим Image - Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность).


Шаг 6. Применяем Filter - Sharpen - Sharpen (Фильтр - Резкость - Резкость).

Шаг 7. Берем жесткую круглую кисть  (В) черного цвета и размером 3 пикселя. Рисуем несколько линий. Во время рисования удерживаем клавишу SHIFT, чтобы линии получились ровными.
(В) черного цвета и размером 3 пикселя. Рисуем несколько линий. Во время рисования удерживаем клавишу SHIFT, чтобы линии получились ровными.

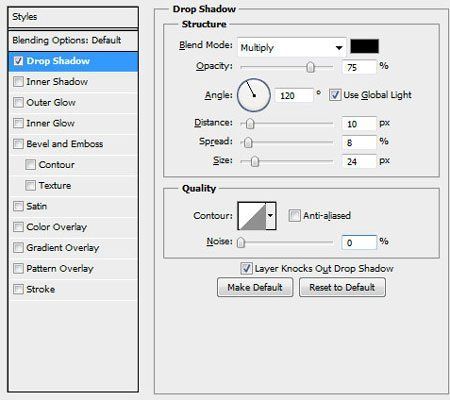
Переходим Layer - Blending Options (Слой - Параметры наложения) и применяем такие стили слоя:



Шаг 8. Берем Rectangular Marquee Tool  (Прямоугольное выделение) (М) и выделяем область, как на скриншоте ниже.
(Прямоугольное выделение) (М) и выделяем область, как на скриншоте ниже.

Создаем новый слой и заливаем выделенную область черным цветом.

Шаг 8. Берем мягкий ластик  (E) размером 80 пикселей и opacity (непрозрачность) 70%. Аккуратно стираем край черного прямоугольника.
(E) размером 80 пикселей и opacity (непрозрачность) 70%. Аккуратно стираем край черного прямоугольника.

Меняем режим смешивания слоя на Soft Light (Мягкий свет) и у нас получилась тень.

Дублируем слой (CTRL+J) и перемещаем к следующей линии. Повторяем процесс для остальных линий.

Шаг 9. Создаем новый слой над всеми предыдущими. Берем специальную кисть  (B) в виде травы (есть в стандартном наборе Фотошоп). Меняем цвет переднего плана на зеленый (#00ed00) и рисуем траву.
(B) в виде травы (есть в стандартном наборе Фотошоп). Меняем цвет переднего плана на зеленый (#00ed00) и рисуем траву.

Применяем для травы Layer - Layer Style - Drop Shadow (Слой - Стиль слоя - Тень).


В конце применяем Filter - Sharpen - Sharpen (Фильтр - Резкость - Резкость) и у нас получились замечательные деревянные ставни.

Вариант от переводчика:

Автор: Photoshop Star
Переводчик: Макс Енин
Ссылка на источник
Источник: www.photoshopstar.com
Комментарии 116
Спасибо за урок!
Благодарю за урок
Очень хорошо урок получился!

Спасибо.
Спасибо большое за урок!
Спасибо за урок и перевод.
спасибо-)
Спасибо. Очень все доходчиво изложено.
Спасибо за урок...)
Спасибо за урок.
Мне понравилось!)
Спасибо!)
Огромное спасибо!!! Первый раз делала такую работу!) И вообще - сайт супер!) Я всегда рисовала только пером...
Рисуем деревянные ставни в Фотошоп. Спасибо.
Спасибо. Было очень интересно!
Спасибо!)
Спасибо за урок
Спасибо
Спасибо за урок)
Спасибо за урок.Мой вариант.
Спасибо!
Отличный урок, спасибо!
ВОТЬ!)
Спасибо!!!
весёленький урок)
спс. развивает фантазию :) !
все получилось,спасибо за урок!
Очень хороший урок!
Спасибо. Кроме 7 шага все прошло гладко. Автору на будущее заметка =)
Ахаха. что ж тут тяжелого нарисовать пару линий!!!
Вот что получилось
вот мои
Быстро и красиво, спасибо)