Фишка для покера
Фишка для покера
Сложность урока: Сложный
В этом уроке мы будем рисовать трёхмерную фишку.
Будет важным умение работать с пером! Итак, приступим.

Шаг 1. Создайте новый документ (Ctrl+N) размером 600х500 пикс. и разрешением 72 пикс./дюйм, фон белый.
Затем нажмите Ctrl+R, чтобы появилась линейка. Теперь нам нужны направляющие. Наведите на линейку и, зажав левую кнопку мыши, вытащите оттуда одну направляющую. По вертикали, например. Установите на середине, сделайте так же по горизонтали.
*для того, чтобы убрать Направляющие, нажмите Ctrl+H. Та же комбинация, для того, чтобы они появились вновь*.
Выберите инструмент «Эллипс»  (Ellipse Shape tool) (U) в режиме фигур и нарисуйте круг, цвет ff660a
(Ellipse Shape tool) (U) в режиме фигур и нарисуйте круг, цвет ff660a

Шаг 2. На новом слое\new layer(Shift+Ctrl+N) нарисуем второй круг белого цвета.

Кликните по слою с белым кругом левой кнопкой мыши (ЛКМ) два раза, вызвав тем самым окно «Стиль слоя».
Inner Shadow\Внутренняя тень:

Шаг 3. Создаём новый слой (new layer). Выберите инструмент  «Прямоугольник» (Rectangle tool), в режиме контуров и рисуем прямоугольник, берём инструмент «Выделение контура» (PathSelectionTool)(A) и кликаем по контуру прямоугольника. Копируем (нажимаем Ctrl+C), и вставляем Ctrl+V. Нажимаем Ctrl+Т, и повернём копию на 30°, нажмите Enter, опять копируем Ctrl+C и вставляем Ctrl+V , применим трансформациюCtrl+Т и повернём копию на 30°, нажмите Enter.
«Прямоугольник» (Rectangle tool), в режиме контуров и рисуем прямоугольник, берём инструмент «Выделение контура» (PathSelectionTool)(A) и кликаем по контуру прямоугольника. Копируем (нажимаем Ctrl+C), и вставляем Ctrl+V. Нажимаем Ctrl+Т, и повернём копию на 30°, нажмите Enter, опять копируем Ctrl+C и вставляем Ctrl+V , применим трансформациюCtrl+Т и повернём копию на 30°, нажмите Enter.
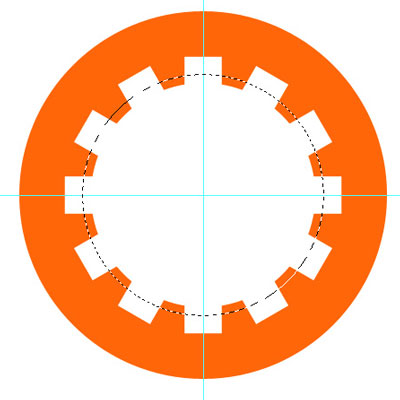
Сделайте таким образом ещё прямоугольники, пока не получим двенадцатиконечную звезду. Теперь выполним заливку контура: кликаем инструментом «Выделение контура» (PathSelectionTool)(A) по контуру прямоугольника, кликаем ПКМ и выбираем «Залить субконтур», цвет белый.

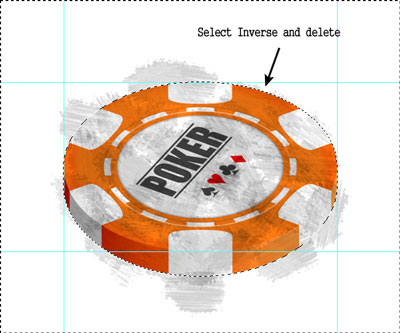
Теперь возьмите инструмент «Овальная область»  (Elliptical Marquee (M)) и зажав клавишу Alt нарисуйте круглое выделение 310 рх, инвертируйте выделение (Shift+Ctrl+I)или Выделение\Инверсия, нажмите клавишу Delete, снимите выделение Ctrl+D.
(Elliptical Marquee (M)) и зажав клавишу Alt нарисуйте круглое выделение 310 рх, инвертируйте выделение (Shift+Ctrl+I)или Выделение\Инверсия, нажмите клавишу Delete, снимите выделение Ctrl+D.
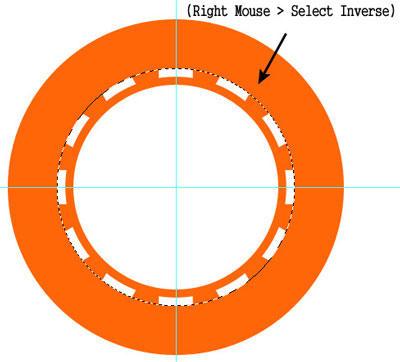
Инструментом «Эллипс»  (Ellipse Shape tool) в режиме контуров нарисуем круг размером 280 рх, кликаем по контуру ПКМ и выберем «Образовать выделенную область», инструментом «Овальная область
(Ellipse Shape tool) в режиме контуров нарисуем круг размером 280 рх, кликаем по контуру ПКМ и выберем «Образовать выделенную область», инструментом «Овальная область »(Elliptical Marquee (M)) нарисуем второй круг размером 250 рх, и 2 раза инвертируем выделение, нажимаем Delete, снимаем выделение Ctrl+D.
»(Elliptical Marquee (M)) нарисуем второй круг размером 250 рх, и 2 раза инвертируем выделение, нажимаем Delete, снимаем выделение Ctrl+D.


Шаг 4. Теперь будем создавать внешнее кольцо. Сольём все слои, кроме фона (нажав клавишу Shift, кликаем по Слой1+Фигура2+Фигура1 и нажмём Ctrl+Е).
Выберем инструмент «Прямоугольник со скругленными углами»  (RoundedRectangle tool), радиус 8 рх и нарисуем прямоугольник, выделим контур инструментом «Выделение контура»
(RoundedRectangle tool), радиус 8 рх и нарисуем прямоугольник, выделим контур инструментом «Выделение контура»
(PathSelectionTool)(A)

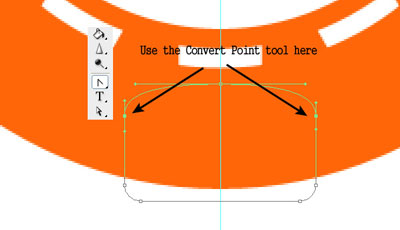
Инструментом «Угол» (ConvertPointTool) отредактируем углы, инструментом «Перо»  (PenTool) вытянем вверх верхнюю сторону прямоугольника, потянем за направляющие. Выберите инструмент «Выделение контура» (PathSelectionTool) (A)
(PenTool) вытянем вверх верхнюю сторону прямоугольника, потянем за направляющие. Выберите инструмент «Выделение контура» (PathSelectionTool) (A)

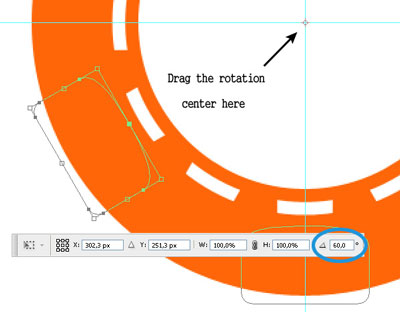
Копируем Ctrl+C, кликаем ПКМ по контуру и выберем «Выполнить заливку контура» (зальём контур белым цветом) и нажимаем Enter. Теперь нажимаем Ctrl+Т и повернём наш круг на 60°, нажмите Enter

Нажимаем Ctrl+V (вклеить контур), кликаем ПКМ по контуру и выберем «Выполнить заливку контура» и нажимаем Enter. Нажимаем Ctrl+T и повернём круг на 60°. Повторим эту операцию, у нас должно получиться 6 фигур.

Шаг 5. Теперь на новом слое напишем Poker инструментом Horizontal Type (Горизонтальный текст). На новом слое инструментом «Произвольная фигура»
(Горизонтальный текст). На новом слое инструментом «Произвольная фигура»  (Custom Shape Tool), в режиме фигур нарисуем 4 фигуры (каждую на новом слое), так же автор добавил две прямых линии на новом слое (инструмент «Карандаш» (Pencil Tool) размер 2-3 рх). Сольём эти слои (текстовый слой+четыре слоя с фигурами+слой с линиями) Ctrl+E.
(Custom Shape Tool), в режиме фигур нарисуем 4 фигуры (каждую на новом слое), так же автор добавил две прямых линии на новом слое (инструмент «Карандаш» (Pencil Tool) размер 2-3 рх). Сольём эти слои (текстовый слой+четыре слоя с фигурами+слой с линиями) Ctrl+E.

Нажимаем Ctrl+Т и повернём нашу надпись на - 60° . Вот мы и закончили вершину чипа.

Шаг 6. Теперь объединим с предыдущим Ctrl+Е, инструментом «Эллипс»  (Ellipse Tool) в режиме контуров нарисуем круг (410*410), щелчок ПКМ по контуру, и выберем «Образовать выделенную область»,
(Ellipse Tool) в режиме контуров нарисуем круг (410*410), щелчок ПКМ по контуру, и выберем «Образовать выделенную область»,

Ctrl+С, Создайте новый документ (Ctrl+N) размером 600х500 пикс и вставим наше выделение Ctrl+V.
Шаг 7. Нажимаем Ctrl+Т (Редактирование \ Трансформирование \ Масштабирование) и по вертикали поставим 62%, нажмите Enter.

Применим следующие стили слоя. Кликните по слою левой кнопкой мыши (ЛКМ) два раза, вызвав тем самым окно «Стиль слоя».
Inner Shadow\Внутренняя тень:

Satin\Глянец:

Шаг 8. На новом слое инструментом «Эллипс» (Ellipse Tool) в режиме контуров нарисуем эллипс, инструментом «Выделение контура» (PathSelectionTool)(A) выделим контур и «Пером»
(Ellipse Tool) в режиме контуров нарисуем эллипс, инструментом «Выделение контура» (PathSelectionTool)(A) выделим контур и «Пером» (PenTool) отредактируем наш контур, как на скриншоте
(PenTool) отредактируем наш контур, как на скриншоте

Щелчок ПКМ по контуру и выберем «Создать векторную маску» и зальём нашу маску цветом ff660a инструментом «Заливка» (PaintBucketTool). Расположим слой с векторной маской под слоем с фишкой (Ctrl+квадр. скобка на клавиатуре).

Теперь берём инструмент «Прямоугольник» (Rectangle tool), в режиме «Выполнить заливку пикселов»\Fillpixels
(Rectangle tool), в режиме «Выполнить заливку пикселов»\Fillpixels

протяните три белых фигуры, как показано ниже.

Примените след. стиль слоя:
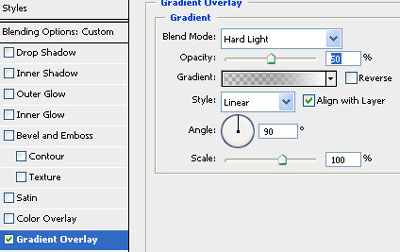
GradientOverlay\Наложение градиента:

Шаг 9. На новом слое инструментом «Эллипс»  (Ellipse Tool) в режиме контуров нарисуем эллипс, кликаем ПКМ по контуру и выберем «Выполнить обводку контура». Появится окно Stroke Patch (Обвести путь), в качестве инструмента обводки выберите кисть (кисть, размер 2 рх), установим Заливку (fill) слоя 0%.
(Ellipse Tool) в режиме контуров нарисуем эллипс, кликаем ПКМ по контуру и выберем «Выполнить обводку контура». Появится окно Stroke Patch (Обвести путь), в качестве инструмента обводки выберите кисть (кисть, размер 2 рх), установим Заливку (fill) слоя 0%.

Применим стиль слоя:
GradientOverlay\Наложение градиента:

Создадим новый слой и нарисуем второй эллипс, кликаем ПКМ по контуру, выполним обводку, заливка fill 0%.
Применим стиль слоя:
GradientOverlay\Наложение градиента:


Шаг 10. Создаём новый слой, берём инструмент Кисть  (Brush tool) «Круглая с грубой щетиной», размер 100 рх, непрозрачность 20%.
(Brush tool) «Круглая с грубой щетиной», размер 100 рх, непрозрачность 20%.

и пройдёмся по изображению.

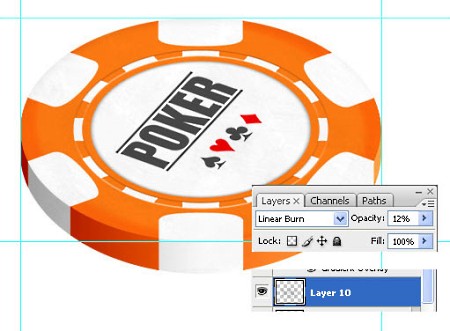
Инструментом «Эллипс» (Ellipse Tool) нарисуем эллипс, кликаем ПКМ по контуру, выберем «Образовать выделенную область», инвертируем выделение и нажимаем Delete (этим мы избавимся от следов кисточки на фоне), меняем режим наложения (blending mode) на Линейный затемнитель (Linear Burn) и непрозрачность (opacity 12%).
(Ellipse Tool) нарисуем эллипс, кликаем ПКМ по контуру, выберем «Образовать выделенную область», инвертируем выделение и нажимаем Delete (этим мы избавимся от следов кисточки на фоне), меняем режим наложения (blending mode) на Линейный затемнитель (Linear Burn) и непрозрачность (opacity 12%).

Шаг 11. На новом слое, заливка (fill) слоя 0%, добавим блик. Нарисуем эллипс и применим трансформацию Редактирование \ Трансформирование контура \ Деформация (Edit\ Transform Path\Warp), заказное – дугой( arc mode) -43, образуем выделенную область, зальём белым цветом и применим стиль.

GradientOverlay\Наложение градиента:

Вот и наша фишка:

Желаю удачи!
Автор урока: Federico Sportelli
Перевод: Оксана Гудкова
Ссылка на источник
Источник: www.tutorial9.net
Комментарии 76
Спасибо за урок...
Спасибо за урок
Хорошо!
Спасибо за урок!
спасибо
Намучился, пришлось половину самому додумывать. Вердикт - технология создания фишки в этом уроке сильно не доработана. Вот, что получилось...
Подборка по разных цветов!
Заходишь в казино с баблом, а уходишь без! За урок спасибо)
урок дуже хороший
Оксана, спасибо за урок!
Спасибо.
Спасибо! =)
Спасибо за урок)
Спасибо!
Интересный урок
Простой и понятный урок.
спасибо за урок. правда местами другим способом делал.
ююж
Получилось :)
ПОйдёт!!
Выполняла урок и не могла оторваться, очень интересно. Спасибо!
Спасибо за интересный урок! Вот моя работа))
Спасибо за урок! ^_^
Большое спасибо за урок!
Пришлось помучаться :)
спсб
Отличный урок, спасибо!
Ну уж нашла с какого урока начать :))))
упс...