Создаём текст с элементами цветов в Фотошоп
Создаём текст с элементами цветов в Фотошоп
 В этом уроке вы узнаете, как, используя текст, стили слоя, изображение с цветами и фильтры, создать свой цветочный дизайн для текста.
В этом уроке вы узнаете, как, используя текст, стили слоя, изображение с цветами и фильтры, создать свой цветочный дизайн для текста.
Сложность урока: Средний
- #1. Проводим коррекцию цветов
- #2. Добавляем текст
- #3. Прокрашиваем фрагменты цветов
- #4. Создаём тень
- #5. Удаляем белый задний фон
- #6. Добавляем заливку градиентом на задний фон
- #7. Добавляем тени на задний фон с цветами
- #8. Стилизуем текст
- #9. Создаём слои для фильтров
- #10. Применяем фильтры
- #11. Добавляем текстуру и применяем заключительный корректирующий слой
- # Комментарии
Тексты с элементами цветов являются дизайнерским трендом, который сочетает красивые цветочные элементы с элементами текста с целью создания элегантного дизайна. В этом уроке я покажу вам, как объединить исходное изображение с букетом цветов с простым текстом, используя пару стилей слоя, фильтры и текстуры, включая коррекцию, чтобы создать свой цветочный дизайн текста. Итак, давайте приступим!
Данный эффект текста был создан благодаря вдохновению различных стилей слоя, которые вы можете увидеть на сайте Envato Market.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные изображения. В архиве вы найдёте альтернативный вариант бесплатных материалов для выполнения урока.
Итоговый результат:
Отличная новость касательно техники, которая используется в данном уроке, - это то, что её можно применять почти ко всем изображениям.
С изображениями высокого качества даже с небольшой детализацией можно добиться отличных результатов.
Также очень важно подобрать такое изображение, чтобы вы легко могли отделить на нем объекты от заднего фона и добавить свой задний фон.
1. Проводим коррекцию цветов
Шаг 1
Создайте новый документ 3000 x 3000 px. Откройте исходное изображение с букетом цветов. Расположите данное изображение поверх слоя с Задним фоном (Background layer), назовите слой с букетом цветов Цветы (Flowers).
Шаг 2
Далее, идём Изображение –Коррекция - Вибрация (Image > Adjustments > Vibrance). Установите значение Вибрации (Vibrance) -10.
Шаг 3
Идём Изображение –Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation0. Уменьшите значение Насыщенности (Saturation) до -10.
Шаг 4
Идём Изображение –Коррекция – Цветовой Баланс (Image > Adjustments > Color Balance). Установите Уровни (Color Levels) на отметках -10, -2, 13.
Шаг 5
Продублируйте слой с букетом цветов, а затем добавьте слой-маску к дубликату слоя с букетом цветов, для этого нажмите кнопку Добавить слой-маску  (Add layer mask) в нижней части панели слоёв.
(Add layer mask) в нижней части панели слоёв.
Убедитесь, чтобы маска слоя была активна, а затем выполните заливку чёрным цветом.
2. Добавляем текст
Шаг 1
Напечатайте текст, используя шрифт Big John Regular, цвет текста белый. На самом деле, вы можете использовать любой шрифт и размер шрифта на своё усмотрение, однако, при большом размере шрифта и полужирном начертании, эффект будет выглядеть намного лучше. Размер шрифта, который был использован в этом уроке - 765 pt.
Если вы хотите расположить буквы текста по отдельности, тогда каждую букву создайте на отдельном слое, расположив все слои с отдельными буквами поверх слоя с букетом цветов.
Шаг 2
Сгруппируйте все слои с текстом, которые вы создали, назовите новую группу Текст (Text). Далее, расположите слой с группой Текст  (Text) между двух слоёв с букетами цветов.
(Text) между двух слоёв с букетами цветов.
Шаг 3
Уменьшите значение Непрозрачность (Opacity) для слоя с группой Текст  (Text) до того уровня, чтобы вы легко могли различить текст, а также детали заднего фона.
(Text) до того уровня, чтобы вы легко могли различить текст, а также детали заднего фона.
3. Прокрашиваем фрагменты цветов
Шаг 1
Выберите инструмент Кисть  (Brush Tool (B)), установите цвет переднего плана на белый цвет. Установите жёсткую круглую кисть.
(Brush Tool (B)), установите цвет переднего плана на белый цвет. Установите жёсткую круглую кисть.
Щёлкните по маске дубликата слоя с букетом цветом, чтобы маска стала активной, а затем начните прокрашивать отдельные фрагменты цветов, которые вы хотите расположить поверх текста.
Вы можете использовать клавиши ‘[‘ и ‘]’, чтобы увеличивать или уменьшать диаметр кисти. Только не торопитесь, прокрашивайте отдельные фрагменты цветов настолько тщательно, насколько это возможно.
Шаг 2
Если есть участки, которые вы хотите переделать, то просто поменяйте цвет кисти на чёрный цвет, а затем исправьте нужные участки.
Используйте клавишу ‘X’, чтобы переключать цвет переднего плана на цвет заднего плана (чёрный и белый цвет).
Вы также можете воспользоваться инструментами выделения для выделения участков, которые вы хотите прокрасить или исправить на своё усмотрение.
Примечание переводчика: для более точного прокрашивания автор предлагает воспользоваться инструментами выделения.
Шаг 3
Как только вы завершите работу с кистью, далее вновь увеличьте Непрозрачность (Opacity) слоя с группой Текст  (Text) до 100%, чтобы посмотреть, как выглядит результат.
(Text) до 100%, чтобы посмотреть, как выглядит результат.
Шаг 4
Увеличьте масштаб изображения, чтобы исправить какие-либо участки, требующие доработки. Это немного кропотливая работа, но очень важно получить безупречный конечный результат.
4. Создаём тень
Шаг 1
Удерживая клавишу (Ctrl), щёлкните по миниатюре слой-маски дубликата слоя с букетом цветов, чтобы загрузить активное выделение.
Шаг 2
Создайте новый слой поверх слоя с группой Текст  (Text), назовите этот слой Тень (Shadow).
(Text), назовите этот слой Тень (Shadow).
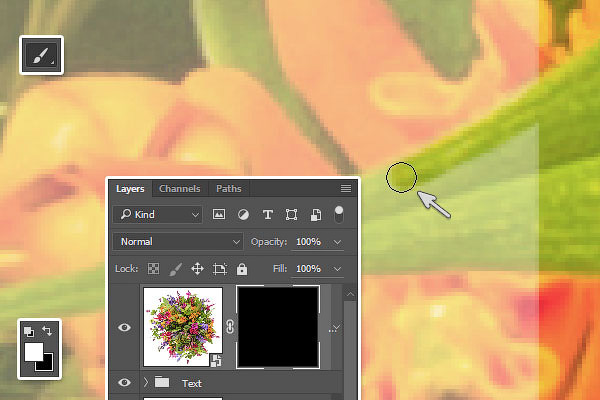
Выберите инструмент Заливка  (Paint Bucket Tool), в панели управления данного инструмента, уберите галочку в окошке Смежные пиксели (Contiguous), а затем выполните заливку активной области чёрным цветом.
(Paint Bucket Tool), в панели управления данного инструмента, уберите галочку в окошке Смежные пиксели (Contiguous), а затем выполните заливку активной области чёрным цветом.
Щёлкните правой кнопкой мыши по слою Тень (Shadow) и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 3
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия на 7.
Шаг 4
С помощью инструмента Перемещение  (Move Tool), слегка сместите тени вниз.
(Move Tool), слегка сместите тени вниз.
Теперь вы можете заметить, что тени случайно появились на отдельных участках, которые вы обрабатывали. Чтобы исправить это, вам необходимо вновь прокрасить эти участки (восстановить их).
Примечание переводчика: при смещении теней, тени перекрыли отдельные фрагменты листьев, теперь это нужно исправить, вы можете выбрать любой способ исправления. Автор предлагает несколько способов коррекции (Шаги 4-5), итак, вы можете применить коррекцию с помощью слой-маски и кисти, либо путём добавления слой-маски к слою с тенями и дальнейшей коррекцией кистью.
Поэтому, выберите инструмент Кисть  (Brush Tool), перейдите на маску дубликата слоя с букетом цветов, установите цвет переднего плана на белый цвет, а затем прокрасьте участки там, где вы хотите закрыть тень.
(Brush Tool), перейдите на маску дубликата слоя с букетом цветов, установите цвет переднего плана на белый цвет, а затем прокрасьте участки там, где вы хотите закрыть тень.
Шаг 5
Вы можете использовать кисть с низкой жёсткостью, чтобы создать плавный переход на этих участках.
При необходимости, вы даже можете добавить слой-маску к слою Тень (Shadow), чтобы скрыть лишние участки тени, или, наоборот, на оригинальном слое с тенями, добавить тени.
Шаг 6
Как только вы завершили, далее, поменяйте режим наложения для слоя Тень (Shadow) на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 30%.
5. Удаляем белый задний фон
Шаг 1
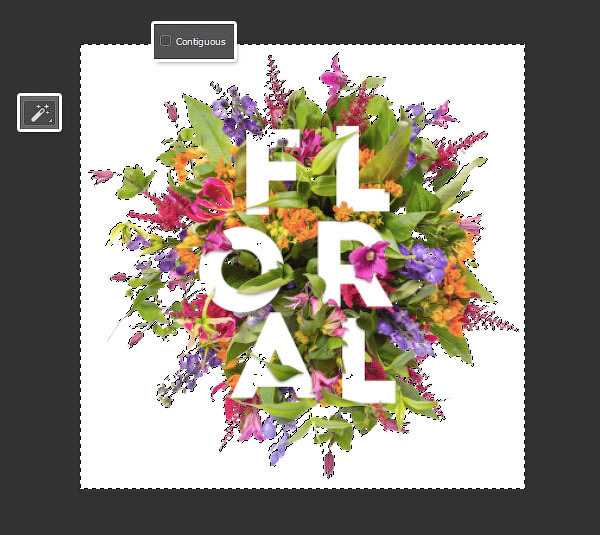
Выберите инструмент Волшебная палочка  (Magic Wand Tool), в панели управления данного инструмента, уберите галочку в окошке Смежные пиксели (Contiguous), а затем щёлкните по белой области, чтобы создать выделение.
(Magic Wand Tool), в панели управления данного инструмента, уберите галочку в окошке Смежные пиксели (Contiguous), а затем щёлкните по белой области, чтобы создать выделение.
В зависимости от исходного изображения с цветами, которое вы используете, возможно, вам понадобится другой инструмент для выделения заднего фона, например, Магнитное лассо  (Magnetic Lasso Tool) или инструмент Быстрое выделение
(Magnetic Lasso Tool) или инструмент Быстрое выделение  (Quick Selection Tool). Просто выделите задний фон на изображении, чтобы удалить его.
(Quick Selection Tool). Просто выделите задний фон на изображении, чтобы удалить его.
Шаг 2
Далее, перейдите Выделение – Инверсия (Select > Inverse), а затем добавьте слой-маску, чтобы скрыть белый задний фон.
Шаг 3
Ещё раз выделите белую область (теперь уже пустое пространство на изображении с букетом цветов), теперь щёлкните по маске дубликата слоя с букетом цветов, а затем залейте выделенную область чёрным цветом.
Далее, идём Выделение – Отменить выделение (Select > Deselect).
6. Добавляем заливку градиентом на задний фон
Шаг 1
Продублируйте слой с Задним фоном (Background layer).
Шаг 2
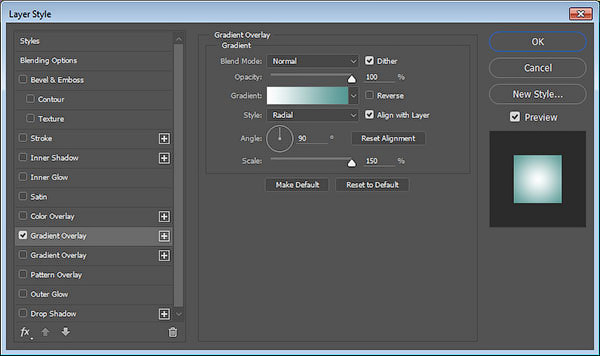
Дважды щёлкните по дубликату слоя с Задним фоном (Background layer), чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки, которые указаны ниже:
- Поставьте галочку в окошке Дизеринг (Dither)
- Стиль (Style): Радиальный (Radial)
- Масштаб (Scale): 150%
- Щёлкните по шкале градиента, чтобы появилось окно редактора градиента, установите цвета градиента #ffffff слева и #559793 справа.
Шаг 3
Вы также можете использовать другие цвета градиента на своё усмотрение.
7. Добавляем тени на задний фон с цветами
Шаг 1
Удерживая клавишу (Ctrl), щёлкните по миниатюре маски слоя Цветы (Flowers), чтобы создать активное выделение.
Шаг 2
Создайте новый слой поверх дубликата слоя с Задним фоном (Background layer), назовите этот слой Тень от Цветов (Flowers Shadow). Залейте выделенную область чёрным цветом, а затем отмените активное выделение.
Шаг 3
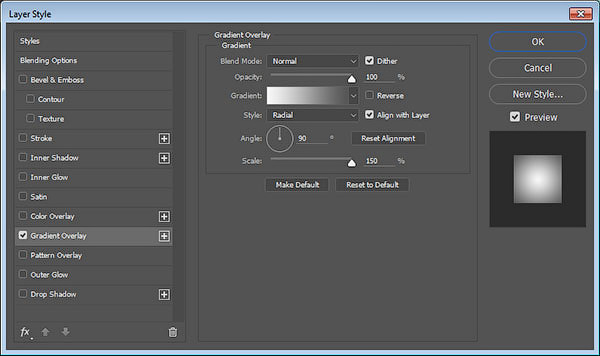
Дважды щёлкните по слою Тень от Цветов (Flowers Shadow), чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки, которые указаны ниже:
- Поставьте галочку в окошке Дизеринг (Dither)
- Стиль (Style): Радиальный (Radial)
- Масштаб (Scale): 150%
- Щёлкните по школе градиента, чтобы появилось окно редактора градиента, установите цвета градиента #f7f7f7 слева и #555555 справа.
Шаг 4
Преобразуйте слой Тень от Цветов (Flowers Shadow) в смарт-объект, а затем поменяйте режим наложения для данного слоя на Линейный затемнитель (Linear Burn), а также уменьшите Непрозрачность (Opacity) слоя до 70%.
Шаг 5
Далее, перейдите Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия на 10.
Шаг 6
Нажмите клавиши (Ctrl+T) для активации режима Свободной трансформации (Free Transform Mode).
В панели управления щёлкните по значку Деформация (Warp) и в выпадающем меню выберите опцию Рыбий глаз (Fisheye). Примените коррекцию при необходимости, а затем нажмите кнопку Выполнить трансформацию (Return), чтобы применить изменения.
Шаг 7
Теперь вы можете применить масштабирование и смещение к тени на своё усмотрение, ещё раз нажмите кнопку Выполнить трансформацию (Return), чтобы применить все выполненные изменения и выйти из режима Свободной трансформации (Free Transform Mode).
8. Стилизуем текст
Дважды щёлкните по слою с группой Текст  (Text), чтобы применить следующие стили слоя:
(Text), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Внутренняя тень (Inner Shadow). Примените следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 23%
- Размер (Size): 10
Шаг 2
Добавьте стиль слоя Тень (Drop Shadow). Примените следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 35%
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 90
- Смещение (Distance): 22
- Размер (Size): 57
Таким образом, мы добавили тень к тексту.
9. Создаём слои для фильтров
Шаг 1
Далее, идём Выделение – Всё (Select > All), а затем идём Редактирование – Скопировать совмещённые данные (Edit > Copy Merged) и Редактирование –Вклеить (Edit > Paste).
Шаг 2
Расположите вклеенное изображение поверх всех остальных слоёв. Назовите этот слой Фильтр 1 (Filters 1), а затем преобразуйте его в смарт-объект.
Далее, поменяйте режим наложения на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 20%.
Шаг 3
Продублируйте слой Фильтр 1 (Filters 1). Назовите дубликат слоя Фильтр 2 (Filters 2), а также установите Непрозрачность (Opacity) слоя на 50%.
10. Применяем фильтры
Шаг 1
Перейдите на слой Фильтр 1 (Filters 1), а затем идём Фильтр – Галерея фильтров –Эскиз (Filter > Filter Gallery > Sketch).
Выберите фильтр Линогравюра (Stamp), а затем в настройках установите Тоновый Баланс (Light/Dark Balance) на 45, а значение Смягчения (Smoothness) на 1.
После применения данного фильтра изображение стало больше похоже на иллюстрацию, чем на фотографию.
Шаг 2
Перейдите на слой Фильтр 2 (Filters 2), а затем идём Фильтр – Другое- Цветовой контраст (Filter > Other > High Pass). Установите Радиус (Radius) на 10.
11. Добавляем текстуру и применяем заключительный корректирующий слой
Шаг 1
Откройте исходную текстуру Бумаги. Переместите данную текстуру на наш рабочий документ, расположив поверх всех остальных слоёв, примените масштабирование, если хотите. Поменяйте режим наложения для слоя с текстурой Бумаги на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 50%.
Шаг 2
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся окне выберите опцию Чёрно-белый (Black White).
Шаг 3
Поменяйте режим наложения для корректирующего слоя Чёрно-белый (Black White) на Линейный затемнитель (Linear Burn), а также уменьшите Непрозрачность (Opacity) слоя до 5%. Это добавит едва заметную цветовую коррекцию к заключительному результату.
Поздравляю! И мы завершили урок!
В этом уроке мы провели коррекцию цвета изображения с цветами, использовали слой-маски, чтобы добавить простой текст к нему. Далее, мы стилизовали слои и добавили различные тени, включая простой градиент на задний фон.
После этого, мы применили пару фильтров, чтобы изображение стало выглядеть более интересным и выраженным. В заключение, мы добавили текстуру и корректирующий слой, чтобы завершить эффект.
Итоговый результат:
Автор: Rose
Источник: design.tutsplus.com














































Комментарии 144
Спасибо огромное за урок. Сделала себе обои на телефон)))
тяжеленько, чисто белый фон так и не смогла убрать и с фильтрами не пошло. Спасибо за замечательный урок. мне все равно нравится результат
флора
Не всё получилось, но уже не могу смотреть на эти цветочки
Спасибо за урок! Мой вариант, правда без заднего фона, захотелось так)
Спасибо за урок, интересно было попробовать)
По мотивам урока сделана заставка к научно-популярному фильму "Живые часы". Сам фильм можно найти на youtube.
Очень понравился урок! Большое спасибо автору и работникам сайта!
Красиво!
Понравилась работа!
Спасибо большое за урок. Этот эффект всегда пригодится!
Как-то так, урок очень классный, спасибо!
ЗДОРОВО!
Спасибо за урок!
Спасибо!
Спасибо
Классная идея!!! Спасибо!!!
Спасибо))
Огромное спасибо за урок!
Огромное спасибо за урок!
Дзякуй за каштоўны занятак!
урок замечательный! спасибо!
Спасибо!
Оригинальненько)
спасибо
Спасибо. Очень оригинально
Спасибо за урок!