Создаём молнию в Фотошоп - Часть 1
Создаём молнию в Фотошоп - Часть 1
Сложность урока: Средний
Текстовый эффект молния, может быть создан по-разному, поскольку молнии имеют различные формы и элементы.

Этот урок объяснит, как создать основную форму застежки-молнии с главными частями и как применить ее к тексту на спортивную тему.
Шаг 1
Давайте начнем с создания основной кисти молнии.
Создадим новый документ 100 на 100 пикселей. Установите цвет переднего плана на черный, и выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool). В панели параметров выберите Фигура (Shape) и установите радиус до 5. Затем нажмите и перетащите, чтобы создать прямоугольник 46 х 84px.
(Rounded Rectangle Tool). В панели параметров выберите Фигура (Shape) и установите радиус до 5. Затем нажмите и перетащите, чтобы создать прямоугольник 46 х 84px.

Далее, мы собираемся создать какие-то ориентиры, которые помогут нам добавить пару опорных точек. Чтобы сделать это, Вы должны будете активировать направляющие (Просмотр-> Линейки (View -> Rulers)), выберите инструмент Перемещение ( Move Tool), затем нажмите и перетащите линейки, чтобы создать направляющую.
Move Tool), затем нажмите и перетащите линейки, чтобы создать направляющую.
Первая направляющая представляет собой одну вертикальную линию в центре документа, так что Вам нужно, перетащить вертикальную линейку. Как только Вы помещаете направляющую в центре, она привязывается к центру автоматически, если у Вас установлена привязка в меню Просмотр (View), переместите прямоугольник так, чтобы он находилась в центре документа.

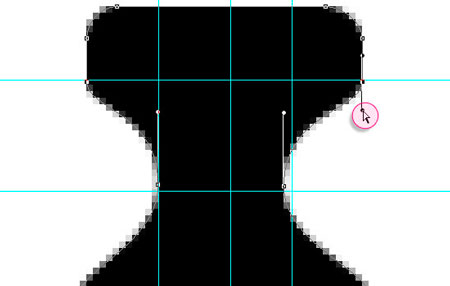
Добавим еще две вертикальных направляющих и три горизонтальных как показано ниже. Они будут использоваться, чтобы помочь нам разместить некоторые опорные точки, чтобы создать форму, представленную ??розовой пунктирной линией.
Итак, представьте форму и разместите направляющие.
Вы можете перемещать направляющие после их создания с помощью инструмента Перемещение  (Move Tool), так что не волнуйтесь, если не сделаете все правильно с первого раза.
(Move Tool), так что не волнуйтесь, если не сделаете все правильно с первого раза.

Как только Вы закончите добавление направляющих, выберите инструмент "Перо +"  (добавить опорную точку /Add Anchor Point Tool), а затем нажмите на обоих концах каждой горизонтальной направляющей для добавления опорных точек.
(добавить опорную точку /Add Anchor Point Tool), а затем нажмите на обоих концах каждой горизонтальной направляющей для добавления опорных точек.

Выберите инструмент Стрелка  (Direct Selection Tool), затем нажмите и перетащите, чтобы выделить две точки в середине.
(Direct Selection Tool), затем нажмите и перетащите, чтобы выделить две точки в середине.

Перейдем в Редактирование-> Трансформирование сегментов-> Масштабирование (Edit-> Transform Points-> Scale), затем нажмите и удерживайте клавишу Alt при перетаскивании одной из точек к центру. Клавиша Alt необходима для того, что обе точки двигались внутрь к центру одновременно.
Переместите точки, пока они не коснуться двух вертикальных линий, а затем отпустите кнопку мыши.

Нажмите (Ctrl + T), чтобы активировать команду Свободное трансформирование (Free Transform), затем перетащите верхнюю часть прямоугольника наружу, чтобы расширить кривые немного. Как только Вы закончите, нажмите Enter, чтобы принять изменения и выйти из режима Трансформации (Transform Mode).

Вы также можете нажать отдельные точки привязки затем с помощью инструмента Стрелка  (Direct Selection Tool), немного изменить их, но имейте в виду, что Вы должны сделать точно такие же изменения для обеих сторон.
(Direct Selection Tool), немного изменить их, но имейте в виду, что Вы должны сделать точно такие же изменения для обеих сторон.

Выберите точки, в верхней части, и перемещайте их вверх или вниз, используя клавиши (стрелки Вверх и Вниз), если это необходимо, пока Вам не понравится форма наконечника.

Когда Вы закончите, перейдите Редактирование-> Определить кисть (Edit-> Define Brush Preset) и введите имя "Кисть молния".

Сохраните документ, а затем закройте его.
Шаг 2
Создадим новый документ (Ctrl + N) размером 1152 x 864 px. Установите основной цвет # 26323e и цвет фона # 0e0e0e. Активируйте инструмент Градиент  (Gradient Tool), выберите Радиальный градиент (Radial Gradient), в панели параметров. Создайте новый слой (Crtl + Shift + N), назовите его "Фон градиент", затем нажмите и перетащите градиент из центра документа к одному из углов, чтобы создать простой радиальный градиент.
(Gradient Tool), выберите Радиальный градиент (Radial Gradient), в панели параметров. Создайте новый слой (Crtl + Shift + N), назовите его "Фон градиент", затем нажмите и перетащите градиент из центра документа к одному из углов, чтобы создать простой радиальный градиент.

Дважды щелкните на слое "Фон градиент", чтобы добавить Стиль слоя (Layer Style) - Наложение узора (Pattern Overlay): измените, Режим смешивания (Blend Mode) на Затемнение основы (Color Burn), Непрозрачность (Opacity) до 80, и выберите текстуру Серый гранит (Rocky wall).
Это добавит тонкую текстуру к фону.

Шаг 3
Напишем текст с помощью шрифта Junegull. Цвет шрифта # 6a6a6a, а размер 618 px.
В этом уроке используется только одна буква, но Вы можете создать столько букв, сколько Вам нравится. Просто убедитесь, что увеличили значение Трекинг (Tracking) так, чтобы буквы не пересекались.

Текст будет использоваться только в качестве шаблона для работы пути, которого мы собираемся создать в центре буквы.
Так что выбирайте инструмент Перо  (Pen Tool), нажмите, чтобы добавить точки, нажмите и перетащите для создания кривых. Используйте это, чтобы сделать путь в вашем тексте.
(Pen Tool), нажмите, чтобы добавить точки, нажмите и перетащите для создания кривых. Используйте это, чтобы сделать путь в вашем тексте.
Важно создать все углы в виде кривых, чтобы не было острых углов.

Вам не нужно, создавать идеальный путь, так как Вы можете использовать инструмент Стрелка  (Direct Selection Tool) в последствии, чтобы переместить якорные точки, и изменить путь, который создан (вы можете нажать на направлении точек в конце направляющих, потом их менять, чтобы изменить кривую, перетащить их наружу и внутрь, чтобы сделать кривую шире или уже).
(Direct Selection Tool) в последствии, чтобы переместить якорные точки, и изменить путь, который создан (вы можете нажать на направлении точек в конце направляющих, потом их менять, чтобы изменить кривую, перетащить их наружу и внутрь, чтобы сделать кривую шире или уже).

Вы можете добавить и удалить точки с помощью инструментов Добавить опорную точку (Add Anchor Point Tool) и Удалить опорную точку (Delete Anchor Point Tool).
Используйте инструменты, изменяйте форму, пока Вам не понравится результат.

Шаг 4
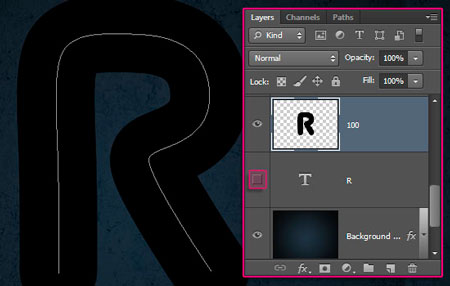
Теперь мы собираемся создать шесть новых слоев и назвать их в соответствии с размером кисти, которая будет использоваться для обводки каждого из них.
Поэтому важно, называйте их так, как показано на картинке ниже.
Начнем с создания нового слоя (Ctrl + Shift + N) и назовем его "100". Затем добавим новый слой поверх него.
Выше слоя "100" у Вас должны быть слои:
"100" - "75" - "70" - "40" – дублируем слой "40" (Ctrl +J), теперь у Вас есть слой "40 копия" и, наконец, "20".

Активируйте инструмент Кисть (Brush Tool) и выберите круглую кисть. Затем откройте панель кистей Окно-> Кисть (Window -> Brush) и измените интервал до 1%.
Установите основной цвет черный. Мы добавим цвет с помощью эффекта Наложение цвета (Color Overlay), когда применим Стили слоя (Layer Styles).

Далее, мы будем переходить на каждый слой, и делать обводку размером кисти, соответствующим имени выбранного слоя.
Таким образом, если слой "20" выбран, размер кисти должен быть 20 пикселей.
Обводим путь, для этого активируем инструмент Выделение контура (Direct Selection Tool), щелкните правой кнопкой мыши на пути, и выберите Выполнить обводку (Stroke Path).

Выберите кисть из инструментов выпадающего меню, убедитесь, что галочка Имитировать нажим (Simulate Pressure) не установлена, и нажмите кнопку ОК.

Затем нажмем Enter один раз.

Повторите этот шаг, чтобы обвести путь на остальных слоях, и не забудьте изменить размер по названию слоя.
Когда все сделано, сделаем оригинальный текстовый слой невидимым, нажав на иконку глаза рядом с ним.

Активируем Ластик  (Eraser Tool), выберите 15 пикс. жесткую круглую кисть, и установите Интервалы (Spacing) до 1%.
(Eraser Tool), выберите 15 пикс. жесткую круглую кисть, и установите Интервалы (Spacing) до 1%.
Выберите каждый слой обводки, и нажмите клавишу Enter, чтобы стереть центральный штрих. Нет необходимости изменять размер кисти на этот раз.
Как только Вы закончите, должна появиться пустая область, как показано ниже.

Шаг 5
Создайте новый документ 150 х 150 пикс. с белым фоном. Установите основной цвет на черный, выберите инструмент Кисть  (Brush Tool) и выберите "Кисть молния", которую Вы создали ранее, изменим размер до 45px, а затем один раз нажмем на правой стороне документа.
(Brush Tool) и выберите "Кисть молния", которую Вы создали ранее, изменим размер до 45px, а затем один раз нажмем на правой стороне документа.

В панель кистей, на вкладке Форма отпечатка кисти (Brush Tip Shape): установим галочку Отразить Y (Flip Y), чтобы перевернуть кисть вертикально.

Расположите кисть рядом с тем отпечатком, который Вы создали, не слишком близко и не слишком далеко, а затем нажмите, чтобы добавить вертикально перевернутый отпечаток.

Перейдем Редактирование-> Определить кисть (Edit-> Define Brush Preset), и введите имя кисти "Молния".

Закроем этот документ и вернемся к основному.
Шаг 6
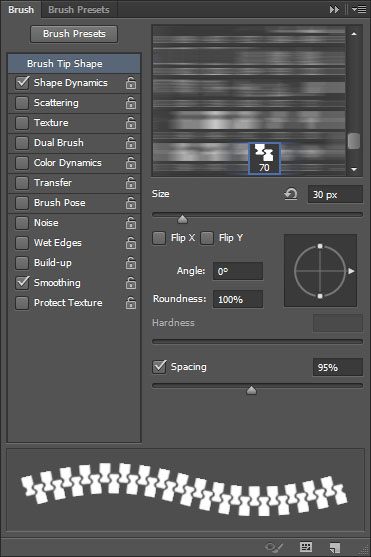
Выберите кисть "Молния", откройте панель кистей и измените, размер до меньшего значения (в зависимости от того, насколько большую или маленькую молнию Вы хотите). Значение, используемое в уроке 30px.
Тяните ползунок Интервалы (Spacing), пока расстояние между частями не будет одинаковым. Вы должны выставить соответствующий интервал, который не будет отличаться от того, который Вы создали изначально.

Динамика формы (Shape Dynamics): просто установите Управление: Направление. Убедитесь, что другие значения установлены, как показано на картинке ниже.

Создайте новый слой поверх всех слоев (Ctrl + Shift + N) и назовите его "Молния", установите цвет переднего плана на # 838383 и обведите путь кистью. Нажмите Enter, чтобы избавиться от пути.
Теперь, как Вы можете заметить, есть проблема в последнем повороте, где зубчики немного перекрывают друг друга.

Чтобы это исправить, выбрать оригинальную кисть "Кисть молния", изменим ее размер, чтобы он соответствовал, нашей обводке, а затем изменим Угол (Angle), перетащив стрелку в поле просмотра Угла.

Удалим перекрывающиеся зубчики, а затем добавим новые вручную. Изменяя угол каждого наконечника в соответствии с его позицией.
Вы можете удалить больше зубчиков, а затем добавить их в разных ракурсах, чтобы воссоздать форму кривой. Но если это не работает, то просто измените перекрывающиеся части, и позже мы добавим заклепки в пустом месте.

Шаг 7
Дважды щелкните мышью на слое "Молния", чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 32, Размер (Size) 0, и проверьте галочку Сглаживание (Anti-aliased).
Контур (Contour): просто проверьте галочку Сглаживание (Anti-aliased).
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Мягкий свет (Soft light), Непрозрачность (Opacity) до 70%, цвет # c0c7cb, Источник (Source) - Из центра (Center), и Размер (Size) до 8.
Тень (Drop Shadow): изменим Смещение (Distance) до 2, а также Размах (Spread) до 22.
Это будет стиль молнии.

Во 2-ой части мы разработаем недостающие части для молнии, чтобы закончить работу.
Автор: TEXTUTS
Источник: textuts.com





Комментарии 19
Спасибо, первая часть готова )
Отлично!
сп)
Спасибо за урок)
Интересно, но сложно.
Спасибо за урок!
Первая часть урока!
Спасибо большое за урок. Очень понравился. И понятно, и лаконично, к тому же гораздо интереснее создавать самим, чем постоянно что-то скачивать.
Спасибо за необычный урок!
спс
понятно
Cпасибо!
Урок хороший, но есть маленькое но. Застёжка для молнии в таком положении не будет ни открывать ни закрывать. Её нужно перевернуть.
Спасибо! Завтра доберусь до второй части =).
Пока вот так. Жду с нетерпением второй части урока.
Спасибо за урок) Жду продолжения)
Спасибо за предоставленный урок! И автору, и переводчику.
Спасибо.Отличный урок.
Спасибо за перевод! Очень интересный урок.