Создаём сказочный пейзаж в Фотошоп
Создаём сказочный пейзаж в Фотошоп
Сложность урока: Сложный
В этом уроке вы узнаете, как создать загадочную фотоманипуляцию, на которой изображена одинокая девушка на фоне фантастического пейзажа. В этом уроке вы также узнаете, как создать свой собственный фантастический пейзаж, используя комбинацию различных стоковых изображений, включая технику для создания фотоманипуляций, как совмещение, освещение, использование стандартных кистей, а также технику осветления / затемнения и применения текстуры.
Итоговый результат

Исходные материалы:
Шаг 1
Давайте приступим к подготовке объектов для нашей сцены, которую мы создадим. Вначале, мы создадим замок. Убедитесь, что вы скачали все необходимые изображения. Создайте новый документ в программе Photoshop, 1600 px по ширине и 1800 px по высоте. Откройте стоковое изображение замка.

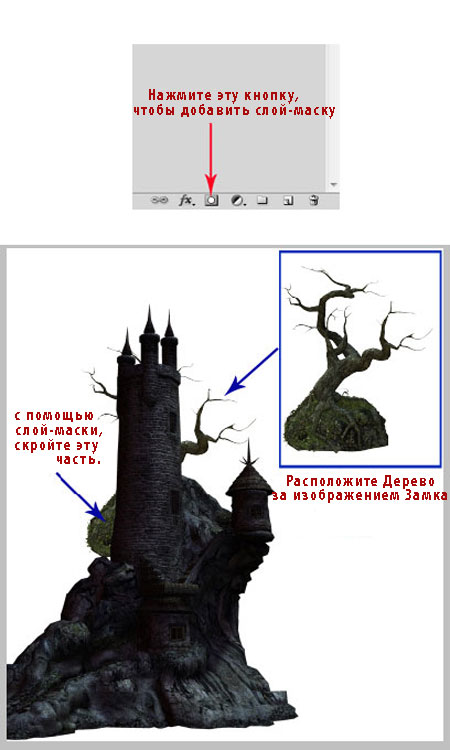
Далее, откройте стоковое изображение Дерева в программе Photoshop. Расположите изображение замка перед изображением дерева. Примените масштабирование в соответствии с размерами дерева. К слою с деревом, добавьте слой-маску, нажав кнопку в нижней панели инструментов. На слой-маске, скройте лишние участки на изображении с деревом.
Примечание переводчика: расположите слой с изображением замка поверх слоя с изображением дерева, расположив замок перед деревом, таким образом, чтобы замок скрыл основание и ствол дерева.

Продублируйте изображение с деревом (Ctrl+J), немного уменьшите размер дубликата, расположив дубликат с изображением дерева за изображением замка, как показано на скриншоте ниже:

Шаг 2
Создайте новый документ (Ctrl+N), 1600px по ширине и 1808px по высоте.

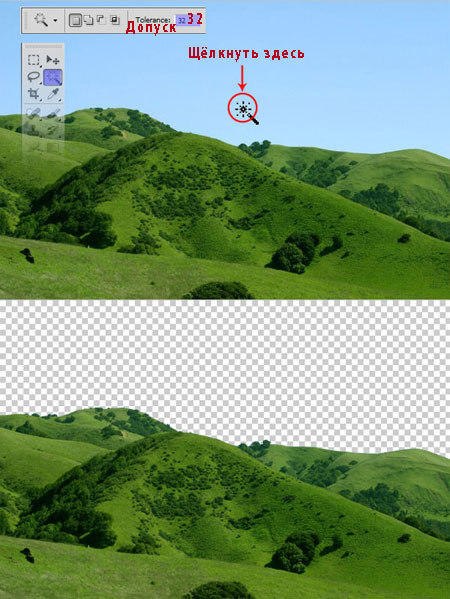
Вначале откройте стоковое изображение Зелёные холмы, а затем отделите холмы от заднего фона. С помощью инструмента Волшебная палочка  (magic wand tool), выделите задний фон. После того, как вы создали выделение, нажмите клавишу Del, чтобы удалить выделенную область.
(magic wand tool), выделите задний фон. После того, как вы создали выделение, нажмите клавишу Del, чтобы удалить выделенную область.

Переместите выделенное изображение с холмами на наш новый документ. С помощью инструмента Свободная трансформация (free transform tool (T), примените масштабирование к холмам в соответствии с размерами документа. Далее, идём Фильтр- Размытие – Размытие по поверхности (filter > blur > surface blur). Примените значения, которые указаны на скриншоте ниже:

Далее, на слой-маске обработайте верхний край холма, чтобы холм выглядел более естественно. Для этой цели используйте кисть Брызги. На скриншоте ниже, верхний край холма, который необходимо обработать на слой-маске, обозначен красной линией (направление красных стрелок).

Шаг 3
Далее, вырежьте небольшую часть холма. С помощью инструмента Лассо  (lasso tool), выделите часть холма, а затем нажмите клавиши Ctrl+J, чтобы продублировать выделение на новый слой.
(lasso tool), выделите часть холма, а затем нажмите клавиши Ctrl+J, чтобы продублировать выделение на новый слой.

Расположите слой с выделенной частью холма поверх оригинального слоя с зелёным холмом. Примените масштабирование, расположив данную отдельную часть холма, как показано на скриншоте ниже:
Примечание переводчика: таким образом, автор улучшает текстуру травы на холме.

На слой-маске дублирующего слоя, скройте лишние участки, чтобы совместить выделенную часть холма с оригинальным изображением холма:

Шаг 4
Далее, мы добавим горы на задний фон. Откройте стоковое изображение горы. Нажмите клавиши Ctrl+T для активации инструмента Свободная трансформация (free transform tool). Увеличьте размер изображения с горами, потянув за опорную точку при этом удерживая клавишу Shift для сохранения соотношения параметров.

Результат должен быть, как на скриншоте ниже:

На слой-маске слоя с горами, скройте задний фон с небом, оставив только горы. Щёлкните по миниатюре слой-маски, чтобы убедиться, что слой-маска активна. С помощью чёрной кисти, обработайте полностью небо на заднем фоне, чтобы скрыть его.
Примечание переводчика: автор не указал значение непрозрачности кисти, поэтому, поэкспериментируйте со значением непрозрачности.

Продублируйте изображение с горой (Ctrl+J), расположите дубликат на противоположной стороне нашего документа. Немного измените размер изображения, а также расположите изображение горы таким образом, чтобы горы не выглядели одинаково.

В заключение, уменьшите непрозрачность каждого слоя с горой до 10%.

Шаг 5
В этом шаге, мы добавим текстуру облаков на задний фон. Откройте стоковое изображение. С помощью инструмента Прямоугольная область  (rectungular marquee tool), выделите облака в центральной части изображения. Далее, нажмите клавиши Ctrl+J, чтобы скопировать выделенную область на новый слой.
(rectungular marquee tool), выделите облака в центральной части изображения. Далее, нажмите клавиши Ctrl+J, чтобы скопировать выделенную область на новый слой.

Переместите выделенную текстуру облаков на наш документ. Примените масштабирование к текстуре в соответствии с размерами документа.
Примечание переводчика: в палитре слоёв, вначале будет идти слой с горами, потом слой с текстурой облаков, и далее, слой с холмами.

Шаг 6
Создайте новый слой (Shift+Ctrl+N) поверх слоя с текстурой облаков. Выберите инструмент Градиент  (gradient tool), далее, примените градиент на новом слое. Цвета градиента установите, как показано на скриншоте ниже. Залейте новый слой градиентом, щёлкнув в верхней части документа и далее потянув градиент вниз.
(gradient tool), далее, примените градиент на новом слое. Цвета градиента установите, как показано на скриншоте ниже. Залейте новый слой градиентом, щёлкнув в верхней части документа и далее потянув градиент вниз.

Поменяйте режим наложения для слоя с градиентом на Мягкий свет (soft light), непрозрачность слоя 68%.

К слою с градиентом, добавьте слой- маску. На слой-маске скройте центральную область градиента, которая выделена красным цветом, как показано на скришоте ниже:
Примечание переводчика: 1. с помощью слой-маски, автор уменьшает эффект градиента в центральной части. 2. с помощью большой мягкой кисти чёрного цвета, непрозрачность кисти установите примерно 60%, щёлкните несколько раз в центре документа.

Шаг 7
Откройте стоковое изображение Небо. Переместите данное изображение на наш документ, чтобы усилить текстуру облаков.

Поменяйте режим наложения для слоя с небом на Осветление (screen), непрозрачность слоя 35%.

Шаг 8
Далее, добавьте изображение с замком, которое мы подготовили вначале урока, на наш документ. Примените масштабирование к изображению замка, расположив его в центре между двумя горами.

Уменьшите непрозрачность слоя с замком до 30%

Шаг 9
Создайте новый слой поверх двух слоёв с горами. Выберите инструмент Кисть  (brush tool), далее, в настройках выберите одну из кистей Луна. С помощью белой кисти, нарисуйте Луну на новом слое, размером примерно 200 px.
(brush tool), далее, в настройках выберите одну из кистей Луна. С помощью белой кисти, нарисуйте Луну на новом слое, размером примерно 200 px.

На слой-маске слоя с Луной, скройте видимую часть Луны, расположенную на стене замка.

Находясь на слое с изображением Луны, идём Слой- Стили слоя - Внешнее свечение (layer > layer style > outer glow):

Шаг 10
В этом шаге, мы создадим световые блики на изображении замка, на который падает свет от Луны. Перейдите на слой с замком. Удерживая клавишу Ctrl, наведите курсор на миниатюру слоя с замком + щёлкните левой кнопкой мыши по миниатюре слоя, чтобы загрузить выделение замка. Как только выделение станет активным, нажмите клавиши Ctrl+J, чтобы продублировать активное выделение на новый слой. Данный дубликат слоя преобразуйте в обтравочную маску. Залейте (Shift+F5) дубликат слоя 50% серым. Далее, выберите инструмент Кисть  (brush tool), установите мягкую круглую кисть белого цвета. С помощью данной кисти, штрихами пройдитесь по замку, как показано на скриншоте ниже.
(brush tool), установите мягкую круглую кисть белого цвета. С помощью данной кисти, штрихами пройдитесь по замку, как показано на скриншоте ниже.
Примечание переводчика: вы можете назвать новый слой “Световые блики”.

Далее, поменяйте режим наложения для слоя с дубликатом на Перекрытие (overlay), непрозрачность слоя 100%.

Шаг 11
Создайте новый слой. Преобразуйте этот слой в обтравочную маску. Ещё раз выберите мягкую круглую кисть белого цвета, непрозрачность кисти 10-20%. Штрихами пройдитесь по краю замка, чтобы усилить световые блики на краях замка. Синие стрелки на скриншоте указывают на область, где необходимо применить кисть.
Примечание переводчика: новый слой должен быть расположен поверх слоя “Световые блики”. Вы можете назвать этот слой “Световые блики 2”

Шаг 12
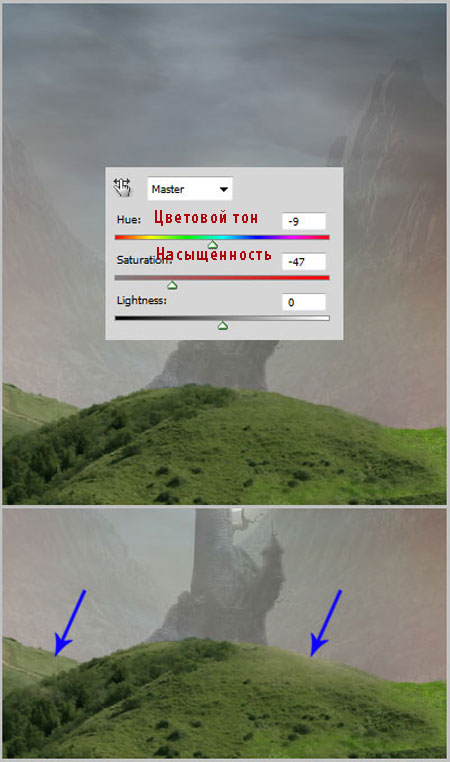
В этом шаге, мы создадим корректирующий слой, а также добавим немного световых бликов на холмы. Перейдите на слой с холмами, далее идём Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (layer > new adjustment layers > hue/saturation). Не забудьте преобразовать данный корректирующий слой в обтравочную маску. В заключение, создайте новый слой поверх корректирующего слоя. Этот слой также преобразуйте в обтравочную маску. Добавьте световые блики на холмы, как вы это проделывали в предыдущем Шаге 11.

Проделайте то же самое с дополнительной частью холма:
Примечание переводчика: помните, в Шаге 3, мы создали дополнительную часть холма.

На данный момент, результат должен быть, как на скриншоте ниже:

Шаг 13
Задний фон почти готов, осталось добавить несколько замков, расположенных вдалеке. Для этой цели, мы просто продублируем изображение с замком и расположим дубликаты слоёв на расстоянии от изображения оригинального замка. Далее, уменьшите масштаб дубликатов слоёв, а также уменьшите непрозрачность слоёв до 10-20%

Шаг 14
Откройте стоковое изображение Каменная дорожка. Переместите данное изображение на наш документ, расположив данный слой ниже слоёв с холмами.

Уменьшите масштаб изображения с каменной дорожкой. Далее, расположите изображение в правой части документа. С помощью слой-маски, скройте почти всё изображение, чтобы видно было только ограду. Результат вы можете увидеть на скриншоте ниже:

Продублируйте изображение с дорожкой, расположив дубликат изображения там, где необходимо. И так же, как в предыдущем шаге, добавьте дополнительные оградки к нашей сцене:

Шаг 15
В этом шаге, мы добавим каменную дорожку, ведущую к замку. Продублируйте изображение с Каменной дорожкой, расположив дубликат поверх слоёв с холмами.

С помощью слой-маски, скройте лишние участки изображения, оставив лишь само изображение каменной дорожки. Уменьшите непрозрачность этого слоя до 50%, режим наложения для этого слоя Нормальный (normal).

Шаг 16
Сейчас, мы подготовим деревья, которые добавим к нашей сцене. Мы сами нарисуем деревья. Вначале, создайте новый документ (Ctrl+N), 1600px по ширине и 1800px по высоте. Чтобы было представление, как должно выглядеть дерево, мы используем стоковое изображение Дерева в качестве наглядного образца. Далее, установив цвет кисти #211e15, нарисуйте такое же дерево, как показано на скриншоте ниже.

Выберите инструмент Осветлитель  (dodge tool), установите настройки, которые указаны на скриншоте ниже:
(dodge tool), установите настройки, которые указаны на скриншоте ниже:

С помощью инструмента Осветлитель  (dodge tool), создайте световые блики на дереве, где-то с помощью штрихов, где-то просто щёлкнув кнопкой мыши.
(dodge tool), создайте световые блики на дереве, где-то с помощью штрихов, где-то просто щёлкнув кнопкой мыши.

Добавьте ещё световых бликов, где необходимо:

Продолжайте дальше создавать светотени. Попытайтесь варьировать размер кисти и диапазон инструмента, переключая на тень – светлые тона – света (shadow > midtones > highlight). Также вы можете использовать инструмент Затемнитель  (burn tool) для создания теней на дереве.
(burn tool) для создания теней на дереве.

Шаг 17
Это дерево, которое у меня получилось:

Итак, откройте стоковое изображение текстуры Дерева. Переместите данную текстуру дерева на наш документ с нарисованным деревом. Примените масштабирование к текстуре дерева (1). Преобразуйте слой с текстурой дерева в обтравочную маску (2). И наконец, поменяйте режим наложения для слоя с текстурой на Мягкий свет (soft light), непрозрачность слоя 68%.
Примечание переводчика: к сожалению, автор не указал ссылку на текстуру дерева. Поэтому, вы можете самостоятельно поискать текстуру дерева на стоковых ресурсах или использовать текстуры, которые я подобрал для вас Текстура дерева, набор Текстур Дерева.

Создайте новый слой, преобразуйте этот слой в обтравочную маску. Выберите мягкую круглую кисть белого цвета, непрозрачность кисти 10-20%. С помощью штрихов, пройдитесь кистью по краям дерева для создания световых бликов. Итак, у нас получилось новое дерево. Выделите все слои, относящиеся к дереву, далее, нажмите клавиши Ctrl+G, чтобы сгруппировать их.

Шаг 18
И, наконец, переместите группу с деревом на наш основной рабочий документ.

Используя ту же самую технику, что и в предыдущем шаге, создайте ещё одно дерево. Добавьте это дерево в правой части нашей сцены.

Шаг 19
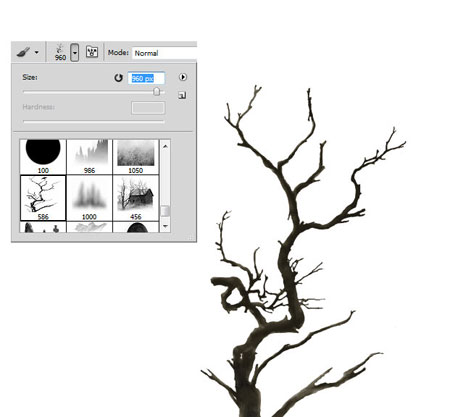
С помощью кисти Дерево, нарисуйте ещё одно дерево. Для этого, скачайте и установите кисти Дерево.
Примечание переводчика: 1. не забудьте создать новый слой. 2. также как и в случае с текстурой, вы можете самостоятельно поискать кисти, или использовать те кисти, которые я подобрал для вас кисти Дерево, кисти Дерево 2.

Добавьте ещё деревьев, которые будут расположены вдалеке.

Шаг 20
В этом шаге, мы добавим холмы на передний план. Перейдите на слой с выделенным изображением холмов. Продублируйте этот слой дважды. Далее, расположите дубликаты слоёв поверх основной группы слоёв с деревьями. На скриншоте ниже, вы можете видеть, где должны быть расположены дубликаты слоёв:

Шаг 21
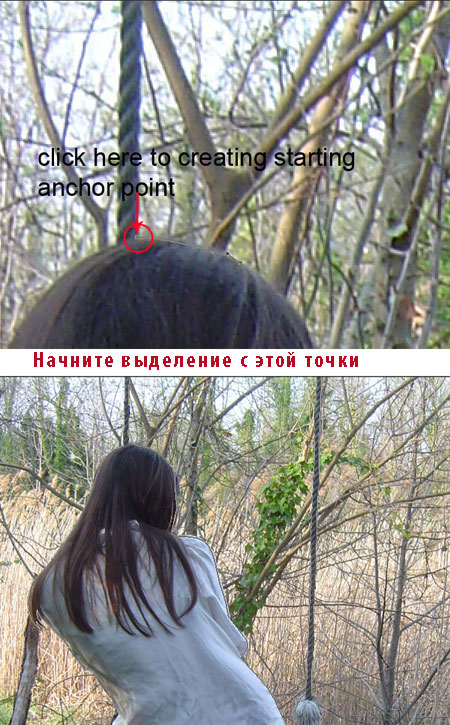
Сейчас, мы добавим изображение модели к нашей сцене. Вначале, откройте стоковое изображение модели. Выберите инструмент Перо  (pen tool), с помощью данного инструмента, создайте контур вокруг изображения модели, создавая опорные точки на кромке изображения (я начал создавать контур с головы девушки). Продолжайте создавать контур, пока вы не замкнёте его.
(pen tool), с помощью данного инструмента, создайте контур вокруг изображения модели, создавая опорные точки на кромке изображения (я начал создавать контур с головы девушки). Продолжайте создавать контур, пока вы не замкнёте его.

Как только вы замкнули контур, щёлкните правой кнопкой по документу, чтобы появилось контекстное меню, в появившемся меню, выберите опцию Образовать выделенную область (make path selection), чтобы преобразовать контур в активное выделение. Нажмите клавиши Shift+Ctrl+I для инверсии активного выделения, а затем нажмите клавишу Del, чтобы удалить задний фон.

Шаг 22
Примените масштабирование к изображению модели в соответствии с размерами документа:

Шаг 23
В этом шаге, мы привяжем качели к ветвям дерева. Вначале, вырежьте небольшой кусочек верёвки, на которой держатся качели.

Расположите вырезанный кусочек верёвки на толстой ветке дерева, на котором должны быть привязаны качели. Активируйте инструмент Свободная трансформация (free transform tool) и с помощью опции деформация (warp), деформируйте кусок верёвки, немного сгибая вокруг ветки.

Вырежьте небольшой кусочек верёвки из созданной петли. Продублируйте этот кусочек верёвки несколько раз по мере надобности. Расположите каждый дубликат небольшого кусочка верёвки рядом друг с другом, чтобы создать узел на петле:
В заключение, добавьте ещё кусочки верёвки для завершения петли:

Шаг 24
В этом шаге, мы дополнительно нарисуем облака. Выберите инструмент кисть и далее, примените те настройки, которые указаны на скриншоте ниже:

Непрозрачность кисти установите между 20-30% . Далее, на новом слое, нарисуйте белые облака.

Шаг 25
В этом шаге, мы применим корректирующие слои ко всей сцене. Идём, Слой – Новый корректирующий слой – Цветовой Баланс (layer > new adjustment layer > color balance). Режим наложения для этого корректирующего слоя Нормальный (normal), непрозрачность 100%.

Далее, добавьте корректирующий слой Кривые (curves). Режим наложения для этого корректирующего слоя Нормальный (normal), непрозрачность 60%.

После коррекции, результат должен быть, как на скриншоте ниже:

Шаг 26
Убедитесь, что вы находитесь на корректирующем слое Кривые (curves). С помощью слой-маски, уменьшите эффект (область обработки чёрной кистью указана красным цветом на скриншоте). Для этого, используйте мягкую круглую кисть.

Результат должен быть, как на скриншоте ниже:

Шаг 27
Создайте новый слой поверх двух корректирующих слоёв. Активируйте кисть. Установите мягкую круглую кисть, непрозрачность кисти примерно 20-30%. На новом слое, прокрасьте чёрной кистью по краям документа. Далее, для завершения композиции, добавьте птиц на деревья. Поместите слой с птицами ниже корректирующих слоёв.

Шаг 28
Создайте новый слой поверх всех остальных слоёв. Залейте новый слой чёрным цветом. Поменяйте режим наложения для этого слоя на Осветление основы (color dodge), непрозрачность слоя 100%. Активируйте кисть. Установите мягкую круглую кисть, непрозрачность кисти 5-10% . С помощью белой кисти, прокрасьте окна замка для создания света в окнах, также создайте небольшое отражение света на холмах. Работа должна выглядеть, как на скриншоте ниже, при режиме наложения Нормальный (normal):

После того, как вы поменяете режим наложения на Осветление основы (color dodge), результат будет выглядеть следующим образом:

Шаг 29
Далее, создайте ещё один корректирующий слой для коррекции всей сцены. Идём, Слой- новый корректирующий слой – Кривые (layer > new adjustment layers > curve). Режим наложения для этого корректирующего слоя Нормальный (normal), непрозрачность 90%.

Шаг 30
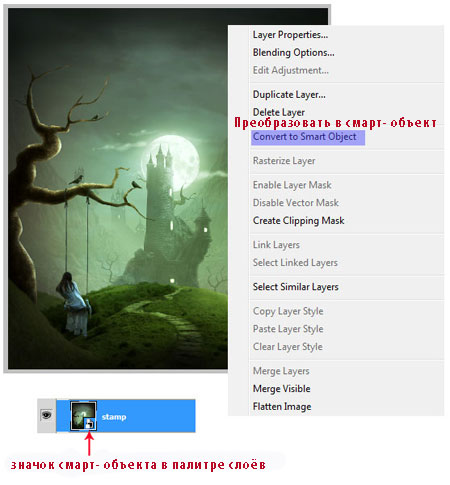
Нажмите клавиши Shift+Ctrl+Alt+E для создания объединённого слоя. Как только вы создали объединённый слой, щёлкните правой кнопкой по объединённому слою, чтобы появилось контекстное меню. В появившемся меню, выберите опцию Преобразовать в смарт- объект (convert to smart object). С помощью данной опции, мы преобразуем слой в смарт-объект.

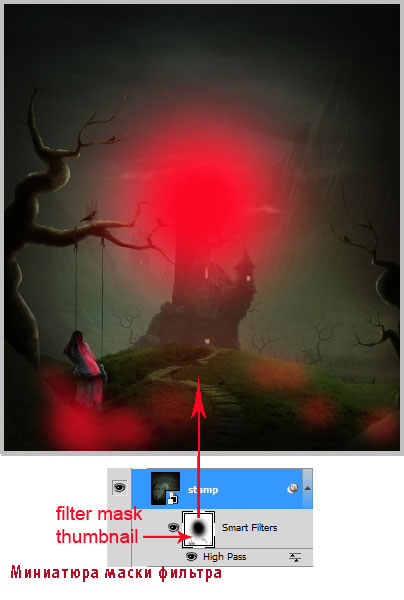
Далее, идём Фильтр – Другие – Цветовой контраст (filter > others > high pass). Мы применим фильтр цветовой контраст к смарт- объекту.

Наведите курсор на фильтр цветовой контраст в палитре слоёв, далее, нажмите правой кнопкой мыши по надписи, чтобы появилось диалоговое окно. В появившемся окне, выберите опцию Редактирование параметров сведения смарт- фильтров (Edit Smart Filter Blending Option).

Далее, в появившемся окне, поменяйте режим наложения на Умножение (multiply), непрозрачность слоя 100%.

Результат должен быть, как на скриншоте ниже:

Шаг 31
На слой-маске фильтра, примените кисть, чтобы уменьшить эффект фильтра. Область обработки, обозначена красным цветом. С помощью мягкой круглой кисти, обработайте указанную область.

Результат должен быть, как на скриншоте ниже:

Итоговый результат вы можете увидеть на скриншоте ниже. Надеюсь, вам понравился урок, буду рад услышать ваши комментарии по технике исполнения и результату.
Итоговый результат

Автор: Dek Wid
Источник: psd.fanextra.com
Комментарии 81
Спасибо за урок!!! сделала на свой вкус и настроение))))
Хороший урок, результат понравился)
Спасибо за урок!
Спасибо!
спасибо
Первый на Руси отряд морской пехоты
Черномор как-то маловат ))
спасибо
Благодарю за урок
Спасибо за урок!
спасибо за урок
Спасибо! Очень понравился урок; рисовать деревья это нечто...
Спасибо за урок!
Спасибо, интересный урок!
Как Вам такой сказочный пейзаж.
какой знакомый сюжет )
Интересно было делать)
Спасибо за волшебный урок))))
очень понравился
вот как то так
Спасибо за перевод!
спасибо за очень красивый урок.
большое спасибо, очень увлекательный урок)
урок по исполнению интересен и доступен . большое спасибо !!
Спасибо за сказочно-красивый урок!
Спасибо за урок, было интересно
Спасибо за урок!
Интересный урок
Спасибо за урок, просто чудо! Жаль, что качество испортилось после уменьшения.
Спасибо! очень интересный урок !!
Спасибо огромное,за потрясающий урок!!! Марату Садыгалиеву,за подборку урока, коментарии и перевод, отдельное мерси!