Стильный макет для портфолио в Фотошоп
Стильный макет для портфолио в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать элегантный и стильный макет портфолио в Photoshop.
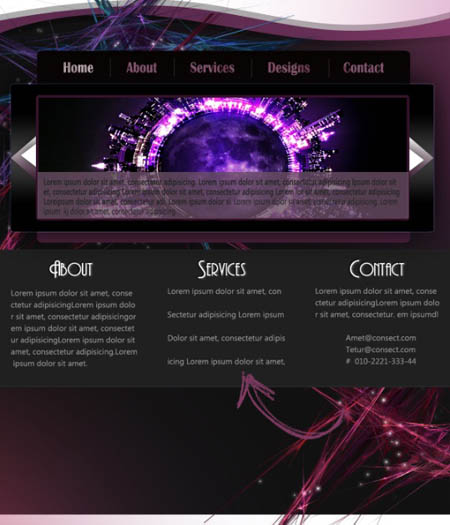
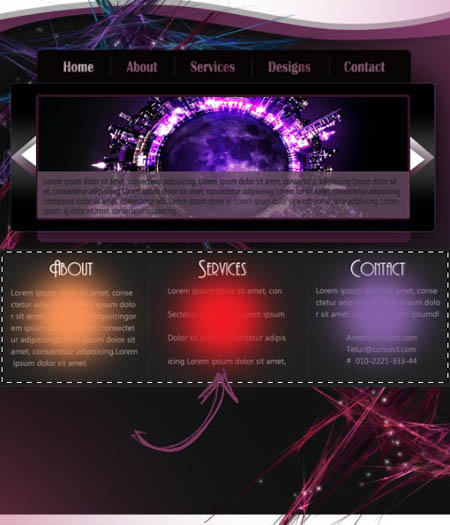
Финальный результат.

Детали урока:
Программа: Photoshop CS и выше.
Предполагаемый срок выполнения работы: 60 минут.
Для прохождения урока Вам понадобятся такие материалы:
Фрактал (Apophysis Fractal)
Узор (Pattern)
Шаг 1
Создайте новый документ с размерами 1200 пикселей шириной и 1400 пикселей высотой.

Шаг 2
Теперь сделайте активным инструмент Заливка  (Paint bucket Tool) и залейте фоновый слой белым цветом # ffffff.
(Paint bucket Tool) и залейте фоновый слой белым цветом # ffffff.

Шаг 3
Инструментом Прямоугольник (Rectangle Tool) создайте большой прямоугольник и залейте его цветом # 000000.
(Rectangle Tool) создайте большой прямоугольник и залейте его цветом # 000000.

Шаг 4
С помощью инструмента Перо (Pen Tool) создайте извилистый контур на самом верху чёрного прямоугольника.
(Pen Tool) создайте извилистый контур на самом верху чёрного прямоугольника.

Шаг 5
Щёлкните правой кнопкой мыши по контуру и в появившемся меню выберите пункт Образовать выделенную область (Make selection). Затем нажмите кнопку Delete, чтобы очистить выделенную область.

Шаг 6
Снова с помощью инструмента Перо  (Pen Tool) создайте контур, преобразуйте его в выделение, как это делали выше, и залейте выделенную область цветом # 5e2b4f. Затем повторите тот же процесс с контуром и используйте для нового выделения цвет # adadad.
(Pen Tool) создайте контур, преобразуйте его в выделение, как это делали выше, и залейте выделенную область цветом # 5e2b4f. Затем повторите тот же процесс с контуром и используйте для нового выделения цвет # adadad.

Шаг 7
Откройте изображение с фракталом и переместите его в свой документ, разместив в верхнем левом углу.

Шаг 8
Скопируйте фрактал два или три раза и разместите их в случайных местах на ваш выбор. Затем нажмите Ctrl + U, появится окно коррекции Цветовой тон/Насыщенность (Hue/Saturation), где вы сможете изменить цвет каждого фрактала.

Шаг 9
Создайте новый слой, выберите инструмент Кисть (Brush) круглую, мягкую, белого цвета и нарисуйте несколько случайных точек на фракталах.
(Brush) круглую, мягкую, белого цвета и нарисуйте несколько случайных точек на фракталах.

Шаг 10
С помощью инструмента Кисть (Brush) мягкой, круглой, размером 350 пикс. и цветом # feadda сделайте отпечатки в правом верхнем углу и левом нижнем.
(Brush) мягкой, круглой, размером 350 пикс. и цветом # feadda сделайте отпечатки в правом верхнем углу и левом нижнем.

Теперь при желании можете добавить узор на фон. Автор скрывает пока узор на своих скриншотах, чтобы вам было удобнее просматривать добавления других деталей к макету. Узор вы включите позже.

Шаг 11
Инструментом Прямоугольник (Rectangle Tool) создайте небольшой прямоугольник в центре.
(Rectangle Tool) создайте небольшой прямоугольник в центре.

Шаг 12
Щёлкните дважды по слою с прямоугольником для того чтобы открыть стили слоя. Добавим Наложение градиента (Gradient Overlay).
Примечание переводчика: Автор не указывает цвета градиента в числовых значениях. Для того чтобы отобрать нужный цвет, уменьшите окно программы Photoshop, активируйте инструмент Пипетка, щёлкните пипеткой в окне программы и не отпуская кнопку мыши, ведите в любую область, хоть на рабочий стол, хоть в окно браузера, чтобы взять образец цвета.

Шаг 13
Создайте ещё один прямоугольник и залейте его цветом # 000000. В окне стилей слоя примените стиль Наложение градиента (Gradient Overlay)

Шаг 14
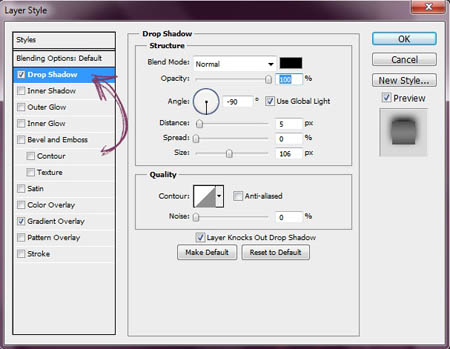
Теперь настройте стиль слоя Тень (Drop Shadow).

Шаг 15
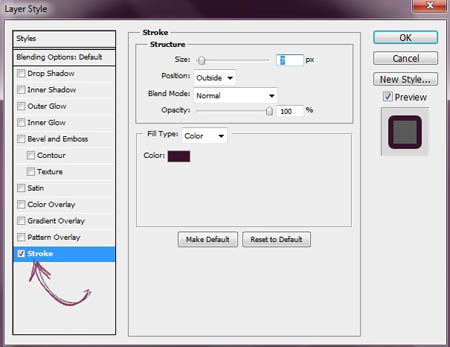
В этом шаге настраиваем стиль слоя Обводка (Stoke).

Шаг 16
Активируйте инструмент Произвольная фигура (Custom shapes) и выберите фигуру-стрелку. В стилях слоя примените к стрелке стиль Наложение градиента (Gradient Overlay). Настройки градиента смотрите ниже.
(Custom shapes) и выберите фигуру-стрелку. В стилях слоя примените к стрелке стиль Наложение градиента (Gradient Overlay). Настройки градиента смотрите ниже.

Шаг 17
Создайте ещё одну стрелку выше предыдущей и залейте её белым цветом. Повторите тот же процесс и создайте стрелки на противоположной стороне прямоугольника.

Шаг 18
Теперь добавьте будущее изображение и примените к нему стиль слоя Обводка (Stoke).

Шаг 19
Создайте небольшой прямоугольник выше вашего изображения и залейте его цветом # 694e63. Уменьшите ему Непрозрачность (Оpacity) до 80%. Теперь добавьте над прямоугольником свой текст, используя цвет # 585757.

Шаг 20
Выберите инструмент Текст (Тext tool) и добавьте пункты навигации. При желании можно добавить узор на текст.
(Тext tool) и добавьте пункты навигации. При желании можно добавить узор на текст.

Шаг 21
Создайте новый слой. Жёсткой, круглой кисточкой размером в 1 пиксель и цветом # adadad нарисуйте разделители (линии) между пунктами навигации.

Шаг 22
Инструментом Прямоугольник  (Rectangle Tool) создайте ещё один прямоугольник с цветом # 202020.
(Rectangle Tool) создайте ещё один прямоугольник с цветом # 202020.

Шаг 23
Активируйте инструмент Текст  (Тext tool) и добавьте на созданном прямоугольнике текстовые блоки.
(Тext tool) и добавьте на созданном прямоугольнике текстовые блоки.

Шаг 24
Жёсткой, круглой кисточкой размером в 1 пиксель и цветом # 7c7c7c нарисуйте разделители между текстовыми блоками.

Шаг 25
Создайте новый слой, выберите инструмент Прямоугольная область  (Rectangular Marquee Tool) и создайте выделение как показано на скриншоте. Активируйте инструмент Кисть
(Rectangular Marquee Tool) и создайте выделение как показано на скриншоте. Активируйте инструмент Кисть  (Brush) мягкую, круглую и поставьте отпечатки тремя разными цветами: # f68e56, # ed1c24 и # 856018.
(Brush) мягкую, круглую и поставьте отпечатки тремя разными цветами: # f68e56, # ed1c24 и # 856018.

Шаг 26
С активным слоем с цветовыми пятнами идём в меню Фильтр – Размытие – Размытие по Гауссу (Filter> Blur> Gaussian Blur).

Шаг 27
Активируйте инструмент Текст  (Тext tool) и добавьте ещё один текстовый блок в нижней части макета.
(Тext tool) и добавьте ещё один текстовый блок в нижней части макета.

Шаг 28
Добавьте несколько изображений в нижнем правом углу макета и при желании добавьте им обводку.

Шаг 29
Инструментом Прямоугольник (Rectangle Tool) внизу страницы создайте ещё один узкий прямоугольник с цветом # 202020.
(Rectangle Tool) внизу страницы создайте ещё один узкий прямоугольник с цветом # 202020.

Шаг 30
Добавьте копирайт и логотип. Не забудьте включить видимость узору, который мы делали для фонового слоя.
Вот и всё, макет стильного, яркого портфолио готов! Автор надеется, что урок вам понравился и пригодится на практике.

Автор: entheosweb.com
Источник: www.entheosweb.com
Комментарии 44
Спасибо
спасибо за урок, взяла за основу для своей работы)))
Спасибо.
Спасибо за урок
Некоторые детали в уроке не описаны. Пришлось импровизировать. Спасибо за урок!
Спасибо!
Спасибо за урок))
Большое спасибо за отличный урок =)
Хороший и не сложный урок!
Спасибо!
Урок понравился, спасибо.
Спасибо за урок!
Спасибо за полезный урок!
Здорово!
Классный макет! Как дойду, обязательно попробую сделать. Спасибо авторам и переводчикам за этот урок)))
интересно)
Благодарю!
Спасибо за полезный и интересный урок!
:) Красиво получается!!
Ну как так? Красиво получилось, а оценочку поставить нельзя! Вы молодец!!!
Спасибо за полезный урок=)
Большое спасибо за урок! Было сложно, много моментов новичку пришлось додумывать ;)
Спасибо,за увлекательный урок!У меня получился сайт о нанотехнологиях )
спасибо за полезный урок)
Очень понравился урок, пригодится
Спасибо за урок.
Спасибо. Может когда нибудь пригодится...
Шрифты лучше такие не использовать ;)
По сжатию изображений советую программку PaintNet, сильно уменьшает вес с минимальными потерями качества.
Замечательные работы, ребята молодцы!