Светящийся текст в Фотошоп
Светящийся текст в Фотошоп
Сложность урока: Легкий
В этом уроке вы узнаете, как украсить текст кистью при помощи простого узора, настроек кисти и стилей слоя.
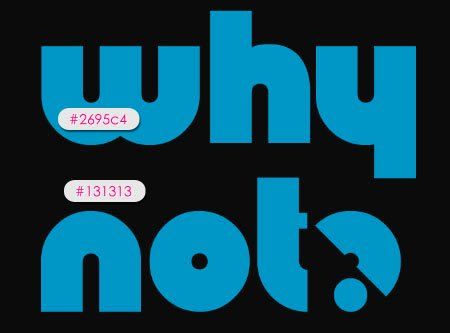
Финальное изображение.

Материалы для урока:
Шаг 1. Создайте документ размером 1024 * 768 пикс. Для этого эффекта нам нужен темный фон, поэтому зальем фон цветом # 131313, затем напишем текст, цветом # 2695c4. Используем шрифт, размер 250 пикселей.

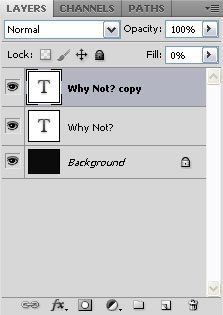
Изменим значение Заливка (Fill) текстового слоя до 0%.

Создадим дубликат слоя с текстом.

Шаг 2. Двойной щелчок на оригинальном слое с текстом, чтобы Добавить стиль слоя (Add a layer style)
Внешнее свечение (Outer Glow):
Изменим Режим смешивания слоя (Blend Mode) на Жесткий свет (Hard Light), цвет на # 4ea6d0, и размер 65 пикселей.

Это позволит добавить, первый слой свечения к тексту.

Теперь, дважды щелкните на слой с текстом копии, чтобы добавить стиль слоя (Add a layer style)
Внешнее свечение (Outer Glow): Изменим цвет на # 1bbcff, размер до 29 и Контур (Contour).

Внутреннее свечение (Inner Glow): Изменяем цвет на # 00baff, размер до 9 пикселей.

Будет добавлен еще один слой свечения тексту.

Шаг 3. Далее мы создадим узор. Итак, создаем новый документ, размером 32 х 32 пикселей, и перейдем Просмотр -> Линейки (View -> Rulers), или просто нажмите Ctrl + R, чтобы появились направляющие.
Передвигайте направляющую, пока она не будет по центру документа. Сделайте то же самое для второй направляющей слева.

Установите цвет переднего плана, черный. Активиуем инструмент Элипс  (Ellipse Tool), и проверим настройки параметров инструмента в верхней части панели настроек, поставьте галочку От центра (From Center). Это поможет вам создать форму круга в центре.
(Ellipse Tool), и проверим настройки параметров инструмента в верхней части панели настроек, поставьте галочку От центра (From Center). Это поможет вам создать форму круга в центре.

Можете увеличить изображение, если вам так будет удобней, и поместите курсор в центр документа (там, где две линии направляющих пересекаются), нажмите клавишу Shift (для создания "идеального круга") и перетащите форму наружу, чтобы получился круг.

Размер должен быть приблизительно как на картинке ниже. Вам нужно оставить достаточно места в углах документа.
Если вы нарисуете маленький круг, будет больше пустого пространства между кругами в узоре, (и меньше пространства, если ваш круг будет большой).

Щелчок правой кнопкой мыши на слое с фигурой и выберите Растрировать слой (Rasterize Layer).


Активируем инструмент Прямоугольная область  (Rectangular Marquee Tool), и, начиная с центра документа, нарисуем прямоугольник, который охватывает четверть круга.
(Rectangular Marquee Tool), и, начиная с центра документа, нарисуем прямоугольник, который охватывает четверть круга.

Скопируйте (Ctrl + C) и вставьте (Ctrl + V) выделенную часть. Она будет вставлена на новый слой. Используя инструмент Перемещение  (Move Tool), переместите ее и вставьте эту часть в противоположный угол.
(Move Tool), переместите ее и вставьте эту часть в противоположный угол.

Повторим эти действия для оставшихся углов, и не забудьте снова выбрать слой оригинального круга после каждой вставки, так как части копируются на новые слои, и вам нужно скопировать из оригинального слоя.

Уберите значок "Глаза" рядом с белым фоном, чтобы фон остался прозрачным.

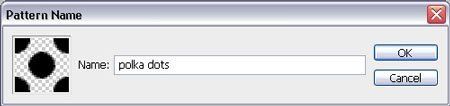
Перейдем в Меню Редактирование-> Определить узор (Edit -> Define Pattern), напишите любое имя для шаблона.

И вот именно для этого узора, далее, мы собираемся создать кисть!
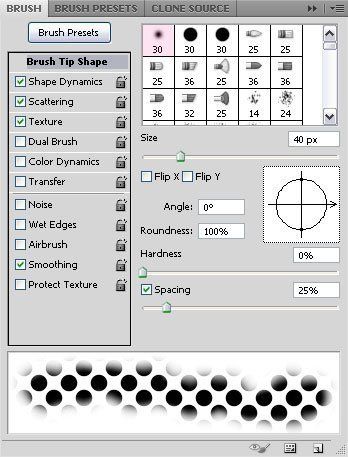
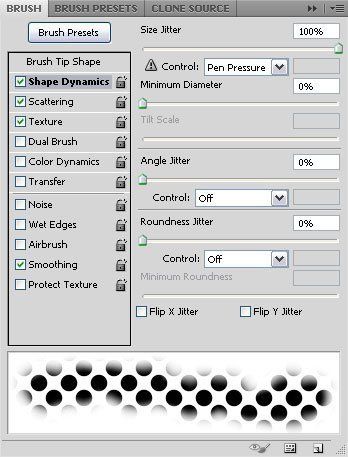
Шаг 4. Вернёмся к исходному документу, и откроем панель настроек Кисти  (Brush) Окно-> Кисть (Window -> Brush). Выберите мягкую кисть, и измените ее настройки, как показано ниже.
(Brush) Окно-> Кисть (Window -> Brush). Выберите мягкую кисть, и измените ее настройки, как показано ниже.
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Рассеивание (Scattering):

Текстура (Texture):
Здесь мы будем использовать узор, не забудьте его выбрать и установите режим смешивания на Умножение (Multiply).

Шаг 5. Щелкните правой кнопкой мыши на текстовый слой, и выберите команду Создать рабочий контур (Create Work Path).

Установите цвет переднего плана на # 2695c4, и активируем инструмент Выделение контура (Direct Selection Tool).
Создайте новый слой между двумя слоями текста, и назовите его "Горошек".

Щелчок правой кнопкой мыши на рабочий контур, и перейдите Выполнить обводку контура (Stroke Path).

Выберите инструмент кисть, из выпадающего меню, и снимите флажок с функцией Имитировать нажим (Simulate Pressure).

Это будет обводка Кистью  (Brush). Нажмите Enter, чтобы избавиться от пути.
(Brush). Нажмите Enter, чтобы избавиться от пути.

Нажмите Ctrl и кликните по иконке текстового слоя ( миниатюре) в палитре слоев, чтобы создать выделение. Убедитесь, что слой "Горошек" является активным (выбранным) слоем, и нажмите кнопку Delete, чтобы избавиться от внутренней части обводки.

Перейдем Выделение -> Отменить выделение (Select -> Deselect) или нажмите Ctrl + D, чтобы избавиться от выделения.

Двойной щелчок на слое "Горошек", Добавим стиль слоя (Add a layer style)
Внутреннее свечение (Inner Glow):
Измените Режим смешивания слоя (Blend Mode) на Яркий свет (Vivid Light), цвет # 65f2ff, источник Из центра (Center), и размер до 10 пикс.

Это добавит красивое свечение в центре.

Шаг 6. Установим цвета переднего плана на черный и фон на белый, создадим новый слой поверх всех слоев, назовем его "Облака".

Перейдем к Фильтр-> Рендеринг-> Облака (Filter -> Render -> Clouds).

Изменим Режим смешивания (Blend Mode) слоя "Облака" на Перекрытие (Overlay). Это позволит добавить некоторые изменения в интенсивности свечения обводки.

Шаг 7. Следующие шаги не обязательны. Мы добавим некоторые, интересные, размытые блестки вокруг текста, чтобы придать чувство пространства.
Откройте панель настроек Кисти (Brush) выберите кисть звезды, размером 26 пикселей, измените ее настройки как на картинке ниже.
Форма отпечатка кисти (Brush Tip Shape):
Вы можете увеличить значение расстояния, если вы хотите сделать больше пространства между блестками.

Динамика формы (Shape Dynamics):

Рассеивание (Scattering):

Динамика цвета (Color Dynamics):

Шаг 8. Создайте новый слой под слоем "Облака", и назовите его "Искры". Установим цвет переднего плана на # 0669b2 и цвет фона # 00f4fd.

Добавим несколько блесток вокруг текста.

Дублируем слой "Искры", и изменим Режим смешивания слоя копии (Blend Mode) на Линейный свет (Linear Light).

Выберем слой "Искры" снова, и перейдем Фильтр-> Размытие-> Размытие по Гауссу (Filter -> Blur -> Gaussian Blur). Изменим значение Радиус (Raduis) на 3.

Размытие придаст блесткам блеск.

Вот и все, наш текст готов. До встречи в следующем уроке.

(нажмите на изображение, чтобы увеличить)
Автор: TEXTUTS
Источник: textuts.com
Комментарии 301
Спасибо за урок!
Спасибо за урок!)
Спасибо)
спасибо
хрень, ничего не получилось
Спасибо!
Спасибо за урок.
Спасибо!
Спасибо! О_о
Спасибо!
Светящийся текст в Фотошоп. Спасибо.
Спасибо!
Спасибо за урок)
Домашняя работа)
Ну так, новое много есть для ума
прикольно?
Спасибо за урок) Очень понравился)
Очень интересно.Спасибо.
Спасибо)
Вот и моя)
Спасибо за урок!
Мне понравился этот урок, и не сложен и симпатично выходит ))
Спасибо за урок!)
Мм, можете подсказать..
Застрял на 5м шаге, когда надо сделать "Щелчок правой кнопкой мыши на рабочий контур, и перейдите Выполнить обводку контура (Stroke Path).". Делаю, Stroke Path активен, но при нажатие- ничего вообще не происходит.
Что мб не так?
при нажатии на что ничего не выходит??
выложи скрин
Спасибо вам Огромное))) , моя работа
Так получилось у меня
Мой вариантик)
Спасибо большое за урок!
Очень интересно.Спасибо.