Стильная визитка в Фотошоп
Стильная визитка в Фотошоп
Сложность урока: Средний
В этом уроке я покажу вам, как создать стильную визитку в Фотошоп. Она будет простой, но в то же время интересной.


Материалы для урока:
Шаг 1: Создание нового документа
Открываем Фотошоп и создаем новый документ размером 3,75 х 2,25 дюймов. Разрешение устанавливаем на 300 пикселей/дюйм, цветовой режим на 8-bit CMYK. Стандартная визитка должна быть размером 3.5 х2 дюйма, но чтобы оптимизировать ее под распечатывание, необходимо оставить с каждой стороны четверть дюйма свободного пространства.

Шаг 2: Добавляем вспомогательные линии
Мы будем использовать вспомогательные линии, чтобы правильно расположить все элементы визитки. Для этого переходим View - New Guide... (Вид - Новая направляющая) и добавляем такие линии: вертикальную 0.125 (слева) и 3.625 (справа), горизонтальную 0.125 (вверху) и 2.125 (внизу).
Не забудьте сменить единицы измерения с пикселей на дюймы.

Шаг 3: Фон
Теперь мы займемся фоном. Для начала создадим новую группу Layer - New - Group (Слой - Новый - Группа), которую назовем "Фон". Затем дважды кликаем по фоновому слою, чтобы разблокировать его. После этого выбираем темно-фиолетовый цвет #18142B и инструментом Paint Bucket Tool (Заливка) (G) заливаем документ.

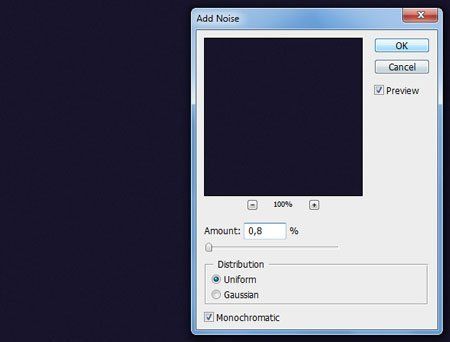
Теперь переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) и устаналиваем такие параметры: Amount (Количество) 0,8%, выбираем Uniform (Равномерно) и активируем Monochromatic (Монохромный).

Далее кликаем правой кнопкой мыши по фоновому слою и выбираем Blending Options (Параметры наложения).


Создаем новый слой (SHIFT+CTRL+N) и называем его "Полоса". Затем выбираем белый цвет и активируем инструмент Brush Tool  (Кисть) (B). Затем выбираем базовый набор кистей Фотошопа и выбираем кисть Soft Mechanical 500. Один раз кликаем ею в центре полотна.
(Кисть) (B). Затем выбираем базовый набор кистей Фотошопа и выбираем кисть Soft Mechanical 500. Один раз кликаем ею в центре полотна.

Активируем Rectangular Marquee Tool  (Прямоугольное выделение) (M), выделяем половину документа и жмем DELETE.
(Прямоугольное выделение) (M), выделяем половину документа и жмем DELETE.

Жмем CTRL+T и поворачиваем белое пятно, как показано ниже.

Устанавливаем режим смешивания слоя на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 15%.

Жмем CTRL+J, чтобы дублировать слой "Полоса" и перемещаем копию вправо. После этого сделайте еще одну копию.

Создаем новый слой (SHIFT+CTRL+N) и называем его "Свет". Снова берем кисть (B) Soft Mechanical 500 и рисуем в центре пятно. Меняем режим смешивания слоя на Overlay (Перекрытие).

Шаг 4: Фронтальная сторона
Сворачиваем группу "Фон", кликнув по маленькой серой стрелке возле названия. Затем создаем новую Layer - New - Group (Слой - Новый - Группа) и называем "Передняя сторона". Убедитесь, что она расположена над группой "Фон". После этого создаем новый слой (SHIFT+CTRL+N), называем его "Кнопка" и активируем Rounded Rectangle Tool  (Закругленный прямоугольник) (U), устанавливаем радиус на 1 мм и рисуем кнопку, как показано ниже.
(Закругленный прямоугольник) (U), устанавливаем радиус на 1 мм и рисуем кнопку, как показано ниже.

Теперь кликаем правой кнопкой мыши по слой "Кнопка" и выбираем Blending Options (Параметры наложения).




Активируем Horizontal Type Tool  (Горизонтальный текст) (T), выбираем размер 100 px и шрифт Bebas Neue, пишем название вебсайта.
(Горизонтальный текст) (T), выбираем размер 100 px и шрифт Bebas Neue, пишем название вебсайта.

Затем кликаем правой кнопкой мыши по текстовому слою и выбираем Blending Options (Параметры наложения).



Создаем новый слой (SHIFT+CTRL+N) и называем его "Кнопка Go". После этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с кнопкой, чтобы загрузить его выделение. После этого активируем слой "Кнопка Go" и выбираем инструмент Rectangular Marquee Tool  (Прямоугольное выделение) (M). Зажав ALT, отрезаем больше половины выделения.
(Прямоугольное выделение) (M). Зажав ALT, отрезаем больше половины выделения.

Заливаем выделение любым цветом, используя Paint Bucket Tool  (Заливка) (G). Далее выбираем Custom Shape Tool
(Заливка) (G). Далее выбираем Custom Shape Tool  (Произвольная фигура) (U) и загружаем набор форм Arrows (Стрелки). Затем выбираем стрелку под номером 12 и рисуем, как показано на скриншоте ниже.
(Произвольная фигура) (U) и загружаем набор форм Arrows (Стрелки). Затем выбираем стрелку под номером 12 и рисуем, как показано на скриншоте ниже.

Жмем CTRL+T и поворачиваем стрелку на 180 градусов.

Зажимаем CTRL, чтобы выбрать одновременно два слоя "Кнопка Go" и слой со стрелкой. Жмем CTRL+E, чтобы объединить их вместе. Затем кликаем по слою правой кнопкой мышки и выбираем Blending Options (Параметры наложения).



Активируем инструмент Horizontal Type Tool  (Горизонтальный текст) (T), выбираем шрифт Bebas Neue размером 100 px и пишем слово "GO". Затем кликаем правой кнопкой по текстовому слою и выбираем Blending Options (Параметры наложения).
(Горизонтальный текст) (T), выбираем шрифт Bebas Neue размером 100 px и пишем слово "GO". Затем кликаем правой кнопкой по текстовому слою и выбираем Blending Options (Параметры наложения).


Создаем новый слой (SHIFT+CTRL+N) и называем его "Шум". После этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с кнопкой, чтобы загрузить ее выделение. Заливаем выделение черным цветом и переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) с такими параметрами: Amount (Количество) 1,5%, выбираем Uniform (Равномерно) и активируем Monochromatic (Монохромный).

Устанавливаем режим смешивания слоя с шумом на Soft Light (Мягкий свет).

Создаем новый слой (SHIFT+CTRL+N) и называем его "Тень". Выбираем черный цвет и активируем инструмент Ellipse Tool  (Эллипс) (U). Рисуем узкий эллипс, как показано ниже.
(Эллипс) (U). Рисуем узкий эллипс, как показано ниже.

Переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) (Фотошоп предложит вам растрировать объект, нажмите OK). Устанавливаем Radius (Радиус) на 4 пикселя и уменьшаем Opacity (Непрозрачность) тени до 40%.

Шаг 5: Задняя часть
Сворачиваем группу "Передняя сторона" и скрываем ее, кликнув по маленькому глазику возле названия группы. Затем создаем новую группу Layer - New - Group (Слой - Новый - Группа) и называем ее "Задняя сторона". Активируем Horizontal Type Tool  (Горизонтальный текст) (T), выбираем шрифт Bebas Neue размером 140 px и пишем адрес вебсайта.
(Горизонтальный текст) (T), выбираем шрифт Bebas Neue размером 140 px и пишем адрес вебсайта.

Кликаем правой кнопкой мыши по созданному текстовому слою и выбираем Blending Options (Параметры смешивания).



Добавим больше текста на визитку и применяем те же параметры наложения, как и для предыдущего текста.

И, наконец, создаем последний новый слой (SHIFT+CTRL+N) и называем его "Тень", располагаем его под слоями с вашим именем и профессией. Затем выбираем черный цвет и активируем Ellipse Tool (Эллипс) (U). Рисуем узкий эллипс, как показано ниже.

Переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) (кликаем OK на вопрос о растрировании) и устанавливаем Radius (Радиус) на 4 пикселя. Затем уменьшаем Opacity (Непрозрачность) слоя до 40%.


Поздравляю! Мы закончили создание визитки. В этом уроке вы узнали о некоторых популярных техниках и эффектах, таких, как фильтр Noise (Шум), световые полосы и режимы смешивания. Надеюсь этот урок был вам полезен.
Автор: Tomas Laurinavicius
Переводчик: Макс Енин
Ссылка на источник
Источник: www.webdesignfan.com
Комментарии 139
Спасибо за урок.
Спасибо! Очень доступный и полезный урок. У меня вышло "из того что было, я тебя слепила")))
Как то так
я из деревни и ничего не поняла в третьем пункте про вспомогательные линии(, но вот что в итоге получилось
Очень хорошо!
Топорно..( Некоторые операции не понял.(
Понравилось!
Спасибо за интересный Урок!
Понравилось!
спасибки
спасибо за интересные техники и эффекты в уроке!
спасибо! урок познавательный и полезный! по этому шаблону распечатаю себе визиточки :3
спс))
спасибо за урок)))
Спасибо!
Спасибо.
спасибо за урок)
Спасибо, полезный урок
спасибо
спс
спасибо за урок
спасибо за урок!
Спасибо за очень интересный и полезный урок.
Моя визитка
Замечательный урок, спасибо.
Ребят, у меня почему-то сам фон гораздо темнее получается, чем у всех. Подскажите в чем может быть дело?
Спасибо , за прекрасный урок:)
Очень помог:)))
Ну..как то так) Спасибо за урок!:)
Спасибо, отличный урок.
Спасибо за урок!