Загибаем уголок страницы в Фотошоп
Загибаем уголок страницы в Фотошоп
Сложность урока: Легкий
В этом уроке вы узнаете, как создать реалистичный загнутый уголок страницы. Вам понадобится несколько простых техник деформации. Вы сможете создавать загнутые уголки для бумажных страниц, выбирать угол, размер изгиба и градиент.
Финальное изображение

Начните с создания простой формы прямоугольника, это также может быть и квадрат. Важно, чтобы форма была растеризована. Назовите этот слой ‘Страница’.

Возьмите Pollygonal Lasso Tool  (Прямолинейное Лассо) и выделите правый нижний угол страницы, как показано на рисунке ниже.
(Прямолинейное Лассо) и выделите правый нижний угол страницы, как показано на рисунке ниже.

Нажмите Ctrl+J, чтобы создать слой из выделенной области и назовите его ‘Угол’. Чтобы лучше просматривалось, залейте этот слой любым цветом.

Вернитесь к слою ‘Страница’ и, удерживая клавишу Ctrl, нажмите на миниатюру слоя, чтобы создать выделение.

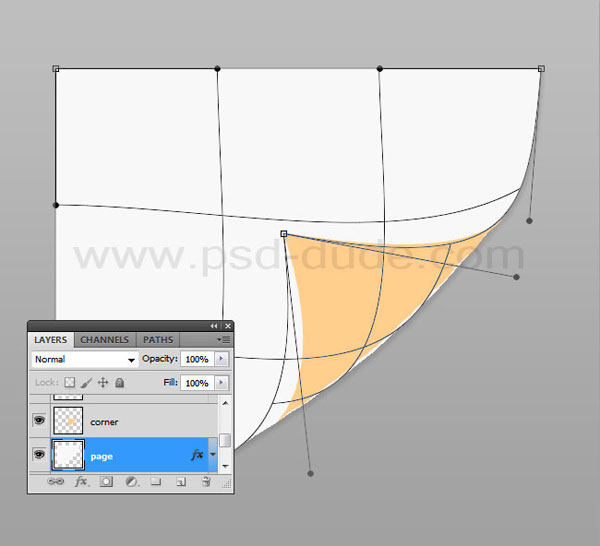
С еще активным выделением вернитесь к слою ‘Угол’. Перейдите в меню Edit>Transform>Warp (Редактирование>Трансформирование>Деформация) и исказите угол, чтобы создать эффект загиба страницы.

Чтобы сделать реалистичный загиб, перетащите контрольные точки, линии или область внутри сетки, чтобы изменить форму ограничительной рамки и сетки. Чтобы помочь вам с процессом деформации Photoshop добавил 12 контрольных точек вокруг изображения. Чтобы начать деформацию перетащите правую нижнюю точку в указанном направлении.

Теперь переместите указанные контрольные линии как на рисунке ниже.

Далее перетащите указанные области, чтобы создать округлую форму.

Результат деформации должен смотреться, как показано ниже.

Перейдите к слою ‘Страница’ и повторите деформацию снова. Убедитесь, что края двух кусочков бумаги делают реалистичным загиб страницы.

Добавим стили для обоих слоев. Давайте начнем со слоя ‘Угол’, добавьте Gradient Overlay (Наложение градиента) и Drop Shadow (Тень), чтобы создать 3D эффект.



Преобразованный угол должен выглядеть так:

Перейдите к слою ‘Страница’ и добавьте Gradient Overlay (Наложение градиента) для создания света и тени на листе бумаги.

С помощью стилей (Gradient Overlay (Наложение градиента), Drop Shadow (Тень)) вы можете изменить свет и тени в соответствии с вашим цветом бумаги, цветом фона, скручиванием угла бумаги и т.д.; чтобы они выглядели более реально, вы может добавить мягкий эффект тени. Скопируйте и слейте два слоя. Назовите получившийся слой ‘Тень’ и добавьте стиль слоя Drop Shadow (Тень). Переместите этот слой назад.

Ниже показан результат реалистичного загнутого уголка страницы, сделанного с нуля в Photoshop.

Автор: psd-dude
Источник: psd-dude.com
Комментарии 131
Спасибо за интересный урок!
Спасибо всё получилось!!!
спасибо за урок, пытаюсь, пытаюсь, с первого раза вот такое получилось, буду учиться дальше заворачивать листочки
Я решила исправить ошибку в своей работе и вместе с ней удалила 2 комментария.
Теперь намного лучше смотрится!
Спасибо за урок, получилось вот так)
и вот....
Спасибо, интересный урок)))
Спасибо
Спасибо!
Спасибо за урок!
спасибо!
Часть скрепки надо было стереть, но всё равно оригинально!
как то так
Спасибо, понравился урок
Птичка
Спасибки
Обложку вконтакте себе загнул)
Спасибо
спасибо
Автостоп))
Спасибо за урок!
Очень интересно!
Спасибо за урок)
Спасибо за урок
СУПЕР
Как-то так...
угол не совпал, за урок спасибо
Спасибо! Полезно!
не получилось, но за урок как обычно, большое спасибо!
Спасибо! Пригодится эффект