Бесшовная текстура
Бесшовная текстура
Сложность урока: Средний
Умение создавать бесшовные текстуры в Фотошоп – полезный навык. Часто, необходимо, чтобы текстура повторялась, образовывая сплошное покрытие. Бесшовные текстуры еще называют «тайловыми» (от английского слова Tile – плитка). Мы рассмотрим, как создать текстуру из исходного фонового изображения без шва. Это полезная техника, которая всегда пригодится. Очень важно правильно подобрать размер исходных фотографий, грамотно настроить переходы света и тени, да еще и сохранить результат в нужном формате.
В этом уроке создадим бесшовный фон из травы.

Почему вы не можете просто применить заливку из исходного изображения? Если мы зальем фон, используя исходное изображение, то получим не очень хороший результат. Пример вы можете видеть ниже, изображение повторяется, и темные участки выглядят нелепо. Так что, прежде чем создавать бесшовный фон, нам необходимо удалить неисправности, а затем еще поработать со стыками текстур.

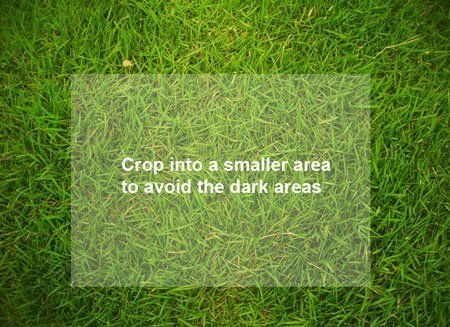
Шаг 1. Инструментом «Рамка» (Crop) выделим участок травы в центре, где нет тёмных участков.

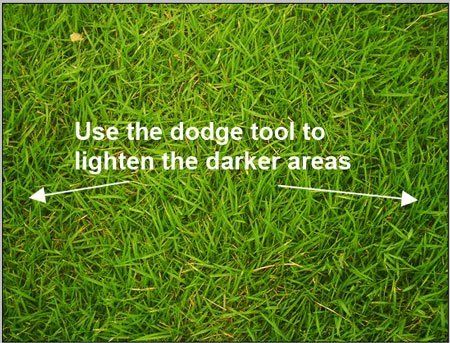
Шаг 2. Получился участок главным образом равномерно освещённым, но придётся поработать над освещением краёв, поскольку небольшие различия станут весьма явными, когда фон покроется текстурой. Инструментом «Осветлитель»  (Dodge Tool) (О), выберем большую мягкую кисть, и мягко пройдёмся по левому и правому краям изображения, чтобы осветлить.
(Dodge Tool) (О), выберем большую мягкую кисть, и мягко пройдёмся по левому и правому краям изображения, чтобы осветлить.

Шаг 3. Теперь наша трава выглядит более однородной. Но в верхнем левом углу есть небольшой лист, и если мы зальём такой текстурой, то лист будет повторяться снова и снова, таким образом, мы должны избавиться от него. Выберите инструмент «Заплатка»  (Patch Tool) (J) и выделите участок вокруг листа, переместите полученное выделение на любой участок травы (в настройках инструмента «Заплатка» должен быть установлен «Источник» (Source)).
(Patch Tool) (J) и выделите участок вокруг листа, переместите полученное выделение на любой участок травы (в настройках инструмента «Заплатка» должен быть установлен «Источник» (Source)).

Шаг 4. Будем работать над стыками краёв друг с другом. Дублируйте слой с травой (Ctrl+J), переместите первый слой налево, а второй направо (инструментом «Перемещение»  (Move)).
(Move)).

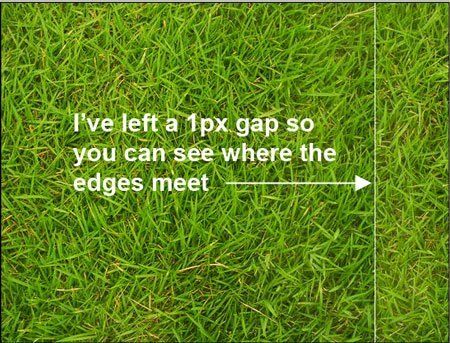
Шаг 5. На изображении ниже вы видите два слоя, касающихся друг друга. Соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E).

Шаг 6. Теперь мы снова используем инструмент «Заплатка»  (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.
(Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.

Шаг 7. Инструмент «Заплатка»  (Patch Tool) делает этот вид работы легким, особенно с таким трудным фоном, как трава (если вас не устраивают мелкие детали, то вы можете инструментом «Штамп» (CloneStampTool) клонировать отдельные травинки).
(Patch Tool) делает этот вид работы легким, особенно с таким трудным фоном, как трава (если вас не устраивают мелкие детали, то вы можете инструментом «Штамп» (CloneStampTool) клонировать отдельные травинки).

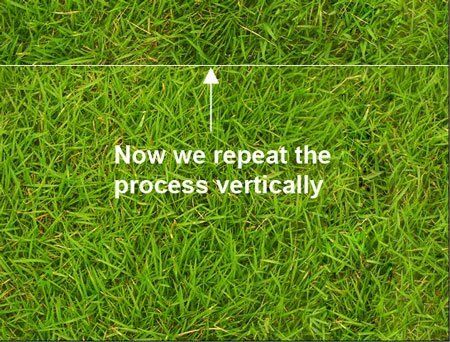
Шаг 8. Повторим процесс по вертикали. Дублируйте слой (Ctrl+J) и переместите один слой вверх, другой вниз, соедините их таким образом, чтобы не было видно белого участка между ними и слейте оба слоя в один (Ctrl+E). Снова используем инструмент «Заплатка»  (Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.
(Patch Tool) – выделите область соединения двух слоёв и перетащите выделение на соседнюю область.

Шаг 9. Наша текстура готова,

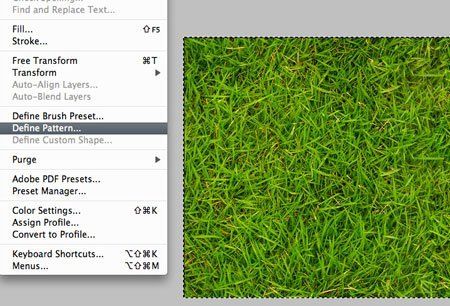
осталось сохранить наше изображение, как образец для дальнейшей работы. Нажимаем Ctrl+A (выделим всё изображение) , заходим в меню Редактирование\Определить узор (Edit\Define pattern), присваиваете вашей текстуре имя и сохраняете.


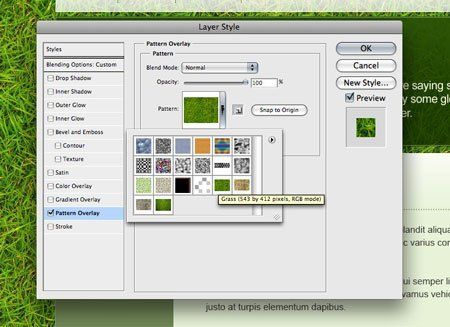
Теперь к любому слою вы можете применить стиль слоя «Перекрытие узора» (Pattern Overlay) и из списка текстур выбрать нашу траву. Ниже приведён пример использования фона с травой для web-сайта.

Не забудьте сохранить документ в формате PSD или JPG.
Примечание автора: на финальном изображении всё-таки заметны повторяющиеся тёмные участки, вы можете избавиться от них с помощью инструмента «Штамп»  (CloneStampTool), но так как автор использовал это изображение для заливки фона вебсайта, то они не очень ему мешают.
(CloneStampTool), но так как автор использовал это изображение для заливки фона вебсайта, то они не очень ему мешают.

Есть ещё один способ ретуширования стыков – это применить к кадрированному квадратику текстуры фильтр Фильтр\Другие\Сдвиг (Filter\Other\Offset).

В открывшемся диалоговом окне подвигаем ползунки, перемещая изображение по горизонтали и вертикали. В результате применения фильтра швы окажутся примерно посередине изображения, а края автоматически согласованы. Остается только воспользоваться любым инструментом ретуширования фотошоп для устранения стыков («Штамп» или «Заплатка») и поработать над освещением краёв.
Автор: Сollis
Источник: design.tutsplus.com
Комментарии 49
Спасибо за урок
Спасибо!
Спасибо
Спасибо!
урок полезный, я лично уже сталкивался с такой проблемой. Здесь я соединил два одинаковых изображения по горизонтали, и после сведения добавил на верх часть облаков. В общем, получилось, что я растянул всё в два раза и по ширине, и по высоте. косяков не наблюдаю
Довольно познавательно
Спасибо за урок!
Все понятно - спасибо!
Очень - очень нужный урок. Не могла найти кожаной текстуры. Решила сфотографировать кожу и использовать, увы: получились полосы, вспомнила про этот урок. И вот результат. На первом фото стрелкой указаны полосы...
это было бабушкино платье, воспоминание из детства, решила его запомнить таким образом.
урок полезный, благодарю
Спасибо за урок. Фото под№1 заливка текстурой без обработки. Фото под № 2 после обработки.
спасибо ! замечательный урок.
отличный урок
спасибо, очень нужный урок
Спасибо!
Спасибо за урок, пригодится)
Очень полезный урок
Принцип понятен, спасибо!
Полезный урок
Полезно.
Отличный урок. Особенно полезен для сайтостроителей.
Просто и работает, что может только радовать...
урок нужный и полезный, правда у меня что-то не совсем хорошо получается(((
но главное объяснили принцип, спасибо большое!
Спасибо! Классный урок!
я не понял один влево слой другой направо, потом один вверх другой вниз - это как?
спасибо за урок!)
Полезно!
спасибо за урок, не смотря на то, что давно знала как сделать изображение бесшовным
Отличный нужный урок.
Пригодится)