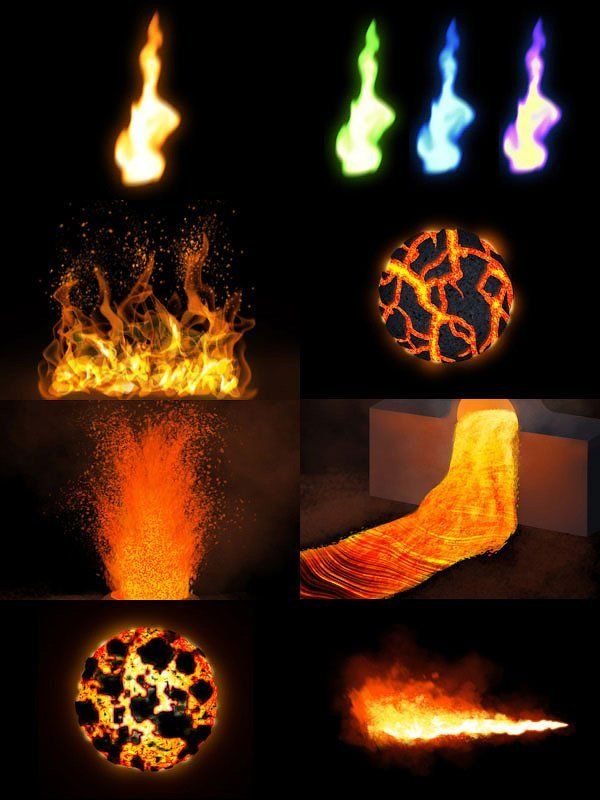
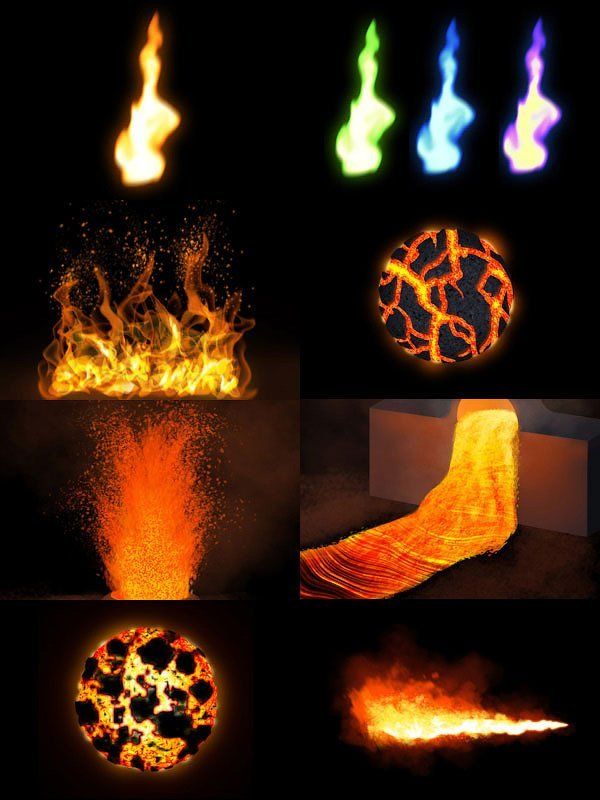
Создаём все формы огня в Фотошоп
Создаём все формы огня в Фотошоп
 В этом уроке вы узнаете всё про огонь и его формы, а также как воссоздать эти различные формы огня в программе Adobe Photoshop.
В этом уроке вы узнаете всё про огонь и его формы, а также как воссоздать эти различные формы огня в программе Adobe Photoshop.
Сложность урока: Средний
Огонь – это чистый свет. Он подвижный, имеет нематериальную природу и кажется живым. Дикую природу огня не так просто запечатлеть в статической картине, но если у вас это получится, то ваши картины станут такими же живыми, как сам огонь.
В этом уроке вы узнаете всё про огонь и его формы, а также как воссоздать эти различные формы огня в программе Adobe Photoshop. Мы используем те же самые инструменты, которые вы, возможно, используете постоянно, но сегодня вы узнаете, что они намного уникальнее, чем вы о них думали!
Итак, давайте приступим!
1. Рисуем Пламя
Шаг 1
Создайте новый документ (Ctrl+N), залейте его (G) чёрным цветом. Яркий свет виден только в темноте — когда вы зажигаете огонь в дневное время суток, то он выглядит слабым и безжизненным. Если вы используете белый фон, то, как бы вы не старались нарисовать огонь, ярче он не станет.
Создайте новый слой (Ctrl+Shift+Alt+N). С помощью инструмента Эллипс (Ellipse Tool (U)), удерживая клавишу Shift, нарисуйте круг. Цвет круга не так важен.
Шаг 2
Дважды щёлкните по слою и в появившемся окне выберите опцию Наложение градиента (Gradient Overlay). Тип градиента Радиальный (Radial).
Примечание переводчика: дважды щёлкните по слою с нарисованным кругом.
Примечание автора: каждый раз, когда вы будете заходить в окно настроек, не пытайтесь копировать / вставлять точные значения – вместо этого, попытайтесь создать предлагаемый мною эффект путём самостоятельного подбора цвета и смещения бегунков.
Примечание переводчика: для разнообразия текстур огня, автор предлагает для всех форм огня поиграть с цветом и самостоятельно подбирать цветовые оттенки.
Значение настроек будут зависеть от разрешения вашей картины.
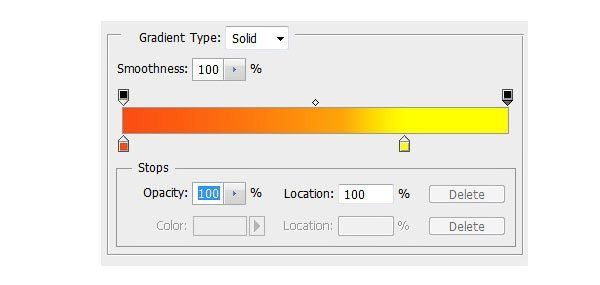
Установите следующие цветовые оттенки для градиента (нет необходимости использовать точные номера цветовых оттенков, даже, если вы их запомните):
- Белый: #ffffff
- Ненасыщенный жёлтый: #fefde1
- Насыщенный жёлтый: #fff68f
- Желтовато-оранжевый: #fbb245
- Красновато-оранжевый: #ca4a0c
Шаг 3
Щёлкните правой кнопкой мыши по слою с кругом и в появившемся окне выберите опцию Растрировать стили слоя (Rasterize Layer Style). Далее, идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Поэкспериментируйте с радиусом размытия, чтобы размыть края круга.
Примечание переводчика: у кого стоит более ранняя версия, просто выберите опцию Растрировать слой (Rasterize Layer).
Шаг 4
Это самая важная часть, а также самая сложная, поэтому проявите здесь терпение. Создайте дубликат слоя с кругом (Ctrl+J), скройте видимость оригинального слоя с кругом, чтобы у вас была запасная копия. Далее, перейдите на дубликат слоя и далее, выберите Фильтр – Пластика (Filter > Liquify).
С помощью инструмента Деформация (Forward Warp Tool) деформируйте пламя, чтобы получить ту форму, которая вам нужна. Используйте скриншот ниже в качестве примера.
Шаг 5
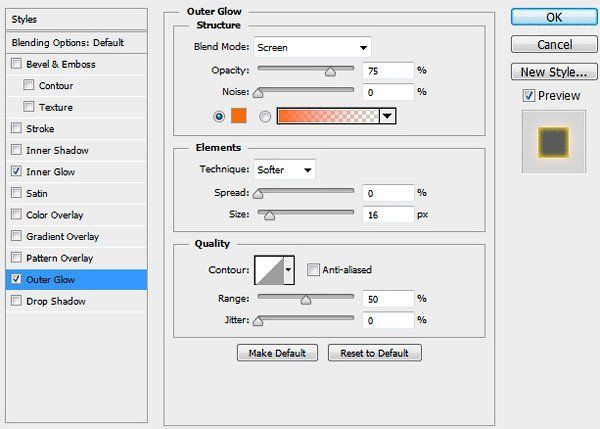
Когда вы завершите, дважды щёлкните по слою с пламенем и в появившемся окне выберите опцию Внешнее свечение (Outer Glow). Добавьте цвет на внешнее свечение, а также поиграйте с параметрами Размер (Size) и Непрозрачность (Opacity).
Шаг 6
Если вы хотите создать более живые цвета, перейдите Изображение – Коррекция – Яркость / Контрастность (Image > Adjustments > Brightness/Contrast) и далее поиграйте с настройками контрастности.
Шаг 7
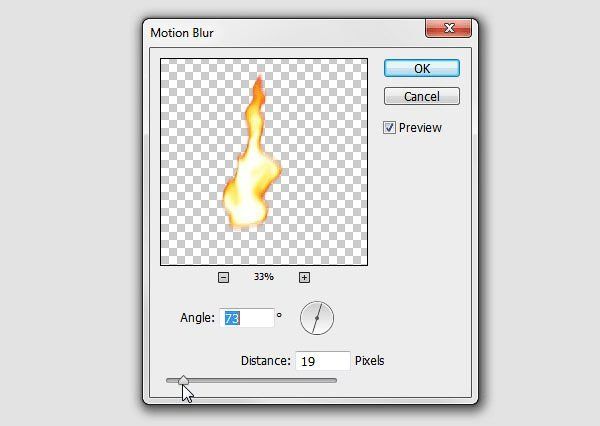
Пламя огня – это постоянное движение, поэтому огонь выглядит подделкой, если он статичный. Чтобы избежать этого эффекта, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur).
2. Раскрашиваем Пламя в цвета
Шаг 1
Как насчёт волшебного цветного пламени? С помощью коррекции, вы можете всегда изменить Цветовой тон (Hue (Ctrl+U)) пламени, но в этом случае, вы убьёте уникальную связь между красным, оранжевым и жёлтым цветом. Я покажу вам другой способ.
Скройте пока эффекты (отключите стиль слоя Внешнее свечение (Outer Glow)). Идём Изображение – Коррекция – Чёрно-белый (Image > Adjustments > Black & White).
Шаг 2
Добавьте коррекцию Карта градиента (Gradient Map), для этого идём Изображение – Коррекция – Карта градиента (Image > Adjustments > Gradient Map). Поменяйте режим наложения на Жёсткий свет (Hard Light), а также преобразуйте (Ctrl+Alt+G) в обтравочную маску к слою с пламенем.
Примечание переводчика: вместо коррекции, добавьте корректирующий слой Карта градиента (Gradient Map) в качестве обтравочной маски к слою с пламенем, а также поменяйте режим наложения для данного корректирующего слоя на Жёсткий свет (Hard Light).
Шаг 3
Поэкспериментируйте с цветовыми оттенками градиента. Левая часть градиента будет отражаться на тёмных участках пламени, а правая сторона градиента будет отражаться на светлых участках пламени.
Шаг 4
Снова включите видимость стиля слоя Внешнее свечение (Outer Glow), чтобы добавить цвет на края пламени.
Шаг 5
Вы можете раскрасить пламя в любой цвет на свой выбор, используя данную технику. Однако, имейте в виду, что некоторые цвета пламени не будут выглядеть естественно, это потому, что мы не привыкли к ним, а не потому, что они окрашены “неправильно”. Вам нужно только убедиться, что цвет внутри пламени светлее, чем на краях.
3. Рисуем Огонь
Итак, мы с вами рассмотрели интересный способ создания простого пламени, но что делать, если мы хотим, чтобы это был большой огонь? Давайте попробуем другую замечательную технику, если вы решили нарисовать огонь крупным планом.
Шаг 1
Так же, как и ранее, создайте новый документ, цвет заднего фона - чёрный, а также создайте новый слой. С помощью жёсткой круглой кисти, нарисуйте основу для огня.
Шаг 2
Дважды щёлкните по слою с основой, чтобы применить стиль слоя Внутреннее свечение (Inner Glow). Выберите насыщенный, красновато-оранжевый оттенок (например, #ff5a00).
Эффект должен выглядеть, как на скриншоте ниже:
Шаг 3
Далее, идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы смягчить края.
Шаг 4
Таким же образом, как мы создавали обычное пламя, примените фильтр Пластика, для этого идём Фильтр – Пластика (Filter > Liquify), а также инструмент Деформация (Forward Warp Tool (W)), чтобы создать языки пламени.
Шаг 5
К слою с огнём, добавьте слой-маску. Используйте мягкую круглую кисть с Нажимом (Flow) 50%, чтобы сделать огонь более подвижным.
Примечание переводчика: автор смягчает края, придавая огню более реалистичный вид.
Если вы не знакомы с работой со слой-маской:
- Щёлкните по маске, чтобы перейти в режим маски.
- Здесь вы можете использовать только чёрную или белую кисть.
- Чёрный цвет кисти скрывает элементы основного слоя, а белый цвет кисти восстанавливает.
Используя ту же самую технику, добавьте языки пламени.
Шаг 6
Создайте новый слой. Дважды щёлкните по новому слою, чтобы применить стиль слоя Внутреннее свечение (Inner Glow), добавив желтовато-оранжевого цвета. Создайте свечение более насыщенным.
Примечание переводчика: автор вначале применяет стили слоя к новому слою, а затем рисует дополнительные детали огня.
Нарисуйте ещё одну часть огня на этом слое.
Шаг 7
Ещё раз примените фильтр Пластика (Liquify), чтобы создать языки пламени.
Таким же образом, вы можете добавить ещё языков пламени.
Шаг 8
Создайте новый слой. Ещё раз дважды щёлкните по слою, чтобы применить стиль слоя Внутреннее свечение (Inner Glow).
Примените бледно-жёлто-белый градиент:
Нарисуйте маленькие фрагменты огня на новом слое.
Шаг 9
Примените фильтр Пластика (Liquify), чтобы создать текстуру огня.
Шаг 10
Поменяйте режим наложения на Перекрытие (Overlay), чтобы получить красивую, переливающуюся текстуру.
Используя ту же самую технику, добавьте мелкие языки пламени. Единственное, не забывайте, что наложение в режиме Перекрытие (Overlay) с каждым разом усиливает эффект, поэтому, здесь будьте аккуратны.
Шаг 11
Создайте новый слой. Нарисуйте небольшие белые штрихи на самых светлых участках.
Шаг 12
Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur), чтобы совместить их наилучшим образом.
Шаг 13
Если они слишком выделяются, то добавьте слой-маску, чтобы совместить их со всей текстурой огня.
Шаг 14
Если вы хотите сделать огонь ещё более живым, то вы можете добавить Размытие в Движении (Motion Blur) к каждому фрагменту огня, каждый раз, слегка меняя угол размытия.
Шаг 15
Нельзя забывать, что огонь - это источник света. Он не имеет тени, но вместо этого, другие объекты вокруг огня создают тени от огня.
Шаг 16
Красота данной техники заключается в том, что вы можете легко отредактировать огонь под свои требования в любой момент времени. Вы можете добавить слои, поменять цвет или деформировать языки пламени, чтобы получить тот эффект, который вам нравится.
4. Рисуем Искры
Шаг 1
Создайте новый документ. Нарисуйте три маленьких пятна на большом удалении друг от друга. Далее, идём Редактирование – Определить кисть (Edit > Define Brush Preset).
Шаг 2
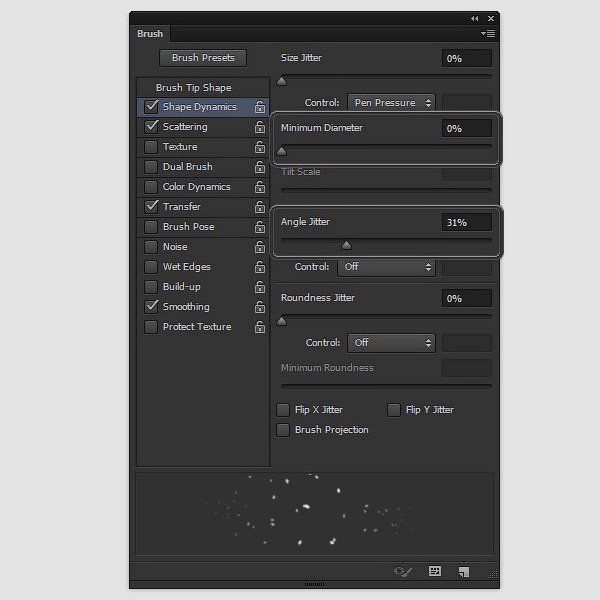
Далее, идём в настройки кисти (F5) и настраиваем кисть, как показано на скриншоте ниже (фактические настройки могут отличаться).
Шаг 3
Возвращаемся на наш рабочий документ с огнём. Создайте новый слой. Нарисуйте искры. Используйте красноватый или желтовато-оранжевый оттенок, но никогда не используйте жёлтый оттенок для этих целей.
Шаг 4
Вы можете добавить Размытие в движении (Motion Blur) к искрам, но данное размытие необходимо синхронизировать с размытием языков пламени.
Шаг 5
Давайте сделаем искры ещё ярче. Дважды щёлкните по слою с искрами, чтобы добавить стиль слоя Внешнее свечение (Outer Glow), цвет оранжевый.
Шаг 6
Если вы хотите, чтобы искры стали ещё ярче, то продублируйте слой с искрами (Ctrl+J). Вы также можете изменить Яркость / Контрастность (Brightness/Contrast) эффекта на своё усмотрение.
Примечание переводчика: для изменения яркости, вы можете применить корректирующий слой Яркость / Контрастность (Brightness/Contrast).
5. Рисуем Лаву: Потрескавшийся Фрагмент Лавы
Шаг 1
Вы можете использовать данную "текстуру" на любой поверхности, которая вам нравится. Я покажу вам это на шаре, но вы можете без колебаний использовать любую форму фрагмента лавы.
Давайте, начнём с тёмной основы, для этого мы применим ненасыщенный синий цвет (например, #1e1f26). Это придаст красивый контраст к лаве.
Шаг 2
Создайте новый слой. Дважды щёлкните по нему, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Вы можете использовать текстуру бетона (из набора Текстурная заливка (Texture Fill)), из большинства текстур камня, которая будет отлично выглядеть здесь. Преобразуйте данный слой в обтравочную маску к слою с основой (Ctrl+Alt+G) или удерживая клавишу (Alt)+щёлкните между двумя слоями в палитре слоёв.
Шаг 3
Щёлкните правой кнопкой мыши по слою с текстурой и в появившемся меню выберите опцию Растрировать стиль слоя (Rasterize Layer Style). Поменяйте режим наложения на Перекрытие (Overlay).
Шаг 4
Теперь, откорректируйте форму текстуры в соответствии с формой вашей основы. Ниже представлены основные способы коррекции:
- Используем фильтр Искажение (Distort), для этого идём Фильтр – Искажение – Сферизация (Filter > Distort > Spherize) для создания сферы (ваша текстура должна быть расположена в центре документа, чтобы соответствующим образом применить данный фильтр).
- Используем инструмент Свободная трансформация (Free Transform Tool), удерживая клавишу (Ctrl)+тянем за опорные точки для коррекции текстуры с перспективой.
- Используем инструмент Свободная трансформация (Free Transform Tool) в режиме Деформация (Warp) для коррекции текстуры в более сложную форму (например, тело монстра).
Шаг 5
Продублируйте слой с основой (Ctrl+J), далее, объедините дубликат слоя со слоем с текстурой (Ctrl+E). Преобразуйте объединённый слой в обтравочную маску (Ctrl+Alt+G) при необходимости. Добавьте слой-маску и с помощью жёсткой кисти нарисуйте трещины, через которые будет виден задний фон.
Примечание переводчика: 1 к объединённому слою добавьте слой-маску 2. с помощью чёрной жёсткой кисти нарисуйте трещины на слой-маске.
Далее, добавьте мелкие трещины.
Шаг 6
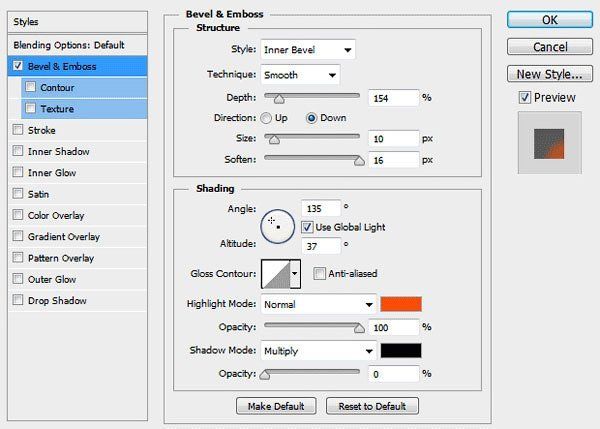
Дважды щёлкните по слою, чтобы применить стиль слоя Тиснение (Bevel & Emboss), добавив яркий оранжевый цвет в режиме Подсветки (Highlight). Уменьшите режим Тени (Shadow) до 0.
Шаг 7
Создайте новый слой ниже слоя с текстурой (Примечание переводчика: ниже объединённого слоя). Удерживая клавишу (Ctrl)+щёлкните по слой-маске слоя с текстурой, чтобы загрузить активное выделение. Проведите инверсию (Ctrl+Shift+I), а затем залейте (G) любым цветом.
Шаг 8
Дважды щёлкните по новому слою, чтобы применить стиль слоя Внутреннее свечение (Inner Glow), установите жёлто-оранжевый градиент (#fc4d12, #fffe00). Поменяйте режим наложения на Жёсткий свет (Hard Light), установите Метод (Technique) Точный (Precise) и поиграйте с настройками Контура (Contour).
Шаг 9
В том же самом окне настройки стилей слоя, добавьте стиль слоя Перекрытие узора (Pattern Overlay). Большинство текстур камня подойдут отлично; я использовал узор Mountains (из набора Текстурная заливка (Texture Fill)).
Шаг 10
К слою с основой добавьте слой-маску. С помощью жёсткой круглой кисти выделите трещины.
Шаг 11
Создайте новый слой ниже слоя с основой. С помощью мягкой круглой кисти с Нажимом (Flow) 50%, добавьте оранжевое свечение рядом с трещинами.
Шаг 12
Поменяйте цвет кисти на жёлтый, а затем прокрасьте рядом с потоками лавы, чтобы добавить свечение.
Шаг 13
При затенении остальной части основы, помните, что лава – это источник света и её нельзя затенять.
Шаг 14
Если вам не нравится сине-красный контраст, то всегда можете изменить цвет текстуры (Ctrl+B) на более красноватый оттенок. Это будет отличным решением, если небо / окружающая среда на вашей картине также красноватого оттенка.
6. Рисуем Лаву: Извержение
Шаг 1
Создайте новый документ. С помощью инструмента Лассо (Lasso Tool (L)), создайте рисунок, как на скриншоте ниже. Залейте созданный рисунок чёрным цветом (G). Далее, идём Редактирование – Определить кисть (Edit > Define Brush).
Шаг 2
Зайдите в панель настроек кисти (F5). Примените следующие настройки:
Шаг 3
Я создал самую простую сцены для извержения лавы, но вы можете создать свою версию извержения на своё усмотрение.
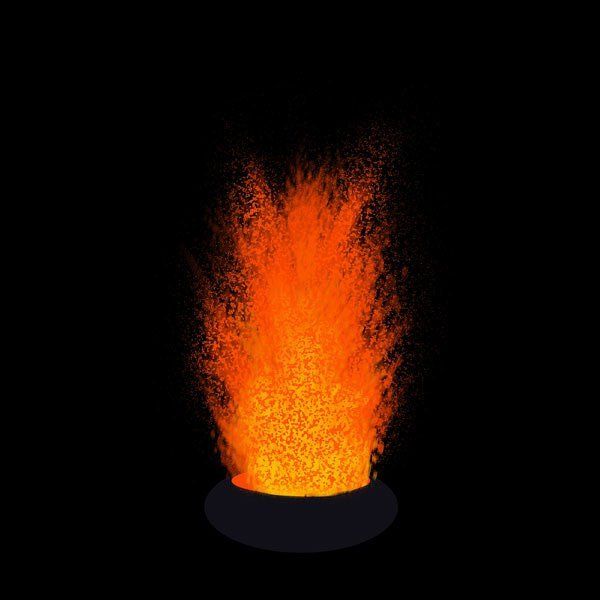
Теперь, с помощью новой кисти, нарисуйте извергающуюся "волну" лавы. Вначале используйте красновато-оранжевый цвет...
... затем желтовато-оранжевый...
... и, в заключение, желтоватый.
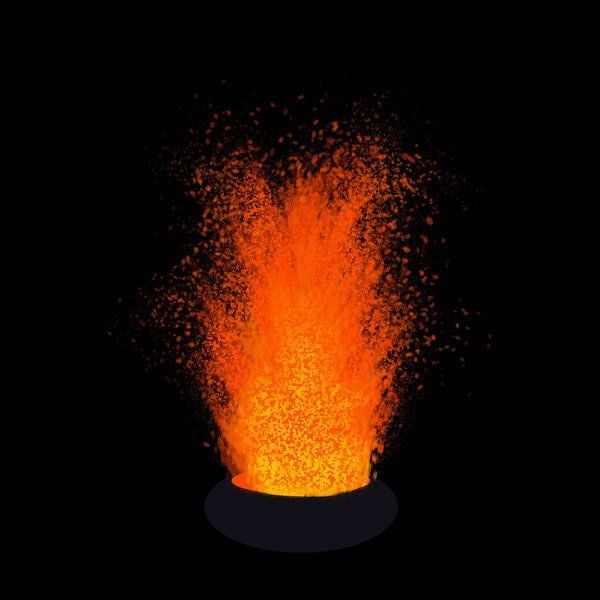
Шаг 4
Объедините извергающиеся волны (Ctrl+E) и далее, идём Фильтр – Размытие- Размытие в движении (Filter > Blur > Motion Blur), чтобы придать ощущение динамики.
Шаг 5
Создайте новый слой. С помощью инструмента Прямоугольник (Rectangle Tool (U)), нарисуйте большой прямоугольник белого цвета.
Шаг 6
Далее, идём Фильтр – Шум - Добавить шум (Filter > Noise > Add Noise).
Примечание переводчика: программа предложит растрировать фигуру, нажмите ОК.
Шаг 7
Далее, идём Фильтр - Оформление – Кристаллизация (Filter > Pixelate > Crystallize).
Шаг 8
Создайте новый слой, преобразуйте данный слой в обтравочную маску к предыдущему слою (Ctrl+Alt+G). Залейте его насыщенным красновато-оранжевым цветом, а также поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light). Объедините оба слоя (Ctrl+E).
Шаг 9
Дважды щёлкните по объединённому слою и далее перейдите в сектор Наложить если (Blend if). Сместите верхний чёрный бегунок вправо до тех пор, пока тёмные участки не станут полностью прозрачными.
Шаг 10
Выберите мягкую круглую кисть. Установите Нажим (Flow) 50%, а режим - на Растворение (Dissolve).
Добавьте слой-маску, а затем залейте слой-маску чёрным цветом, чтобы скрыть изображение на слое. Далее, переключите цвет кисти на белый цвет и с помощью белой кисти прокрасьте только вокруг потока.
Примечание переводчика: прокрасьте в центре извергающейся лавы, чтобы добавить текстуру.
Шаг 11
Давайте настроим нашу “кисть искры”, которую мы создали ранее. Нам нужно настроить кисть так, чтобы искры стали немного интенсивнее:
Шаг 12
Если хотите, то вы можете добавить немного динамики к искрам, для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Шаг 13
Не забывайте про окружающую обстановку, лава - это очень мощный источник света!
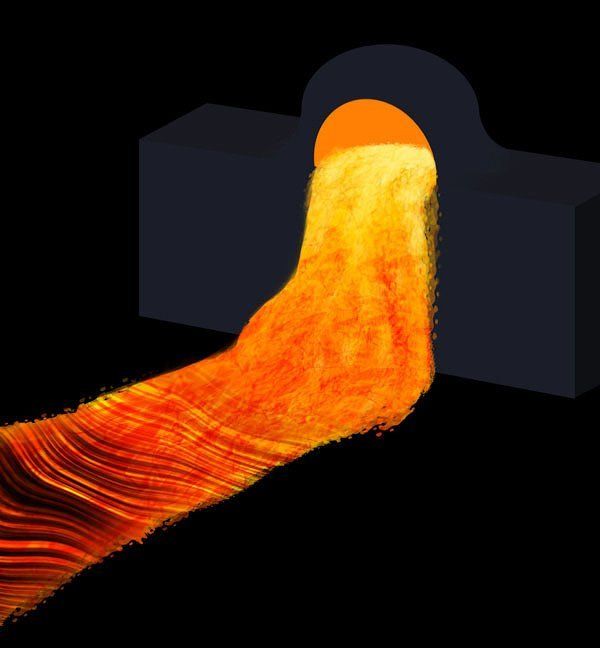
7. Рисуем Лаву: Потоки Лавы
Шаг 1
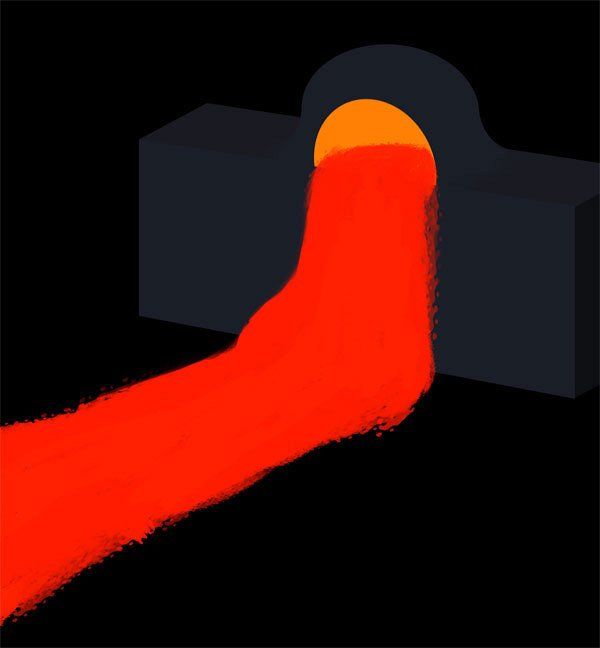
Вначале нарисуйте основу для нашей "реки из лавы" с помощью кисти извержение. Опять же, начинаем с красновато-оранжевого оттенка и добавляем жёлтый оттенок по мере приближения к отверстию. Для создания потока лавы создайте отдельный слой.
Не забывайте, что лава - это не вода, она больше похоже на тяжёлую густую массу и чем холоднее она становится, тем медленнее она движется. Очевидно, что самая горячая лава находится возле отверстия, а затем она постепенно остывает.
Для самого верхнего слоя вы можете использовать режим наложения Перекрытие (Overlay), чтобы светлая часть лавы стала ещё более яркой.
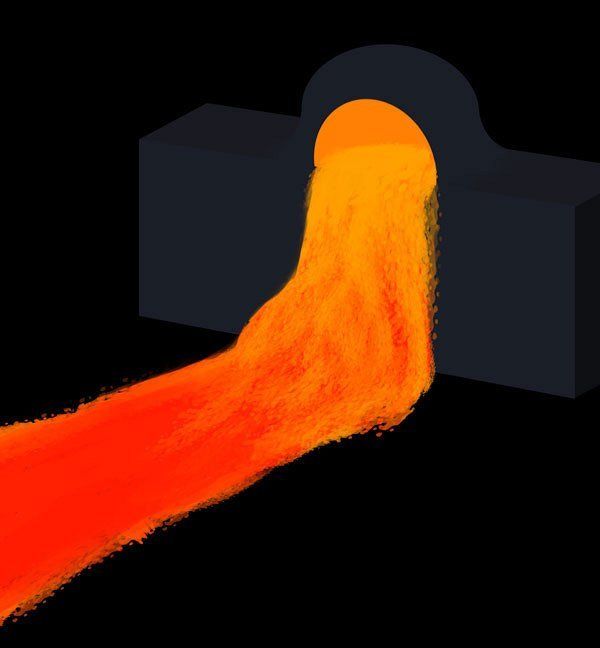
Шаг 2
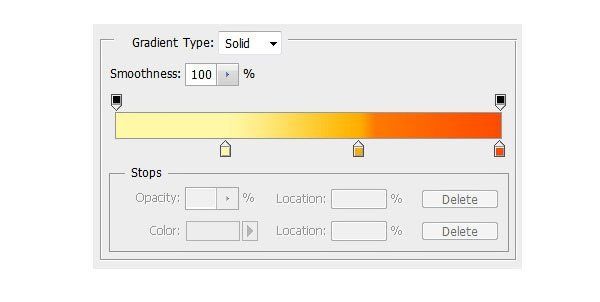
Создайте новый слой. Залейте его любым цветом. Дважды щёлкните по нему, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Выберите текстуру Satin в качестве узора (из набора Узоры (Patterns)), затем, растрируйте стиль слоя, щёлкнув правой кнопкой и в появившемся меню выбрав Растрировать стиль слоя (Rasterize Layer Style).
Шаг 3
Преобразуйте слой с текстурой в обтравочную маску к слою с потоком лавы (Ctrl+Alt+G). Примените инструмент Свободная трансформация (Free Transform Tool (Ctrl+T)) и в режиме Деформация (Warp), откорректируйте текстуру по перспективе.
Шаг 4
Поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 50%.
Шаг 5
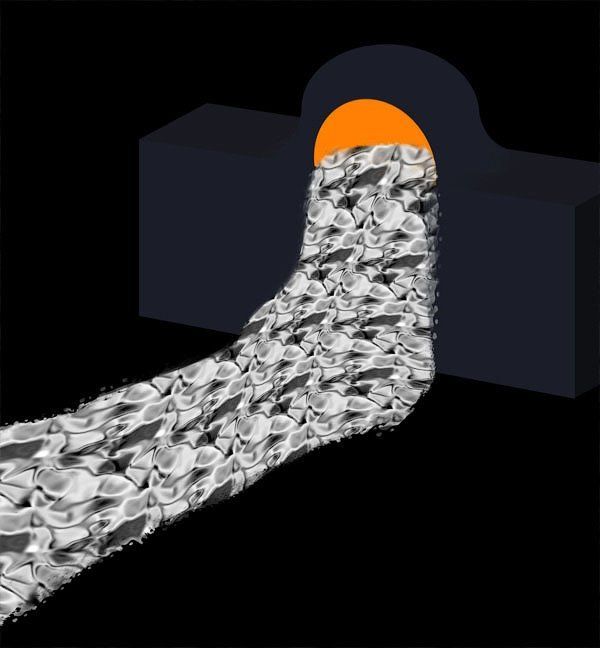
Когда лава остывает, она превращается в твердую глыбу. Это постепенный процесс – вначале движение лавы замедляется, она густеет и темнеет сверху, появляется жёсткий "панцирь" на поверхности (как пенка на молоке). При этом создаётся характерный узор, и я покажу вам, как добиться этого эффекта без применения кисти.
Создайте такой же хаотический узор, который мы создавали при создании извержения (подсказка: Добавить шум (Add Noise), Кристализацию (Crystallize)).
Шаг 6
Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur) и смещаем бегунок до тех пор, пока узор не превратится в набор черно-белых прямых линий.
Продублируйте слой несколько раз (Ctrl+J), затем объедините слои (Ctrl+E), чтобы получить более чёткий узор.
Шаг 7
Преобразуйте слой с узором в обтравочную маску к предыдущему слою (Ctrl+Alt+G) и с помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), поверните узор.
Шаг 8
Далее, идём Фильтр – Пластика (Filter > Liquify) и применяем инструмент Деформация (Warp Tool (W)), чтобы добавить "волны". С помощью редактора Кривых (Curves (Ctrl+M)), немного усильте контраст, сделав узор более чётким.
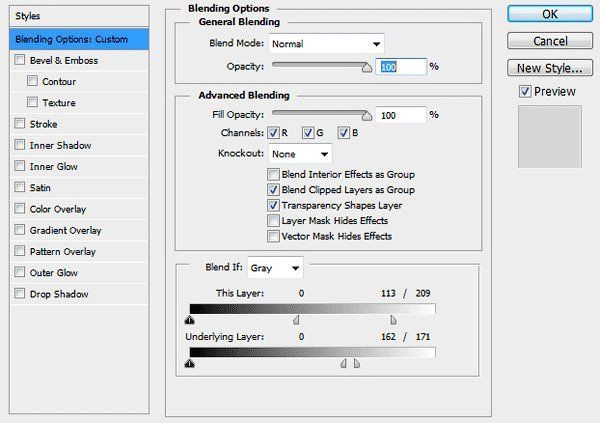
Шаг 9
Дважды щёлкните по слою с узором и далее идём в сектор Наложить, если (Blend If). Нам нужно, чтобы белые полоски стали прозрачными. Вы знаете, как это сделать? Поиграйте с бегунками, и вы увидите, что произойдёт!
Шаг 10
Теперь, поменяйте режим наложения на Умножение (Multiply).
Шаг 11
Продублируйте предыдущий узор (Ctrl+J). Поменяйте режим наложения для дубликата слоя на Нормальный (Normal). Сместите узор немого вниз, чтобы заполнить пространство между полосками (Примечание переводчика: примерно два раза нажмите клавишу со стрелкой вниз и 1 раз клавишу со стрелкой влево). Далее, дважды щёлкните по слою, чтобы зайти в окно параметры наложения. Поиграйте с настройками сектора Наложить, если (Blend If), чтобы тёмные участки стали прозрачными.
Далее, поменяйте режим наложения для дубликата слоя на Осветление основы (Color Dodge), чтобы получить яркий эффект.
Шаг 12
Добавьте слой-маску к обоим слоям. С помощью мягкой круглой кисти с Нажимом (Flow) 50%, проведите совмещение с потоком лавы, создав красивый переход.
Шаг 13
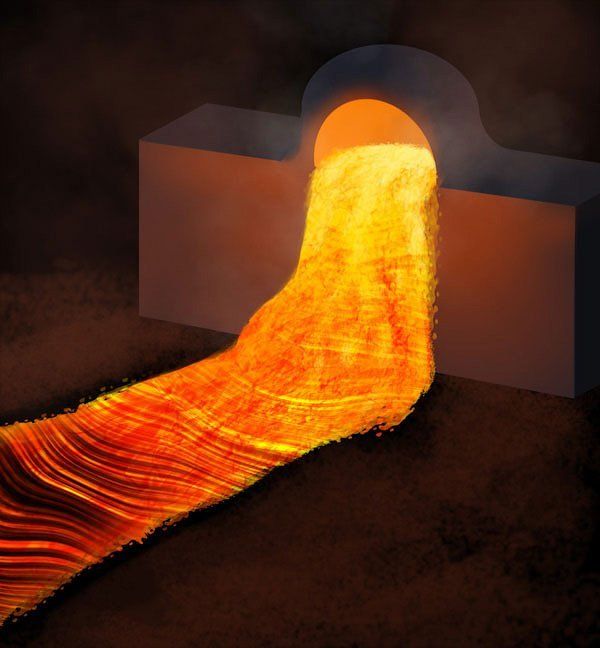
Вы можете использовать тот же самый трюк, чтобы создать светлые "морщины" в верхней части потока лавы.
Шаг 14
Не забудьте добавить освещение вокруг окружающей среды! Также, запомните, что поток лавы сам по себе не создаёт дым, пока не соприкасается с чем-то влажным (в данном случае, создаётся пар) или не сжигает что-то на своём пути.
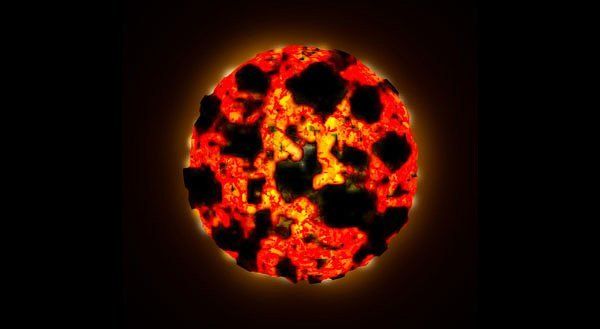
8. Рисуем Лаву: Тлеющие Угли
Шаг 1
Точно так же, как и с потрескавшимся фрагментом лавы, я покажу вам это на простой сфере, но вы можете использовать те же самые действия на других фигурах или поверхностях.
Создайте новый слой, с помощью инструмента Эллипс (Ellipse Tool), нарисуйте круг. Дважды щёлкните по слою с кругом, чтобы применить жёлто-оранжевый Радиальный градиент (Radial gradient).
Шаг 2
Создайте новый слой, залейте его любым цветом. Дважды щёлкните по слою, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay). Выберите текстуру Rust Flakes в качестве узора (из набора Текстуры (Textures)). Преобразуйте слой с узором в обтравочную маску к слою с кругом (Ctrl+Alt+G).
Шаг 3
Растрируйте слой, примените деформацию узора под форму круга точно так же, как мы это проделывали с фрагментом лавы.
Шаг 4
Поменяйте режим наложения на Перекрытие (Overlay). Первая стадия завершена – круг стал похож на солнце, не так ли? Это самый раскалённый уголёк.
Шаг 5
Продублируйте слой с узором (Ctrl+J), поменяйте режим наложения для дубликата слоя на Затемнение основы (Color Burn), чтобы немного остудить сферу.
Шаг 6
Давайте добавим "корку" сгоревшего и остывшего материала. Создайте новый слой, преобразуйте его в обтравочную маску, залейте любым цветом. Добавьте текстуру Web в качестве узора (выбрав из набора Текстурная заливка 2 (Texture Fill 2)), растрируйте стиль слоя.
Примечание переводчика: не забудьте добавить стиль слоя Перекрытие узора (Pattern Overlay).
С помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)), увеличьте масштаб узора.
Подкорректируйте узор под форму круга.
Шаг 7
Проведите инверсию цвета (Ctrl+I).
Шаг 8
Нам нужно, чтобы белые участки стали прозрачными. Дважды щёлкните по слою, чтобы открыть окно параметры наложения. Идём в сектор Наложить, если (Blend If) и поиграйте с бегунками, чтобы получить следующий эффект.
Шаг 9
Поменяйте режим наложения на Умножение (Multiply), чтобы избавиться от остатков белого цвета.
Шаг 10
Добавьте слой-маску к базовому слою с кругом. Используйте слой-маску для акцентирования тлеющей корки. Для этих целей, вы можете также воспользоваться инструментом Ластик (Eraser Tool (E)).
Примечание переводчика: с помощью чёрной кисти прокрасьте внутри чёрных дыр для улучшения контраста.
Шаг 11
Создайте новый слой ниже предыдущих слоёв и с помощью мягкой круглой кисти с Нажимом (Flow) 50%, добавьте свечение точно так же, как мы проделывали это с лавой.
Шаг 12
С помощью инструмента Волшебная палочка (Magic Wand Tool (W)), выделите сгоревшие фрагменты корки. Создайте новый слой, залейте любым цветом. Расположите этот слой ниже сгоревших фрагментов корки.
Шаг 13
Дважды щёлкните по слою, чтобы добавить красноватый оттенок с помощью стиля слоя Внутреннее свечение (Inner Glow).
Шаг 14
Если вы хотите, чтобы лава ещё больше остыла, то добавьте красный оттенок. Вы также можете добавить голубовато-серый оттенок поверх сгоревших фрагментов корки.
9. Рисуем Струю Пламени
Давайте нарисуем пламя дракона! Это тоже интересная техника для создания огня. Созданный эффект хорошо смотрится на расстоянии, например, горящий дом или лес или волшебные огненные шары.
Шаг 1
С помощью кисти Oil Pastel, нарисуйте пламя, как на скриншоте ниже. Тем сильнее давление, тем длиннее и тоньше будет пламя.
Шаг 2
Дважды щёлкните по слою, чтобы применить жёлтый оттенок к стилю слоя Внутреннее свечение (Inner Glow) и красноватый оттенок к стилю слоя Внешнее свечение (Outer Glow), таким образом, мы получим яркие края.
Шаг 3
Растрируйте стили слоя. Идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Используйте угол наклона в соответствии с направлением пламени.
Шаг 4
Создайте новый слой ниже слоя с пламенем. С помощью нашей кисти Извержение, добавьте красновато-оранжевое пламя.
Шаг 5
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы смягчить жёсткие края.
Шаг 6
Ещё раз примените фильтр Размытие в движении (Motion Blur). Не забывайте, что пламя всегда будет стараться подняться вверх вне зависимости от того, какое было его первоначальное направление.
Шаг 7
Создайте новый слой. Нарисуйте небольшие языки пламени, добавив желтоватый оттенок. Примените два типа размытия.
Шаг 8
Создайте новый слой поверх основного пламени. На этот раз нарисуйте жёлтый огонь, охватывающий белое пламя.
Шаг 9
Создайте новый слой. Нарисуйте много языков пламени, используя любой цвет.
Шаг 10
Дважды щёлкните по слою, чтобы применить стиль слоя Перекрытие узора (Pattern Overlay), выберите текстуру Wrinkles в качестве узора (из набора Узоры (Patterns)).
Шаг 11
Растрируйте стиль слоя, поменяйте режим наложения на Мягкий свет (Soft Light). Поиграйте с непрозрачностью (Opacity), если эффект получился слишком насыщенным.
Шаг 12
Создайте новый слой. Добавьте несколько белых мазков кистью в жёлтой области пламени.
Шаг 13
Добавьте к ним Размытие по Гауссу (Gaussian Blur).
Шаг 14
Не забудьте добавить дым!
Спасибо за внимание!
Автор: Monika Zagrobelna
Источник: design.tutsplus.com





























































































































































Комментарии 15
Спасибо за урок!!! Вот что получилось у меня.
Спасибо. Хороший урок. У меня так получилось.
спасибо, пригодилось для одной из работ
Спасибо, урок интересный и очень полезный. Просто море информации.
Спасибо за урок, ад получился какой-то)
1е
1. получилось
2. не получается , объект не меняется на этапе добавления внутреннего свечения
та же проблема, нужно просто после применения эффекта залить объект черным цветом, эффект проявится)
Эта "пластика" все нервы выводит)))
Не знаю у кого как, а у меня фильтр кристаллизация дает такую картинку, а совсем не ту, как в уроке. Да и вообще, во многом почему-то получается совсем другая картинка, хотя все действия тоже. Может быть, из-за разницы версий?
Ок, вот свеча! С остальным разбираюсь. Урок понравился! Спасибо
Спасибо за интересный урок
Очень интересный урок, просто не оторваться!
Спасибо за урок! Оставшуюся часть доделаю.
огонь свечи у меня получился. Другое, возможно попробую потом