Рисуем в Фотошоп открытку с Санта Клаусом
Рисуем в Фотошоп открытку с Санта Клаусом
 В этом уроке вы узнаете, как создать иллюстрацию с красивым освещением и научитесь техникам, которые помогут вам в самых разных типах рисунков.
В этом уроке вы узнаете, как создать иллюстрацию с красивым освещением и научитесь техникам, которые помогут вам в самых разных типах рисунков.
Сложность урока: Сложный
Узнайте шаг за шагом, как был создан этот рисунок. Вы поймете, как создать иллюстрацию с красивым освещением и научитесь техникам, которые помогут вам в самых разных типах рисунков. Вы научитесь передовым техникам рисования, таким, как работа с пользовательскими кистями и распределение цвета, используя корректировку оттенка и насыщенности. В этом уроке я опишу вам процесс создания данного изображения. Я просто пройдусь по основным моментам процесса, не углубляясь во что-либо слишком сложное. Этот урок необходим, дабы объяснить базовое окрашивание в Photoshop. Существует несколько техник, но я предпочитаю именно эту, и надеюсь, что сумею передать ее вам целиком. А сейчас, давайте начнем урок. Вам понадобится программа Adobe Photoshop и простой набросок.
Детали урока:
- программа Adobe Photoshop
- графический планшет Wacom Intuos 2 6x8 (вы можете использовать любой другой графический планшет)
- Photoshop CS3
- набросок основной идеи
Примечание: я всегда говорю это во всех моих уроках :) Надеюсь, вы не возражаете. Я точно скажу это снова :) Я использую Adobe Photoshop, но если хотите…можете использовать любые программы, подходящие для рисования на планшете, например Corel Painter или что-то аналогичное, чтобы создать такой же рисунок.
Шаг 1
В этом уроке, я хотел показать сцену, где Санта Клаусу приходит в голову идея о другом Санта Клаусе, и он застывает от удивления.
Шаг 2
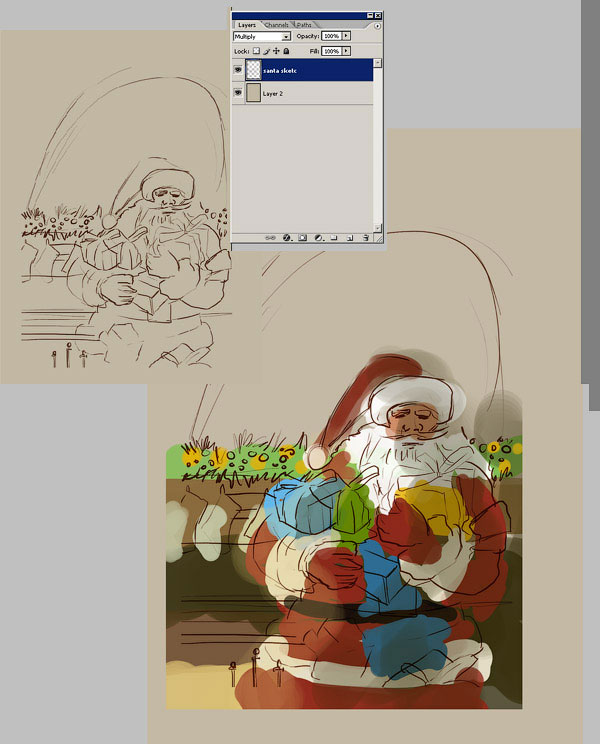
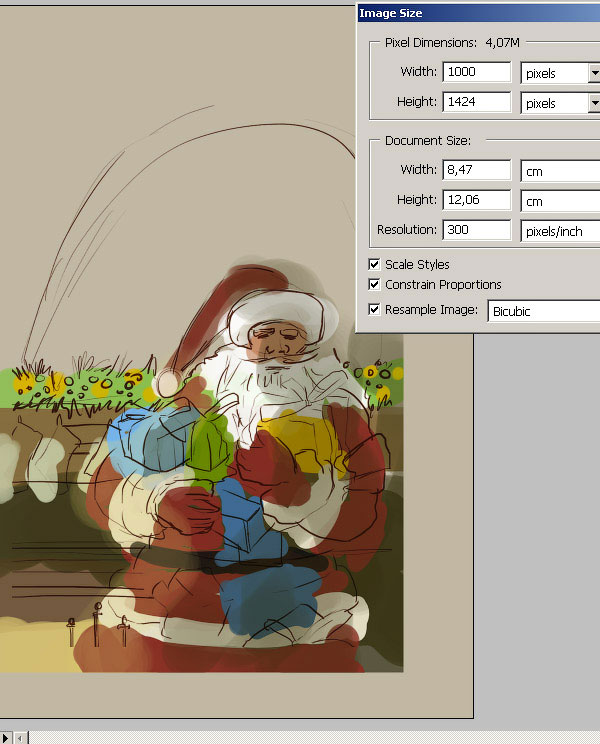
Я начал с создания нового документа в Photoshop 1000 на 1424 пикселя в связи с природой изображаемого персонажа. Также, на этой стадии вы можете начать работать на холсте меньшего размера, не забывая, что эта стадия необходима, чтобы найти линии и композицию, и меньший холст позволит вам работать намного быстрее при создании наброска. Обычно я создаю наброски и зарисовки в поисках идеи для моих иллюстраций и наилучшего способа рассказать историю. Я установил режим наложения линейного рисунка на Multiply (Умножение) и блокировал слой с наброском. После этого, я быстро распределил некоторые основные цвета на другом слое. Я использовал большие мазки кистью, потому что так проще контролировать всю зарисовку в целом.
Шаг 3
Я начал набрасывать основные цвета и формы. Моя цель на этой стадии - это выбрать главные цвета и композицию. Следом я нарисовал основную форму для иллюстрации человека и установил позу Санты, как вы видите на изображении ниже. Также я скрыл слой с наброском.
Шаг 4
Как только у нас будут главные линии нашего рисунка на отдельном слое, мы помещаем его поверх слоя с наброском, который мы создали. Для этих иллюстраций я использовал только базовые кисти Photoshop. Вы можете «загрузить» новые кисти, если хотите. Вот мои кисти для иллюстрации - как я уже сказал, я собираюсь использовать только стандартные кисти, несколько очень простых круглых кистей. Эта стадия очень легка, но в то же время и очень важна.
Шаг 5
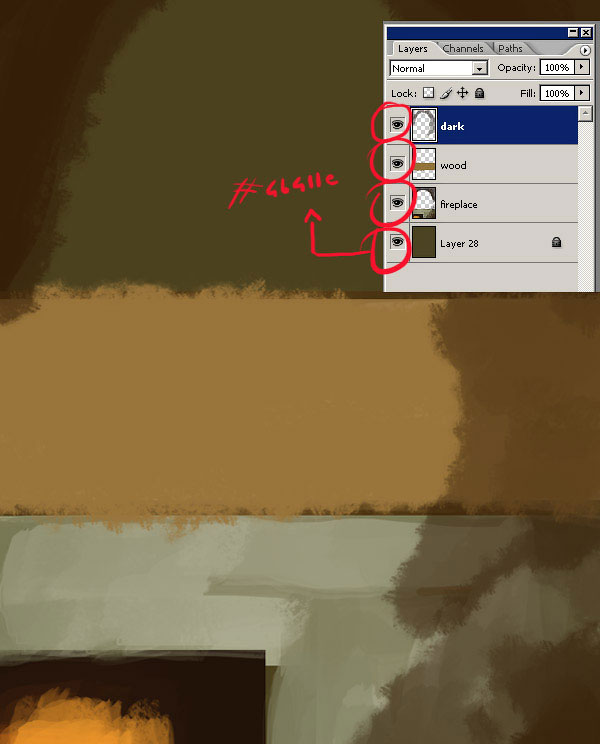
Я решил начать с фона и убрал группу слоев с персонажем. Я сохранил файл с персонажем отдельно, так как я считаю более эффективным начать работу с фона. Я продолжил добавлять мазки кистью, а затем начал работать над передним планом. Следом я внес небольшие изменения и добавил еще немного деталей. Я хотел, чтобы верх иллюстрации выглядел темным и пустым, поэтому я уменьшил светлый слой при помощи кисти-ластика. Вы можете увидеть желтый свет, льющийся из камина, а также темноту в другой части сцены.
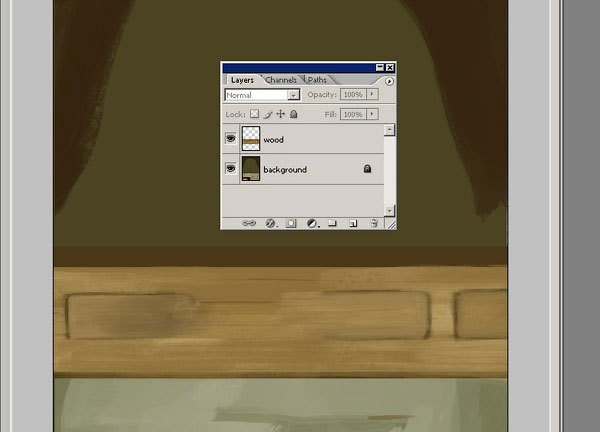
Шаг 6
Здесь, как вы видите, у меня на данный момент всего 2 слоя. Важно содержать слои в порядке. Этим самым вы упрощаете дальнейший процесс, а также вам будет проще внести изменения при необходимости. Тут, как видно на скриншоте, я добавил некоторые детали к древесине на заднем плане.
Примечание переводчика: название слоев сверху вниз: Дерево, фон
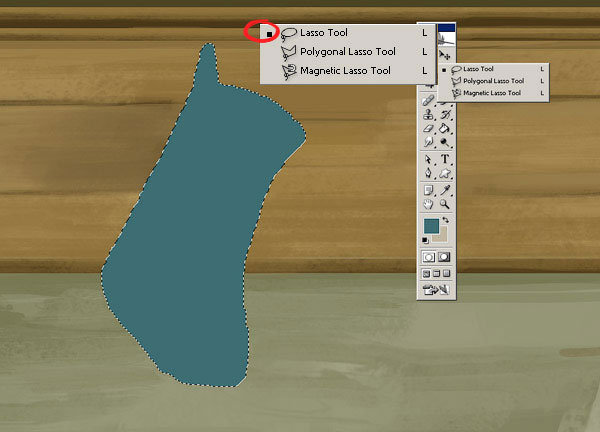
Шаг 7
Теперь я нарисую простую форму рождественского носка при помощи инструментов выделения. На панели инструментов выберите Lasso Tool  (Инструмент Лассо) (L).
(Инструмент Лассо) (L).
Для начала, создайте отдельный слой Christmas socks (Рождественские носки). При помощи этого инструмента выделите простую область, как это сделал я. Я буду использовать инструмент Лассо, чтобы рисовать, так как этот инструмент позволяет нам рисовать выделенные области от руки. Кликните и потяните курсор, чтобы создать выделенную область. Если вы отпустите кнопку мыши, то выделенная область автоматически закроется при помощи прямой между начальной и конечной точкой. После того, как вы создадите выделенную область, заполните слой при помощи Pant Bucket Tool  (Инструмент Заливка) (G).
(Инструмент Заливка) (G).
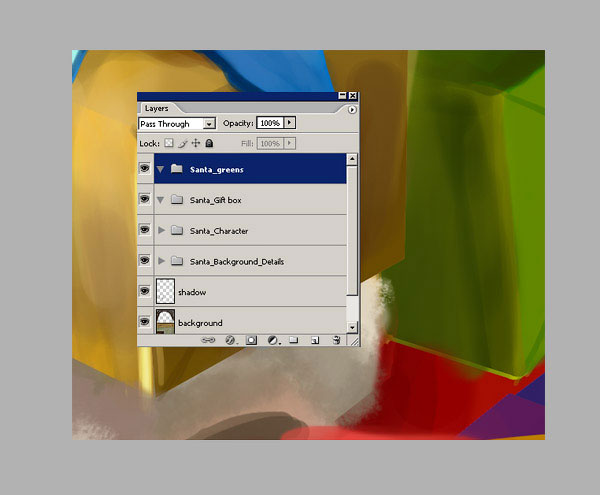
Шаг 8
Когда я создаю планшетный рисунок, я использую много слоев. В финальном варианте этой иллюстрации, я думаю, их содержится около 20. Чтобы содержать все в организованном виде и чтобы вам было легче, необходимо эти слои объединять в группы. Я покажу вам, как создать группу слоев в чистом виде – поясню, как это делать в следующих шагах.
Примечание переводчика: Название слоев и групп сверху вниз: Санта_зелень, Санта_подарочная коробка, Санта_персонаж, Санта_Фоновые_Детали, тень, фон
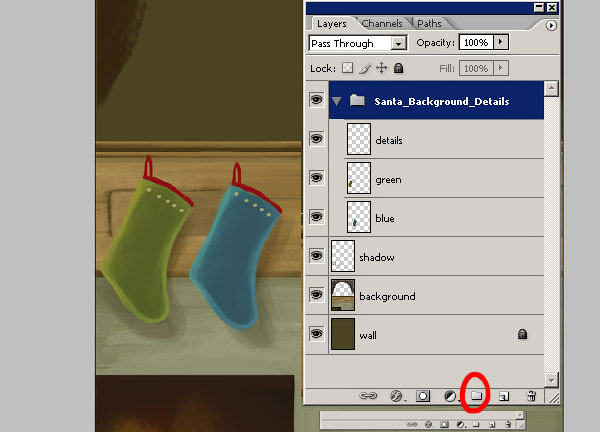
Шаг 9
Здесь я создаю новую группу, и вы можете увидеть все мои слои в данной группе. В этом уроке, как я уже сказал, я буду работать с множеством слоев, поэтому мне необходимо создать несколько групп слоев, чтобы среди слоев не создалось беспорядка. С группами ваша панель слоев будет выглядеть менее загроможденной, а также прокручивать ее нужно будет меньше. Пожалуйста, обратите внимание на мои названия слоев. Создайте новую группу, кликнув по соответствующей иконке внизу панели слоев. Важно называть свои группы, иначе вы запутаетесь, когда их у вас будет несколько. Мое название группы: Santa_Background_Details (Санта_Фоновые_Детали). Пожалуйста, организовывайте ваши слои, как и я. Нарисуйте ваш красочный рождественский носок, как я здесь, и, как вы видите, я не добавляю много деталей на фоновых объектах. Вы даже можете нарисовать более простые рождественские носки - это не важно.
Примечание переводчика: Название групп и слоев сверху вниз: Санта_Фоновые_Детали, детали, зеленый, синий, тень, фон, стена.
Шаг 10
На этом этапе я создаю копию слоя с рождественскими носками, а затем объединяю их в один слой, и сейчас, в общем, есть два слоя. Один из них тень, второй - объект. Как вы можете видеть, я не делаю никаких изменений с ними в целом, так же как и не добавляю больше деталей.
[011jpg]
Примечание переводчика: Название групп и слоев сверху вниз: Санта_Фоновые_Детали, цветные детали, тень, камин_детали2, камин_детали1, фон, тень, стена
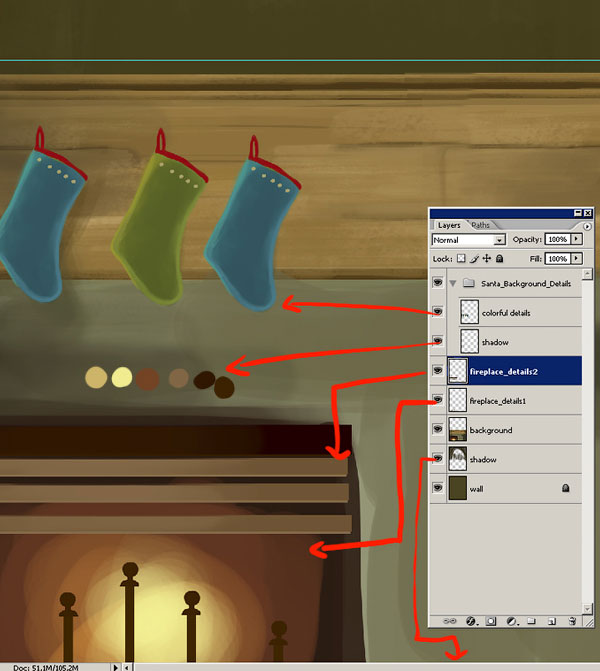
Шаг 11
Здесь взгляните на детали группы. Как вы видите на моем образце изображения, новый предмет на изображении «colorful details» (цветные детали) имеет один слой. В группе слоев их находится много. Группы помогают вам организовывать слои и управлять ими - вы можете использовать группы, чтобы располагать ваши слои в логическом порядке и чтобы уменьшить бардак на панели слоев. Вы также можете объединять слои в группы внутри других групп.
Примечание переводчика: Название групп и слоев сверху вниз: Санта_Фоновые_Детали, цветные детали, тень, камин_детали2, камин_детали1, фон, тень, стена
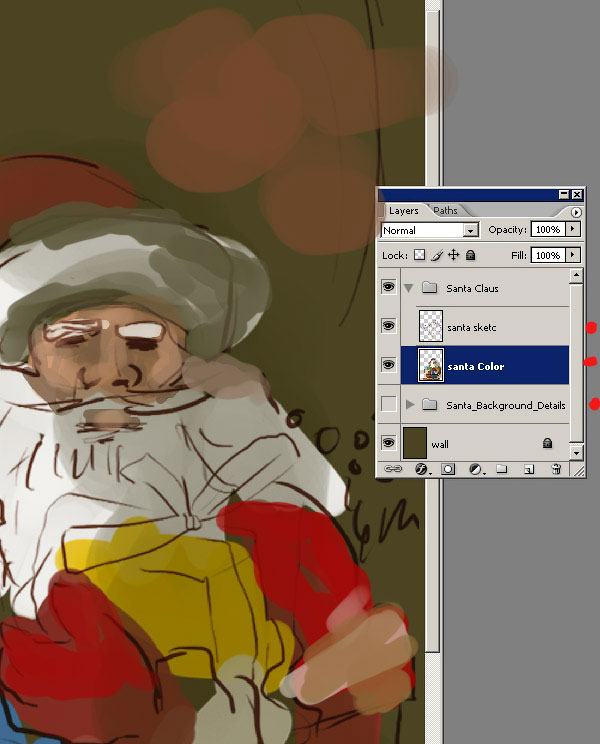
Шаг 12
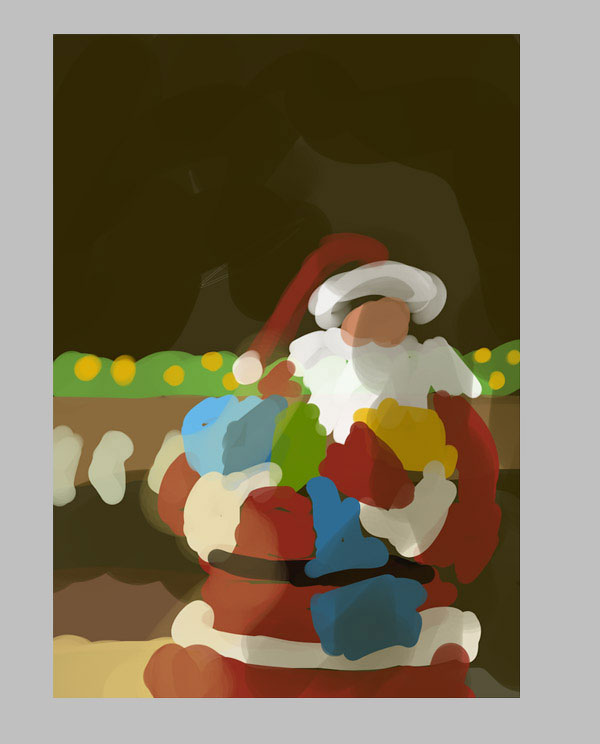
На данной стадии, мы начинаем работу над персонажем, поэтому я закрываю группу с деталями фона, и теперь мы можем видеть только основу зарисовки персонажа. Эта вторая и наиболее важная стадия процесса касается цветовой палитры и тона изображения в целом. Тут, как вы видите, мой слой с цветом находится под слоем с линейным наброском, и при помощи большой мягкой кисти я начал создавать основную цветовую схему.
Примечание переводчика: Название групп и слоев сверху вниз: Санта Клаус, набросок Санты, цвет Санты, Санта_Фоновые_Детали, стена
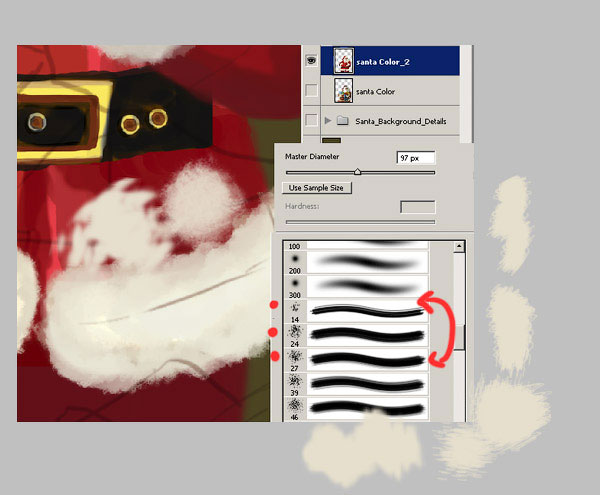
Шаг 13
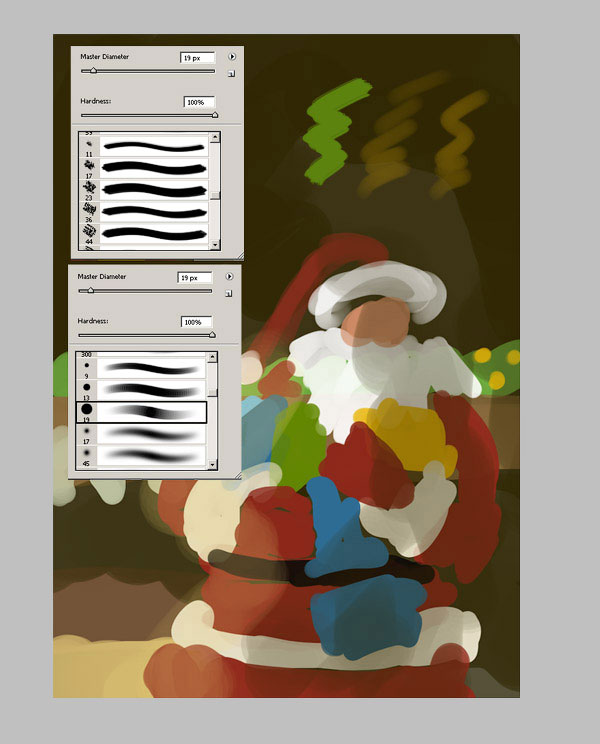
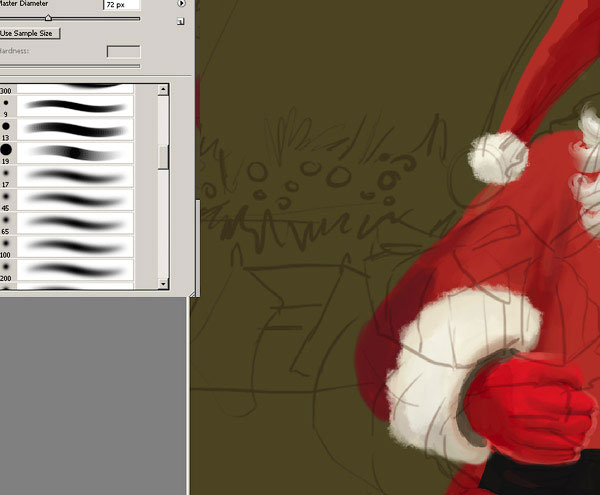
Когда я добавлял цвет и детали, я прорабатывал изображение секция за секцией, рисуя лицо персонажа, одежду, одно за другим. В этом шаге я переключился на меньшую кисть и повысил hardness (жесткость) до конца. Я создал несколько образцов цвета для тона кожи персонажа и начал накладывать цвет. Я решил остановиться на сером и белом цвете волос для Санты. Здесь я покажу вам свои кисти для его одежды - я использовал только стандартные кисти и, как кажется мне, они прекрасно подходят для работы над нашим персонажем. Для его темного ремня я использовал другую кисть.
Примечание переводчика: Название групп и слоев сверху вниз: санта Цвет_2, санта Цвет, Санта_Фоновые_Детали
Шаг 14
Используя свою основную кисть, я также добавил кое-где свет и тень. Для такого эффекта воспользуйтесь мягкими кистями. Используя жесткую кисть с примерно 50%-ной непрозрачностью, я наложил некоторые блики и затемнил участки красного костюма, которые находятся в тени. По мере продолжения процесса я постоянно беру образец с тонов, которые находятся между темными и более светлыми тонами, так как они зависят от того, как сильно я нажимаю на перо.
Шаг 15
А сейчас пришло время добавить деталей лицу персонажа. Следующий шаг - это выбрать средний цвет/оттенок, чтобы начать придавать форму лицу. В этом шаге самое важное - это определить тени и света, скрупулезность здесь не пригодится, так как в будущем этот слой виден не будет. На этой стадии можно расслабиться и поэкспериментировать с тонами. Я использовал такой цвет для лица, который вы можете увидеть ниже. Найдите участки головы, которых касается свет. Чтобы добавить немного глубины цвета и формы, я обрамил цвет из предыдущего шага чуть более темным и насыщенным цветом.
Шаг 16
Я все еще использую стандартную кисть. Я хотел сделать волосы своего персонажа более гладкими, поэтому я воспользовался толстой кистью. Теперь время добавить немного теней. Это первый слой, и он должен закрыть все тени. В Photoshop я бы использовал кисть нормальной жесткости с непрозрачностью, чувствительной к нажатию.
Шаг 17
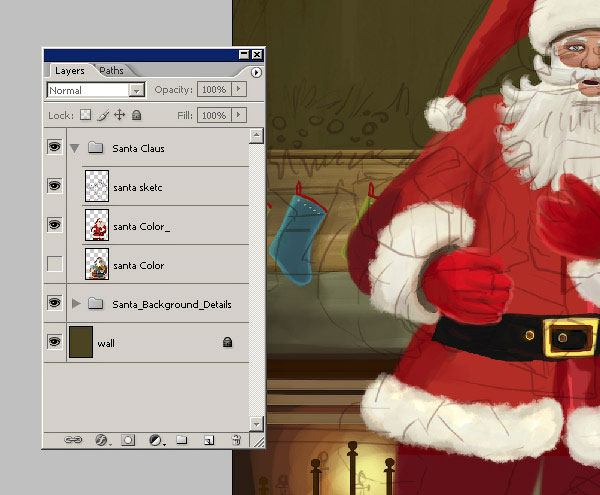
Немного времени я потратил, сглаживая одежду Санты и другие черты. Волосы Санты были усовершенствованы: сначала я набросал пряди средней круглой мягкой кистью, а затем добавил детали при помощи меньшей жесткой круглой кисти с включенной функцией динамики формы. Затем волосам были добавлены некоторые последние улучшения - мелкие детали волос я создал при помощи меньшей жесткой круглой кисти. На едином слое, рисунок персонажа закончен, и ему нужно немного больше деталей таких, как, например, свет, тени и контраст.
Примечание переводчика: Название слоев и групп сверху вниз: Санта Клаус, набросок Санты, санта Цвет_, санта Цвет, Санта_Фоновые_Детали, стена
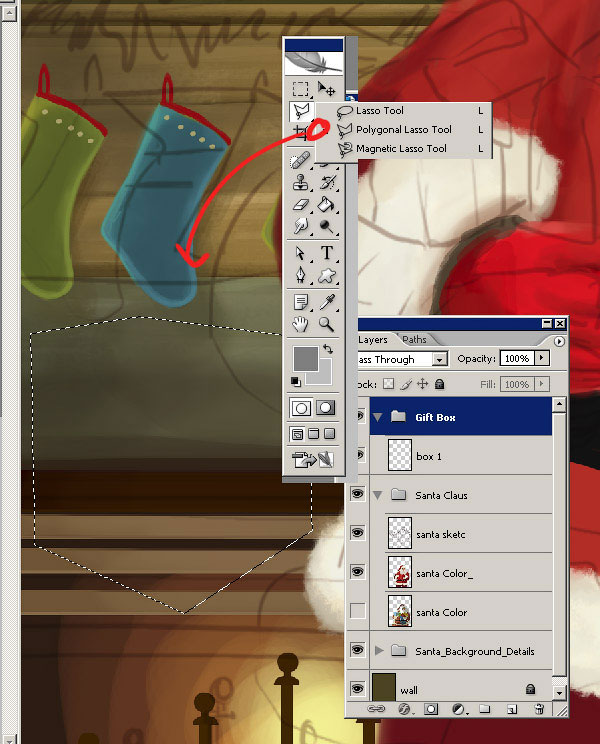
Шаг 18
А теперь я хочу нарисовать подарочную коробку при помощи инструментов выделения. Я нарисую только основную форму коробки. Я создаю новую группу слоев, а затем новый слой и называю его «box1» (коробка1). На панели инструментов выберите Polygonal Lasso Tool  (инструмент Прямолинейное лассо) (L). При помощи этого инструмента выделите область подарочной коробки. Я начну, создавая выделенную область на новом слое той формы, которой я бы хотел. Когда я, наконец, удовлетворен формой, я начинаю добавлять основной цвет. Если вы спросите, почему я воспользовался Прямолинейным Лассо вместо Магнитного Лассо или просто Лассо - это потому, что Прямоугольное Лассо предназначено именно для того, чтобы создавать выделенные области с прямолинейными краями. Вы можете заставить Прямолинейное Лассо работать точно так же, как и обычное Лассо, зажав Alt/Option - тогда вы сможете рисовать область от руки.
(инструмент Прямолинейное лассо) (L). При помощи этого инструмента выделите область подарочной коробки. Я начну, создавая выделенную область на новом слое той формы, которой я бы хотел. Когда я, наконец, удовлетворен формой, я начинаю добавлять основной цвет. Если вы спросите, почему я воспользовался Прямолинейным Лассо вместо Магнитного Лассо или просто Лассо - это потому, что Прямоугольное Лассо предназначено именно для того, чтобы создавать выделенные области с прямолинейными краями. Вы можете заставить Прямолинейное Лассо работать точно так же, как и обычное Лассо, зажав Alt/Option - тогда вы сможете рисовать область от руки.
Примечание переводчика: Название слоев и групп сверху вниз: Подарочная коробка, коробка1, Санта Клаус, набросок Санты, санта Цвет_, санта Цвет, Санта_Фоновые_Детали, стена
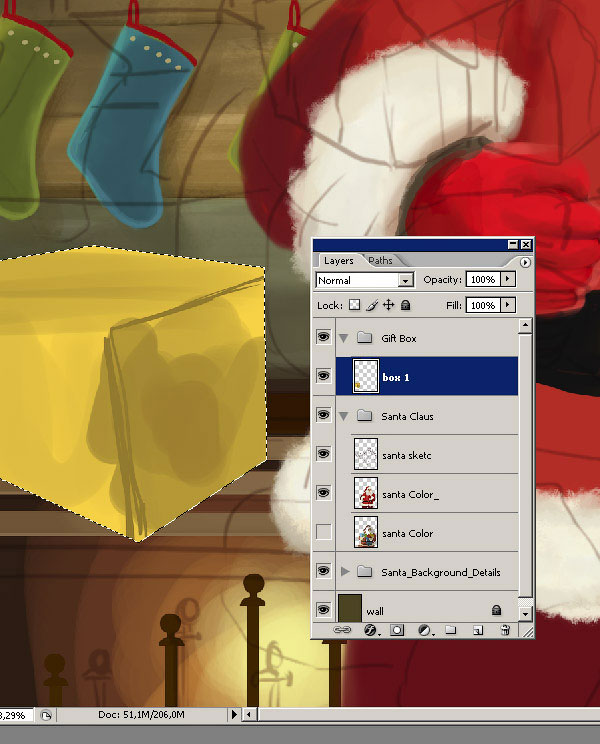
Шаг 19
Выберите инструмент Прямолинейное Лассо. Воспользуйтесь инструментом Paint Bucket tool  (Заливка), чтобы заполнить выделенную область желтым цветом. Следующий шаг - это грубо набросать область тени на новом слое. После того, как тень нарисована, я начинаю стирать те ее части, которые мне не нужны. Вы должны снять выделение после добавления теней. Для этого нажмите Ctrl/Cmd + D.
(Заливка), чтобы заполнить выделенную область желтым цветом. Следующий шаг - это грубо набросать область тени на новом слое. После того, как тень нарисована, я начинаю стирать те ее части, которые мне не нужны. Вы должны снять выделение после добавления теней. Для этого нажмите Ctrl/Cmd + D.
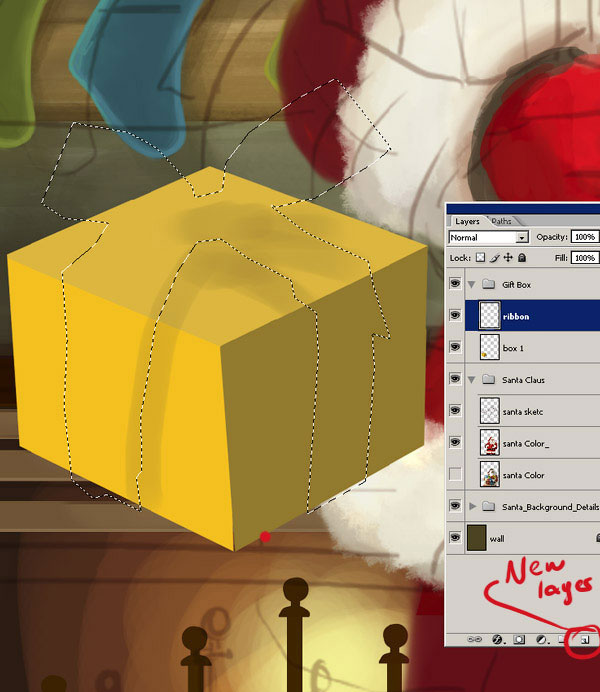
Шаг 20
Создайте новый слой: для этого кликните по соответствующей иконке на панели со слоями и назовите его «ribbon» (лента). А сейчас, как и в шаге 18-19, воспользуйтесь Прямолинейным Лассо. Затем воспользуйтесь инструментом Paint Bucket tool  (Заливка), чтобы заполнить выделенную область цветом ленты.
(Заливка), чтобы заполнить выделенную область цветом ленты.
Примечание переводчика: Название слоев и групп сверху вниз: Подарочная коробка, лента, коробка1, Санта Клаус, набросок Санты, санта Цвет_, санта Цвет, Санта_Фоновые_Детали, стена
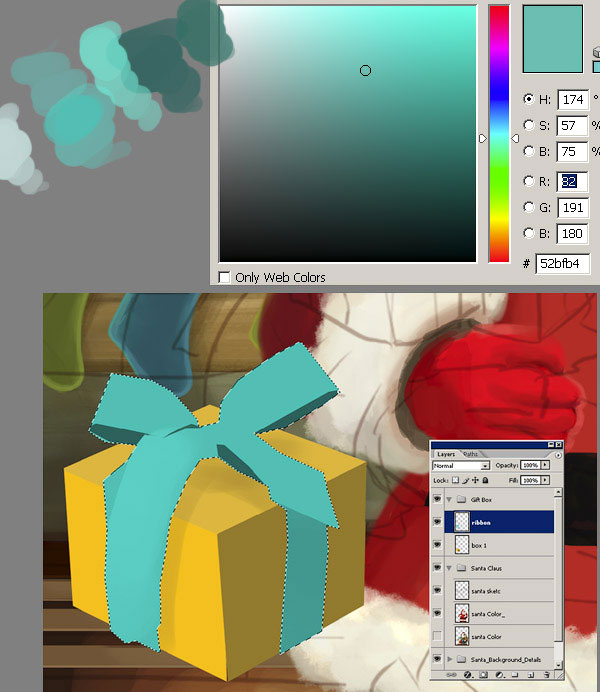
Шаг 21
Следующий шаг - это набросать тень на новом слое. После того, как тени нарисованы, я начинаю стирать части тени, которые мне не нужны. Вы должны отменить выделение после добавления теней, для этого нажмите Ctrl/Cmd + D. На изображении ниже показано простое окрашивание. На этой панели вы можете использовать цвета для затенения ленты на подарочной коробке.
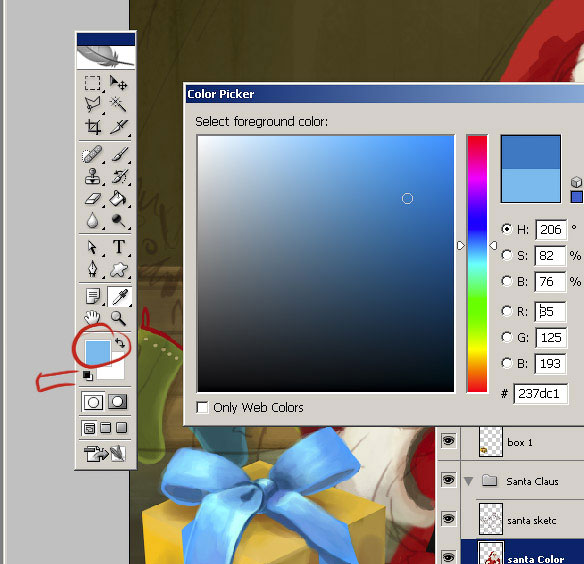
Шаг 22
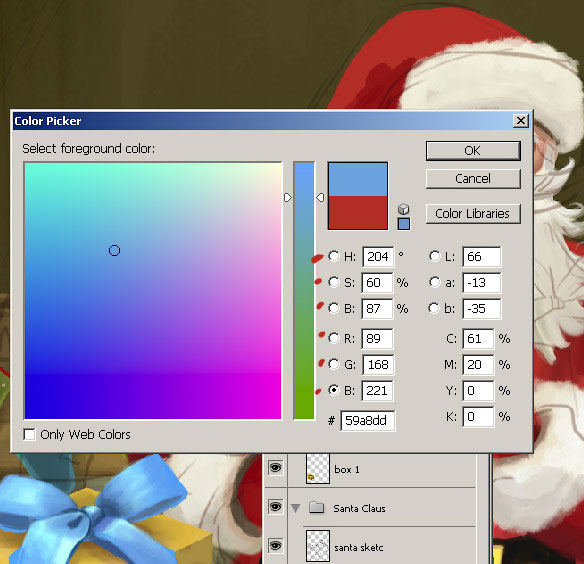
Кликните на цвет переднего плана, иконка которого находится в нижней части окна Photoshop. Когда вы это сделаете, на экране появится окно Color Picker (Палитра цветов). Теперь вы можете использовать цветовой слайдер в центре диалогового окна Палитра цветов, чтобы двигаться по цветовому диапазону, который вы хотите использовать. Когда вы это сделаете, диапазон цветов одного оттенка будет отображаться в поле цвета, в левой части диалогового окна.
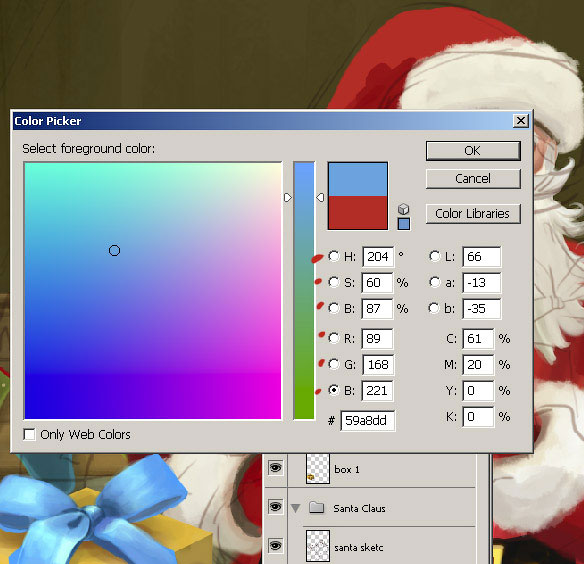
Шаг 23
Здесь, как вы видите, вы можете выбрать канал R, G или B, и с их помощью изменить количество красного, зеленого и синего, которые составляют выбранный вами цвет. Вы можете ввести новое значение, или использовать поле с цветом, чтобы изменить исходные значения. Изменение значения LAB в правой части диалогового окна позволят вам отрегулировать яркость выбранного цвета.
Шаг 24
Когда вы решите, какой цвет использовать, кликните ОК, чтобы закрыть диалоговое окно Палитры цветов и вернуться к вашему документу. Теперь тот цвет, который вы создали в палитре, вы можете использовать в своем документе.
Шаг 25
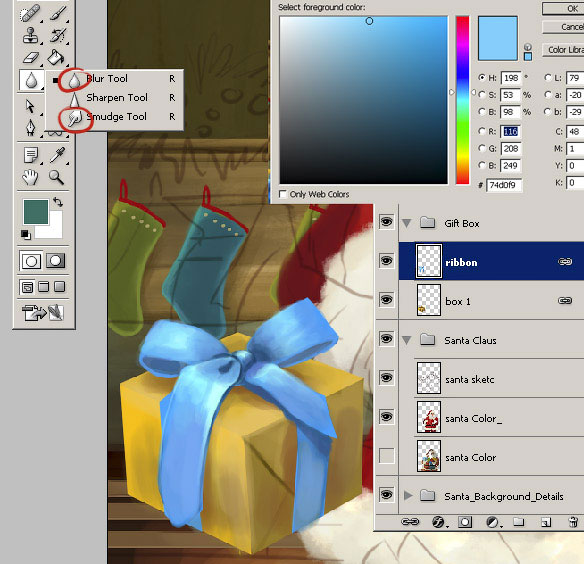
Теперь мне разонравился цвет ленточки, и я изменил его на синий, а также начал добавлять тени на коробке. Здесь вы можете увидеть, где находится источник света. Далее я начал работу над деталями ленты. Я использую кисть не слишком маленькую, ибо еще не время для финальных деталей. Также, сотрите некоторые места, где это выглядит ненатурально, и смешайте, используя Blur Tool  (Инструмент Размытие) (R) и Smudge Tool
(Инструмент Размытие) (R) и Smudge Tool  (Инструмент Палец) (R).
(Инструмент Палец) (R).
Шаг 26
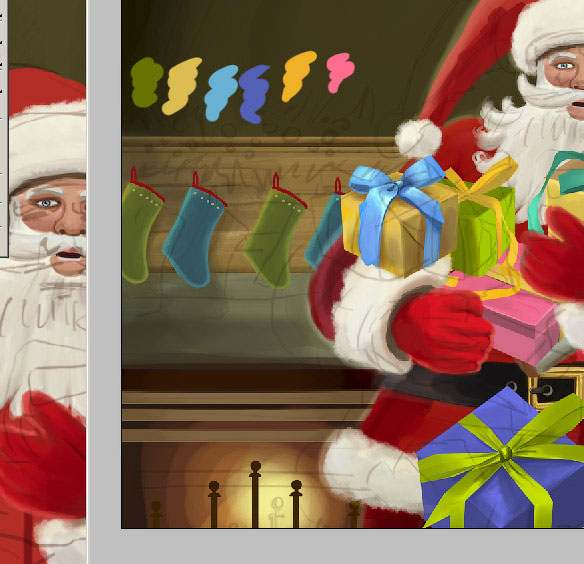
Так же, как я нарисовал эту подарочную коробку, нарисуйте еще несколько штук разных цветов. Не забывайте создавать новый слой для каждой коробки. Вы можете объединить их все после того, как закончите рисовать.
Шаг 27
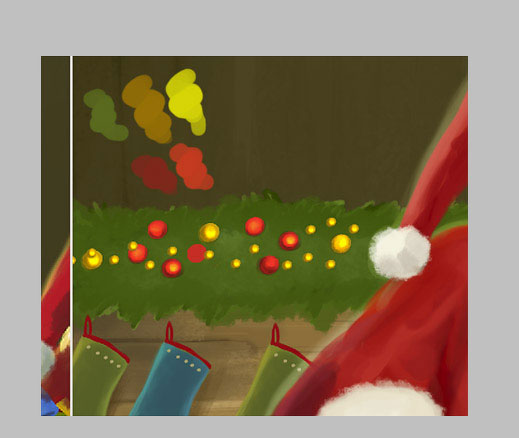
Теперь мы поработаем над фоном. Создайте новый слой для цветных огоньков и еще один для зеленых листьев. Теперь нарисуйте простую зелень и цветные огоньки, как я. В деталях нет необходимости, просто придайте им основную форму. Я добавлю деталей к зелени в следующих шагах.
Шаг 28
Сейчас, на этом шаге я решил больше поработать над персонажем и детализацией фона. Я начну детализировать лицо Санты. Использовал я свои основные цвета, которые я получил в Шаге 4, а также Burn Tool  (Инструмент Затемнитель) (О). Теперь выберите цвета для бликов на коже - я выбрал желтый и оранжевые цвета в качестве светлых тонов кожи. Тени я сделал более глубокими, добавив темно-желтого, светло-красного и оранжевого цветов. Что касается кистей - я использовал те же самые, что и в Шаге 5. Также я использую жесткую кисть с непрозрачностью, установленной на нажим, и низким значением параметра Flow (Нажим) (извините за каламбур). Я добавил теней на его лице, рисуя кистями разных размеров с низким нажимом. Следует добавить, что на этом шаге очень важно, где находятся источники света.
(Инструмент Затемнитель) (О). Теперь выберите цвета для бликов на коже - я выбрал желтый и оранжевые цвета в качестве светлых тонов кожи. Тени я сделал более глубокими, добавив темно-желтого, светло-красного и оранжевого цветов. Что касается кистей - я использовал те же самые, что и в Шаге 5. Также я использую жесткую кисть с непрозрачностью, установленной на нажим, и низким значением параметра Flow (Нажим) (извините за каламбур). Я добавил теней на его лице, рисуя кистями разных размеров с низким нажимом. Следует добавить, что на этом шаге очень важно, где находятся источники света.
Шаг 29
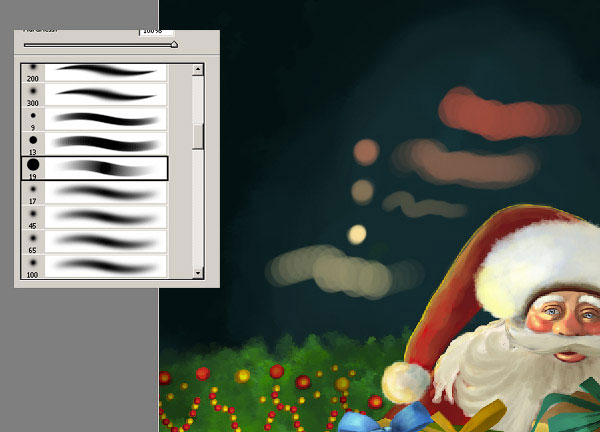
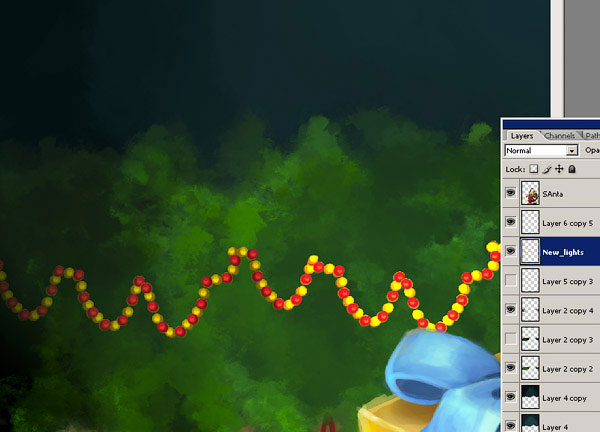
Как только мы установим, где находится освещение на персонаже, мы поработаем со светом на фоне и снова с зеленью. Создайте новый слой для цветных огоньков и еще один для зеленых листьев. Теперь расположите огоньки в таком порядке, как на моей иллюстрации. Назовите слой New Light (Новый Свет), а затем создайте копию этого слоя.
Примечание переводчика: Название слоев и групп сверху вниз: САнта, Слой 6 копия 5, Новые_огоньки, Слой 5 копия 3, Слой 2 копия 4, Слой 2 копия 3, Слой 2 копия 2, Слой 4 копия, Слой 4
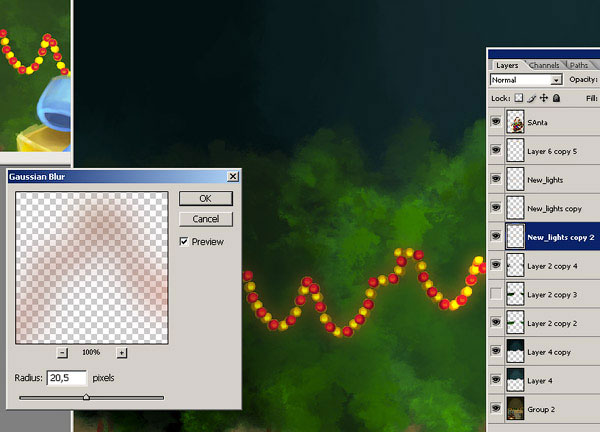
Шаг 30
Выберите ваш новый слой-копию а затем нажмите Effect > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). В диалоговом окне размытия по Гауссу установите Radius (радиус) на 20,5 и кликните ОК. Это создаст эффект свечения для вторых огоньков на фоне.
Примечание переводчика: Название слоев и групп сверху вниз: САнта, Слой 6 копия 5, Новые_огоньки, Новые_огоньки копия, Новые_огоньки копия 2, Слой 2 копия 4, Слой 2 копия 3, Слой 2 копия 2, Слой 4 копия, Слой 4, Группа 2
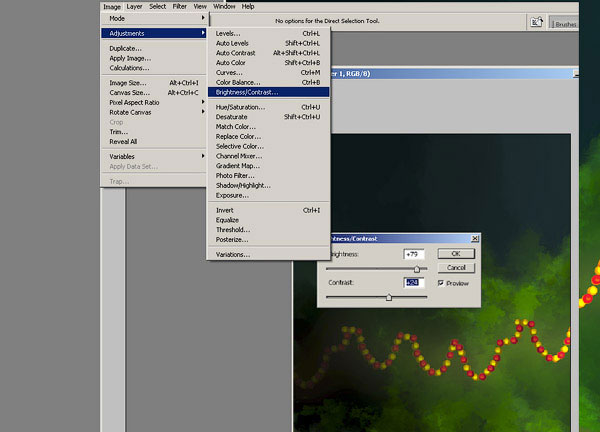
Шаг 31
И теперь отрегулируете яркость огоньков, окрашенных в синий, на фоне следующим образом: нажмите Image > Adjustment > Brightness/Contrast (Изображение > Коррекция > Яркость/Контрастность) и отрегулируйте яркость. И еще, режимы наложения будут очень полезны в этом шаге. Регулируя эффект свечения при помощи Overlay (Перекрытие) Color dodge (Осветление основы) или Soft Light (Мягкий Свет) вы можете с легкостью создать более красивый эффект, не меняя настроек Яркости.
Шаг 32
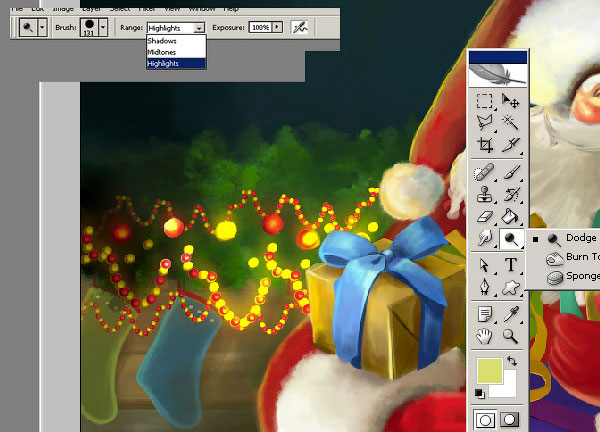
И вновь, как я делал в предыдущих шагах, расположите огоньки, так как показано на картинке. Для дополнительной яркости вы можете воспользоваться Dodge Tool  (Инструмент Осветлитель) (O). Прежде чем использовать Осветлитель, вы должны изменить настройки Range (Диапазон) данного инструмента. Диапазон определяет, какие пиксели будут затронуты эффектом, и это, возможно, самая важная и наиболее часто забываемая вещь. Установите Диапазон, как я.
(Инструмент Осветлитель) (O). Прежде чем использовать Осветлитель, вы должны изменить настройки Range (Диапазон) данного инструмента. Диапазон определяет, какие пиксели будут затронуты эффектом, и это, возможно, самая важная и наиболее часто забываемая вещь. Установите Диапазон, как я.
Примечание переводчика: Диапазон инструмента Осветлитель установлен на Highlights (Подсветка).
Шаг 33
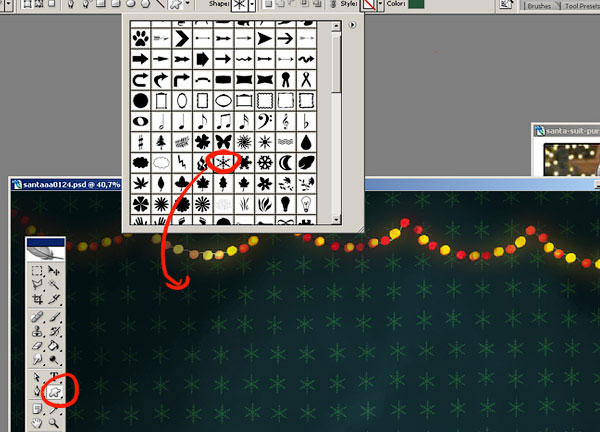
А сейчас пришло время для небольших деталей на фоновой стене. В этом шаге я создал новый слой под названием «Snow shapes» (Формы снежинок). Вот форма снежинки, которую я выбрал из панели произвольных фигур. Сначала выберите Custom Shapes Tool  (Инструмент Произвольная Фигура) (U), и нарисуйте множество фигур-снежинок как я, а затем установите режим наложения на Soft Light (Мягкий Свет).
(Инструмент Произвольная Фигура) (U), и нарисуйте множество фигур-снежинок как я, а затем установите режим наложения на Soft Light (Мягкий Свет).
Заключение
Ну, пришло время закрывать Photoshop. Как я и объяснял, я использовал только стандартные кисти. А вот и финальная иллюстрация. Я надеюсь, мой урок помог вам и подарил вдохновение для вашего собственного рисунка на планшете. Я также надеюсь, что вам понравилось его читать! Спасибо и до встречи.
Автор: Hatice Bayramoglu
Источник: tuts.3d2dizayn.com


































Комментарии 6
Спасибо за урок, кое что взял из него. С Рождеством!
Спасибо! С наступающим Новым годом!
Перед Новым годом всегда времени не хватает, может позже сделаю. Отличный урок!
Да красота! Подумываю о покупке планшета; пока, увы, финансы не позволяют.
Я тоже обожаю планшет, у меня его нету данный момент, финансы не позволяют (((
О-о-о!!! Спасибо, Руслан!!! Шикарный урок!!! Где бы времечко найти, чтобы попробовать?!!! ))))