Рисуем аниматроника Фокси в Фотошоп
Рисуем аниматроника Фокси в Фотошоп
 В этом уроке вы узнаете, как нарисовать аниматроника Фокси из игры Five Nights at Freddy’s.
В этом уроке вы узнаете, как нарисовать аниматроника Фокси из игры Five Nights at Freddy’s.
Сложность урока: Средний
Серия игр Five Nights at Freddy’s стала хитом интернета. Простая игра с жуткими, но правдоподобными персонажами и незабываемая история завоевала сердца многих игроков. С выходом четвертой части и фильмом, над которым работает крупная студия, волна популярности еще не скоро утихнет.
В этом уроке мы с вами нарисуем моего любимого члена команды – Фокси. Вы никогда не задумывались, как бы выглядел этот персонаж в более реалистичном исполнении? Давайте попробуем это выяснить! Кстати, в уроке вы научитесь рисовать с нуля, шаг за шагом. Работать будем только с двумя кисточками и несколькими текстурами. Начнем с идеи.
Скачать архив с материалами к уроку
1. Набросок
Шаг 1
Это очень важная часть. Даже если вы точно знаете, что хотите нарисовать, вы никогда с уверенностью не скажете, является ли это самым лучшим, что вы вообще можете нарисовать. Почему бы не узнать это прямо сейчас, вам все равно нечего терять?
Создаем новый файл, включаем подходящую музыку и небрежно зарисовываем фигуру персонажа. Используем текстурную кисть. Я, например, использовала кисть, создание которой продемонстрировано в этом уроке. Не приближайте документ, рисуйте на расстоянии и даже не думайте о масштабировании. Несколько линий там, несколько линий тут, и сразу же переходим к следующему наброску.
Шаг 2
Устанавливаем Opacity (непрозрачность) на 20% и создаем новый слой. Немного приближаем документ, уменьшаем размер кисти и пытаемся что-то разглядеть в наших зарисовках. Пока что забудьте о деталях, сейчас важно определить базовую форму.
Шаг 3
Выбираем понравившийся набросок. Если ничего не подходит, повторяем шаги 1 и 2. Это не займет много времени, поэтому не стоит об этом беспокоиться.
Выбрав позу, выделяем ее с помощью Lasso Tool  (L) (Лассо), копируем (Ctrl+C) и вставляем (Ctrl+V) на новый документ. Документ должен быть настолько большим, насколько это возможно (я предпочитаю использовать 4000 х 4000 пикселей, но любой размер больше 2000 тоже подойдет).
(L) (Лассо), копируем (Ctrl+C) и вставляем (Ctrl+V) на новый документ. Документ должен быть настолько большим, насколько это возможно (я предпочитаю использовать 4000 х 4000 пикселей, но любой размер больше 2000 тоже подойдет).
Уменьшаем Opacity (непрозрачность) наброска и создаем новый слой.
Шаг 4
При необходимости, рисуем перспективную сетку. Несколько простых линий будет достаточно. Все, что вам нужно - это понять, как будет выглядеть пол в искажении.
Шаг 5
Создаем новый слой и рисуем более детализированный набросок персонажа.
Шаг 6
Сейчас он выглядит как обыкновенный лис, поэтому добавим черты, присущие Фокси, например, слегка сдвинутая челюсть и рваная шкура. Ластиком  (Еraser) удаляем лишние детали и рисуем новые.
(Еraser) удаляем лишние детали и рисуем новые.
Обратите внимание, что набросок все еще черновой, без деталей и аккуратных линий. В цифровой живописи не всегда нужен идеальный линейный рисунок, потому что многие детали добавляются на этапе работы с цветом. Не пытайтесь предугадать все детали на этапе наброска.
2. Создаем основу для рисования
Шаг 1
Удаляем все лишние слои, оставляем только набросок. Создаем новый слой и жесткой кистью обрисовываем тело Фокси (я использовала кисточку Ink из моего набора). Следите, чтобы не осталось просветов между линиями.
Шаг 2
С помощью инструмента Magic Wand Tool  (W) (Волшебная палочка) выделяем область за обводкой и инвертируем выделение Ctrl+Shift+I. Создаем новый слой и заливаем выделение цветом с помощью инструмента Paint Bucket Tool
(W) (Волшебная палочка) выделяем область за обводкой и инвертируем выделение Ctrl+Shift+I. Создаем новый слой и заливаем выделение цветом с помощью инструмента Paint Bucket Tool  (G) (Заливка). Теперь можете удалить обводку из предыдущего шага.
(G) (Заливка). Теперь можете удалить обводку из предыдущего шага.
Шаг 3
Слой с наброском размещаем выше заливки. Жмем по нему правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску). Любой слой, который мы разместим над заливкой и трансформируем в обтравочную маску, будет видим только в пределах заливки.
Шаг 4
Создаем новый слой между маской и заливкой. Он автоматически станет обтравочной маской, если нет, делаем это вручную. Заливаем слой темным цветом. Но учтите, что цвет должен быть достаточно светлым, чтобы мы видели набросок. В моем случае я использовала темно-синий.
Шаг 5
Ниже заливки создаем новый слой и заливаем его тем же цветом.
Шаг 6
Создаем новый слой выше предыдущих (не забываем трансформировать его в обтравочную маску). На данном этапе мы должны избавиться от эскиза, но, в то же время, сохранить некоторые детали. Белым цветом закрашиваем тело, оставив небольшие просветы с нижним контуром. Сильно не старайтесь и пока что не думайте о правильном освещении. Это все еще набросок!
Шаг 7
Под предыдущим слоем создаем новый и заливаем его черным. Затем объединяем оба слоя вместе (Ctrl+E). Удаляем старый слой с контуром, который находится между обтравочной маской и объединенным слоем. Меняем его режим смешивания на Multiply (Умножение) и получаем готовую основу для нанесения цвета.
3. Добавляем цвет и текстуры
Шаг 1
Создаем новый слой между двумя последними. Теперь мы можем свободно нанести базовый цвет. По яркости он должен быть нейтральным, скорее темным, чем светлым.
Шаг 2
Вставляем текстуру ткани. Переходим Filter – Liquify (Фильтр – Пластика) и имеющимися инструментами фильтра модифицируем форму текстуры, стараясь придать ей более объемный вид. Затем удаляем лишнюю часть текстуры, которая выходит за пределы штанов.
Шаг 3
Можете поиграть с непрозрачность текстуры, чтобы она лучше вписывалась в картинку. Для этих целей также отлично подойдет слой-маска.
Шаг 4
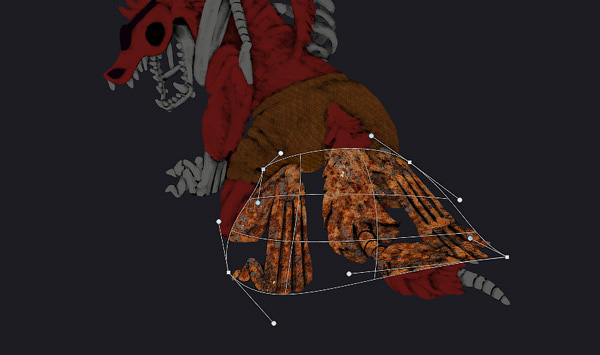
Вставляем текстуру ржавчины и корректируем ее размер так, чтобы она покрывала металлические части персонажа. Активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой по документу и выбираем Warp (Деформация). Корректируем форму текстуры, чтобы она как можно точнее повторяла изгибы конечностей.
Затем с помощью слой-маски удаляем лишнее.
С помощью этого же метода добавляем ржавчину на остальных частях тела.
4. Освещение
Шаг 1
Пришло время для самой важной части урока. Добавив реалистичное освещение, мы создадим иллюзию реальности происходящего. Линии и цвета — это просто символы, но именно освещение говорит напрямую с нашим мозгом.
Создаем новый слой над фоном. Грубыми штрихами без использования сложных форм рисуем фон. Я решила разместить Фокси в маленькой темной комнате, в которой он кого-то поймал. Свет исходит из открытой двери, а для более драматичного эффекта голова будет находиться в тени.
Шаг 2
Добавляем больше деталей. Я нарисовала ночного охранника, который стоит в дверном проеме и наблюдает за происходящим. Затем я вспомнила, где обычно прячется Фокси, и решила вместо двери нарисовать занавес. Теперь происходящее обретает какой-то смысл, но зрителю придется строить догадки о том, что там произошло на самом деле.
Шаг 3
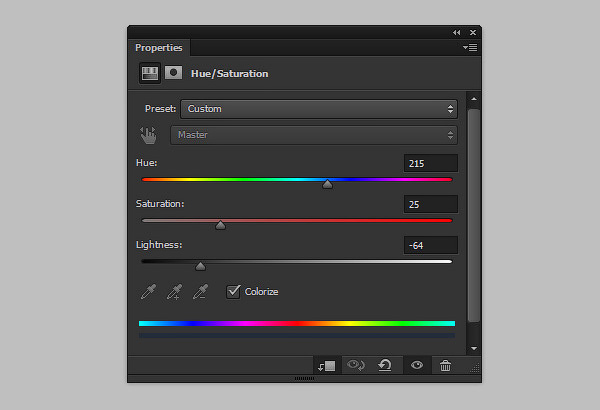
Давайте нанесем тени в соответствии с источником света. Открываем Window – Adjustments (Окно – Коррекция) и применяем Hue/Saturation (Цветовой тон/Насыщенность). Активируем параметр Colorize (Тонировка) и устанавливаем цвет на темно-синий.
Шаг 4
Слегка уменьшаем Opacity (непрозрачность), чтобы в затененных участках был виден оригинальный цвет.
Шаг 5
У корректирующего слоя есть маска, которую мы отредактируем. Черной кисточкой удаляем лишнее, а белой – восстанавливаем.
Шаг 6
Создаем новый слой над корректирующим. Активируем Eyedropper Tool (I) (Пипетка), чтобы взять пробу цвета на освещенном участке шерсти. Увеличиваем яркость цвета и проводим кисточкой по самым освещенным участкам, чтобы добавить блики.
Шаг 7
Создаем новый слой над обтравочными слоями. Уменьшаем размер кисти и тем же цветом шерсти рисуем мелкие детали.
Шаг 8
Снова увеличиваем яркость цвета и добавляем к нему немного синего оттенка, чтобы сделать цвет холоднее. Рисуем мелкие детали. Затененную область и белые участки не трогаем.
Шаг 9
Также детализируем штаны. Здесь не стоит использовать яркие цвета, так как штаны не глянцевые и плохо отражают свет.
Шаг 10
Затеняем металлические участки. Работайте аккуратно и используйте разные оттенки для ржавых и нетронутых ржавчиной участков.
5. Заканчиваем рисунок
Шаг 1
Пожалуй, это самая сложная часть урока. Даже, несмотря на то, что рисунок практически завершен, промежуток между «почти» и «завершен» может оказаться длиннее, чем все предыдущие шаги, в зависимости от того, насколько доработанной вы хотите видеть картинку.
Начнем с рисования светящегося глаза. Создаем новый слой. Я использовала стандартную мягкую круглую кисть, но жесткая кисточка тоже подойдет. Также я нарисовала капли крови на зубах. Обратите внимание, что они не красные, а скорее темно-фиолетовые.
Шаг 2
Свет падает на пол и стену и отражается на теле Фокси. Мы можем использовать это, чтобы добавить блики на затененных участках персонажа.
Для начала используйте ненасыщенный светло-синий цвет, чтобы нарисовать контур на металлических частях тела, но только в затененных участках.
Шаг 3
Убедитесь, что блики получились не слишком размытыми, при необходимости, используйте ластик (Е), чтобы сделать края бликов грубее.
Шаг 4
Бледно-красным цветом рисуем отраженный свет на шерсти головы и хвоста. Благодаря этому, эти участки будет лучше видно. Делаем то же самое со штанами.
Шаг 5
Теперь обведем светлым цветом бедного растерзанного парня на полу.
Шаг 6
Не только пол отражает свет на окружающие объекты. Каждый объект отражает то или иное количество света. Используем эту особенность, чтобы все элементы на рисунке не противоречили друг другу и выглядели гармонично.
Шаг 7
Вставляем текстуру стены 1 и устанавливаем ее режим смешивания на Overlay (Перекрытие). Размещаем ее на стене рисунка.
Шаг 8
Вставляем текстуру стены 2, меняем режим смешивания на Overlay (Перекрытие). Активируем свободную трансформацию (Ctrl+T), зажимаем клавишу Ctrl и тянем узловые точки, чтобы деформировать текстуру в перспективе и получить эффект, как показано ниже.
Шаг 9
Сделайте паузу, выпейте чашечку ароматного кофе, затем еще раз посмотрите на рисунок, чтобы выявить ошибки. Вы должны уловить все мелкие моменты, которые, по вашему мнению, выглядят неправильно.
Хорошая работа! Теперь вы знаете, как с нуля нарисовать детализированный рисунок. Почему бы вам, используя данную технику, не нарисовать всех персонажей игры? Я бы с удовольствием посмотрела на ваши работы!
Автор: Monika Zagrobelna
Источник: design.tutsplus.com













































Комментарии 1
Спасибо за перевод, урок понравился. Взял за основу, старый рисунок)