Рисуем Супермена в Фотошоп - Часть 1
Рисуем Супермена в Фотошоп - Часть 1
Сложность урока: Сложный
Базовый набросок один из важных элементов в цифровой иллюстрации. В нем вы определяете общий замысел работы. У каждого художника есть свои методы и секреты создания удачных набросков. Одни рисуют по памяти, другие используют фотографии. В этом уроке мы покажем вам, как использовать сетку для удобного создания эскизов, и превращения примитивного наброска в законченную иллюстрацию.

Исходники:
- Rahll Brush Set
- David Nagel Series 37 Skin Texture Brushes
- Noise Texture by SheridanJ
- Ice Texture
- Cracked Glass
- Fireworks
- Lens Flare by SheridanJ
1. Сетка и набросок
Для создания иллюстрации мы будем использовать официальный промо-постер фильма "Человек из стали". Активируем сетку в Photoshop, которая поможет нам сохранить пропорции и получить аккуратный набросок для дальнейшей работы. Закончив, начинаем добавлять краски.

2. Фон
Шаг 1
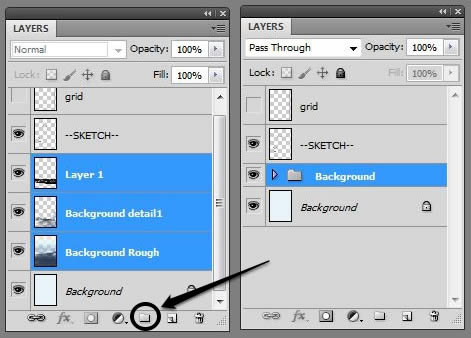
Создаем новый слой сразу под наброском и называем его "Background Rough".

Шаг 2
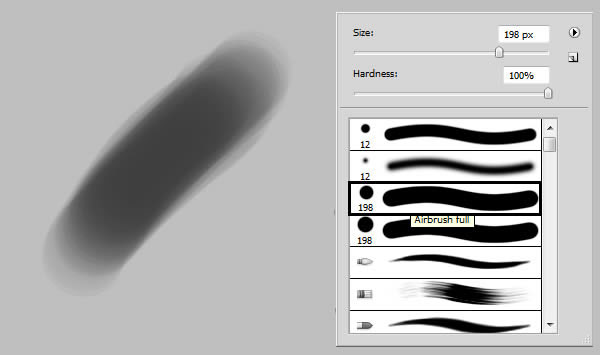
Жёсткой круглой кистью  со средней непрозрачностью (50%) начинаем набрасывать фон. На данном этапе не нужно вырисовывать детали, фон должен быть достаточно минималистичный, чтобы не отвлекать внимания от центрального персонажа.
со средней непрозрачностью (50%) начинаем набрасывать фон. На данном этапе не нужно вырисовывать детали, фон должен быть достаточно минималистичный, чтобы не отвлекать внимания от центрального персонажа.


Шаг 3
Создаем новый слой и называем его "Background detail 1".

Шаг 4
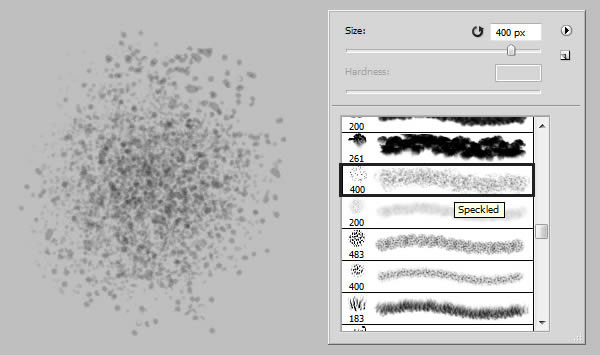
Выбираем текстурную кисть из набора 'Rahll's Brush pack и добавляем больше деталей на фоне, пытаясь примерно создать эффект снега вокруг персонажа.


Шаг 5
Зажимаем Command/Ctrl и выделяем все слои с фоном. Группируем их (Command/Ctrl+G) и называем группу "Background".

3. Базовые цвета
Шаг 1
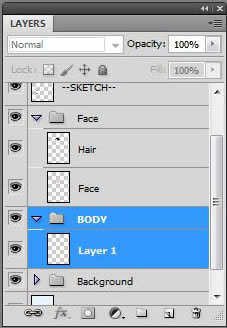
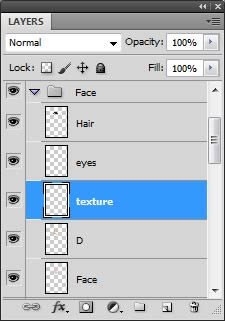
Создаем новую группу и называем ее "Face". Все слои, на которых мы будем работать с головой, добавляйте в эту группу.

Шаг 2
На новом слое рисуем лицо (#e5c7bc).

Шаг 3
Создаем новый слой над лицом и называем его "Hair". Заполняем волосы темным цветом. Не используйте чистый чёрный цвет (#000000), лучше взять #181212.


Шаг 4
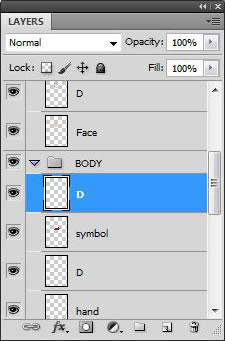
Создаем новую группу под "Face" и называем ее "Body".

Шаг 5
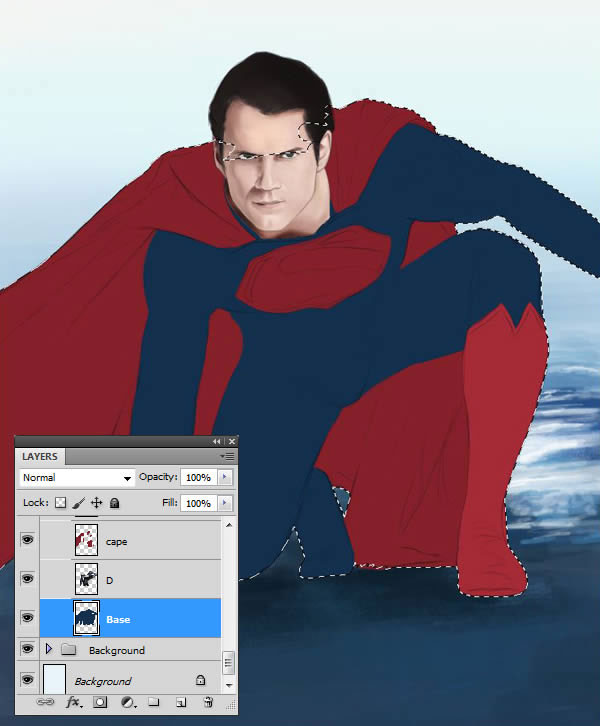
На новом слое "Base" заполняем тело персонажа бледно-синим цветом: #142f4d.

Шаг 6
Зажимаем клавишу Command/Ctrl и кликаем по миниатюре слоя "Base", чтобы загрузить его выделение.

Шаг 7
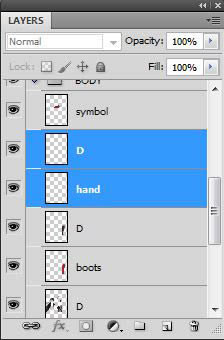
Для красных областей создайте отдельные слои (сапоги, плащ и символ) (#852028).



4. Базовые тени
Шаг 1
Возвращаемся к группе "Face". Зажимаем клавишу Command/Ctrl и кликаем по миниатюре слоя "Face", чтобы загрузить его выделение.

Шаг 2
На новом слое жёсткой кистью начинаем наносить средние тона.



Шаг 3
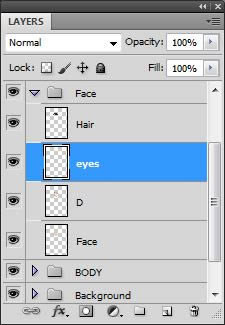
Создаем новый слой для глаз "Eyes".

Шаг 4
Активируем Ellipse Tool  (Эллипс) (U), зажимаем клавишу Shift и создаем окружность. Заливаем ее цветом #47493e.
(Эллипс) (U), зажимаем клавишу Shift и создаем окружность. Заливаем ее цветом #47493e.


Шаг 5
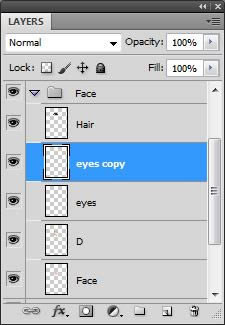
Дублируем слой с глазом (Command/Ctrl+J) и перемещаем копию на другой глаз (зажав клавишу Command/Ctrl). Затем ластиком  (Е) удаляем лишнее.
(Е) удаляем лишнее.


Шаг 6
Активируем слой "base" в группе "Body". Удерживая клавишу Command/Ctrl, кликаем по миниатюре слоя, чтобы загрузить его выделение.

Шаг 7
Создаем новый слой и темно-синим цветом (#070c12) начинаем наносить тени. Не используйте чистый чёрный цвет. Сфокусируйтесь на форме и объёме.

Шаг 8
Над слоем "Cape" создаём новый и наносим тени на плащ.


Шаг 9
Над слоем "boots" добавляем новый и наносим на сапог тени.


Шаг 10
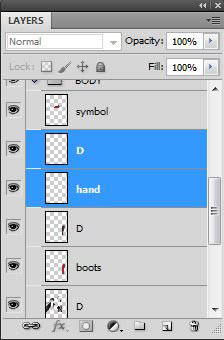
Создаем новый слой над слоем с рукой и рисуем тени.


Шаг 11
Добавляем новый слой для символа. Заполняем пустоты темным цветом.



Шаг 12
На новом слое синим цветом рисуем край символа. Затем корректируем контур эмблемы с помощью ластика  (Е).
(Е).

5. Текстура кожи
Шаг 1
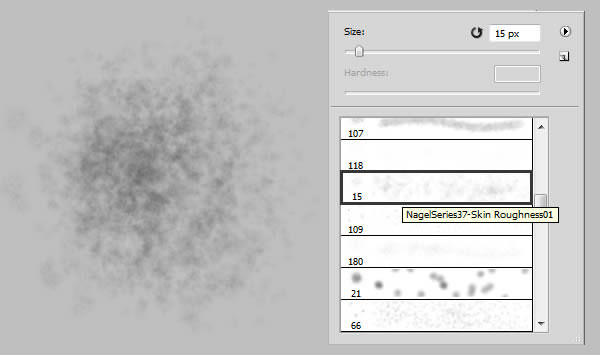
Переходим к группе "Face" и создаем новый слой для текстуры. Выбираем кисть 15 из набора "David Nagal Skin Texture Brush Pack", чтобы нанести базовый текстурный слой.



Шаг 2
Выбираем более мягкую кисть из набора "Rahll Brush pack" (кисть Speckled), чтобы немного сгладить текстуру. Детализируем области вокруг глаз и ушей.



Шаг 3
На глазах рисуем зрачки, затем добавляем немного теней на радужке и бликов.


Шаг 4
С помощью Blur Tool  (Размытие) слегка размываем радужку глаз.
(Размытие) слегка размываем радужку глаз.

6. Волосы
Шаг 1
Активируем слой с волосами. Выбираем кисть Round Blunt Medium Stiff из стандартного набора Photoshop CS5. Начинаем рисовать тёмные участки волос, учитывая направление их роста.



Шаг 2
Создаем новый слой и называем его "Hair highlights". Не нужно тщательно детализировать волосы. С помощью текстурной кисти Textured Round (размер 3-4 px) из набора "Rahll's Brush Pack" мы всего лишь добавим несколько бликов (#b9aca1).




Шаг 3
На том же слое рисуем ресницы.

Шаг 4
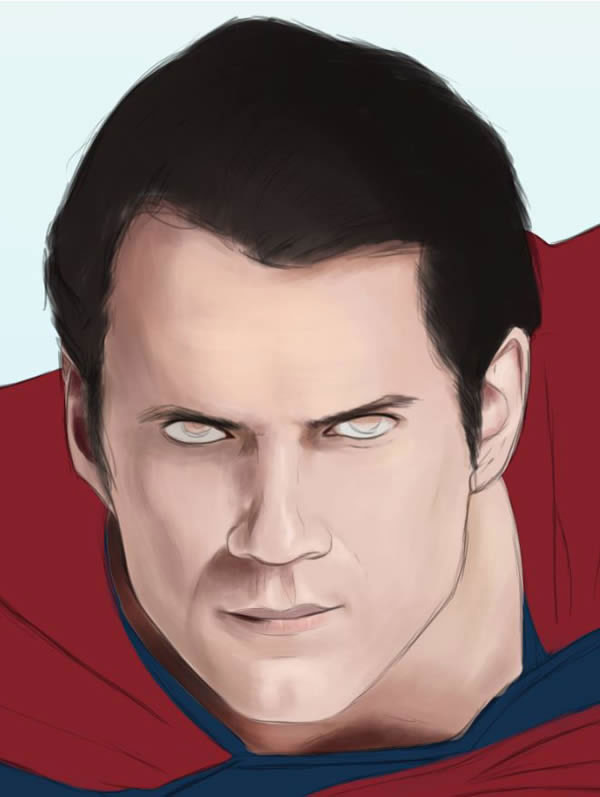
Волосы и лицо выглядят достаточно хорошо, поэтому можем двигаться дальше!

7. Детализация костюма
Шаг 1
Активируем слой "cape". С помощью жёсткой кисти дорабатываем плащ: рисуем тени, корректируем контур. Добавьте контрастности, бликов на изгибах. Не советую использовать белый цвет. Лучше возьмите #ffe2e5.




Шаг 2
Закончив с плащом, открываем нашу первую текстуру ("NoiseTexture.jpg").

Шаг 3
Перетаскиваем ее на рисунок. Убедитесь, что слой с текстурой находится над слоем с плащом.

Шаг 4
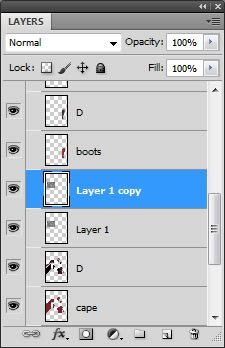
Мы не будем растягивать текстуру, чтобы покрыть ею весь костюм, так как от этого весь шум размоется. Вместо этого мы ее продублируем (Command/Ctrl+J).

Шаг 5
Перемещаем скопированный слой вправо (с зажатым Shift).

Шаг 6
Повторяем процесс до тех пор, пока текстура не будет достаточно большая, чтобы покрыть всю площадь плаща.


Шаг 7
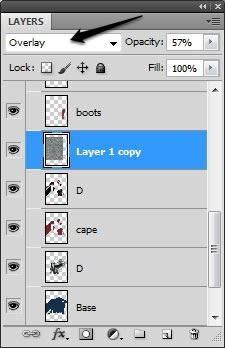
Объединяем все слои с текстурой в один (Command/Ctrl+E), устанавливаем режим смешивания нового слоя на Overlay (Перекрытие) и уменьшаем непрозрачность до 25-30%.

Шаг 8
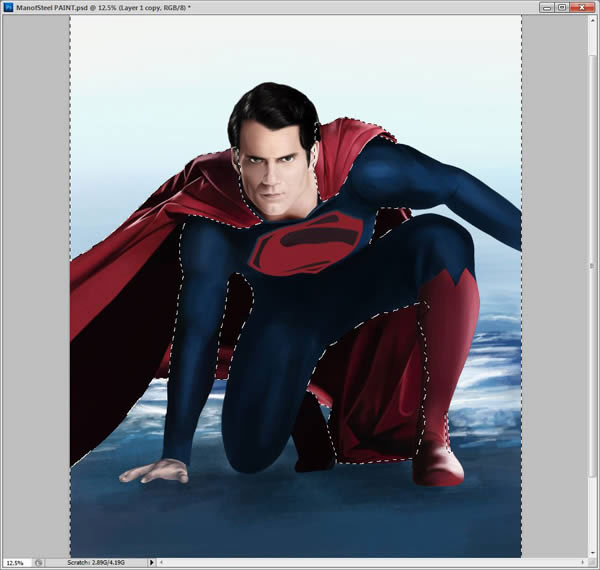
Зажимаем Command/Ctrl и кликаем по миниатюре базового слоя с плащом, чтобы выделить его, затем комбинацией клавиш Shift+Command/Ctrl+I инвертируем выделение. Жмём Backspace, чтобы удалить все лишние детали.

Шаг 9
Возвращаемся к костюму. Прорабатываем тени.

Шаг 10
На новом слое "Cuff" рисуем основу для манжета рукавов.


Шаг 11
Переходим к ботинкам и добавляем деталей, особенно в области пальцев (там, где подошва переходит в носок). Также на отдельном слое рисуем кайму.


Шаг 12
Детализируем символ, добавляем тени и блики, уделяя особенное внимание краям и углам.



Шаг 13
Создаем новый слой "Suit Edges" сразу над слоями с костюмом. Аккуратно рисуем окантовку вокруг шеи.


Шаг 14
Тонирование начинайте с темных оттенков.

Шаг 15
Затем добавляем блики для придания объёмности.

Шаг 16
Переходим к руке. Добавляем деталей и текстурность.

Вторую часть урока вы найдёте здесь.
Автор: Sheridan Johns
Источник: design.tutsplus.com

Комментарии 0