Зарождение цифрового мира в Фотошоп
Зарождение цифрового мира в Фотошоп
Сложность урока: Сложный
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- #Шаг 48
- #Шаг 49
- #Шаг 50
- # Комментарии
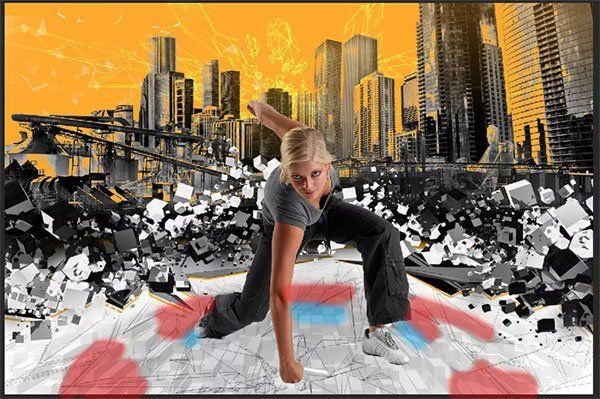
Наш мир быстро меняется. Поэтому, возможно, вы также захотите его немного изменить? Я приглашаю вас окунуться в мир потрясающей сюрреалистической фотоманипцляции “Зарождение”. Данная картина отражает небольшой фрагмент цифрового мира. Возможно, будущего мира. В этом уроке я покажу вам, как создать абстрактную композицию, используя технику создания фотоманипуляций, включая эффекты, а также различные инструменты и многое другое! Данный урок поможет вам поднять свой уровень знаний и раскрыть ваше творческое видение.
Примечание переводчика: если вас смущает отсутствие тени или отражения под девушкой, то в комментариях к уроку автор отмечает, что это не ошибка, это сделано специально, т.к. на картине изображён цифровой мир и сама композиция не предусматривает источника света, но если у вас есть желание, то вы можете внести свои изменения.
Этапы урока
Начальный этап урока самый простой, работа с цветом, размещение модели. Модель необходимо добавить в самом начале урока, потому что это центральный объект. Далее, мы создадим панораму города и добавим эффекты. На этапе урока, когда мы будем работать с кубами, вам понадобиться немного терпения, потому что вам придётся выполнить много работы по трансформации. В заключительных шагах, мы добавим эффекты и поработаем кистью. Вам понадобится внимание, усердие и по возможности чувство юмора, а также любая версия программы Photoshop. Для создания данной картины, я использовал программу Adobe Photoshop 2014.
Итак, давайте приступим!
Скачать архив с материалами к уроку
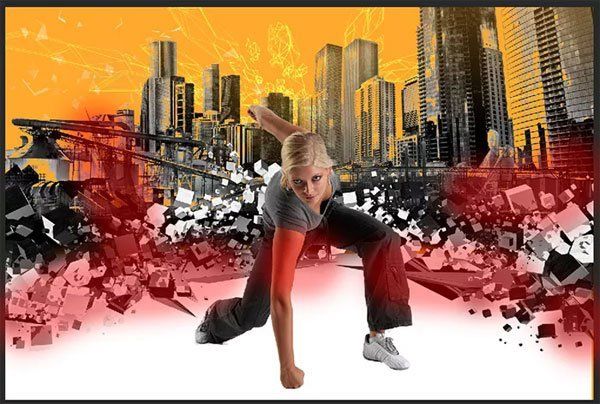
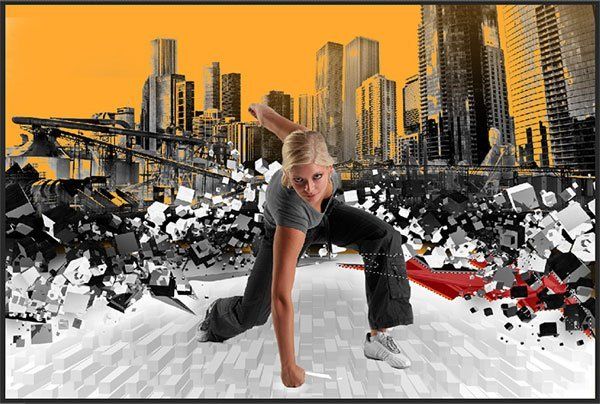
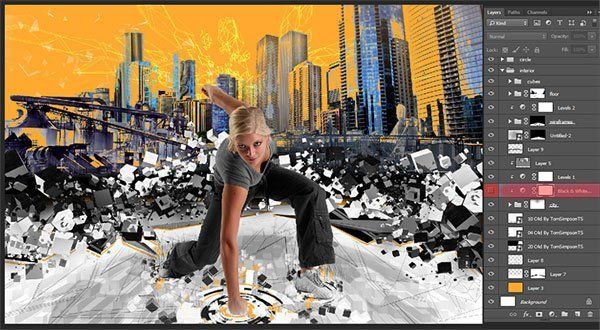
Итоговый результат

Шаг 1
Откройте программу Photoshop. Создайте новый документ. Идём Файл – Новый (File > New) или нажмите клавиши (Ctrl+ N). Установите следующие размеры 3000 px по ширине и 2000 px по высоте, разрешение (resolution 200 пикс/ дюйм (рixels/шnch). Я назвал рабочий документ “Зарождение”.

Шаг 2
Создайте новый слой (Ctrl+ Shift + N) или нажмите соответствующий значок в нижней панели инструментов.

Шаг 3
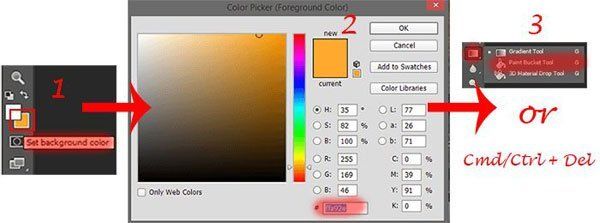
Залейте новый слой оранжевым цветом #ffa92e. Для этого, установите цвет заднего плана #ffa92e, а затем нажмите клавиши (Ctrl+Del). Вы можете использовать инструмент Заливка (Paint Bucket Tool (G) или выполнить заливку любым другим способом, удобным для вас.

Шаг 4
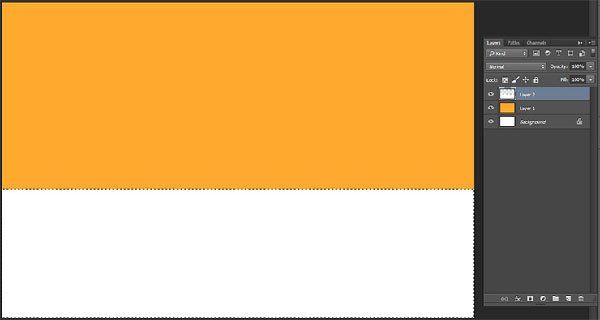
Ещё раз создайте новый слой (Ctrl+Shift+N). С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), выделите нижнюю часть рабочей поверхности (начиная с отметки 15.95 cm и вниз до конца). Поменяйте цвет заднего плана на белый цвет (нажмите клавишу ‘X’) и выполните заливку (Ctrl+Del). Чтобы отменить активное выделение, нажмите клавиши (Ctrl+D).


Шаг 5
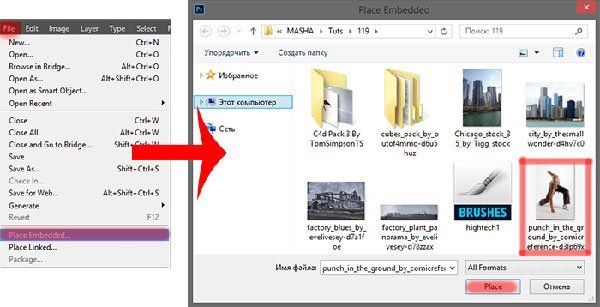
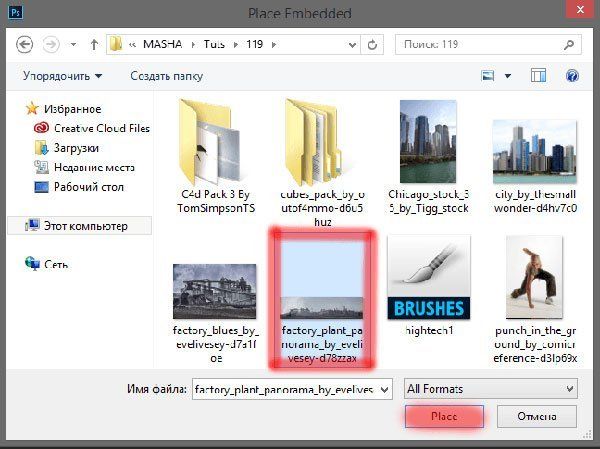
Добавьте модель. Идём Файл – Поместить (Поместить встроенные…) (File > Place (Place Embedded…) и в папке с исходными изображениями, выберите изображение с моделью.

Шаг 6
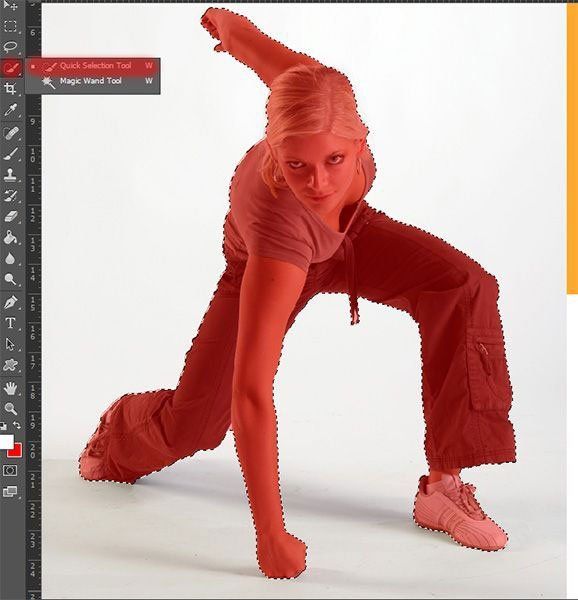
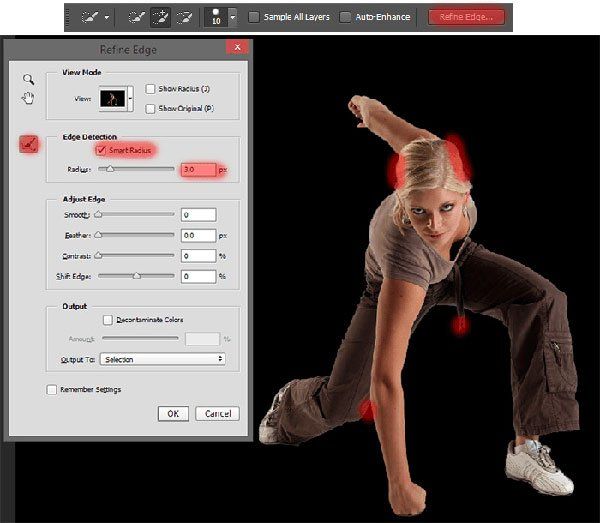
С помощью инструмента Быстрое выделение (Quick Selection Tool (W), выделите изображение модели. Будьте аккуратны, т.к. вы можете пропустить отдельные участки спортивной обуви модели при выделении.

Идём Уточнить край (Refine Edge). В настройках Предварительного обзора (View) выберите вариант На чёрном (On Black). Не забудьте поставить галочку в окошке Умный радиус (Smart Radius), установите значение Радиуса (Radius): 3.0 px и с помощью кисти, удалите белые участки, как показано на скриншоте ниже. Как только вы закончите, нажмите кнопку ОК.

Шаг 7
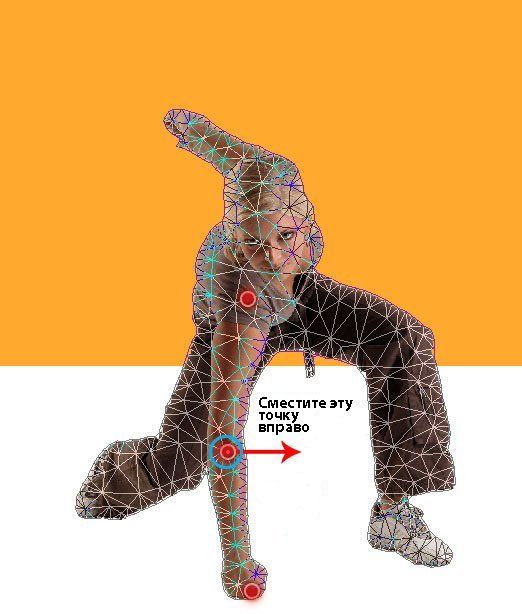
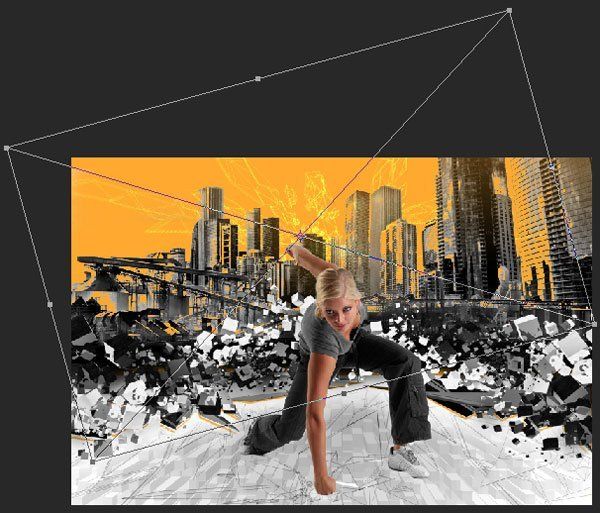
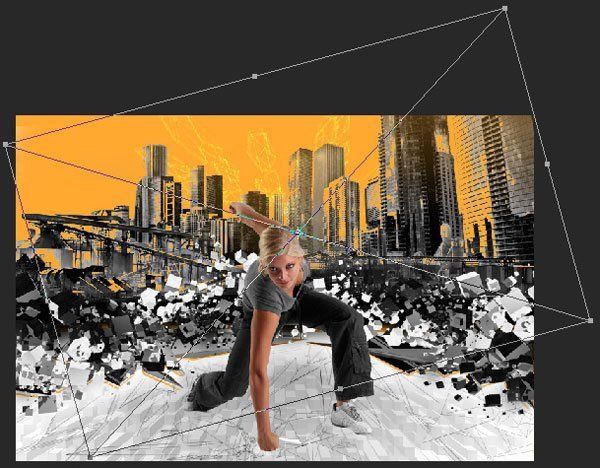
Далее, мы применим инструмент Марионеточная деформация (Puppet Warp), для этого идём Редактирование – Марионеточная деформация (Edit > Puppet Warp), и немного выпрямляем руку модели. Поставьте по одной точке на каждом суставе руки (плечо- локоть - кисть). Аккуратно потяните за точку, расположенную на локте вправо, чтобы слегка выпрямить руку (не тяните резко!). На мой взгляд, так будет выглядеть более реалистично.

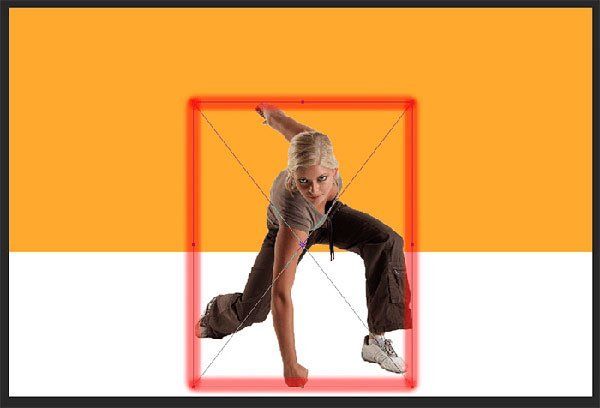
Теперь, нам нужно немного уменьшить размер изображения модели, чтобы у нас было больше рабочего пространства, и чтобы сцена выглядела реалистично. С помощью инструмента Свободная трансформация (Free Transform tool (Ctrl+T) или идём Редактирование – Свободная трансформация (Edit > Free Transform) для масштабирования изображения модели, как показано на скриншоте ниже. Для пропорционального трансформирования модели, удерживайте клавишу (Shift).


Шаг 8
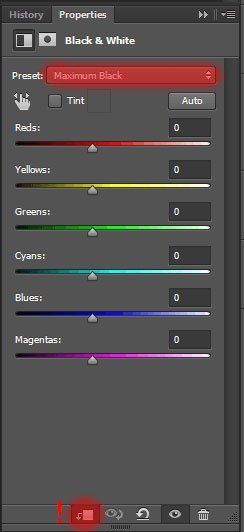
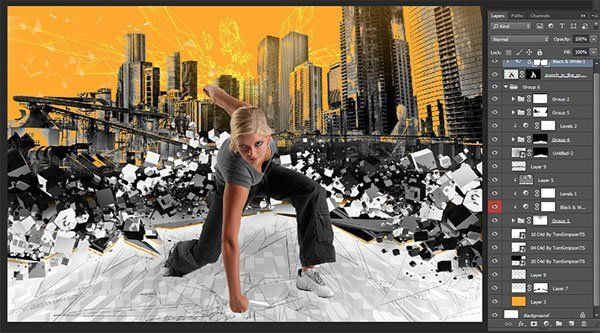
Далее, я решил изменить цвет одежды модели, чтобы она выглядела гармонично с окружающей средой и в дальнейшем, чтобы это не отвлекало нас. Для этого, к слою с моделью, добавьте корректирующий слой Чёрно-белый (Black & White). Идём Слой – Новый корректирующий слой- Чёрно-белый (Layer > New Adjustment Layer > Black & White) или нажмите соответствующую кнопку Корректирующие слои (Adjustment Layers) в нижней панели инструментов и в появившемся окне, выберите корректирующий слой Чёрно-белый (Black & White).

В выпадающем меню Набора параметров (preset), выберите “Maximum Black”, а затем нажмите на значок прикрепить данный корректирующий слой к нижележащему слою. Ничего больше не меняйте здесь.
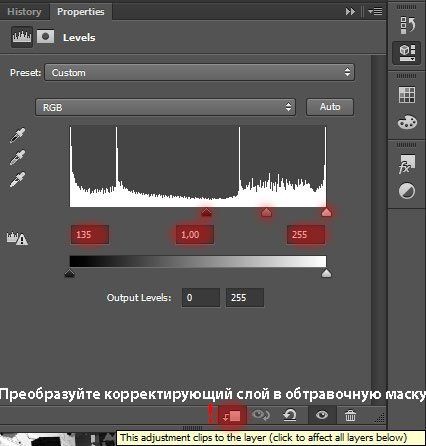
Примечание переводчика: данный значок создаёт обтравочную маску. Преобразуйте данный корректирующий слой в обтравочную маску к слою с моделью.

С помощью инструмента Быстрое выделение (Quick Selection Tool (W), выделите всю кожу модели (руки и волосы). Будьте аккуратны при выделении, не выделите одежду. Далее, перейдите на слой-маску корректирующего слоя Чёрно-белый (Black & White), установите цвет переднего плана на чёрный цвет (нажмите вначале клавишу ‘D’, а затем ‘X’), залейте выделенную область (Ctrl + Del). Чтобы отменить активное выделение нажмите клавиши (Ctrl + D).

Шаг 9
Теперь, давайте создадим задний фон и это будет город. На данном этапе урока, работа с моделью завершена. Поэтому, все последующие слои должны располагаться между слоями с белой и оранжевой заливкой и слоем с моделью. Вначале, мы добавим панораму завода. Идём Файл- Поместить (Поместить встроенные…) (File > Place (Place Embedded…) и в появившемся окне, выбираем исходное изображение с панорамой завода.

С помощью инструмента Свободная трансформация (Free Transform tool (Ctrl+T) или идём Редактирование – Свободная трансформация (Edit > Free Transform), примените масштабирование к панораме завода, как показано на скриншоте ниже. Для пропорционального трансформирования изображения завода, удерживайте клавишу (Shift).


Шаг 10
С помощью инструмента Волшебная палочка (Magic Wand Tool (W), выделите небо. Постарайтесь выделить как можно больше участков неба среди мелких деталей завода, не включая в активное выделение сами детали завода. Чтобы добавить выделение к остальной выделенной области, удерживайте клавишу (Shift).
Примечание переводчика: выделенная область неба окрашена в красный цвет на скриншоте ниже.


Далее, проведите инверсию (Ctrl+ Shift+ I) или идём Выделение – Инверсия (Select > Inverse). К слою с панорамой завода, добавьте слой-маску, чтобы удалить выделенное небо.

Шаг 11
Далее, мы добавим часть изображения завода. Идём Файл- Поместить (Поместить встроенные…) (File > Place (Place Embedded…) и в появившемся окне, выбираем исходное изображение с заводом. К изображению завода, добавьте немного перспективы, для этих целей я использовал Искажение (Distort), идём Редактирование – Трансформация - Искажение (Edit > Transform > Distort), левая сторона изображения поближе к наблюдателю, и немного на удалении и в перспективе правая сторона, как показано на скриншоте ниже. Значения, которые указаны на скриншоте ниже, не совсем точные, поэтому, поэкспериментируйте с перспективой! Повторите те же самые действия (Шаг 10) с изображением завода, расположив завод, как показано на скриншоте ниже.


Мой результат на скриншоте ниже. Постарайтесь получить такой же результат. Слой с заводом будет частью промышленной панорамы, поэтому, должен располагаться поверх слоя с панорамой завода.

Шаг 12
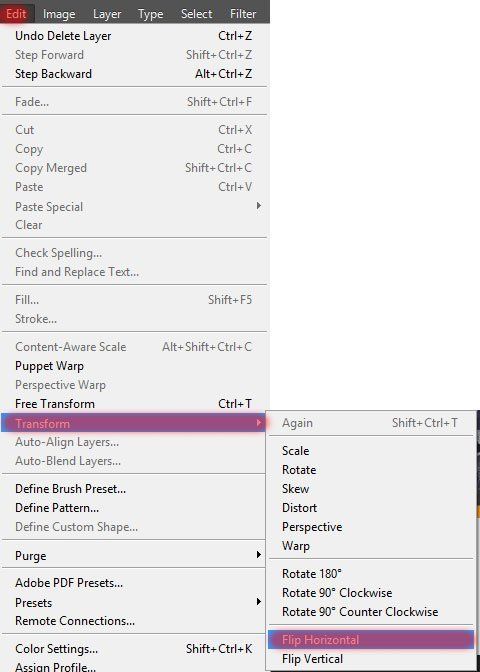
Теперь, мы добавим небоскрёбы. Вначале мы добавим небоскрёбы, которые будут расположены ближе к наблюдателю. Идём Файл- Поместить (Поместить встроенные…) (File > Place (Place Embedded…) и в появившемся окне, выбираем исходное изображение с небоскрёбами. (Примечание переводчика: первое изображение в списке исходных материалов, получается небоскрёбы 1). Далее, Отразите по горизонтали (flip it horizontally) данное изображение, для этого идём Редактирование – Отразить по горизонтали (Edit> Transform> Flip Horizontal).

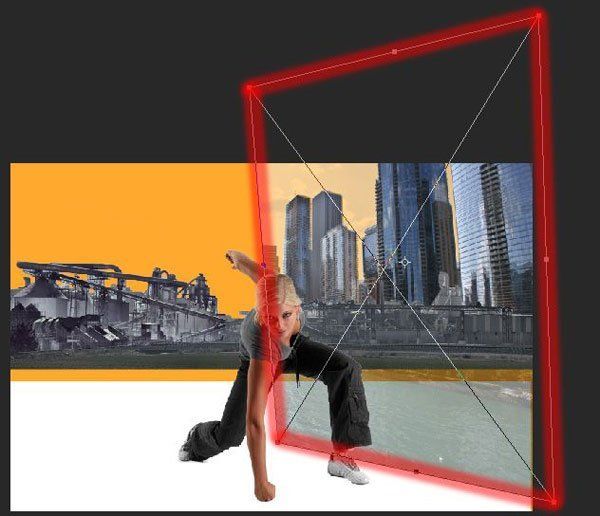
С помощью инструмента Свободная трансформация (Free Transform tool (Ctrl+T) или идём Редактирование – Свободная трансформация (Edit > Free Transform), используя Перспективу (Perspective) и Искажение (Distort), придайте перспективу небоскрёбам, как показано на скриншоте ниже. Вам необходимо увеличить масштаб изображения с небоскрёбами. Далее, с помощью инструмента Перспектива (Perspective), приблизьте передний план изображения, и соответственно отдалите задний фон от наблюдателя (если вы потяните за углы по контуру области трансформации верх или вниз, то вы измените перспективу изображения). Искажение поможет вам добиться более правильной перспективы. Результат должен быть, как на скриншоте ниже.


Шаг 13
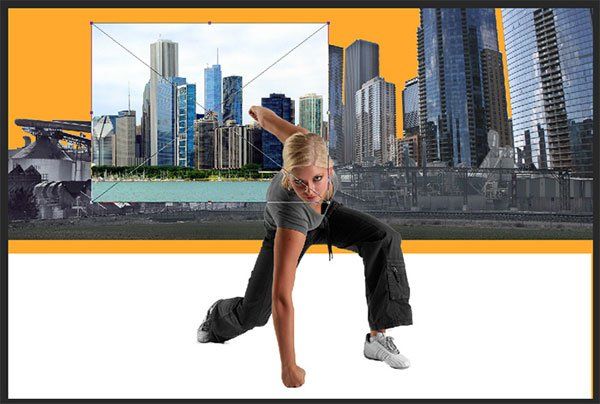
С помощью инструмента Быстрое выделение (Quick Selection Tool (W), выделите небо и воду, а затем проведите инверсию активного выделения (Ctrl+ Shift+ I) или идём Выделение – Инверсия (Select > Inverse), а также добавьте слой-маску к слою с небоскрёбами. Удалите лишние участки здания, чтобы не портить картинку. Расположите слой с небоскрёбами ниже слоя с промышленной панорамой.


Шаг 14
Осталось добавить последние небоскрёбы на задний план и далее, мы перейдём к созданию эффектов. Идём Файл- Поместить (Поместить встроенные…) (File > Place (Place Embedded…) и в появившемся окне, выбираем исходное изображение с небоскрёбами 2. Примените трансформацию (Ctrl+T) или идём Редактирование – Свободная трансформация (Edit > Free Transform), как показано на скриншоте ниже.


Шаг 15
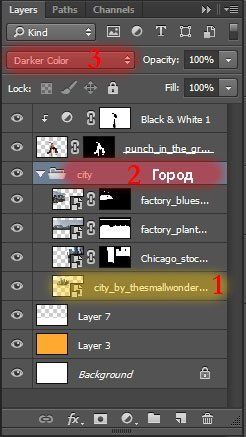
Здесь мы ничего не будем удалять. Расположите данный слой с небоскрёбами 2 ниже слоя с предыдущими небоскребами. Теперь, объедините все слои со строениями в одну группу (вначале выделите слои, а затем нажмите клавиши (Ctrl+ G) или идём Слой- Сгруппировать слои (Layer > Group Layers). Поменяйте режим наложения на Темнее (Darker color).
Примечание переводчика: 1. сгруппируйте в одну группу слои с промышленной панорамой и слои с небоскрёбами 2. назовите новую группу ‘Город’ 3. поменяйте режим наложения для слоя с группой.

Шаг 16
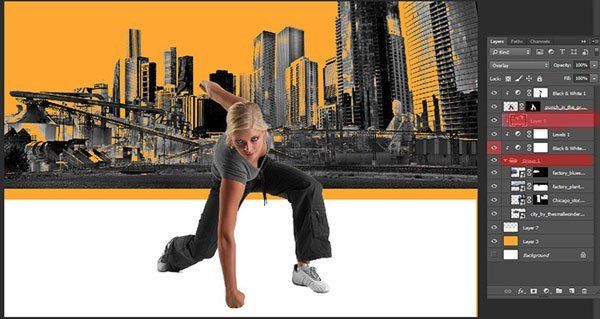
Вы что-нибудь видите? Да, это то, что нам нужно! На данном этапе, эффект очень сложно увидеть, но мы исправим это. Мы переходим к стадии корректирующих слоёв. Первый корректирующий слой Чёрно-белый (Black & White), идём Слой- Новый корректирующий слой – Чёрно-белый (Layer > New Adjustment Layer > Black & White). В меню Набора параметров (preset), выберите “Red Filter”.
Примечание переводчика: 1. автор создаёт корректирующие слои поверх слоя с группой ‘Город’ 2. не забудьте преобразовать корректирующие слои в обтравочные маски.

Шаг 17
Далее, добавьте корректирующий слой Уровни (Levels), чтобы создать контрастную и более жёсткую текстуру зданий. Текстура, как на напечатанном постере или что-то в этом роде. При этом изображение остаётся простым. Установите значения, которые указаны на скриншоте ниже.

Шаг 18
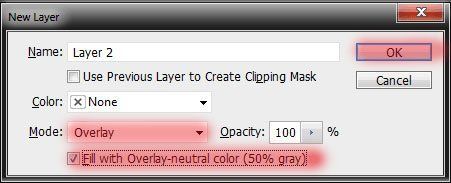
Далее, мы добавим оранжевый цвет на здания (чтобы показать и усилить эффект), создайте новый слой (Ctrl+ Shift + N), установите режим наложения для данного слоя на Перекрытие (Overlay), поставьте галочку в окошке Выполнить заливку нейтральным цветом режимом “Перекрытия” (серы 50%) (Fill with Overlay-neutral color (50% grey)”. Преобразуйте данный слой в обтравочную маску к предыдущему слою (удерживая клавишу ‘Alt’+ щёлкните между слоями).
Примечание переводчика: преобразуйте новый слой в обтравочную маску к нижележащему слою, т.е. к корректирующему слою Уровни.

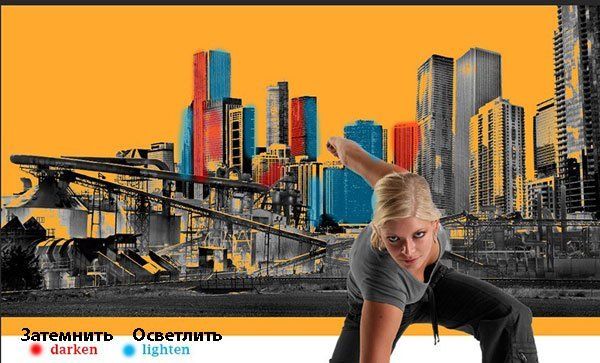
С помощью инструмента Затемнитель (Burn Tool (O), осветлите нужные участки строений, а также покажите разрушения. Также вы можете использовать инструмент Осветлитель (Dodge Tool (O), чтобы затемнить деформированные участки строений и восстановить их текстуру (показать их).

Мой результат на скриншоте ниже. Вы можете организовать разрушения здания так, как вы захотите. Создание картины – это творческий процесс, поэтому, экспериментируйте!


Шаг 19
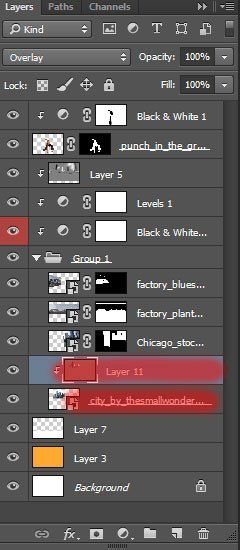
Т.к. у нас на заднем плане расположены ещё и небоскрёбы, то слой с серой заливкой не повлиял на них, поэтому, создайте ещё один слой с серой заливкой в режиме Перекрытие, но на этот раз поверх слоя с центральными небоскрёбами.
Примечание переводчика: автор дополнительно создаёт слой с серой заливкой поверх слоя с небоскрёбами 2.

Необходимо осветлить тёмные участки изображения и затемнить слишком пересвеченные участки, чтобы восстановить текстуру на небоскрёбах.

Шаг 20
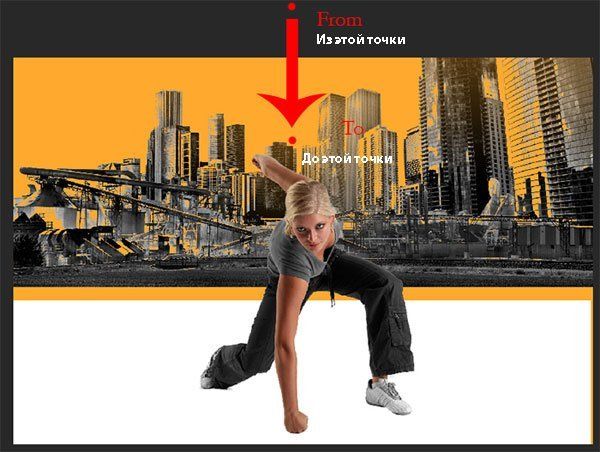
Теперь, к слою с группой ‘Город’, добавьте слой-маску. Выберите инструмент (Gradient Tool (G), установите цвета градиента “От цвета переднего плана к прозрачному ”, тип градиента Радиальный (Radial), Непрозрачность (Opacity): 50%. Установите цвет переднего плана на чёрный цвет (нажмите клавишу ‘X’).


Создайте градиент, как показано на скриншоте ниже. Не создавайте слишком большое пятно, чтобы оно не скрыло все здания. Необходимо всего лишь немного уменьшить их видимость.
Примечание переводчика: примените градиент на слой-маске слоя с группой ‘Город’.

Не меняйте предыдущие настройки для инструмента Градиент (gradient), всего лишь поменяйте тип градиента, установите Линейный градиент (Linear Gradient). Градиент нужно начать за пределами рабочей области и завершить примерно на 1/3 высоты зданий, как показано на скриншоте ниже. Главное, чтобы градиент был строго вертикальный, для этого, удерживайте клавишу (Shift).

Шаг 21
Теперь, мы поработаем с кубами. В самом начале урока я уже отмечал, что работа с кубами немного монотонный процесс (по крайне мере так было для меня, потому что я придумал 5 различных версий, прежде чем, остановился на итоговом варианте), но поверьте, для вас это не будет слишком сложным и затянутым процессом. Вы можете использовать кубы, которые понравились вам больше всего. Принцип действия остаётся тот же самый.

Шаг 22
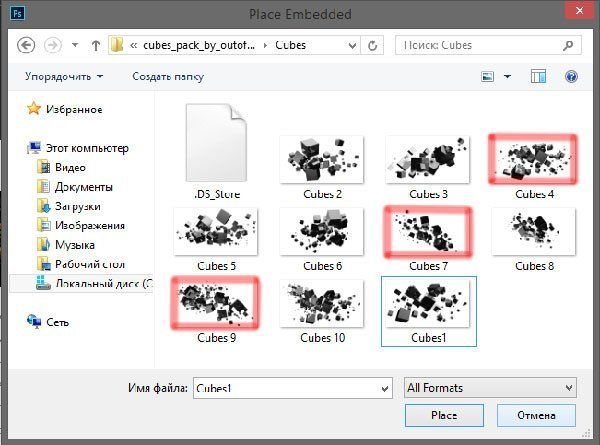
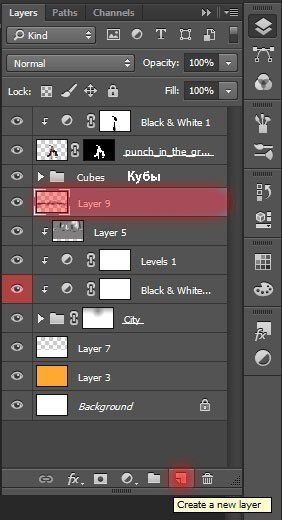
Давайте начнём с чёрных кубов. Я использовал всего лишь три типа кубов (Cubes 4, 7, 9). Вначале, давайте добавим кубы на наш рабочий документ, идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded…)), не забывайте, что все кубы должны располагаться поверх слоя с группой ‘Город’. Давайте начнём с краёв изображения, так будет намного легче разместить все кубы (выбираем “Cubes 7″). Продублируйте слой с кубами (Ctrl+ J) или идём Слой- Создать дубликат слоя (Layer > Duplicate Layer).

Примените трансформацию к кубам (Ctrl+T) или идём Редактирование – Свободная трансформация (Edit > Free Transform), как показано на скриншоте ниже. Я немного увеличил кубы, расположенные в левой части сцены, а для кубов, которые расположены в правой части сцены, я использовал лишь левую часть изображения с кубами.(Примечание переводчика: правая часть изображения осталось за пределами рабочего документа).

Добавьте оставшиеся два типа кубов, идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded…)). Расположите кубы, как показано на скриншоте ниже. Используйте инструмент Трансформация (Transform Tool (Ctrl/+T) или идём Редактирование – Свободная трансформация (Edit > Free Transform), а также Отразите кубы по горизонтали (Flip Horizontal), для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal), чтобы получить результат, как на скриншоте ниже. Я пытался расположить их таким образом, чтобы потом, добавить белые кубы и их основное расположение было похоже на спираль. Старайтесь придерживаться к средней части нашей сцены (Примечание переводчика: средняя часть сцены имеется в виду средняя часть сцены по горизонтали). Добавляйте кубы так, чтобы заполнить пространство между белой областью и зданиями.

Шаг 23
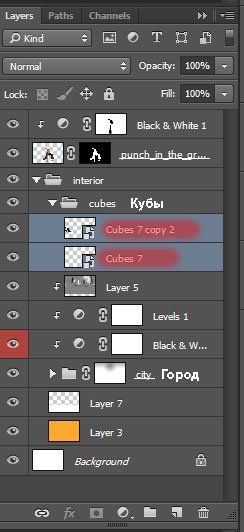
Объедините все слои с кубами в одну группу (выделите слои, а затем нажмите клавиши (Ctrl+ G) или идём Слой – Сгруппировать слои (Layer > Group Layers). Итак, пришло время для белых кубов. На этот раз я использовал кубы (cubes 7 и cubes 10). Вы можете продублировать слой с кубами (cubes 7), а затем поменять масштаб дубликатов слоёв, но можно добавить других кубов (cubes 10), идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded…)). Вначале трижды продублируйте слой с кубами (cubes 7) (Ctrl+ J). И объедините их в одну группу. В палитре слоёв, группа должна располагаться, как показано на скриншоте ниже.
Примечание переводчика: 3 слоя с кубами (cubes 7), объедините в одну группу. Новую группу назовите ‘Cubes 7’.

Чтобы превратить кубы в белые кубы, добавьте корректирующий слой Инверсия (Invert), идём Слой – Новый корректирующий слой – Инверсия (Layer > New Adjustment Layer > Invert). Данный корректирующий слой должен применяться только к группе с дубликатами слоёв с кубами, а не ко всем слоям! Теперь вы можете изменить их размер и расположение. Постарайтесь расположить их так, как на скриншоте ниже. Расположение белых кубов не так важно, а вот расположение чёрных кубов здесь очень важно.
Примечание переводчика: добавьте корректирующий слой Инверсия поверх слоя с группой ‘Cubes 7’ в качестве обтравочной маски.


Мой результат.

Шаг 24
Теперь, нам нужно прокрасить задний фон, чтобы здания не просматривались сквозь кубы. Для этого, создайте новый слой (Ctrl+ Shift + N) или нажмите соответствующий значок в нижней панели инструментов. Расположите данный слой ниже слоя с группой ‘Кубы’. Выберите инструмент Кисть (Brush tool (B), размер кисти: 300px, непрозрачность кисти: 100% – 50%, Жёсткость (Hardness: 0%). Цвет кисти чёрный.


Прокрасьте задний фон и немного ниже кубов (вы можете временно отключить видимость слоя с группой ‘Кубы’, щёлкнув по глазку рядом с миниатюрой слоя).
Примечание переводчика: автор создаёт затенение.

Шаг 25
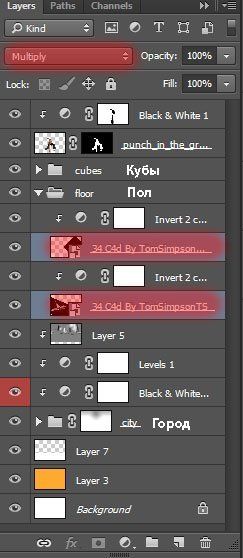
Я решил создать эффект глубины и трещин на белой поверхности пола, для этого, я добавил абстрактные фигуры “34 C4d By TomSimpsonTS” from “C4d Pack 3 By TomSimpsonTS”.. Мы немного изменим их, чтобы они подходили для нашей сцены. Вначале, продублируйте слой с абстрактными фигурами (Ctrl+ J).

Выделите оба слоя, а затем, поменяйте режим наложения для них на Умножение (Multiply). К каждому слою с абстрактной фигурой, добавьте корректирующий слой Инверсия (Invert), для этого идём Слой- Новый корректирующий слой – Инверсия (Layer > New Adjustment Layer > Invert). Теперь, они стали тёмными и задний фон исчез.

Шаг 26
Теперь, вы можете применить трансформацию (Cmd+T) к абстрактным фигурам. Уменьшите их размер, примените поворот так, чтобы фигуры были расположены вдоль белой линии и примерно направлены к центру. Трансформируйте каждый слой по отдельности. Расположите данные абстрактные фигуры, как показано на скриншоте ниже. Они должны немного выглядывать из-за кубов.

К слою с группой ‘Пол’, добавьте слой-маску и с помощью инструмента Кисть (Brush Tool (B), удалите абстрактные фигуры, которые наложены на город, всё, что выше кубов.
Примечание переводчика: цвет кисти чёрный.

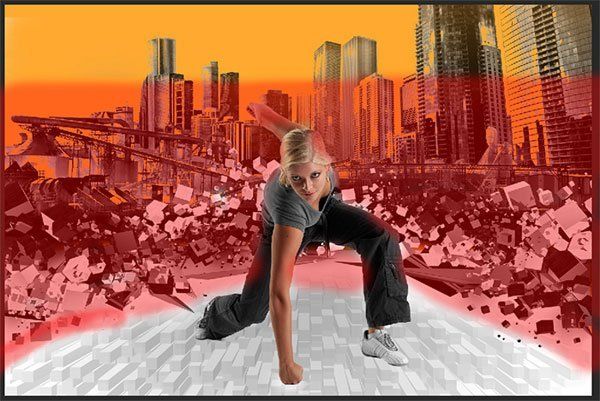
Шаг 27
Давайте приступим к созданию поверхности пола. Мы сами нарисуем поверхность. Создайте новый слой (Ctrl+ Shift + N). Залейте новый слой белым цветом (вначале нажмите клавишу ‘D’, а затем клавиши (Ctrl + Del).
Выберите инструмент Градиент (Gradient Tool (G), установите цвет градиента “От цвета переднего плана к прозрачному”, тип градиента Радиальный (Radial), Непрозрачность (Opacity): 50%. Установите цвет переднего плана на чёрный цвет (нажмите клавишу ‘X’) и с помощью градиента нарисуйте пятно от центра к левому краю рабочего документа.

Шаг 28
А теперь, вы узнаете, как создать эффект экструзии кубов :) Вначале, преобразуйте слой для смарт-фильтров, для этого идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters) (Примечание переводчика: преобразуйте слой с радиальным градиентом, который вы создали в предыдущем шаге в смарт-фильтр), а затем примените фильтр Экструзия (Extrude), для этого идём Фильтр – Стилизация – Экструзия (Filter > Stylize > Extrude). Установите настройки, которые указаны на скриншоте ниже. Не забудьте поставить галочку в окошке Маскировать неполные блики (Mask Incomplete Blocks).
Примечание переводчика: автор создаёт текстуру для пола с помощью фильтра Экструзия.

Сместите текстуру (воспользуйтесь инструментом Перемещение (Move Tool (V)) так, чтобы центр был немного ниже (т.к. пол кажется слишком объёмным). Далее, к слою с созданной текстурой, добавьте слой-маску и с помощью кисти, скройте текстуру поверх неба, города и ниже абстрактных фигур. Не создавайте жёсткий переход текстуры. Немного обработайте края текстуры, чтобы создать плавный переход, чтобы пол казался динамичным.

Шаг 29
Результат должен быть, как на скриншоте ниже. Я не стал создавать новый документ, я создал текстуру на новом слое и преобразовал в абстрактную текстуру. Ещё один важный момент, слой с текстурой должен располагаться между слоем с абстрактными фигурами и слоем с затенением
Примечание переводчика: слой с затенением мы создали в Шаге 24.

Шаг 30
Далее, мы создадим разломы, через которые будет виден оранжевый задний фон. С помощью инструмента Быстрое выделение  (Quick Selection Tool (W), выделите края абстрактных фигур. Будьте аккуратны, постарайтесь выделить только края абстрактных фигур.
(Quick Selection Tool (W), выделите края абстрактных фигур. Будьте аккуратны, постарайтесь выделить только края абстрактных фигур.

Шаг 31
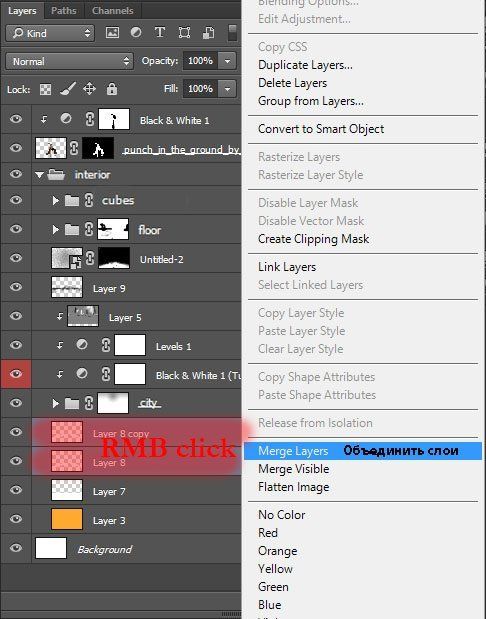
Перейдите на слой с белым задним фоном (белая нижняя часть рабочего документа) (Примечание переводчика: мы создали этот слой в Шаге 4). Далее, продублируйте абстрактные фигуры (Ctrl+ J) на новый слой. Повторите то же самое для второго слоя с абстрактными фигурами. Теперь, объедините оба слоя в один слой (Ctrl + E) или идём Слой- Объединить слои (Layer> Merge Layers).
Примечание переводчика: 1. в Шагах 25-26 мы добавили два слоя с абстрактными фигурами 2. вначале загрузите активное выделение абстрактных фигур, для этого, удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с абстрактными фигурами 3. вначале проделайте все действия с одним слоем, потом со вторым 4. находясь на слое белой нижней частью, продублируйте выделенную область на новый слой, таким образом, вы получите белые абстрактные фигуры 5. повторите то же самое для второго слоя с абстрактными фигурами 6. объедините слои с абстрактными фигурами, чтобы получить объединённый слой с абстрактными фигурами по всей длине нашей сцены.

Шаг 32
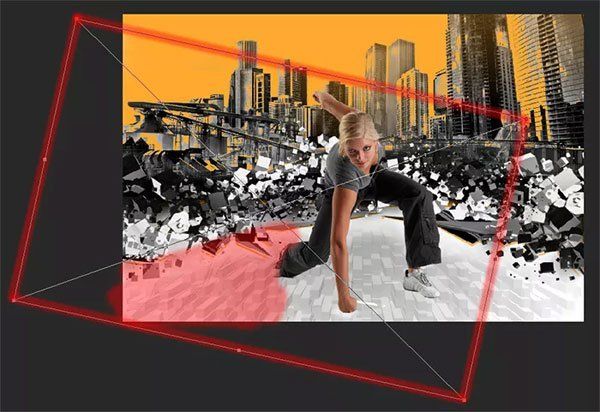
Теперь, загрузите активное выделение объединённого слоя (удерживая клавишу (Ctrl)+щёлкните по миниатюре объединенного слоя). Как только вы создали активное выделение, проведите инверсию (Ctrl + Shift+ I), а затем добавьте слой-маску к оригинальному слою с белой нижней частью. С помощью инструмента Перемещение  (Move Tool (V), немного сместите абстрактные фигуры, чтобы показался оранжевый контур.
(Move Tool (V), немного сместите абстрактные фигуры, чтобы показался оранжевый контур.
Примечание переводчика: 1. загрузите активное выделение объединённого слоя 2. добавьте слой-маску к оригинальному слою с белой нижней частью (на скриншоте слой 7 (layer 7), а затем проведите инверсию, находясь на слой-маске слоя.


Шаг 33
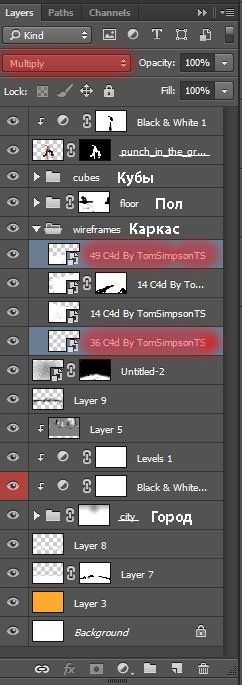
Далее, мы добавим немного проволочного каркаса на пол, а также на небо. Давайте начнём с пола. Вначале идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded…). Выберите изображение проволочного каркаса из набора C4d: “14 C4d By TomSimpsonTS” in folder “C4d Pack 3 By TomSimpsonTS”. Расположите первый проволочный каркас, как показано на скриншоте ниже.

Шаг 34
Создайте дубликат каркаса (Ctrl+ J), уменьшите размер дубликата, расположив второй дубликат проволочного каркаса в правой части сцены, как показано на скриншоте ниже. Добавьте слой-маску и с помощью чёрной кисти, почистите задний фон, который перекрывает предыдущий проволочный каркас.
Примечание переводчика: с помощью чёрной кисти, мы скроем часть заднего фона, чтобы он не закрывал видимость первого проволочного каркаса.

Шаг 35
Далее, мы добавим ещё два проволочных каркаса на пол, идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded…) и выбираем следующие изображения “36 C4d By TomSimpsonTS” и “49 C4d By TomSimpsonTS”. Поменяйте режим наложения для двух слоёв с проволочным каркасом на Умножение (Multiply). Расположите данные проволочные каркасы, как показано на скриншоте ниже. Сгруппируйте слои с проволочным каркасом (Ctrl + G), а затем, поменяйте режим наложения для слоя с созданной группой на Умножение (Multiply).
Примечание переводчика: 1. расположите один проволочный каркас в центре композиции, а второй в правой части нашей сцены 2. назовите новую группу ‘Проволочный каркас’.


Шаг 36
Далее, добавьте ту же самую слой-маску с текстурой кубов к слою с группой ‘Проволочный каркас’, чтобы удалить лишние участки каркаса с области города и неба. Для этого, удерживая клавишу (Alt)+перетащите слой-маску со слоя с текстурой кубов на слой с группой с проволочным каркасом. Рядом с миниатюрой группы должна появиться слой-маска.
Чтобы усилить цвет контуров, добавьте корректирующий слой Уровни (Levels), идём Слой – Новый корректирующий слой – Уровни (Layer > New Adjustment Layer > Levels).

Шаг 37
Далее, мы добавим проволочный каркас на небо, создав абстракции на небе. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded…) и выбираем следующие изображения: “10 C4d By TomSimpsonTS” и “04 C4d By TomSimpsonTS”. Для изображения “10 C4d By TomSimpsonTS” необходимо уменьшить масштаб и повернуть изображение, как показано на скриншоте ниже.


Шаг 38
Изображение “04 C4d By TomSimpsonTS” нужно Отразить по горизонтали (flip horizontally, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit> Transform> Flip Horizontal), а также уменьшить масштаб. Я сместил данное изображение немного вправо, чтобы не перегружать центр сцены.


Шаг 39
Поменяйте режим наложения для обоих слоёв на Разделение (Divide). В палитре слоёв данные слои должны располагаться ниже слоя с группой ‘Город’.

Шаг 40
Далее, добавьте изображение “20 C4d By TomSimpsonTS” к нашей сцене. Идём Файл – Поместить (Поместить встроенные) (File > Place (Place Embedded…) и выбираем соответствующее изображение. Поменяйте режим наложения для данного слоя с изображением на Осветление (Screen). Примените трансформацию (Ctrl+T), как показано на скриншоте ниже. Я решил добавить данную абстракцию, чтобы сделать небо более интересным и динамичным. Данный слой с абстракцией должен располагаться ниже предыдущих двух слоёв.


Шаг 41
Если вы сделали всё правильно, то результат должен быть, как на скриншоте ниже.

Шаг 42
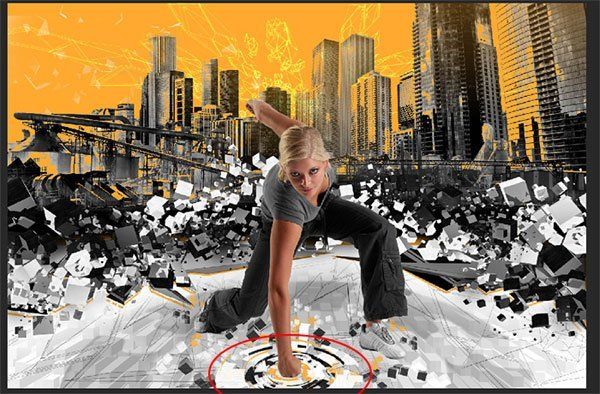
Итак, мы подошли к самой интересной части урока- рисованию! Загрузите кисти “Высокие технологии″ в программу Photoshop. Создайте новый слой ниже слоя с моделью, установите Непрозрачность (Opacity) для данного слоя: 57% и приступаем к работе! Я буду двигаться по слоям снизу вверх, чтобы вам было понятно. Вначале я нарисую большой чёрный круг. Установите настройки для кисти, которые указаны на скриншоте ниже. Это творческий процесс, поэтому, вы сами можете решить какие кисти использовать и где. Я просто покажу вам, как я это сделал.
Примечание переводчика: автор создаёт абстрактные круги на полу.

Постарайтесь расположить круг таким образом, чтобы модель находилась в центре. Мне не очень понравились тёмные участки круга, поэтому, я почистил их с помощью инструмента Ластик  (Eraser Tool (E).
(Eraser Tool (E).
Примечание переводчика: красным цветом отмечен абстрактный круг, созданный автором, постарайтесь, чтобы ваш круг напоминал диск.

Шаг 43
Создайте новый слой. Используя две кисти в виде кубиков, создайте небольшой взрыв из этих кубиков. В настройках кисти (где мы меняем параметр Угол (Angle), вы можете отразить кисть по горизонтали или по вертикали отразить Х, отразить Y (flip X, flip Y). Используйте различные направления, чтобы разнообразить кисть. Также я использовал инструмент Пипетка  (Eyedropper Tool (I), чтобы отобрать оранжевый оттенок, чтобы кубики были того же самого оттенка, что и небо. Чтобы быстро переключать цветовые оттенки, нажимайте клавишу “X”. Чтобы выставить цвета по умолчанию (чёрно-белый), нажмите клавишу “D”. Расположите кубики в различных местах и различного цвета (вы можете добавить маленькие кубики возле спортивной обуви модели), чтобы создать более интересный вид.
(Eyedropper Tool (I), чтобы отобрать оранжевый оттенок, чтобы кубики были того же самого оттенка, что и небо. Чтобы быстро переключать цветовые оттенки, нажимайте клавишу “X”. Чтобы выставить цвета по умолчанию (чёрно-белый), нажмите клавишу “D”. Расположите кубики в различных местах и различного цвета (вы можете добавить маленькие кубики возле спортивной обуви модели), чтобы создать более интересный вид.
Примечание переводчика: цвет создаваемых кубиков чёрный и оранжевый, но опять же, цвет будет зависеть от ваших личных предпочтений.

Шаг 44
Создайте новый слой. Теперь, я нарисую маленький круг (здесь я использовал почти все кисти- Примечание переводчика: автор имел ввиду, что для создания данного эффекта, он нарисовал несколько кругов и при этом использовал почти все кисти из набора). Как только я нарисовал круг, далее, я использовал Наклон (Skew), для этого идём Редактирование – Трансформация – Наклон (Edit > Transform > Skew) для создания правильной перспективы круга.

Шаг 45
Как только вы нарисовали круг, дважды продублируйте его (Ctrl+ J), поменяйте размер дубликатов слоёв, расположив их под спортивной обовью модели.

Шаг 46
Создайте новый слой поверх корректирующего слоя Чёрно-белый (Black & White). Выберите мягкую кисть Непрозрачностью (Opacity): 50%, Жёсткостью (Hardness): 0%, цвет кисти белый. Преобразуйте новый слой в обтравочную маску к слою с моделью (для этого, удерживая клавишу ‘Alt’+щёлкните между слоями). Нарисуйте на руке модели небольшое отражение.

Шаг 47
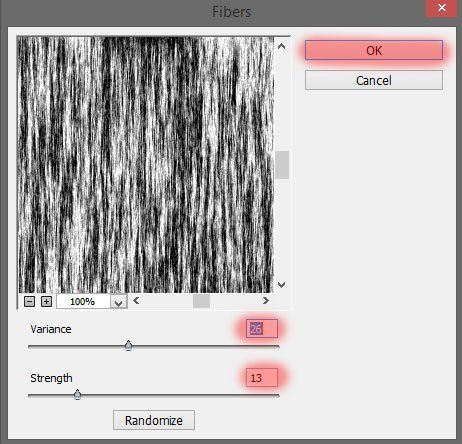
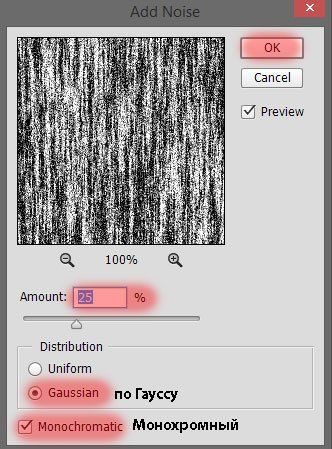
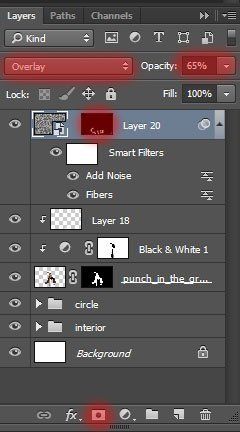
Мы завершили работу с кистями, далее, мы добавим цифровой шум. Ещё раз, создайте новый слой, залейте этот слой чёрным цветом (вначале нажмите клавишу ‘D’, затем клавишу ‘X’, а затем (Ctrl + Del). Преобразуйте данный слой в смарт-фильтр, для этого идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Добавьте первый фильтр Волокна (Fibers), идём Фильтр –Рендеринг - Волокна (Filter > Render > Fibers), а затем добавьте второй фильтр Добавить шум (Add Noise), для этого идём Фильтр – Шум- Добавить шум (Filter > Noise > Add Noise).


Шаг 48
Далее, переходим к настройкам для данного слоя. Установите режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите непрозрачность слоя до 65%. Добавьте слой-маску и проведите инверсию (Ctrl + I).
Примечание переводчика: находясь на слой-маске фильтра Шум (noise), нажмите клавиши (Ctrl + I), чтобы провести инверсию.

Шаг 49
Выберите мягкую кисть, размер кисти: 125px, Непрозрачность (Opacity) кисти: 60%, Жёсткость (Hardness) кисти: 0%. Прокрасьте кистью там (на слой-маске фильтра Шум (noise), где вам нравится. Я прокрасил под спортивной обувью модели, а также немного на круге.
Примечание переводчика: 1. цвет кисти белый 2. автор восстанавливает эффект шума в области обуви модели и круга.

Шаг 50
Вот и всё! Картина полностью завершена! Единственный момент, если захотите создать цветную версию города, то просто отключите корректирующий слой Чёрно-белый (Black & White) поверх слоя с группой ‘Город’.

Спасибо, что уделили время и посетили данный урок. Надеюсь, он вам понравился. Желаю вам удачи в ваших будущих проектах.
Итоговый результат

Скачать архив с материалами к уроку
Автор: Maria Semelevich
Источник: photoshoptutorials.ws
Комментарии 11
спасибо
Объяснения переводчика отличные, спасибо!!!
Здорово получилось)
Марат, спасибо за урок!
Спасибо! Не всё получилось с фигурами, пришлось идти другим путём.
у меня почему-то марионеточная деформация не активна при выделении...
спс
Спасибо!
Спасибо за урок! Было интересно.
Спасибо за урок!!!
Спасибо, очень интересный урок!