Зарождение кибернетического организма в Фотошоп
Зарождение кибернетического организма в Фотошоп
Сложность урока: Сложный
В этом уроке я покажу вам, как объединить обычные изображения и превратить их в научно - фантастическую сцену с интересными эффектами и захватывающей атмосферой! В этом уроке я покажу вам основы ретуши и создания кибернетических организмов, включая работу с цветом, режимами наложения и многое другое. Вы найдете для себя много интересных техник и творческих решений.
Этапы урока
Мы начнём с создания заднего фона и поработаем над моделью. Я покажу вам основы техники ретуши. В следующих шагах мы поработаем над центральной сферой и деталями. В конце урока мы проведём цветовую коррекцию всей сцены. Я использовал программу Photoshop версия CC 2014, чтобы создать данную работу, но вы можете использовать любую версию, начиная с CS и выше.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
Откройте программу Photoshop. Создайте новый документ. Идём Файл - Новый (File > New) или нажмите горячие клавиши (Ctrl + N). Установите следующие размеры: 3300 px по ширине и 1800 px по высоте, разрешение (resolution) 300 пикселей на дюйм (px/inch).

Шаг 2
Вначале мы создадим задний фон, который будет объёмным, для этого мы используем подходящий оттенок. При создании работ или работы с мелкими деталями, очень важно, не работать на чисто белом или чёрном фоне. Создайте новый слой, идём Слой - Новый - Слой (Layer > New > Layer) или нажмите клавиши (Ctrl + Shift + N). Выберите инструмент Градиент (Gradient Tool (G). Установите Стиль градиента (Gradient Style): Радиальный (Radial) и далее идём в окно Редактор градиента (Gradient Editor). Установите цвета градиента #ffffff - #3a82a9 - #041d30. Сместите средние точки градиента (две маленькие точки между нижними опорными точками) немного влево, чтобы создать более жёсткий переход цвета.

Шаг 3
Теперь, нарисуйте градиент, как показано на скриншоте ниже. Потяните градиент от центра и далее горизонтально вниз. Чтобы создать аккуратный градиент, удерживайте клавишу (Shift).

Создайте новый слой (Ctrl + Shift + N), создайте ещё один радиальный градиент с теми же самыми настройками, на этот раз, светло - синяя часть градиента будет расположена немного за пределами рабочей зоны. Потяните градиент от центра в любой угол рабочего документа. Уменьшите непрозрачность данного слоя с градиентом до, примерно, 25%.

Шаг 4
Создайте новый слой (Ctrl + Shift + N), создайте ещё один радиальный градиент, чтобы затемнить нижнюю часть изображения. Установите цвет заднего плана на чёрный цвет, а цвет переднего плана на - #015890, установите Стиль градиента (gradient style): Линейный (Linear). Потяните градиент с верхней точки до нижнего края документа, удерживая клавишу (Shift). Уменьшите непрозрачность данного слоя с градиентом до 15%.

Создайте новый слой, затемните левый, правый, а также нижний край изображения с помощью градиента, цвета градиента от цвета переднего плана до прозрачного, чёрный цвет в качестве цвета переднего плана, как показано на скриншоте ниже. Уменьшите непрозрачность слоя до 90%.

Создайте новый слой, поменяйте режим наложения для данного слоя на Перекрытие (Overlay). Добавьте немного зелёного оттенка в нижней части изображения. Тип градиента остаётся тот же самый, единственное, поменяйте цвет переднего плана на #b3ed87. Потяните градиент снизу верх, немного не доводя до центра изображения. Далее, я рекомендую вам сгруппировать все слои, относящиеся к заднему фону в одну группу, чтобы они вам не мешали (выделите слои, а затем нажмите на иконку Создать новую группу (Create a new group) в палитре слоёв или нажмите клавиши (Ctrl + G).

Шаг 5
Далее, мы приступаем к самой интересной части урока. Я ознакомлю вас с основами ретуши. Вначале, добавьте изображение модели на наш рабочий документ. Для этого, идём Файл - Поместить (File > Place) и в появившемся окне, выберите исходное изображение с моделью. С помощью инструмента Свободная трансформация (Free Transform tool (Ctrl+T) или идём Редактирование - Свободная трансформация (Edit > Free Transform), примените масштабирование, а также поверните изображение, как показано на скриншоте ниже.

С помощью инструмента Перо (Pen Tool (P), создайте рабочий контур вокруг изображения модели. Использование других инструментов в данном случае, может повредить изображение при выделении. Для создания кривой, удерживайте клавишу (Alt)+щёлкните по активной опорной точке. Как только вы создали рабочий контур, щёлкните правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Образовать выделенную область (Make Selection). Установите Радиус растушёвки (Feather Radius): 0px. При выделении изображения модели, необходимо удалить задний фон с волос. Для этой цели, мы воспользуемся инструментом Уточнить край (Refine Edge) (Ctrl + Alt + R) или идём Выделение - Уточнит край (Select > Refine Edge).

В окне настроек Уточнить край (Refine Edge), установите Предварительный обзор (View) На белом (On White), а значение Сместить край (Shift Edge): - 40%. Я не менял контур, ваша задача - это просто выбрать кисть в окошке и аккуратно прокрасить волосы модели, чтобы удалить лишние участки заднего фона. Нажмите кнопку OK, чтобы применить настройки. К слою с активным выделением, добавьте слой - маску, чтобы удалить задний фон (чтобы добавить слой - маску, нажмите иконку Добавить слой - маску (Add Layer Mask) в палитре слоёв или идём Слой - Слой - маска - Показать выделение (Layer > Layer Mask > Reveal Selection).


Шаг 6
Далее, мы переходим к ретуши модели. Вначале, создайте дубликат слоя с моделью (Ctrl+J) или идём Слой - Создать дубликат слоя (Layer > Duplicate layer). Вы можете удалить или отключить видимость оригинального слоя с моделью. Далее, растрируйте дубликат слоя, щёлкнув правой кнопкой мыши по слою и в появившемся окне, выберите опцию Растрировать слой (Rasterize Layer).
Примечание переводчика: В шаге 6 будут следующие действия: 1. вначале отделите изображение модели от заднего фона 2. создайте дубликат слоя с моделью 3. преобразуйте дубликат слоя в смарт - объект 4. растрируйте слой 5. добавьте слой - маску для проведения коррекции 6. при применении фильтров, не забывайте создавать смарт - объекты или как предлагает автор, щёлкните правой кнопкой мыши по маске и в появившемся окне, выберите опцию Применить слой - маску (Apply Layer Mask). 7. обязательно растрируйте слои, чтобы применять фильтры к слою, а не к маске 8. во время проведения ретуши модели (Шаги 6,7,8), всего у вас будет 5 слоёв: 2 основных и 3 с коррекцией, самый нижний (оригинальный) вы можете удалить или скрыть.

С помощью инструмента Штамп  (Clone Stamp Tool (S) (размер: 25px, Непрозрачность (Opacity): 40%, Жёсткость (Hardness): 0%, Образец (Sample): Текущий слой (Current layer), скройте дефекты на коже модели (дефекты выделены на скриншоте ниже). Когда вы закончите, продублируйте этот слой (Ctrl+J) или идём Слой - Создать дубликат слоя (Layer > Duplicate layer), далее, примените слой - маску (щёлкните правой кнопкой мыши по маске и в появившемся окне, выберите опцию Применить слой - маску (Apply Layer Mask). Во время следующего действия, я рекомендую не смещать слои. В противном случае вам придется начать все сначала.
(Clone Stamp Tool (S) (размер: 25px, Непрозрачность (Opacity): 40%, Жёсткость (Hardness): 0%, Образец (Sample): Текущий слой (Current layer), скройте дефекты на коже модели (дефекты выделены на скриншоте ниже). Когда вы закончите, продублируйте этот слой (Ctrl+J) или идём Слой - Создать дубликат слоя (Layer > Duplicate layer), далее, примените слой - маску (щёлкните правой кнопкой мыши по маске и в появившемся окне, выберите опцию Применить слой - маску (Apply Layer Mask). Во время следующего действия, я рекомендую не смещать слои. В противном случае вам придется начать все сначала.

Для дубликата слоя, добавьте слой - маску (нажмите иконку Добавить слой - маску (Add Layer Mask) в нижней панели инструментов в палитре слоёв или идём Слой - Слой - маска - Показать всё (Layer > Layer Mask > Reveal All). Теперь перейдите на слой - маску слоя. Выберите инструмент Кисть (Brush Tool (B) (размер кисти: 20 - 30px, Непрозрачность (Opacity): 100%, Жёсткость (Hardness): 0%). Прокрасьте все тёмные участки. Под “тёмными участками” я имею в виду слишком насыщенные тени на теле модели, на глазах, бровях волосах и т.д. Чтобы вам не мешали нижние слои, временно отключите их видимость, щёлкнув по глазку рядом с миниатюрой слоя.
Примечание переводчика: с помощью чёрной кисти, автор скрывает участки изображения модели, которые выделены оранжевым цветом на скриншоте ниже, чтобы потом провести ретушь кожи, а также добавить эффекты.

Шаг 7
Добавьте несколько фильтров, чтобы сделать кожу гладкой, а также сделать её красивой и упругой. Вначале идём Фильтр - Шум - Пыль и Царапины (Filter > Noise > Dust & Scratches). Установите значение Радиуса (Radius): 15px, а значение Порога (Threshold): 0. Далее, добавьте ещё один фильтр Размытие по Гауссу (Gaussian Blur), идём Фильтр - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). В появившемся окне, установите радиус размытия: 15px.


Всё кажется слишком размытым, поэтому, уменьшите непрозрачность слоя до 70%, а затем преобразуйте данный слой к нижнему слою в качестве обтравочной маски (Ctrl+Alt+G) или щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask) и ещё раз добавьте слой - маску, чтобы удалить лишнее размытие на желаемых участках с помощью мягкой круглой кисти размером 70px и непрозрачностью (Opacity): 30%. Очень важно подобрать правильный баланс и смягчить физиологический рельеф кожи, т.е. меньше акцентируясь на краях и деталях (рельеф костей), чтобы сохранить небольшую детализацию. Продублируйте этот слой (Ctrl + J).

Шаг 8
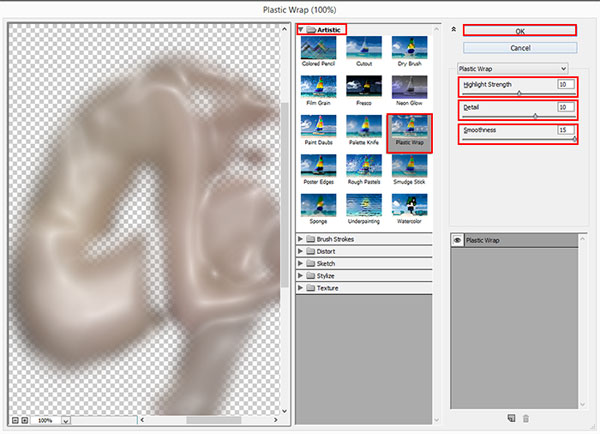
Теперь, давайте применим фильтр Целлофановая упаковка (Plastic Wrap), чтобы добавить к коже эффект искусственного материала (пластмасс). Идём Фильтр - Имитация - Целлофановая упаковка (Filter > Filter Gallery (Artistic) > Plastic Wrap). Установите следующие настройки: Подсветка (Highlight Strength): 10 / (Интенсивность (Intensity): 10), Детализация (Detail): 10, Смягчение (Smoothing): 15, а затем нажмите кнопку OK. Попробуйте поиграть с настройками фильтра, чтобы получить более интересные результаты. Установите Непрозрачность (Opacity) для данного слоя на 50%, а также преобразуйте данный слой в обтравочную маску к нижнему слою (Ctrl + Alt + G). Данный фильтр не полностью превращает кожу в пластмассовую, а лишь даёт небольшое свечение, что делает изображение модели более реалистичным.

Добавьте слой - маску и с помощью чёрной кисти, скройте эффект с нежелательных участков.
Примечание переводчика: участки обработки кистью выделены на скриншоте ниже.

Продублируйте слой, к которому мы применили фильтр “Целлофановая упаковка” (Ctrl+J), также преобразуйте данный слой в обтравочную маску к нижнему слою, уменьшите непрозрачность слоя до 15%, поменяйте режим наложения для данного слоя на Затемнение основы (Color Burn). Данный слой немного вернёт естественный цвет кожи, а также удалит лишние оттенки белого цвета, которые появились после применения фильтра. Теперь мы можете объединить все слои с моделью в один слой (Ctrl + E) или в одну группу (Ctrl + G). Работа с ретушью модели завершена.

Шаг 9
Далее, давайте перейдём к более утомительной, но не менее важной части урока. Следующие пару часов мы проведём за одним занятием - создание деталей робота. В принципе, это очень легко! Создайте новую группу поверх слоя с моделью Слой - Новый - Группа (Layer > New > Group) или нажмите соответствующую иконку в палитре слоёв. В созданной группе будет много слоёв. Мы создадим опорные крепления на теле модели. Я использовал инструмент Эллипс (Ellipse Tool (U) с чёрной заливкой (или воспользуйтесь жёсткой кистью большого размера). Это будут основные наши детали киборга.

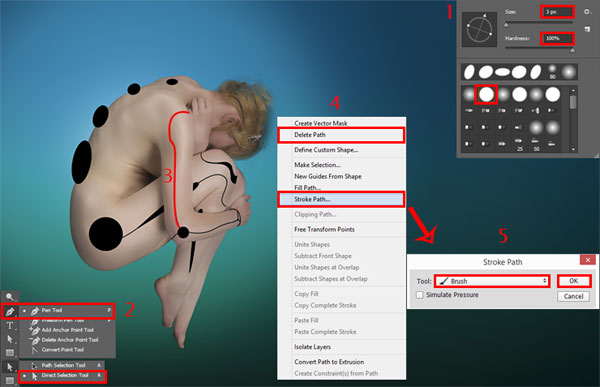
Выберите инструмент Перо (Pen Tool (P), установите жёсткую кисть, размер кисти: 3px, непрозрачность кисти: 100%, цвет кисти чёрный. Создайте контур, где вы считаете нужным, далее, щёлкните правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke Path), укажите кисть в качестве инструмента обводки и не забудьте удалить контур, для этого нажмите клавишу (Del) или щёлкните правой кнопкой по контуру и в появившемся окне, выберите опцию Удалить контур (Delete Path). Также приветствуется, если вы кистью самостоятельно нарисуете контуры. Маленький совет, чтобы процесс был лёгким и быстрым, начните с центральных линий. Таким образом, вы сразу поймёте, что вы хотите нарисовать. Самое основное правило здесь - для каждой обводки нужно создать отдельный слой.

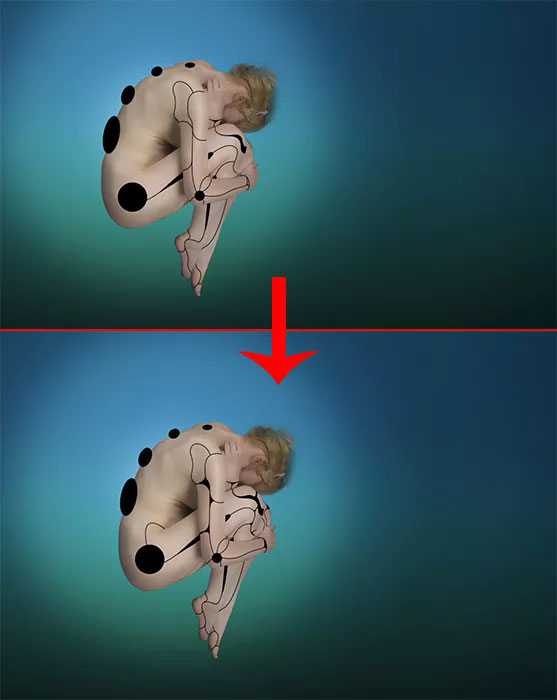
Если вам нужно исправить контур, то воспользуйтесь инструментом Стрелка (Direct Selection Tool (A), для того, чтобы быстро переключиться на данный инструмент, удерживайте клавишу (Ctrl). Продолжайте в том же духе, и вы получите хороший результат! Главное, отбросьте сомнения. Мой результат на скриншоте ниже. Как только вас устроит результат, объедините слои с деталями в один слой (Ctrl + E) или идём Слой - Объединить слои (Layer > Merge Layers).

Шаг 10
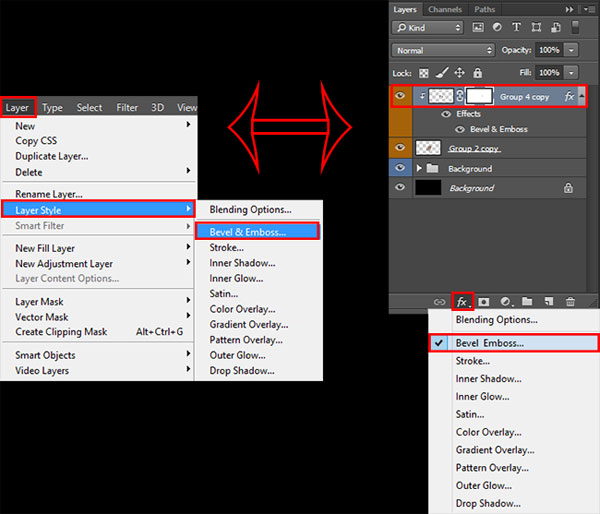
Теперь давайте применим стили слоя к созданным линиям, чтобы они выглядели по - настоящему реалистично. К слою с механическими деталями робота, добавьте стиль слоя Тиснение (Bevel & Emboss), дважды щёлкните по слою или идём Слой - Стили слоя - Тиснение (Layer > Layer Style > Bevel & Emboss). В появившемся окне, установите настройки, которые указаны на скриншоте ниже. Как вы видите, мы создали эффект внутренней сети, что делает детали реалистичными, но этого ещё не достаточно.


Также, если эффект создан на нежелательных участках, то просто преобразуйте слой в смарт - объект (щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Преобразовать в Смарт - объект (Convert to Smart Object), далее, добавьте слой - маску и с помощью кисти, удалите нежелательных эффект. Преобразуйте данный слой в обтравочную маску к слою с моделью (Ctrl + Opt/Alt + G), чтобы скрыть лишние участки чёрных отверстий.

Продублируйте объединённый слой с моделью (Ctrl + J), расположите дубликат слоя поверх слоя с деталями робота, удерживая клавишу (Ctrl)+ щёлкните по миниатюре слоя с деталями робота, чтобы загрузить активное выделение. Далее, идём на самый верхний слой с моделью и удаляем выделенную область (нажмите клавишу (Del) или идём Редактирование - Очистить (Edit > Clear). Чтобы отменить активное выделение, нажмите клавиши (Ctrl+D) или идём Выделение - Отменить выделение (Select > Deselect). Добавьте стиль слоя Тиснение (Bevel & Emboss). Установите настройки для данного стиля слоя, которые указаны на скриншоте ниже. Преобразуйте данный слой в обтравочную маску к предыдущему слою.


Далее, мы добавим текстуру, чтобы заполнить пространство внутри модели. Для этого, идём Файл - Поместить (File > Place) и добавляем изображение с текстурой проводов. Расположите данный слой с текстурой проводов между двумя слоями с эффектами деталей робота (Прим.переводчика: между верхним дубликатом слоя с моделью и слоем с деталями робота). Удерживая клавишу (Ctrl)+ щёлкните по миниатюре слоя с деталями робота, чтобы загрузить активное выделение. Находясь на слое с текстурой проводов, добавьте слой - маску, чтобы удалить лишние участки текстуры за исключением участков с деталями. Не забудьте преобразовать данный слой в обтравочную маску (Ctrl+Alt+G). Далее, с помощью мягкой круглой кисти, размер кисти 35px, скройте участки текстуры на слой - маске вокруг отверстий, предназначенных для внутренних сетей.
Примечание переводчика: участки обработки кистью выделены на скриншоте ниже.

Шаг 11
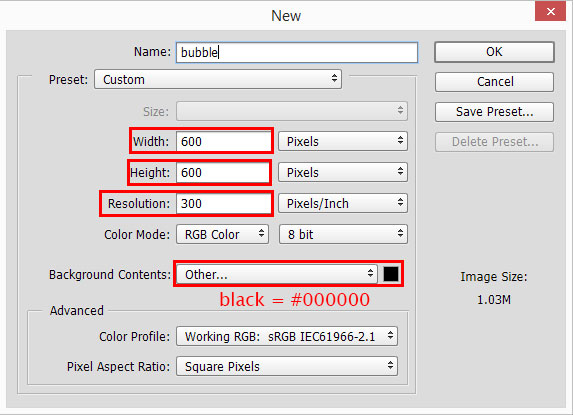
Далее, мы создадим большой пузырь, внутри которого мы расположим нашу модель. Ничего не надо искать и скачивать, я покажу вам, как самостоятельно создать такой пузырь. Вначале, нам нужно создать новый документ (Ctrl + N) или идём Файл - новый (File > New), установите следующие размеры 600 px по ширине и 600 px по высоте, Разрешение (resolution) 300 пикселей на дюйм (px/inch), Содержимое заднего фона (Background Contents): чёрный. Объедините все слои, относящиеся к модели, в один слой (Ctrl + E).

Далее, идём Фильтр - Рендеринг - Блики (Filter > Render > Lens Flare). Установите Тип объектива (Lens Type): 105mm Prime, Яркость (Brightness): 100%. Расположите блик в окне просмотра так, чтобы края блика были обрезаны, нажмите OK.
Примечание переводчика: 1. сместите блик немного вверх и вправо (можете влево) 2. если пузырь не получается, попробуйте увеличить значение яркости.

Далее, идём Фильтр - Искажение - Полярные координаты (Filter > Distort > Polar Coordinates). Выберите опцию Полярные в прямоугольные (Polar to Rectangular) и нажмите OK. Поверните изображение с бликом на 180 градусов, идём Изображение - Повернуть холст - 180 градусов (Image > Image Rotation > 180 degrees).

Ещё раз примените фильтр Полярные координаты (Polar Coordinates), но на этот раз, выберите опцию Прямоугольные в полярные (Rectangular to Polar) и наш пузырь готов! Остаётся только вырезать его. С помощью инструмента Овальная область (Elliptical Marquee Tool (M), при выделении удерживайте клавиши (Ctrl+Alt), чтобы создать идеальный круг от центра изображения, выделите пузырь. Проявите аккуратность и внимательность. Убедитесь, что вы выделили полностью пузырь без излишек. Чтобы облегчить задачу и создать выделение вдоль границ пузыря, щёлкните правой кнопкой по пузырю и в появившемся окне, выберите опцию Трансформировать выделенную область (Transform Selection). Выберите инструмент Перемещение (Move Tool (V). Переместите выделенный пузырь на наш рабочий документ.

Шаг 12
Далее, продолжаем работу на нашем рабочем документе. Поменяйте режим наложения для слоя с пузырём на Осветление (Screen). Расположите слой с пузырём поверх слоя с моделью, примените масштабирование с помощью инструмента Свободная трансформация (Free Transform tool (Ctrl+T) или идём Редактирование - Свободная трансформация (Edit > Free Transform), сделайте пузырь немного больше, чем модель.

Далее, мы добавим текстуру к пузырю. Загрузите кисти “Текстура шестиугольников” в программу Photoshop. Создайте новый слой и с помощью кисти (размер кисти: 300 - 500px, непрозрачность: 70 - 100%, цвет кисти белый), нарисуйте текстуру на свой выбор (Прим.переводчика: кисти, которые использовал автор, выделены красным цветом на скриншоте ниже). Преобразуйте слой с текстурой шестиугольников к слою с пузырём в качестве обтравочной маски (Ctrl+Alt+G).


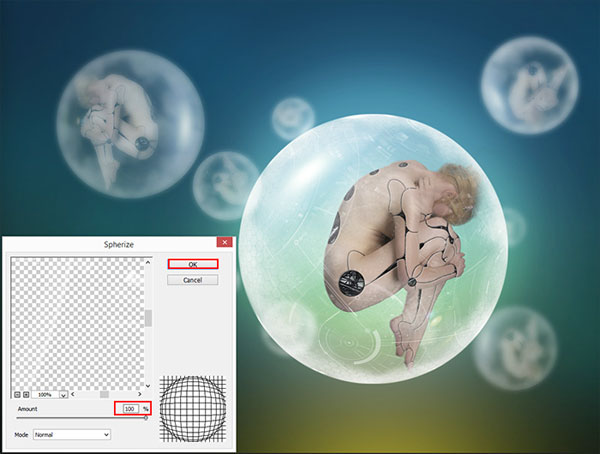
Теперь мы придадим объём к текстуре, потому что текстура выглядит плоско. Удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя с пузырём, чтобы загрузить активное выделение, а потом возвращаемся на слой с текстурой. Идём Фильтр - Искажение - Сферизация (Filter > Distort > Spherize). Установите Степень (Amount): 100%. Придание объёма сделает пузырь реалистичным.

Шаг 13
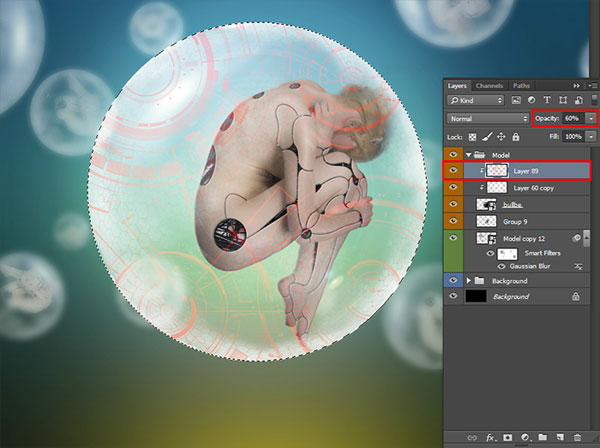
Итак, центральная сфера готова, теперь мы сфокусируемся на маленьких сферах с киборгами, чтобы немного оживить картину и разнообразить задний фон. Далее, мы сможем создать более гармоничную картину, используя другие элементы композиции (провода, исходящие от центральной сферы, пузырьки и т.д.). Вначале, сгруппируйте все слои, относящиеся к центральной сфере (Ctrl+G), а затем продублируйте группу (Ctrl + J). Продублированную группу объедините в один слой (Ctrl + E).

С помощью инструмента Перемещение (Move Tool (V) + удерживая клавишу (Alt), создайте несколько дубликатов сфер. Нам нужно добавить глубину резкости к нашей сцене, поэтому, вначале мы заполним сцену сферами покрупнее. С помощью инструмента Свободная трансформация (Free Transform tool (Ctrl+T) или идём Редактирование - свободная трансформация (Edit > Free Transform), поменяйте размер сфер, а также поверните сферы. Поверните сферы так, чтобы яркая сторона сфер была обращена к центральной сфере. Не переживайте, что сферы стали тёмными, просто поменяйте режим наложения на Осветление (Screen). Когда вы расположили сферы в нужных местах, далее, объедините слои со сферами в один слой, а затем преобразуйте объединённый слой в смарт - объект (щёлкнув правой кнопкой мыши по слою и в появившемся окне, выберите опцию Преобразовать в Смарт - объект (Convert to Smart Object).

Продублируйте объединенный слой (Ctrl + J). Уменьшите масштаб, чтобы получить более маленькие сферы. Повторите технику, которая описана в предыдущем параграфе, только не забывайте, что у вас получится много сфер, главное, чтобы они не накладывались друг на друга.

Итак, мы создали два слоя - один с большими сферами и один с маленькими сферами. Убедитесь, чтобы слой с маленькими сферами был расположен ниже слоя с большими сферами. Преобразуйте оба слоя в смарт - объект. Далее, идём Фильтр - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените радиус размытия: 10px. На маске смарт - фильтра, скройте эффект размытия, чтобы создать глубину резкости, с помощью мягкой кисти, размер кисти: 200px, непрозрачность кисти: 30%.
Примечание переводчика: 1.автор сгруппировал все слои со сферами в одну группу 2. новую группу, автор назвал “Модель” 3. далее, создал дубликаты слоёв, далее, объединил дубликаты слоёв, преобразовал в смарт - объект и применил размытие 4. на маске скрыл размытие в области центральной сферы.


Шаг 14
Итак, мы добавили детали к заднему фону, пришло время добавить немного цвета. Все действия в этом шаге будут осуществляться на новых слоях, поэтому, не забывайте про это. Вернёмся в группу “Задний фон” и с помощью большой мягкой круглой кисти (размер кисти: 600px, непрозрачность кисти: 30%, цвет кисти: #00aeef), добавьте блики в центре изображения. Уменьшите Непрозрачность (Opacity) слоя до 50%. Добавьте ещё два больших пятна по краям рабочего документа, цвет кисти #406618, размер кисти: 1300px.
Примечание переводчика: 1. для второго слоя с двумя бликами - непрозрачность слоя 100% 2. все новые слои будут располагаться в группе “Задний фон”.

Установите следующие настройки для кисти: размер кисти: 2000, непрозрачность кисти: 100%, цвет кисти: #fff200. С помощью мягкой кисти, добавьте блик в центре в нижней части изображения. Поменяйте режим наложения на Разница (Difference), непрозрачность слоя 70%. На втором слое, примените тот же самый цвет кисти, единственное, уменьшите размер кисти до 1200px. Режим наложения для данного слоя Перекрытие (Overlay), непрозрачность слоя 32%.

Добавьте основной источник света. Размер кисти: 1500, непрозрачность кисти: 100%, цвет кисти: белый. Добавьте лёгкий световой блик поверх центральной сферы. Непрозрачность слоя 40%. Выделите центральную сферу (удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя со сферой, чтобы загрузить активное выделение). Создайте новый слой, щёлкните кистью в нижней части сферы. Цвет кисти - #fff468, уменьшите непрозрачность слоя до 15%.

В этом шаге работа с задним фоном завершена, мы больше не будет возвращаться к нему. Мой результат на скриншоте ниже. Цветовые тона могут отличаться от ваших. Вы можете добавить фиолетовый или холодный синий оттенок. Это дело вкуса! Я специально создал такую структуру слоёв, потому что, когда мы будем проводить цветовую коррекцию, то цвета смешаются и дадут красивые оттенки.

Шаг 15
Давайте вернёмся к нашей модели, давайте добавим эффекты к сфере, а также создадим жуткие провода :). Вначале, давайте добавим небольшой эффект текстуры на сферы с киборгами. Загрузите кисти “Технический дизайн” в программу Photoshop. Здесь всё полностью будет зависеть от вашего выбора, какие кисти использовать (я использовал их все). Создайте выделение вокруг сферы (удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя), далее, создайте новый слой (в качестве обтравочной маски). Нарисуйте голограмму на сфере, используя белый цвет. Постарайтесь расположить голограмму не чётко по центру сферы. Расположите их по краям, и вы получите намного лучше результат.

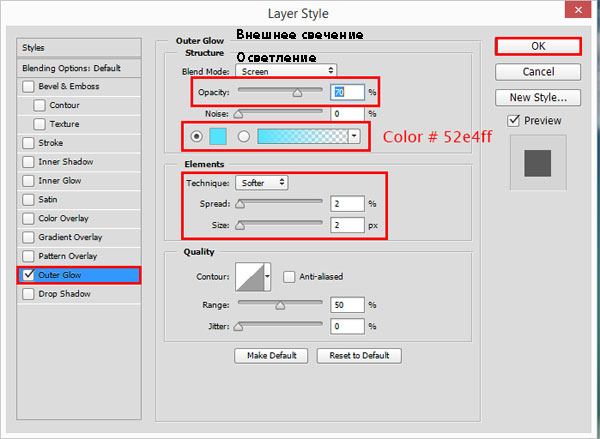
Сожмите эффект голограммы с помощью фильтра Сферизация (Spherize), идём Фильтр - Искажение - Сферизация (Filter > Distort > Spherize). Установите Степень (Amount): 100% и нажмите OK. Я немного уменьшил непрозрачность слоя до 60%. Чтобы отменить активное выделение, нажмите клавиши (Ctrl+D) или идём Выделение - Отменить выделение (Select > Deselect). Итак, мы добавили красивую футуристическую текстуру на сферу. Чтобы сделать голограмму более естественной, добавьте стиль слоя Внешнее свечение (Outer Glow), (дважды щёлкните по слою). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже.


Теперь, повторите то же самое с остальными сферами. Добавьте голограммы на остальные сферы, единственное, не применяйте стили слоя. Также, чтобы уменьшить воздействие на сферы, уменьшите непрозрачность слоя с голограммами до 85% и с помощью слой - маски, уменьшите эффект на светлых участках. Также я сгруппировал слои со сферами в одну группу, которую назвал “Другие андроиды”.

Шаг 16
Я решил добавить заключительный штрих к центральной сфере. Я решил создать эффект обновления сферы. Для этих целей я использовал кисть “Sampled Brush 27″ (размер кисти: 150 - 30px, непрозрачность кисти: 50%). Далее, идём в настройки кисти (F5) и устанавливаем Интервал (Spacing): 70%, чтобы приглушить насыщенность кисти. В настройке Динамика формы (Shape Dynamics) установите Колебание размера (Size Jitter): 100% и Колебание угла (Angle Jitter): 40% (чтобы каждый раз был другой размер и угол).
Примечание переводчика: вы можете воспользоваться стандартной кистью Брызги.

Создайте новый слой. Теперь, нарисуйте частицы на обеих сторонах центральной сферы. Поменяйте размер кисти, чтобы добавить объёмности к создаваемому эффекту. С помощью слой - маски, скройте дублирующие фрагменты, а также уменьшите плотность частиц. Дважды щёлкните по слою с частицами, чтобы применить стиль слоя Внешнее свечение (Outer Glow). Установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.


Шаг 17
Пришло время для металлических проводов! Откройте исходное изображение с металлическими проводами (Ctrl + O). С помощью инструмента Волшебная палочка (Magic Wand Tool (W) + удерживая клавишу (Shift), выделите задний фон. Далее, проведите инверсию выделенной области (Ctrl+Shift+I) или идём Выделение - Инверсия (Select > Inverse). Удерживая клавишу (Ctrl) + используя инструмент Перемещение (Move Tool (V)), переместите выделенные металлические провода на наш рабочий документ.

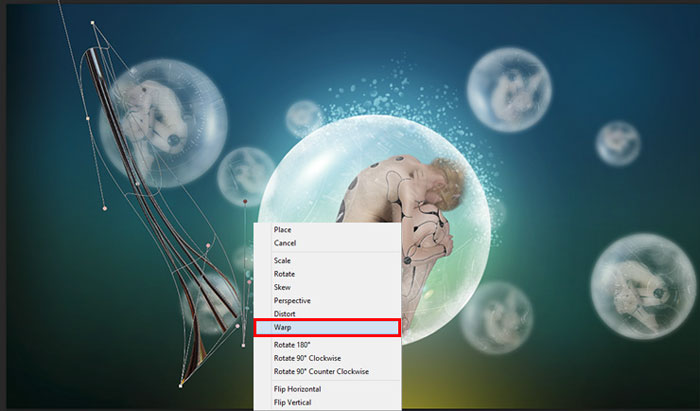
Преобразуйте слой с металлическими проводами в смарт - объект (щёлкнув правой кнопкой мыши по слою и в появившемся окне, выберите опцию Преобразовать в Смарт - объект (Convert to Smart Object), таким образом, мы не потеряем качество изображения при редактировании. С помощью инструмента Деформация (Warp Tool), нажмите клавиши (Ctrl + T)+щёлкните правой кнопкой мыши по области трансформации и в появившемся окне выберите опцию Деформация (Warp), сожмите и вытяните провода по вертикали, чтобы получить вытянутые провода пропорционально изображению (в данном режиме вы можете смещать сетку и края трансформируемой области). Далее, продолжайте деформировать провода, создавая различные фрагменты проводов для соединения модели с системой :). Если вам понадобится снова изменить форму проводов, то просто преобразуйте слой в смарт - объект. Используйте слой - маску, чтобы скрыть лишние провода при наложении с моделью.


Как только вы разместили провода в нужных местах, далее, объедините все слои с проводами в один слой, а затем преобразуйте объединённый слой в смарт - объект. Чтобы придать проводам заключительную форму, я использовал инструмент Марионеточная деформация (Puppet Warp), идём Редактирование - Марионеточная деформация (Edit > Puppet Warp), с помощью данного инструмента, я сделал провода более изогнутыми, а также придал им более естественный вид. Выставьте опорные точки для каждого провода, чтобы при смещении получить желаемое положение, нажмите (Enter), когда вас устроит результат.

Мы погрузили провода под воду. Теперь, чтобы создать более реалистичную атмосферу, создайте новый слой в качестве обтравочной маски к слою с проводами. С помощью мягкой кисти, размер кисти 1100px, непрозрачность кисти: 100%, цвет кисти: #0e4368, прокрасьте верхние провода, главное, чтобы цвет данного эффекта не доходил до сферы. Не прокрашивайте кистью нижние провода, к ним мы добавим другие эффекты.

Шаг 18
Теперь вы знаете, как создавать систему проводов, далее, добавьте провода к остальным сферам. Принцип работы остаётся тот же самый. Вы можете воспользоваться существующими проводами с предыдущего шага, но тогда вам придётся удалить лишние участки проводов. На этот раз, при создании проводов для остальных сфер, цвет проводов будет немного другой. Идём Слой - Новый слой - заливка - Цвет (Layer > New Fill Layer > Solid Color). В появившемся окне выберите режим Осветление основы (Color Dodge), а в следующем окне, установите цвет заливки # a6c8df. Преобразуйте данный слой с заливкой в обтравочную маску к слою со сферами. Также, добавьте небольшое размытие, идём Фильтр - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы добавить глубину резкости к проводам. Установите радиус размытия: 5.0px.


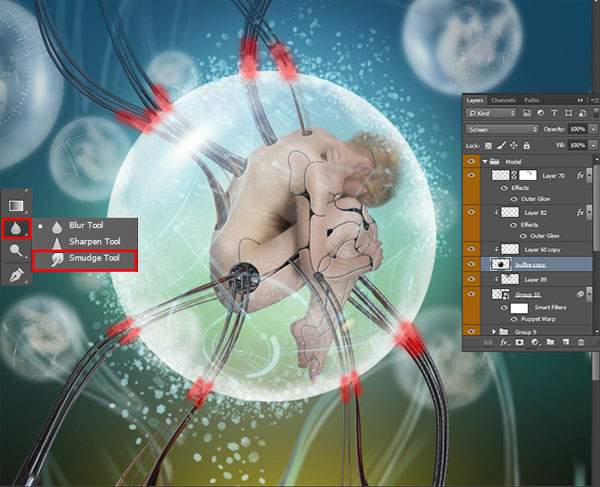
Давайте вернёмся к центральной сфере и создадим клапаны, соединяющие провода со сферой. Перейдите на слой с центральным пузырём и выберите инструмент Палец (Smudge Tool). Да! Неожиданный поворот событий :)). Аккуратно потяните пальцем за края пузыря к проводам. Не создавайте клапаны слишком большими и вытянутыми. Выберите размер кисти под толщину проводов и используйте жёсткую кисть. Чтобы быстро увеличивать или уменьшать размер кисти, нажимайте клавиши “]” или “[” соответственно.

Основа полностью готова, теперь мы можем добавить пузырьки. В следующем шаге я покажу вам, как сделать это. Результат на данный момент урока.

Шаг 19
Вначале загрузите кисти “Подводные пузырьки” в программу Photoshop. Не забудьте добавить стили в программу Photoshop, которые прилагаются к кистям. Создайте новую группу “Пузырьки” поверх всех остальных слоёв, далее, к созданной группе добавьте стили из набора кистей. Всё очень просто - для каждого типа пузырьков, создайте новый слой, используйте кисть белого цвета и различного диаметра. Вначале мы создадим основу с помощью кисти “Thin Light shaft (Angled Spray - on)” для этого поменяйте угол кисти на 0 градусов (чтобы создать вертикальное направление). Добавьте текстуру, акцентируясь на отдельных участках.
Примечание переводчика: 1. выберите стиль слоя Пузырьки (Bubb/lessons/les), данный стиль прилагается к набору кистей “Подводные пузырьки” 2. чтобы добавить данный стиль к слою с группой, просто щёлкните по данному стилю 3. кисть “Thin Light shaft (Angled Spray - on)” можно скачать в архиве к уроку 4. угол кисти можно выставить в настройках кисти (F5) 5. всего автор создаёт четыре слоя, один для основы, второй для средних пузырьков, один для маленьких пузырьков и один для больших пузырьков. 6. участки, где автор применяет кисть, выделены красным цветом на скриншоте ниже.


Создайте новый слой для пузырьков среднего размера, которые мы добавим поверх всей рабочей области. Вначале используйте кисти “Underwater Bubble (scatter)” и “Flat Underwater Bubble (scatter)”, размер кистей: 70 - 150px, непрозрачность: 50%, цвет: белый. Не просто добавляйте пузырьки, а старайтесь создавать разнообразные текстуры - где - то их очень много, а где - то вообще их нет. Далее, примените фильтр Размытие по Гауссу (Gaussian Blur), идём Фильтр - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус размытия: 2.0px. Я преобразовал каждый слой с пузырьками в смарт - объект, но вам необязательно это делать.

Добавьте маленькие пузырьки рядом со сферами, чтобы добавить глубины (размер кисти: 35px, непрозрачность кисти: 50 %). Примените к этому слою фильтр Размытие по Гауссу (Gaussian Blur) с радиусом размытия: 5.0px. Далее, добавьте последние пузырьки большого размера (размер кисти: 900px, непрозрачность кисти: 100%). Будьте аккуратны и внимательны с выбором месторасположения пузырьков. Если вы хотите отменить последнее действие, просто нажмите клавиши (Ctrl+Alt+Z) или идём Редактирование - Шаг назад (Edit > Undo). Далее, примените фильтр Размытие по Гауссу (Gaussian Blur) с радиусом размытия: 13.0px.

Шаг 20
Мы завершили работу с пузырьками, и мы подошли к самой интересной части урока - к созданию цветовых эффектов и проведению цветовой коррекции. Вначале, я провёл коррекцию светотеней, чтобы сделать изображение более чётким и насыщенным. Создайте новый слой (Ctrl+Shift+N) или идём Слой - Новый - Слой (Layer > New > Layer). В появившемся окне, установите следующие настройки для данного слоя: режим Перекрытие (Overlay), поставьте галочку в окошке выполнить заливку нейтральным цветом режима Перекрытия (серым 50%) (Fill with Overlay - neutral color (50% gray). Выберите инструмент Затемнитель (Burn Tool (O) для создания теней и инструмент Осветлитель (Dodge Tool (O) для создания световых бликов, примените указанные инструменты, как показано на скриншоте ниже. Красота данного слоя заключается в том, что вы можете создать идеальное освещение без страха повредить изображение.


Создайте новый слой. С помощью кисти (размер кисти: 1400px, непрозрачность кисти: 100%, жёсткость (Hardness) кисти: 0%, цвет кисти: #fff200), нарисуйте три больших пятна: самое большое по центру, немного поменьше пятно слева и третье почти у самой кромки справа. Уменьшите непрозрачность данного слоя до 67%. Создайте новый слой. Возвращаемся к инструменту Градиент (Gradient Tool (G). Установите тип градиента: Линейный (Linear), цвета градиента от “Цвета переднего плана к прозрачному” и установите цвет переднего плана на #00aeef. Потяните градиент от нижней границы рабочего документа вверх до 1/3 центральной сферы. Поменяйте режим наложения для данного слоя на Вычитание (Subtract).

Шаг 21
Далее, переходим к корректирующим слоям. Идём Слой - Новый корректирующий слой - Кривые (Go to Layer > New Adjustment Layer > Curves). Установите координаты для каждой точки кривой и канала, которые указаны на скриншоте ниже. С помощью кривых, я слегка затемнил всё изображение, включая синие и зелёные оттенки. Таким образом, я могу усилить цвета и контраст.

Следующий корректирующий слой Яркость / Контрастность (Brightness/Contrast), идём Слой - Новый корректирующий слой - Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast). Установите значение Яркости (Brightness): 1, а значение Контрастности (Contrast): 10. После применения данного корректирующего слоя приходит полное осознание всей атмосферы :) Я хотел создать очень насыщенные цвета, чтобы подчеркнуть атмосферу таинственности и немного напугать зрителя.

Последний корректирующий слой Выборочная коррекция цвета (Selective Color), идём Слой - Новый корректирующий слой - Выборочная коррекция цвета (Layer > New Adjustment Layer > Selective Color). Примените настройки, которые указаны на скриншотах ниже для Красных, Жёлтых, Синих, Голубых, и Нейтральных (Reds, Yellows, Cyan, Blue and Neutrals) тонов. Здесь я выборочно сосредоточился на тоне в нужном мне диапазоне. Но самое главное, я хотел бы усилить красный цвет. Вот и всё! Мы завершили работу над картиной.


Шаг 22
А теперь небольшой бонус. В своей работе я не использовал данный шаг, но думаю, вам будет интересно добавить эффект рамочного стекла к изображению. Данный шаг является выборочным, вы можете его не делать. Итак, создайте новый слой, выберите инструмент Прямоугольная область  (Rectangular Marque Tool (M), выделите середину изображения, создав небольшую рамку. Далее, идём Выделение - Модификация - Растушёвка (Select > Modify > Feather) или нажмите клавиши (Shift + F6). Установите Радиус растушевки (Feather Radius): 60px.
(Rectangular Marque Tool (M), выделите середину изображения, создав небольшую рамку. Далее, идём Выделение - Модификация - Растушёвка (Select > Modify > Feather) или нажмите клавиши (Shift + F6). Установите Радиус растушевки (Feather Radius): 60px.

Далее, проведите инверсию выделенной области (Ctrl+Shift+I). Создайте новый слой, а затем нажмите клавишу (Q) чтобы войти в режим Быстрой маски (Quick Mask), далее, примените фильтр Цветные полутона (Color Halftone), для этого идём Фильтр - Пикселизация - Цветные полутона (Filter > Pixelate > Color Halftone). Установите настройки, которые указаны на скриншоте ниже (Вы можете поэкспериментировать с настройками, чтобы получить интересные результаты).

Ещё раз проведите инверсию выделенной области, а затем залейте выделенную область чёрным цветом (Ctrl + Del). Вот и всё!

Мы завершили урок. Надеюсь, что вам понравился данный урок, и вы узнали сегодня много интересного и полезного для себя! Экспериментируйте и творите! Спасибо за ваше внимание и удачи!
Итоговый результат

Скачать архив с материалами к уроку
Автор: Maria Semelevich
Источник: photoshoptutorials.ws
Комментарии 17
Спасибо за урок! Вот только у меня с модификацией что то не получилось, ну да ладно))).
Спасибо, был отличный и очень сложный урок!
Спасибо за урок. Пригодятся некоторые приёмчики :)
Спасибо, очень интересный урок.
Спасибо!
Спасибо за урок!
Урок не из лёгких, но результат того стоит)
Спасибо!)
Спасибо за урок)
очень понравился урок,большое спасибо))
Большое спасибо за урок и перевод
Спасибо за перевод) Урок интересный
Отличный урок. Спасибо!
Много нового узнал.
Это я делал по уроку, но, много чего пропустил, в итоге, дал волю фантазии...
Спасибо за урок!!! Очень интересно было выполнять...
У меня получилось иначе, чем предлагается в уроке. Очень понравилось выполнение работы, спасибо!
Спасибо за урок, правда сам еще не делал, но тема про киборгов очень привлекает.