Восход солнца в Фотошоп
Восход солнца в Фотошоп
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- # Комментарии
В этом уроке вы узнаете, как создать сказочный пейзаж с восходом солнца, используя программу Photoshop. Данный урок, который выполнен автором Jenny Le, раскрывает технику совмещения изображений, технику цветовой коррекции, работу с масками, ретушь, а также включает советы, которые помогут добиться красивых и реалистичных результатов.
Итоговый результат

Исходные материалы:
Шаг 1
Создайте новый документ 1300×800 px, залейте его белым цветом (или любым цветом на своё усмотрение). Откройте стоковое изображение ‘Небо’. Вначале с помощью инструмента Прямоугольная область  (Retangular Marquee Tool), выделите часть неба, а затем с помощью инструмента Перемещение
(Retangular Marquee Tool), выделите часть неба, а затем с помощью инструмента Перемещение  (Move Tool (V), переместите выделенную часть неба на наш рабочий документ:
(Move Tool (V), переместите выделенную часть неба на наш рабочий документ:


Шаг 2
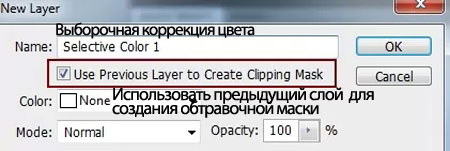
Добавьте корректирующий слой Выборочная коррекция цвета (Selective Color) к слою с небом в качестве обтрвочной маски, чтобы сделать цвета неба более насыщенными и живыми. Находясь на слое с небом, идём Слой – Новый корректирующий слой – Выборочная коррекция цвета (Layer-New Adjustment Layer-Selective Color):



Шаг 3
Откройте стоковое изображение ‘Пейзаж’. Переместите данное изображение на наш рабочий документ. Преобразуйте слой с пейзажем в Смарт-объект (Smart Object), а затем примените масштабирование (Ctrl+T):

Через нижнюю панель инструментов, добавьте слой-маску к слою с пейзажем. Находясь на слой-маске слоя, с помощью мягкой чёрной кисти, скройте часть неба, чтобы совместить с изображением неба, которое мы создали в предыдущем шаге:

Шаг 4
Создайте новый слой к слою с пейзажем в качестве обтравочной маски. Далее, выберите инструмент Штамп  (Clone Tool (S). С помощью данного инструмента, скройте солнечные лучи:
(Clone Tool (S). С помощью данного инструмента, скройте солнечные лучи:

Шаг 5
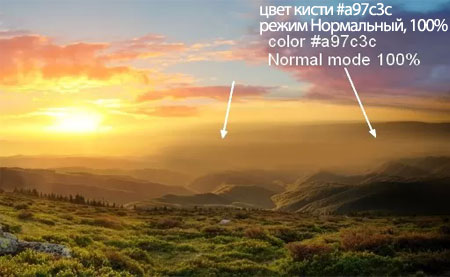
Создайте новый слой, выберите мягкую кисть, цвет кисти #a97c3c. С помощью данной кисти, прокрасьте по правой части гор, чтобы добавить к ним немного тёплых оттенков. Далее, поменяйте режим наложения на Мягкий свет (Soft Light), 100%:


Шаг 6
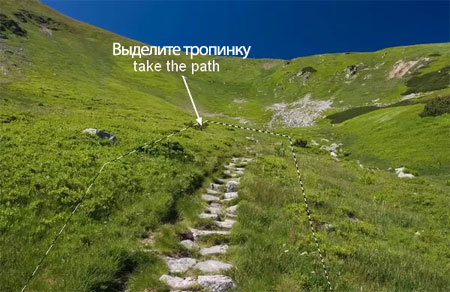
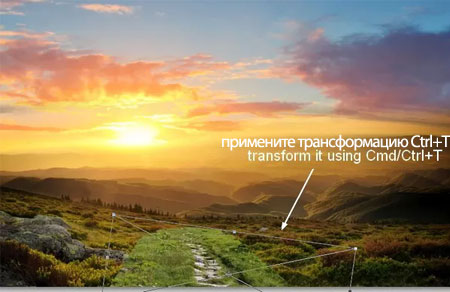
Откройте стоковое изображение ‘Тропинка’. Создайте выделение вокруг изображения тропинки, а затем скопируйте / вклейте на наш рабочий документ, расположив в центре нашей композиции. С помощью трансформации, придайте вид тропинке, как показано на скриншоте ниже:


С помощью слой-маски, скройте жёсткие края изображения:
Примечание переводчика: к слою с тропинкой добавьте слой-маску, далее, находясь на слой-маске слоя, обработайте края изображения мягкой чёрной кистью.
Шаг 7
4 раза продублируйте слой с тропинкой, далее, выберите инструмент трансформация (Ctrl+T) и с помощью опции Деформация (Warp Tool), для этого идём Редактирование – Трансформация – деформация (Edit-Transform-Warp), удлините тропинку. На скриншоте ниже, вы можете увидеть, как я разместил дубликаты слоёв:

Выделите все слои с тропинкой, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать выделенные слои. Поменяйте режим наложения для созданной группы с режима Пропустить (Pass Through) (режим наложения группы по умолчанию) на режим Нормальный (Normal), непрозрачность слоя 100%. Назовите слои с тропинками от 1 до 5.
Шаг 8
Внутри созданной группы, добавьте два корректирующих слоя, чтобы созданные тропинки соответствовали по цвету и по яркости со всей композицией.

Перейдите на слой-маску корректирующего слоя Кривые (Curves), с помощью мягкой чёрной кисти, прокрасьте тропинки в направлении света, чтобы скрыть коррекцию корректирующего слоя:
Примечание переводчика: автор затемняет тропинки с помощью кривых, а затем скрывает эффект затемнения со стороны, куда падает свет.

Шаг 9
После проведения трансформации и деформации, тропинка выглядит немного плоско. Чтобы исправить это, создайте новый слой внутри группы, установите цвет кисти #291605 и с помощью кисти, создайте затенение под каменными ступеньками:


Шаг 10
Откройте стоковое изображение ‘Колесо’. Создайте выделение, а затем скопируйте / вклейте выделенную часть колеса на наш рабочий документ, расположив в нижней части нашей композиции. Преобразуйте слой с колесом в Смарт-объект (Smart Object), а затем отразите по горизонтали (flip it horizontally) для этого идём Редактирование – Трансформация – Отразить по Горизонтали (Edit-Transform-Flip Horizontal). Также с помощью слой-маски, проведите совмещение нижней части колеса с землёй:


Шаг 11
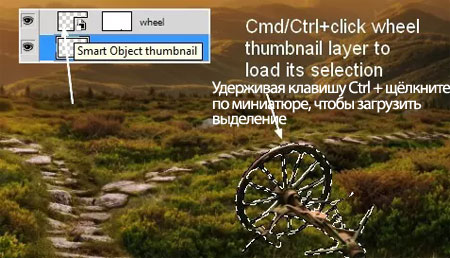
Нарисуйте тень от колеса на земле, для этого создайте новый слой ниже слоя с колесом. Удерживая клавишу Ctrl + щёлкните по миниатюре слоя с колесом, чтобы загрузить активное выделение:

Залейте активное выделение чёрным цветом, далее, преобразуйте слой с тенью в смарт-объект, отразите по вертикали (flip it vertically). Сместите тень, расположив ниже колеса:

Уменьшите непрозрачность слоя с тенью до 60%, а затем идём Фильтр – Размытие – размытие по Гауссу (Filter-Blur-Gassian Blur):

Размойте часть тени с помощью слой-маски:

Шаг 12
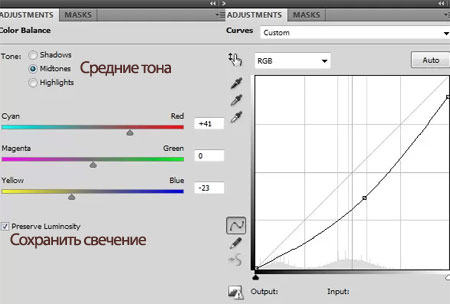
Создайте группу для слоя с колесом и слоем с тенью, не забудьте поменять режим наложения для слоя с группой на режим Нормальный (Normal), 100%. Добавьте несколько корректирующих слоёв внутри группы для соответствия цветовых оттенков, а также, чтобы затемнить колесо:

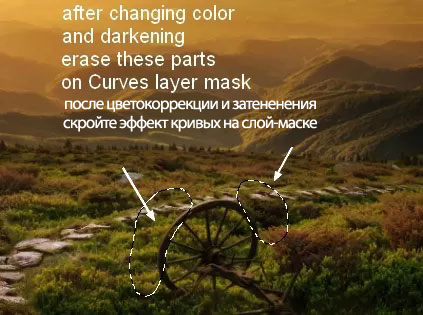
Находясь на слой-маске корректирующего слоя Кривые (Curves), с помощью мягкой чёрной кисти, скройте эффект корректирующего слоя на участках, которые обозначены на скриншоте ниже:
Примечание переводчика: то же самое, что вы проделывали с тропинкой, автор вначале затеняет, а затем скрывает эффект кривых.

Шаг 13
Отделите изображение дерева от заднего фона, а затем переместите выделенное изображение дерева на наш рабочий документ, расположив в правом верхнем углу нашей сцены:


Шаг 14
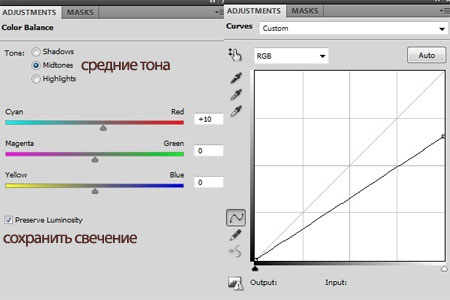
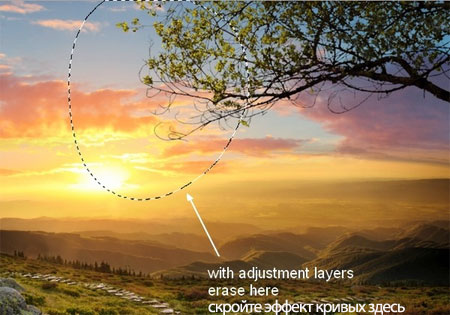
К слою с деревом добавьте корректирующие слои Цветовой Баланс (Color Balance) и Кривые (Curves) в качестве обтравочных масок, чтобы изменить цвет и яркость дерева:

Находясь на слой-маске корректирующего слоя Кривые (Curves), скройте эффект кривых в левой части дерева (т.к. на эту часть дерева попадает больше света):

Шаг 15
Отделите изображение дома от заднего фона. Переместите выделенное изображение дома на наш рабочий документ, расположив в левой части нашей сцены.

С помощью слой-маски, обработайте жёсткие края дома мягкой чёрной кистью для совмещения дома с землёй:

Шаг 16
Создайте тень от дома, используя ту же самую технику, что и при создании тени от колеса:

Шаг 17
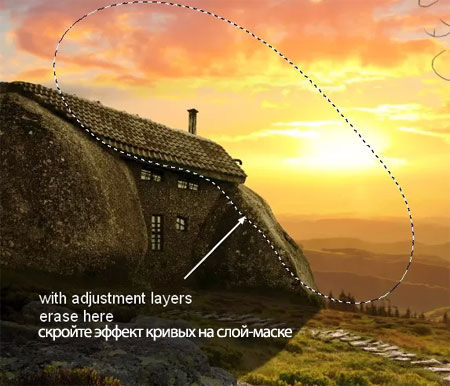
Сгруппируйте слой с домом и с тенью в одну группу. Примените корректирующие слои Цветовой Баланс (Color Balance) и Кривые (Curves) к слою с домом, чтобы изменить его цвет:

После затенения кривыми, примените мягкую чёрную кисть, чтобы удалить эффект кривых в правой части дома, т.к. на эту часть дома падает освещение:

Шаг 18
Вырежьте изображение колодца, а затем переместите данное изображение на наш рабочий документ, расположив в правой части, как показано на скриншоте ниже:

Шаг 19
Создайте падающую тень от колодца, точно также вы создавали тень для других элементов сцены:

Шаг 20
Сгруппируйте слой с колодцем и тенью в одну группу. К слою с колодцем примените корректирующие слои Цветовой Баланс (Color Balance), Фото Фильтр (Photo Filter) и Кривые (Curves) для соответствия цветовых оттенков колодца со всей сценой:


Шаг 21
Откройте стоковое изображение ‘Вьющееся растение’. Удалите часть с изображением дома, чтобы остались только вьющиеся растения:

Выделите часть растения, как показано на скриншоте ниже, а затем скопируйте / вклейте скопированную часть изображения, расположив в левой части нашего дома:


Добавьте слой-маску к слою с данной частью растения. Далее, выберите кисть ‘Трава’ номер 256 (кисть куст), чтобы скрыть жёсткие края и получить края, как на скриншоте ниже:

Шаг 22
Используйте другие участки изображения вьющегося растения, чтобы разместить их по всему изображению дома, используя ту же самую технику, которую вы использовали в предыдущем шаге. Я использовал 6 слоёв с растениями, чтобы добиться результата, как на скриншоте ниже:

Шаг 23
Добавьте вьющиеся растения на изображение колодца. Для этих целей, я использовал 5 слоёв с растениями.

Шаг 24
Сгруппируйте все слои с растениями. Внутри созданной группы, добавьте корректирующие слои Цветовой Баланс (Color Balance) и Кривые (Curves):

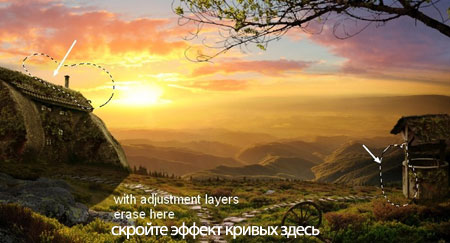
Находясь на слой-маске корректирующего слоя Кривые (Curves), скройте эффект кривых на крыше дома и на левой стороне колодца:

Шаг 25
Откройте стоковое изображение ‘Изгородь’. Я выбрал опорные стойки, которые указаны на скриншоте ниже:

Расположите стойки на нашем рабочем документе, как показано на скриншоте ниже. С помощью слой-маски, проведите совмещение с землёй:
Примечание переводчика: при обработке вы можете воспользоваться стандартной кистью Трава. Цвет кисти чёрный.

Шаг 26
Создайте тени для опорных стоек точно так же, как вы это проделывали ранее.

Шаг 27
Сгруппируйте слои с опорными стойками. Я назвал эту группу “изгородь 1″. Внутри созданной группы, создайте новый слой и далее примените инструмент Штамп  (Clone Tool), чтобы скрыть лишние участки:
(Clone Tool), чтобы скрыть лишние участки:

Шаг 28
Внутри созданной группы, добавьте корректирующие слои Цветовой Баланс (Color Balance) и Кривые (Curves) для коррекции изгороди:

Находясь на слой-маске корректирующего слоя Кривые (Curves), скройте эффект кривых с помощью чёрной кисти, чтобы создать соответствующие светотени на изгороди. Вы можете увидеть, результат моей обработки на слой-маске, а также итоговый результат обработки на скриншотах ниже:

Шаг 29
Я добавил корректирующий Кривые (Curves) к самой дольней стойке в правом углу в качестве обтравочной маски, чтобы ещё больше затенить стойку:
Примечание переводчика: перейдите на слой со стойкой в правом углу нашей сцены на переднем плане, а затем добавьте корректирующий слой.

Скройте эффект затенения в левой части данной стойки:

Шаг 30
Далее, выберите другие участки изгороди, используя оригинальное изображение изгороди, расположите их по горизонтали. Примените инструмент Деформация (Warp tool), чтобы немного их искривить, чтобы они не выглядели идеально прямыми:

Шаг 31
Нарисуйте тень, падающую от изгороди, чтобы тень можно было увидеть на земле:

Шаг 32
Создайте группу для созданных слоёв, назовите эту группу “изгородь 2″. Внутри созданной группы, добавьте корректирующий слой Кривые (Curves) для затенения:

С помощью слой-маски, скройте часть коррекции кривых на участках, которые обращены к солнцу:

Шаг 33
К изгороди, которая расположена в правой части композиции на переднем плане, примените дополнительный корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы ещё сильнее затемнеть:

Скройте часть эффекта затенения на слой-маске корректирующего слоя:

Шаг 34
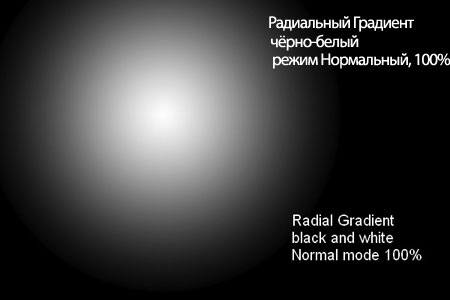
Чтобы добавить ещё больше контраста к нашей сцене, создайте новый слой поверх всех остальных слоёв. Выберите инструмент Градиент  (Gradient Tool (G). Установите Радиальный Градиент (Radial Gradient), цвета градиента по умолчанию (чёрно-белый градиент):
(Gradient Tool (G). Установите Радиальный Градиент (Radial Gradient), цвета градиента по умолчанию (чёрно-белый градиент):

Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 100%. Далее, добавьте к слою слой-маску. Находясь на слой-маске слоя, скройте или уменьшите тёмный контраст на участках, которые обозначены на скриншоте ниже:


Шаг 35
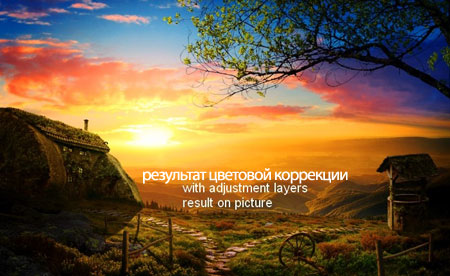
Создайте несколько корректирующих слоёв поверх всех остальных слоёв:
Примечание переводчика: автор проводит общую коррекцию цвета всего изображения, поэтому, корректирующие слои НЕ будут использоваться в качестве обтравочных масок.
Цветовой Баланс (Color Balance):

Выборочная коррекция цвета (Selective Color):

Цветовой тон / Насыщенность (Hue/Saturation):

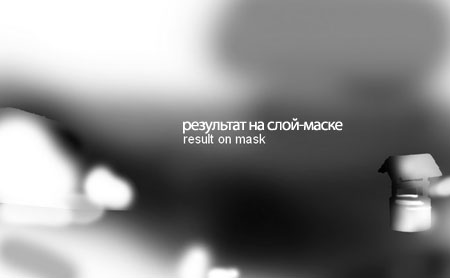
Перейдите на слой-маску корректирующего слоя Цветовой Баланс (Color Balance), чтобы с помощью чёрной кисти, скрыть или уменьшить оттенки синего цвета, на участках, которые обозначены на скриншоте ниже:


Шаг 36
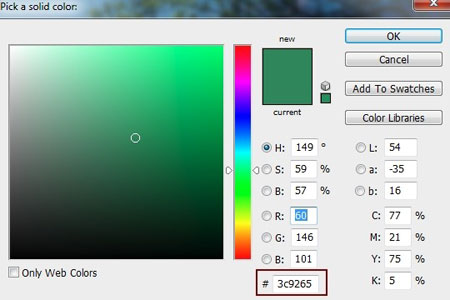
Далее, идём Слой – Новый слой-заливка – Цвет (Layer-New Fill Layer-Solid Color), установите цветовой оттенок #3c9265. Поменяйте режим наложения для данного слоя на Цветность (Color), а также уменьшите непрозрачность слоя до 10%. Данное действие применяется для того, чтобы уменьшить “горячие оттенки ”, а также добавить слегка зеленоватый оттенок ко всему изображению.

На слой-маске слоя, скройте небольшой участок в левой части композиции:

Шаг 37
С помощью корректирующего слоя Уровни (Levels), усильте контраст всего изображения:


Шаг 38
Создайте новый слой поверх всех остальных слоёв. Выберите мягкую кисть, цвет кисти #c8a260. С помощью данной кисти, прокрасьте поверх изображения дома, земли, гор, чтобы добавить лёгкий эффект тумана к нашей сцене (т.к. это ранее утро!). Уменьшите непрозрачность данного слоя до 30%, а также с помощью слой-маски, уменьшите насыщенность тумана на изображении дом и солнца:


Шаг 39
Создайте новый слой. Используя тот же цветовой оттенок кисти, прокрасьте по правой стороне дома, чтобы сделать эту часть дома ярче. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), 100%:

Шаг 40
Создайте новый слой. Используя тот же цветовой оттенок кисти, прокрасьте по тропинке, чтобы сделать её светлее, прокрасьте ту часть, которая ближе к горам. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:

Шаг 41
Заключительный шаг: создайте новый слой поверх всех остальных слоёв, в настройках поменяйте режим наложения на Перекрытие (Overlay), 100%, а затем залейте данный слой 50 % серым (50% gray):

Выберите инструмент Осветлитель  (Dodge Tool (O), Диапазон (Range) Средние тона (Midtones), Экспозиция (Exposure) примерно 20-25%, чтобы осветлить края дома и колодца. На скриншоте ниже, вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal), а также результат обработки при режиме наложения Перекрытие (Overlay):
(Dodge Tool (O), Диапазон (Range) Средние тона (Midtones), Экспозиция (Exposure) примерно 20-25%, чтобы осветлить края дома и колодца. На скриншоте ниже, вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal), а также результат обработки при режиме наложения Перекрытие (Overlay):


И мы закончили урок! Спасибо, что были со мной во время урока.
Итоговый результат

Автор: Jenny Lee
Ссылка на PSD файл урока
Источник: photoshoptutorials.ws
Комментарии 53
Спасибо за урок!!! Очень понравился)
Спасибо за урок.
спасибо
Рассвет
красиво спасибо
Красивый урок. Спасибо!
Спасибо!Очень интересный урок!
Просто восход в горах.
Урок понравился:)
Хороший урок
спасибо за красивый урок.
Спасибо! Красивый урок.
спасибо
Спасибо большое за урок!
Спасибо за красивый урок!
Спасибо за урок.
Очень интересный урок,спасибо!
Большое спасибо за урок!
спасибо за перевод
Спасибо за урок!
Спасибо
Спасибо за замечательный урок. Некторые фотографии скачать не удалось. Пришлось импровизировать.
Спасибо.
Красивый урок спасибо
Прикольно=)
Красивый урок! Спасибо!
Спасибо за урок) Он просто волшебный))
Спасибо!