Волшебная лампа Алладина
Волшебная лампа Алладина
Сложность урока: Средний
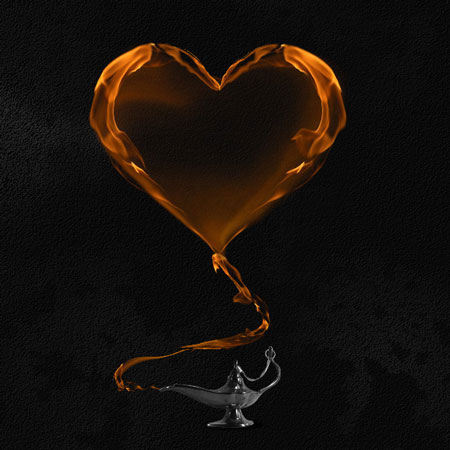
Вот, что получится после данного урока

Для работы нам понадобятся:
Шаг 1. Создайте новый документ размером 1920px на 1080px. Загрузите Основная текстура.

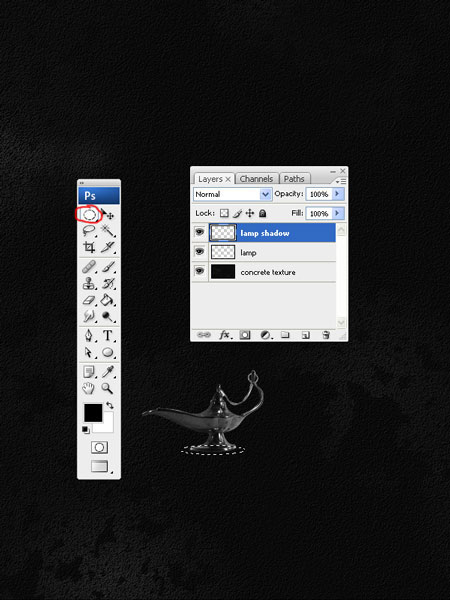
Шаг 2. Загрузите изображение Лампа Аладдина, поместите ее снизу основного фона и обесцветьте Ctrl+Shift+U.

Шаг 3. Добавим тень для лампы. Создайте новый слой и назовите ”lamp shadow”. Используя инструмент Ellipse Marquee Tool  (Овальное выделение), создайте выделение как показано на рисунке.
(Овальное выделение), создайте выделение как показано на рисунке.

Шаг 4. Щелкните ПКМ и выберите Feather (Растушевка) с радиусом в 3px. Залейте черным цветом.

Шаг 5. Переместите ”lamp shadow” немного вверх и направо, как показано ниже.

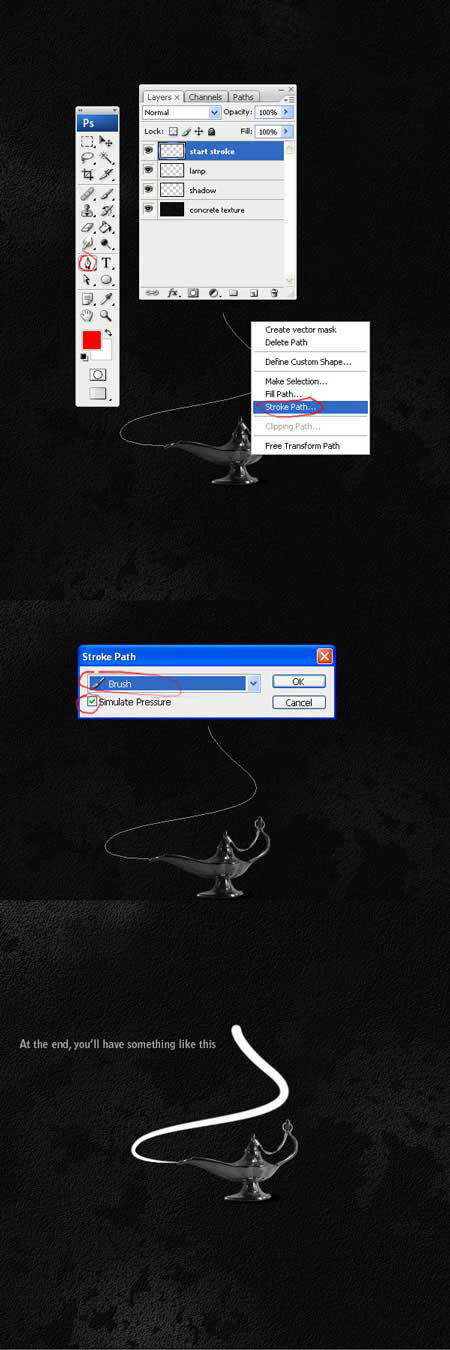
Шаг 6. Для того, чтобы добавить огонь из лампы, проделываем следующее. Создайте новый слой поверх всех остальных и назовите “start stroke”. Инструментом Pen Tool  (Перо) создайте путь как на рисунке ниже.
(Перо) создайте путь как на рисунке ниже.

Шаг 7. Откройте палитру кистей и выберите кисть, чтобы использовать ее для нарисованного пути. Смотрите рисунок ниже.

Шаг 8. Выберите слой “start stroke” инструмент Перо  и ПКМ вызовите меню, из которого выберите Stroke Path (Обводка).
и ПКМ вызовите меню, из которого выберите Stroke Path (Обводка).

Шаг 9. Уменьшите прозрачность слоя на 10% или 20%.

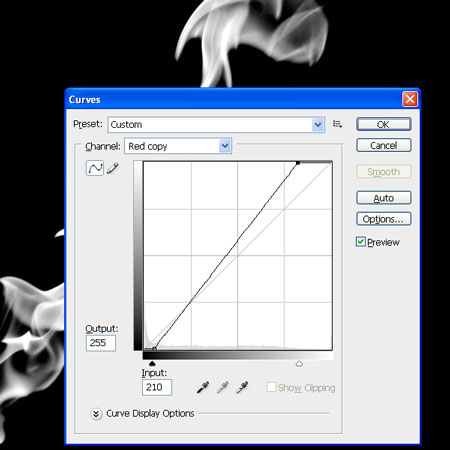
Шаг 10. Загрузите изображение огня и откройте его в Фотошоп. Откройте Channels (Каналы) и продублируйте Red (Красный) канал.

Шаг 11. Перейдите Image > Adjustment > Curves (Изображение – Коррекция - Кривые) и установите следующие значения.

Шаг 12. Нажмите Ctrl + клик по копии красного канала, чтобы создать выделение и перейдите Select > Load Selection (Выделение - Загрузить выделение) и нажмите ОК.

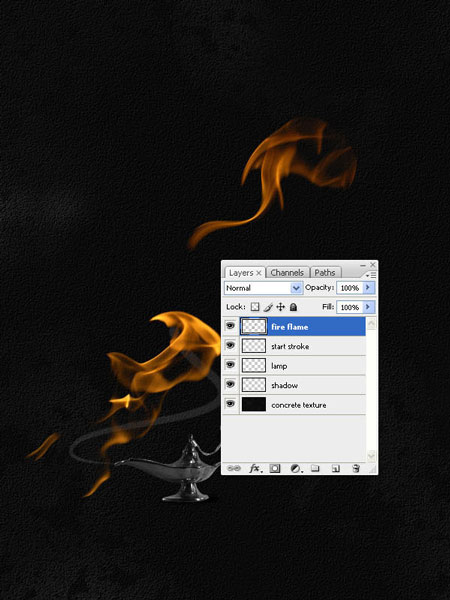
Шаг 13. Теперь вернитесь в панель слоев, просто скопируйте его и вставьте в рабочий документ. Назовите слой “fire flame”.

Шаг 14. Нажмите Ctrl+Т, измените размер.

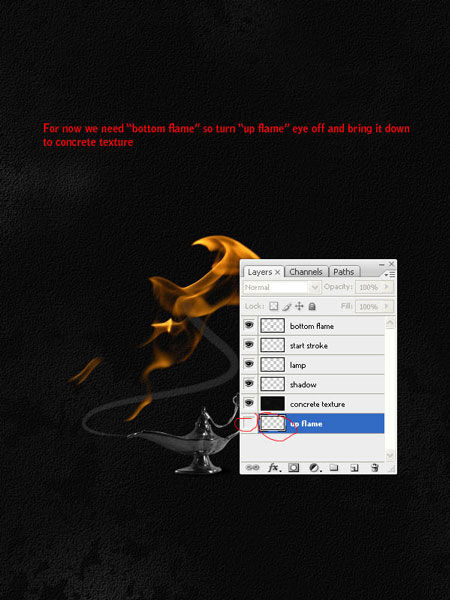
Шаг 15. Используя инструмент Lasso Tool  (Лассо), создайте выделение вокруг нижнего пламени. Нажмите Ctrl+Shift+J, тем самым разделив слой на два слоя. Этот слой назовите “bottom flame”.
(Лассо), создайте выделение вокруг нижнего пламени. Нажмите Ctrl+Shift+J, тем самым разделив слой на два слоя. Этот слой назовите “bottom flame”.

Шаг 16. Сейчас будем работать со слоем “bottom flame”, поэтому слой “up flame” просто скройте (Примеч. слой “up flame” – переименованный слой из “fire flame”).

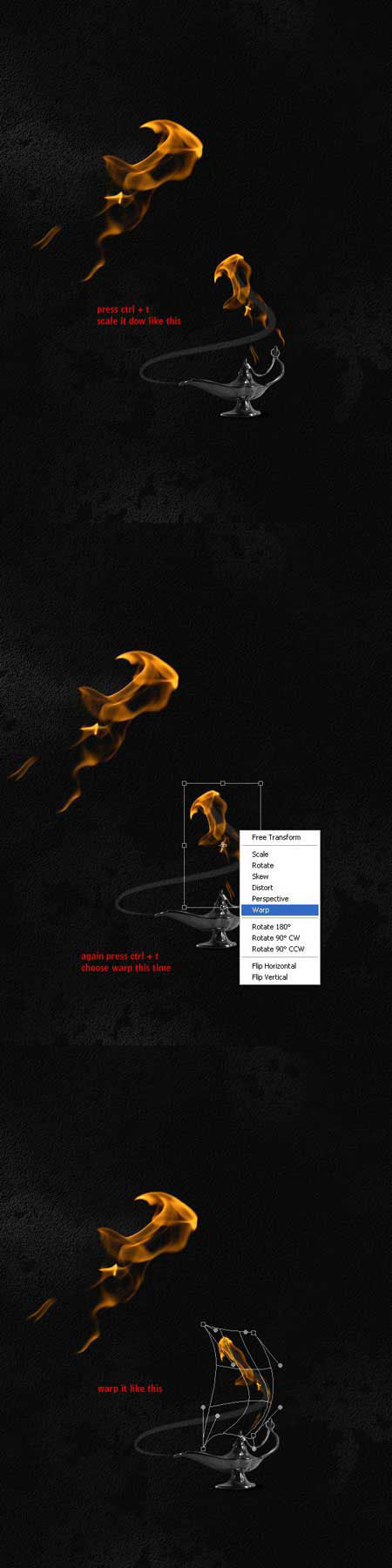
Шаг 17. Продублируйте слой “bottom flame” и нажмите Ctrl+Т и сделайте пламя поменьше. Снова нажмите Ctrl+Т и ПКМ вызовите меню, из которого выберите Warp (Деформация). Деформируйте, как вам понравится.

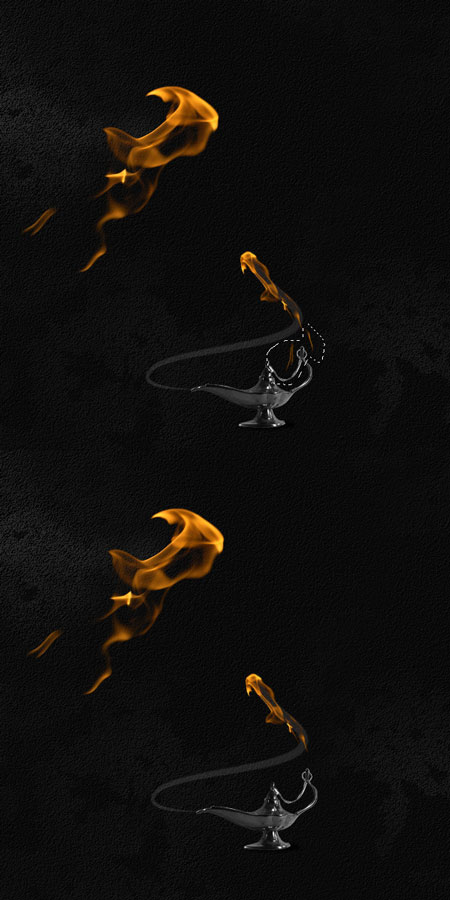
Шаг 18. Теперь удалим ненужные детали. Используя инструменты Лассо  или Перо
или Перо  , выделите ненужную область. Называйте слои понятными именами для того, чтобы вы потом могли их найти.
, выделите ненужную область. Называйте слои понятными именами для того, чтобы вы потом могли их найти.

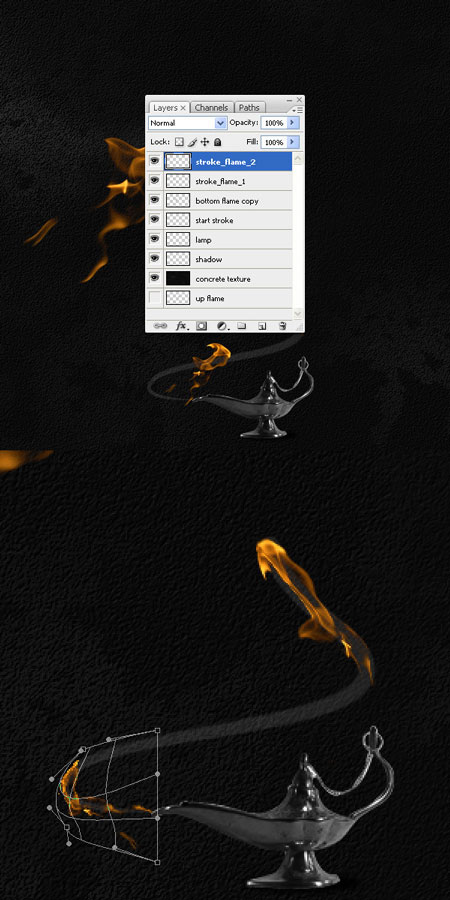
Шаг 19. Сделайте копию слоя с большим пламенем и назовите “stroke_flame_2”, измените его размер и деформируйте.

Шаг 20. Снова продублируйте слой с большим пламенем и назовите “stroke_flame_3”, измените размер и деформируйте.

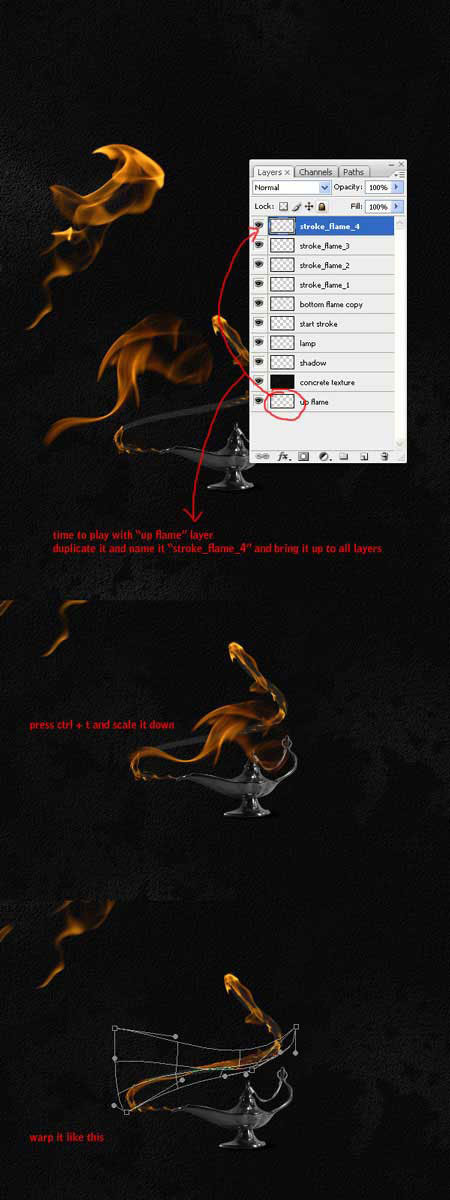
Шаг 21. Теперь сделайте видимый слой “up flame”, продублируйте его и назовите “stroke_flame_4”. Разместите его выше остальных слоев, измените размер и деформируйте.

Шаг 22. Первую часть огня мы создали успешно, слой “start stroke” (который был создан ранее) теперь не нужен. Скройте или удалите его.

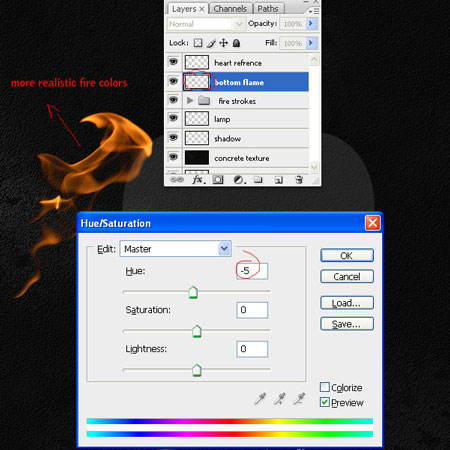
Шаг 23. Вы, наверное, заметили, что среднее пламя окрашено в разные цвета, чем остальные. Придадим насыщенности, чтобы это выглядело более реалистично. Перейдите Image > Adjustment > Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность), установите параметры, указанные ниже.

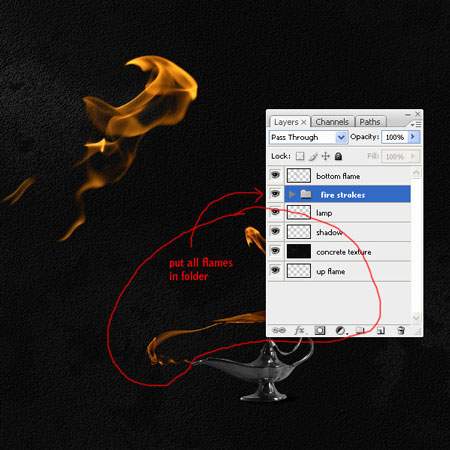
Шаг 24. Прежде чем приступить к созданию сердца, все слои с пламенем переместите в папку.

Шаг 25. Теперь начнем работу над сердцем. Создайте новый слой и назовите “heart reference”. Выберите фигуру сердца из Custom Shape Tool  (Произвольная фигура). Нарисуйте ее и залейте белым цветом. Прозрачность установите 10%.
(Произвольная фигура). Нарисуйте ее и залейте белым цветом. Прозрачность установите 10%.

Шаг 26. Будем использовать тот же метод для сердца, который использовался при создании лампы. Перед тем как продолжить, убедитесь, что вы изменили насыщенность пламени, чтобы избежать ошибки, с которой мы столкнулись в шаге 23.

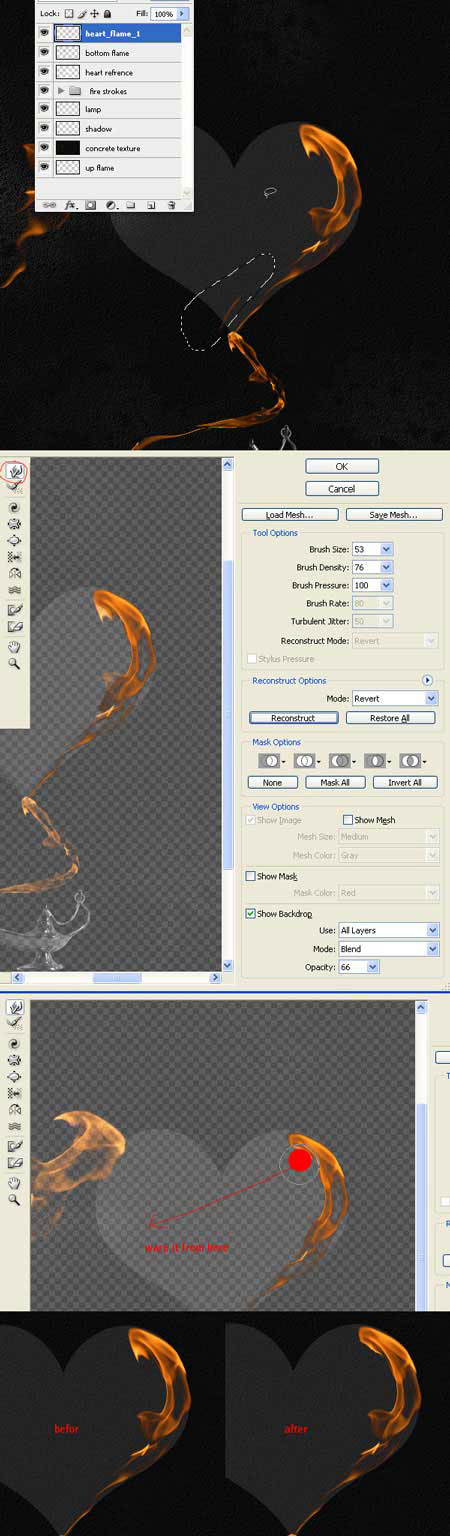
Шаг 27. Продублируйте слой “bottom flame”, переименуйте в “heart_flame_1” и поместите выше остальных слоев. Деформируйте пламя как показано ниже.

Шаг 28. Удалите ненужные элементы, затем перейдите Filter > Liquify (Фильтр - Пластика) и инструментом Warp Tool (Деформация) отобразите как на рисунке ниже.

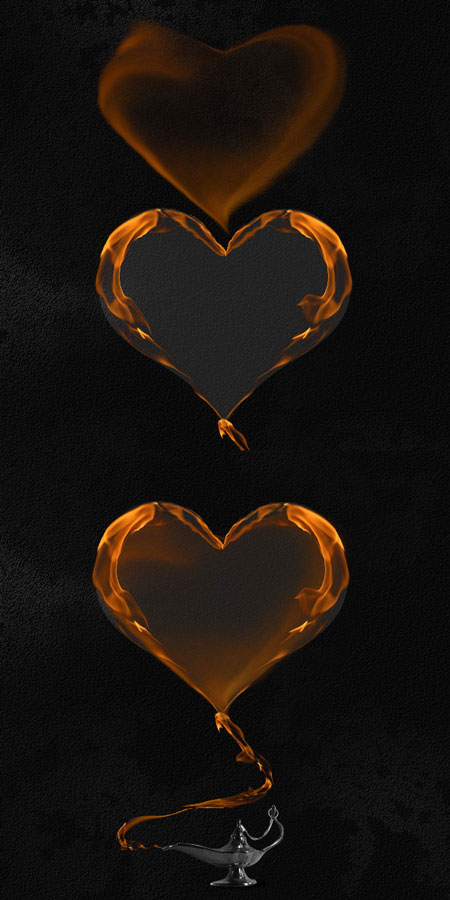
Шаг 29. Продублируйте большое пламя и переименуйте в “heart_flame_2”, поверните, деформируйте и удалите ненужные детали.

Шаг 30. Выберите оба слоя “heart_flame_1” и “heart_flame_2”, продублируйте их (перенесите на иконку «Создать новый слой» внизу панели слоев). Перейдите Edit > Transform > Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали). Выберите все слои с сердцем и объедините в один.

Шаг 31. Перейдите Фильтр – Пластика и, используя инструмент Деформация, создайте более плавную форму сердца (Примеч. красными точками на рисунке ниже показано, в каких местах применялся инструмент Деформация).

Шаг 32. Теперь поработаем с внутренней частью сердца. Для этого вам нужно либо найти, либо самим создать легкую текстуру для сердца. Вставьте свое изображение в рабочий документ. Слой назовите “inside heart”.

Шаг 33. Теперь вы можете удалить слой, который использовался как макет сердца.

Шаг 34. Выберите слой “inside heart” и перейдите Фильтр – Пластика. Инструментом Деформация деформируйте края как показано на рисунке.

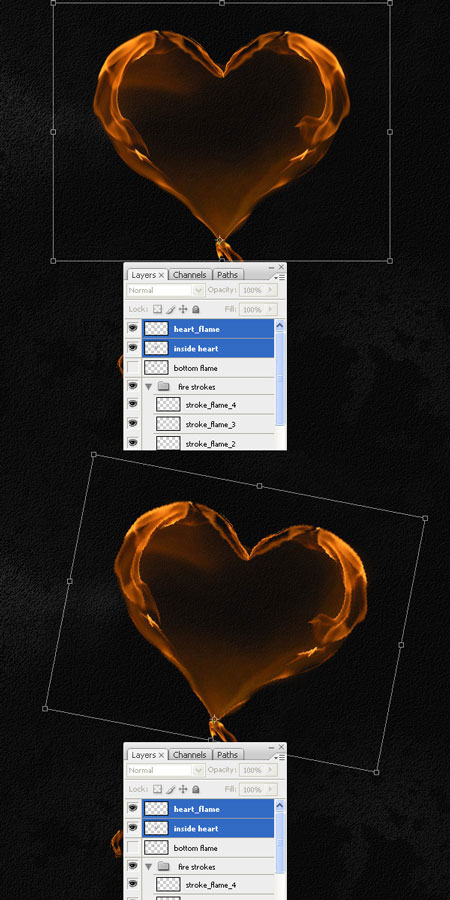
Шаг 35. Сердце почти готово. Выберите слои “heart_flame” и “inside heart”, и поверните их как показано на рисунке.

Шаг 36. Объедините слои “heart_flame” и “inside heart” в один и назовите слой “big heart”. Продублируйте его и переименуйте в “mini heart”. Измените размер, с помощью трансформации (Ctrl+T) и переместите, как показано на рисунке ниже.

Шаг 37. Продублируйте слой “stroke_flame_1” и поместите выше всех слоев, для того, чтобы создать пламенный след.

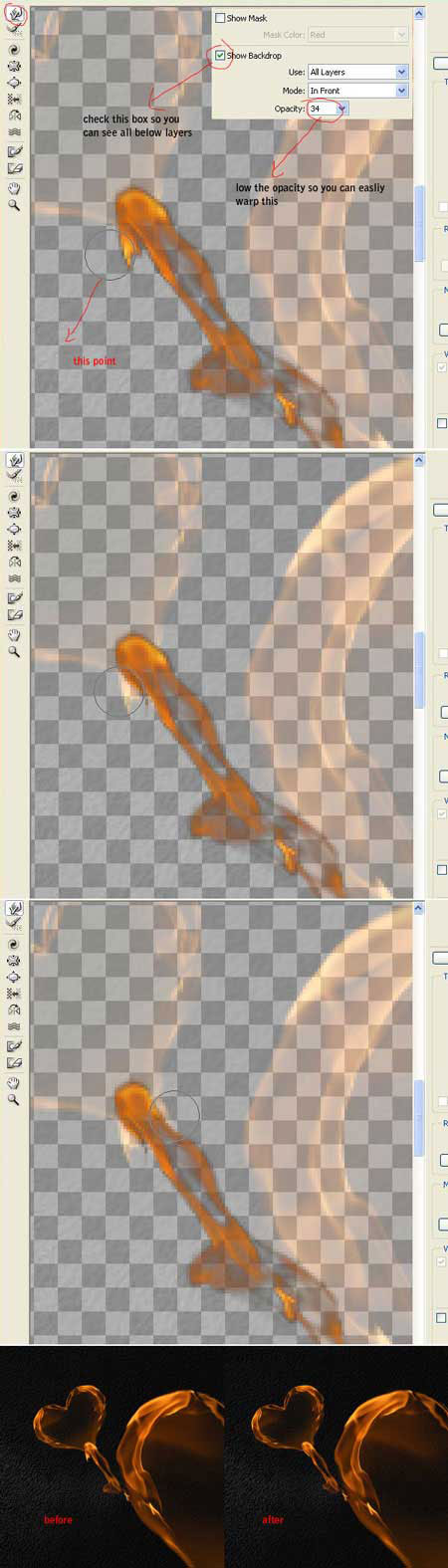
Шаг 38. Оба следа выглядят не совсем реальными, поэтому перейдите Фильтр – Пластика, установите значения, которые показаны на рисунке ниже и проработайте инструментом Деформация следующие точки.

Шаг 39. Выберите слой с большим путем, который является “stroke_flame_1” и повторите шаг 38.

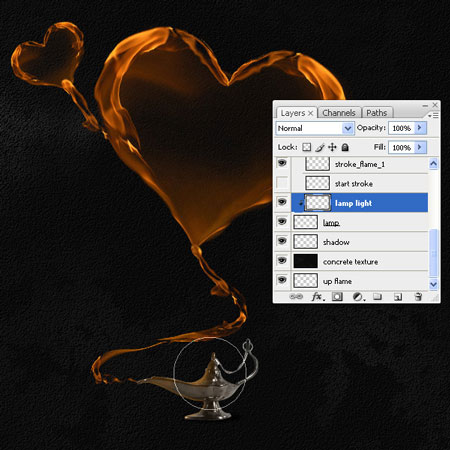
Шаг 40. Хорошо, мы деформировали и исказили все что нужно, а теперь пришло время порисовать. Создайте новый слой над слоем с лампой, назовите “lamp light” и перейдите Layer > Create Clipping Mask (Слой - Создать обтравочную маску)

Шаг 41. Примените следующие настройки: Size (Размер): 3px, Opacity (Непрозрачность): 30px, Flow (Нажим): 20%, Color (Цвет): #ff8a00.

Шаг 42. Начинайте рисовать по краям лампы, как показано на рисунке ниже.

Шаг 43. Измените настройки кисти: Размер: 100px, Непрозрачность: 20%, Нажим: 10%.

Шаг 44. Создайте новый слой ниже лампы. Назовите его “lamp glow”. Выберите инструмент Gradient Tool  (Градиент) от цвета #ff8a00 к прозрачному. Нарисуйте круг, поместите вертикально под лампу, прозрачность понизьте до 30%, разместите ниже тени лампы.
(Градиент) от цвета #ff8a00 к прозрачному. Нарисуйте круг, поместите вертикально под лампу, прозрачность понизьте до 30%, разместите ниже тени лампы.

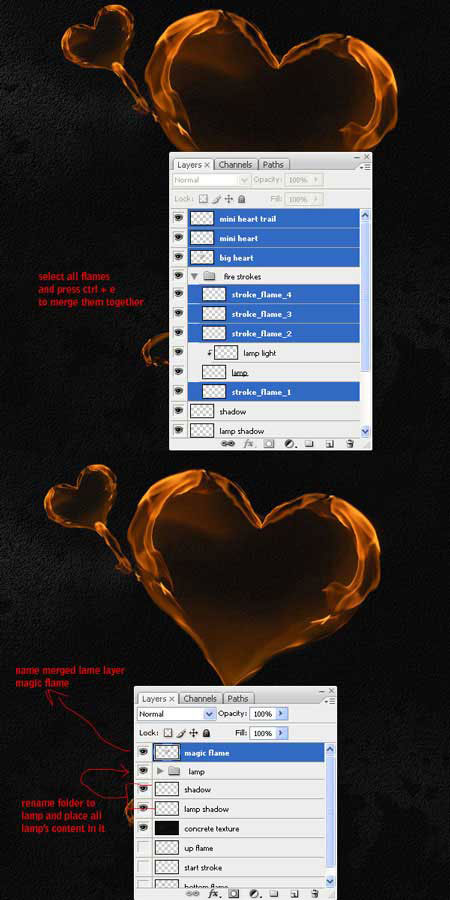
Шаг 45. Немного свечения придадим позади пламени. Объедините все слои вместе (слои показаны на рисунке ниже) и назовите слой “magic flame”, но перед тем как вы объедините слой в один, сделайте копию вашего документа. Это даст возможность в будущем индивидуально редактировать пламя.

Шаг 46. Продублируйте слой “magic flame” и переименуйте в “magic glow” (поместите его ниже слоя “magic flame”). Выберите слой “magic glow”, перейдите Filter > Blur > Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и установите значение 10px. Уменьшите непрозрачность на 60%.

Шаг 47. Создайте новый слой выше всех слоев и назовите “Magic Love”. Перейдите Image > Apply Image (Изображение – Внешний канал).

Шаг 48. Как только вы объединили все слои в один, выполните команду Filter > Shapern > Shapern (Примеч. работает на английской версии Фотошоп)
Вот и все! До новых встреч!
Автор: Zee7.
Источник: design.tutsplus.com

Комментарии 171
понравился урок
Делал давно, кстати увидел
Спасибо за урок!
Спасибо за отличный урок!
Хороший урок. Спасибо.
Прикольно :)
Спасибо, отличный Урок!)
Классный урок. Спасибо
Помогите разобраться с шагоми с 7 по 8 что то не выходит, получается короткая линия кисти и не доконца.
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
спс за урок)
Классный урок! Спасибо!
Спасибо за урок! А вот мой результат.
Спасибо! Хороший урок.
Спасибо)
Сказочный урок! Спасибо!! Узнала новый способ отделения огня от фона, невероятно простой и эффективный! Благодарю за перевод!!
Мой вариант
спасибо
У меня так получилось некоторые моменты были непонятны но все равно спасибо))
спасибо за урок, так и хочется желания загадать.
Моя версия
Сделала:)получила массу удовольствия в работе
спасибо;)
урок длинный:)но я обязательно сделаю
кул
здорова !!!
Спасибо! Мне нравится.
делал немного не по гайду... и на быструю руку утром...
получилось как то так, многие детали отсутствуют но все равно мне нравиться! ))
СПАСИБО! )))
Спасмбо
Спасибо)
в этот раз не стал вносить ничего своего. все только по уроку)
спасибо!:)