Учимся делать визитку в Фотошоп
Учимся делать визитку в Фотошоп
Сложность урока: Легкий
В этом уроке мы с вами вместе нарисуем красивую визитку. Даже если вы новичок, вы сможете легко выполнить данный урок.

Шаг 1
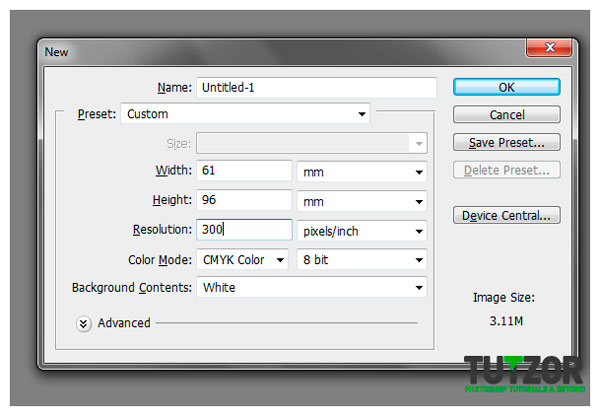
Первым делом нам нужно создать документ с необходимыми параметрами. Это очень важно, ибо иначе могут возникнуть проблемы с печатью. То есть напечатать-то вы напечатаете, но качество оставит желать лучшего. Стандартные параметры я привел ниже, хотя вы, конечно, можете немного изменить их на свой вкус.
Примечание. В данном уроке в качестве стандартных размеров использованы: ширина – 55 мм., плюс дополнительные 6 мм. под обрезку; высота – 90 мм., дополнительные 6 мм. под обрезку.

Шаг 2
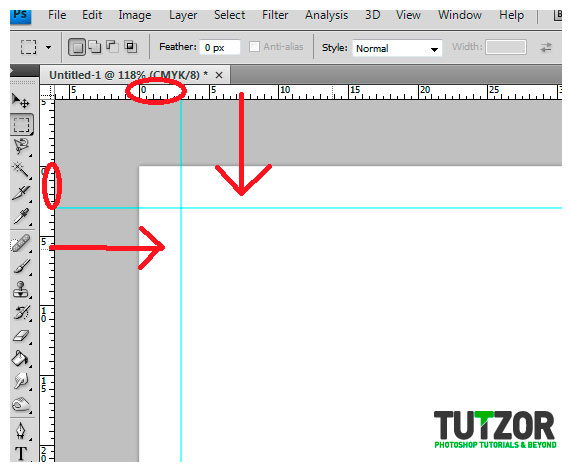
Теперь нам нужно установить разметку, чтобы нам было удобнее работать. Для начала, если у вас нет линеек, нажмите Ctrl + R. Теперь, когда линейки появились, расставьте направляющие, кликая по линейкам и перетаскивая их на проект, удерживая левую кнопку. Оступы от краев должны быть по 3 миллиметра. Ниже показано, как должно получиться. Расставьте направляющие около каждой стороны.

Шаг 3
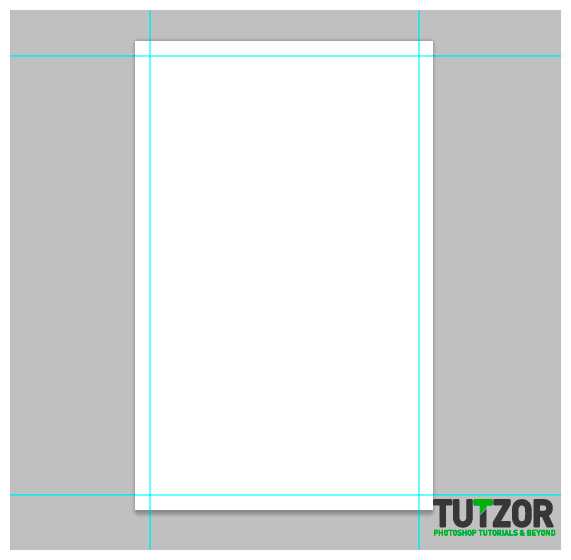
Теперь проект должен выглядеть так:

Шаг 4
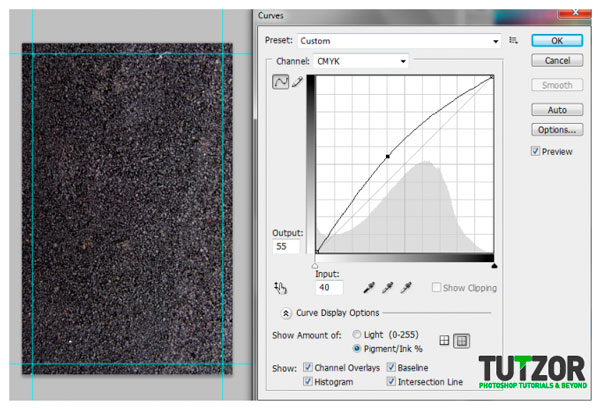
Отлично! Теперь добавим текстуру – мы будем использовать текстуру асфальта. Добавляем понравившуюся текстуру в проект. Обратите внимание, что текстура должна выходить за пределы разметки – мы специально создаем запас, так как на практике идеально ровно вырезать визитку не может даже машина.
Примечание: подходящую текстуру вы сможете найти здесь.

Шаг 5
Теперь немного затемним текстуру. Для этого применяем Image – Adjustment – Curves (Изображение – Корректировка – Кривые) со следующими настройками. Мы делаем текстуру темнее, чтобы текст и прочие элементы визитки лучше вписывались в фон.

Шаг 6
Отлично. Теперь добавим разметку на наш асфальт. С помощью встроенных форм в фотошопе, создаем желтую стрелку, как показано ниже.

Шаг 7
Теперь жмем несколько раз Ctrl + J, чтобы сделать несколько дубликатов стрелки. Расставьте дубликаты в линию, как показано ниже. Не беспокойтесь о том, что расстояние между стрелками не одинаковое, мы поправим это чуть позже.

Шаг 8
Удерживая Ctrl, кликаем поочередно по всем слоям со стрелками, чтобы выделить их. Далее жмем на кнопку Distribute Horizontal Centers (Выравнивание центров по горизонтали).

Шаг 9
Объединяем все слои со стрелками в один и устанавливаем режим наложения новоиспеченного слоя на Overlay (Перекрытие), это создаст эффект, будто стрелки правда нарисованы на асфальте.

Шаг 10
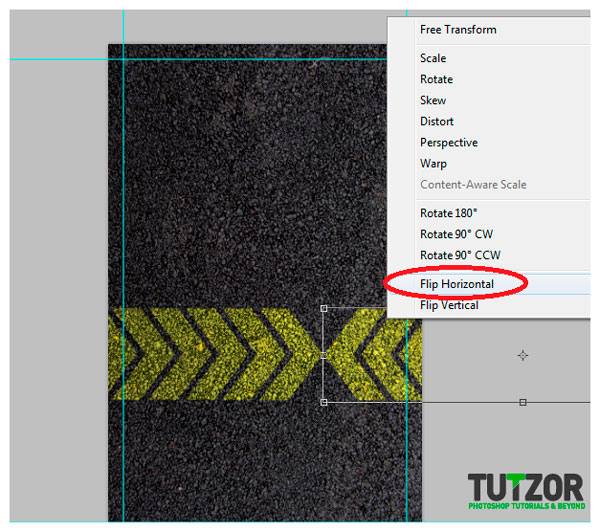
Далее дублируем слой со стрелками, зажав Ctrl + J, и отражаем по горизонтали, применив Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Располагаем дубликат напротив оригинала.

Шаг 11
Прекрасно! Теперь с помощью мягкой черной кисти на новом слое рисуем вот такое подобие рамки – это поможет сконцентрировать внимание в центре визитки.
Итак, когда с рамкой покончено, самое время сохранить проект как шаблон. Также сохраняем еще две копии – лицевую и переднюю часть. Далее мы будем работать с лицевой.

Шаг 12
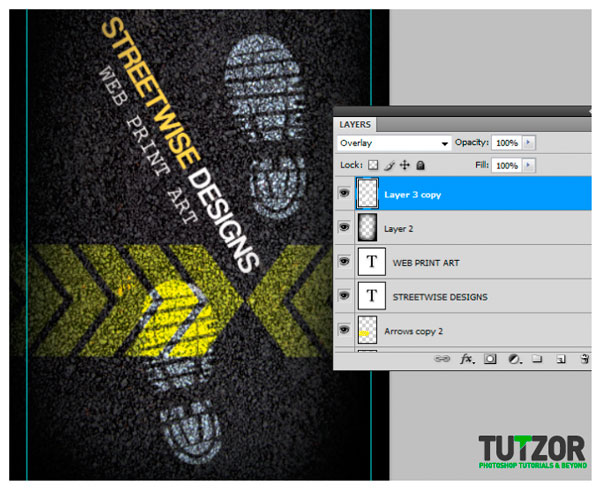
Теперь добавим текст на лицевую сторону визитки. Размещаем текст под углом, как я, чтобы создать интересный эффект.

Шаг 13
На новом слое добавим в проект отпечатки ботинок с помощью кистей, которые можно найти в интернете. Меняем режим наложения на Overlay (Перекрытие) и лицевая часть визитки готова!

Шаг 14
Открываем заготовку задней части визитки. Нам нужно расположить стрелки следующим образом, чтобы оставить расстояние между ними.

Шаг 15
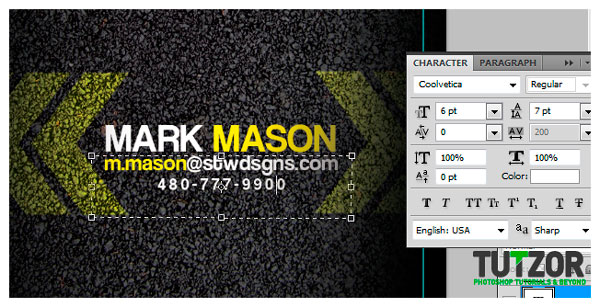
Добавляем текст в образовавшееся пространство. Играйте с настройками шрифта и цветом, чтобы надпись не получилась скучной.

Шаг 16
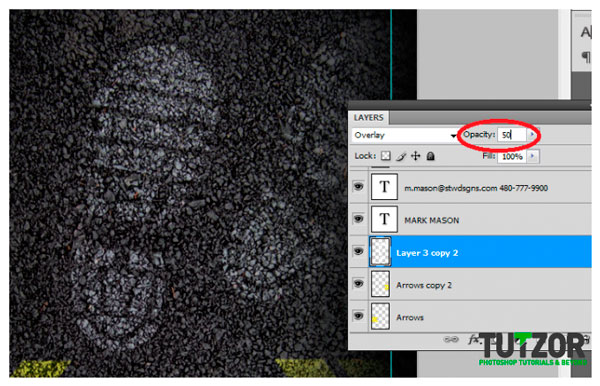
Снова отпечатки подошв. Добавляем, меняем режим наложения на Overlay (Перекрытие) и понижаем значение непрозрачности до 50%.

Шаг 17
Отлично, теперь все готово! Надеюсь, вам понравилось и вы узнали для себя что-то новое.
Спасибо за внимание!


Автор: irenethompson80
Перевод: Руслан Гильзидинов
Источник: tutzor.com
Комментарии 56
Спасибо за урок! Позвольте поделиться своим вариантом
Спасибо за перевод!
Спасибо
Задаю настройки для документа, как показано в уроках. В итоге, при добавлении текстуры, картинка становится жутко пиксельной. Что я делаю не так?..
Annickol, объясни точно что тебе не понятно я расскажу)
Интересно!
Спасибо большое!)
Спасибо за урок!
Очень хорошо!
спасибо
спасибо!
спасибо)
Спасибо за интересный урок!
результат
Спасибо за урок
Не совсем по тематике)))
спасибо
Спасибо
Пример моей визитки))
Ну.. Долго игрался, и что-то получилось
Спасибо за урок, пригодится.
спасибо
Руслан, спасибо за урок.
спасибо
Спасибо за урок)
У меня ничего не выходит уже на первом этапе-размеры очень маленькие,на линейке наоборот огромные цифры...ничего не перетаскивается...вообще ничего не получается
Все обязательно получится))
Спасибо! Вот мои результаты:
Спасибо за урок!
кстати как оказалось кисть с следами не так просто найти вот может
кому еще пригодится https://yadi.sk/d/kZelpRfnaSYBR
Урок классный, мне понравился. Решил пофантазировать на свободную тему, вот что получилось...
Спасибо.
спасибо!