Таинственный пейзаж в Photoshop
Таинственный пейзаж в Photoshop
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- # Комментарии
В этом уроке я покажу вам, как создать таинственный пейзаж в программе Photoshop. Вы узнаете про основные базовые техники, которые помогут вам создать картину, используя исходные изображения. Данный урок рассчитан для начинающего и среднего уровня пользователей программы Photoshop, поэтому, я постараюсь подробно описать все действия по каждому шагу, чтобы они не были сложными для выполнения данного урока.
Скачать архив с материалами к уроку
Итоговый результат

Исходные материалы
Шаг 1
Давайте взглянем на концепцию картины, которая родилась у меня в голове относительно композиции сцены, которую мы будем создавать. Это набросок.

Шаг 2
Прежде всего, создайте новый документ 1024 px по ширине и 1266 px по высоте.

Шаг 3
В этом шаге мы создадим задний фон для нашей картины. Идея картины – это мистическое место с озером, в качестве заднего фона. Откройте стоковое изображение с пейзажем. Переместите данное изображение наш рабочий документ. Нам необходимо применить масштабирование к изображению пейзажа в соответствии с размерами рабочего документа, а также скрыть ненужный участок изображения. Нажмите клавиши (CTRL+T), чтобы активировать инструмент Свободная трансформация (free transform tool).
Как только вы активировали данный инструмент, вокруг изображения появится тонкая линия, по контуру которой будут распложены маленькие квадратики, так называемые опорные точки трансформации. Вы также увидите панель настроек инструмента в верхней панели над документом. Теперь начните трансформировать изображение. Во-первых, нажмите иконку со значком цепи. Нам необходимо сделать это, чтобы сохранить соотношение сторон при масштабировании. Далее, наведите курсор мыши на значок рядом с иконкой цепи, чтобы появился значок руки, щёлкните + потяните вправо. Мы увидим, что изображение увеличивается. Постарайтесь добиться результата, как на скриншоте ниже.

Шаг 4
Откройте стоковое изображение со скалистым берегом. Переместите данное изображение на наш рабочий документ, расположив его, как показано на скриншоте ниже.

Шаг 5
Далее, выберите инструмент Прямоугольная область  (rectangular marquee tool). Выделите облака (1), нажмите клавиши (CTRL+J), чтобы продублировать выделенную область на новый слой. Ещё раз нажмите клавиши (CTRL+T) для активации инструмента Свободная трансформация (free transform tool). Щёлкните по правой опорной точке, зажимая мышкой + потяните вправо, а затем проделайте то же самое, только на этот раз, потяните опорную точку вниз (2). См. результат (3).
(rectangular marquee tool). Выделите облака (1), нажмите клавиши (CTRL+J), чтобы продублировать выделенную область на новый слой. Ещё раз нажмите клавиши (CTRL+T) для активации инструмента Свободная трансформация (free transform tool). Щёлкните по правой опорной точке, зажимая мышкой + потяните вправо, а затем проделайте то же самое, только на этот раз, потяните опорную точку вниз (2). См. результат (3).

Шаг 6
Далее, нам нужно стереть отдельные ненужные участки дубликата слоя с облаками. (1). Находясь на дубликате слоя с облаками, идём Слой – Слой-маска – Показать всё (Layer > Layer Mask > Reveal All). Таким образом, рядом с миниатюрой слоя появится слой-маска белого цвета. Слой-маска – очень полезная техника обработки изображений в программе Photoshop. Добавив к слою маску, мы можем с лёгкостью корректировать изображение.
Далее, убедитесь, чтобы цвет переднего плана был установлен на чёрный цвет, а цвет заднего плана на белый цвет. С помощью мягкой круглой кисти чёрного цвета, прокрасьте по краю изображения с облаками, чтобы создать плавный переход с задним фоном. После прокрашивания, вы увидите, что миниатюра слой-маски окрасилась в чёрный цвет, это означает, что мы скрыли часть изображения.
Совет. Очень важно знать о слой-маске то, что когда мы прокрашиваем чёрной кистью на слой-маске слоя, мы скрываем область прокрашивания (не удаляем или стираем, как это делает инструмент Ластик (eraser), а также мы можем восстановить любую область прокрашивания, поменяв цвет кисти на белый цвет (2).
Как только вы обработали изображение с облаками, перейдите на слой со скалистым берегом. К данному слою, добавьте слой-маску и таким же образом, скройте ненужные участки, создав плавный переход. (3)

Шаг 7
Как вы видите, верхнюю часть изображения всё ещё необходимо закрыть облаками. Это не так сложно, не так ли? См.Шаг 6, мы можем проделать то же самое, что и с первым облаком. После добавления облаков к верхней части, сгруппируйте все три слоя. Выделив слои, нажмите клавиши (CTRL+G), чтобы создать группу, а затем уменьшите непрозрачность слоя с группой до 32%. Итак, мы получили результат….который выглядит отлично, не так ли?

Шаг 8
Откройте ещё одно стоковое изображение с отвесной скалой. Переместите данное изображение на наш рабочий документ. Примените масштабирование в соответствии с размерами рабочего документа. (Вы можете обратиться к Шагу 3 по вопросу масштабирования). Поменяйте режим наложения для данного слоя на Умножение (multiply), а также уменьшите непрозрачность слоя до 55%. С помощью слой-маски, скройте отдельные участки изображения, чтобы получить результат, как на скриншоте ниже.

Шаг 9
В этом шаге мы добавим ещё одно стоковое изображение с островами Джеймса Бонда, расположив их в правой части нашей сцены. Решение добавить эти острова, было направлено на сбалансирование всей композиции. Мы используем ту же самую технику в этом шаге, что и ранее. Основные действия те же самые, что и предыдущих шагах: масштабирование, слой-маска и настройка режима наложения. Для данного слоя, я поменял режим наложения на Умножение (multiply), а также уменьшил непрозрачность слоя до 50%.

Шаг 10
Итак, пришло время добавить последнее изображение на наш рабочий документ, данное изображение завершает процесс создания заднего фона для нашей картины. Откройте стоковое изображение с утренним туманом на озере. Переместите данное изображение с озером на наш рабочий документ. Примените масштабирование, расположив изображение в центре документа. Поменяйте режим наложения для данного слоя с озером на Перекрытие (overlay), непрозрачность слоя 100%. Скройте верхнюю часть изображения. Шаг 6 в деталях описывает, как скрыть часть изображения с помощью слой-маски. В заключение, продублируйте этот слой один раз (CTRL+J). Режим наложения для дубликата слоя останется прежним Перекрытие (overlay), 100%.

Шаг 11
Отлично, вот так будет выглядеть задний фон нашей картины на данный момент.

Шаг 12
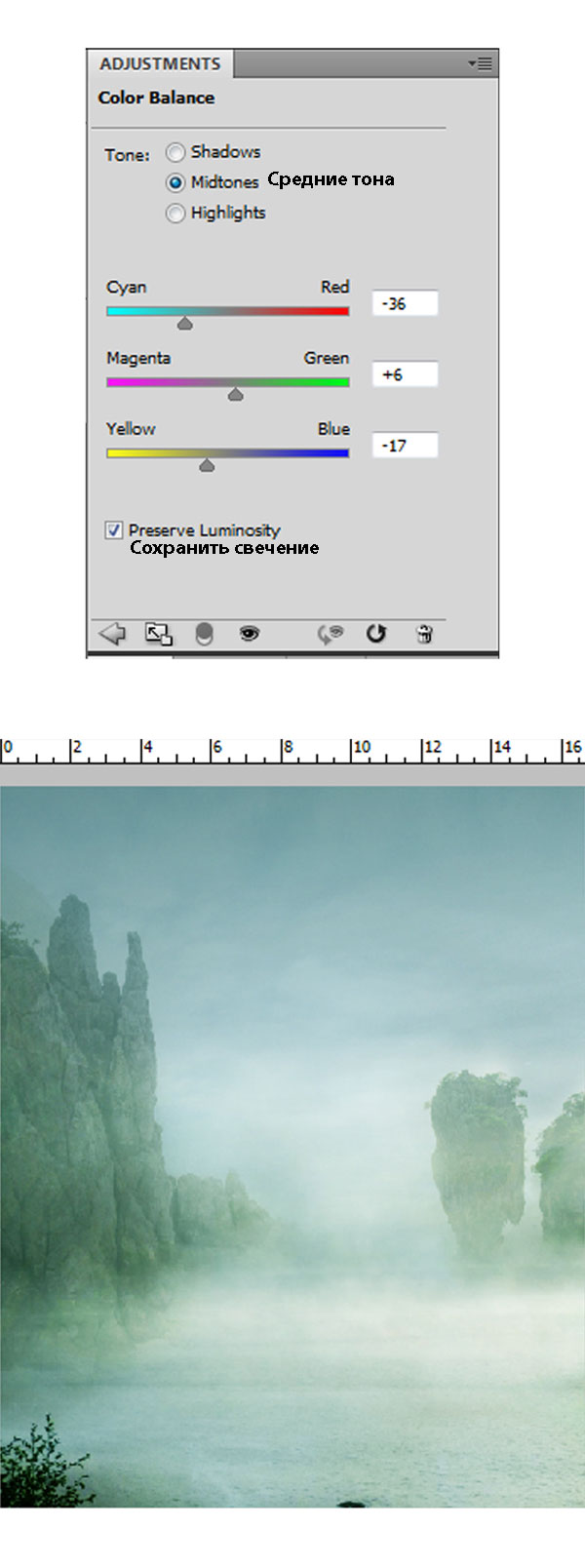
Теперь, давайте, немного изменим настроение заднего фона. Добавьте корректирующий слой Цветовой Баланс (color balance). Идём Слой – Новый корректирующий слой- Цветовой Баланс (LAYER > NEW ADJUSTMENT LAYER > COLOR BALANCE).

Шаг 13
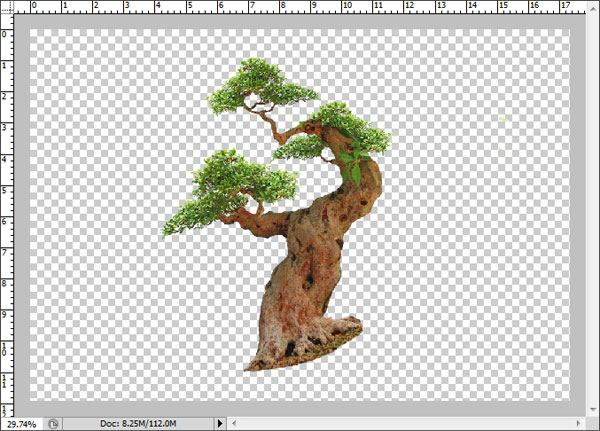
Откройте стоковое изображение с карликовым деревцем Бонсай. В этом шаге мы создадим по-настоящему новое дерево, используя исходное изображение дерева.

Шаг 14
Мы должны отделить изображение деревца от заднего фона. Для этой цели, я использовал инструмент Цветовой диапазон (color range). Вначале, продублируйте слой с деревом. Находясь на дубликате слоя, идём Выделение – Цветовой диапазон (Select > Color Range). Когда появится командное окно Цветового диапазона (color range), наведите курсор на изображение с деревцем Бонсай, далее, значок курсор переключится на значок Пипетка (eyedropper). Щёлкните пипеткой по заднему фону. Это означает, что мы отобрали образец цветового оттенка заднего фона, чтобы выделить его. Обратите внимание на настройки цветового диапазона на скриншоте ниже. Как вы видите, деревце выделено чёрным цветом, а задний фон белым. Нажмите ОК (1). Итак, мы выделили задний фон на изображении с карликовым деревом (2).
(eyedropper). Щёлкните пипеткой по заднему фону. Это означает, что мы отобрали образец цветового оттенка заднего фона, чтобы выделить его. Обратите внимание на настройки цветового диапазона на скриншоте ниже. Как вы видите, деревце выделено чёрным цветом, а задний фон белым. Нажмите ОК (1). Итак, мы выделили задний фон на изображении с карликовым деревом (2).
Нажмите клавишу (Delete), чтобы удалить задний фон, а затем, нажмите клавиши (CTRL+D), чтобы отменить активное выделение.

Шаг 15
Итак, мы получили отдельное изображение деревца. Обратите внимание на скриншот ниже, где вы увидите, как я создал новое дерево, используя исходное изображение деревца.

Шаг 16
Это новое дерево, которое я создал.

Шаг 17
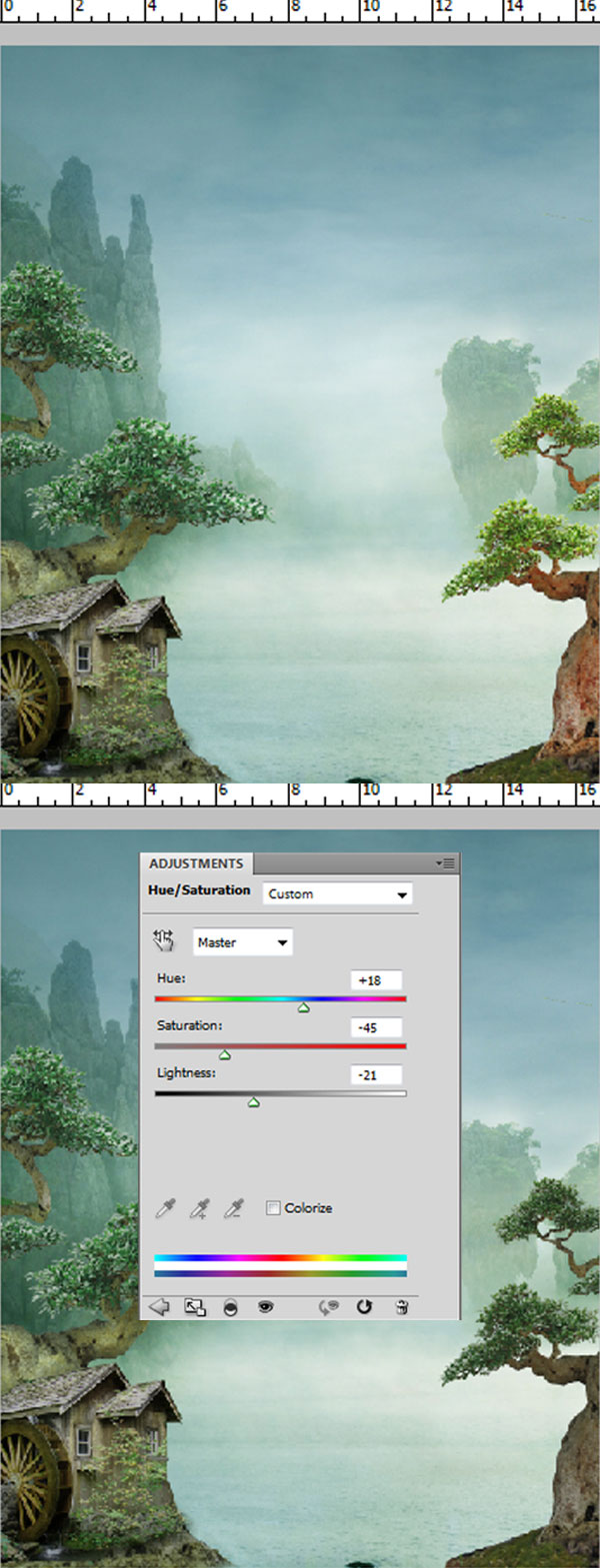
Скопируйте / вклейте созданное дерево на наш рабочий документ. Расположите данное изображение с деревом, как показано на скриншоте ниже.

Шаг 18
Далее, мы проведём цветовую коррекцию дерева, чтобы совместить дерево с задним фоном. Для этого, к слою с деревом, добавьте корректирующий слой Цветовой тон / Насыщенность (hue/saturation), идём Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation ). Не забудьте поставить галочку в окошке Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer To Create Clipping Mask).

Шаг 19
Далее, продублируйте слой с деревом (CTRL+J). Переместите дубликат слоя наверх, расположив поверх остальных слоёв. Находясь на дубликате слоя, идём Фильтр – Другие – Цветовой контраст (filter > other > high pass). Изображение дерева станет серым. Примените настройки фильтра, которые указаны на скриншоте ниже.

Шаг 20
В этом шаге мы добавим световые блики к изображению дерева. Вначале, поменяйте режим наложения для дубликата слоя с деревом на Перекрытие (overlay), непрозрачность слоя 100%. Находясь всё ещё на дубликате слоя, выберите инструмент Осветлитель  (Dodge Tool). Установите следующие настройки для данного инструмента: Диапазон (Range) Света (highlight), а значение Экспозиции (Exposure) 14%. Штрихами пройдитесь по отдельным участкам дерева, чтобы добавить световые блики.
(Dodge Tool). Установите следующие настройки для данного инструмента: Диапазон (Range) Света (highlight), а значение Экспозиции (Exposure) 14%. Штрихами пройдитесь по отдельным участкам дерева, чтобы добавить световые блики.

Шаг 21
Далее, мы добавим изображение водяной мельницы. Откройте исходное изображение, а затем, переместите изображение с мельницей на наш рабочий документ.

Шаг 22
Далее, нам нужно отделить изображение мельницы от заднего фона. Для этой цели, мы используем инструмент Перо (Pen Tool (P). Выберите инструмент Перо  (pen tool), щёлкните по краю изображения мельницы, чтобы поставить опорную исходную точку. Продолжайте ставить опорные точки, создавая контур, пока мы не замкнёте точки контура. Щёлкните правой кнопкой по созданному контуру и в появившемся окне, выберите опцию Образовать (make path selection). В заключение, нажмите клавишу (Del), чтобы удалить выделенную область.
(pen tool), щёлкните по краю изображения мельницы, чтобы поставить опорную исходную точку. Продолжайте ставить опорные точки, создавая контур, пока мы не замкнёте точки контура. Щёлкните правой кнопкой по созданному контуру и в появившемся окне, выберите опцию Образовать (make path selection). В заключение, нажмите клавишу (Del), чтобы удалить выделенную область.

Шаг 23
Отразите по горизонтали изображение мельницы. Примените пропорциональное масштабирование, расположив мельницу под деревом. В заключение, к слою с мельницей, добавьте новый корректирующий слой Цветовой тон / Насыщенность (hue/saturation) в качестве обтравочной маски для соответствия цветовых оттенков с задним фоном. См. Шаг 18, где мы проводили те же самые действия.

Шаг 24
Далее, продублируйте слой с мельницей. Переместите дубликат слоя наверх, расположив поверх всех остальных слоёв. Находясь на дубликате слоя, идём Фильтр – Другие – Цветовой контраст (Filter > Other > High Pass). В заключение, поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay), 100%. Мы добавим световые блики на крышу, а также на отдельные участки мельницы. См. Шаги 19-20, как добавлять световые блики.

Шаг 25
С этого шага, мы продолжим заполнять правую нижнюю часть нашей сцены. Вначале, откройте стоковое изображение с деревцем Бонсай. Переместите данное изображение на наш рабочий документ. Выделите только часть изображения, как показано на скриншоте ниже. В заключение, расположите выделенную часть изображения в нижний правый угол сцены.
Примечание переводчика: автор использует только часть изображения, которая выделена красным кружком на скриншоте ниже. Эту часть автор использует в качестве создания берега на переднем плане.

Шаг 26
Скопируйте / вклейте изображение дерева, которое мы создали ранее, на наш рабочий документ. Проведите цветовую коррекцию дерева, чтобы оно сочеталось с задним фоном. См. Шаги 17-18, где мы уже проводили подобную цветовую коррекцию.

Шаг 27
Далее, продублируйте слой с деревом, перемесите дубликат слоя наверх, расположив поверх всех остальных слоёв. Находясь на дубликате слоя, идём Фильтр – Другие – Цветовой контраст (Filter > Other > High Pass). В заключение, поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay), 100%. Добавьте световые блики на отдельные участки дерева. См. Шаги 19-20 за дополнительной информацией.

Шаг 28
Откройте стоковое изображение с домиком ведьмы. Отделите изображение домика от заднего фона. Переместите выделенное изображение домика на наш рабочий документ, расположив его, как показано на скриншоте ниже. То же самое действие вы можете увидеть в Шаге 22.

Шаг 29
Далее, создайте новый слой поверх всех остальных слоёв (CTRL+SHIFT+N). В этом шаге мы добавим траву на передний план. Установите цвет заднего плана на #6b8e5f, а цвет переднего плана на #376034. Выберите инструмент Кисть  (brush tool (B). Откройте окно настроек кисти, выберите стандартную кисть Трава. Установите размер кисти между 90-120 px.
(brush tool (B). Откройте окно настроек кисти, выберите стандартную кисть Трава. Установите размер кисти между 90-120 px.

Шаг 30
В этом шаге мы добавим изображение лодки на наш рабочий документ. Откройте стоковое изображение лодки. См. Шаг 22 за дополнительной информацией, как отделить изображение лодки от заднего фона.

Шаг 31
Примените масштабирование к изображению лодки, расположив ложку в центре нашей сцены, как показано на скриншоте ниже.

Шаг 32
Откройте изображение с моделью. Отделите изображение модели от заднего фона. См. Шаг 22 за дополнительной информацией, как отделить изображение модели от заднего фона. Примените масштабирование к изображению модели, расположив модель в лодке.

Шаг 33
Далее, откройте стоковое изображение с лесным пожаром. Нам нужно выделить дым на данном изображении. Выберите инструмент Прямоугольная область  (rectangular marquee tool). Выделите часть изображения, как показано на скриншоте ниже. Нажмите клавиши (SHIFT+CTRL+I) для инверсии активного выделения, а затем нажмите клавишу (Del), чтобы удалить выделенную область.
(rectangular marquee tool). Выделите часть изображения, как показано на скриншоте ниже. Нажмите клавиши (SHIFT+CTRL+I) для инверсии активного выделения, а затем нажмите клавишу (Del), чтобы удалить выделенную область.

Шаг 34
Далее, примените масштабирование к выделенной части изображения, а затем добавьте слой-маску (1). Скройте часть изображения с помощью мягкой чёрной кисти (2). См. результат на скриншоте ниже (3).
Примечание переводчика: автор создаёт лёгкий эффект дымки. Попробуйте поменять режим наложения для слоя с выделенной частью на Мягкий свет (Soft Light) или поиграйте с непрозрачностью слоя.

Шаг 35
Далее, мы добавим несколько птиц к нашей сцене. Откройте стоковое изображение ‘Атака чаек’. См. предыдущие шаги на предмет, как выделять объекты.

Шаг 36
Добавьте птиц к нашей сцене, применив масштабирование. Сгруппируйте все слои с птицами. Далее, уменьшите непрозрачность слоя с группой до 52%.

Шаг 37
Мы почти завершили создание композиции для нашей сцены. Я решил добавить следующие корректирующие слои к нашей картине: Карта градиента (gradient map), а затем Яркость / Контрастность (brightness and contrast). См. настройки на скриншоте ниже.

Шаг 38
Чтобы завершить композицию, мы добавим лампы к нашей сцене. Откройте стоковое изображение с уличным фонарём. Отделите фонарь от заднего фона. См. Шаг 14, как отделить объект с помощью инструмента Цветовой диапазон (color range). Продублируйте выделенное изображение фонаря (Ctrl+J) несколько раз. Расположите дубликаты фонарей в определённых участках сцены. См. скриншот ниже.

Шаг 39
Чтобы усилить эффект фонарей, мы добавим свечение к каждому фонарю. Вначале добавьте свет к фонарю возле домика справа. Создайте новый слой (Shift+Ctrl+N). Не забудьте поставить галочку в окошке Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer To Create Clipping Mask). Нажмите кнопку ОК. Итак, мы создали новый слой в качестве обтравочной маски. Залейте (Shift+F5) этот слой чёрным цветом. Поменяйте режим наложения для данного слоя на Осветление основы (color dodge). Далее, установите цвет переднего плана на #fce702. Выберите инструмент Кисть  (brush tool). С помощью мягкой круглой кисти с очень низкой непрозрачностью 8%, аккуратно прокрасьте штрихами лампу. Результат должен быть, как на скриншоте ниже.
(brush tool). С помощью мягкой круглой кисти с очень низкой непрозрачностью 8%, аккуратно прокрасьте штрихами лампу. Результат должен быть, как на скриншоте ниже.

Шаг 40
Повторите Шаг 39, чтобы добавить свет к остальным двум фонарям.

Шаг 41
Создайте новый слой. На этот раз, не преобразуйте данный слой в обтравочную маску. Залейте этот слой чёрным цветом, поменяйте режим наложения для данного слоя на Осветление основы (color dodge). В этом шаге мы добавим нежное свечение к горящим фонарям. Т.к. цвет переднего плана всё ещё установлен на #fce702, то с помощью мягкой кисти, аккуратно добавьте свечение к каждому фонарю.

Шаг 42
Повторите Шаг 41, добавьте свечение к фонарям, которые висят на крышах домиков. Кроме цветового оттенка #fce702, я также использовал цветовой оттенок #f9c802, чтобы усилить свечение на этих фонарях.

Шаг 43
В заключение, мы добавим корректирующий слой Яркость / Контрастность (brightness/contrast) ко всей сцене.

Шаг 44
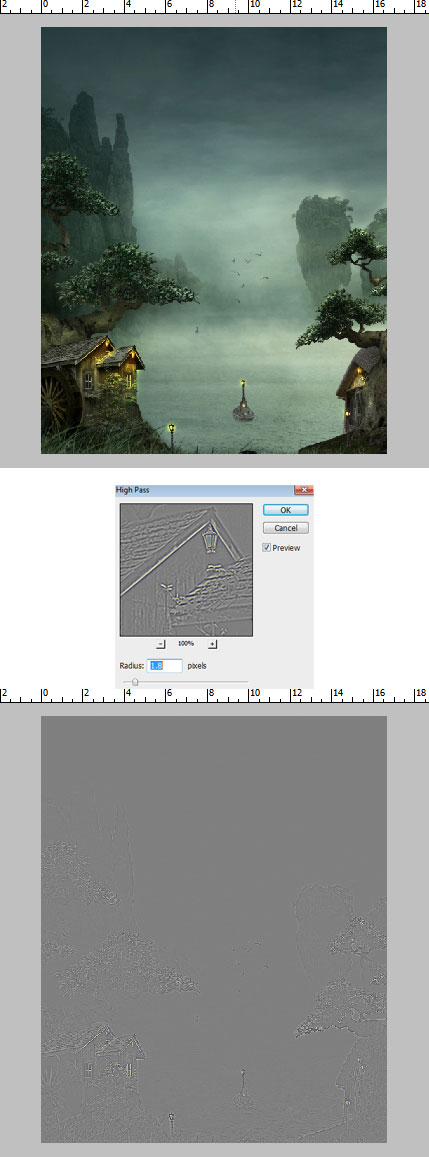
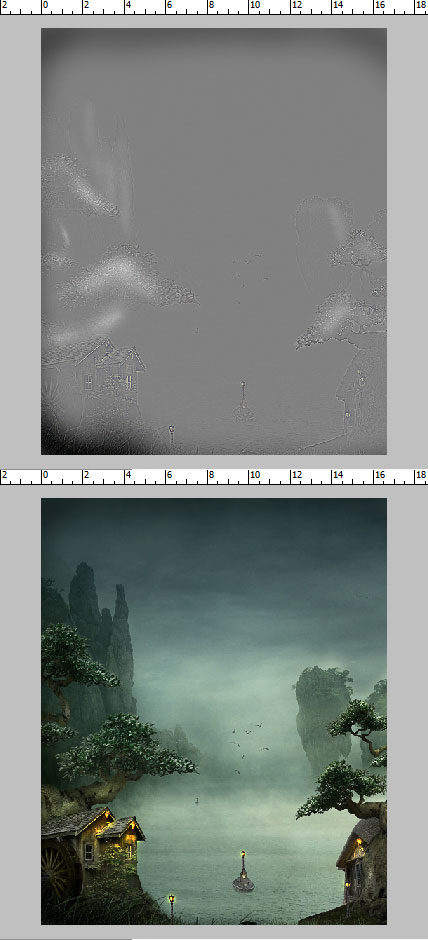
Нажмите клавиши (Shift+Ctrl+Alt+E), чтобы создать объединённый слой. Далее, идём Фильтр – Другие – Цветовой контраст (filter > other > high pass). Примените настройки, которые указаны на скриншоте ниже.

Шаг 45
Далее, с помощью инструмента Затемнитель  / Осветлитель
/ Осветлитель  (dodge and burn tool), добавьте светотени. Установите значение Экспозиции (exposure) на 8% для обоих инструментов. С помощью мягкой кисти, переключая инструмент осветления и затемнения, добавьте светотени. Далее, поменяйте режим наложения для данного слоя на Перекрытие (overlay), 100%. См. скриншот ниже.
(dodge and burn tool), добавьте светотени. Установите значение Экспозиции (exposure) на 8% для обоих инструментов. С помощью мягкой кисти, переключая инструмент осветления и затемнения, добавьте светотени. Далее, поменяйте режим наложения для данного слоя на Перекрытие (overlay), 100%. См. скриншот ниже.

Шаг 46
Добавьте заключительный корректирующий слой Карта Градиента (gradient map). Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (soft light), а также уменьшите непрозрачность слоя до 20%. И мы завершили урок!


Надеюсь, что вам понравился данный урок. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат

Скачать архив с материалами к уроку
Автор: Dek Wid
Источник: cienel.net
Комментарии 42
Спасибо, очень приятны урок. Делала с удовольствием
Спасибо!
Спасибо!
спасибо!Очень красиво!
спасибо
Спасибо! Очень интересно было делать!
Спасибо за урок)))
спасибо за урок!
щось таке
Спасибо за урок!
Классный урок , спасибо ..))
Спасибо!
Спасибо!
Отличный урок! Узнала много нового.
Спасибо!
Спасибо за перевод!
спасибо за урок)
Красивый урок, спасибо автору, спасибо за перевод, все подробно и исходники есть.
Спасибо большое, очень понравился этот урок. Правда не все иногда было понятно, и в конце не очень то хороший результат у меня вышел. Но, стараться никогда не поздно. Спасибо еще раз большое)
интересный урок
Спасибо за урок.
Спасибо за замечательный урок!
Было очень интересно. Спасибо за перевод.
Спасибо за урок )))
спасибо за урок
спасибо
спасибо за урок , очень интересно, но я внес некоторие изменения
Романтично,красиво!Спасибо.
Марат, спасибо за отличный перевод!
Классный урок.Спасибо.